好东西留一份,转自 http://blog.csdn.net/cugyyt/article/details/5779120
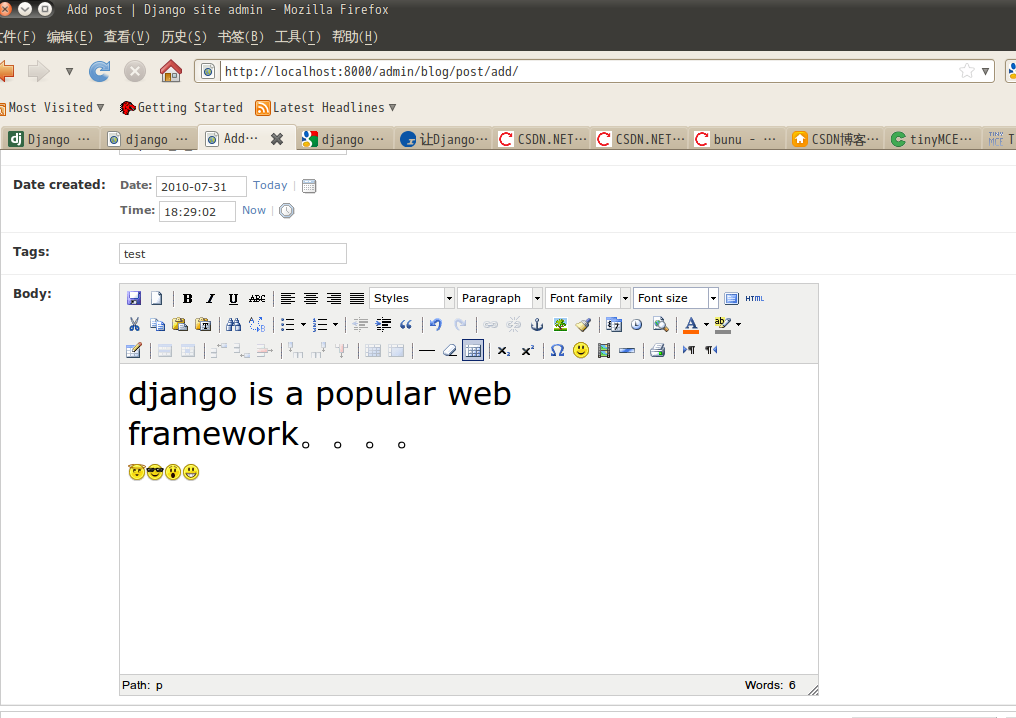
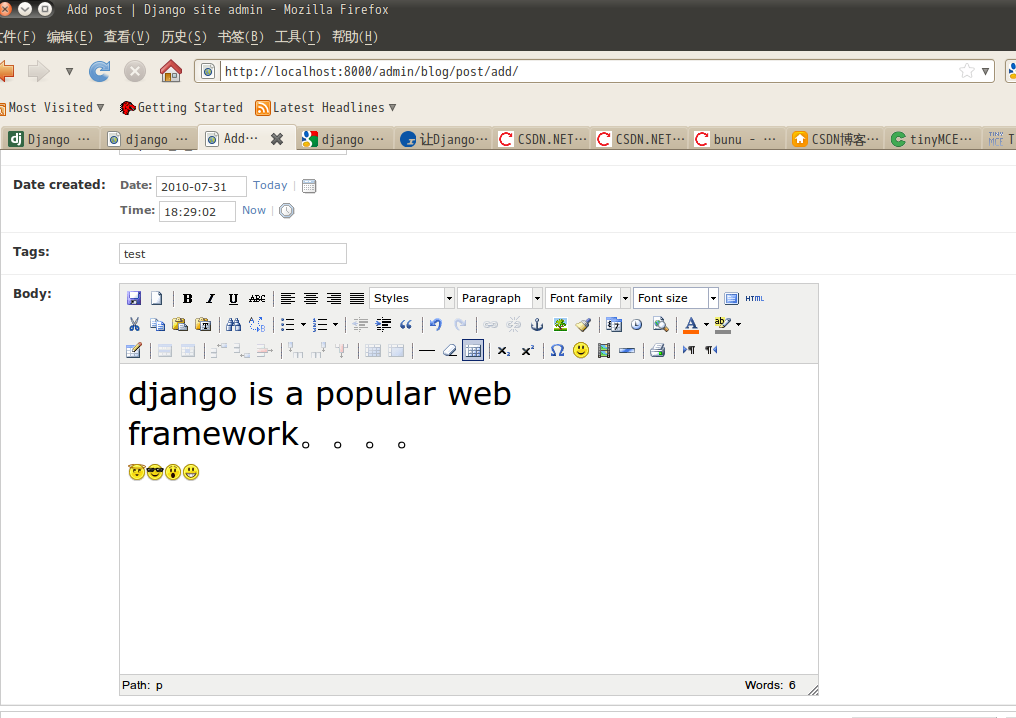
先展示一个呵呵:

流程大致如下:
1:下载最新版本的tinymce
2:解压然后把tinymce放到你的meida目录下,我放在media下的js文件夹里(media和js如果没有自己创建),结构下:

3:编辑urls.py,在urlpatterns中添加(r'^site_media/(?P<path>.*)$', 'django.views.static.serve', {'document_root': 'media'})
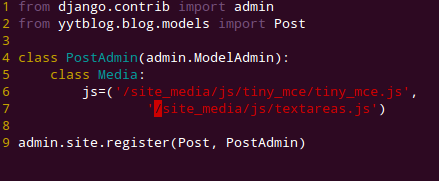
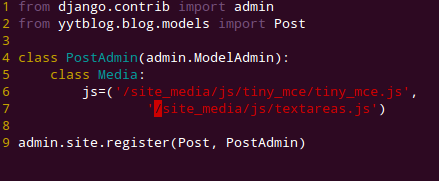
4:在PostAdmin设置js的路径

5:在js下添加textareas.js,其内容为:
·········10········20········30········40········50········60········70········80········90········100·······110·······120·······130·······140·······150
- tinyMCE.init({
-
- mode : "textareas",
- theme : "advanced",
- plugins : "pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,wordcount,advlist,autosave",
-
-
- theme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect,fullscreen,code",
- theme_advanced_buttons2 : "cut,copy,paste,pastetext,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,|,insertdate,inserttime,preview,|,forecolor,backcolor",
- theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl",
-
- theme_advanced_toolbar_location : "top",
- theme_advanced_toolbar_align : "left",
- theme_advanced_statusbar_location : "bottom",
- theme_advanced_resizing : true,
-
-
-
-
- template_external_list_url : "lists/template_list.js",
- external_link_list_url : "lists/link_list.js",
- external_image_list_url : "lists/image_list.js",
- media_external_list_url : "lists/media_list.js",
-
-
- style_formats : [
- {title : 'Bold text', inline : 'strong'},
- {title : 'Red text', inline : 'span', styles : {color : '#ff0000'}},
- {title : 'Help', inline : 'strong', classes : 'help'},
- {title : 'Table styles'},
- {title : 'Table row 1', selector : 'tr', classes : 'tablerow'}
- ],
-
- width: '700',
- height: '400'
-
- });
然后运行django内嵌的服务器,就ok了!!!!
这时候如果发现 富文本编辑是 英文的 ,如果想把她变成中文的 需要到 官网上下载一个 语言包
download -> language download -> 選需要的語系下載... -> copy到正確的目錄
下载后 是个这样子的 tinymce_language_pack.zip ,把该包里的内容 拷贝到 tinymce\jscripts 下.
最后一步,把调用处 设置一下语言,默认是en 不做任何设置的
tinyMCE.init({
language : "zh-cn",
...
})
分享到:














相关推荐
【django-tinymce】是一个基于Django框架的插件,主要功能是为Django的后台管理界面提供一个强大的富文本编辑器。这个编辑器允许管理员在不涉及代码的情况下,创建和编辑包含HTML元素的页面内容,极大地提升了内容的...
TinyMCE 是一个开源的富文本编辑器,支持多种格式的内容创建,如文本、图片、链接、表格等,使得在后台编辑内容时能够如同在网页上直接操作一样便捷。 Django 是一个高级的 Python Web 框架,它鼓励快速开发和干净...
TinyMCE是一个广泛使用的JavaScript富文本编辑器,允许用户以类似于Microsoft Word的方式创建和编辑内容。本文将深入探讨django-tinymce4-lite与Django集成的细节,以及如何在项目中使用这个库。 首先,我们需要...
`django-summernote` 是一个集成在Django框架中的富文本编辑器,版本0.5.9是它的一个历史版本。这个库允许开发者在Django应用中方便地实现用户友好的富文本编辑功能,类似于著名的在线编辑器如TinyMCE或CKEditor。它...
在Python开发中,库的选择与使用是至关重要的,`django_tinymce`是一个专门为Django框架设计的富文本编辑器插件。这个库的版本为1.5.4,适用于Python 2(py2)环境,且不依赖于特定的系统架构(none)或Python实现...
在settings.py中注册tinymce settings.py中富文本编辑框大小设置'''富文本编辑器的大小配置'''TINYMCE_DEFAULT_CONFIG = { 'theme' : 'advanced' , 'width' : 600 , 'height' : 400}配置富文本编辑器的url指定认证...
根据文件名称,`django_tinymce4_widget-4.1.0-py3-none-any.whl`,我们可以推测`django_tinymce4_widget`是一个Django的小部件(Widget)或应用,它集成了TinyMCE 4,一个流行的富文本编辑器。TinyMCE 4允许开发者...
在本文中,我们将深入探讨如何在Django框架中实现富文本编辑器的集成,特别是使用TinyMCE。Django是一个强大的Python Web开发框架,而TinyMCE是一款流行的轻量级富文本编辑器,用于在前端提供用户友好的文本编辑体验...
TinyMCE是一个强大的富文本编辑器,广泛应用于网页和Web应用中,允许用户在浏览器端进行富文本内容编辑。 这个库的版本是1.1.0,适用于Python 2和Python 3,这意味着无论你是使用Python 2.7还是Python 3.x(包括3.6...
Django原生的TextField并不友好,集成TinyMCE富文本编辑器 Django版本:1.11.5 TinyMCE版本:4.6.7 第一步:从官网下载TinyMCE https://www.tinymce.com/download/ 注意下载的是下面那个开发包,Dev Package。此包包...
总结起来,Django富文本应用涉及了模型、表单、视图和模板等多个方面,通过集成富文本编辑器库,我们可以为用户提供一个强大的内容编辑环境,同时确保数据的安全性和完整性。在实际项目中,可以根据需求选择不同的富...
- 集成富文本编辑器,如CKEditor或TinyMCE,支持插入图片、链接等多媒体内容。 - 创建自定义管理页面和视图,扩展后台功能。 在实际开发中,使用Django-Admin不仅可以提高开发效率,还能减少重复工作,让开发者更...
创建/更新帖子使用富文本编辑器tinyMCE 对可用的评论的评论Disqus 分页和更多阅读按钮可用 按用户发布过滤器 用户数 任何人都可以使用电子邮件地址开设帐户 用户可以添加/更新个人资料图片 可以更改名称并添加生物...
总结来说,Django的`choices`选项提供了一种方便的方式来限制和规范化模型字段的输入,而富文本编辑器如`django-tinymce`则提高了内容编辑的用户体验,使得在后台创建和编辑复杂格式的文本变得更加简单。这两个功能...
在Django框架中,开发富文本编辑器时,TinyMCE是一个常见的选择。TinyMCE是一个功能强大的JavaScript WYSIWYG(所见即所得)文本编辑器,它允许用户以类似Word的方式编辑网页内容。本篇文章将深入探讨Django集成...
接下来,你需要在你的Django应用中配置`settings.py`文件,确保`django_richtextfield`在`INSTALLED_APPS`列表中,并且选择一个合适的富文本编辑器,如TinyMCE或CKEditor。编辑器的选择通常取决于你的需求,比如功能...
2. TinyMCE富文本编辑器 TinyMCE是一款流行的开源富文本编辑器,支持多种语言,包括中文。在Django中,我们可以使用`django-tinymce`这个第三方库来集成TinyMCE。 3. 安装与配置TinyMCE 首先,通过pip安装`django-...
它们通常包含一个后台管理界面组件,用于在后台编辑Markdown内容,以及前端JavaScript组件,用于在前端展示富文本编辑器。 2. **编辑器组件**:如TinyMCE、CKEditor或SimpleMDE,它们提供了一个用户友好的界面,让...