作者:Fadeoc Khaos
链接:https://www.zhihu.com/question/34219998/answer/58211568
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
链接:https://www.zhihu.com/question/34219998/answer/58211568
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
1 什么是 DOM


3 怎么学习 DOM
- 你可以把 DOM 看成节点

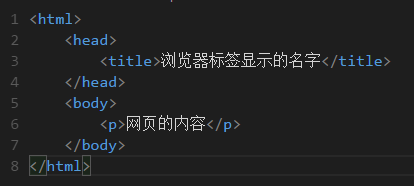
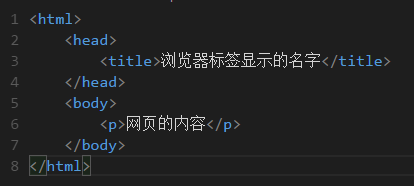
- 上图是一个 html 文件,也就是网页的结构。
- html 标签是一个节点(Node)。
- head、title、body、p 标签都是节点。
- 嵌套其他节点的节点叫做父节点。
- 被嵌套的节点叫做子节点。
- 同一个父节点下的节点叫做兄弟节点。
- 父亲的父亲以及上溯十八代祖宗叫做祖先节点。
- 儿子的儿子以及子子孙孙无穷匮也叫做后代节点。
- 通过 DOM 你可以改变网页。
- 你可以使用 Javascript 语言来操作 DOM 以改变网页。
- 为了改变网页,你必须告诉 Javascript 改变哪一个节点。这就是操作 DOM。
- 比如:

-
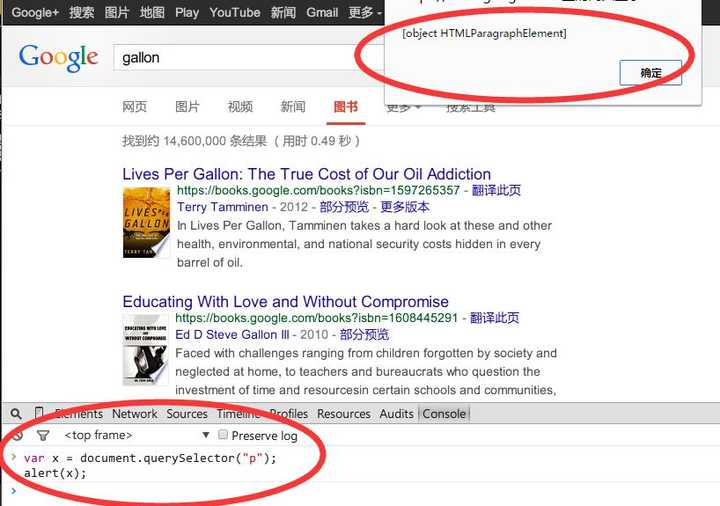
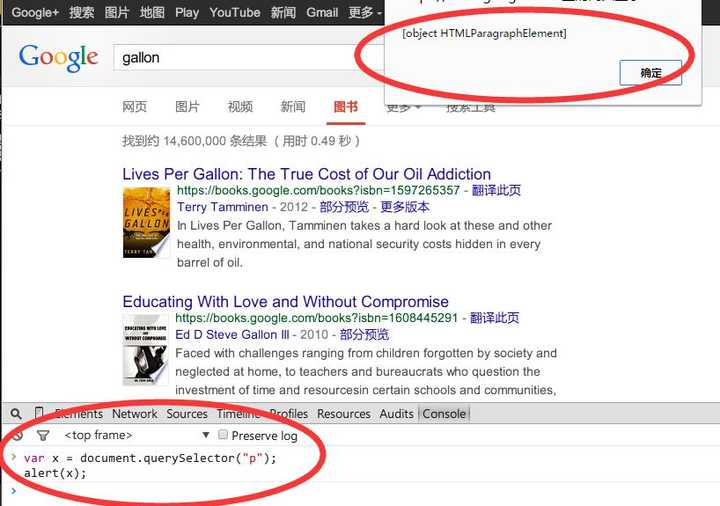
var x = document.querySelector("p"); alert(x); - 第一行就是使用 Javascript 访问 document 节点,然后访问节点中的第一个 P 节点,将这个节点传递给变量 x。等一下?什么是 document 节点? Html 文件里没这个标签啊?整个 Html 文件就是 document 节点。
- 第二行通过 alert(x) 使浏览器弹出上面红圈内的内容,提示 x 是一个 html段落对象,p 就是段落,p 的类型就是对象。
- 如果你再输入
-
就会改变 P 内的内容。
x.innerHTML = "第一次成功的改变了DOM" - 如果你为以上内容绑定一个鼠标动作(事件),比如 onclick (鼠标点击事件):
-
var x = document.querySelector("p"); x.onclick = function(){ x.innerHTML = "第一次成功的改变了DOM"; }
- 在一个网页中按下 F12,你的浏览器会打开控制台(Console),你输入
- 也就是点击 P 元素的时候会调用这个 Javascript 函数,将 P 内的文字改变。
- 既然点击可以对 DOM 进行改变,那么举一反三,所有的事件都可以,划过,滚动等等。
- 既然点击可以让 P 元素有所反馈,那么举一反三,就可以让所有的元素都根据事件进行反馈。
- 当你在知乎的搜索栏输入数据时,Javascript 捕获到了你的输入时间,对服务器使用异步查询,动态显示搜索结果。
- 当你向下滑动时,Javascript 捕获到了你滑动的距离,根据距离的大小来判断是否改变 DOM,进而让顶部的导航栏跟随浏览器窗口滚动,免得你回头去找。
- 当你点击修改按钮时,Javascript 捕获到了这个按钮的鼠标点击事件,反馈了一个可编辑的答案给你。
- 这回懂了?操作 DOM 可以让你更改网页的交互方式。所有网页的交互都依赖这种 DOM 技术,即使不用 Javascript,也可以使用其他语言来操作 DOM。DOM 是一颗树,树枝和树叶都做了编号,你告诉一个脚本,一个函数去寻找哪一个枝干的哪一个叶子,对这个叶子做什么改变。
3 怎么学习 DOM
- 练习,练习,练习。
- document.getElementById("wonb"),访问 id 为 wonb 的节点。
- document.getElementsByClassName("yesninb"),访问 class 为 yesninb 的节点。注意,class 在 DOM 中允许出现多次(废话这就是 class 存在的意义),因此哪怕只有一个 class 为 yesninb 的节点,返回的也是一个数组。
- 既然是数组,如果你将它传递给 var y,那么你访问这唯一的该死的节点时,就要使用 y[0],而不是 y,因为 y 代表的是数组而不是它其中的元素。
- 你可以随便搜索一下 DOM,结合自己的 html 文件练习一下操作常用 DOM 节点的方式。
- W3C 等入门网站介绍了常用的 DOM 方法。
- 多做。看一个方法,实践一下。
- 去学 HTML , 以及 Javascript 的前三章。
- Javascript 不能够真正改变 DOM,它仅仅是改变呈现内容,当你刷新的时候就会发现我靠这怎么他妈的什么都还原了。
- 但是你可以把这些改变传递给服务器,由后端比如 PHP 来进行后续的操作, PHP 可以改变底层数据。
- 用户的交互比如弹窗等等根本没必要让服务器也跟着掺和,why? 因为交互只是暂时的,用完了,还要变成默认的,不需要你保存到服务器,只要保证你点击的时候有反馈就行了。
- 这就是前端。
- HTML 表达静态结构(有哪些元素,每个元素代表什么意义,而不是内容)
- CSS 呈现美化(元素的颜色,形状,布局)
- Javascript 负责动态交互(操作 DOM,使用 Ajax 进行异步刷新,与服务器交互)







相关推荐
Dom文档对象模型-2010版,对各种Dom 模型进行介绍,转载自 web圈。 Dom文档对象模型-2010版,对各种Dom 模型进行介绍,转载自 web圈。 Dom文档对象模型-2010版,对各种Dom 模型进行介绍,转载自 web圈。
Beginning JavaScript with DOM Scripting and Ajax(2nd) 英文epub 第2版 本资源转载自网络,如有侵权,请联系上传者或csdn删除 本资源转载自网络,如有侵权,请联系上传者或csdn删除
Beginning JavaScript with DOM Scripting and Ajax(2nd) 英文无水印pdf 第2版 pdf所有页面使用FoxitReader和PDF-XChangeViewer测试都可以打开 本资源转载自网络,如有侵权,请联系上传者或csdn删除 本资源...
JAXB提供了`Unmarshaller`接口,通过`unmarshal()`方法,可以从XML输入源(如文件、流或DOM节点)创建Java对象。 4. **注解驱动的绑定**: JAXB支持使用注解来定制Java类和XML之间的映射。例如,`@XmlElementWrapper...
【标题】:“转载的AJAX反转资料”指出,这是一份关于AJAX技术的独特视角或非传统应用的教程。AJAX(Asynchronous JavaScript and XML)是Web开发中一种用于创建快速交互式网页的技术,它允许在不刷新整个页面的情况...
标题中的“js提示框-转载+++ js 乱码+++自动提交+滚动图片加载+箭头导航(转载)”表明这篇内容涵盖了多个JavaScript相关的知识点。这里我们将分别解析这些关键点,并深入探讨它们。 首先,"js提示框"指的是...
XML还定义了命名空间、DTD(Document Type Definition)或XML Schema来验证文档结构和数据的正确性。 XML解析分为两种主要类型:DOM(Document Object Model)解析和SAX(Simple API for XML)解析。 1. DOM解析:...
以前是通过操作DOM来更新视图,现在是数据驱动视图。 作者:庸人自扰的庸人 链接:https://juejin.cn/post/7191325434486161467 来源:稀土掘金 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明...
这篇【转载】的博客文章“常用的三种树形菜单”探讨了实现这种交互方式的不同技术。尽管没有提供具体的文章内容,我们可以基于这个主题来深入讨论树形菜单的基本概念、实现方式以及相关的编程技术和工具。 1. **...
虚拟DOM:dom操作是非常耗费性能的, 不再使用原生的dom操作节点,极大解放dom操作,但具体操作的还是dom不过是换了另一种方式; 运行速度更快:相比较与react而言,同样是操作虚拟dom,就性能而言,vue存在很大的...
此函数用于获取DOM元素相对于页面顶部和左边的坐标。 #### VBScript实现 ```vbscript function getIE() dim t, l, a, b set a = document.all.img1 t = document.all.img1.offsetTop l = document.all.img1....
使用 jQuery 简化 Ajax 开发(转载) jQuery 是什么? jQuery 由 John Resig 创建于 2006 年初,对于任何使用 JavaScript 代码的程序员来说,它是一个非常有用的 JavaScript 库。无论您是刚刚接触 JavaScript 语言...
2. **DOM操作**: jQuery提供了方便的方法来操作DOM元素,如`append()`用于在元素内部添加内容,`prepend()`则在元素开头添加内容,`remove()`则删除元素。 3. **事件处理**: 使用`on()`方法可以绑定各种事件,如`...
"工具"标签可能意味着博客中提到的解决方法可能涉及到使用其他辅助工具,如调试器(如Chrome DevTools)来跟踪代码执行,或者使用版本控制工具(如Git)来管理代码的修改。 压缩包中的"menu.js"文件很可能就是含有...
链接指向的博客文章可能提供了具体的解决方案,包括使用特定的jQuery插件或者自定义的JavaScript代码,来将日期转换为如“年月日”或“年/月/日”这样的中文格式。 【标签】:“源码”意味着我们将涉及到实际的编程...
首先,我们要理解什么是配置文件。在软件开发和自动化领域,配置文件是存储特定系统或应用设置的文件,它们通常包含变量、参数和选项,允许用户或程序根据需求调整行为。在RPA中,配置文件可以用于保存工作流的细节...
5. **DOM 操作**:通过`$("#btnSubmit").attr("disabled", "disabled")`来禁用按钮,`$("#btnSubmit").val("确定(" + count.toString() + ")")`来改变按钮的文字。 ### 知识点二:双击编辑文本块 #### 代码解读: ...
易语言可以通过生成JavaScript代码或者解析DOM来实现这一目标,理解HTML和JavaScript的基本原理对于实现动态网页功能至关重要。 4. **E模块**:易语言中的E模块是扩展功能的封装,它们是预编译的代码库,可以快速...
【标题】华为面试试题,很经典,转载 在IT行业中,华为作为全球领先的信息与通信技术(ICT)解决方案供应商,其面试题目往往被视为衡量技术能力的重要标准。这些经典的面试问题涵盖了多个领域,不仅测试候选人的专业...