项目里面用到了Web里面的拖拽流程图的技术JsPlumb,其实真不算难,不过项目里面用HTML做的一些类似flash的效果,感觉还不错,在此分享下。
一、效果图展示
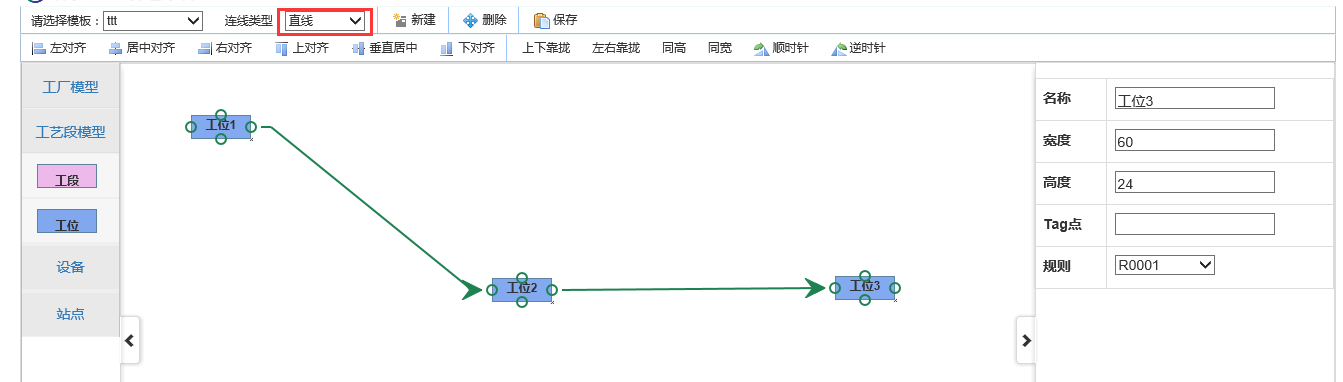
1、从左边拖动元素到中间区域,然后连线

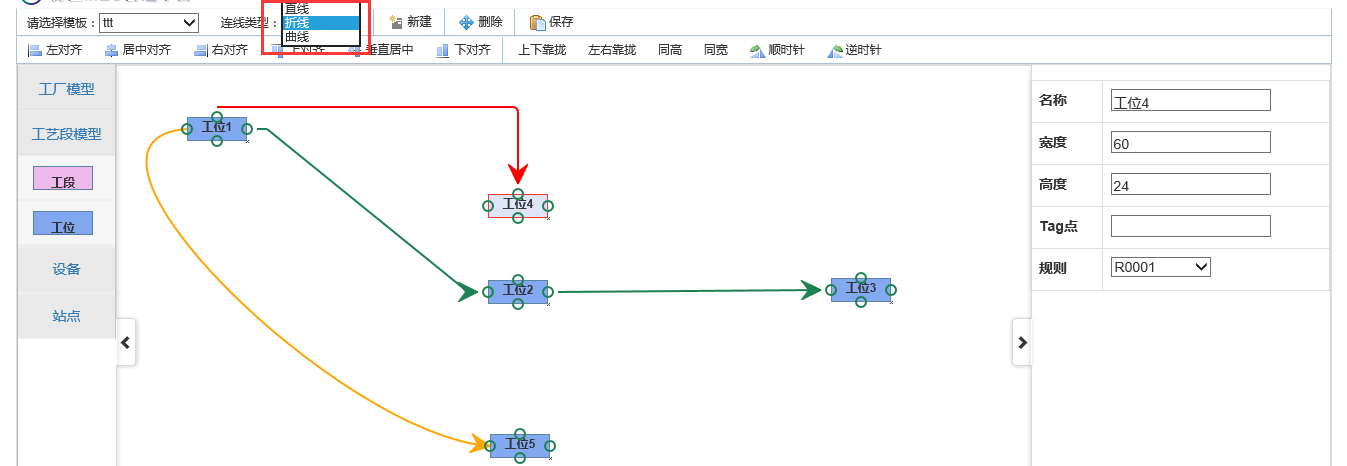
2、连线类型可以自定义:这里定义为直线、折线、曲线。实际项目中根据业务我们定义为分装线、分装支线、总装线等

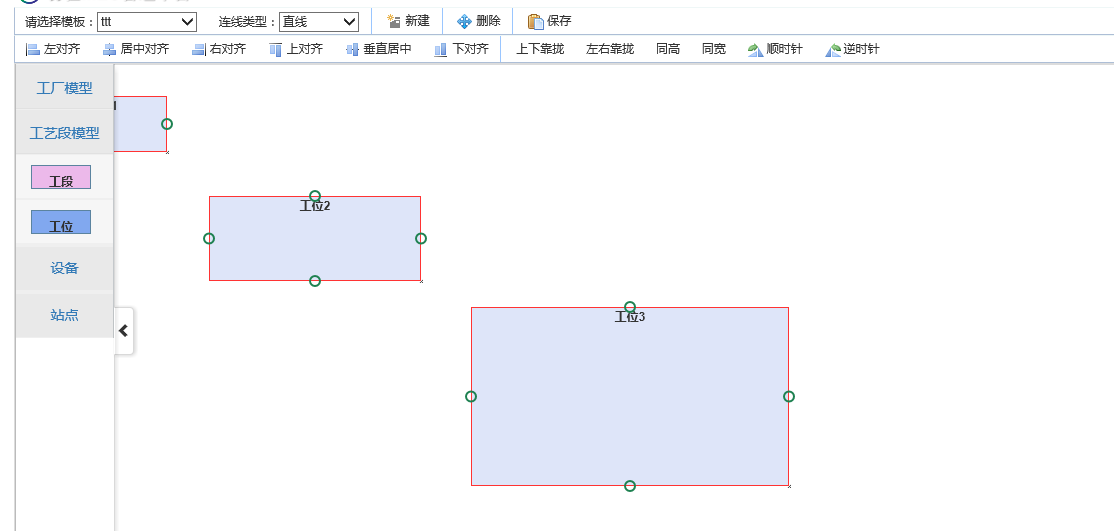
3、鼠标拖动区域选中元素,并且选中元素统一拖动位置。



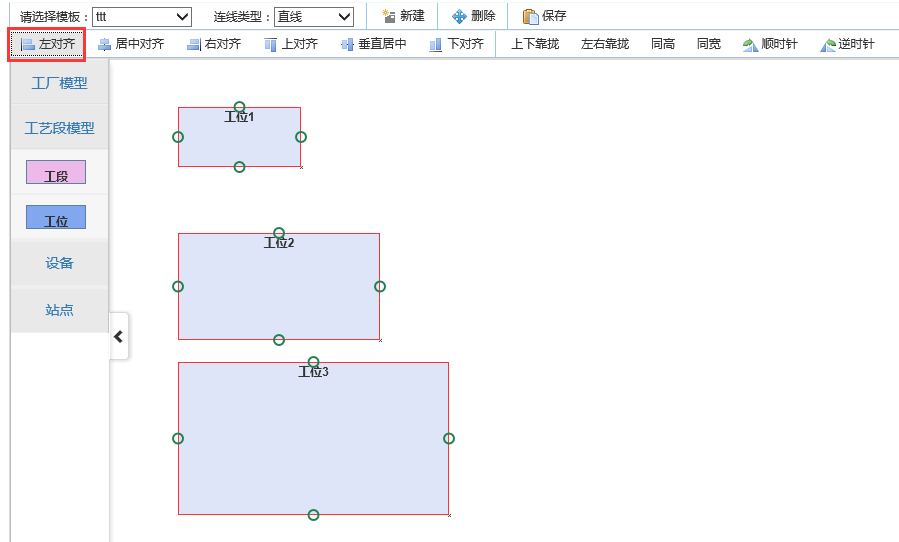
4、对选中的元素左对齐。

5、对选中元素居中对齐

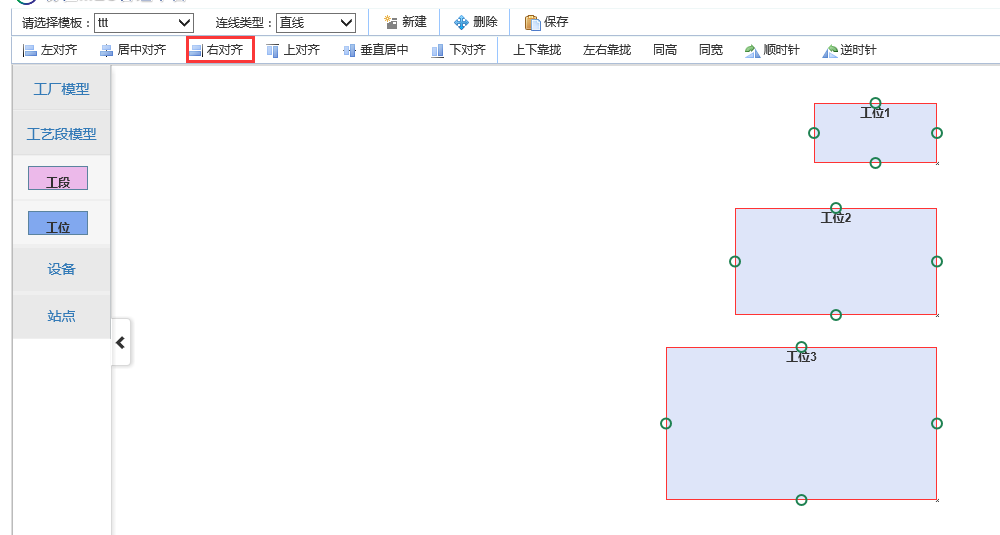
6、右对齐

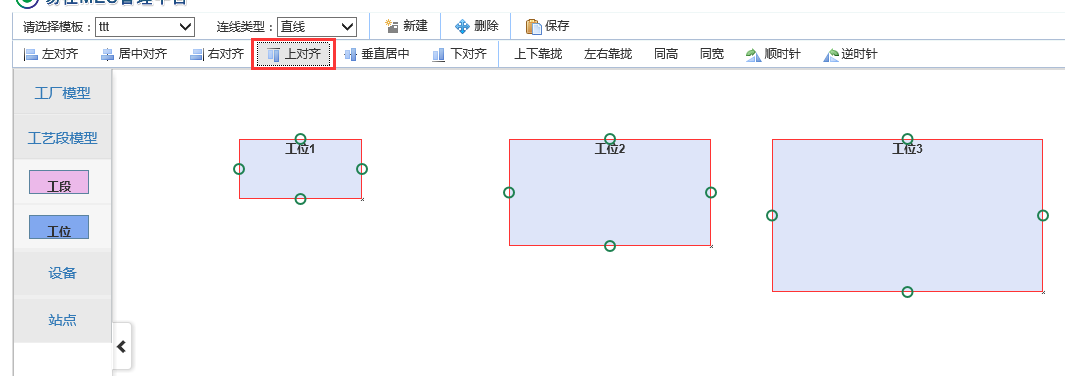
7、上对齐

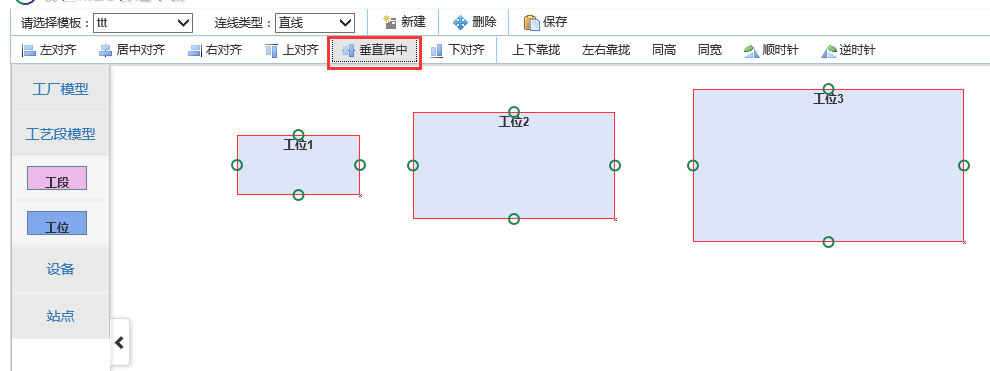
8、垂直居中对齐

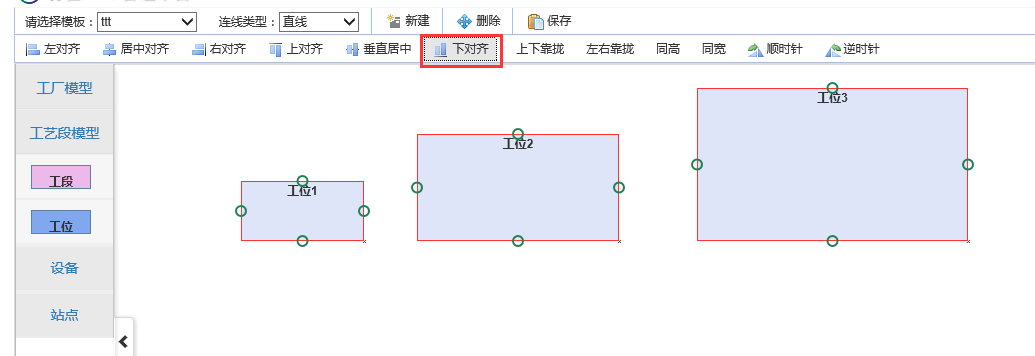
9、下对齐

10、根据第一个选中的元素上下靠拢

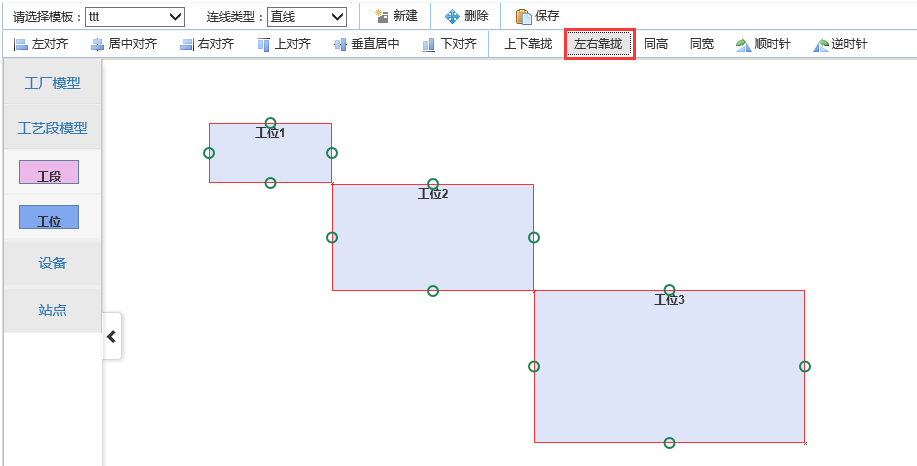
11、根据第一个选中的元素左右靠拢

12、根据第一个选中的元素同高

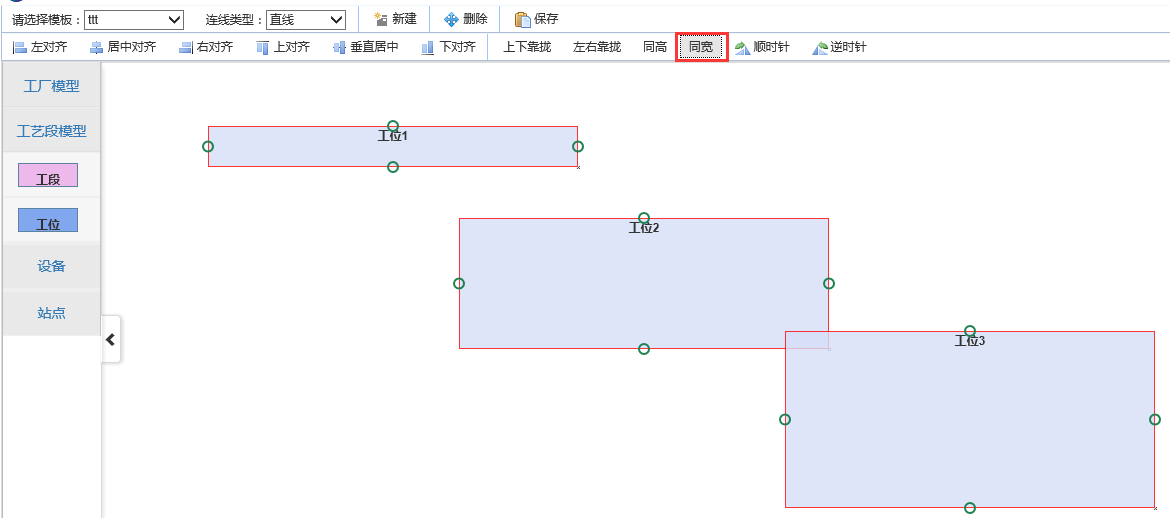
13、根据第一个选中的元素同宽

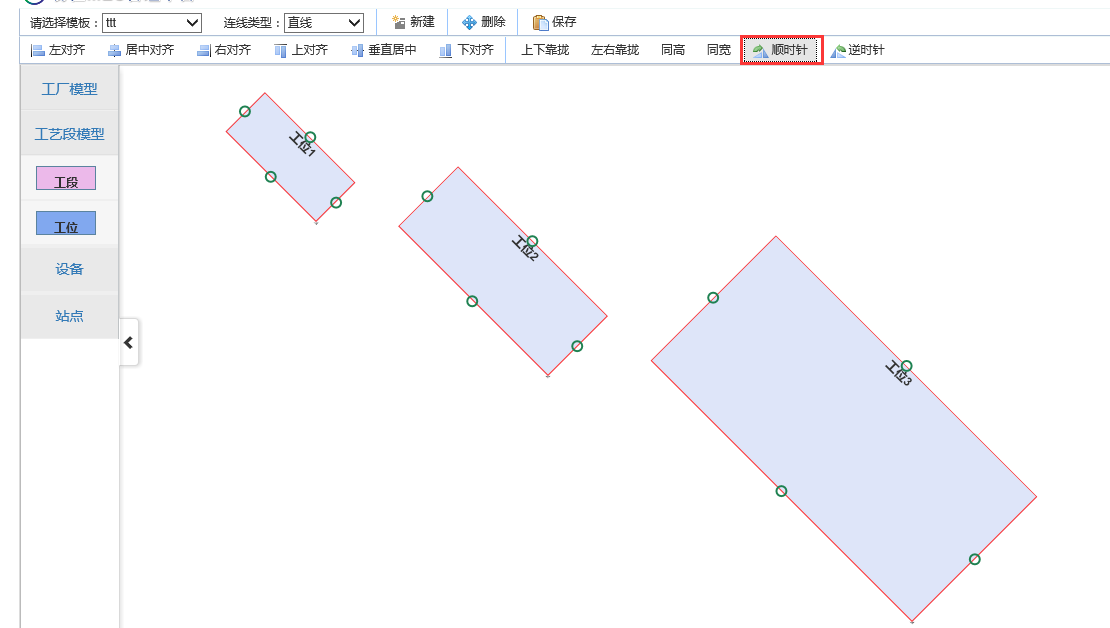
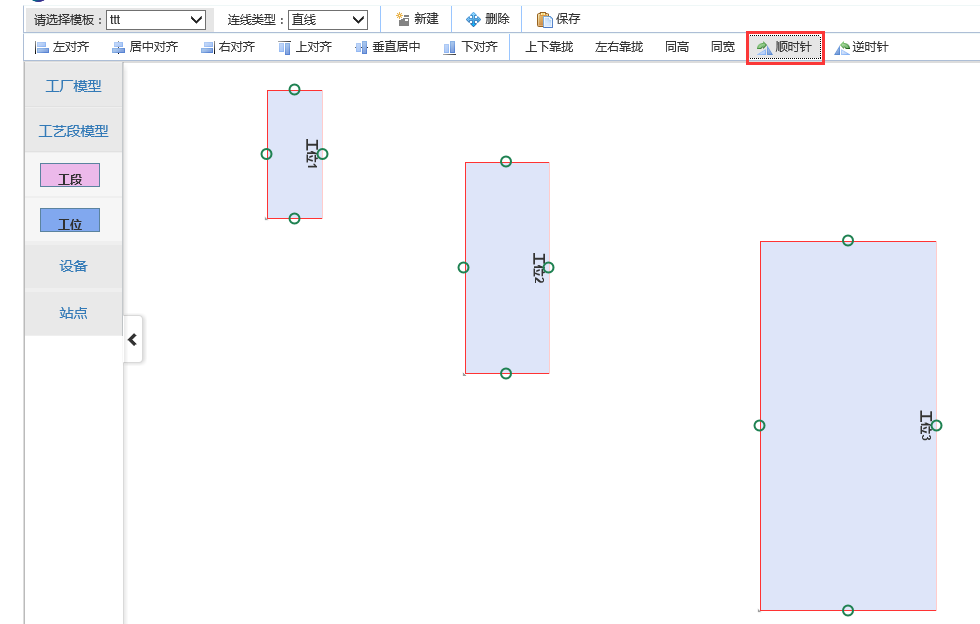
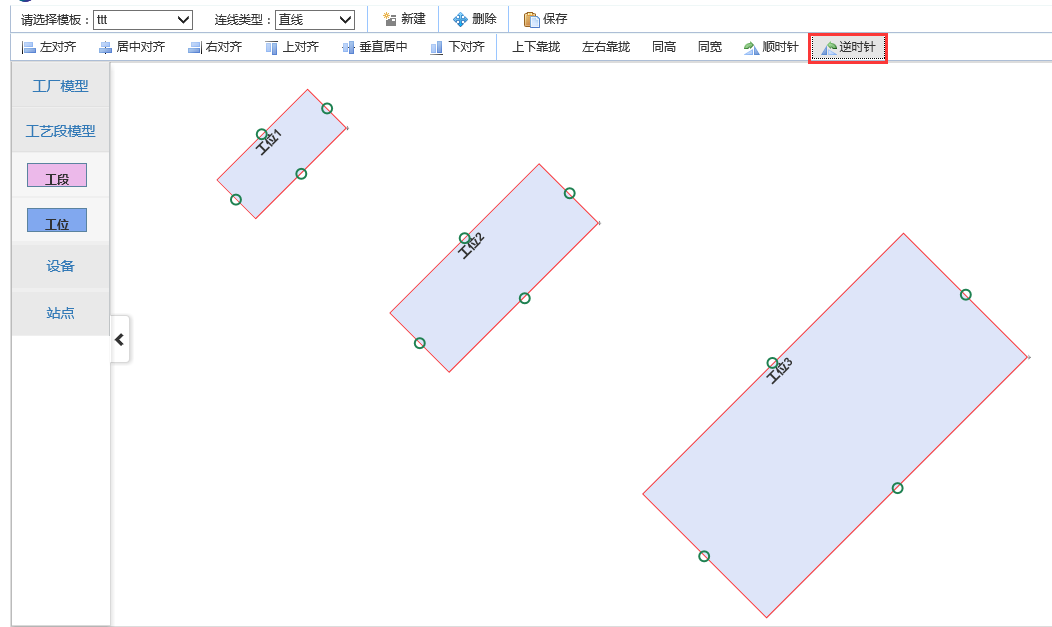
14、选中元素顺时针旋转,点击一次旋转45度


15、选中元素逆时针旋转。

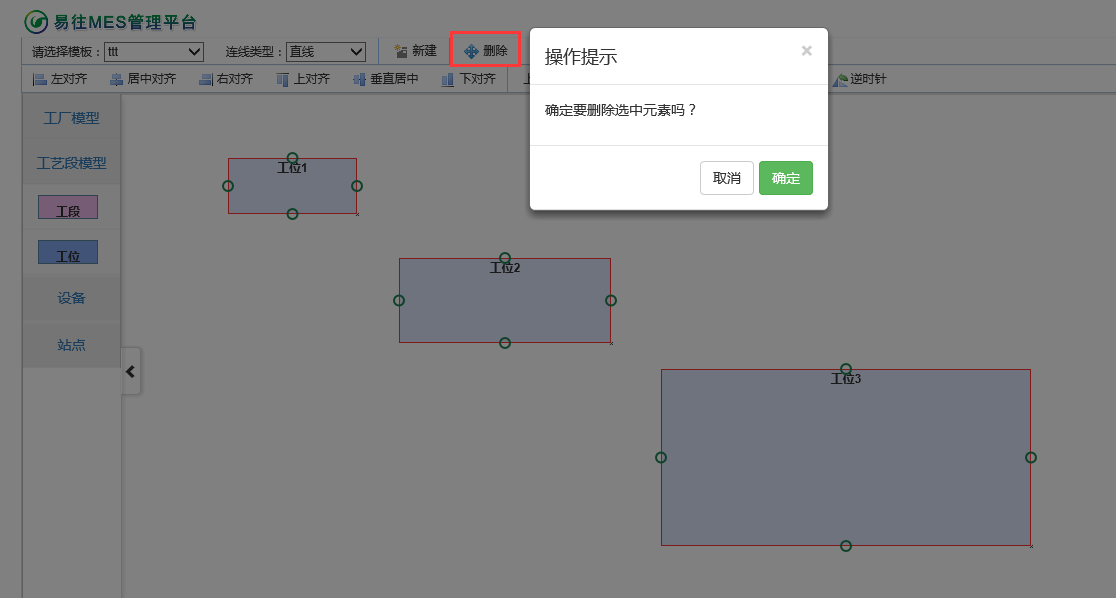
16、选中统一删除元素以及元素上面的连线

这里很多效果其实在项目中作用并不太大,很多单纯就是为了展示用的。
二、代码详解
这里涉及的效果比较多,可能要分多篇来介绍。这篇还是来看看构造流程图的核心技术:JsPlumb。
1、概述
关于JsPlumb的内容,在此就简单说明下吧。jsPlumb是一个强大的JavaScript连线库,它可以将html中的元素用箭头、曲线、直线等连接起来,适用于开发Web上的图表、建模工具等。它同时支持jQuery+jQuery UI、MooTools和YUI3这三个JavaScript框架,十分强大。本项目中还是结合大家最熟悉的JQuery来讲解。并且还要注意的一点就是JsPlumb的浏览器兼容性,JsPlumb支持IE 6以上、火狐、谷歌等各种浏览器
2、使用
(1)引入JS文件
可以直接去官网上面下载最新的js库,由于JsPlumb需要JQuery的支持,按照网上的说法,它只兼容jQuery1.3.x及以上版本,并在jQuery UI 1.7.x、1.8.x及1.9.x上测试通过。所以我们需要下载较高一点版本的JQuery和JQuery UI。关于JsPlumb的内容只需要引用一个Js即可。类似
|
1
2
3
4
|
<script
src="~/Content/jquery-1.9.1.min.js"></script>
<script
src="~/Content/jquery-ui-1.11.4.custom/jquery-ui.js"></script>
<link
href="~/Content/jquery-ui-1.11.4.custom/jquery-ui.min.css"
rel="stylesheet"
/>
<script
src="~/Content/jsPlumb-master/dist/js/jquery.jsPlumb-1.7.5.js"></script>
|
(2)初始化
使用JsPlumb需要注意一点,JsPlumb的连线的样式是由点确定的,也就是说点的样式里面包含了相关的属性来说明当使用此点来连线的时候,连线的样式应该是什么样的。
在我们项目里面,左边的模型区域,中间才是设计区域。那么要将一个元素从模型区域创建出来,就要用到我们JQuery UI里面的draggable和droppable事件。首先我们注册左边模型的draggable和中间区域的droppable事件。
cshtml页面代码,<div id="divContentLeftMenu">这个是左边模型的容器,<div id="divCenter"></div>表示中间区域容器。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div
id="divContentLeftMenu">
<div
class="sidebar-menu"
id="divSidebar">
<a
href="#plantmodel"
onclick="Resize()"
class="nav-header
menu-first collapsed"
data-toggle="collapse">工厂模型</a>
<ul
id="plantmodel"
class="nav
nav-list collapse menu-second">
</ul>
<a
href="#artlinemodel"
onclick="Resize()"
class="nav-header
menu-first collapsed"
data-toggle="collapse">工艺段模型</a>
<ul
id="artlinemodel"
class="nav
nav-list collapse menu-second">
<li>
<a
href="#">
<div
class="node
radius"
id="node4"
dbtype="DTO_TM_ART_LINE">
<label>工段</label>
</div>
</a>
</li>
<li>
<a
href="#">
<div
class="node"
id="node5"
dbtype="DTO_TM_ULOC">
<label>工位</label>
</div>
</a>
</li>
</ul>
</div>
</div>
<div
id="divCenter"></div>
|
Js代码:
首先我们定义几个点的样式的全局变量
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
var
connectorPaintStyle = {
strokeStyle:
"#1e8151",
fillStyle:
"transparent",
radius:
5,
lineWidth:
2
};
var
connectorHoverStyle = {
lineWidth:
3,
strokeStyle:
"#216477",
outlineWidth:
2,
outlineColor:
"white"
};
var
endpointHoverStyle = {
fillStyle:
"#216477",
strokeStyle:
"#216477"
};
var
hollowCircle = {
DragOptions:
{ cursor: 'pointer',
zIndex: 2000 },
endpoint:
["Dot",
{ radius: 7 }],
connectorStyle:
connectorPaintStyle,
connectorHoverStyle:
connectorHoverStyle,
paintStyle:
{
strokeStyle:
"#1e8151",
fillStyle:
"transparent",
radius:
5,
lineWidth:
2
},
isSource:
true,
connector:
["Straight",
{ stub: [0, 0], gap: 10, cornerRadius: 5, alwaysRespectStubs: true
}],
isTarget:
true,
maxConnections:
-1,
connectorOverlays:
[["Arrow",
{ width: 10, length: 10, location: 1 }]]
};
|
然后再页面初始化完成之后注册事件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
$(function(){
$("#divContentLeftMenu
.node").draggable({
helper:
"clone",
scope:
"plant"
});
$("#divCenter").droppable({
scope:
"plant",
drop:
function
(event, ui) {
CreateModel(ui,
$(this));
}
});
});
function
CreateModel(ui, selector) {
var
modelid = $(ui.draggable).attr("id");
i++;
var
id = modelid + i;
var
cur_css = modelid;
var
type = $(ui.helper).attr("dbtype");
$(selector).append('<div
class="node '
+ cur_css + '"
id="'
+ id + '"
dbtype="'
+ type + '"
parentid="'
+ $(selector).attr("id")
+ '"
onclick="oInitElement.GetPropertiesByType(\''
+ type + '\',this)"
ondblclick="InitStation().DbClick(\''
+ type + '\',this)"
>' + $(ui.helper).html() + '</div>');
var
left = parseInt(ui.offset.left - $(selector).offset().left);
var
top = parseInt(ui.offset.top - $(selector).offset().top);
$("#"
+ id).css("left",
left).css("top",
top);
jsPlumb.addEndpoint(id,
{ anchors: "RightMiddle"
}, hollowCircle);
jsPlumb.addEndpoint(id,
{ anchors: "LeftMiddle"
}, hollowCircle);
jsPlumb.addEndpoint(id,
{ anchors: "TopCenter"
}, hollowCircle);
jsPlumb.addEndpoint(id,
{ anchors: "BottomCenter"
}, hollowCircle);
jsPlumb.draggable(id);
$("#"
+ id).draggable({
containment:
"parent",
start:
function
() {
startMove();
},
drag:
function
(event, ui) {
MoveSelectDiv(event,
ui, id);
jsPlumb.repaintEverything();
},
stop:
function
() {
jsPlumb.repaintEverything();
}
});
$("#"
+ id).resizable({
resize:
function
() {
jsPlumb.repaintEverything();
},
stop:
function
() {
jsPlumb.repaintEverything();
}
});
return
id;
};
|
重点来看看这一句:
jsPlumb.addEndpoint(id, { anchors: "RightMiddle" }, hollowCircle);
调用了JsPlumb里面的addEndpoint方法,第一个参数表示页面标签的id,第一个表示连线点的位置(RightMiddle、LeftMiddle、TopCenter、BottomCenter四个选项);第三参数表示点的样式以及连线的样式。没调用依次addEndpoint方法,元素上面就会多一个连线的节点。关于hollowCircle里面各个参数的意义,可以查看api。
还有一句多个地方都看到了:
jsPlumb.repaintEverything();
看字面意思大概能知道这句是干什么的,修复所有。当在中间区域拖动元素的时候,如果不带这一句,节点不会跟着元素一起移动。加上之后节点才会跟随标签移动。至此,最基础的JsPlumb连线就完成了。
以上就是本文的全部内容,希望能够帮助大家学习掌握流程图的核心技术JsPlumb。
分享到:




相关推荐
### JsPlumb核心技术详解 #### 一、JsPlumb简介 JsPlumb是一个功能强大的JavaScript连线库,能够帮助开发者在Web应用中实现元素间的连接,包括箭头、曲线、直线等形式。这一工具非常适合用于创建图表、流程图或...
前言:上篇详解js中构造流程图的核心技术JsPlumb介绍了下JsPlumb在浏览器里面画流程图的效果展示,以及简单的JsPlumb代码示例。这篇还是接着来看看各个效果的代码说明。 一、设置连线的样式和颜色效果代码示例 大概...
**jsPlumb库详解与流程图应用** jsPlumb是一个JavaScript库,专为网页应用程序提供图形化连接功能。它使得用户能够通过拖放操作在页面上创建和编辑流程图,适用于构建工作流、数据可视化、网络拓扑图等多种场景。这...
**jsPlumb与jQuery流程图设计实例详解** 在Web开发中,流程图是一种直观、有效的展示数据处理方式,尤其在业务流程、系统架构或者工作流设计中应用广泛。jsPlumb是一个JavaScript库,专用于创建视觉连接器或流程图...
**JSPlumb流程图详解** JSPlumb是一款强大的JavaScript库,专门用于创建可交互的流程图和连接图。它在Web应用中广泛使用,尤其是在软件开发领域,帮助开发者直观地展示模块之间的关系和数据流。JSPlumb的核心特性是...
描述中提到的“动态生成流程图,基于Joint.js的改造”,意味着开发人员可能已经对原版的Joint.js进行了定制或优化,去除了可以手动编辑图形属性的功能,转而设计成完全依赖Json数据来生成流程图。这种方式使得流程图...
**D3.js 流程图代码详解** D3.js(Data-Driven Documents)是一个强大的JavaScript库,用于在浏览器中操作和展示数据。它利用SVG、Canvas或HTML来创建交互式的、基于数据的可视化。在这个“d3js流程图代码”项目中...
JSPlumb广泛应用于流程图、网络拓扑图、思维导图、工作流管理、UI组件连接等多种场景,帮助开发者构建富交互性的Web应用。 总结来说,JSPlumb是一个强大的JavaScript库,为创建和管理HTML元素之间的连接提供了便利...
**JSPlumb 实现的简易流程图画图工具详解** JSPlumb 是一个强大的 JavaScript 库,主要用于在网页上创建和管理动态连接(connections)和可拖动元素,它广泛应用于流程图、工作流编辑器、网络拓扑图等领域。在这个...
JSPlumb是一款强大的JavaScript库,主要用于在Web页面上创建可视化连接和流程图。这个库特别适用于需要动态构建和编辑流程、网络或关系图的项目。JSPlumb_v1.zip文件包含的是JSPlumb的一个早期版本,用于实现流程图...
《Unity 3D实战核心技术详解》是一本专为Unity初学者和进阶者设计的电子书籍,旨在深度解析Unity 3D开发中的关键技术和实践应用。Unity 3D是一款广泛应用于游戏开发、虚拟现实(VR)、增强现实(AR)和其他交互式...
JSPlumb与JSPlumbToolkit是两个用于创建图形化流程图的JavaScript库,特别适用于构建交互式的连接器和可视化工具。这两个库允许开发者在网页上轻松地绘制、编辑和管理节点之间的连接,为用户提供了直观的界面。 ###...
**myflow流程图绘制插件(js版)详解** 在前端开发中,有时我们需要实现流程图的可视化,以便用户能够直观地理解业务流程或者系统工作流。myflow是一款优秀的JavaScript插件,专为前端开发者设计,它使得创建、编辑...
市面上最好的oracle RAC原理书,由oracle原厂工程师编写。
总结,这个"Qt流程图大作业流程图编辑器"项目涉及了图形用户界面设计、图形绘制、事件处理、数据持久化等多方面的技术,对于学习和掌握Qt库以及C++编程有着很好的实践意义。通过完成这个项目,开发者不仅可以提升...
在Oracle RAC核心技术详解中,我们将深入探讨RAC的工作原理、架构、配置以及管理策略。 首先,RAC的核心在于Clusterware和Grid Infrastructure,它们为整个集群提供基础服务,包括节点间的通信、资源管理和故障恢复...
**基于 jsplumb 的简单流程图处理类封装详解** jsPlumb 是一款强大的 JavaScript 库,主要用于在网页上创建和管理连接(connection)与端点(endpoint)的流程图。它支持多种图形布局,提供了丰富的 API 和配置选项...