大家都知道OSC
的网页动态显示是需要多种颜色的才能达到需要的展示效果,如下图:
在iOS上官方SDK是不提供如此强大的富文本控件的,我在开发的过程中首先找到的是这个FTRichTextView第三方控件,虽然它是以类似
HTML的方式来形成富文本的,但是该控件在UITableView的列表显示性能表现相当糟糕,很容易就不显示完全或者压根就不显示,但是如果在
UITableView中使用UIWebView来显示的话,虽然富文本的目标可以达到,但是大家想想一个页面5,6个WebView会卡成什么样呢?
后来我找到了 RTLabel
这套控件,使用方法类似HTML文本格式,效果如下图

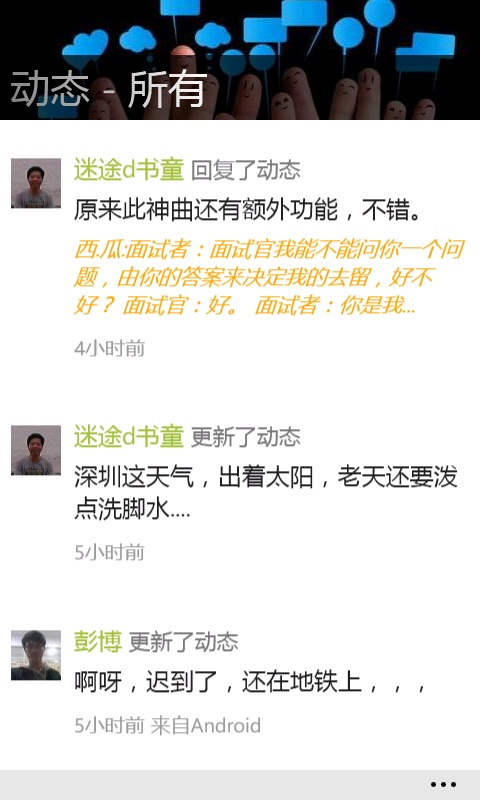
而在Windows Phone开发上,因为原生的TextBlock控件就支持多种样式的Run叠加,所以WP7平台好处理多了,我们只需要针对不同颜色的文本添加不同样式的Run就能达成下图的效果

同样在Android开发上,Android SDK的TextView也是支持富文本显示的,将普通的字符串转换为SpannableString就可以了
public static SpannableString parseQuoteSpan(String name,String body){
SpannableString sp = new SpannableString("回复:"+name+"\n"+body);
//设置用户名字体加粗、高亮
sp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD), 3, 3+name.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
sp.setSpan(new ForegroundColorSpan(Color.parseColor("#0e5986")), 3, 3+name.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return sp;
}
效果如下图

如果大家有任何疑问,请在下面的回帖中讨论吧
PS:
OSC Android客户端下载地址:
http://www.oschina.net/uploads/osc.apk
OSC iPhone客户端下载地址:
http://www.oschina.net/uploads/osc.ipa
OSC Windows Phone客户端下载地址:
http://www.oschina.net/uploads/osc.xap
转载:http://www.oschina.net/question/213217_59127
分享到:




相关推荐
Gnome-OSC-HS--2-themes,包含Gnome-OSC-HS-(transparent)和Gnome-OSC-HS-(transparent),用于Ubuntu 18.04,仿mac风格,直接放入/usr/share/themes下就可以了使用
官方离线安装包,亲测可用
官方离线安装包,测试可用。使用rpm -ivh [rpm完整包名] 进行安装
Gnome-OSC-HS--2-themes.tar.xz ubuntu18.04 仿 mac 主题
《Python库osc-placement详解》 在Python的世界里,丰富的库是其强大功能的重要支撑。本文将深入探讨一个名为"osc-placement"的Python库,版本为1.5.0,它被封装在一个名为"osc-placement-1.5.0.tar.gz"的压缩包中...
OSC振荡器有源无源晶体晶振AD封装库Altium封装库三维视图PCB封装库(3D封装库),52个封装,PcbLibb后缀文件,封装列表如下: Component Count : 52 Component Name ----------------------------------------------- ...
python库。 资源全名:osc-docker-builder-1.7.tar.gz
【标题】"mumu-osc-nicefish-ionic-master_ionic_agou3k_移动端" 指的是一款基于 Ionic 框架开发的移动应用项目,该项目在 "mumu-osc" 开源社区中被创建,并且由 "agou3k" 进行了维护。"nicefish-ionic" 是此项目的...
"mumu-osc-OpenWMS-Frontend-master_back_示范_"这个标题表明这是一个与OpenWMS(开放仓库管理系统)前端相关的项目,可能是某个开发者或团队为了展示后端管理系统的最佳实践而创建的一个备份示例。"back"标签强调了...
晶体晶振Altium封装库AD三维视图PCB封装库(2D3D封装库),封装列表如下:Component Count : 38 Component Name ----------------------------------------------- OSC 455E-LI OSC 455E-WI OSC 1612-4P OSC 2025-4...
【标题】"osc-android-app2.0改动一下" 指的是开源中国(Open Source China)的Android应用程序的2.0版本进行了一些更新和优化,以便兼容Android Studio 1.3的Preview 2.0版本。这个过程通常涉及到对源代码的修改、...
【pt-osc在线重建表导致死锁的分析及优化方案】 在进行数据库维护时,特别是在业务低峰期使用像pt-online-schema-change(pt-osc)这样的工具进行在线DDL操作时,可能会遇到死锁问题,这可能导致业务SQL被回滚,...
官方离线安装包,测试可用。使用rpm -ivh [rpm完整包名] 进行安装
晶振晶体2D3D封装大全(38个) Component Count : 38 Component Name ----------------------------------------------- OSC 455E-LI OSC 455E-WI OSC 1612-4P OSC 2025-4P OSC 3215-2P ...OSC-3x10-WS
晶体晶振3D封装大全PCB库+原理图库(AD集成库,封装带3D视图),Altium Designer的集成封装库,(SchLib+.PcbLib格式的,带3D视图,非常实用。 Component Count : 38 Component Name ...OSC-3x10-WS
官方离线安装包,测试可用。使用rpm -ivh [rpm完整包名] 进行安装
离线安装包,亲测可用
官方离线安装包,测试可用。使用rpm -ivh [rpm完整包名] 进行安装
官方离线安装包,测试可用。使用rpm -ivh [rpm完整包名] 进行安装
官方离线安装包,测试可用。使用rpm -ivh [rpm完整包名] 进行安装