- µÁÅÞºê: 844082 µ¼í
- µÇºÕê½:

- µØÑÞç¬: Õ╣┐ÕÀ×
-

µûçþ½áÕêåþ▒╗
- Õà¿Úâ¿ÕìÜÕ«ó (530)
- Javaþ╝ûþ¿ï (64)
- C/C++/D (6)
- .Net/C# (9)
- Ruby (12)
- JavaScript (77)
- XML (1)
- JSON (1)
- Ajax (17)
- ExtJs (81)
- YUI (1)
- JQuery (7)
- DWR (1)
- HTML (7)
- CSS (7)
- Database (6)
- PowerDesigner (23)
- DB2 (2)
- Oracle (57)
- MS SQL Server (8)
- MySQL (6)
- JSP/Servlet/JSTL/TagLib (3)
- Spring (1)
- Hibernate (0)
- iText (0)
- Struts (0)
- Struts2 (0)
- iReport (0)
- FreeMarker (0)
- HttpClient (1)
- POI (6)
- FckEditor (15)
- Eclipse / MyEclipse (10)
- IntelliJ IDEA (0)
- NetBeans (0)
- Tomcat (11)
- WebLogic (1)
- Jboss (3)
- jetty (4)
- IIS (2)
- CVS/VSS (1)
- FTP (1)
- Windows/DOS (6)
- Linux/Unix (0)
- Þ¢»õ╗ÂÕ╗║µ¿í UML (0)
- Design Pattern & Thinking In Programming (10)
- µò░µì«þ╗ôµ×äõ©Äþ«ùµ│ò (12)
- Þ¢»õ╗ÂÚí╣þø«þ«íþÉå (9)
- Þíîõ©ÜÕ║öþö¿ÞºúÕå│µû╣µíê (3)
- þöÁÞäæÞ¢»õ╗Âõ©ÄµòàÚÜ£ÞºúÕå│ (13)
- þ╝ûþ¿ïÞ»¡Þ¿Ç (1)
- Õìüõ©çõ©¬õ©║õ╗Çõ╣ê (3)
- JBPM (2)
- sysbase (2)
- JDBC (8)
- Ant (2)
- Case-Þ«íþ«ùµ£║Þ¥àÕè®Þ¢»õ╗ÂÕÀÑþ¿ï (1)
- WebService (4)
- µÁÅÞºêÕÖ¿ (1)
þñ¥Õî║þëêÕØù
- µêæþÜäÞÁäÞ«» ( 0)
- µêæþÜäÞ«║ÕØø ( 2)
- µêæþÜäÚù«þ¡ö ( 0)
Õ¡ÿµíúÕêåþ▒╗
- 2011-07 ( 2)
- 2011-06 ( 5)
- 2011-05 ( 8)
- µø┤ÕñÜÕ¡ÿµíú...
µ£Çµû░Þ»äÞ«║
-
gaoqiangjava´╝Ü
ÕÉîõ©ÇµÑ╝´╝îÞ┐ÿÞ»ÀÕñºµëïÕ©«ÞºúÕå│
JAVAÞ»╗ÕÅûwordµûçõ╗ -
hyl523´╝Ü
// Õêñµû¡µò░þ╗äõ©¡þÜäþ¼¼õ©Çõ©¬ÕÇ╝µÿ»Õɪµ£¬Õ«Üõ╣ë´╝îÕªéµ×£µ£¬Õ«Üõ╣ë´╝îõ¥┐Õ«Üõ╣ëõ©║þ®║Õ»╣ ...
javascriptÚØóÕÉæÕ»╣Þ▒íõ╣ïõ║î Õæ¢ÕÉìþ®║Úù┤ -
ping12132200´╝Ü
ping12132200 ÕåÖÚüôµêæµè▒þØÇõ©¬ÚöÖõ©ìµÿ»Õøáõ©║´╝Übodyµáçþ¡¥ ...
extjsÕ£¿IEµèÑÕ»╣Þ▒íõ©ìµö»µîüµ¡ñÕ▒׵Ǻµêûµû╣µ│ò -
ping12132200´╝Ü
µêæµè▒þØÇõ©¬ÚöÖõ©ìµÿ»Õøáõ©║´╝Übodyµáçþ¡¥ÕåàþÜäþ¼¼õ©Çõ©¬Õàâþ┤áõ©ìÞâ¢õ©║µûçµ£¼tex ...
extjsÕ£¿IEµèÑÕ»╣Þ▒íõ©ìµö»µîüµ¡ñÕ▒׵Ǻµêûµû╣µ│ò -
fireinjava´╝Ü
ÕæÇ´╝îõ©ìÚöÖ´╝îÞ¢¼ÞÁ░õ║å,Þ░óÞ░óÕòª~
Õê®þö¿OpenOfficeÕ░åwordÞ¢¼µìóµêÉPDF
IE6þÜäbaseµáçþ¡¥Õ»╝Þç┤ÚíÁÚØóþ╗ôµ×äÕñºµÀÀõ╣▒
- ÕìÜÕ«óÕêåþ▒╗´╝Ü
- JavaScript
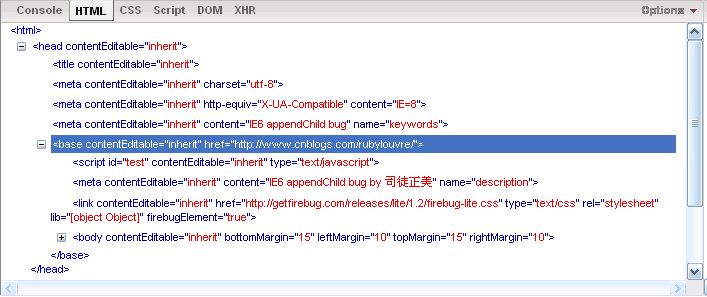
Þ┐Öµÿ»õ©Çõ©¬ÚØ×Õ©©ÚÜÉþºÿõ╣ƒµÿ»ÚØ×Õ©©Õ╝║ÕñºþÜäbug´╝îµêæþ£ƒõ©ìþƒÑÕ¥«Þ¢»þÜäIEÕ╝ÇÕÅæõ║║Õæÿµÿ»µÇÄõ╣êµÉ×Õç║µØÑþÜäÒÇ鵡ñbugþÜäÞºªÕÅæµØíõ╗µÿ»´╝îÕ¢ôÚíÁÚØóÕ¡ÿÕ£¿õ©Çõ©¬Þç¬Úù¡ÕÉêþÜäbaseÞèéþé╣´╝îÕ«âÕ░▒õ╝ܵèèÕàÂÔÇ£õ©ïÚØóÔÇصëǵ£ëþÜäÕàâþ┤áÚ⢵ïÀÕê░Õ«âÕåàÚâ¿ÒÇéÞ┐ÖÚçîþÜäõ©ïÚØóÚØ×childNodes´╝îchildrenµëÇÞ⢵ÅÅÞ┐░´╝îÕ«âÞ┐×bodyÞèéþé╣Úâ¢Þâ¢þ╝ûÕàÑÕàÂõ©¡ÒÇé
<!doctype html> |
<html>
|
  <head>
|
    <meta charset="utf-8"/>
|
    <meta content="IE=8" http-equiv="X-UA-Compatible"/>
|
    <meta name="keywords" content="IE6 base bug" />
|
    <base href='http://www.cnblogs.com/rubylouvre/' />
|
    <script type="text/javascript" id="test">
|
      //http://blog.sina.com.cn/situdesign
|
      window.onload = function(){
|
        var meta = document.createElement("meta");
|
        meta.name = "description";
|
┬á┬á┬á┬á┬á┬á┬á┬ámeta.content = "IE6 base bug by ÕũեƵ¡úþ¥Ä"
|
        var head = document.documentElement.firstChild;
|
        head.appendChild(meta);
|
        alert("meta.parentNode : "+meta.parentNode.tagName);
|
        var base = document.getElementsByTagName("base")[0];
|
┬á┬á┬á┬á┬á┬á┬á┬áalert("base.childNodes.length ´╝Ü "+base.childNodes.length)
|
        alert("body.parentNode : "+document.body.parentNode.tagName)
|
        var script = document.getElementById("test");
|
        alert("script.parentNode : "+script.parentNode.tagName)
|
      }
|
    </script>
|
┬á┬á┬á┬á<title>IE ÕñìÕêÂÞèéþé╣ bug</title>
|
  </head>
|
  <body>
|
┬á┬á┬á┬á<h1>Þ»ÀÕ£¿IE6õ©ïÞ┐ÉÞíî</h1>
|
    <script type='text/javascript'
|
    src='http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js'></script>
|
  </body>
|
   |
</html>
|
Þ┐ÉÞíîõ╗úþáü
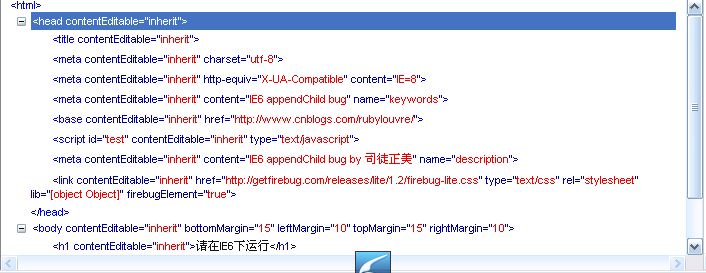
Þ┐ÉÞíîõ╗úþáüõ©ï´╝îµêæõ╗¼ÕÅæþÄ░Õ«îÕà¿õ╣▒ÕÑùõ║å´╝îÕăµ£¼þêÂÞèéþé╣õ©║headþÜämetaÕàâþ┤á´╝êÕ迵ÇüþöƒµêÉ´╝ëõ©ÄþêÂÞèéþé╣õ©║htmlþÜäbodyÕàâþ┤á´╝êÕăµØÑÕ░▒Õ¡ÿÕ£¿´╝ë´╝îÕ«âõ╗¼þÜäþêÂÞèéþé╣Úâ¢ÕÅÿµêÉbaseÞèéþé╣ÒÇéõ©ïÚØóµÿ»þö¿firebug liteµê¬Õê░þÜäÕø¥´╝Ü

jQueryÕ£¿õ¢┐þö¿globalEvalµû╣µ│òÕ迵ÇüÞºúµ×ÉÞäܵ£¼µù´╝îÕ░▒ÚüçÕê░Þ┐Öõ©¬Úù«Úóÿ´╝îÕ«âÕÅûÕÀºÕ£░µèèÕ迵ÇüþöƒµêÉþÜäscriptÞèéþé╣µÅÆÕàÑÕê░baseÞèéþé╣õ╣ïÕëìÒÇé
globalEval: function( data ) {
|
    if ( data && rnotwhite.test(data) ) {
|
        var head = document.getElementsByTagName("head")[0] || document.documentElement,
|
        script = document.createElement("script");
|
        script.type = "text/javascript";
|
        if ( jQuery.support.scriptEval ) {
|
            script.appendChild( document.createTextNode( data ) );
|
        } else {
|
            script.text = data;
|
        }
|
        head.insertBefore( script, head.firstChild );
|
        head.removeChild( script );
|
    }
|
}, |
õ¢åÞ┐ÿµÿ»õ©ìÕªÑÕ¢ô´╝îÕøáõ©║Õºïþ╗êþòÖþØÇõ©¬ÚÖÀÚÿ▒þ╗Öõ║║Þ©®ÒÇéµâ│õ║åµâ│´╝îbaseµáçþ¡¥µùáþóìõ╣ÄÕŬµ£ëõ©ñõ©¬Õ▒׵Ǻ´╝îþö¿õ║ÄÕ»╣ÚíÁÚØóõ©èµëǵ£ëþÜäURLÞ┐øÞíîþ╗ƒõ©ÇÞ«¥þ¢«´╝îÕªéimg.src´╝îform.action´╝îa.hrefþ¡ëþ¡ëÒÇéÚÇÜÕ©©ÕŬµ£ëõ©Çõ©¬Õ░▒Õñƒõ║å´╝îÕªéµ×£Õ«âÕŬաÿÕ£¿õ║Äbodyõ©¡´╝îõ©ìþ«í´╝îÕªéµ×£Õ¡ÿÕ£¿õ║ÄheadÕ░▒õ╝Üõ©║Õ«│õ║║Úù┤õ║å´╝îµêæõ╗¼Ú£ÇÞªüÕ░åÕ«âÕ╝║ÕêµÀ╗Õèáõ©Çõ©¬Úù¡ÕÉêµáçþ¡¥ÒÇéÕì│´╝îÕ░åÕ«âþö▒
<base href='http://www.cnblogs.com/rubylouvre/' />
|
Þ¢¼µìóõ©║
<base href='http://www.cnblogs.com/rubylouvre/' ></base>
|
ÞÖ¢þäÂIE6Þºúµ×ÉbaseþÜäÕìèÚù¡ÕÉêÕ¢óÕ╝ÅÕç║ÚöÖ´╝îõ¢åÕ«âõ©ìõ╝Üõ©ìµÁÄÕê░Þºúµ×Éõ©Çõ©¬Õ࿵û░þÜäÞèéþé╣Õç║ÚöÖÕɺ´╝îÕ«âþÉåÕ║öõ╝ܵèèµû░Þèéþé╣Þ¢¼µìóõ©║Õ«âõ©ìõ╝ÜÕç║ÚöÖþÜäÕ¢óÕ╝Å´╝îµìóÞ¿Çõ╣ï´╝îµÿ»þ¼¼õ║îþºìÕ¢óÕ╝ÅÒÇéÕêøÕ╗║µû░Þèéþé╣þÜäµû╣µ│òµ£ëÞ«©ÕñÜþºì´╝îõ¢åµêæõ╗¼Õ¥êÚ£ÇÞªüÕăÞèéþé╣þÜäÕ▒׵Ǻ´╝îµü░ÕÑ¢IEþÜäcloneNodeõ╗Çõ╣êõ╣ƒÞâ¢ÕñìÕêÂÒÇéõ╣ïÕÉÄÕ░▒µÿ»µÅÆÕàÑÞèéþé╣þÜäÚù«Úóÿõ║å´╝îµêæõ╗¼õ¢┐þö¿Õ«âþÜäõ©Çõ©¬þºüµ£ëÕ«×þÄ░replaceNode´╝îõ©ìþö¿þƒÑµÖôÕàÂþêÂÞèéþé╣´╝îÕ«âõ╣ƒÕ░åþö¿õ║ÄÕî║ÕêåIEõ©ÄÚØ×IEÒÇé
õ©ïÚØóµÿ»µêæþÜäfixbugþ¿ïÕ║Å´╝Ü
//by ÕũեƵ¡úþ¥Ä |
//µ¡ñbugÕ£¿IE7õ©¡õ┐«Õñì´╝îÞ»ªÞºü´╝Ü |
        if(document.replaceNode && !window.XMLHttpRequest){
|
          var head = document.getElementsByTagName("head")[0],
|
          base = head.getElementsByTagName("base")[0],
|
          headFrag = document.createDocumentFragment(),
|
          bodyFrag = headFrag.cloneNode(),el;
|
           if(base && base.childNodes.length){
|
            for (; el =base.childNodes[0];) {
|
              if(el.tagName === "BODY"){
|
                bodyFrag.appendChild(el);
|
                break;
|
              }else{
|
                headFrag.appendChild(el)
|
              }
|
            }
|
            base.replaceNode(base.cloneNode())
|
            head.appendChild(headFrag);
|
            document.documentElement.appendChild(bodyFrag)
|
          }
|
        }
|
Þ┐ÉÞíîõ╗úþáü

µÉ×Õ«Ü´╝üõ©ìÞ┐ç´╝îµêæþÜäglobalEvalÕ碵ò░þö¿õ©ìþØÇÞ┐Öõ©¬´╝îþø┤µÄÑþö¿execScriptõ©Çõ║åþÖ¥õ║å´╝îÞ┐×scriptµáçþ¡¥õ╣ƒõ©ìþö¿µÅÆÕàÑÒÇé
- 2010-07-20 16:27
- µÁÅÞºê 1071
- Þ»äÞ«║(0)
- Õêåþ▒╗:þ╝ûþ¿ïÞ»¡Þ¿Ç
- µƒÑþ£ïµø┤ÕñÜ
ÕÅæÞí¿Þ»äÞ«║
-
javascriptÚØóÕÉæÕ»╣Þ▒íõ╣ïõ©Ç þ▒╗
2011-06-06 16:46 1001javascriptõ©¡þÜäþ▒╗Õñܵò░µÿ»þö¿ ... -
javascriptÚØóÕÉæÕ»╣Þ▒íõ╣ïõ║î Õæ¢ÕÉìþ®║Úù┤
2011-06-06 16:24 1234javascriptõ©¡µ£¼µ▓íµ£ëÕæ¢ÕÉìþ®║Úù┤þÜ䵪éÕ┐Á´╝îõ¢åµÿ»Þªüõ¢ôþÄ░ÚØóÕÉæÕ»╣Þ▒í ... -
þ¢æÚíÁþë╣µòêõ╗úþáü
2011-06-01 16:38 10801. Flip! õ©Çõ©¬ jQuery µÅÆõ╗ http://l ... -
js µôìõ¢£select ÕñºÕà¿
2010-11-04 13:49 7391Õêñµû¡selectÚÇëÚí╣õ©¡ µÿ»ÕɪաÿÕ£¿Value="pa ... -
Dialog ÞÂàÚàÀjsÕ╝╣Õç║Õ▒é Õ«îþ¥ÄÕà╝Õ«╣µëǵ£ëµÁÅÞºêÕÖ¿ ÕìÄõ©¢ÕæêþÄ░ÞÂàÕ╝║ÕèƒÞâ¢
2010-11-03 13:05 1375http://www.iteye.com/topic/4800 ... -
IE6Õ»╣display:table-rowõ©ìµö»µîü
2010-11-02 19:34 1595http://topic.csdn.net/u/2010070 ... -
javascriptõ©¡Õ¡ùþ¼ªõ©▓Þ¢¼Õîûõ©║jsonÕ»╣Þ▒í
2010-07-30 09:11 1222http://www.json.org/js.html To ... -
µ▒çµÇ╗Þ«®IE6Õ┤®µ║âþÜäÕçáþºìµû╣µ│ò
2010-07-20 16:25 1138þ╗ÅÕ©©ÚüçÕê░ÞĽÕÉìÕàÂÕªÖÞ«®IE6Õ┤®µ║âþÜäõ║ïµâàÒÇéõ╗èÕñ®þ£ïÕê░õ║åõ©Çþ»çÕÑ¢µûçþ½á´╝îµò░Õ¡ù ... -
JSµÀ╗Õèáõ║ïõ╗ÂÕñäþÉåÕ碵ò░
2010-07-08 23:41 1092õ¢£õ©║õ©Çþºìõ║ïõ╗ÂÚ®▒Õè¿þÜäþ╝ûþ ... -
jsÕÄïþ╝®ÕÀÑÕàÀ
2010-07-04 23:50 1802javascriptcompressor.com ´╝êÕ ... -
Javascript õ©¡ ShowModalDialog þÜäõ¢┐þö¿µû╣µ│ò
2010-06-21 16:13 1427ShowModalDialogÕ碵ò░þÜäÕèƒÞ⢴ ... -
xtreeþÜäÕƒ║µ£¼Õ║öþö¿---ÕàÑÚù¿þ║º
2010-06-21 16:08 1232þö▒õ║ÄÕà¼ÕÅ©Þªüµ▒éÕüÜõ©ÇµúÁÕà│õ║ÄÕà¼ÕÅ©ÕæÿÕÀÑÚÇëµï®þÜäJSµÄºõ╗µáæ´╝îõ╗ÑÕëìµêæõ╗¼õ©Çþø┤õ¢┐ ... -
javascriptÕ«×þÄ░õ©èõ╝áÕø¥þëçÕëìþÜäÚóäÞºêµòêµ×£
2010-06-16 20:35 1399<script>function yulan(){ ... -
ÚçìÕåÖwindow.confirmÕ碵ò░
2010-06-12 11:06 2359ÚçìÕåÖwindow.confirmÕ碵ò░õ©║õ║åÞ«®Õ«âÞâ¢ÕñƒÚ╗ÿÞ«ñÚÇëµï®ÕÅûµÂêµîë ... -
µö╣ÕûäwindowþÜäalertµÅÉþñ║õ┐íµü»µíåµáÀÕ╝Å
2010-06-12 11:05 1455<input type="button&quo ... -
jsgraphicsÕø¥Õ¢óÕ║ô
2010-05-10 22:58 1626http://www.walterzorn.com/jsgra ... -
JavaScriptÕø¥Õ¢óÕ║ôjsGraphics
2010-05-10 22:57 2480JavaScriptÕø¥Õ¢óÕ║ôRapha├½l < JavaS ... -
Õìâõ©ÇJSµÄºõ╗Â
2010-05-10 22:31 870Õìâõ©ÇJSµÄºõ╗´╝ì´╝ìµ╗æÕØùµØí Õìâõ©ÇJSµÄºõ╗´╝ì´╝ìÞ┐øÕ║ªµØí Õìâõ©ÇJSµÄº ... -
JavaScript þöƒµêɵø▓þ║┐Õø¥
2010-05-10 22:28 1255Õ╝òþö¿µû╣µ│ò new gov.Graphic(par1,par2 ... -
Þà¥Þ«»µúǵÁï IP þ£üÕ©éþÜäµÄÑÕÅú
2010-05-10 22:26 1464Õê®þö¿ JavaScript Þ░âþö¿ÒÇé <script ...






þø©Õà│µÄ¿ÞìÉ
ÞÖ¢þäÂ`<base>`µáçþ¡¥µ£¼Þ║½Õ╣Âõ©ìþø┤µÄѵÂëÕÅèJavaScript´╝îõ¢åÕ£¿ÕñäþÉåÚíÁÚØóÕ迵ÇüþöƒµêÉþÜäÚô¥µÄѵêûÞÁäµ║ɵù´╝îJavaScriptõ╝Üõ¥ØÞÁûõ║Ä`<base>`µáçþ¡¥µëÇÞ«¥Õ«ÜþÜäÕƒ║ÕçåURLÒÇéõ¥ïÕªé´╝îÕ£¿JavaScriptÕ碵ò░õ©¡ÞÄÀÕÅûÕ¢ôÕëìµûçµíúþÜäÕƒ║ÕçåURL´╝Ü ```javascript function ...
Õ¢ôÚíÁÚØóõ©¡µ£ëÕñÜõ©¬Úô¥µÄѵîçÕÉæÕÉîõ©ÇÕƒƒÕÉìõ©ïþÜäÞÁäµ║ɵù´╝îõ¢┐þö¿ `<s:base>` µáçþ¡¥ÕÅ»õ╗ѵ×üÕñºÕ£░ÕçÅÕ░æÚçìÕñìõ╗úþáü´╝îÕ╣Âõ©öÕ¢ôÚ£ÇÞªüµø┤µö╣þ¢æþ½ÖþÜäÕƒ║µ£¼ URL µù´╝îÕŬڣÇÞªüõ┐«µö╣ `<s:base>` µáçþ¡¥Õì│ÕÅ»´╝îµùáÚ£ÇÚÇÉõ©¬µø┤µö╣ÚíÁÚØóõ©¡þÜäÚô¥µÄÑÒÇé #### Target Õ▒׵ǺþÜä...
þë╣Õê½µÿ»Õ£¿FirefoxÕÆîIEµÁÅÞºêÕÖ¿õ©¡´╝îÕªéµ×£Õ£¿µûçµíúÕèáÞ¢¢Þ┐çþ¿ïõ©¡Õ迵ÇüµÅÆÕàÑ`<base>`µáçþ¡¥´╝îµÁÅÞºêÕÖ¿ÕÅ»Þâ¢Õ£¿µáçþ¡¥þöƒµòêÕëìÕ░▒ÕÀ▓þ╗ÅÕ░ØÞ»òÕèáÞ¢¢ÞÁäµ║É´╝îÕ»╝Þç┤ÚöÖÞ»»þÜäURLÞ»Àµ▒éÒÇéÕªé´╝Ü ```html <!DOCTYPE html> document.write('<base href=...
Þ┐Öõ©¬µáçþ¡¥õ©╗Þªüþö¿õ║ÄÞ«¥Õ«Üþ¢æÚíÁõ©¡µëǵ£ëþø©Õ»╣Úô¥µÄÑþÜäÕƒ║Õçå´╝îÕ»╣õ║Äþ«íþÉåÕÆîþ«ÇÕîûÚíÁÚØóþÜäÚô¥µÄÑþ╗ôµ×äµ£ëþØÇÚçìÞªüõ¢£þö¿ÒÇéÕ¢ôµêæõ╗¼ÕñäþÉåÕñºÕ×ïþ¢æþ½ÖµêûÞÇàÚ£ÇÞªüþ╗ƒõ©Çþ«íþÉåÚô¥µÄѵù´╝î`<base>`µáçþ¡¥Õ░ñÕൣëþö¿ÒÇé `<base>`µáçþ¡¥µ£ëõ©ñõ©¬õ©╗ÞªüÕ▒׵Ǻ´╝Ü 1. `href`Õ▒׵Ǻ´╝Ü...
ÚÇÜÞ┐çõ¢┐þö¿`<base>`µáçþ¡¥´╝îÕ╝ÇÕÅæÞÇàÕÅ»õ╗ÑÕ£¿õ©ìõ┐«µö╣µ»Åõ©¬Úô¥µÄÑþÜäµâàÕåÁõ©ï´╝îþ╗ƒõ©Çµö╣ÕÅÿµûçµíúÕåàµëǵ£ëþø©Õ»╣Úô¥µÄÑþÜäÕƒ║ÕçåURL´╝îõ╗ÄÞÇîÕ«×þÄ░µø┤þüÁµ┤╗þÜäÚíÁÚØóÞ«¥Þ«íÒÇ鵡ñÕñû´╝îÚÇÜÞ┐çÞ«¥þ¢«`target`Õ▒׵Ǻ´╝îÞ┐ÿÕÅ»õ╗ѵû╣õ¥┐Õ£░µÄºÕêÂÚô¥µÄѵëôÕ╝ÇþÜäµû╣Õ╝Å´╝îÞ┐ÖÕ»╣õ║ÄÕêøÕ╗║þö¿µêÀÕÅïÕÑ¢...
6_base.apk
Õªéµ×£ÚíÁÚØóõ©¡þí«Õ«×µ£ë`<base>`µáçþ¡¥Õ«Üõ╣ë´╝î`baseElement`Õ░▒õ©ìõ╝ܵÿ»`null`´╝îÞ┐øÞÇîÕÅ»õ╗ÑÚÇÜÞ┐ç`baseElement.href`ÞÄÀÕÅûÕê░`<base>`µáçþ¡¥þÜährefÕ▒׵ǺÕÇ╝´╝îÕ╣ÂÚÇÜÞ┐ç`document.write()`µû╣µ│òÞ¥ôÕç║ÒÇé Ú£ÇÞªüµ│¿µäÅþÜäµÿ»´╝îÕªéµ×£ÚíÁÚØóõ©¡µ£ëÕñÜõ©¬`<base>`...
ÚÇÜÞ┐çBase64þ╝ûþáü´╝îÕÅ»õ╗ÑÕ░åÕø¥Õâŵûçõ╗Âþ╝ûþáüõ©║µûçµ£¼Õ¢óÕ╝Å´╝îþäÂÕÉĵÅÆÕàÑÕê░`<img>`µáçþ¡¥þÜä`data:`URIõ©¡´╝îÕ«×þÄ░ÚíÁÚØóõ©èþÜäÕø¥þëçÕåàÞüöµÿ¥þñ║ÒÇé 2. EMLÚÖäõ╗µÅÉÕÅû´╝ÜþöÁÕ¡ÉÚé«õ╗ÂþÜäEMLµûçõ╗ÂÚÇÜÕ©©µÿ»õ╗Ñþ║»µûçµ£¼µá╝Õ╝ÅÕ¡ÿÕé¿þÜä´╝îÕîàµï¼Úé«õ╗ÂþÜäÕñ┤Úâ¿õ┐íµü»ÒÇüµ¡úµûçÕÆîÚÖäõ╗Â...
6_base.apk.1
þ¢æõ©èõ©ïÞ¢¢þÜäBase64þ╝ûþáüÕèáÕ»å.htmÚíÁÚØó´╝îÕ»╣base64þ╝ûþáüÞºúþáüµö»µîüõ©ìÕÑ¢´╝îõ©╗Þªüµÿ»Õ»╣õ©¡µûçµùáµ│òµ¡úþí«µëºÞíîÒÇé µìóõ║åÞºúþáüÕ碵ò░ÕÉÄ´╝îÕ»╣õ©¡µûçÞï▒µûçþ╝ûþáüÞºúþáüÚ⢵ö»µîüõ║å´╝îµÁïÞ»òÚÇÜÞ┐çÒÇé ÕŪÕñûÕåìÕó×Õèáõ║åÕ░åbase64þ╝ûþáüõ©¡þÜäÕø×Þ¢ªµìóÞíîþ¼ªÕÄ╗µÄëþÜäÕèƒÞ⢴╝îÞ┐ÖµáÀÕ»╣...
µáçþ¡¥õ©¡þÜä"pbÞ░âþö¿base64.dll"ÕÅ»Þ⢵ÿ»µîçÕ£¿ÕàÂõ╗ûµâàÕåÁõ©ï´╝îPowerBuilderÕ║öþö¿þ¿ïÕ║ÅÕÅ»Þâ¢õ╝ÜÚÇÜÞ┐çÕ迵ÇüÚô¥µÄÑÕ║ô´╝êDLL´╝ëþÜäµû╣Õ╝ŵØÑÞ░âþö¿Base64þ╝ûþáüµ£ìÕèíÒÇéDLLµûçõ╗µÿ»õ©Çõ©¬ÕîàÕɽÕÅ»þö▒ÕñÜõ©¬þ¿ïÕ║ÅÕÉîµùÂõ¢┐þö¿þÜäõ╗úþáüÕÆîµò░µì«þÜäÕ║ô´╝îÕ¢ôõ©Çõ©¬DLLÞó½ÕêøÕ╗║ÕÉÄ´╝î...
base(6).apk
Õ£¿µù®µ£ƒþÜäµÁÅÞºêÕÖ¿þëêµ£¼õ©¡´╝îÕªéIE7´╝îþö▒õ║ÄÕ»╣µƒÉõ║øþÄ░õ╗úWebµèǵ£»þÜäµö»µîüõ©ìÞÂ│´╝îÕ╝ÇÕÅæÞÇàþ╗ÅÕ©©õ¢┐þö¿Base64þ╝ûþáüÕ░åÕø¥þëçÕÁîÕàÑÕê░ÚíÁÚØóõ©¡´╝îõ╗ÑÚü┐ÕàìÞÀ¿ÕƒƒÚù«ÚóÿµêûÕàÂõ╗ûÕà╝Õ«╣µÇºÚù«ÚóÿÒÇé Õ£¿µÅÅÞ┐░õ©¡µÅÉÕê░þÜäÕìܵûçÚô¥µÄѵîçÕÉæõ║åõ©Çþ»çÕÉìõ©║ÔÇ£iteyeÔÇØþÜäÕìÜÕ«óµûçþ½á´╝î...
6_base.apk.1.1
þö▒õ║Ä2^6 = 64´╝îÕøᵡñµ£ë64þºìÕÅ»Þâ¢þÜäÕ¡ùþ¼ªþ╗äÕÉê´╝îÚÇÜÕ©©õ¢┐þö¿ÕñºÕ░ÅÕåÖÕ¡ùµ»ìÒÇüµò░Õ¡ùõ╗ÑÕÅè"+"ÕÆî"/"´╝îµ£ÇÕÉÄþö¿"="õ¢£õ©║Õí½Õààþ¼ªµØÑõ┐ØÞ»üÞ¥ôÕç║Õ¡ùþ¼ªõ©▓þÜäÚò┐Õ║ªµÿ»8õ¢ìþÜäÕÇìµò░ÒÇé µÄÑõ©ïµØÑ´╝îµêæõ╗¼Õ░åÞ«¿Þ«║Õªéõ¢òÕ£¿VB6.0õ©¡Õ«×þÄ░Base64õ©ÄJPGÕø¥þëçþÜäÞ¢¼µìó´╝Ü 1. **...
`base`µáçþ¡¥ÚÇÜÕ©©µö¥Õ£¿`<head>`µáçþ¡¥Õåà´╝îþö¿õ║ÄÕ«Üõ╣ëÚíÁÚØóþÜäÕƒ║ÕçåURLÒÇéÞ┐ÖµäÅÕæ│þØǵëǵ£ëþø©Õ»╣Úô¥µÄÑ´╝êÕªéÕø¥þëçÒÇüCSSµûçõ╗ÂÒÇüJavaScriptµûçõ╗Âþ¡ë´╝ëÚâ¢Õ░åþø©Õ»╣õ║ÄÞ┐Öõ©¬Õƒ║ÕçåURLÞºúµ×ÉÒÇéõ¥ïÕªé´╝îÕ£¿µÅÉõ¥øþÜäõ╗úþáüõ©¡´╝î`<base href="<%=basePath%>">`õ©¡þÜä`...
ÚªûÕàê´╝îBase64þÜäÕăþÉåµÿ»Õ░åµ»Å3õ©¬Õ¡ùÞèéþÜäµò░µì«´╝ê24õ¢ì´╝ëÕêåõ©║4õ©¬6õ¢ìþÜäÕØù´╝îÕ╣ÂÕ░åµ»Åõ©¬6õ¢ìÕØùÞ¢¼µìóõ©║õ©Çõ©¬Õ¡ùþ¼ª´╝îÞîâÕø┤õ╗Ä'0'Õê░'9'´╝î'A'Õê░'Z'´╝î'a'Õê░'z'´╝îõ╗ÑÕÅè'+'ÕÆî'/'ÒÇéõ©║õ║åþí«õ┐صëǵ£ëµò░µì«Úâ¢Þ⢵¡úþí«Þí¿þñ║´╝îµ£ÇÕÉÄÕÅ»Þâ¢õ╝ܵÀ╗Õèáõ©Çõ©¬µêûõ©ñõ©¬þ¡ëÕÅÀ...
µáçÚóÿõ©¡þÜäÔÇ£õ©èõ╝áÕø¥þëçÚóäÞºê-Õà╝Õ«╣IE6´╝îIE7´╝îIE8´╝îFFÔÇصîçþÜäµÿ»õ©Çõ©¬WebÕ╝ÇÕÅæþÜäµèǵ£»ÞºúÕå│µû╣µíê´╝îþø«þÜäµÿ»Õ«×þÄ░Õø¥þëçõ©èõ╝áÕëìþÜäÚóäÞºêÕèƒÞ⢴╝îÕ╣Âþí«õ┐ØÞ»ÑÕèƒÞâ¢Õ£¿µù®µ£ƒþëêµ£¼þÜäInternet Explorer´╝êIE6ÒÇüIE7ÒÇüIE8´╝ëõ╗ÑÕÅèFirefoxµÁÅÞºêÕÖ¿õ©èÚâ¢Þ⢵¡úÕ©©ÕÀÑõ¢£...