大家好我们这一节讲的是LayoutInflater的使用,在实际开发种LayoutInflater这个类还是非常有用的,它的作用类似于 findViewById(),
不同点是LayoutInflater是用来找layout下xml布局文件,并且实例化!而findViewById()是找具体xml下的具体 widget控件(如:Button,TextView等)。
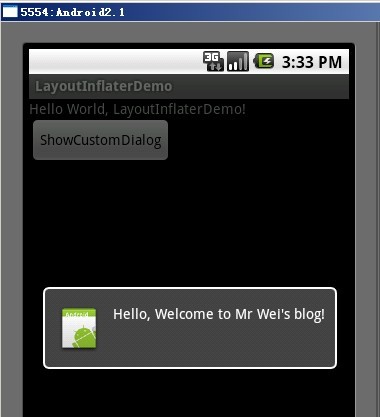
为了让大家容易理解我做了一个简单的Demo,主布局main.xml里有一个TextView和一个Button,当点击Button,出现 Dialog,而这个Dialog的布局方式是我们在layout目录下定义的custom_dialog.xml文件(里面左右分布,左边 ImageView,右边TextView)。
效果图如下:

下面我将详细的说明Demo的实现过程:
1、新建一个 Android工程,我们命名为LayoutInflaterDemo.
2、修改main.xml布局,里面主要在 原来基础上增加了一个Button.代码如下:
<?xml version="1.0"
encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ShowCustomDialog"
/>
</LinearLayout>
3.定义对话框的布局方式,我们在layout目录下,新建一个名为 custom_dialog.xml文件具体代码如下:
<?xml version="1.0"
encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
>
<ImageView android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginRight="10dp"
/>
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:textColor="#FFF"
/>
</LinearLayout>
4.修改主程序LayouInflaterDemo.java代码如下:
package com.android.tutor;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
public class LayoutInflaterDemo extends Activity implements
OnClickListener {
private Button button;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button = (Button)findViewById(R.id.button);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
showCustomDialog();
}
public void showCustomDialog()
{
AlertDialog.Builder builder;
AlertDialog alertDialog;
Context mContext = LayoutInflaterDemo.this;
//下面俩种方法都可以
////LayoutInflater inflater = getLayoutInflater();
LayoutInflater inflater = (LayoutInflater)
mContext.getSystemService(LAYOUT_INFLATER_SERVICE);
View layout = inflater.inflate(R.layout.custom_dialog,null);
TextView text = (TextView) layout.findViewById(R.id.text);
text.setText("Hello, Welcome to Mr Wei's blog!");
ImageView image = (ImageView) layout.findViewById(R.id.image);
image.setImageResource(R.drawable.icon);
builder = new AlertDialog.Builder(mContext);
builder.setView(layout);
alertDialog = builder.create();
alertDialog.show();
}
}
5、最后执行之,点击Button,将得到上述效果。
好 今天就到此为止,睡觉了,大家有什么不明白的请留言~谢谢!
分享到:




相关推荐
在Android开发中,LayoutInflater是一个非常关键的工具,它主要用于将XML布局文件转换为视图对象。这个过程称为“实例化”或“.inflate”。通过LayoutInflater,我们可以动态地在运行时加载和插入用户界面元素,这...
在Android开发中,`LayoutInflater` 是一个至关重要的工具,它负责将XML布局文件转换为视图对象(View objects)。这个过程被称为布局的“实例化”或“膨胀”。`LayoutInflater` 提供了一种灵活的方式来动态地加载和...
5. **自定义视图**:开发者还可以创建自己的视图类,然后在XML布局中使用。在这种情况下,`LayoutInflater`会调用自定义视图的`inflate()`方法,让开发者有机会在加载时进行额外的初始化工作。 6. **性能优化**:...
测试:Android 中LayoutInflater的使用 注意:Aj_04是用了调用另外一个界面,要注意调用的方法, 还一定还要在AndroidManifest.xml 中加上呢句:<activity android:name="LayoutInflaterDemo"></activity>
用于创建一个新的`LayoutInflater`实例,该实例具有与原始实例相同的布局工厂和标签前缀,但其上下文被替换为指定的新上下文,这对于处理多线程或在不同上下文中使用`LayoutInflater`非常有用。 源码分析方面,`...
Android 中LayoutInflater(布局加载器)之实战篇 博客的Demo 博客地址: http://blog.csdn.net/l540675759/article/details/78112989 两种方式实现小红书的引导页: (1)自定义View (2)自定义LayoutInflater....
在Android应用开发中,我们通常使用LayoutInflater来动态地加载和插入布局,这在创建自定义视图、处理动态数据或者在运行时创建视图时非常有用。本文将深入解析LayoutInflater的工作原理,并提供实例代码来帮助理解...
标题提到的"layoutinflater中嵌套layoutinflater"涉及到的是在一个布局中使用`LayoutInflater`来加载另一个包含`LayoutInflater`的布局结构。这种操作通常出现在自定义复杂的可重用组件或者需要动态加载子视图的场景...
arser.START_TAG && type != XmlPullParser.END_DOCUMENT) { // Do nothing } if (type != XmlPullParser.START_TAG) { throw new InflateException(parser.getPositionDescription() + ": No start tag found!...
总的来说,这个"LayoutInflater inflate 示例demo"是一个很好的学习资源,它将帮助你深入理解Android中布局动态加载的过程,以及如何根据需要有效地使用`LayoutInflater`。通过实践,你将能够熟练掌握这一关键的...
首先,我们需要理解`LayoutInflater`在Android中的角色。`LayoutInflater`是负责将XML布局文件转换为视图对象(View)的关键类。它从资源文件中读取布局描述,并根据描述创建对应的View实例。通过`LayoutInflater`,...
该方法是LayoutInflater类中的一个成员方法,主要用于将XML布局文件转换成View对象,以便在Android应用程序中使用。 LayoutInflater.inflate()方法的基本用法 LayoutInflater对象的实例可以通过LayoutInflater.from...
down-test-Android 获得 LayoutInflater 实例的三种方式
Android开发实现自定义Toast、LayoutInflater使用其他布局是 Android 应用程序开发中非常重要的一部分。 Toast 是 Android 应用程序中最常用的提示信息机制,它可以在程序中弹出提示信息,提醒用户某些操作的结果或...
而在Fragment中,你可能在onCreateView()中使用LayoutInflater,但`attachToRoot`通常设为false,因为你可能希望在onActivityCreated()中控制何时将视图添加到Fragment的视图层次结构中。 总之,理解和正确使用...
在android中,LayoutInflater有点类似于Activity的findViewById(id),不同的是LayoutInflater是用来找layout下的xml布局文件,并且实例化!而findViewById()是找具体xml下的具体 widget控件(如:Button,TextView等)。...
Android中LayoutInflater.inflater()的正确打开方式 LayoutInflater是Android中用于加载布局文件的核心类,通过LayoutInflater的inflate()方法可以将布局文件加载到内存中,并返回对应的View对象。但是,很多开发者...
Android开发中的LayoutInflater是一个核心组件,主要用于将XML布局文件转换为视图对象。它使得我们可以动态地加载和实例化用户界面,这对于创建可复用、可动态配置的界面至关重要。在本文中,我们将深入探讨...