- 浏览: 972596 次
- 性别:

- 来自: 山西
-

文章分类
最新评论
-
白小默:
你好 可以提供下源码DEMO吗,不知为何,我导出来的excel ...
jxls 使用模板文件导出生成excel -
zkzqzzz:
博主威武!
让微信二维码扫描您的APK -
zkzqzzz:
感谢博主 原来那些类都不是必须的 或者自己写!!博主真棒 ...
抢红包插件实现原理浅析 -
zkzqzzz:
博主 请问你的其他类在哪里呢?
抢红包插件实现原理浅析 -
zkzqzzz:
其他类在哪呢?
抢红包插件实现原理浅析
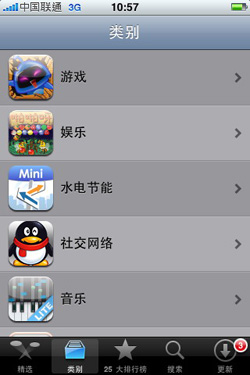
相信很多人都喜欢iphone 酷炫的界面,虽然android的原生控件已经足够漂亮,但是往往不能满足用户越来越挑剔的眼光。其实,我们完全可以自己来绘制界面。今天我就来分享下做一个和iphone一样的tab界面。下面先来看下iphone上的效果

在开始之前,我们必须掌握最基础的,也就是android中图形界面的绘制。首先讲下简单图形的绘制,这里我们就借绘制这个
 的背景部分来讲下吧。直接看代码
的背景部分来讲下吧。直接看代码
- 1 public class Itab extends View {
- 2
- 3 private Paint mPaint;
- 4
- 5 public Itab(Context context, AttributeSet attrs) {//构造器,View下构造器有三种方式,在xml中配置必须实现这种方式
- 6 super(context, attrs);
- 7
- 8 }
- 9
- 10 @Override
- 11 protected void onDraw( Canvas canvas )
- 12 {
- 13
- 14 super.onDraw( canvas );
- 15
- 16 mPaint = new Paint( );//创建画笔
- 17 mPaint.setStyle( Paint.Style.FILL );//设置画笔 为实心
- 18
- 19 Rect r = new Rect( );//创建一个矩形
- 20 this.getDrawingRect( r );
- 21
- 22 canvas.drawColor( 0xFF000000 );
- 23 mPaint.setColor( 0xFF434343 );
- 24 canvas.drawLine( r.left, r.top + 1, r.right, r.top + 1, mPaint );//绘制这个矩形图形
- 25 }
- 26 }
在xml中这样配置
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#C5CCD4FF"
- >
- <com.notice520.itab.Itab
- android:id="@+id/Tabs"
- android:layout_width="fill_parent"
- android:layout_height = "49px"
- android:layout_alignParentBottom = "true"
- />
- </RelativeLayout>
这样就会得到如下的效果,这显然不是我们想要的。

不过别着急,我们只要在onDraw()这个方法里面添加如下一段代码:
- int color = 46;
- for( int i = 0; i < 24; i++ )
- {
- mPaint.setARGB( 255, color, color, color );
- canvas.drawRect( r.left, r.top + i + 1, r.right, r.top + i + 2, mPaint );
- color--;
- }
通过循环的绘制,我们就可以得到如下的效果

是不是很简单呢。图形绘制中还有一个比较重要的是贴图的绘制。同样这个例子,我们在这个背景上绘制一个图标,非常的简单,同样在onDraw()这个方法里面添加如下代码
- 1 Bitmap icon = BitmapFactory.decodeResource( getResources( ), R.drawable.monitor );
- 2 Paint p = new Paint( Paint.ANTI_ALIAS_FLAG | Paint.FILTER_BITMAP_FLAG);
- 3 p.setColor(Color.WHITE);
- 4 canvas.drawBitmap(icon, 10, 10, p);
代码非常简单,第一行获得图片资源,第二行第一一个画笔,同时打开抗锯齿和过滤,第三行设置画笔颜色,最后一行绘制图片。
来看看效果

还不错吧,当然要实现完全的tab效果,这还是远远不够的。今天就写到这吧,天冷啊,手都冻僵了,明天或者后天我再接着写,从而最终实现和iphone一样的tab,当然也有完全可以替代原生tab的功能。大家有什么问题可以留言讨论哈。
发表评论
-
Android客户端代码保护技术-完整性校验
2018-01-08 17:10 1317由于Android系统固有的缺陷、Android应用分发 ... -
android开发中手动v2签名实现方法
2018-01-08 10:31 1117用v2签名前要进行v1签名或zipalign。 1. z ... -
webview支持LocalStorage本地存储
2017-03-31 10:30 1395//允许JavaScript执行 ... -
七步配置phonegap+cordova+ionic开发环境
2016-12-19 16:21 727本文讲的是Android混合� ... -
梆梆加固破解
2016-10-13 09:01 1573本文假设你已经使用过梆梆加固,手头至少有个一个通过梆梆加固后 ... -
android zxing 扫描二维码 横屏转竖屏
2016-09-14 15:41 0Zxing 竖屏切换 Android 在google上下 ... -
封装Volley使Volley的每个请求都自动保存和发送Cookie
2016-09-14 10:57 0思路很简单,每次请求获取到服务器返回的response就解 ... -
Android二维码ZXing扫描区域大小的调整,提高扫描速度
2016-09-14 10:48 2681Zxing本身默认的扫图区域最大只有 360*480 ... -
解决Android二维码扫描ZXing竖屏拉伸变长闪退扫描区域小等问题
2016-09-14 10:42 1296Android 基于google Zxing实现二维码、条形 ... -
Android平台下利用zxing实现二维码开发
2016-09-14 09:25 519现在走在大街小巷都能看到二维码,而且最近由于项目需要,所以研 ... -
Zxing扫描二维码
2016-09-14 09:24 695摘要 android Zxing扫描二维码 横竖屏 ... -
Android 基于google Zxing实现二维码、条形码扫描,仿微信二维码扫描效果
2016-09-14 09:18 546转载请注明出处:http://blog.csdn.net/x ... -
React Native应用部署/热更新-CodePush最新集成总结
2016-08-02 11:06 610本文出自《React Native学习笔记》系列文章。 ... -
让微信二维码扫描您的APK
2016-07-27 11:26 1554二维码深入人心,很多App都在官网挂出了可以扫描下载apk的 ... -
Activity类的runOnUiThread方法
2016-07-22 10:40 803[javascript] view plain c ... -
Can't create handler inside thread that has not called Looper.prepare()
2016-07-22 10:24 664错误信息:在Android开发中,如果在一个Thread中启 ... -
Android编程之解决android-support-v4打包问题
2016-07-21 09:27 584如果工程引入了android-support-v4的jar类 ... -
Android 编程下的代码混淆之(android-support-v4.jar)
2016-07-21 09:24 426项目在代码混淆过程中如果引用了第三方 Jar 包,需要在混淆 ... -
phoneGap可行性分析
2016-07-20 16:25 5431 移动应用现状 移动应用产品往往常 ... -
梆梆SDKs详细分析(1) - 防界面劫持SDK
2016-07-20 10:23 816前言 前段时间,国外知名的安全公司fireeye发 ...







相关推荐
Android UI进阶编程主要涉及了Drawable的使用以及2D图形绘制的相关概念,这些是构建Android应用界面的关键元素。首先,我们来深入理解Android Drawable。 Android Drawable是一个抽象的概念,它涵盖了各种图形对象...
Android_UI进阶之style和theme的使用 Android 中的样式(style)和主题(theme)是两种资源,都是 Android 提供的默认资源,可以供开发者使用。同时,开发者也可以自己定义style和theme,以满足不同的需求。 style...
《Android高级进阶》这本书是为那些已经掌握了Android基础,并希望深入学习和提升技能的开发者准备的。在Android开发的世界中,"进阶"通常意味着更复杂的技术、更高效的编程实践以及更深层次的理解。以下是对这本书...
《Android高手进阶教程》是一本专为对Android开发有一定基础并希望进一步提升技能的开发者设计的教材。这本书深入探讨了Android平台的核心概念和技术,旨在帮助读者从初级开发者跃升为高级工程师。以下是对该教程中...
《Android高手进阶指南》是一本专为已经具备一定Android基础的开发者准备的深度学习资料。这本书涵盖了Android开发中的高级主题和技术,旨在帮助读者提升在Android领域的专业技能,成为真正的技术专家。 首先,本书...
由于提供的文件信息中,标题、描述和标签均相同,且部分内容仅有重复的“霏霏”二字,无法提供具体的Android高级进阶知识点。为了满足您的要求,我将基于Android高级进阶这一主题,提供一些该领域的通用知识点,希望...
《Android开发进阶从小工到专家》是一本专为Android开发者设计的进阶教程,旨在帮助初学者和有一定基础的开发者提升技能,成为一名精通Android开发的专家。这本书涵盖了Android开发的各个方面,包括基础概念、核心...
在Android平台上实现类似iPhone的滚轮UI效果,是一种常见的需求,尤其在开发跨平台应用时。这个项目提供了源码实现,使得开发者可以深入理解并自定义这种交互方式。滚轮UI,通常被称为“Picker”,是iOS系统中的一个...
《Android开发进阶从小工到专家》是由资深Android开发者何红辉编著的一本专业书籍,旨在帮助初入Android开发领域的工程师逐步提升技能,直至达到专家级别。这本书以清晰的结构和高清的书签版形式呈现,使得学习过程...
《Android开发进阶:从小工到专家》这本书是Android开发者提升技能的重要参考资料,它面向有一定基础的Android程序员,旨在帮助他们从初级阶段过渡到高级专家水平。书中涵盖了一系列深入的Android开发主题,包括但不...
根据提供的文件信息,“Android开发进阶 从小工到专家.PDF”主要聚焦于Android平台上的应用程序开发技术。尽管文件描述部分未提供具体内容,但从标题和标签来看,这本书应该是旨在帮助读者从初学者成长为精通Android...
根据提供的信息,《Android开发进阶从小工到专家》这本书由何红辉所著,主要针对的是希望在Android开发领域从入门到精通的学习者。虽然给定的部分内容并未包含实际的知识点,但从书名及描述来看,我们可以推断出这...
《Android高级进阶》是一本面向已有基础的Android开发者,旨在提升其技能和理解的教程。这份完整版的PDF教程涵盖了Android开发中的诸多高级主题,是个人学习和提升的宝贵资源。以下将对其中的关键知识点进行详细阐述...
Android 基于TabLayout实现的TAB页导航切换效果 仿今日头条底部的TAB选项卡效果,TabLayout与ViewPager结合使用可以达到点击tab更新ViewPager、滑动ViewPager更新Tab的效果。这种效果现在在PC端、移动设备端已经很...
第05章 UI进阶.html
本项目是一个高仿微米UI的项目,虽然是个UI项目但是很多东西还是值得学习和借鉴的,例如里面漂亮的仿IOS开关、仿QQ的圆角退出登录按钮 、字母索引、图文混编、九宫格图片多选、二维码扫描、仿微信的附近的人列表、仿...
这个“Android应用源码之仿iPhone气泡短信DEMO”就是一个很好的例子,它为Android开发者提供了实现类似iPhone气泡效果的参考。下面我们将详细分析这个DEMO中的关键知识点。 首先,我们关注到几个关键的项目配置文件...
《Android高手进阶教程》是一本专为已经具备一定Android基础知识的开发者准备的深度学习资料。这本教程的出现,旨在帮助读者从初级开发者跃升为Android开发的专家,掌握更多的高级技术和实战经验。 首先,Android...