Elements
chrome devtools 中 Elements panel 是审查 dom 元素和 css 的, 可以实时修改 dom/css.
- windows:
ctrl+shift+i - mac:
cmd+opt+i
DOM
修改 html & 属性
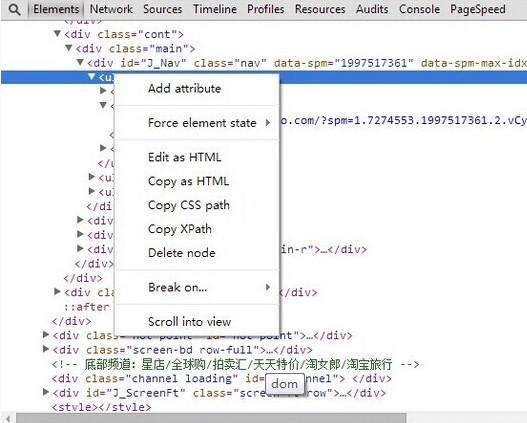
节点右键, 如下图, 可以:
- 添加属性(
enter) - 修改 html(
F2) - 删除元素(
delete)
除了右键, 还可以:
-
htoggle 元素的 visibility 属性 - 拖拽节点, 调整顺序
- 拖拽节点到编辑器
-
ctrl+z撤销修改
查看元素上绑定了哪些事件
- 默认会列出
All Nodes, 这些包括代理绑定在该节点的父/祖父节点上的事件, 因为在在冒泡或捕获阶段会经过该节点 -
Selected Node Only只会列出当前节点上绑定的事件 - 每个事件会有对应的几个属性
handler,isAtribute,lineNumber,listenerBody,sourceName,type,useCapture-
handler是处理函数, 右键可以看到这个函数定义的位置, 一般 js 库绑定事件会包一层, 所以这里很难找到对应handler -
isAtribute表明事件是否通过 html 属性(类似onClick)形式绑定的 -
useCapture是addEventListener的第三个参数, 说明事件是以 冒泡 还是 捕获 顺序执行
Styles
修改样式
- 添加规则
- 添加、修改属性 同样可以通过
ctrl+z取消
断点
代码断点
- 设置断点
- 在 Sources 面板 js 文件行号处设置断点, 这里除了常规断点外, 还有个条件断点(右键
conditional breakpoint), 在设置的条件为true时才会断电, 在循环中需要断点时比较有用. - 断点后可以查看 堆栈, 变量 信息:
- 在 Sources 面板 js 文件行号处设置断点, 这里除了常规断点外, 还有个条件断点(右键
- 在调用堆栈这里可以切换到堆栈中的任何地方重新执行(右键
restart frame), 如果想查看断点前的信息时比较有用. - 断点后的变量保存到全局
- 选中变量, 右键
Evalute in console - 在
console中选中输出的内容, 右键store as global variable
- 选中变量, 右键
事件断点
元素上事件断点
devtools 可以查看某一个元素上绑定了哪些事件: Elements > Event Listeners
dom mutation 断点(推荐)
dom mutation event 是 DOM3 添加的新的事件, 一般是 dom 结构改变时触发.devtools 可以对 DOMSubtreeModified DOMAttrModified 和 DOMNodeRemoved 时断点.对上面 元素上事件断点(mouseover) 后不容易找到业务代码, 使用 mutation 断点, 断点后配合 call stack 就可以找到业务代码了, 如下图
ctrl + shift + f) 代码中 css classname 也能找到业务代码, 然后直接断点也可以.
全局事件断点
devtools 还可以对事件发生时断点, 比如 click 发生时断点, 这个跟 元素上事件断点 不同, 不会限定在元素上, 只要是事件发生, 并且有 handler 就断点;还可以对 resize, ajax, setTimeout/setInterval 断点.
下面这个图是 resize 时中断, 因为库都代理了, 还需要在断点处一步一步跟下去才能走到业务代码中.
几个常用的断点快捷键:
- F8: 继续执行
- F10: step over, 单步执行, 不进入函数
- F11: step into, 单步执行, 进入函数
- shift + F11: step out, 跳出函数
- ctrl + o: 打开文件
- ctrl + shit + o: 跳到函数定义位置
- ctrl + shift + f: 所有脚本中搜索
Console
元素选择
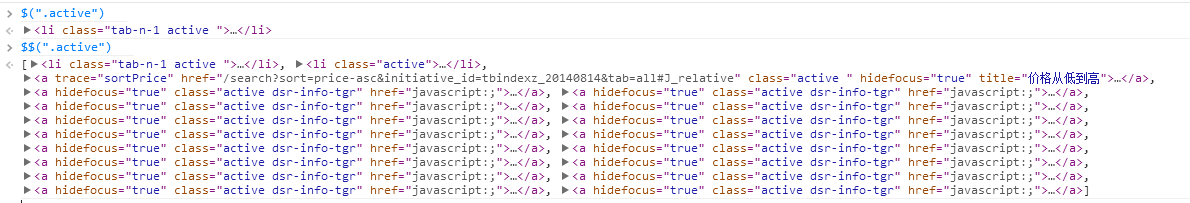
$(selector)
即使当前页面没有加载jQuery,你也依然可以使用$和$$函数来选取元素,实际上,这两个函数只是对document.querySelector()和document.querySelectorAll()的简单封装,$用于选取单个元素,$$则用于选取多个:
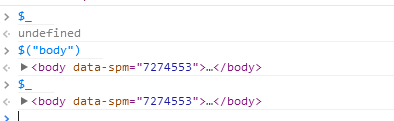
$_
使用 $_ 来引用最近的一个表达式
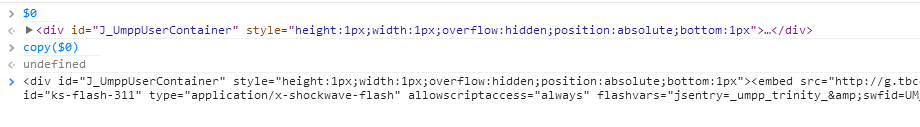
$0 - $4
除了$_,你还可以使用$0,$1,$2,$3,$4这5个变量来引用最近选取过的5个DOM元素。$0 为Elements HTML 面板中选中的元素。$1 为上一次在 HTML 面板中选中的元素。$2、$3、$4 同样的。不过只能到$4
copy
复制到剪切板,copy之后,直接ctrl+v
信息输出
在js代码中打点console.log()类似debugger
![liuxi1024的博客: liuxi--ganbare[发表是最好的记忆] liuxi1024的博客](https://www.iteye.com/upload/logo/user/1324968/df4bbd16-467b-3540-8fb5-8e84b18a896b.jpg?1717536634)














相关推荐
4. **使用浏览器内置的调试工具** - **IE的Microsoft Script Debugger**:在IE的高级设置中取消对脚本调试的禁用,然后在代码中添加`debugger;`语句作为断点。运行时,执行会在这里暂停,允许你检查变量状态、步进...
Vue.js开发者可以使用Vue DevTools这个Chrome扩展,它提供了一套强大的调试工具,包括实时查看组件状态、监听和修改Vuex状态、性能分析等。这对于理解和调试Vue应用非常关键,能帮助开发者快速定位和解决问题。 ...
它允许用户保存和整理常用的代码片段,便于在需要时快速插入到项目中,减少了重复编码的时间。此外,它还支持代码片段的分类和搜索,使得开发者可以更加有序地管理自己的代码库。 其次,FeHelper提供了便捷的网络...
PostMan是一款非常著名的API测试工具,它作为Chrome插件的形式存在,便于开发者进行接口调试和数据发送。PostMan支持各种HTTP请求类型,如GET、POST、PUT等,还能保存请求历史、组织集合,是开发和测试Web服务时的...
7. **调试工具**:如Chrome的DevTools、Firefox的Developer Edition,提供网页元素审查、网络请求跟踪、JavaScript断点调试等功能,是前端开发的得力助手。 8. **性能分析工具**:如Chrome Lighthouse、JMeter,...
Chrome提供了模拟不同设备的功能,只需打开开发者工具,点击“切换设备模式”按钮,就可以模拟各种设备的屏幕尺寸。这种方法比安装多个模拟器更加便捷高效。 ##### 2.4 快速定位DOM元素 在Elements面板中选择DOM...
在提供的压缩包中,我们可以看到几个常用的Chrome插件: 1. **JSON-Handle**: JSON-Handle 是一个用于处理和查看JSON数据的插件。在开发或调试API时,它可以帮助用户直接在浏览器中格式化、解析和编辑JSON内容,省...
- **Google Chrome**:一款广泛使用的现代浏览器,提供了丰富的开发者工具,如调试JavaScript、检查网络请求等功能,非常适合前端开发。 - **Dreamweaver CS4**:Adobe公司出品的一款集成环境,主要用于Web开发和...
"Postman"则是一个强大的API测试和调试工具,对于API驱动的开发至关重要。还有"JSON View",它能以更友好的格式展示网页中的JSON数据。 Visual Studio Code(VSCode)是一款跨平台的源代码编辑器,拥有丰富的扩展...
Chrome浏览器的书签系统是一个组织和保存网页URL的重要功能。用户可以通过点击星形图标来保存当前页面为书签,或者通过右键点击地址栏并选择“添加书签”来进行更详细的设置。书签可以分类存储在不同的文件夹中,...
- Chrome的开发者工具是网页开发者的重要工具,提供了丰富的调试和测试功能。 标签中的“电脑软件”提醒我们,这些浏览器都是桌面应用,适用于个人电脑。虽然Edge和Chrome也都有移动版本,但在讨论中主要关注的是...
11. **书签管理**:Chrome 提供了方便的书签管理功能,可以创建文件夹、整理和共享书签,方便用户快速访问常用网站。 12. **语音搜索**:Chrome 支持语音输入,用户可以直接通过语音进行搜索,无需手动输入。 综上...
【标题】"Chrome浏览器的JSON解析插件与Postman请求工具" 在互联网开发和测试过程中,Chrome浏览器的扩展插件发挥着重要的作用。本主题主要关注两款常用的插件:JSONView和Postman,它们分别针对JSON数据的解析和...
JsonView是一款常用的JSON格式化工具,它通常作为浏览器插件存在,例如在Chrome或Firefox中。使用JsonView,你可以快速地查看HTTP请求或响应中的JSON数据,而无需手动格式化。以下是JsonView的一些关键特性: 1. **...
7. **开发工具插件**:如React Developer Tools和Vue.js Devtools,对于前端开发者来说,这些插件提供了查看和调试JavaScript框架元素的强大功能。 8. **学习与研究插件**:比如Evernote Web Clipper,它可以将网页...
其次,该插件包含了一个强大的CSS和JavaScript调试工具。它可以实时编辑页面上的CSS样式,查看元素的盒模型,以及快速查找和修改JavaScript变量的值。这种即时调整和测试的能力对于前端开发者调试网页布局和交互问题...
6. **调试工具**: 如Chrome DevTools,用于浏览器端的代码调试。 7. **性能分析工具**: 如JProfiler、VisualVM,帮助找出代码中的性能瓶颈。 8. **API文档生成工具**: 如Javadoc、Doxygen,自动生成代码注释的文档。...
9. **调试技巧**:Chrome开发者工具提供了专门的扩展开发工具,可以帮助开发者调试和优化扩展代码。 10. **用户交互**:Chrome扩展可以通过浏览器动作、选项页面等方式与用户交互,提供设置和自定义功能。 这个...
"JQTools_V18.1.28_Windows.zip"正是这样一款针对Windows系统的综合性工具集,包含了多种常用功能,如图像处理、数据格式化以及随机生成器等,旨在为用户提供便捷的解决方案。 首先,我们关注到PNG压缩这一功能。...