 【前言】Visit这个度量是网站分析的基石。但即使是这样基本的一个度量,Google Analytics对它的定义其实都不是完全一成不变的。为了适应新的浏览器变化和人们访问网站习惯的变化,Google Analytics在基本度量上甚至都在不断进化。哦,这或许也是Google Analytics的可怕之处,她已经达到了这样的高度,还比别人爬的快。
【前言】Visit这个度量是网站分析的基石。但即使是这样基本的一个度量,Google Analytics对它的定义其实都不是完全一成不变的。为了适应新的浏览器变化和人们访问网站习惯的变化,Google Analytics在基本度量上甚至都在不断进化。哦,这或许也是Google Analytics的可怕之处,她已经达到了这样的高度,还比别人爬的快。
在本文中,你将学到什么:
- GA定义visit的重大改变;
- 特殊情况下GA如何处理visit的定义;
- Visit关联属性的变化(过去和现在);
- 为什么大部分页面的visit会远小于这些页面的访问者(visitor)数量。
【正文】
如果这个文章的标题我只是写成“Google Analytics如何定义visit”,是不是你就不会看了?![]()
但可能事情比大家想象的复杂,所以非常希望你能够继续读下去。当然,如果你不是那么明白如此重要基础的一个度量,那么建议你先阅读这篇文章:网站分析的最基本度量(1)——Visit。
Google Analytics统计visit的重大变化
我们都知道visit的两句口诀——“30分钟没动静”和“浏览器千万别关闭”。意思是如果浏览一个网站的过程中有三十分钟没有打开新的页面或者没有发生某些action(这些action需要被GA的代码监测到,例如event tracking),那么之后你再在这个网站上进行访问的行为会被记录为一个新的visit。同样,如果浏览器被关闭了,然后再打开浏览器浏览这个网站,GA也会认为发生了新的visit。
本文版权归“网站分析在中国CWA”及其作者宋星,欲转载,请联系作者
现在,大家可以不用记这两个口诀了,因为Google Analytics对visit的定义已经发生了重大改变。
 事实上,这个口诀现在必须改为——“30分钟没动静”和“换了来源再进去”。为什么改成这两个口诀,我们先看看Google对visit新的定义是什么
事实上,这个口诀现在必须改为——“30分钟没动静”和“换了来源再进去”。为什么改成这两个口诀,我们先看看Google对visit新的定义是什么
- 同一个访问者的两个相邻pageviews之间的时间间隔如果超过了30分钟,会被记录为一个新的visit。
- 一天结束时,持续的浏览行为自动被切分为两个visit。
- 一个访问者更换了与原先来源不同的其他来源再次访问这个网站,也会被记为一个新的visit,即使在30分钟内更换也如此。但更换为直接流量除外。
这一变化对visit统计带来何种影响?
对于第一、二种情况,这是业界约定俗成的,GA更新visit定义的前后并没有对此发生变化。第三种情况则是最为重大的改变。
这种改变对visit的计数带来了什么样的变化?请仔细读我下面的文字,也许有一些长期萦绕心头的问号能够被解开。
在旧的定义中,visit的增加与否其实与流量来源关系不大。在下面的场景中,visit的新旧定义有显著区别。
场景一:
Steven访问我的网站www.chinawebanalytics.cn往往是通过搜索引擎。这一天,他在百度上搜索“网站分析”,然后点击搜索结果进入了我的网站,在网站上浏览了一下,似乎没有找到那篇他曾经记得没有看完的文章。于是,他马上又回到百度,搜索“电子商务关键数字优化”,找到了这篇他要读的文章:http://www.chinawebanalytics.cn/kpi_optimization_part2/。这个过程都发生在30分钟内,而且浏览器没有被关闭过。请问,Steven的这一系列行为为我的网站带来了多少个visit?
对于这个场景,新旧visit的定义不同,对visit的计算也截然不同。
本文版权归“网站分析在中国CWA”及其作者宋星,欲转载,请联系作者
在旧的定义中,只有浏览器关闭或者两个pageview之间的间隔超过了30分钟才算新的visit,所以在上面这个场景中,visit不会增加,仍然只有1。
这个时候,产生了一个麻烦,对于流量来源的统计,有点棘手。我们在流量来源的报告中,两个搜索词(前一个是“网站分析”,后一个是“电子商务关键数字优化”)将会怎么统计呢?这个时候Google Analytics有几种选择:
- 放弃第二个关键词的记录,把这个visit的增加值计入到前一个关键词“网站分析”上;
- 放弃第一个关键词的记录,即第二个关键词冲掉了第一个,把这个增加的visit计到“电子商务关键数字优化”上;
- 两个关键词都记录,且他们为网站带来的visit数量都增加1——这意味着把traffic source报告中各个流量源头的visit数字加总,总数会大于网站的总visit数;
- 记录第一个关键词“网站分析”的visit增加1,同时也记录第二个关键词“电子商务关键数字优化”,但visit不增加,如果第二个关键词之前没有带来任何流量,那么它也会出现在报告中,只是它的visit数据是“0”。
同学们,你们认为GA怎么处理呢?答案是第四个。很有趣,这是为什么我们过去在GA的报告中可能会发现有些traffic source的visit=0。如果你曾经看到过这种报告,你一定会认为GA肯定出错了。不是GA出错,而是visit定义的机制造成的乌龙。
但是在新的定义中,流量来源的变化会造成visit的增加。上面的这个场景,由于traffic source变化了(从一个关键词变为另外一个),因此visit会增加1。在Traffic Source报告中造成visit=0的困扰也不存在了,两个关键词各自为网站带去的visit都加一。
现在Google Analytics的报告,在任何情况下都不会再出现visit=0的traffic source。但曾经的报告,是存在的。说点题外话,这个定义的改动会改变Google Analytics中的历史数据,所以你在过去的数据中再去找visit=0,已经无处可寻了。
场景二:
现在我们看看另外一个场景中,visit的先后变化。仍然是Steven,他打开了我的网站,然后电话响了,他下意识的直接关掉了浏览器,5分钟之后,电话结束,他又打开浏览器,重新输入我的网站的网址——www.chinawebanalytics.cn在浏览器的地址栏中,然后继续浏览页面。在这个过程中,会为我的网站创造几个visit?
这个场景下,在旧的visit定义中,visit会增加1,即整个过程会有2个visit。因为关闭浏览器会让统计visit的一个临时cookie过期(所谓临时cookie,即是随着浏览器关闭而立即过期的cookie)。
但是在新的visit定义中,visit不会增加1,因为定义中并没有任何关于浏览器关闭的情况。事实上,之前的那个临时cookie仍然存在,而且仍然会随着过期,但是它的内容却不改变了。
关于Visit的详细的新的定义,请大家看Google的官方说明:Google Analytics(分析)如何计算访问次数。
本文版权归“网站分析在中国CWA”及其作者宋星,欲转载,请联系作者
Visit的另一个重要新规则——也可以用来描述页面了
Visit的另一个显著改变是Google Analytics放弃了过去严守的对于某些度量的在page范畴和site范畴之间的不相关性。有点拗口,所谓的不相关性,意思是,有些度量只用来描述site这个层级,而不能用在page上。visit是典型的这样的度量,在过去,visit不会用来描述一个page,所以你不能在All Pages报告中间找到visit这个度量,即使是自定义报告也不能把它们弄到一起去。只有一个近似于visit的page层级度量——unique pageview。
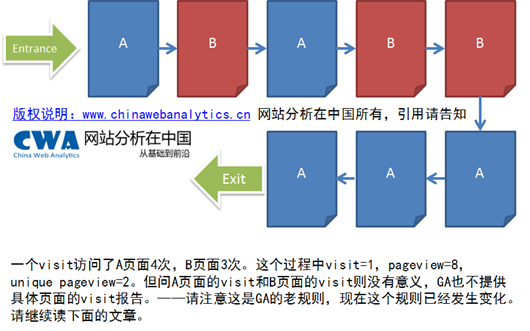
这样的定义实际上非常严谨,原因在于visit用于描述一个过程,而对于一个个的单独的页面,是过程中的一个个步骤,所以用visit来描述一个页面是有问题的。但unique pageview就可以——一个visit访问了某个页面3次,那么这个页面的pageview增加3,但unique pageview只是1。下图中,一个visit访问了两个页面,A和B,其中A访问了5次,B访问了3次(因为有刷新,所以有A—>A和B—>B的访问),这个过程中unique pageview=2。
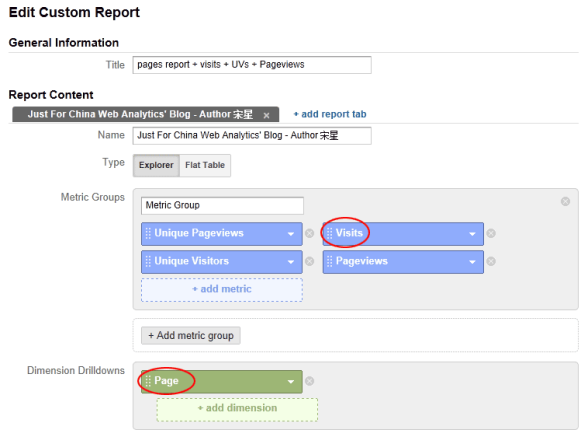
但现在,这个规则部分成为历史。在新规则中,visit可以用来描述页面了。我们从GA的Custom Report(自定义报告)中已经可以发现端倪。
我们在自定义报告中可以看到,Visits这个metric完全可以和Page这个Dimension关联在一起了。不过,为了避免人们一下子不能接受,在默认的page报告中,例如All Pages报告中,Visits还是没有出现。
本文版权归“网站分析在中国CWA”及其作者宋星,欲转载,请联系作者
把Visits和page关联起来,以及前面一节的那个变化——visits的增加也受流量来源改变的影响,这两个对visit这么基础的度量的这么重大的改变,最重要的原因是让GA的Multi-Channel Report(流量渠道归因报告)能够更容易地进行归因处理(特别鸣谢好朋友Robin Li在这个地方的指正)。另一个原因是Google Analytics希望把visit这个度量更好的跟session这个事物保持一致,以避免人们的不理解。例如,上面所提到的visit=0的情况,人们会误认为GA坏了,而现在新的定义,则不再会有这样的误解发生了。
Visit为什么会小于Unique Visitor?
细心的读者会自己试一下我上面讲的内容,如果你真的实验了(我必须支持你这么做),那么当你生成上面的那个自定义报告后,你会发现一个奇怪的现象——大部分的页面的visits数量都要比它的unique visitors的数量小,而且有的小的多,有的小的少,似乎没有规律。如下图:
是不是Google Analytics出问题了?
坦率说Google Analytics在度量上没有bug,任何一个数值都事出有因,哪怕这些数值“看上去不合理”。
为什么会出现这种情况呢?
原来,由于visit是描述一个过程,因此很多visit都会经过不同的页面。在新的定义下,visit可以和具体的页面相关联,那么,当一个visit经过了多个页面时,这些页面各自的visit是否都增加1呢?
并非如此。
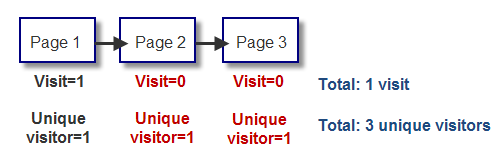
原来,在visit访问多个页面的过程中,GA规定只把visit的增加赋给visit经过的第一个页面,而之后的页面不再赋给他们visit,即之后的页面visit不增加。
但是,Unique visitor这个值不一样。GA把UV的增加赋给每一个访问者访问的页面。因此,UV的数量是有重合的(如果你把各个页面的UVs数加总起来,是要远远大于网站的总UVs数的),但Visit没有重合,你把各个页面的Visits数量加总,总数刚好等于网站总的Visits。难怪出现了Visits要小于Unique visitors的情况。
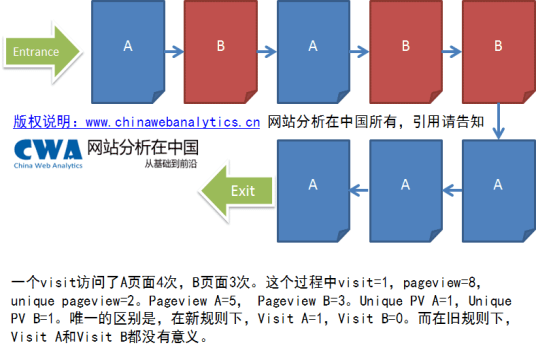
现在我们再回头看看上面那个蓝色A页面和红色B页面的例子,情况确实发生了变化,如下所示:
本文版权归“网站分析在中国CWA”及其作者宋星,欲转载,请联系作者
如果你再认真想一想,说不定你会想到,既然visit并不会平等赋值给这个visit所经过的每一个页面,那么理论上可能有页面的visit报告的visit值是0!如果你这么思考了,恭喜你,你的认真精神确保你能够成为一个出色的分析师。事实上,我想我们并不难找到那些visit=0的页面,只需要做一个visit从小到大的排序就好了。
结语
GA不是一成不变的,其功能上的变化让我们耳目一新,而在度量上的变化,这其实也不是头一次。无论如何,这些变化都在朝着让用户更好用更易理解的方向前进。不过,由于度量的定义需要非常严谨,牵一发而动全身,所以当你发现了一些异常的时候,不要惊慌,很可能只是GA处理数据规则的问题,而不是你的代码加错了,或者是GA没有把你的数据监测好。
最后,朋友们有没有问题?有没有遇到GA中其他奇怪的现象,请留言,我们以及所有的读者朋友都可以集思广益,参与讨论。谢谢!














相关推荐
还可以集成第三方统计服务(如Google Analytics),以获取更丰富的用户行为数据。 通过以上步骤,我们可以构建一个基本的JSP流量统计系统,它可以实时收集和分析网站的访问数据,为网站运营提供有力支持。然而,...
呼伦贝尔市-扎兰屯市-街道行政区划_150783_Shp数据-wgs84坐标系.rar
text13届真题二.zip
街道级行政区划shp矢量数据,wgs84坐标系,下载直接使用
内容概要:本文详细介绍了如何使用WPF(Windows Presentation Foundation)实现逼真的工业组态软件中的流体管道动画。主要内容涵盖管道绘制、流体动画效果、动态速度控制以及性能优化等方面。首先,通过C#代码展示了如何使用几何图形和颜色动画创建动态变化的管道。接着,引入粒子系统和模糊效果来增强流体的真实感。为了实现流体速度的动态调整,文中提供了流速控制器的实现方法。此外,还讨论了基于帧刷新的性能优化技术和双重缓冲机制的应用。最后,文章提到了一些高级技巧,如Perlin噪声生成流速波动、粒子沿曲线运动、动态纹理等。 适合人群:对WPF开发感兴趣的中级及以上水平的开发者,尤其是那些希望深入了解WPF图形和动画特性的程序员。 使用场景及目标:适用于需要开发工业组态软件或其他涉及流体模拟应用的项目。主要目标是帮助开发者掌握如何使用WPF创建高效且视觉效果出色的流体动画。 其他说明:文中提供的代码片段可以直接应用于实际项目中,同时也鼓励读者进一步探索更多复杂的流体模拟技术。
HCIA-Datacom高阶:vlan、vlanif、单臂路由、静态路由、ospf综合实验
毕业论文 基于fpga的rs 232串口通讯逻辑设计说明书.doc
呼伦贝尔市-阿荣旗-街道行政区划_150721_Shp数据-wgs84坐标系.rar
内容概要:本文详细介绍了微电网中能源管理的随机博弈模型及其Python实现。首先,通过构建MicrogridEnv类来模拟多方博弈环境,每个智能体可以进行买卖操作并调整负荷。接着,引入了ET网络用于处理价格博弈,ADL网络用于负荷预测。这两个网络通过策略梯度协同优化,共同实现动态定价和负载调度。文中展示了具体的训练过程和实验结果,证明了该模型在波动环境下能够显著提高系统收益稳定性。此外,还讨论了动态定价策略的具体实现,包括供需平衡系数计算和价格波动修正项的设计。最后,通过多智能体交互代码展示了真实的博弈过程,并进行了对比实验,验证了模型的有效性和优越性。 适合人群:对微电网能源管理和强化学习感兴趣的科研人员、工程师和技术爱好者。 使用场景及目标:适用于研究和开发微电网能源管理系统,旨在通过动态定价和负荷调度优化能源利用效率,提高系统收益和稳定性。 其他说明:本文不仅提供了详细的代码实现,还深入探讨了模型背后的理论依据和设计思路,帮助读者全面理解微电网能源管理中的随机博弈机制。
皮秒分辨率的FPGA TDC技术研究.pdf
内容概要:本文档《Tomcat面试专题及答案.pdf》详细介绍了Tomcat服务器的相关知识点,涵盖配置、优化、部署、内存与垃圾回收调优、Session处理、JMS远程监控、专业分析工具、Session数目查看、内存使用情况监视、类加载与对象回收情况打印以及Tomcat的工作模式。文档首先讲解了Tomcat的默认端口及修改方法,随后深入探讨了四种Connector运行模式(bio、nio、aio、apr)及其参数配置。接着介绍了三种Web应用部署方式,并阐述了Tomcat容器创建Servlet实例的原理。在优化部分,重点讨论了连接配置、内存调优、垃圾回收策略的选择,还涉及了共享Session的多种处理方案。最后,文档概述了一个HTTP请求在Tomcat内部的完整处理流程。 适合人群:有一定Java开发经验,特别是Web开发背景的研发人员和技术专家。 使用场景及目标:①准备技术面试,尤其是针对Tomcat相关问题;②优化现有基于Tomcat的应用系统性能;③深入了解Tomcat架构及其工作原理,以更好地进行应用部署和维护。 其他说明:文档内容详实,既适合初学者入门学习,也适合有一定经验的开发者深入研究。建议读者在实际工作中结合自身环境进行针对性配置与优化实践。
软考中级-软件设计师知识点整理(一篇就过(3).html
内容概要:本文详细介绍了使用MATLAB进行数据预测的各种方法和技术细节,涵盖了现代的人工智能算法如LSTM、BP神经网络、RBF和Elman等,以及传统的统计方法如ARIMA和GM灰色预测。文中不仅提供了具体的代码实例,还分享了许多实用的经验和注意事项,强调了数据预处理的重要性。作者通过多个实际案例展示了不同算法在不同数据集上的表现差异,指出了选择合适算法的关键在于理解数据本身的特性。 适合人群:对时间序列预测感兴趣的科研人员、工程师以及有一定编程基础并希望深入理解MATLAB预测工具的学生。 使用场景及目标:适用于需要进行时间序列数据分析和预测的研究项目,旨在帮助读者掌握如何根据具体应用场景选择最合适的预测模型,并能够独立完成从数据准备到模型评估的全过程。 其他说明:文章特别提醒读者,在面对复杂多变的实际问题时,除了关注算法本身外,更要重视数据的质量和预处理步骤。此外,作者还提供了一些关于模型调优的小贴士,如调整LSTM层数、设置ARIMA参数等。
街道级行政区划shp数据,wgs84坐标系,直接使用。
内容概要:本文详细介绍了流水线贴膜机的控制系统设计,涵盖PLC与触摸屏的协同控制。具体包括上下气缸、夹紧气缸、输送带电机、贴膜伺服和旋转电机的控制逻辑。PLC程序实现了各部件的协调运作,而触摸屏提供了友好操作界面。文中不仅展示了完整的程序结构和关键代码片段,还分享了许多实际调试经验和常见问题解决方案。 适合人群:对工业自动化控制感兴趣的初学者,尤其是想要深入了解PLC编程和运动控制的技术人员。 使用场景及目标:适用于学习PLC编程、触摸屏设计、气缸和电机控制、伺服定位等基础知识。通过该项目,学习者可以掌握工业自动化系统的完整开发流程,理解各组件间的协作机制,并积累实际调试经验。 其他说明:项目支持博图V15.1及以上版本,强调模块化设计和良好的代码规范,有助于提高程序的可维护性和扩展性。文中提供的实例和技巧能够帮助初学者更好地理解和应用工业自动化控制技术。
内容概要:本文详细介绍了自主研发的工业级三维扫描系统,该系统利用二维激光雷达与高精度单轴云台相结合,实现了高效、精准的三维点云建模。文章重点阐述了云台控制、数据同步、点云重建、滤波算法以及多雷达适配等方面的技术细节。云台控制系统采用裸机驱动程序,确保角度定位误差小于0.03度;数据同步方面,通过时间戳双缓冲机制和优化的时间对齐算法,提高了数据处理速度;点云重建部分,提出了改进的坐标转换矩阵,显著提升了重建精度;针对工业环境的特点,开发了多种滤波算法,有效去除噪点;此外,系统支持多种雷达的动态配置,增强了灵活性和适应性。 适合人群:从事激光雷达SLAM研究、三维建图、工业自动化领域的研究人员和技术人员。 使用场景及目标:适用于矿山、冶金、建筑等复杂工业环境中的三维数据获取和建模任务,旨在提高测绘效率和精度,降低设备成本,增强系统的鲁棒性和可靠性。 其他说明:文中提供了大量的代码片段和实际应用场景案例,强调了技术创新和实用性的结合,展现了从硬件设计到软件算法的全面解决方案。
观测日期 位置 海洋位置名称(例如,马尔代夫大堡礁) 纬度 观测点纬度 经度 观测点经度 海温(°C) 海面温度(摄氏度) pH值 海水的酸度(较低意味着酸性更强,这是酸化的标志) 漂白严重程度 分类变量:无、低、中、高 观察到的物种 采样期间观察到的海洋物种数量 海洋热浪 布尔标志(真/假),指示SST是否>30°C 随着气候变化的加速,世界海洋正在经历重大变革。该数据集汇编了海面温度(SST)、pH值、珊瑚白化严重程度和生态关键海洋区物种观测的合成但真实的测量结果。它涵盖了2015年至2023年,模拟了海洋环境如何应对全球变暖、酸化和热浪。 该数据集的目标是支持机器学习、气候分析和生态建模
街道级行政区划shp数据,wgs84坐标系,直接下载使用。
赤峰市-敖汉旗-街道行政区划_150430_Shp数据-wgs84坐标系.rar
内容概要:文章介绍了“自我介绍的黄金30秒法则”,强调在职场面试中,30秒内高效传递个人信息的重要性。研究表明,面试官通常在前30秒形成初步印象,因此自我介绍应在短时间内达成三个目标:明确身份、展现能力、激起进一步交流的兴趣。文章提供了“3+1结构”的自我介绍模板,即5秒介绍自己是谁,15秒概述经历,5~7秒阐述擅长领域,3~5秒表达求职意愿。同时,文章提醒避免冗长、无重点的介绍,强调用成果说话,并根据不同行业调整策略。此外,还提供了练习技巧和面试官可能的思考角度,以及如何加入个性化元素打造差异化标签。 适合人群:即将参加面试的求职者,特别是应届毕业生和有1-3年工作经验的职场新人。 使用场景及目标:①帮助求职者在面试中迅速建立良好第一印象;②指导求职者构建简洁有力的自我介绍;③提高求职者的面试成功率。 其他说明:为了更好地掌握这30秒法则,求职者应多加练习,确保自我介绍自然流畅,并根据不同的岗位和场景灵活调整内容。