- 浏览: 281883 次
- 性别:

- 来自: 北京
-

文章分类
最新评论
-
jasonking412:
鄙视抄袭,都TMD一样的。
Openfire red5.war下载已经配置 -
xhg19901120:
有没有下载地址啊
【转】Android 多级菜单 -
yxl2005play:
为什么是404?博主,求解
Openfire red5.war下载已经配置 -
tan2416:
回复看看。。。。。
实现在popwindow中展示listview列表 -
liufeng7600:
你好,求教: 我可不可以在pc上用web浏览器访问 Andr ...
android中实现JavaScript与Java之间实现互相调用
在xml 文件里定义控件的属性,我们已经习惯了android:attrs="" ,那么我们能不能定义自己的属性能,比如:test:attrs="" 呢?答案是肯定的.
好了我就不卖关子了,直接进入主题。大致以下步骤:
一、 在res/values 文件下定义一个attrs.xml 文件.代码如下:
- 一、在res/values文件下定义一个attrs.xml文件.代码如下:
- <?xml version="1.0" encoding= "utf-8" ?>
- <resources>
- <declare-styleable name="MyView" >
- <attr name="textColor" format= "color" />
- <attr name="textSize" format= "dimension" />
- </declare-styleable>
- </resources>
二、 我们在MyView.java 代码修改如下,其中下面的构造方法是重点,我们获取定义的属性我们R.sytleable.MyView_textColor, 获取方法中后面通常设定默认值(float textSize = a.getDimension(R.styleable.MyView_textSize, 36 ); ), 防止我们在xml 文件中没有定义.从而使用默认值!
获取,MyView 就是定义在<declare-styleable name="MyView "></declare-styleable> 里的 名字,获取里面属性用 名字_ 属性 连接起来就可以.TypedArray 通常最后调用 .recycle() 方法,为了保持以后使用该属性一致性!
- public MyView(Context context,AttributeSet attrs)
- {
- super (context,attrs);
- mPaint = new Paint();
- TypedArray a = context.obtainStyledAttributes(attrs,
- R.styleable.MyView);
- int textColor = a.getColor(R.styleable.MyView_textColor,
- 0XFFFFFFFF );
- float textSize = a.getDimension(R.styleable.MyView_textSize, 36 );
- mPaint.setTextSize(textSize);
- mPaint.setColor(textColor);
- a.recycle();
- }
MyView.java 全部代码如下:
- package com.android.tutor;
- import android.content.Context;
- import android.content.res.TypedArray;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.graphics.Rect;
- import android.graphics.Paint.Style;
- import android.util.AttributeSet;
- import android.view.View;
- public class MyView extends View {
- private Paint mPaint;
- private Context mContext;
- private static final String mString = "Welcome to Mr Wei's blog" ;
- public MyView(Context context) {
- super (context);
- mPaint = new Paint();
- }
- public MyView(Context context,AttributeSet attrs)
- {
- super (context,attrs);
- mPaint = new Paint();
- TypedArray a = context.obtainStyledAttributes(attrs,
- R.styleable.MyView);
- int textColor = a.getColor(R.styleable.MyView_textColor,
- 0XFFFFFFFF );
- float textSize = a.getDimension(R.styleable.MyView_textSize, 36 );
- mPaint.setTextSize(textSize);
- mPaint.setColor(textColor);
- a.recycle();
- }
- @Override
- protected void onDraw(Canvas canvas) {
- // TODO Auto-generated method stub
- super .onDraw(canvas);
- //设置填充
- mPaint.setStyle(Style.FILL);
- //画一个矩形,前俩个是矩形左上角坐标,后面俩个是右下角坐标
- canvas.drawRect(new Rect( 10 , 10 , 100 , 100 ), mPaint);
- mPaint.setColor(Color.BLUE);
- //绘制文字
- canvas.drawText(mString, 10 , 110 , mPaint);
- }
- }
三、将我们自定义的MyView 加入布局main.xml 文件中,平且使用自定义属性,自定义属性必须加上:
xmlns:test ="http://schemas.android.com/apk/res/com.android.tutor "蓝色 是自定义属性的前缀,红色 是我们包名.
main.xml 全部代码如下:
- <?xml
- version="1.0" encoding= "utf-8" ?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:test="http://schemas.android.com/apk/res/com.android.tutor"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- />
- <com.android.tutor.MyView
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- test:textSize="20px"
- test:textColor="#fff"
- />
- </LinearLayout>
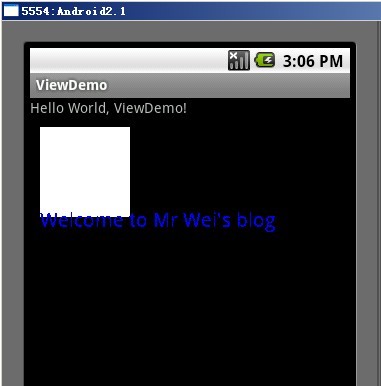
四、运行之效果如下图:

发表评论
-
singleTop和singleTask有什么区别?(活动 Activity 四种加载模式)
2013-03-22 17:50 1459singleTop要求如果创建intent的时候栈顶已经有要 ... -
onCreateOptionsMenu和onPrepareOptionsMenu的差別在哪呢?
2012-09-17 16:25 1614在做菜单的功能,发现� ... -
android状态栏中多个通知冲突的问题
2012-09-11 17:49 6458网上看到的解决办法: 如果用相同的通知id, 该怎么 ... -
Anroid 异常:is not valid; is your activity running?
2012-08-29 11:23 1196是由于有activity时依附于另一个activity的, ... -
Android 如何让EditText不自动获取焦点
2012-08-15 11:42 3691在项目中,一进入一个页面, EditText默认就会自动获取焦 ... -
Animation
2012-07-31 23:51 852前面定义旋转,移动,缩放到什么程度, 后面是轴承点,根据这个点 ... -
删除android ScrollView边界阴影方法
2012-07-19 10:26 1342XML文件中添加以下方法: android:fadin ... -
Android的webview加载本地html、本apk内html和远程URL
2012-07-19 09:56 1708... -
如何在mac中创建android adb 环境
2012-05-03 23:31 1785Create an environment variable ... -
AlarmManager详细讲解
2012-04-21 23:33 1295AlarmManager的作用文档中的解释是:在特定的时刻为我 ... -
用Android代码实现打开USB调试
2012-03-20 17:52 9181打开Android手机的USB调试对于使用豌豆夹、调试程序等来 ... -
android ROM RAM 内部存储 系统存储 系统缓存区别
2012-03-16 14:58 5354内部存储┐ 系统存储├─物理位置是位于手机内部的非易失性存储 ... -
Android 读取MCC, MNC
2012-03-12 13:46 13350TelephonyManager telManager = ( ... -
Android 动画详解
2012-03-09 14:09 3752Tween动画又称“补间动画”、“中间动画”,这并不重要,就好 ... -
Region.Op
2012-02-29 17:37 981//INTERSECT 取两者交集,默认的方式 //DIF ... -
Eclipse中LogCat突然停止工作的解决
2012-01-18 17:34 1767... -
sdcard
2011-12-29 13:28 1057把文件放入SD卡 使用Activity的o ... -
Android 中自定义View的应用.
2011-10-07 17:38 853大家好我们今天的教程� ... -
android Canvas类介绍
2011-09-23 11:01 1378package com.yarin.android.E ... -
Android SeekBar
2011-09-15 15:40 1312SeekBar可以作为音乐播放器的进度指示和调整工具,音量调整 ...





相关推荐
在Android开发中,自定义属性(attr.xml, TypedArray)是一种强大的工具,它允许开发者扩展Android组件的功能,创建个性化的UI元素,同时提高代码的可重用性和可配置性。以下将详细介绍如何在Android中使用自定义...
总结一下,`attrs.xml`文件和`TypedArray`在Android自定义组件中起着至关重要的作用。它们允许开发者定义和获取自定义属性,使组件更具可配置性和可复用性。通过熟练掌握这两者,开发者可以更高效地创建出满足需求的...
测试:Android 中自定义属性(attr.xml,TypedArray)的使用 注意:MyView(Context context,AttributeSet attrs)构造函数的实现, 和注意main.xml的LinearLayout 里加的声明 要了解:test:textSize="20px" test:...
以下将详细介绍Android自定义Attr属性的使用过程及其背后的原理。 首先,自定义Attr涉及到的主要步骤包括:定义属性、在资源文件中声明属性、解析属性值以及在代码中使用属性。让我们逐一探讨这些步骤: 1. **定义...
#### 二、在布局中使用自定义属性 1. **在布局文件中引用自定义属性** 在布局文件中,你可以通过指定属性名称的方式给自定义属性赋值: ```xml <com.example.myapp.CustomView android:id="@+id/custom_view...
定义和获取属性后,我们可以在XML布局文件中使用这些自定义属性。比如: ```xml <com.example.CustomButton.CustomButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:...
在Android开发中,自定义属性是一种非常常见的技术,它允许开发者扩展系统提供的组件特性,创建具有独特功能和外观的自定义视图或者组件。通过自定义属性,开发者可以更好地控制UI设计,提升应用的用户体验。以下是...
本文将深入探讨Android自定义属性的创建、使用以及它们在实际项目中的应用。 首先,我们来了解自定义属性的定义。在Android中,自定义属性通常在资源XML文件的`<declare-styleable>`元素中定义。例如,假设我们要为...
这包括在attr.xml文件中定义属性,解析这些属性并在自定义View类中使用它们,以及在布局文件中设置这些属性。这个DEMO对于提升Android开发者对自定义组件的理解和实践能力非常有帮助。通过学习和实践,开发者可以更...
3. 在布局文件中使用自定义属性。 4. 在`AndroidManifest.xml`中声明支持的命名空间,以便在布局编辑器中预览。 通过学习和实践这个简单的实例,你可以掌握Android自定义属性的基本用法,从而更好地定制你的应用...
本文将深入探讨如何在Android中自定义View并使用属性(attrs.xml)来扩展其功能。 首先,自定义View的基本步骤包括创建一个新的View类,继承自Android的View或ViewGroup类,然后重写其构造函数、onDraw()方法等。但...
现在,我们可以在布局XML文件中使用这个自定义控件,并设置自定义属性: ```xml <com.example.CustomButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:customTextSize="24...
总结,LineDemo是一个基础的Android自定义控件实例,它教会了我们如何创建一个简单但实用的自定义控件,包括定义属性、解析属性、重写`onDraw()`以及在布局中使用自定义控件。这只是一个起点,开发者可以通过这个...
现在,我们可以在XML布局中使用这个自定义属性: ```xml <com.example.RainAnimation android:layout_width="match_parent" android:layout_height="match_parent" app:rainColor="@color/colorPrimary" /> ``` ...
Android高手进阶教程之----Android 中自定义属性(attr.xml,TypedArray)的使用! .doc Android高手进阶教程之----Android中万能的BaseAdapter(Spinner,ListView,GridView)的使用!.doc Android高手进阶教程之----通过...
在Android项目中,自定义属性通常放在res/values/attrs.xml文件中。如果该文件不存在,需要手动创建。在这个文件中,我们将定义一个名为`alphaAnimationDuration`的属性,用于控制透明度渐变的持续时间。示例如下: ...
在Android应用开发中,自定义控件和属性是提高代码复用性和灵活性的关键。当系统内置的控件和属性无法满足特定需求时,开发者可以通过自定义来实现更个性化的功能。本文将深入探讨如何在Android中创建自定义控件并...
本篇文章将深入探讨如何在Android中进行自定义View,并以"自定义属性demo修改版"为例,讲解如何添加和使用自定义属性。 首先,自定义属性是在Android资源文件中定义的,通常在res/values/attrs.xml中。在这个示例中...
在Android开发中,自定义属性可以定义在自定义View类的`attr.xml`文件中,然后在`style.xml`或布局文件中引用。这允许开发者创建具有独特外观和行为的自定义控件。例如,你可以创建一个带有特殊边框、颜色或动画效果...
以上内容涵盖了Android自定义属性控件的基本实现,包括自定义属性、自定义控件的绘制与交互,以及简单的Tab控件封装。通过这些技术,开发者可以构建出功能强大且具有个性化风格的Android应用。在实际项目中,还需要...