mobiscroll是个很好用的用于移动端滑动选择的插件,可以用来选择日期,也可以用来选择简单选项或者一些复杂的树形结构的选项,简单分享下。
依赖也比较简单,引入一个mobiscroll-2.13.2.full.min.js文件和一个mobiscroll-2.13.2.full.min.css文件即可。
参考官网http://docs.mobiscroll.com
1.选择日期,先看效果图:

js代码:
var opt={}; opt.datetime = {}; opt.default = { theme: 'ios7', display: display, mode: 'scroller', dateFormat: 'yy-mm-dd', dateOrder: 'yymmdd', dayText: '日', monthText: '月', yearText: '年',hourText: '时',minuteText: '分', lang: 'zh', stepMinute: 10, showNow: true, nowText: "当前", startYear: currYear, endYear: currYear+1, onSelect: function (value) { //点击确定触发的事件 } }; var optDateTime = $.extend(opt['datetime'], opt['default']); $("#"+id).mobiscroll(optDateTime).datetime(optDateTime); this.mscroller = jq;
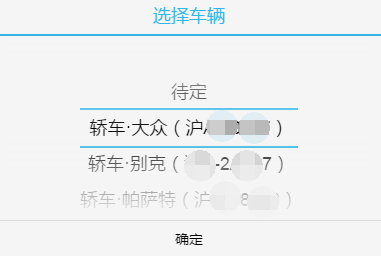
2.简单选项的滑动选择:

js代码:
1 $('#' + id).mobiscroll().select({ 2 theme: 'android-ics light', 3 mode: 'scroller', 4 display: 'bottom', 5 lang: 'zh', 6 cancelText: null, 7 headerText: '选择车辆', 8 onSelect: function(value) { 9 //点击确定触发事件12 } 13 });
选项内容select option 形式放在html页面中,代码:
1 <select id="car_select" data-type="selectP" style="display: none;"> 3 <option> 4 <span>轿车 ******</span> 5 </option> 7 </select>
3.树形结构的选项:

js代码:
$('#' + id).mobiscroll().treelist({
theme: 'android-ics light',
mode: 'scroller',
display: 'bottom',
lang: 'zh',
labels: ['车辆'],
cancelText: null,
headerText: '选择车辆',
formatResult: function (array) {
//返回自定义格式结果
}
});
选项内容ul li 形式放在html页面中,代码:
<ul id="car_select" data-type="treeList" style="display: none;"> <li> <span>宝马X7</span> <ul> <li>浙A 484816</li> <li>浙A 178123</li> <li>浙A 789654</li> </ul> </li> <li> <span>奥迪A8</span> <ul> <li>浙B 999888</li> <li>浙B 528963</li> <li>浙B 784511</li> </ul> </li> <li> <span>奔驰S600</span> <ul> <li>浙C 456925</li> <li>浙C 555555</li> <li>浙C 578411</li> </ul> </li> </ul>
select,treeList使控件显示:
$('#' + id).mobiscroll('show');
隐藏:
$('#' + id).mobiscroll('hide');
end









相关推荐
博客园首页新随笔联系订阅管理随笔 - 305 文章 - 0 评论 - 41[转]用GSON 五招之内搞定任何JSON数组关于GSON的入门级使用,这里就不提了,
推荐--jQuery使用手册 - 仰天一笑 - 博客园
博客园文章爬取代码是一个基于Java的项目,用于自动化地从博客园网站抓取特定博主的文章并将其保存为Word文档。这个项目对于那些对网络爬虫技术感兴趣的开发者来说,是一个很好的学习和实践案例。以下是对这个项目的...
最近一直都在搞网站抓取方面的开发,闲着无聊逛逛论坛,发现有些帖子还是写的相当不错的,只是一篇一篇的点进去比较麻烦,于是就写了个小软件只是为了方便查看博客园和CSDN上的优秀文章。其实这个还可以拓展的,比如...
本文将深入探讨如何使用`HttpWebRequest`类来实现对博客园的模拟登录,并进一步阐述如何通过模拟登录状态发布随笔文章。首先,我们需要理解HTTP请求的基本原理,然后了解博客园登录页面的相关表单数据,最后使用.NET...
【串口 - 杨奉武 - 博客园1】这篇博客主要涵盖了ESP8266模块在SDK开发中的串口应用,以及一系列基于ESP8266的外设和网络开发教程。串口作为通用异步收发传输器(UART),在嵌入式系统中扮演着重要的角色,用于设备间...
- 可能集成第三方推送服务,如Firebase Cloud Messaging (FCM),实现实时的评论通知或者新文章提醒。 8. **响应式编程**: - 使用LiveData或RxJava进行响应式编程,确保视图与数据模型之间的同步更新。 9. **...
URL收集: 爬虫从一个或多个初始URL开始,递归或迭代地发现新的URL,构建一个URL队列。这些URL可以通过链接分析、站点地图、搜索引擎等方式获取。 请求网页: 爬虫使用HTTP或其他协议向目标URL发起请求,获取网页的...
【GPIO - 杨奉武 - 博客园1】这篇博客主要关注了ESP32的GPIO(通用输入/输出)接口的学习与开发。GPIO是微控制器中非常重要的部分,允许我们通过编程控制硬件设备的输入和输出状态。在ESP32这种高性能的Wi-Fi和蓝牙...
### 博客园C#文章精华知识点概览 #### 一、C#基础知识与特性 1. **C#和.NET中的类型转换** - **基础知识**:了解C#中的基本数据类型及其转换规则。 - **自动转换**:探讨何时以及如何在不同类型之间进行隐式转换...
根据给定的信息,我们可以推断出该插件的核心功能是提高用户在多个知名网站上获取信息的效率,特别是在技术社区和知识分享平台。以下是关于该插件的知识点: 首先,该插件的设计初衷是为了简化用户在浏览和学习过程...
博客园博客PDF生成器是一款专为博客园用户设计的实用工具,它允许用户将自己在博客园上发表的文章集合导出为PDF格式的文档,方便离线阅读、备份或者分享。这款工具通常适用于那些希望保存自己的博客内容或者需要将一...
1. **排序算法**:排序是数据处理的基础,常见的排序算法如快速排序、归并排序、堆排序、冒泡排序、插入排序和选择排序等。它们各有优缺点,理解其工作原理有助于在实际编程中选择最合适的算法。 2. **查找算法**:...
iperf3工具使用 - Leonardo-li - 博客园.mhtml
程序通过分析博客园博 客源码来生成一些必要的数据,可能在以后使用当中出现爬取不了的情况,可能是博客园的源码 结构修改了。程序只是用于学习之用,严禁用于非法目的而照成博客园服务器过载。 由于生成PDF的时候...
"qTip2 精致的jQuery提示信息插件 - 囧月 - 博客园.mht"可能是一个博客文章或教程,详细解释了如何配置和使用qTip2。"ajax.txt"可能包含了关于使用qTip2与Ajax请求结合的示例代码或说明,因为提示信息经常用于显示...
标题 "万一_-_博客园.2.rar" 暗示这是一个包含博主“万一”在博客园网站上发表的文章或教程的压缩文件。博客园是一个知名的中文技术社区,博主们经常在这里分享他们的IT知识和经验。".rar" 文件是流行的压缩格式,...
- **提取数据**:在解析函数中,使用XPath或CSS选择器提取文章的标题、内容、时间等信息,创建`Item`对象。 - **处理数据**:通过`yield`语句将`Item`传递给Pipeline,进行进一步处理。 3. **中间件(Middleware...
**Open Live Writer:博客创作的新选择** Open Live Writer,原名为Windows Live Writer,是微软公司为博客作者提供的一款强大的免费博客编辑工具。它允许用户在本地环境中舒适地编写博客文章,然后将其无缝发布到...
- **jQuery UI**:官方提供的UI组件库,包括对话框、拖放、排序、日期选择器等,可以根据需要选择使用。 - **jQuery EasyUI**:基于jQuery的轻量级框架,提供一系列易于使用的UI组件,如表格、表单、菜单等。 - *...