¬Ý
¬Ý ¬Ý ¬ÝÊú¨Á´ÝËälj∏ªË¶Å‰∏∫§ßÂÆ∂‰ªãÁªçÂú®Ê∏∏ÊàèºÄÂèëËøáÁ®ã‰∏≠ÁªèÂ∏∏ÈÅáÂà∞Áöщ∏§‰∏™ÈóÆÈ¢òÔºõ
¬Ý ¬Ý¬Ý¬Ý1. ËߣÂÜ≥ʪö±èËÉåÊôØÊàñÊãºÊé•Âú∞ÂõæÊúâȪëËæπÔºÅ
¬Ý ¬Ý ¬Ý ÂØπ‰∫éÊ∏∏ÊàèºÄÂèë‰∏≠ÔºåËÉåÊôØÔºàÊ∏∏ÊàèÂú∞ÂõæÔºâÊòØÂøÖ˶ÅÁöÑÂÖÉÁ¥Ý‰πã‰∏ÄÔºåÈÇ£‰πàÂØπ‰∫é§ßÈÉ®ÂàÜÊ∏∏ÊàèÁöÑËÉåÊôØÈÉΩÊòØÂä®ÊÄÅÔºåÊàñËÄÖ‰∏çÊñ≠ÁߪÂä®ÁöÑÔºõ‰æã¶ÇRPG‰∏≠ÁöÑËÉåÊôØÈöèÁùĉ∫∫Áâ©„Äʼn∏ªËßíËÄåÁߪÂä®ÔºåÈÇ£‰πà‰∏ÄËà¨ÊÉÖÂܵ‰∏ãËÉåÊôØÈÉΩÊòØÁî±Âú∞ÂõæÁºñËæëÂô®ÔºàÂõæÂùóÔºâÊãºÂá∫Êù•ÁöÑÔºå˶ʼn∏çÂ∞±ÊòØÁõ¥Ê镉∏ÄÊï¥ÂºÝ§ßÂõæÂéªÊòæÁ§∫ÔºåÂú®ÊàñËÄÖÂ∞±ÊòØÂ∞܉∏ĺݧßÂõæËøõË°åË£ÅÂáèÊàêNºÝÔºåÁÑ∂ÂêéÂÜçËøõË°åÊãºÊé•ÂÆåÊàêÁ≠âÁ≠âÔºõ
¬Ý ¬Ý ¬Ý ÈÇ£‰πàÂØπ‰∫éËÉåÊôØÔºàÂú∞ÂõæÔºâÂÖÉÁ¥Ý‰∏≠Â≠òÂú®ÁöÑÈáç§çÂõæÂùóÂæàÂ∞ëÁöÑËØùÂü∫Êú¨‰∏äÂ∞±Ê≤°ÊúâÂà©Áî®Âú∞ÂõæÁºñËæëÂô®ÁöÑÂøÖ˶ʼn∫ÜÔºõÂú®ËøôÈáåHimi‰∏çÊù•‰ªãÁªç¶ljΩïÂú®cocos2d‰∏≠‰ΩøÁî®Âú∞ÂõæÁºñËæëÂô®ÂÅöËÉåÊôØÂú∞Âõæ ÔºåËÄåÊò؉ªãÁªçÂú®cocos2d‰∏≠Âà∂‰ΩúʪöÂä®Âú∞ÂõæÊó∂Âà©Áî®ÊãºÊé•Âú∞ÂõæÊñπºèÈÅáÂà∞ÁöÑȪëËæπÈóÆÈ¢òÔºõ
¬Ý ¬Ý ¬Ý¶lj∏ãÂõæÊâÄÁ§∫ÔºåËÉåÊôØÊòØÁî±3ºÝÂõæÁâáÊãºÊé•ËÄåÊàê,¶lj∏ã3ºÝÂõæÔºö
¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý
¬Ý ¬Ý ¬ÝÁÑ∂ÂêéHimiÂ∞ÜÊ≠§3º݉Ωú‰∏∫3‰∏™Á≤æÁŵÁÑ∂ÂêéÈ°∫ʨ°ÁªòÂà∂Âú®Â±èÂπï‰∏䉪£ÁÝŶlj∏ãÔºö¬Ý
¬Ý
- //Â∞܉∏âºÝÂõæÊãºÊàê‰∏ĺÝÂÆåÊï¥ËÉåÊôجݬݬÝ
- ¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬ÝCGSize¬ÝscreenSize¬Ý=[[CCDirector¬ÝsharedDirector]winSize];¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬ÝCCSprite¬Ý*bgTile1¬Ý=[CCSprite¬ÝspriteWithFile:@"himi_01.png"];¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬ÝbgTile1.position=ccp(bgTile1.contentSize.width*0.5,screenSize.height*0.5);¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬ÝCCSprite¬Ý*bgTile2¬Ý=[CCSprite¬ÝspriteWithFile:@"himi_02.png"];¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬ÝbgTile2.position=ccp(bgTile1.position.x+bgTile1.contentSize.width,bgTile1.position.y);¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬ÝCCSprite¬Ý*bgTile3¬Ý=[CCSprite¬ÝspriteWithFile:@"himi_03.png"];¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬ÝbgTile3.position=ccp(bgTile2.position.x+bgTile2.contentSize.width,bgTile2.position.y);¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý[self¬ÝaddChild:bgTile1¬Ýz:0¬Ýtag:11];¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý[self¬ÝaddChild:bgTile2¬Ýz:0¬Ýtag:22];¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý[self¬ÝaddChild:bgTile3¬Ýz:0¬Ýtag:33];¬Ý¬Ý
¬Ý
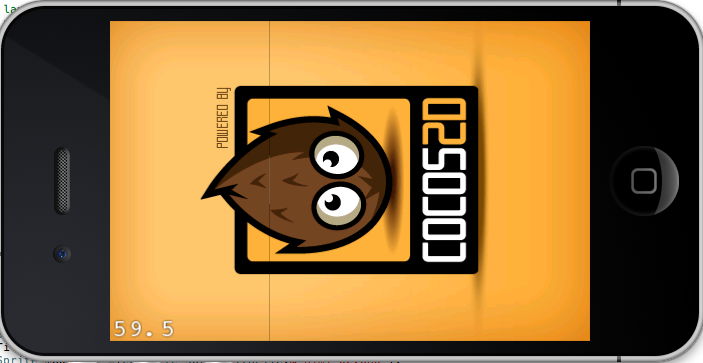
此时运行的截图如下:
¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý
¬Ý
¬Ý ¬Ý ‰ªé‰∏äÂõæÁ´•Èû㉪¨Â∞±Âè؉ª•ÁúãÂà∞ÊãºÊé•ÊúâË£ÇÁºùÔºåÈÇ£‰πàÊé•ÁùÄËÆ©3‰∏™Á≤æÁŵ‰ªéÂ∑¶ÂêëÂè≥‰∏çÊñ≠ÁöÑxËΩ¥+1ËøõË°åÁߪÂä®Ôºå‰ª£ÁÝŶlj∏ãÔºö
¬Ý
- //----initÂáΩÊï∞‰∏≠¬Ý¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý//ÊØè0.1ÁßíÂà∑Êñ∞ÂáΩÊï∞move¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý[self¬Ýschedule:@selector(move)¬Ýinterval:0.1];¬Ý¬Ý
- //moveÂáΩÊï∞¬Ý¬Ý
- -(void)move{¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬ÝCCSprite¬Ý*tempSprite¬Ý=(CCSprite*)[self¬ÝgetChildByTag:11];¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬ÝtempSprite.position=ccpAdd(tempSprite.position,¬Ýccp(1,0));¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬ÝtempSprite¬Ý=(CCSprite*)[self¬ÝgetChildByTag:22];¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬ÝtempSprite.position=ccpAdd(tempSprite.position,¬Ýccp(1,0));¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬ÝtempSprite¬Ý=(CCSprite*)[self¬ÝgetChildByTag:33];¬Ý¬Ý
- ¬Ý¬Ý¬Ý¬ÝtempSprite.position=ccpAdd(tempSprite.position,¬Ýccp(1,0));¬Ý¬Ý
- }¬Ý¬Ý
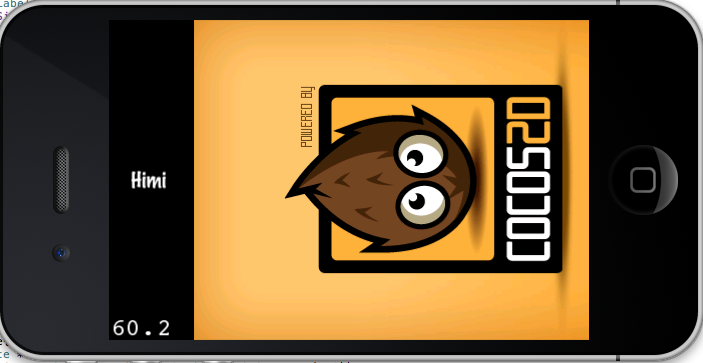
运行截图如下:
¬Ý
¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý¬Ý
¬Ý
¬Ý ¬Ý ¬ÝËøôÊó∂ÂΩìÁߪÂä®Âà∞‰∏ÄÂÆöË∑ùÁ¶ªÊó∂ÂÄô‰ºöÂèëÁé∞ÂàöÊâçÁöÑÁºùÈöôÊ∂ৱ‰∫ÜÔºåÊòØÊ∂ৱ‰∫ÜÔºåÈÄöËøቪ•‰∏ä‰∏§ÂºÝËøêË°åÊïàÊûúÂõæÂè؉ª•ËØ¥ÊòéÔºö
¬Ý ¬Ý ¬ÝÂú®cocos2d‰∏≠¶ÇÂõæ‰Ω݉ΩøÁî®ÊãºÊé•ËÉåÊôØÂú∞ÂõæÁöÑÊñπºèÂéªÂÅöÁöÑËØùÔºåÊØè§ÑÊãºÊé•Â§ÑÂú®ÁߪÂä®Êó∂ÈÉΩ‰ºöÊó∂‰∏çÊó∂ÁöÑÂá∫Áé∞ȪëËæπÔºàË£ÇÁºùÔºâÔºåËá≥‰∫é¶ljΩïËߣÂÜ≥ÊàëÊÉ≥Á´•Èû㉪¨Á¨¨‰∏ÄÊÉ≥Ê≥ïÂ∞±ÊòØÂú®Ë£ÅÂõæÁöÑÊó∂ÂÄô§öÂàáÂá∫‰∏ÄÂÉèÁ¥ÝÁöÑÊñπÊ≥ïÔºåÁ¨¨‰∏ĺÝÊØî¶ÇÂéüÊù•ÊòØ100ÔºåÊïÖÊÑèË£ÅÂá∫101ÔºåÁ¨¨‰∫åºÝÁªòÂà∂ÁöÑÊó∂ÂÄôXËΩ¥Ââç‰∏ĉ∏™ÂÉèÁ¥Ý...‰ª•Ê≠§Á±ªÊé®ÔºåËøòÊúâ‰∫õÁ´•ÈûãËƧ‰∏∫ÊòØÁæéÂ∑•ÁöÑÂéüÂõÝÔºåÂèØËÉΩÂú®Ë£ÅÂõæÁöÑÊó∂ÂÄôÊúâÈÄèÊòéÂÉèÁ¥ÝÁöÑÂ≠òÂú®ÈÄÝÊàêÔºåÂΩìÁÑ∂ÁæéÂ∑•Ë£ÅÂõæÁöщ∏牪îÁªÜÁ°ÆÂÆûÊò؉∏™‰∏çÂèØÊéíÈô§ÁöÑÂéüÂõÝÔºå‰ΩÜÊòØÊúÄÁªàËߣÂÜ≥ÁöÑÊñπÊ°àÂ∫îËØ•ÊòØÂ∞ÜÁ≤æÁŵËÆæÁΩÆË¥¥ÂõæÊóÝÈîØÈΩøÁöѱûÊÄßÔºåËøôÊÝ∑Â∞±Âè؉ª•ÂÆåÁæéËߣÂÜ≥Ê≠§ÈóÆÈ¢òÔºåËÆæÁΩÆÁ≤æÁŵ˥¥ÂõæÊóÝÈîØÈΩøÊñπÊ≥ï¶lj∏ãÔºö
¬Ý
- [CCSprite.texture¬ÝsetAliasTexParameters];¬Ý¬Ý
¬Ý ¬Ý Êà뉪¨Â∞ÜËøôÂè•Ê∑ªÂä݉∏ä‰πãÂêéÂÜçʨ°ËøêË°åԺ剪£ÁÝÅÊõ¥Êîπ¶lj∏ãÔºö
¬Ý
¬Ý
- //Â∞܉∏âºÝÂõæÊãºÊàê‰∏ĺÝÂÆåÊï¥ËÉåÊôجݬݬÝ
- CGSize¬ÝscreenSize¬Ý=[[CCDirector¬ÝsharedDirector]winSize];¬Ý¬Ý
- CCSprite¬Ý*bgTile1¬Ý=[CCSprite¬ÝspriteWithFile:@"himi_01.png"];¬Ý¬Ý
- bgTile1.position=ccp(bgTile1.contentSize.width*0.5,screenSize.height*0.5);¬Ý¬Ý
- CCSprite¬Ý*bgTile2¬Ý=[CCSprite¬ÝspriteWithFile:@"himi_02.png"];¬Ý¬Ý
- bgTile2.position=ccp(bgTile1.position.x+bgTile1.contentSize.width,bgTile1.position.y);¬Ý¬Ý
- CCSprite¬Ý*bgTile3¬Ý=[CCSprite¬ÝspriteWithFile:@"himi_03.png"];¬Ý¬Ý
- bgTile3.position=ccp(bgTile2.position.x+bgTile2.contentSize.width,bgTile2.position.y);¬Ý¬Ý
- //ËÆ©3‰∏™Á≤æÁŵÈÉΩËÆæÁΩÆË¥¥ÂõæÊóÝÈîØÈΩø¬Ý¬Ý
- [bgTile1.texture¬ÝsetAliasTexParameters];¬Ý¬Ý
- [bgTile2.texture¬ÝsetAliasTexParameters];¬Ý¬Ý
- [bgTile3.texture¬ÝsetAliasTexParameters];¬Ý¬Ý
- [self¬ÝaddChild:bgTile1¬Ýz:0¬Ýtag:11];¬Ý¬Ý
- [self¬ÝaddChild:bgTile2¬Ýz:0¬Ýtag:22];¬Ý¬Ý
- [self¬ÝaddChild:bgTile3¬Ýz:0¬Ýtag:33];¬Ý¬Ý
¬Ý
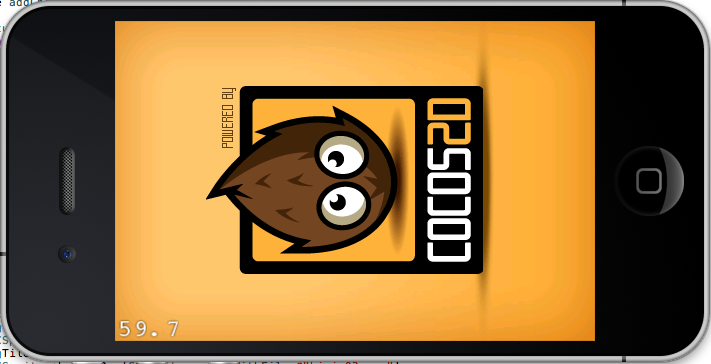
再次运行效果图如下:
¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý
¬Ý OKÔºåÂÆåÁæéËߣÂÜ≥Ôºõ
¬Ý
¬Ý
„Äê2013Âπ¥12Êúà13Êó•Ë°•ÂÖÖ„ÄëÔºö
对于裂缝、黑边、模糊、透明等问题,这里Himi再详细描述补充下:
¬Ý
¬Ý
1. ȶñÂÖà¶ÇÊûú‰Ω݉ΩøÁî®TPÔºàTexturepackerÔºâËøõË°åÁöÑÂõæÁâáÊâìÂåÖÁöÑËØùÔºö
ȶñÂÖàÁ°ÆÂÆöÊòØÂê¶ÊâìÂåÖÊó∂ÔºåÂ∏߉πãÈó¥‰øùËØʼn∫Ü>=1ÂÉèÁ¥ÝË∑ùÁ¶ª„ÄÇ
然后确定是否勾选了"premultply alhpa" 这一项(应该勾选)
ÊúÄÂêéÁ°ÆËƧ‰ΩÝÈ°πÁõƉ∏≠ÊòØÂê¶ËÆæÁΩƉ∫ܶlj∏㉪£ÁÝÅÔºö
CCTexture2D::PVRImagesHavePremultipliedAlpha(true);
¶lj∏䉪£ÁÝÅËÆæÁΩÆÁöщΩúÁî®ÊòØ
2. 图片缩放后模糊透明问题
首先cocos2d/cocos2dx引擎中,默认的贴图设置了抗锯齿,如下函数:
setAntiAliasTexParameters()//设置抗锯齿 (但是会模糊透明)
ÈÇ£‰πàÁº©ÊîæÂêéÁöÑÂõæÁâáÁ∫éËÆæÁΩƉ∫ÜÊäóÈîØÈΩø‰ºöÈÄÝÊàêÂõæÁâáËæπÁºòÊ®°Á≥äÈÄèÊòéÔºåÊâĉª•ÂØπÊ≠§ÁöÑËߣÂÜ≥ÊñπºèÔºåÊà뉪¨ÂçïÁã¨Â§ÑÁêÜÁº©ÊîæÁöÑÂõæËøõË°åËÆæÁΩÆÈùûÊäóÈîØÈΩøÔºå¶lj∏ãÂáΩÊï∞Ôºö
setAliasTexParameters() //设置非抗锯齿 (但是不抗锯齿)
3.图片感觉模糊不清晰
ȶñÂÖàÂØπ‰∫éÊ≠§ÈóÆÈ¢òÁöÑÂéüÂõÝÊòØ:ºïÊìéȪòËƧ‰ΩøÁî®ÁöÑÊòØÈÄèËßÜÊäïÂΩ±Ê®°ÂºèÔºåÊ≠§Ê®°ÂºèÁöÑÊïàÊûú‰∏∫Ëøë§ßËøúÂ∞èÁöÑÊïàÊûúÔºåÊâĉª•Ëøú§ÑÁöÑÂàôÊ®°Á≥ä‰∏çÊ∏ÖÊô∞
Êâĉª•Êà뉪¨Â¶ÇÊûúÊÉ≥ËÆ©Ê雷ΩìÊâÄÊúâË¥¥ÂõæÊ∏ÖÊô∞ÔºåÈÇ£‰πàÊà뉪¨Âè؉ª•ËÆæÁΩƺïÊìé‰∏∫Ê≠£‰∫§ÊäïÂΩ±Ê®°ÂºèÂç≥ÂèØÔºå¶lj∏㉪£ÁÝÅËÆæÁΩÆÔºö
CCDirector::sharedDirector()->setProjection(kCCDirectorProjection2D);
¬Ý
¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý ¬Ý¬Ý¶ÇÊûúËøò‰∏çË°åÔºåÂÆùË¥ù‰ª¨Ôºå‰Ω݉ª¨Ëµ¢‰∫ÜÔºÅÂè™Ë¶Å‰ª•‰∏äÊñπÊ≥ïÈÉΩÂ∞ùËØïËøá100%Ê≤°ÈóÆÈ¢òÁöÑÔºÅÔºÅÔºÅÔºÅÔºÅÔºÅ
¬Ý
¬Ý2.‰∏ãÈù¢‰ªãÁªçÁ¨¨‰∫å‰∏™ÈóÆÈ¢òÔºö¶ljΩïÁ¶ÅÊ≠¢ÊâãÊú∫Ëá™Âä®ÈîűèÁöÑÈóÆÈ¢òÔºõ
¬Ý ¬Ý ¬ÝÂØπ‰∫éÊâãÊú∫Ëá™Âä®ÈîűèÁöÑÈóÆÈ¢ò‰∏ÄËà¨ÈÉΩÊòØÂú®È°πÁõÆÂ∞æ£∞ÁöÑÊó∂ÂÄôÂèëÁé∞Á∫éÊâãÊú∫Ëá™Âä®ÈîűèÊâÄÂ∏¶Êù•ÁöÑÂêÑÁßçÈóÆÈ¢òÔºå‰æã¶ÇÔºåÂú®cocos2d‰∏≠Êà뉪¨Ë∞ÉÁî®ÊöÇÂÅúÊ∏∏ÊàèÁöÑÂáΩÊï∞ÂêéÔºå¶ÇÊûúÁî®Êà∑ÊóÝÊìç‰ΩúÔºåÊâãÊú∫Ëá™Âä®ÈîűèÂêéÔºåËߣÈîÅÂÜçʨ°ËøõÂÖ•Ê∏∏ÊàèÂ∞±‰ºöÂèëÁé∞Ê∏∏Êàè‰∏ç§щ∫éÊöÇÂÅú‰∫ÜÔºåÔºà¶ÇÊûú‰ΩÝÊúâÊöÇÂÅúÁïåÈù¢ÁöÑËØùÔºå‰ΩÝÂ∞ÜÁúãÂà∞‰ΩÝÊöÇÂÅúÁïåÈù¢Â≠òÂú®ÔºåËÄåÂêéÈù¢ÁöÑÊ∏∏ÊàèÁÖßÂ∏∏ËøêË°å- -Ôºâ
¬Ý ¬Ý ÈÇ£‰πàËøôÈáåHimiÁªôÂá∫Âú®Â∫îÁ∏≠Á¶ÅÊ≠¢ÊâãÊú∫Ëá™Âä®ÈîűèÁöщª£ÁÝÅÔºå¶lj∏ãÔºö
¬Ý
- [[UIApplication¬ÝsharedApplication]¬ÝsetIdleTimerDisabled:YES];¬Ý¬Ý
¬Ý
¬Ý ¬Ý ¬ÝOKÔºåÊú¨Á´Ý‰ªãÁªçÁöÑÁü•ËØÜÁÇπËôΩÁÑ∂ÂæàÂ∞ëËߣÂÜ≥ÁöÑÊñπÊ≥ï‰πüÂæàÁÆÄÂçïÔºå‰ΩÜÊò؉πüÊòØÊ∏∏Êàè‰∏≠ÊúÄÂÆπÊòìÈÅáÂà∞Áöщ∏§‰∏™ÈóÆÈ¢òÔºõ¬Ý
¬Ý ¬Ý ¬ÝÈÇ£‰πàËøôÈáåËÇØÂÆö‰ºöÊúâ‰∏çÂ∞ëÁ´•ÈûãËƧ‰∏∫Êú¨Ë∫´‰∏ÄÂ蕉ª£ÁÝÅÁöщ∫ãÊÉÖÈùûÂÜôËøô‰πà§öËøõË°åËØ¥ÊòéÔºåÂóØ ÔºåÁ°ÆÂÆûÂÜôÁöÑËøá‰∫éËضÁªÜÔºå‰ΩÜÊòØHimi‰πãÊâĉª•ÂÜôËøô‰πàËضÁªÜ‰∏ªË¶ÅËøòÊòØÊÉ≥ËÆ©ËøòÊ≤°ÊúâÈÅáÂà∞Ê≠§Á±ªÈóÆÈ¢òÁöÑÁ´•ÈûãÊ∏ÖÊô∞ÂåñÊ≠§Á±ªÈóÆÈ¢òÂá∫Áé∞ÁöÑÂéüÂõÝÔºåËøôÊÝ∑ËÉΩËÆ©Êõ¥Â§öÁ´•ÈûãÂáèÂ∞뉪•ÂêéÈÅáÂà∞Ê≠§ÈóÆÈ¢òÁöÑÁñëÈóÆÔΩû








相关推荐
„ÄêiOS-Cocos2dÊ∏∏ÊàèºÄÂèë‰πã‰∫åÂçʼn∫å „ÄëCCSpeedÂÆûÁé∞CCAnimateÂä®ÁîªËøõË°åÊó∂ËÆæÁΩÆÊÖ¢Â䮉Ωú‰ª•ÂèäËÆæÁΩÆÊ∏∏ÊàèÂäÝÂáèÈÄüËøõË°å(°îÈò≤Ê∏∏ÊàèÂøÖ§á)ԺŠhttp://blog.csdn.net/xiaominghimi/article/details/7009503
在iOS游戏开发中,Cocos2d-x是一个广泛使用的2D游戏引擎,其Cocos2d-iPhone版本专为Objective-C编程语言设计。本主题主要关注Cocos2d-iPhone中的“动作”(Actions)机制,这是一个强大的工具,用于创建各种动画效果...
在iOS游戏开发中,Cocos2d-x是一个广泛使用的2D游戏引擎,它为开发者提供了丰富的功能和便利的API来创建交互式的游戏。本篇主要关注Cocos2d-iPhone中的动作(Action)系统,特别是瞬时动作(Instant Action)。瞬时...
在iOS游戏开发中,Cocos2d是一个广泛使用的2D游戏引擎,特别是在Cocos2d-iPhone版本中,它为开发者提供了丰富的功能和强大的性能。本篇主要关注Cocos2d-iPhone中的“动作”(Action)系统,特别是速度变化...
在iOS游戏开发中,Cocos2d-x是一个广泛使用的2D游戏引擎,其在iOS上的版本称为Cocos2d-iPhone。本知识点主要探讨的是Cocos2d-iPhone中的动作(Action)系统,特别是延时动作(DelayTime)。在Cocos2d中,动作是一种...
Âú®iOSÊ∏∏ÊàèºÄÂèë‰∏≠ÔºåCocos2d-xÊò؉∏ĉ∏™ÂπøÊ≥õ‰ΩøÁî®ÁöÑ2DÊ∏∏ÊàèºïÊìéÔºåÂÆɉ∏∫ºÄÂèëËÄÖÊèê‰æõ‰∫܉∏∞ÂØåÁöÑÂäüËÉΩÂíå‰æøÂà©ÁöÑAPI„ÄÇÊú¨ÁØáÊñáÁ´ÝÂ∞ÜÊ∑±ÂÖ•Êé¢ËÆ®Cocos2d-iPhone‰∏≠ÁöÑ‚ÄúÂ䮉ΩúÔºàActionsÔºâ‚ÄùÂíå‚ÄúÁªÑÂêàÂ䮉ΩúÔºàComposite ActionsÔºâ‚ÄùÔºåÂ∏ÆÂ䩉ΩÝÊõ¥Â•ΩÂú∞...
Êú¨ÁØáÊñáÁ´ÝÂ∞ÜËضÁªÜËÆ≤ËߣCocos2dÊ∏∏ÊàèºÄÂèë‰∏≠ÁöÑË߶±è‰∫㉪∂§ÑÁêÜÊú∫Âà∂ÔºåÂ∏ÆÂ䩉ΩÝÁêÜËߣ¶ljΩïÂà©Áî®Ëøô‰∏™Ê°ÜÊû∂Êù•ÂìçÂ∫îÁî®Êà∑ÁöÑË߶Êë∏Êìç‰Ωú„ÄÇ Ë߶±è‰∫㉪∂§ÑÁêÜÂú®iOSÊ∏∏ÊàèºÄÂèë‰∏≠Ëá≥ÂÖ≥Èáç˶ÅÔºåÂõ݉∏∫ÂÆÉÁõ¥Êé•ÂÜ≥ÂÆö‰∫ÜÊ∏∏ÊàèÁöщ∫§‰∫íÊÄßÂíåÁî®Êà∑‰ΩìÈ™å„ÄÇCocos2d‰∏≠ÁöÑË߶Êë∏...
### iOS Cocos2d游戏开发教程:从入门到精通 #### 引言 在苹果的iTunes App Store以及伴随而来的移动设备(如iPhone、iPod touch和iPad)的推动下,开发并销售自己的计算机游戏变得前所未有的容易。尽管这并不意味...
Cocos2DÊò؉∏ĉ∏™ÂπøÊ≥õ‰ΩøÁî®ÁöÑ2DÊ∏∏ÊàèºÄÂèëÊ°ÜÊû∂ÔºåÂÆÉÊèê‰æõ‰∫܉∏∞ÂØåÁöÑÂäüËÉΩÔºå¶ÇÂä®ÁÄÅÁâ©ÁêܺïÊìé„ÄÅÁ≤æÁŵ„ÄÅÂú∫ÊôØÁÆ°ÁêÜÁ≠âÔºå‰ΩøÂæóºÄÂèëËÄÖËÉΩ§üÈ´òÊïàÂú∞Âàõª∫Ê∏∏ÊàèÂíå‰∫íÂä®Â∫îÁÄÇ iOSÂÆû‰æãºÄÂèëÊ∫êÁÝÅÁöÑÊé¢Á¥¢ÈÄöÂ∏∏Ê∂âÂè䉪•‰∏ãÂá݉∏™ÊñπÈù¢Ôºö 1. **Cocos2DÊ°ÜÊû∂**...
Cocos2D-Objective-C是Cocos2D游戏引擎的一个版本,专为iOS应用设计,它允许开发者使用Objective-C语言创建2D游戏、图形界面或者其他动态视觉效果。 【描述】提到的"github地址:...
在iOS开发中,Cocos2d-iPhone是一个极具价值的库,它提供了丰富的功能,如精灵管理、图形特效、动画效果、物理引擎和音频处理等,帮助开发者在构建iPhone游戏时提高效率。由于其开源性质,Cocos2d-iPhone可以免费...
ÂÜô‰∫܉∏™Âú∫ÊôØÁº©ÊîæÁ±ª,‰ΩÜÂú∞ÂõæÁ¢∞Âà∞‰∏ĉ∏™Âæà•áÊÄ™ÁöÑÈóÆÈ¢ò,Âè؉ª•Êé¢ËÆ®‰∏ã,Âú∫ÊôØÁî®ÁöÑtileMapÂú∞Âõæ,Áº©ÊîæÂê鉺öÊúâ‰∏ĉ∫õȪëÁ∫ø,ÂæàÁ∫ÝÁªì,ÁõÆÂâçÊ≤°ÊâæÂà∞ËߣÂÜ≥ÊñπÊ°à,ÊúâÁ≠îÊ°àÁöÑÂëäËØâÊàë‰∏ã,Ë∞¢Ë∞¢ÔºÅ Áõ¥Ê镉∏äÂõæÂêßÔºö ËØ¥Êòé:Áº©Êîæ‰∏牺öÂΩ±ÂìçÁ≤æÁŵÁöÑËøêÂä®,Âè™ÁÆÄÂçïÁöÑÂÜô‰∫Ü...
cocos2d-x手机游戏开发(跨android/ios/wp7/wp8/windows 8平台) 游戏课程特点: ---------------------------------------------------------- 1、国内首创跨平台游戏开发 2、深度讲解Cocos2D-X并运用于实战 3、...
在本篇关于“【iPhone游戏开发】iPhone-Cocos2d游戏开发”的专题中,我们将深入探讨Cocos2d游戏引擎在iOS平台上的应用,特别是如何使用Cocos2d来实现小鸟眨眼睛的效果。Cocos2d是一款强大的2D游戏开发框架,它为...
《iOS 5 cocos2d游戏开发实战》这本书深入探讨了在iOS 5平台上利用Cocos2d框架进行2D游戏开发的技术与实践。Cocos2d是一款强大的、开源的、跨平台的游戏开发库,尤其适合于创建具有复杂动画效果和交互性的2D游戏。 ...
Cocos2D是一个流行的开源游戏引擎,尤其适用于2D游戏开发。它为开发者提供了丰富的功能,包括场景管理、动画制作、物理引擎支持以及精灵图(Sprite)的处理等。 在iOS平台上,Cocos2D通常与Objective-C或Swift语言...
ÈÄöËøáÂêàÁêÜÁöÑÂ≠¶‰πÝÂíåÁªÉ‰πÝÔºåËتËÄÖÂè؉ª•‰ªéÂü∫Á°ÄºÄÂßãÔºåÈÄêÊ≠•ÊéåÊè°cocos2dÊ∏∏ÊàèºÄÂèëÁöÑÂêщ∏™ÊñπÈù¢ÔºåÂåÖÊã¨Ê∏∏ÊàèÈĪËæëÁöÑËÆæËÆ°„ÄÅÂú∫ÊôØÁöÑÂàõª∫„ÄÅËßíËâ≤ÁöÑÊéßÂà∂„Äʼn∫§‰∫íÁöѧÑÁêÜÁ≠âÔºåÂπ∂ËÉΩÂ∞ÜËøô‰∫õÁü•ËØÜÁÇπÂ∫îÁ∫éiOS5Âπ≥Âè∞‰∏äÊ∏∏ÊàèÁöѺÄÂèë„ÄÇ ‰∏∫‰∫ÜÊõ¥Â•ΩÂú∞Âà©Áî®Êú¨‰π¶...
Êú¨ÁØáÂ∞ÜÊ∑±Â∫¶Êé¢ËÆ®‰∏ÄʨæÂü∫‰∫éCocos2DÊ°ÜÊû∂ÁöÑiOSÊ∏∏ÊàèÊ∫êÁÝÅÔºåÈÄöËøáÂàÜÊûê‚ÄúiOS-Gamer-Cocos2D-86714e3.zip‚ÄùËøô‰∏™ÂéãÁº©ÂåÖ‰∏≠ÁöÑÂÜÖÂÆπÔºåÊà뉪¨Â∞܉∫ÜËߣCocos2DÊ°ÜÊû∂¶ljΩïÂú®iOSÂπ≥Âè∞‰∏äÊûѪ∫Ê∏∏ÊàèԺ剪•ÂèäÂú®ÂÆûÈôÖºÄÂèë‰∏≠Áöщ∏ĉ∫õÂÖ≥ÈîÆÁü•ËØÜÁÇπ„ÄÇ Cocos2DÊòØ...
Cocos2d-x是一个广泛使用的跨平台游戏开发框架,用C++编写,支持iOS、Android、Windows以及多个其他操作系统。Quick-Cocos2dx则是它的JavaScript和Lua接口,旨在提供更高效、更便捷的游戏开发体验。 在Quick-Cocos2...
Cocos2DÊò؉∏ÄʨæÂπøÊ≥õÁ∫éÂàõª∫2DÊ∏∏Êàè„ÄÅʺîÁ§∫ÂíåÂÖ∂‰ªñÂõæÂΩ¢‰∫§‰∫íÂÜÖÂÆπÁöѺÄÊ∫êÊ∏∏ÊàèºïÊìéÔºåÂ∞§ÂÖ∂ÈÄÇÂêàÂàùÂ≠¶ËÄÖÂíå‰∏ì‰∏öºÄÂèëËÄÖ„Älj∏ãÈù¢Â∞ÜËضÁªÜ‰ªãÁªçËøô‰∏™Ê∫ꉪ£ÁÝÅÂèØËÉΩÊ∂âÂèäÁöÑÂÖ≥ÈîÆÁü•ËØÜÁÇπ„ÄÇ 1. **Cocos2DÊ°ÜÊû∂**ÔºöCocos2DÊòØÁî®Objective-CÁºñÂÜôÁöÑÔºå...