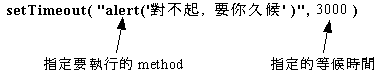
setTimeout( )是设定一个指定等候时间 (单位是千分之一秒, millisecond), 时间到了, 浏览器就会执行一个指定的 method 或 function, 有以下语法:
今次例子是设定等 3 秒 (3000 milliseconds), 浏览器就会执行 alert( ) 这一个method
这是设定等 3 秒 (3000 milliseconds) 浏览器就会执行 clearWord( ) 这一个function
EG: setTimeout(function(){generateRightData(loanIdVal,incomeTypeVal);}, 1000);









相关推荐
jsp页面中两种方法显示当前时间的简单实例 在Web开发中,显示当前时间是一个非常常见的需求,而在jsp页面中实现显示当前时间也是非常简单的。下面我们将介绍两种方法来显示当前时间。 方法一:使用Java代码 在jsp...
在JSP页面中嵌入JavaScript代码,利用计时器(`setTimeout`)函数来延迟一定时间后自动跳转到指定的页面。 **应用场景:** - 当需要实现提示信息后自动跳转时。 - 提升用户体验,避免用户长时间等待手动点击。 **...
在`validate()`函数中,使用Ajax向服务器发送GET请求,请求URL指向一个JSP页面(如`Del1.jsp`)。此JSP页面将处理请求,从数据库中提取数据,并返回结果。 #### 步骤四:处理响应 在`callback()`函数中,检查...
根据给定的文件信息,我们可以总结出...综上所述,这个示例不仅展示了如何在JSP页面中使用JavaScript来实现倒计时功能,还体现了JSP页面与其他Web技术(如HTML和JavaScript)的结合使用,以增强页面的交互性和功能性。
首先,需要在 JSP 页面上引入 jQuery 库,然后使用 $.post() 方法来发送 Ajax 请求,以获取服务器当前时间。 三、struts2 action 中的代码实现 在 struts2 action 中,我们需要实现获取服务器当前时间的逻辑。可以...
代码中使用了JavaScript来控制进度条的动态更新。关键函数包括: - `begin3()`: 初始化进度条,设置初始进度值为1%,并启动计时器。 - `draw()`: 更新进度条的宽度,模拟任务进度的变化。 ```javascript var ...
### JSP页面中的代码执行加载顺序详解 #### 一、引言 JSP(Java Server Pages)是一种基于Java技术的动态网页技术标准,它通过将动态生成的内容嵌入到静态HTML页面中,使得Web应用程序能够生成动态变化的内容。在...
根据给定的文件信息,我们可以深入探讨页面自动...了解这些技术的原理和使用方法,能够帮助开发者更灵活地控制页面导航流程,提升用户体验。同时,考虑到不同浏览器之间的差异,确保代码的兼容性也是不可忽视的一环。
【JSP页面等待】是指在JSP(JavaServer Pages)开发中,为了实现特定功能,如同步、异步处理或加载数据,使得用户界面在一段时间内保持静止,等待服务器响应的技术。这种等待通常涉及到页面的渲染机制和服务器端的...
在这个实验中,我们将看到如何在JSP页面中编写Java脚本来处理用户输入和验证。 2. **登录界面设计**:教师和学生的登录界面通常需要包含输入框(username和password)以及一个提交按钮。为了实现不同角色的登录界面...
我们可以使用脚本元素来编写Java代码,并在JSP页面中执行该代码。 2. JSP指令元素:JSP指令元素用于指定JSP页面的配置信息,例如语言、import包和编码方式。 3. JavaScript函数:JavaScript函数是客户端脚本语言,...
在本资源中,使用了基本的JSP页面结构,包括HTML的头部、体部和脚本部分。在头部,使用了HTML的meta标签来指定页面的标题、关键字、描述等信息。在体部,使用了HTML的div标签来显示倒计时信息。在脚本部分,使用了...
在实现这个功能时,开发者首先需要在服务器端创建一个JSP页面,该页面将负责获取图片资源并传递给客户端。这些图片通常存储在一个特定的目录,例如"Webimagscroll",这可能就是压缩包中包含的图片文件夹。在JSP中,...
本文将对JSP页面跳转的几种常见方法进行详细讲解。 1. **使用`<a>`标签(客户端跳转)** 当我们需要简单地从一个JSP页面跳转到另一个页面时,可以使用HTML的`<a>`标签来创建超链接,形如: ```html ...
在`jsp`页面中,我们经常会遇到需要实现元素动态效果的需求,例如`ul`(无序列表)下的`li`(列表项)标签进行循环滚动。这种效果可以增强用户界面的交互性和吸引力,常见于新闻滚动、公告栏或者菜单导航等场景。 ...
这个JSP页面将返回一个ISO格式的日期字符串,如"2022-08-09T15:27:34.123Z",供前端的jQuery脚本解析使用。 最后,确保你的Tomcat服务器已经正确配置并启动,将整个项目部署到`webapps`目录下。浏览器访问`...
描述中提到的"下雪"特效,可能是一个JSP页面实现的动态雪花飘落效果。这通常涉及到JavaScript或CSS的运用,可能结合了HTML5的Canvas元素,通过定时器(setTimeout或setInterval)来模拟雪花的随机生成和落下过程。...
在探讨“jsp的倒计时模块的实现”这一主题时,我们首先需要理解JSP(JavaServer Pages)技术的本质以及如何在JSP页面中嵌入动态脚本元素来实现倒计时功能。JSP是一种服务器端脚本语言,用于生成动态网页内容。它将...
3. **JSP元素**:在JSP页面中,可以使用`<% %>`、`<%= %>`和`<jsp:`标签来插入Java代码。`<% %>`用于插入Java代码块,`<%= %>`用于输出表达式的值,而`<jsp:`标签用于调用JSP内置动作,如包含其他页面或转发请求。 ...
在提到的示例中,`procTrack.jsp`页面使用了DWR(Direct Web Remoting)框架实现了一个数据定时刷新的功能,但这并不是简单的页面刷新,而是利用AJAX技术实现了局部更新。DWR允许JavaScript直接与服务器端Java代码...