开发者可以设置UWP特定设备xaml view,在桌面,手机,Iot,这个对于设置对不同设备的不同屏幕有用。我们可以使用RelativePanel,VisualStateTriggers,但是这样我们的xaml很大,我们在弄的时候觉得想修改一个东西会让我们把全部删了。为了让我们可以在不同设备使用不同xaml view,我们可以有下面的方式:
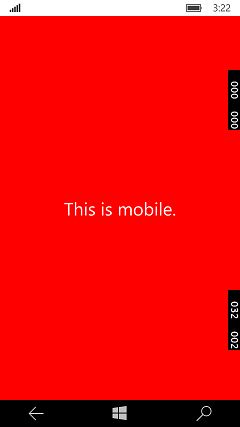
在不同设备显示不同背景颜色,文本,在同xaml,开始的页面
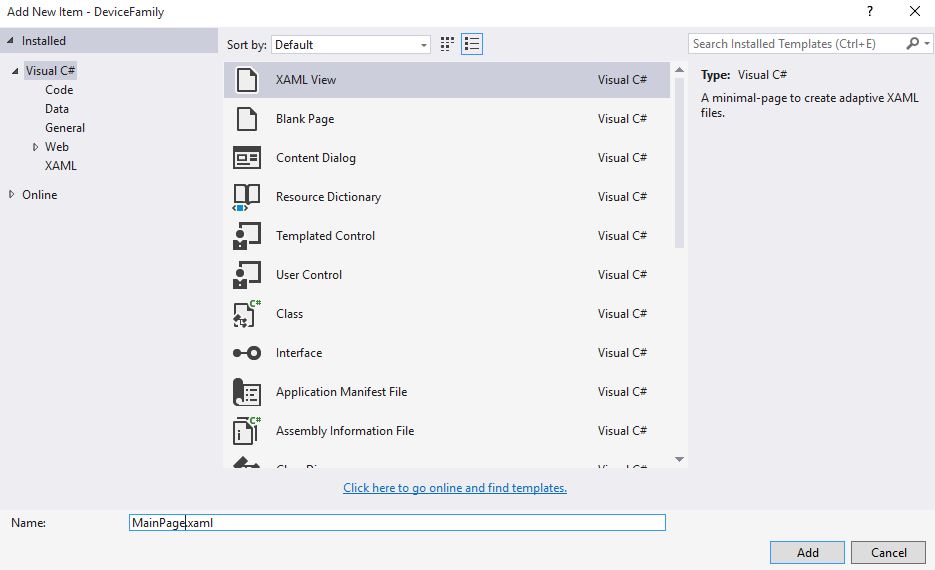
新建文件夹DeviceFamily-Type
里面的type是我们的设备,手机:Mobile,桌面:Desktop,IOT
在我们的解决方案新建一个文件夹,我们这里在手机Mobile

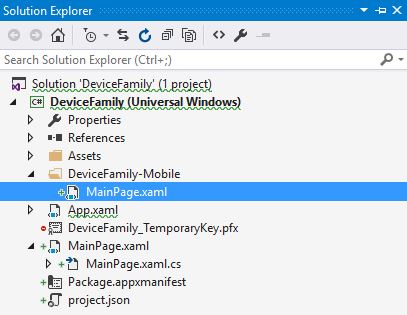
我们在新建DeviceFamily-Mobile新建xaml,MainPage

新建类MainPage

如果在手机运行,就会使用DeviceFamily-Mobile/MainPage.xaml,如果是其他,就会使用解决方案DeviceFamily/MainPage.xaml
在xaml文件加.DeviceFamily-Type
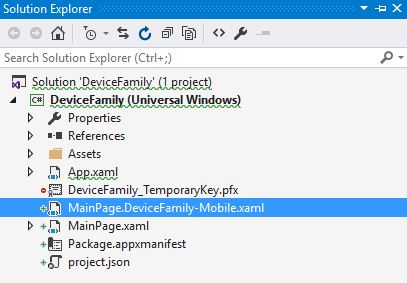
第二种方式在xaml文件加.DeviceFamily-Type,我们创建一个新的xaml,MainPage.DeviceFamily-Mobile.xaml

我们不能使用方法1和2在一个工程。
我们打开mobil会使用MainPage.DeviceFamily-Mobile.xaml
InitializeComponent重载
添加一个DeviceFamily-Type文件夹在里面写一个xaml会在MainPage.g.i.cs对InitializeComponent重载。
public void InitializeComponent(global::System.Uri resourceLocator)
{
if (_contentLoaded)
return;
_contentLoaded = true;
if (resourceLocator == null)
{
resourceLocator = new global::System.Uri("ms-appx:///MainPage.xaml");
}
global::Windows.UI.Xaml.Application.LoadComponent(this, resourceLocator, global::Windows.UI.Xaml.Controls.Primitives.ComponentResourceLocation.Application);
}
可以指定一个uri到需要xaml

public MainPage()
{
if (AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Mobile")
{
if (usePrimary)
{
InitializeComponent(new Uri("ms-appx:///PrimaryMainPage.xaml", UriKind.Absolute));
}
else
{
InitializeComponent(new Uri("ms-appx:///SecondaryMainPage.xaml", UriKind.Absolute));
}
}
else
{
InitializeComponent();
}
}
使用DeviceFamily指定视图的效果,首先是桌面的MainPage.xaml

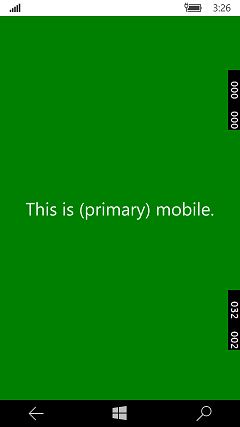
我们使用不同颜色放在mobil

如果使用方式3,我们需要手动在main写我们需要加载,我们有两个xaml


单页面触发器
我们可以在一个页面不同设备使用不同的xaml
WindowsStateTriggers DeviceFamily sample
https://github.com/igrali/UWP-DeviceFamily
http://www.cnblogs.com/mushroom/p/5080032.html
http://igrali.com/2015/08/02/three-ways-to-set-specific-devicefamily-xaml-views-in-uwp/
<script type="text/javascript">
$(function () {
$('pre.prettyprint code').each(function () {
var lines = $(this).text().split('\n').length;
var $numbering = $('<ul/>').addClass('pre-numbering').hide();
$(this).addClass('has-numbering').parent().append($numbering);
for (i = 1; i <= lines; i++) {
$numbering.append($('<li/>').text(i));
};
$numbering.fadeIn(1700);
});
});
</script>
分享到:



相关推荐
Windows-UWP(通用Windows平台)是微软为Windows 10及其后续版本推出的一种全新的应用程序接口,旨在为开发者提供一个跨设备的统一开发环境,涵盖桌面、手机、平板电脑、Xbox、HoloLens等多种设备。Windows-...
1. **XAML**: XAML是一种声明式标记语言,用于定义UI布局和元素。在UWP中,XAML文件描述了用户界面的结构和外观。 2. **Page导航**: UWP应用中的页面导航可以通过Frame控件实现,允许用户在不同的页面间跳转。 3. **...
- **触摸、笔和手势支持**:UWP提供了丰富的API来处理触摸、笔和手势输入,适应不同设备的交互方式。 - **传感器和设备访问**:通过Sensor类可以访问加速度计、陀螺仪、磁力计等设备,实现运动感应和方向检测。 5...
XAML(eXtensible Application Markup Language)是一种标记语言,主要用于构建WPF(Windows Presentation Foundation)、UWP(Universal Windows Platform)和Silverlight等Microsoft技术中的用户界面。XAML是一种...
在Windows 10 UWP应用开发中,常常需要创建一种用户友好的交互方式,即当用户右键点击某个元素时,能在一个特定的位置显示一个浮出菜单(MenuFlyout)。本篇文章将详细介绍如何使用C#实现这样的功能,使得MenuFlyout...
3. **UWP应用开发**:学习UWP的特定API和XAML语言,用于创建用户界面。了解如何处理设备特性、权限、数据持久化以及跨设备兼容性。 4. **Fluent Design System**:掌握流畅设计原则,如深度、光线、动作、材料和...
在UWP(Universal Windows Platform)应用开发中,UI交互与数据模型的绑定是常见的实践,MVVM(Model-View-ViewModel)模式就是一种常用的架构设计。在这个场景下,"用于焦点和命令绑定的UWP TextBox行为"是一个专门...
10. **设备功能访问**:UWP允许访问设备的特定功能,如相机、GPS、蓝牙等,通过DeviceInformation和DeviceCapability API实现。 11. **调试和测试**:Visual Studio作为C#的主要开发工具,提供了强大的调试器和测试...
**XAML(eXtensible Application Markup Language)是.NET框架中用于定义用户界面的一种标记语言,尤其在WPF(Windows Presentation Foundation)、UWP(Universal Windows Platform)和Silverlight等技术中发挥着...
富文本编辑器是一种能够处理格式化文本的工具,用户可以调整字体、颜色、大小、对齐方式,插入图片、超链接等。在UWP中实现这样的功能需要利用TextBlock、RichEditBox等控件,以及相关的API和数据绑定技术。 1. **...
1. XAML(Extensible Application Markup Language)绑定:在WPF(Windows Presentation Foundation)和UWP(Universal Windows Platform)应用中,XAML提供了直观的方式来声明数据绑定,可以在UI设计时直接配置。...
5. **数据绑定**:UWP应用广泛使用数据绑定技术,通过MVVM(Model-View-ViewModel)模式,实现视图与模型的自动同步,简化了UI更新和业务逻辑处理。 6. **事件处理**:事件是UWP中控制用户交互的重要机制,如点击...
5. **错误指示**:该框架提供了一种统一的方式在界面上显示错误,如红色的边框或错误提示消息,帮助用户了解输入的问题。 6. **多语言支持**:考虑到国际化的需求,验证错误消息可以被本地化,以便在不同的语言环境...
XAML是一种XML方言,允许开发者用声明式方式定义UI元素,如按钮、文本框、图像等,并可以进行数据绑定和样式设置。 在WPF中,控件是构建GUI的基础,例如Button、TextBox、Label等。控件可以通过模板定制外观,通过...
- XAML(Extensible Application Markup Language):UWP应用的主要界面设计语言,它允许开发者以声明式方式定义UI元素和布局。 - 数据绑定:将UI元素与应用的业务逻辑关联起来,使界面更新能反映模型的变化。 - ...
UWP是一种由微软推出的跨设备应用程序框架,允许开发者编写一次代码,即可在Windows 10的各种设备上运行,包括PC、手机、平板、Xbox等。这款LocalNoteApp的重点在于提供便捷的本地存储和管理个人笔记的功能,它可能...
在开发基于XAML的应用程序,例如WPF或UWP时,我们经常需要创建自定义控件以满足特定的业务需求或提供更加一致的用户体验。在自定义控件的开发过程中,良好的事件处理是必不可少的。这不仅影响控件的功能性,也与性能...
3. **XAML基础**:XAML提供了一种声明式的方式来定义用户界面,允许开发者通过XML语法创建控件、布局和样式。XAML文件与后台C#代码分离,实现了视图和逻辑的解耦。 4. **XAML控件**:XAML包含各种内置控件,如...
在现代软件开发中,特别是在XAML平台(如WPF、UWP、Silverlight等)上,MVVM模式已经成为了一个黄金标准。 #### 二、设计模式基础知识 在深入探讨MVVM之前,我们首先简要回顾一下设计模式的基础概念。设计模式是...
**UWP (Universal Windows Platform)** 是微软推出的一种跨设备的应用程序开发平台,它允许开发者编写一次代码,就能在所有支持Windows 10的设备上运行,包括桌面、手机、平板和Xbox等。虽然UWP和WPF都提供了...