[引用:] [ http://www.missyuan.com/thread-379107-1-1.html ]
第一部分————RGB与HSB的数值转换关系:
出自设计中国slowfool
1.转换公式:
声明:下列三个公式乃本人通过拾色器数据研习所得,并未参考其它资料,不当之处,望各位指正。
HSB亮度(B )=RGB最大颜色分量值/255*100%.
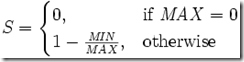
HSB饱和度(S)=RGB(最大颜色分量值-最小颜色分量值)/最大颜色分量值*100%.
HSB色相(H)=RGB最大颜色分量相位值+或-(中间颜色分量值-最小颜色分量值)/(最大颜色分量值-最小颜色分量值)*60度.
2.公式说明:
(1). 最大颜色分量值:如RGB(238,100,62)中的238.
(2). 最小颜色分量值:如RGB(238,100,62)中的62.
(3). 中间颜色分量值:如RGB(238,100,62)中的100.
(4). 最大颜色分量相位值:RGB三基色中,纯红R色相为0度,纯绿G色相为120度,纯蓝B色相为240度。如RGB(238,100,62)的最大颜色分量相位值则为0度,RGB(62,100,238)的最大颜色分量相位值则为240度,RGB(62,238,100)的最大颜色分量相位值则为120度。
(5).+或-:RGB值中,若中间颜色分量在最大颜色分量相位的逆时针方向,则应相加;中间颜色分量在最大颜色分量相位的顺时针方向,则应相减。例如:RGB(62,238,100),最大颜色分量为G,中间颜色分量为B,B在G的逆时针方向,中间颜色分量B对最大颜色分量G有逆时针方向牵拉色相使度数加大的作用,故应相加。再如:RGB(100,238,62),最大颜色分量为G,中间颜色分量为R,R在G的顺时针方向,中间颜色分量R对最大颜色分量G有顺时针方向牵拉色相使度数减小的作用,故应相减。
(6).60度:任何一个中间颜色分量对最大颜色分量的色相牵拉作用,在共同减掉最小颜色分量的影响后,其最大牵拉度数为60度(即120度相位差的一半,也就是中间颜色分量增大到与最大颜色分量相等时)。
__________________________________________________________________________________
[引用:] [http://www.codeproject.com/KB/recipes/colorspace1.aspx]
[引用:] [http://www.cnblogs.com/zhuliangxiong/archive/2009/05/15/1457201.html]
在Manipulating
colors in .NET - Part 1中,作者详细地介绍了各种颜色模型以及各种颜色之间的转换.现记录如下,以备后用.
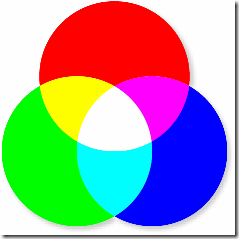
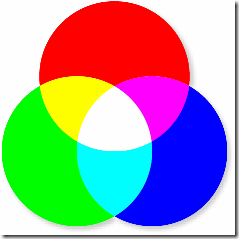
1.RGB RGB是一种加色模型,就是将不同比例的Red/Green/Blue混合在一起得到新颜色.通常RGB颜色模型表示为:

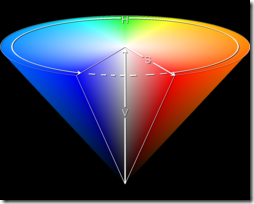
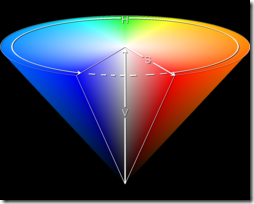
2.HSB(HSV) 通过色相/饱和度/亮度三要素来表达颜色.
H(Hue):表示颜色的类型(例如红色,绿色或者黄色).取值范围为0—360.其中每一个值代表一种颜色.
S(Saturation):颜色的饱和度.从0到1.有时候也称为纯度.(0表示灰度图,1表示纯的颜色)
B(Brightness or Value):颜色的明亮程度.从0到1.(0表示黑色,1表示特定饱和度的颜色)

RGB=>HSB的转换公式如下:


V=MAX
HSB=>RGB的公式如下:
H ? [0, 360]
S, V, R, G, B ? [0, 1]
Hi = [H / 60] mod 6
f = (H / 60) - Hi
p = V (1 - S)
q = V (1 - f S)
t = V (1 - (1 - f ) S)
if Hi = 0 ? R = V, G =
t, B = p
if Hi = 1 ? R
= q, G = V, B = p
if
Hi = 2 ? R = p, G = V,
B = t
if Hi = 3 ? R =
p, G = q, B = V
if
Hi = 4 ? R = t, G = p,
B = V
if Hi = 5 ? R =
V, G = p, B = q
__________________________________________________________________________________
根据以上说明,有以下转换公式:
public static float[] rgb2hsb(int rgbR, int rgbG, int rgbB) {
assert 0 <= rgbR && rgbR <= 255;
assert 0 <= rgbG && rgbG <= 255;
assert 0 <= rgbB && rgbB <= 255;
int[] rgb = new int[] { rgbR, rgbG, rgbB };
Arrays.sort(rgb);
int max = rgb[2];
int min = rgb[0];
float hsbB = max / 255.0f;
float hsbS = max == 0 ? 0 : (max - min) / (float) max;
float hsbH = 0;
if (max == rgbR && rgbG >= rgbB) {
hsbH = (rgbG - rgbB) * 60f / (max - min) + 0;
} else if (max == rgbR && rgbG < rgbB) {
hsbH = (rgbG - rgbB) * 60f / (max - min) + 360;
} else if (max == rgbG) {
hsbH = (rgbB - rgbR) * 60f / (max - min) + 120;
} else if (max == rgbB) {
hsbH = (rgbR - rgbG) * 60f / (max - min) + 240;
}
return new float[] { hsbH, hsbS, hsbB };
}
public static int[] hsb2rgb(float h, float s, float v) {
assert Float.compare(h, 0.0f) >= 0 && Float.compare(h, 360.0f) <= 0;
assert Float.compare(s, 0.0f) >= 0 && Float.compare(s, 1.0f) <= 0;
assert Float.compare(v, 0.0f) >= 0 && Float.compare(v, 1.0f) <= 0;
float r = 0, g = 0, b = 0;
int i = (int) ((h / 60) % 6);
float f = (h / 60) - i;
float p = v * (1 - s);
float q = v * (1 - f * s);
float t = v * (1 - (1 - f) * s);
switch (i) {
case 0:
r = v;
g = t;
b = p;
break;
case 1:
r = q;
g = v;
b = p;
break;
case 2:
r = p;
g = v;
b = t;
break;
case 3:
r = p;
g = q;
b = v;
break;
case 4:
r = t;
g = p;
b = v;
break;
case 5:
r = v;
g = p;
b = q;
break;
default:
break;
}
return new int[] { (int) (r * 255.0), (int) (g * 255.0),
(int) (b * 255.0) };
}
分享到:













相关推荐
总的来说,理解并掌握RGB、HSB、HSL之间的转换对于进行色彩处理和图像编程至关重要。无论是设计网页、开发图像编辑软件还是进行数据分析,这些颜色模型的转换都是必不可少的工具。通过深入学习和实践,我们可以更好...
在易语言中,HSB和RGB之间的转换通常涉及到一些数学运算。HSB到RGB的转换通常需要以下步骤: 1. 将色相H(0-360°)转换为0-1之间的角度值。 2. 根据饱和度S(0-1)和亮度B(0-1)计算中间色调M,M=B*(1-S)+S。 3. ...
在本主题中,我们将深入探讨RGB与其他色彩空间之间的转换,以及如何使用C语言实现这些转换。 首先,我们要了解几种常见的色彩空间及其与RGB的关系。例如,CMYK(青、洋红、黄、黑)色彩空间用于印刷,它是基于减色...
本篇将详细介绍C++中如何实现RGB与HSV之间的相互转换。 RGB颜色模型是基于加性颜色混合的原理,它由红、绿、蓝三种基本颜色组成,通过不同比例的混合可以得到各种颜色。在计算机图形学中,RGB是最常用的颜色模型,...
### ActionScript RGB与HSV色彩空间转换详解 #### 一、色彩模型基础介绍 ...通过上述的两个函数,可以实现 RGB 与 HSV 色彩空间的相互转换,这对于图像处理、色彩分析等领域有着重要的应用价值。
本文将详细介绍RGB和HSB颜色模型以及如何在易语言中进行它们之间的转换。 首先,RGB颜色模型是基于加色原理,通过红(Red)、绿(Green)、蓝(Blue)三种基色的不同强度组合,产生各种颜色。在计算机屏幕上,像素的色彩...
"ColorPicker"是一个实用工具,可以帮助用户在RGB和HSV模型之间进行转换,从而更好地理解和操作颜色。这个工具可能包含以下功能: 1. **颜色选取**:用户可以通过屏幕上的拾色器选择屏幕上的任意颜色,工具会自动将...
在本文中,我们将深入探讨AS3(ActionScript 3)版本的拾色器以及RGB和HSB颜色模型之间的转换。拾色器是图形用户界面中常见的工具,它允许用户选择和指定颜色。在AS3中,我们可以创建自定义的拾色器来实现这一功能,...
本文将详细讲解如何获取屏幕上的RGB颜色值,并将其转换为16进制表示,同时也会涉及HSB和CMYK颜色模式。 RGB(Red, Green, Blue)是一种加色模型,它通过红、绿、蓝三种基本颜色的不同组合来产生各种颜色。在屏幕上...
本文将详细介绍几种常见的色彩模型:RGB、CMYK、HSV以及CIE,并探讨它们的数学基础和在色彩量化与分色技术中的应用。 1. RGB颜色模型: RGB(Red, Green, Blue)模型是一种加性颜色模型,主要用于电子显示设备如...
"三个还算不错的颜色转换器" 提供的资源可能包含了几个实用的工具,帮助用户将颜色在不同格式之间进行转换,例如从RGB到HEX,或者从HSB到CMYK等。颜色转换器对于确保跨平台的颜色一致性至关重要,因为不同的设备和...
可以通过调整RGB分量或者转换到其他色彩空间如HSB(色相、饱和度、亮度)来进行亮度的限制。 2. **限制色度范围**:色度代表颜色的纯度或饱和度。限制色度范围可以确保颜色图中的颜色不过于鲜艳或过于平淡,使其更...
本话题主要围绕"ColorSpaceTransfer20.7z"这个压缩包文件,它包含了用C#语言开发的WinForm应用程序,用于在RGB、CMYK、HSB(HSV)和HSL以及YUV颜色空间之间进行转换。下面将详细介绍这些颜色空间及其转换方法。 1. ...
在色彩设计软件中,HSB模型与其他模型如RGB和CMYK之间可以相互转换,以适应不同的创作需求。 2. **RGB模型**(Red, Green, Blue) RGB模型是基于加性颜色混合的原理,即红、绿、蓝三种颜色光的组合可以产生各种...
色彩值转换器是一种在编程和设计领域非常实用的工具,尤其在处理图形界面、游戏开发(如RPG,角色扮演游戏)以及色彩科学研究时,经常需要将不同色彩表示方式互相转换。这个工具能够帮助用户轻松地在RGB、HSV、CMYK...
- **3.2.3 HSI(HSB)与RGB之间的转换**:HSI与RGB颜色空间的相互转换。 - **3.2.4 YCrCb与RGB彩色空间变换**:YCrCb与RGB之间的转换方法。 ##### 3.3 图像的基本属性及种类 - **3.3.1 分辨率**:图像的清晰程度。 -...
不同的色彩模式之间存在一定的通性,可以方便地相互转换,但是它们之间又存在各自的特性,不同的色彩模式对颜色的组织方式有各自的特点。 首先,了解颜色的基本属性:颜色可以用色相、饱和度、亮度三个特性来描述,...
RGB和CMYK可以相互转换,RGB可以转为灰度,但RGB不能直接转为位图。D选项描述了无法实现的转换,因此是正确答案。 3. **描边路径**:在路径调板中,按住ALT键点击“用前景色描边路径”图标会弹出描边对话框,允许...
Photoshop支持多种色彩模式,如HSB(色相、饱和度、亮度),RGB(红、绿、蓝,适用于屏幕显示),CMY(青、品红、黄,适用于印刷)以及CMYK(青、品红、黄、黑,专为印刷设计)。 RGB模式基于光的三原色,通过不同...