在xml 文件里定义控件的属性,我们已经习惯了android:attrs="" ,那么我们能不能定义自己的属性能,比如:test:attrs="" 呢?答案是肯定的.
好了我就不卖关子了,直接进入主题。大致以下步骤:
一、 在res/values 文件下定义一个attrs.xml 文件.代码如下:
一、在res/values文件下定义一个attrs.xml文件.代码如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MyView">
<attr name="textColor" format="color" />
<attr name="textSize" format="dimension" />
</declare-styleable>
</resources>
二、 我们在MyView.java 代码修改如下,其中下面的构造方法是重点,我们获取定义的属性我们R.sytleable.MyView_textColor, 获取方法中后面通常设定默认值(float textSize = a.getDimension(R.styleable.MyView_textSize, 36 ); ), 防止我们在xml 文件中没有定义.从而使用默认值!
获取,MyView 就是定义在<declare-styleable name="MyView "></declare-styleable> 里的 名字,获取里面属性用 名字_ 属性 连接起来就可以.TypedArray 通常最后调用 .recycle() 方法,为了保持以后使用该属性一致性!
public MyView(Context context,AttributeSet attrs)
{
super(context,attrs);
mPaint = new Paint();
TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.MyView);
int textColor = a.getColor(R.styleable.MyView_textColor,
0XFFFFFFFF);
float textSize = a.getDimension(R.styleable.MyView_textSize, 36);
mPaint.setTextSize(textSize);
mPaint.setColor(textColor);
a.recycle();
}
MyView.java 全部代码如下:
package com.android.tutor;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.Paint.Style;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View {
private Paint mPaint;
private Context mContext;
private static final String mString = "Welcome to Mr Wei's blog";
public MyView(Context context) {
super(context);
mPaint = new Paint();
}
public MyView(Context context,AttributeSet attrs)
{
super(context,attrs);
mPaint = new Paint();
TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.MyView);
int textColor = a.getColor(R.styleable.MyView_textColor,
0XFFFFFFFF);
float textSize = a.getDimension(R.styleable.MyView_textSize, 36);
mPaint.setTextSize(textSize);
mPaint.setColor(textColor);
a.recycle();
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//设置填充
mPaint.setStyle(Style.FILL);
//画一个矩形,前俩个是矩形左上角坐标,后面俩个是右下角坐标
canvas.drawRect(new Rect(10, 10, 100, 100), mPaint);
mPaint.setColor(Color.BLUE);
//绘制文字
canvas.drawText(mString, 10, 110, mPaint);
}
}
三、将我们自定义的MyView 加入布局main.xml 文件中,平且使用自定义属性,自定义属性必须加上:
xmlns:test ="http://schemas.android.com/apk/res/com.android.tutor "蓝色 是自定义属性的前缀,红色 是我们包名.
main.xml 全部代码如下:
<?xml
version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:test="http://schemas.android.com/apk/res/com.android.tutor"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<com.android.tutor.MyView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
test:textSize="20px"
test:textColor="#fff"
/>
</LinearLayout>
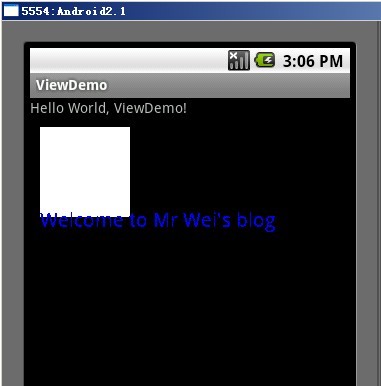
四、运行之效果如下图:

今天就到此结束,大家有什么疑问的,请留言,我会及时答复大家!谢谢~
分享到:




相关推荐
Android高手进阶教程之----Android 中自定义属性(attr.xml,TypedArray)的使用! .doc Android高手进阶教程之----Android中万能的BaseAdapter(Spinner,ListView,GridView)的使用!.doc Android高手进阶教程之----通过...
4. **自定义属性(attr.xml,TypedArray)**: - 通过定义自定义属性,可以在XML布局中为组件添加额外的配置,简化代码并增强可重用性。 5. **LayoutInflater的使用**: - LayoutInflater是用于动态加载布局的工具,...
#### 四、Android中自定义属性(attr.xml, TypedArray)的使用 - **自定义属性**: - 可以通过定义自定义属性来扩展Android UI控件的功能。 - 在`res/values/attrs.xml`文件中定义自定义属性。 - **TypedArray**: ...
- **自定义属性(attr.xml,TypedArray)**:讲解如何定义和使用自定义属性,以及如何通过TypedArray访问这些属性。 - **LayoutInflater的使用**:详解LayoutInflater的工作原理及使用方式。 - **Preferences的使用**:...
在Android中,`attr.xml`文件用于定义自定义属性,而`TypedArray`则是一种访问这些属性值的便捷方式。通过自定义属性,开发者可以创建具有高度可配置性的组件,使得界面元素的样式和行为更加灵活。掌握这一技巧,...
在Android的资源XML中,我们可以通过<declare-styleable>标签定义自定义属性,例如进度条的颜色、宽度、填充度等。这些属性可以在Java代码中通过TypedArray获取,然后用于初始化自定义View。 例如,我们可能有以下...
最后,为了使自定义控件在布局XML中使用,我们需要在项目的res/values/attrs.xml文件中定义相应的属性: ```xml <declare-styleable name="ClearButtonEditText"> <attr name="clearIcon" format="reference" />...
本教程将深入探讨如何在Android中创建自定义控件及其属性设置。 一、自定义控件的基本步骤 1. 创建一个新的Java类:首先,我们需要继承Android的基础视图类,如`View`或`ViewGroup`。例如,我们创建一个名为`...
5. **自定义属性**:通过创建XML属性并在`attr.xml`中定义,可以在布局文件中设置自定义View的参数。使用`TypedArray`来解析这些属性。 6. **测量策略**:自定义View的尺寸可能受到其父View或内容的影响,理解`...
3. 在包含三个参数的构造方法中,使用`TypedArray`来获取XML文件中定义的属性值。这样可以方便地读取和设置开关按钮的各种外观和状态。 4. 在`ToggleView`类中,你需要实现`onMeasure()`、`onLayout()`和`onDraw()`...