- жөҸи§Ҳ: 984805 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: еұұиҘҝ
-

ж–Үз« еҲҶзұ»
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 2)
- жҲ‘зҡ„й—®зӯ” ( 0)
еӯҳжЎЈеҲҶзұ»
- 2019-12 ( 2)
- 2019-07 ( 3)
- 2019-06 ( 4)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
зҷҪе°Ҹй»ҳпјҡ
дҪ еҘҪ еҸҜд»ҘжҸҗдҫӣдёӢжәҗз ҒDEMOеҗ—пјҢдёҚзҹҘдёәдҪ•пјҢжҲ‘еҜјеҮәжқҘзҡ„excel ...
jxls дҪҝз”ЁжЁЎжқҝж–Ү件еҜјеҮәз”ҹжҲҗexcel -
zkzqzzzпјҡ
еҚҡдё»еЁҒжӯҰпјҒ
и®©еҫ®дҝЎдәҢз»ҙз Ғжү«жҸҸжӮЁзҡ„APK -
zkzqzzzпјҡ
ж„ҹи°ўеҚҡдё»В еҺҹжқҘйӮЈдәӣзұ»йғҪдёҚжҳҜеҝ…йЎ»зҡ„В В жҲ–иҖ…иҮӘе·ұеҶҷпјҒпјҒеҚҡдё»зңҹжЈ’ ...
жҠўзәўеҢ…жҸ’件е®һзҺ°еҺҹзҗҶжө…жһҗ -
zkzqzzzпјҡ
еҚҡдё»В В иҜ·й—®дҪ зҡ„е…¶д»–зұ»еңЁе“ӘйҮҢе‘ўпјҹ
жҠўзәўеҢ…жҸ’件е®һзҺ°еҺҹзҗҶжө…жһҗ -
zkzqzzzпјҡ
е…¶д»–зұ»еңЁе“Әе‘ўпјҹ
жҠўзәўеҢ…жҸ’件е®һзҺ°еҺҹзҗҶжө…жһҗ
жңҖиҝ‘еңЁеҶҷдёҖдёӘеә”з”ЁпјҢжғіжҠҠи®ҫзҪ®йЎөйқўе’Ңеә”з”ЁйЎөйқўж”ҫеңЁдёҖиө·пјҢиҝҷж ·е°ұиғҪе®һзҺ°з”ЁжҲ·еҸҜд»Ҙе®һж—¶зңӢеҲ°иҮӘе·ұзҡ„и®ҫзҪ®еҜ№UIзҡ„еҪұе“ҚпјҢд»ҺиҖҢжӣҙж–№дҫҝзҡ„и®ҫзҪ®з”ЁжҲ·е–ңж¬ўзҡ„з•ҢйқўгҖӮжғідәҶдёҖж®өж—¶й—ҙпјҢеҸ‘зҺ°з”ЁslidingDrawerиҝҷдёӘжҺ§д»¶еҸҜд»Ҙе®һзҺ°иҝҷдёӘж•ҲжһңгҖӮд№ҹе°ұжҳҜдёҖдёӘжҠҪеұүгҖӮжӢүејҖжҠҪеұүпјҢеҚ жҚ®еҚҠдёӘеұҸ幕пјҢеҸҰеӨ–еҚҠдёӘеұҸ幕иҝҳжҳҜжҳҫзӨәеә”з”ЁйЎөйқўгҖӮж•ҲжһңиҝҳжҳҜдёҚй”ҷзҡ„гҖӮ
д»ҠеӨ©е°ұе’ҢеӨ§е®¶еҲҶдә«дёҖдёӢandroidдёӯиҝҷдёӘжҠҪеұүж•ҲжһңгҖӮе…¶е®һеңЁandroidзҡ„lanucherе°ұжҳҜдёҖдёӘжҠҪеұүпјҢжү“ејҖе®ғе°ұеҸҜд»ҘзңӢеҲ°е®үиЈ…зҡ„еә”з”ЁгҖӮзӣёдҝЎеӨ§е®¶йғҪи§ҒиҝҮз”ЁиҝҮгҖӮдёӢйқўжҲ‘们е°ұжқҘеҒҡдёӘзӣёеҗҢзҡ„ж•ҲжһңпјҢеҪ“然еҸӘжҳҜUIдёҠе·®дёҚеӨҡзӣёеҗҢзҡ„ж•ҲжһңгҖӮ
slidingDrawerиҝҷдёӘжҺ§д»¶дҪҝз”Ёйқһеёёз®ҖеҚ•пјҢеҹәжң¬еңЁxmlйҮҢйқўй…ҚзҪ®е°ұеҸҜд»ҘгҖӮд»Јз ҒеҰӮдёӢжүҖзӨәгҖӮ
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayoutВ
В xmlns:android="http://schemas.android.com/apk/res/android"
В android:layout_width="fill_parent"
В android:layout_height="fill_parent"
>
В <TextView
В В В android:layout_width="fill_parent"
В В В android:layout_height="wrap_content"
В В В android:text="@string/hello"
В В В android:textSize="20sp"
В />
В <SlidingDrawer
В В В android:id="@+id/sd"
В В В android:layout_width="match_parent"
В В В android:layout_height="match_parent"
В В В android:handle="@+id/iv"В
В В В android:content="@+id/myContent"
В В В android:orientation="vertical"
В >
В В В В В <ImageView
В В В В В В В android:id="@+id/iv"
В В В В В В В android:layout_width="wrap_content"
В В В В В В В android:layout_height="wrap_content"
В В В В В В В android:src="@drawable/open1"
В В В В В />
В В В В В <GridView
В В В В В android:id="@id/myContent"
В В В В В android:layout_width="wrap_content"
В В В В В android:layout_height="wrap_content"
В В В В В android:numColumns="3"
В В В В В android:background="@drawable/background"
В В В В В android:gravity="center"
В В В />В
В В В В В В
В </SlidingDrawer>
</RelativeLayout>
В
еңЁSlidingDrawerиҝҷдёӘж ҮзӯҫдёӢandroid:handleпјҡжҢҮзӨәзҡ„е°ұжҳҜжҠҪеұүзҡ„еӣҫзүҮгҖӮandroid:content:жҢҮеҗ‘зҡ„е°ұжҳҜжҠҪеұүйҮҢйқўзҡ„еёғеұҖгҖӮжңүдәҶиҝҷдёӘеёғеұҖпјҢе…¶е®һдёҖдёӘжҠҪеұүе°ұеҮәжқҘдәҶгҖӮ
дёӢйқўжҲ‘们зңӢChoutiиҝҷдёӘзұ»зҡ„д»Јз Ғ
public class Chouti extends Activity {
В
В private GridView gv;
В private SlidingDrawer sd;
В private ImageView iv;
В private int[] icons={R.drawable.browser,R.drawable.gallery,
В В В В В В В В В В В В В В В В В В В В В В В R.drawable.camera,R.drawable.gmail,
В В В В В В В В В В В В В В В В В В В В В В В R.drawable.music,R.drawable.market,
В В В В В В В В В В В В В В В В В В В В В В В R.drawable.phone,R.drawable.messages,R.drawable.maps};
В private String[] items={"жөҸи§ҲеҷЁ","еӣҫзүҮ","зӣёжңә","ж—¶й’ҹ","йҹід№җ","еёӮеңә","жӢЁеҸ·","дҝЎжҒҜ","ең°еӣҫ"};
В В В В В
В В В /** Called when the activity is first created. */
В В В @Override
В В В public void onCreate(Bundle savedInstanceState) {
В В В В В В В super.onCreate(savedInstanceState);
В В В В В В В setContentView(R.layout.main);
В В В В В В В gv = (GridView)findViewById(R.id.myContent);
В В В В В В В sd = (SlidingDrawer)findViewById(R.id.sd);
В В В В В В В iv=(ImageView)findViewById(R.id.iv);
В В В В В В В MyAdapter adapter=new MyAdapter(this,items,icons);//иҮӘе®ҡд№үMyAdapterжқҘе®һзҺ°еӣҫж ҮеҠ itemзҡ„жҳҫзӨәж•Ҳжһң
В В В В В В В gv.setAdapter(adapter);
В В В В В В В sd.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener()//ејҖжҠҪеұү
В В В В В В В {
В В В В В В В В В @Override
В В В В В В В В В public void onDrawerOpened()
В В В В В В В В В {
В В В В В В В В В В В iv.setImageResource(R.drawable.close1);//е“Қеә”ејҖжҠҪеұүдәӢ件 пјҢжҠҠеӣҫзүҮи®ҫдёәеҗ‘дёӢзҡ„
В В В В В В В В В }
В В В В В В В });
В В В В В В В sd.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener()
В В В В В В В {
В В В В В В В В В @Override
В В В В В В В В В public void onDrawerClosed()
В В В В В В В В В {
В В В В В В В В В В В iv.setImageResource(R.drawable.open1);//е“Қеә”е…іжҠҪеұүдәӢ件
В В В В В В В В В }
В В В В В В В });
В В В }
}
еңЁж•ҙдёӘзұ»йҮҢйқўе°ҶеёғеұҖеҜје…ҘпјҢеҗҢж—¶и®ҫзҪ®ејҖе…іжҠҪеұүзҡ„зӣ‘еҗ¬дәӢ件гҖӮиҝҷйҮҢйқўжҲ‘们йңҖиҰҒиҮӘе®ҡд№үдёҖдёӘMyAdapterжқҘжҳҫзӨәеёҰж–Үеӯ—дёӢж Үзҡ„еӣҫзүҮгҖӮ
дёӢйқўжҳҜMyAdapterиҝҷдёӘзұ»зҡ„д»Јз Ғ
public class MyAdapter extends BaseAdapter
{В
В private Context _ct;
В private String[] _items;
В private int[] _icons;
В public MyAdapter(Context ct,String[] items,int[] icons)В //жһ„йҖ еҷЁ
В {
В В В _ct=ct;
В В В _items=items;
В В В _icons=icons;
В }
В @Override
В public int getCount()
В {
В В В return _items.length;
В }
В @Override
В public Object getItem(int arg0)
В {
В В В return _items[arg0];
В }
В @Override
В public long getItemId(int position)
В {
В В В return position;
В }
В @Override
В public View getView(int position, View convertView, ViewGroup parent)
В {
В В В LayoutInflater factory = LayoutInflater.from(_ct);
В В В View v = (View) factory.inflate(R.layout.gv, null);//з»‘е®ҡиҮӘе®ҡд№үзҡ„layout
В В В ImageView iv = (ImageView) v.findViewById(R.id.icon);
В В В TextView tv = (TextView) v.findViewById(R.id.text);
В В В iv.setImageResource(_icons[position]);
В В В tv.setText(_items[position]);
В В В return v;
В }
}
д№ҹжҳҜйқһеёёзҡ„з®ҖеҚ•пјҢе…¶дёӯз”ЁеҲ°зҡ„еёғеұҖеҰӮдёӢ
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
В xmlns:android="http://schemas.android.com/apk/res/android"
В android:orientation="vertical"
В android:layout_width="fill_parent"
В android:layout_height="fill_parent"
>
В <ImageView
В В В android:id="@+id/icon"
В В В android:layout_width="wrap_content"
В В В android:layout_height="40px"
В В В android:layout_gravity="center"
В />
В <TextViewВ
В В В android:id="@+id/text"
В В В android:layout_width="fill_parent"
В В В android:layout_height="wrap_content"
В В В android:gravity="center"
В В В android:textColor="#ffffffff"
В />
</LinearLayout>
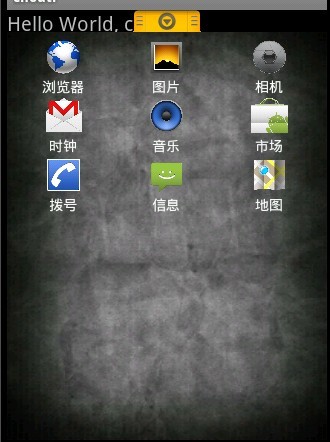
иҝҷж ·пјҢжҲ‘们зҡ„жҠҪеұүе°ұе®ҢжҲҗе•Ұ жқҘзңӢдёӢж•Ҳжһң
В

В

е°ұеҶҷиҝҷд№ҲеӨҡе•ҰгҖӮжҠҪеұүиҝҷдёӘжҺ§д»¶йқһеёёе®һз”ЁпјҢйҷӨдәҶжҲ‘еңЁејҖеӨҙжүҖиҜҙзҡ„жҲ‘еңЁзЁӢеәҸдёӯзҡ„еә”з”ЁеӨ–пјҢиҝҳжңүеҫҲеӨҡзҡ„з”ЁйҖ”пјҢ еҸ‘жҢҘдҪ зҡ„жғіиұЎеҠӣпјҢжҠҪеұүе°ҶдёәдҪ зҡ„еә”з”ЁеўһиүІдёҚе°‘гҖӮ
- 2011-12-07 16:34
- жөҸи§Ҳ 750
- иҜ„и®ә(0)
- еҲҶзұ»:移еҠЁејҖеҸ‘
- жҹҘзңӢжӣҙеӨҡ
еҸ‘иЎЁиҜ„и®ә
-
Androidе®ўжҲ·з«Ҝд»Јз ҒдҝқжҠӨжҠҖжңҜ-е®Ңж•ҙжҖ§ж ЎйӘҢ
2018-01-08 17:10 1334В В з”ұдәҺAndroidзі»з»ҹеӣәжңүзҡ„зјәйҷ·гҖҒAndroidеә”з”ЁеҲҶеҸ‘ ... -
androidејҖеҸ‘дёӯжүӢеҠЁv2зӯҫеҗҚе®һзҺ°ж–№жі•
2018-01-08 10:31 1141з”Ёv2зӯҫеҗҚеүҚиҰҒиҝӣиЎҢv1зӯҫеҗҚжҲ–zipalignгҖӮ 1. z ... -
webviewж”ҜжҢҒLocalStorageжң¬ең°еӯҳеӮЁ
2017-03-31 10:30 1408//е…Ғи®ёJavaScriptжү§иЎҢ ... -
дёғжӯҘй…ҚзҪ®phonegap+cordova+ionicејҖеҸ‘зҺҜеўғ
2016-12-19 16:21 733жң¬ж–Үи®Ізҡ„жҳҜAndroidж··еҗҲз ... -
жўҶжўҶеҠ еӣәз ҙи§Ј
2016-10-13 09:01 1598жң¬ж–ҮеҒҮи®ҫдҪ е·Із»ҸдҪҝз”ЁиҝҮжўҶжўҶеҠ еӣәпјҢжүӢеӨҙиҮіе°‘жңүдёӘдёҖдёӘйҖҡиҝҮжўҶжўҶеҠ еӣәеҗҺ ... -
android zxing жү«жҸҸдәҢз»ҙз Ғ жЁӘеұҸиҪ¬з«–еұҸ
2016-09-14 15:41 0Zxing з«–еұҸеҲҮжҚўВ В Android еңЁgoogleдёҠдёӢ ... -
е°ҒиЈ…VolleyдҪҝVolleyзҡ„жҜҸдёӘиҜ·жұӮйғҪиҮӘеҠЁдҝқеӯҳе’ҢеҸ‘йҖҒCookie
2016-09-14 10:57 0жҖқи·ҜеҫҲз®ҖеҚ•пјҢжҜҸж¬ЎиҜ·жұӮиҺ·еҸ–еҲ°жңҚеҠЎеҷЁиҝ”еӣһзҡ„responseе°ұи§Ј ... -
AndroidдәҢз»ҙз ҒZXingжү«жҸҸеҢәеҹҹеӨ§е°Ҹзҡ„и°ғж•ҙпјҢжҸҗй«ҳжү«жҸҸйҖҹеәҰ
2016-09-14 10:48 2696Zxingжң¬иә«й»ҳи®Өзҡ„жү«еӣҫеҢәеҹҹжңҖеӨ§еҸӘжңү 360*480 В В ... -
и§ЈеҶіAndroidдәҢз»ҙз Ғжү«жҸҸZXingз«–еұҸжӢүдјёеҸҳй•ҝй—ӘйҖҖжү«жҸҸеҢәеҹҹе°Ҹзӯүй—®йўҳ
2016-09-14 10:42 1329Android еҹәдәҺgoogle Zxingе®һзҺ°дәҢз»ҙз ҒгҖҒжқЎеҪў ... -
Androidе№іеҸ°дёӢеҲ©з”Ёzxingе®һзҺ°дәҢз»ҙз ҒејҖеҸ‘
2016-09-14 09:25 530зҺ°еңЁиө°еңЁеӨ§иЎ—е°Ҹе··йғҪиғҪзңӢеҲ°дәҢз»ҙз ҒпјҢиҖҢдё”жңҖиҝ‘з”ұдәҺйЎ№зӣ®йңҖиҰҒпјҢжүҖд»Ҙз ” ... -
Zxingжү«жҸҸдәҢз»ҙз Ғ
2016-09-14 09:24 707В ж‘ҳиҰҒ android Zxingжү«жҸҸдәҢз»ҙз Ғ жЁӘз«–еұҸ ... -
Android еҹәдәҺgoogle Zxingе®һзҺ°дәҢз»ҙз ҒгҖҒжқЎеҪўз Ғжү«жҸҸпјҢд»ҝеҫ®дҝЎдәҢз»ҙз Ғжү«жҸҸж•Ҳжһң
2016-09-14 09:18 555иҪ¬иҪҪиҜ·жіЁжҳҺеҮәеӨ„пјҡhttp://blog.csdn.net/x ... -
React Nativeеә”з”ЁйғЁзҪІ/зғӯжӣҙж–°-CodePushжңҖж–°йӣҶжҲҗжҖ»з»“
2016-08-02 11:06 626В жң¬ж–ҮеҮәиҮӘгҖҠReact NativeеӯҰд№ з¬”и®°гҖӢзі»еҲ—ж–Үз« гҖӮ ... -
и®©еҫ®дҝЎдәҢз»ҙз Ғжү«жҸҸжӮЁзҡ„APK
2016-07-27 11:26 1563дәҢз»ҙз Ғж·ұе…ҘдәәеҝғпјҢеҫҲеӨҡAppйғҪеңЁе®ҳзҪ‘жҢӮеҮәдәҶеҸҜд»Ҙжү«жҸҸдёӢиҪҪapkзҡ„ ... -
Activityзұ»зҡ„runOnUiThreadж–№жі•
2016-07-22 10:40 813[javascript]В view plainВ c ... -
Can't create handler inside thread that has not called Looper.prepare()
2016-07-22 10:24 677й”ҷиҜҜдҝЎжҒҜпјҡеңЁAndroidејҖеҸ‘дёӯпјҢеҰӮжһңеңЁдёҖдёӘThreadдёӯеҗҜ ... -
Androidзј–зЁӢд№Ӣи§ЈеҶіandroid-support-v4жү“еҢ…й—®йўҳ
2016-07-21 09:27 596еҰӮжһңе·ҘзЁӢеј•е…ҘдәҶandroid-support-v4зҡ„jarзұ» ... -
Android зј–зЁӢдёӢзҡ„д»Јз Ғж··ж·Ҷд№Ӣ(android-support-v4.jar)
2016-07-21 09:24 433йЎ№зӣ®еңЁд»Јз Ғж··ж·ҶиҝҮзЁӢдёӯеҰӮжһңеј•з”ЁдәҶ第дёүж–№ Jar еҢ…пјҢйңҖиҰҒеңЁж··ж·Ҷ ... -
phoneGapеҸҜиЎҢжҖ§еҲҶжһҗ
2016-07-20 16:25 552В 1   移еҠЁеә”з”ЁзҺ°зҠ¶         移еҠЁеә”з”Ёдә§е“ҒеҫҖеҫҖеёё ... -
жўҶжўҶSDKsиҜҰз»ҶеҲҶжһҗпјҲ1пјү - йҳІз•ҢйқўеҠ«жҢҒSDK
2016-07-20 10:23 839еүҚиЁҖВ В В В В еүҚж®өж—¶й—ҙпјҢеӣҪеӨ–зҹҘеҗҚзҡ„е®үе…Ёе…¬еҸёfireeyeеҸ‘ ...







зӣёе…іжҺЁиҚҗ
еңЁAndroid UIи®ҫи®ЎдёӯпјҢжҠҪеұүпјҲSliding DrawerпјүжҳҜдёҖз§Қеёёи§Ғзҡ„дәӨдә’е…ғзҙ пјҢе®ғеҸҜд»ҘжҸҗдҫӣдёҖз§Қйҡҗи—Ҹе’Ңеұ•зӨәеҶ…е®№зҡ„ж–№ејҸпјҢеёёз”ЁдәҺе®һзҺ°дҫ§ж»‘иҸңеҚ•жҲ–зұ»дјјеҠҹиғҪгҖӮжң¬ж–Үе°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•еңЁAndroidдёӯдҪҝз”ЁSliding DrawerжҺ§д»¶пјҢд»ҘеҲӣе»әдёҖдёӘзұ»дјј...
### Androidй«ҳжүӢиҝӣйҳ¶ж•ҷзЁӢзҹҘиҜҶзӮ№иҜҰи§Ј #### дёҖгҖҒAndroidеёёз”Ёе‘Ҫд»ӨйӣҶй”Ұ ##### 1. зҺҜеўғй…ҚзҪ®дёҺз®ЎзҗҶ - **android**: иҫ“е…ҘжӯӨе‘Ҫд»Өдјҡеј№еҮәSDK and AVD Managerз•ҢйқўпјҢе…Ғи®ёејҖеҸ‘иҖ…иҝӣиЎҢSDKжӣҙж–°еҸҠAVDпјҲAndroid Virtual Deviceпјүзҡ„...
жң¬ж–ҮжҖ»з»“зҡ„зҹҘиҜҶзӮ№ж—ЁеңЁеё®еҠ©ејҖеҸ‘иҖ…еңЁAndroidиҝӣйҳ¶д№Ӣи·ҜдёҠжӣҙдёҠдёҖеұӮжҘјпјҢж— и®әдҪ жҳҜеҲқеӯҰиҖ…иҝҳжҳҜе·Із»ҸжңүдёҖе®ҡеҹәзЎҖзҡ„й«ҳжүӢпјҢйғҪиғҪд»ҺдёӯиҺ·еҫ—иЈЁзӣҠгҖӮйҡҸзқҖжҠҖжңҜзҡ„дёҚж–ӯеҸ‘еұ•пјҢдҝқжҢҒеӯҰд№ дёҺе®һи·өпјҢжҢҒз»ӯжҸҗеҚҮиҮӘе·ұпјҢжүҚиғҪеңЁAndroidејҖеҸ‘зҡ„еӨ§жҪ®дёӯеұ№з«ӢдёҚ...
### Androidй«ҳжүӢиҝӣйҳ¶ж•ҷзЁӢзҹҘиҜҶ...д»ҘдёҠжҳҜгҖҠAndroidй«ҳжүӢиҝӣйҳ¶ж•ҷзЁӢгҖӢдёӯзҡ„ж ёеҝғзҹҘиҜҶзӮ№жҰӮи§ҲпјҢж¶өзӣ–дәҶд»ҺеҹәзЎҖе‘Ҫд»ӨеҲ°й«ҳзә§з»„件зҡ„еә”з”ЁгҖӮйҖҡиҝҮж·ұе…ҘеӯҰд№ иҝҷдәӣеҶ…е®№пјҢеҸҜд»Ҙеё®еҠ©ејҖеҸ‘иҖ…жӣҙеҘҪең°жҺҢжҸЎAndroidејҖеҸ‘жҠҖе·§пјҢжҸҗй«ҳеә”з”ЁзЁӢеәҸзҡ„иҙЁйҮҸе’ҢжҖ§иғҪгҖӮ
Android PopupWindow UIиҝӣйҳ¶д№Ӣеј№зӘ—зҡ„дҪҝз”Ё Android дёӯзҡ„ PopupWindow жҳҜдёҖз§Қеёёз”Ёзҡ„ UI 组件пјҢе®ғеҸҜд»Ҙеј№еҮәдёҖдёӘеҜ№иҜқжЎҶпјҢжҸҗдҫӣз»ҷз”ЁжҲ·жҹҗдәӣйҖүйЎ№жҲ–дҝЎжҒҜгҖӮPopupWindow е’Ң AlertDialog зұ»дјјпјҢдҪҶе®ғ们жңүеҗ„иҮӘзҡ„зү№зӮ№гҖӮдёӢйқўжҲ‘们жқҘ...
еңЁAndroidеә”з”ЁејҖеҸ‘дёӯпјҢжҠҪеұүж•ҲжһңпјҲDrawer EffectпјүжҳҜдёҖз§Қеёёи§Ғзҡ„и®ҫи®ЎжЁЎејҸпјҢйҖҡеёёз”ЁдәҺе®һзҺ°дҫ§ж»‘иҸңеҚ•пјҢи®©з”ЁжҲ·иғҪеӨҹд»ҺеұҸ幕иҫ№зјҳж»‘еҮәдёҖдёӘйҡҗи—Ҹзҡ„еҜјиҲӘиҸңеҚ•гҖӮиҝҷдёӘ"Androidеә”з”Ёжәҗз Ғд№Ӣи¶…зҲҪзҡ„жҠҪеұүж•Ҳжһң"жҳҜдёҖдёӘйҖӮеҗҲжҜ•дёҡи®ҫи®ЎеӯҰд№ зҡ„зӨәдҫӢ...
NavigationViewжҸҗдҫӣдәҶдёҖз§Қж–№дҫҝзҡ„ж–№ејҸжқҘе®ҡд№үжҠҪеұүдёӯзҡ„UIе…ғзҙ е’ҢзӮ№еҮ»дәӢ件гҖӮ 3. **Fragments**пјҡйҖҡеёёпјҢNavigation Drawerз”ЁдәҺеҲҮжҚўдёҚеҗҢзҡ„FragmentsпјҢеұ•зӨәеңЁдё»еҶ…е®№и§ҶеӣҫдёӯгҖӮжҜҸдёӘиҸңеҚ•йЎ№еҜ№еә”дёҖдёӘFragmentпјҢзӮ№еҮ»ж—¶иҝӣиЎҢжӣҝжҚўжҲ–...
жҠҪеұүж•Ҳжһңзҡ„е®һзҺ°дё»иҰҒдҫқиө–дәҺAndroid SDKдёӯзҡ„`DrawerLayout`组件пјҢе®ғжҳҜAndroidжҸҗдҫӣзҡ„дёҖдёӘи§Ҷеӣҫе®№еҷЁпјҢеҸҜд»Ҙз”ЁжқҘжһ„е»әиҝҷз§Қж»‘еҮәејҸиҸңеҚ•гҖӮ`DrawerLayout`е…Ғи®ёејҖеҸ‘иҖ…е®ҡд№үдёҖдёӘжҲ–дёӨдёӘвҖңжҠҪеұүвҖқпјҢеҸҜд»Ҙд»ҺеұҸ幕иҫ№зјҳж»‘е…Ҙе’Ңж»‘еҮәгҖӮйҖҡеёёпјҢдёҖ...
**Xamarin Android Single View Appе…Ҙй—Ё** XamarinжҳҜдёҖдёӘејәеӨ§зҡ„и·Ёе№іеҸ°з§»еҠЁејҖеҸ‘е·Ҙе…·пјҢе®ғе…Ғи®ё...и®°еҫ—еҸӮиҖғжҸҗдҫӣзҡ„иө„ж–ҷпјҢеҰӮ"Getting-started-with-Xamarin-Android-Single-View-A.pdf"пјҢиҝҷе°ҶдёәдҪ зҡ„еӯҰд№ д№Ӣи·ҜжҸҗдҫӣжӣҙеӨҡзҡ„жҢҮеҜјгҖӮ