标准与非标准模式
standard模式后,定义和解析将更加严格,所有定义必须从顶级标签html开始。
可以理解为传统非standard模式定义body的用法,standard模式下都必须在html上定义。
高度100%的意义
认为standard模式下定义容器高度100%无效,是错误的理论。
如果需要body内的容器有100%高度,必须先定义body高度100%。
html与body的默认值
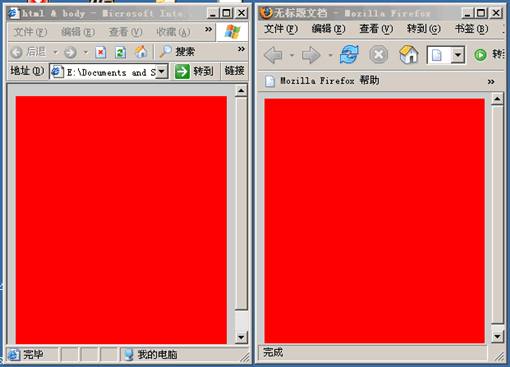
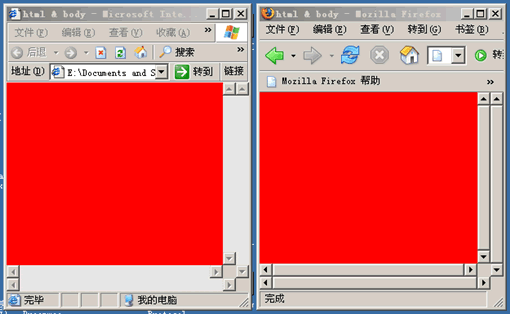
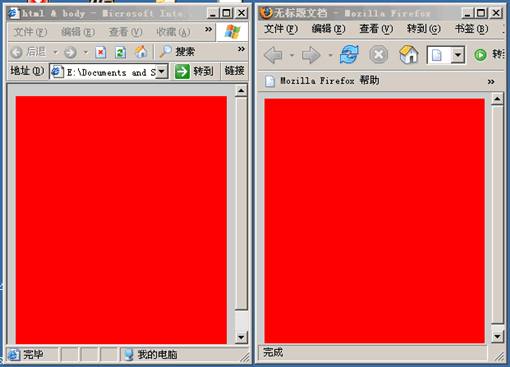
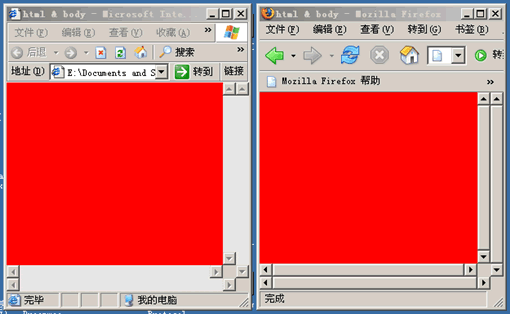
1. IE6.0环境下html默认有2层border的内嵌效果,FF1.5环境下默认则没有,这是IE6.0定义border:0前后效果:

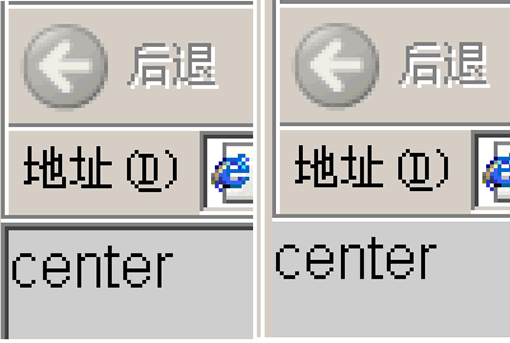
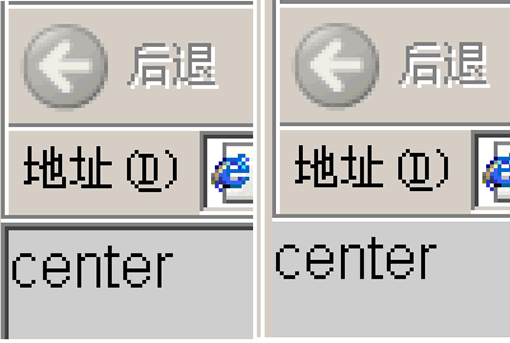
2. IE6.0和FF1.5环境下的body都有一定的margin值,具体多少有细微差别,这是默认在两种客户端效果:

3. IE6.0环境下html默认就是100%高度,body则不是;FF1.5环境下html和body高度默认都不是100%,需要自定义。
一般情况下统一默认的方案:
html { height:100%; border:0;}
body { height:100%; margin:0;}
滚动条的设置
可以这么认为,非standard模式页面的默认滚动条是body的,而standard则是html的。
standard模式下的body默认就没有滚动条,只是html下级的一个容器而已,这样定义会看的更清楚:

定位参照
相同的道理,standard模式下当使用position方法的时候,其定位参照肯定是html,而不是非standard模式的body。
根据这个特性很容易把层覆盖在body上,具体参考CSS构建iframe效果。
html { background:#ccc; height:100%; border:0; overflow:scroll;}
body { background:#f00; height:100%; margin:0; overflow:scroll;}
分享到:













相关推荐
【初识HTML5,认识HTML】 HTML5是超文本标记语言(HyperText Markup Language)的第五个版本,是用于创建网页的标准标记语言。自2014年正式发布以来,HTML5已经成为现代网页开发的核心,它极大地提升了用户体验,...
正确使用这些标记能够形成结构化的文档,有助于搜索引擎优化和页面内容的正确显示。 4. 编写简易HTML文件 通过使用文本编辑器如NotePad编写HTML代码,可以学习创建简单的Web页面。这包括设置文件编码、文档类型声明...
在深入探讨HTML文件“meishi.html”的具体内容之前,我们首先需要对HTML的基础知识有一个清晰的认识。HTML(HyperText Markup Language)是用于创建网页和网络应用程序的标准标记语言。它通过在文本中嵌入标签来组织...
这个压缩包包含了与课程相关的PPT和答案,帮助学生更好地理解和掌握HTML的精髓。 首先,让我们来了解一下HTML的基本结构。每个HTML文档都由`<!DOCTYPE>`声明开始,它告诉浏览器文档所遵循的HTML版本。接下来是`...
通过以上介绍,我们对HTML语言有了初步的认识,了解了其基本结构、常用单位以及应用场景。随着技术的发展,HTML也在不断进化,未来会有更多新的特性和功能加入。希望每位学习者都能熟练掌握这项技能,并在实际项目中...
2. HTML标签:学习各种HTML标签,如`<head>`、`<title>`、`<body>`、`<p>`(段落)、`<h1>`-`<h6>`(标题)、`<a>`(链接)等,以及如何使用它们来构建网页内容。 3. HTML文本格式化:掌握如何使用`<b>`、`<i>`、`...
为了确保文件能够被正确识别为HTML文档,文件扩展名应为`.html`或`.htm`。 #### 二、HTML的特点 1. **大小写不敏感**:HTML标签不受大小写限制,`<div>`和`<DIV>`被视为相同。 2. **模块化**:HTML语言通过一系列...
- **HTML文件的构成**:解析HTML文档的基本结构(DOCTYPE、html、head、body等)。 - **HTML标签元素**:介绍常见HTML标签(如`<p>`、`<a>`、`<img>`等)及其作用。 - **示例**:通过实例演示如何编写简单的HTML页面...
- **标签嵌套**:HTML标签支持嵌套使用,但必须遵循正确的闭合顺序,例如`<div><p></p></div>`是正确的嵌套方式。 - **大小写不敏感**:HTML标签不区分大小写,但在实践中推荐使用小写形式,以提高代码的一致性和...
首先,我们需要认识HTML(HyperText Markup Language)超文本标记语言,它是互联网上编写网页的主要语言。HTML并不是一种编程语言,而是用来控制网页内容显示的标记语言。它告诉浏览器如何呈现信息,常见的HTML文件...
这包括选择正确的图像格式(如JPEG、PNG或SVG),以及利用CSS和HTML属性进行压缩和尺寸调整,以减少页面加载时间。 5. 布局和网格系统:网页布局通常使用网格系统来组织内容,确保视觉一致性。Bootstrap等前端框架...
- **<html>元素**:认识HTML文档的根元素。 - **元素**:学习文档头部信息的设置方法。 - **文档头部内容**:掌握和元素的使用。 - **<body>元素**:理解文档主体内容的呈现方式。 ##### 文本和图像 - **文本标记**...
- 设置适当的浮动和定位规则,确保页面元素正确对齐和展示。 3. **编写HTML代码** - 创建HTML文件,包括 `<head>` 和 `<body>` 部分。 - 在 `<body>` 内添加各个部分的结构代码。 4. **编写CSS样式** - 创建...
学生需要学习如何正确地编写HTML标签,如`<head>`、`<body>`、`<h1>`至`<h6>`(标题)、`<p>`(段落)、`<img>`(图像)等,来构建网页的基本框架。 2. **CSS(Cascading Style Sheets)**: CSS是用于控制网页样式...
CSS允许我们将样式规则与HTML元素关联起来,实现颜色、字体、布局、动画等视觉效果。例如,`body`选择器可以设置整个页面的背景色,`.class`或`#id`选择器用于特定元素的样式,`margin`和`padding`控制元素周围的...
** Velocity之HelloWorld配置详解 ** Velocity是一款Java模板...通过这个“Velocity之HelloWorld配置”,你应该对如何开始使用Velocity有了基本的认识。进一步的学习和实践将使你更加熟练地驾驭这一强大的模板引擎。
了解如何编写有效的HTML标记,如`<head>`、`<body>`、`<header>`、`<nav>`、`<section>`等,对于创建符合语义标准的网页至关重要。 2. **CSS美化**:CSS(Cascading Style Sheets)用于控制网页的样式和布局。通过...