
在Android的设计过程中,为了适配不同的手机分辨率,图片大多需要拉伸或者压缩,这样就出现了可以任意调整大小的一种图片格式“.9.png”。这种图片是用于Android开发的一种特殊的图片格式,它的好处在于可以用简单的方式把一张图片中哪些区域可以拉伸,哪些区域不可以拉伸设定好,同时可以把显示内容区域的位置标示清楚。
本文结合一些具体的例子来看下.9.png的具体用法。
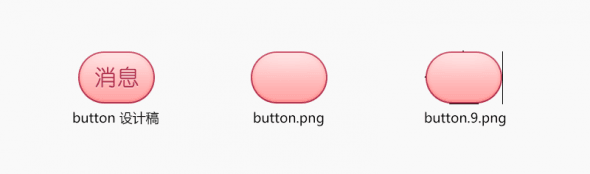
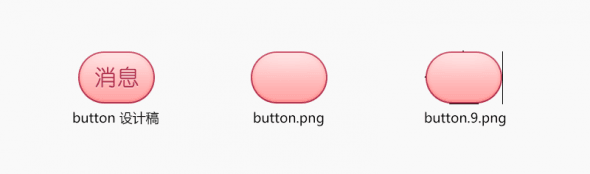
首先看下普通的.png资源与.9.png的资源区别:

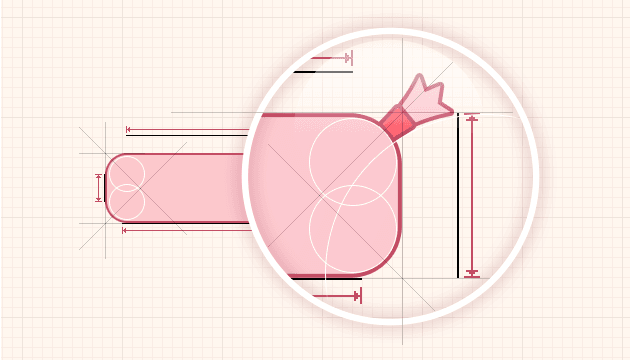
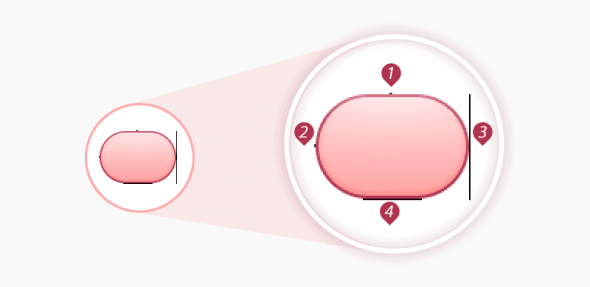
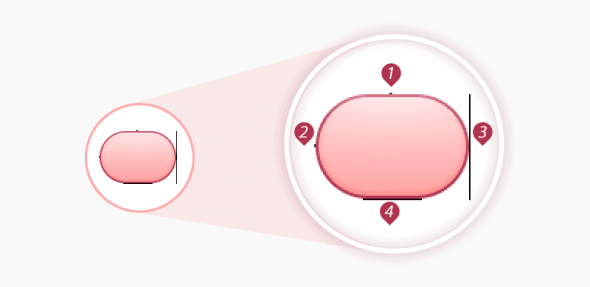
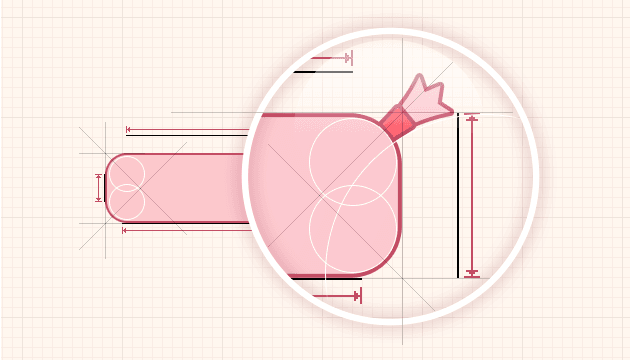
普通的png资源就不多介绍了,可以明显看到.9.png的外围是有一些黑色的线条的,那这些线条是用来做什么的呢?我们来看下放大的图像:

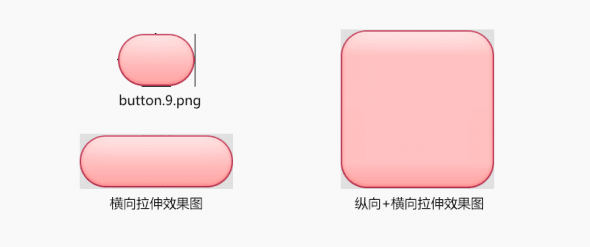
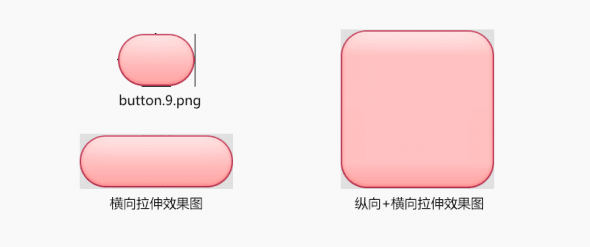
放大后可以比较明显的看到上下左右分别有一个像素的黑色线段,这里分别标注了序号。简单来说,序号1和2标识了可以拉伸的区域,序号3和4标识了内容区域。当设定了按钮实际应用的宽和高之后,横向会拉伸1区域的像素,纵向会拉伸2区域的像素。如下图:

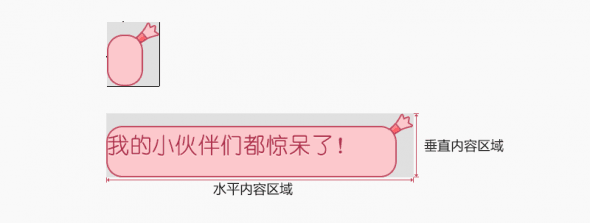
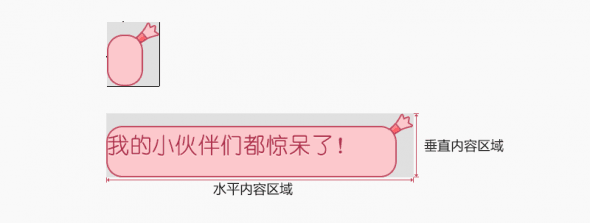
拉伸的含义应该比较容易理解,但是内容区域的标注有什么意义呢?我们来看下图:

这里程序设置的文字垂直居中,水平居左的对齐方式。对齐方式是没有问题的,但是对于这种大圆角同时又有些不规则边框的的图形来说,错误的标注方式会让排版看起来很混乱。所以我们需要修正内容区域的线段位置和长度。

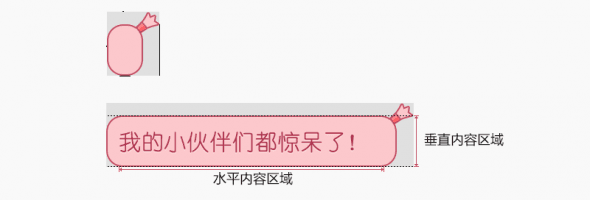
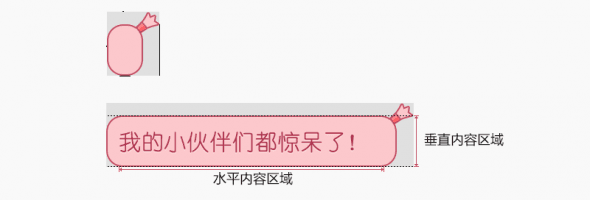
把横向的内容区域缩短到圆角以内,纵向的内容区域控制在输入框的高度以内,这样文字就可以正常显示了。
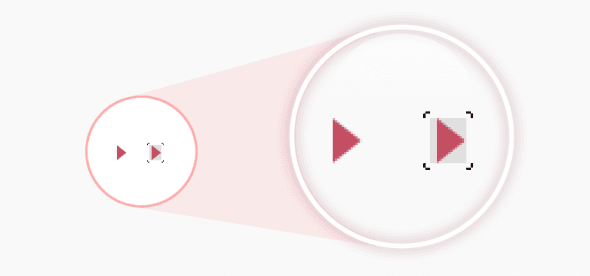
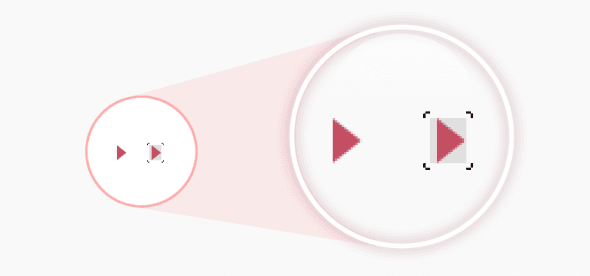
这里还有一种特殊情况,就是本身是.9.png的资源,但是在修改过程中你希望这张.9.png不能被拉伸(在做皮肤的情况中有可能会遇到),那怎么办呢?只要把拉伸区域的点点在透明像素的地方就可以了,这样拉伸的时候会拉伸透明部分的像素,而不会拉伸图像本身。如下图:

大家可以看到拉伸区域的黑点是可以不连续的。
说了半天.9.png的用法,那.9.png如何输出呢?有很多种方式可以输出.9.png,比如说用draw9patch.bat这个工具,或者简单一点,用photoshop直接输出。输出的方式是先输出普通的png资源,然后扩大画布大小,上下左右各空出一个像素,再用一个像素的铅笔工具(颜色选择纯黑色),上下左右分别画点就可以了,保存的时候注意把后缀修改为.9.png。
有两点需要特别注意下:
1.最外围的一圈像素必须要么是纯黑色,要么是透明,一点点的半透明的像素都不可以有,比如说99%的黑色或者是1%的投影都不可以有;
2.文件的后缀名必须是.9.png,不能是.png或者是.9.png.png,这样的命名都会导致编译失败。
http://blog.csdn.net/pugongying1988/article/category/818830/1
xUltimate-d9pc-x86.rar 下载地址
http://download.csdn.net/detail/lerlar/4817460
一、什么是9.png:
可能做过任务栏美化的同学都会知道,我靠,framework-res.apk\res\drawable-hdpi 目录下有非常非常多的XXXXXX.9.png图片。
千万不要以为这个9只是png格式图片的命名区分,其实他是一种特殊的格式,在png图片的基础上动了些手脚,而且这种手脚你会
看不见摸不着(详情见下面具体内容)。
9.png格式的图片是安卓平台上新创的一种被拉伸却不失真的玩意(挺高级的吧),也许有
的同学在做美化的时候很喜欢一个图片素材,重命名替换了drawable-hdpi下的素材,但是运行系统后发现,怎么被拉伸得不像样子
了,哈哈,这就是9.png图片不能轻易碰的神奇所在,不过不要紧,下面看完你就会了,安卓美化大师就是你了。
首先我们还是得介绍一下,9.png图片他的具体不同之处,它的四周与普通的png图片相比多了一个像素位的白色区域,该区域
只有在图片被还原和制造的时候才能看到,当打包后无法看见,并且图片的总像素会缩小2个像素,比如23x23像素的9.png图片被
打包后会变成21x21像素。所以我们在制作的时候要注意掌握尺寸。
当我们制作出9.png图片的时候你还有惊奇的发现一个几KB或者几十KB的图片,变得非常的小,一般只有几百个字节那么大,
系统加载起来当然会更加的流畅咯。
重要声明,该制作工具均需要搭建java运行环境,就是下载jdk安装,并在计算机属性中搭建环境变量,具体操作本帖就不讲了,
网上找一下如何搭建环境变量就有了。
二、如何制作9.png图片素材:
1、下载工具: draw9patch.zip 该工具SDK中自带。
2、解压,执行draw9patch.bat,会出现如图:

3、将你用PS制作的图片素材,拖到该窗口中,出现如图:

解释:中间黑红条纹部分表示不能编辑,边缘白色透明框就是上述介绍的增加的一像素边框。
4、将鼠标放在白色边框,点住左键不放拖动,会出现黑色线条如图:

解释:1号黑色条位置向下覆盖的区域表示图片横向拉伸时,只拉伸该区域
2号黑色条位置向右覆盖的区域表示图片纵向拉伸时,只拉伸该区域
3号黑色条位置向左覆盖的区域表示图片纵向显示内容的区域
4号黑色条位置向上覆盖的区域表示图片横向显示内容的区域
没有黑色条的位置覆盖的区域是图片拉伸时保持不变(比如,如果图片的四角为弧形的时候,当图片被任意拉伸时,四角的弧形都不会发生改变)
5、如果失误多选了部分,可按住shift键,点击鼠标左键去掉黑色条
6、右边3个黑色图形区域为显示当前拉伸效果
7、选择好区域后,点击左上file-》save 9-path,保存图片,后缀名为xxx.9.png,此时图片效果为:

解释:我们可以看见图片的周围多了4个黑色条,不要急这个图片还不能用,这就是原始的9.png图片,当我们进行下一步操作后,这个图片就变得正常了。
去黑边:
解压xUltimate-d9pc-x86.rar压缩包
1.把预处理黑边的图片到目录example1\res\drawable-hdpi下
2.双击xUltimate-d9pc.exe,听到电脑滴的一声,即可完成去黑边(此时的9.png图片内部加载了黑边信息)
3.根目下会自动生成done文件,在done\example1\res\drawable-hdpi下,就是我们经过处理的9.PNG图片
4.这个图片就是我们要美化替换的图片
======================================反编辑出来的图片作黑边模版=====================================
解压apktool.zip 压缩包
点安装.bat”,此时会在系统c盘生成几个文件。
3、将你要修改的framework-res.apk(当然也可以是其他系统程序apk文件,如music.apk)重命名为update.apk,并放到c:盘根目录
(必须放c:,因为后面执行的批处理文件编写的是在c:工作)
4、执行c:根目录下unpack.bat,此时会在c:生成一个update的文件夹,里面的内容就是你要修改的APK文件,并且当你打开drawable-hdpi
文件夹时你会发现里面的9.png图片变得和我们上面制作的相像了,都有4条黑边,这就是该工具将其还原了。
=======================按AIT+TAB键,转换窗口。对照黑边模版,画的黑边速度快,准===============================
分享到:




















相关推荐
总结,制作9.png图片是Android开发中优化UI资源的重要步骤,通过合理使用9.png,可以提高应用的适配性和用户体验。理解9.png的工作原理并熟练掌握制作方法,对于Android开发者来说至关重要。同时,不断更新和优化UI...
在Android开发中,9.png图片(也称为9-patch或.9.png)是一种特殊格式的图像,用于创建可拉伸的UI元素。这种格式允许开发者指定图像的哪些部分应该保持不变,哪些部分可以水平或垂直拉伸以适应不同尺寸的屏幕,而...
在Android开发中,9.png图片是一种特殊的PNG图像格式,主要用于绘制可伸缩的图形元素。9.png图片的全称是nine-patch image,它允许开发者指定图像的哪部分是可拉伸的,哪部分是固定的,从而在不同尺寸的屏幕上保持...
在Android开发中,`.9.png`图像是一种特殊的PNG图片格式,用于实现图像的拉伸和扩展,以便在不同尺寸的设备上保持图形元素的清晰度和完整性。这种技术主要用于按钮、背景和其他界面元素,使得它们在大小变化时仍能...
在Android开发中,`.9.png`图片是一种特殊的图像格式,用于实现图像的拉伸和缩放,以便适应不同尺寸的屏幕。`.9.png`图片在设计时会在图像的边缘添加特殊的标记来指示哪些部分应该拉伸,哪些部分应保持不变。然而,...
android开发经常需要切9.png的图 例如需要把一个button按钮的图,切掉多余像素,然后画成9.png 那么也许你就需要这个脚本工具了 需要在ps中添加3个脚本和1个动作,用的时候点动作就可以了 复制新画布 : 把一个...
在Android设计中,.9.png图片格式是一种专为适应不同屏幕尺寸和分辨率而设计的特殊图像格式。这种格式允许开发者指定图像中哪些部分可以拉伸,哪些部分保持不变,从而确保图片在放大或缩小后仍能保持清晰和美观。...
在制作9.png的过程中,通常会使用专用的工具,比如Android Studio内置的9-patch工具或者独立的9-patch.exe。这些工具允许用户直观地绘制这些标记线,然后保存为9.png格式。压缩包中的"9-patch.exe"可能就是这样一个...
谷歌提供了Draw9Patch工具(位于android-sdk-windows\tools目录下)来帮助开发者制作9.png图片。首先,你需要一个原始图片,然后将其拖入Draw9Patch工具中。通过工具的界面,你可以手动定义哪些区域可以拉伸,哪些...
在Android应用开发中,9.png图片是一种特殊格式的图像资源,用于定义图像的拉伸区域和不可拉伸区域,使得图像在不同尺寸的屏幕上能够自适应地显示,保持图形比例不变形。9.png图片通常用于按钮、背景等需要动态调整...
`.9.PNG`是一种扩展的PNG图像格式,它在原始PNG图片四周增加了一圈1像素的边框,这个边框用于标记哪些区域可以拉伸,哪些区域应保持不变。边框的交叉部分标识了可拉伸区域,而未被选择的部分则保持静态。左右边框的...
.9.png图片其实就是png格式图片,不过它比普通的png图片外围多了1px(像素)的边框,另外就是使用这种格式的图片可以实现背景自适应大小且不失真的效果。比如某些控件横竖屏切换后控件的样子就变形了,或者某些图片...
在Android开发中,`.9.png`图像是一种特别的图片格式,用于实现自适应的界面元素扩展。这种格式允许开发者指定图像的可拉伸区域和不可拉伸区域,从而确保在不同尺寸的屏幕上正确显示,避免图像失真。标题中的"9_png....
在Android开发中,`.9.png`图片是一种特殊的图像格式,用于处理图片的拉伸和缩放,以保持图像的视觉效果和清晰度。这种格式允许开发者指定图片的哪些部分可以拉伸,哪些部分保持不变,从而在不同尺寸的视图中呈现出...
该工具通常具有用户友好的界面,开发者可以将普通.png图片导入,然后通过拖拽边框的控制点来指定拉伸和不变形区域。完成设置后,工具会生成一个新的9patch图片,文件名通常以".9.png"结尾,这正是"9png"这个标签所...
- 打开Android SDK的`tools`目录下的`draw9patch.bat`文件,将png图片拖入编辑界面。 - 在编辑界面绘制黑线,标记拉伸区域,如果需要删除误操作,可以按住Ctrl+Z撤销。 通过以上步骤和技巧,开发者可以有效地利用...
Android平台的开发者常常会遇到一个问题,那就是如何确保应用在不同分辨率的设备上显示的图像不失真。...通过熟练掌握`.9.png`的制作和使用,开发者可以提升应用的整体质量,使其在竞争激烈的市场中脱颖而出。
在Android开发中,通常会遇到以下几种类型的.png图片: 1. 图标:包括启动图标、设置图标、导航图标等,这些图标需要清晰、简洁,并且能在不同尺寸的屏幕上保持良好的显示效果。 2. 背景:用于应用界面的背景,...
2. **9Png_Editor功能**:此应用提供了多种工具和功能,帮助设计师轻松地创建和编辑.9.png图片。可能包括: - **导入/导出功能**:支持导入普通的PNG或JPG图像,并将其转换为.9.png格式;同样,也可以导出编辑后的....