css这个东西,说难不难,说容易也不容易。我觉得最重要的还是经验的积累,正所谓的不积硅步,无以至千里。这一系列文章讲述几种css特殊布局的实现,也当作为自己做个备忘吧。
首先讲的是三列布局,左右两列宽度固定,中间一列宽度自适应
这个很好实现,左右两列分别左浮动和右浮动并给一个固定宽度,中间不浮动,也不设定宽度。这样基本就可以了。但为了兼容IE还必须做些工作。
看下代码结构:
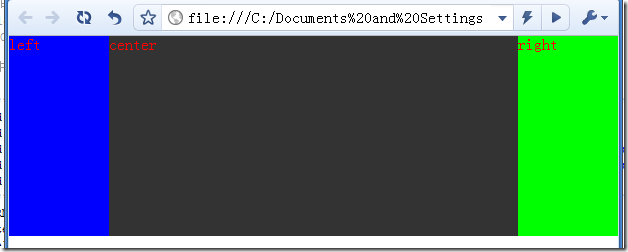
效果为:
中间列要不要设置margin-left和margin-right ?
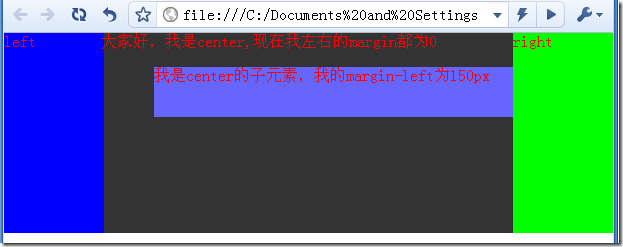
注意,中间那列需要把左右两个外边距分别设为左右两列的宽度,否则会有些问题。如下:
在谷歌、火狐等标准浏览器下是这样的(包括IE8+):
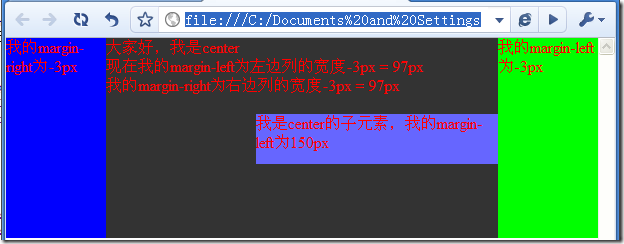
而在IE6、IE7中是这样的(图是在IE6下截的)
我们可以看到中间那列子元素的margin-left或margin-right的起点是不一致的,在IE6、IE7中,即使不给中间列设定margin-left和margin-right,它的子元素的左右外边距的起点仍然是在左右两列宽的的基础上的,就像是有margin-left和margin-right一样。所以为了各浏览器保持一致,中间那列还是设一个margin-left和margin-right为好。
IE6中的3px间隙bug
在上图的ie6截图中,我们看到各列之间有一条3px的间隔,这是只有IE6才有的问题。
如果中间那列的margin-left和margin-right都为0的话,则只要把左列的margin-right设为-3px,右列的margin-left设为-3px就行了。
但如果把中间列的margin-left和margin-right分别为左右两列的宽度时(上面已经说了,这也是必须这样做的),即使把左列的margin-right设为-3px,右列的margin-left设为-3px也还是没有效果。这时候还得把中间列的margin-left设为左列宽度-3px,margin-right设为右列宽度-3px才行。如下:
最终的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>宽度自适应布局</title>
<style>
body,div{ margin:0; padding:0;}
div{ height:200px; color:#F00;}
.left{ float:left; width:100px; background:#00f; _margin-right:-3px;}
.right{ float:right; width:100px; background:#0f0; _margin-left:-3px;}
.center{ background:#333; margin:0 100px; _margin:0 97px;}
</style>
</head>
<body>
<div class="left">我是left</div>
<div class="right">我是right</div>
<div class="center">我是center</div>
</body>
</html>
两列布局,一列宽度固定,另一列自适应布局也是这个道理的。











相关推荐
自适应按钮是这一设计理念的应用之一,确保按钮无论在桌面、平板还是手机上都能适配屏幕,保持视觉一致性。 2. CSS实现自适应按钮: CSS(层叠样式表)是用于控制网页元素外观的关键工具。实现自适应按钮,可以...
本文将深入探讨多种CSS居中方法,帮助开发者掌握这些奇淫技巧,以便在实际项目中灵活运用。 1. **margin auto** 对于块级元素,将`margin-left`和`margin-right`都设置为`auto`,可以实现水平居中。这种方法不...
综上所述,"tab选项卡切换效果,tab选项卡内容宽度自适应"涉及HTML布局、CSS样式、JavaScript交互以及响应式设计等多方面的Web开发知识。通过合理的代码组织和优化,可以创建出既美观又实用的选项卡组件,适应各种...
总结起来,"div宽度自适应布局(左边自适应)"是一种结合了`div`元素、CSS样式以及响应式设计技术的布局方法,它确保了网页在不同屏幕尺寸下的可用性和可读性。通过理解并熟练运用这些技术,开发者可以构建出适应性强...
总的来说,实现“个性化Select,长宽可自适应”需要结合CSS的布局、伪类、颜色和边框属性,以及可能的JavaScript辅助。这个项目提供了一种方法来改进Select元素的视觉效果和用户体验,使其更好地融入网页设计中,提升...
在这个模板中,CSS3的媒体查询是实现自适应设计的关键,它可以根据设备的不同特性(如屏幕宽度)来应用不同的样式。此外,高斯模糊效果可能通过CSS的`filter`属性中的`blur()`函数实现。 3. **全屏图片画廊**: ...
本主题聚焦于"div+css菜单导航布局自适应宽度",这是一种确保导航栏在不同屏幕尺寸下都能良好展示的技术。这种技术在响应式网页设计中尤为重要,因为现代网站需要在手机、平板电脑和桌面电脑等不同设备上提供一致的...
4. **响应式设计**:纯CSS下拉菜单也可以适应不同设备的屏幕尺寸,实现宽度自适应。利用媒体查询(`@media`)可以针对不同屏幕大小调整菜单的布局和样式,确保在移动设备上也有良好的用户体验。 5. **固定高度与...
本练习主要涵盖了三个关键知识点:中间自适应布局、日历功能实现以及自动补全输入。这些知识点在现代Web应用中广泛使用,对于提升用户体验和界面设计有重要作用。 首先,中间自适应布局是一种常见的网页设计模式,...
3. **流式布局**:利用CSS的Flexbox或Grid布局,让列宽根据容器宽度和内容自动调整。这种方式在现代浏览器中表现良好,但在兼容性方面可能需要额外处理。 4. **响应式设计**:针对不同屏幕尺寸,预设不同列宽配置。...
本篇将详细讲解如何使用CSS来实现宽度和高度的自适应100%效果,以满足不同屏幕尺寸和设备的需求。 1. **宽度自适应100%** 宽度自适应100%通常用于让元素占据其父容器的全部宽度,从而在不同分辨率和屏幕尺寸下保持...
通过学习这些代码,你可以深入理解微信小程序的布局机制以及如何处理复杂文本内容。同时,也应该注意遵循良好的编码习惯,避免直接复制代码,而是理解其工作原理,这样才能提升自己的编程能力。
例如,可以设置断点来调整布局,当屏幕宽度小于某个值时,将导航栏改为汉堡菜单以节省空间。 在园林景观设计的企业背景下,模板可能包含了一些特定的设计元素和图像,比如绿色调的配色方案、自然风景的背景图片、...
在探索这个源码时,学生可以学习到网页布局策略、响应式设计原则、前端性能优化技巧,以及如何使用版本控制系统(如Git)进行协同开发。此外,理解并修改现有代码可以帮助他们提高调试和问题解决能力,为未来的职业...
接下来,我们探讨CSS布局技巧: 1. **浮动布局**:早期的CSS布局常用浮动(`float`)属性,通过`float:left`和`float:right`让左右两侧的`div`并排显示。但是,这种方法可能导致父元素高度塌陷,需要额外的清理或...
AdminLTE精品后台系统模板下载_蓝色 全屏 自适应 响应式 商务 免费 精品 后台 后台系统 bootstrap 扁平化 图表 整站 admin管理 admin后台 html5 css3 ui 后台界面 html后台.rar
2. **使用Grid布局**:在CSS Grid布局中,可以通过`auto-fit`或`auto-fill`配合`fr`单位来创建自适应宽度的列。同样,对于老版本浏览器,需要提供回退方案。 3. **百分比宽度**:如果知道内容的最大宽度,可以设置...
- **自适应布局**:通过创建多个静态布局,并利用CSS的`@media`媒体查询技术根据设备的屏幕宽度切换不同的布局,解决了部分兼容性问题。 - **响应式布局**:综合了流式布局与弹性布局的特点,再加上媒体查询的支持,...
居中是我们使用css来布局时常遇到的情况。使用css来进行居中时,有时一个属性就能搞定,有时则需要一定的技巧才能兼容到所有浏览器,本文就居中的一些常用方法做个简单的介绍。 注:本文所讲方法除了特别说明外,都...
这款名为“漂亮自适应的蓝色个人博客模板-漂亮 自适应 渐变 蓝色 三栏 博客 web20.rar”的资源是一款专为个人博客设计的网页模板,其核心特点在于美观、自适应、渐变色彩以及三栏布局。在当前数字化的时代,拥有一个...