COMSHARP CMS写道:流行的 JavaScript 库不胜枚举,jQuery, MooTools, Prototype, Dojo, YUI。这些 JavaScript 库功能丰富,加上它们的插件,几乎能胜任任何工作,然而这是有代价的,这些库往往导致你的网页尺寸臃肿。在某些场合,如果你只想完成特定的工作,可以使用一些功能更专一的轻量库,本文介绍了40个非常出色的轻量级 JavaScript 库。
1. 表单相关
wForms
一个低调的开源项目,简化了绝大多数常用 JavaScript 表单功能,包含可以直接使用的表单验证功能,另外,还包含强大的表单同步以及表单条件判断功能。

Validanguage
又一个低调的 JavaScript 表单验证框架。它拥有集成逻辑,一些设置可以针对全局,单个表单或单个对象。提供两个API,集成 AJAX 支持,缓存,以及回调函数。它提供类似 HTML 的 API 语句,以及面向对象的 JavaScript API 。

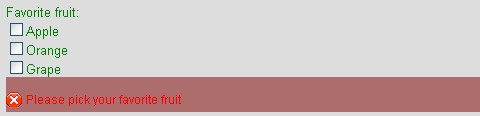
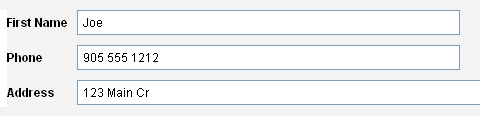
LiveValidation
一个轻量的表单验证库。除了传统的验证功能,还提供实时验证,可以一边输入一遍验证。Ruby on Rails 用户可能会发现这个库非常好用,因为他们的命名规则和参数十分近似。该库既有独立版本,又有一个 Prototype 版本。

yav
一个强大,灵活,可扩展的表单验证库。支持各种场合,从简单的如日期,电子邮件地址以及整数的验证,到复杂的,如正则表达式。内置 AJAX 支持,输出的错误消息可以定位到对象级。
qForms
处理表单的整套方案。功能包括各种验证规则,防止多次发布的机制,以及锁定或解锁制定输入框。
formreform
不基于 table 的多栏设计向来是一个挑战。这个微型库将传统的表单变成漂亮的多栏形式。
2. 动画相关
$fx()
一个用来让 HTML 对象运动的轻量库。你可以在一个时间轴上改变任何 CSS 属性,对于复杂动画,你可以将各种效果结合起来,将对象分组,让它们并行运动。

JSTweener
一个生成中间帧的 JavaScript 库,它的 API 类似著名的中间帧引擎 Tweener。你可以指定动画时间,定义切换效果以及时延。在几乎任何点都可以触动事件。

Facebook Animation
一个强大的,用来创建可定制的,基于 CSS 的动画。在 Facebook 动画中,几行代码就可以改善 UI。语法和 FBJS (用于 Facebook 的库)一样。
FX
一个语法类似 YUI 的轻量 JavaScript 库,可以为几乎任何 CSS 属性创建中间帧。支持颜色和滚动动画,为对象设置 to 和 from 值就可以了。
3. 视觉与图形效果
JS charts
支持柱状图,圆饼图以及简单的曲线图。直接将这个库插入网页,然后从 XML 文件或 JavaScript 数组变量调用数据。PNG 格式,兼容所有主要浏览器。

Canvas 3D JS Library (C3DL)
C3DL 使 3D 程序的编写变得简单。提供一套数学,场景与 3D 对象类,可以直接在浏览器中开发 3D 内容,不需要很深的 3D 知识。

Processing.js
这是 Processing 语言在 JavaScript 的移植。2D输出功能丰富。提供了绘图,色彩处理,字体,对象等处理函数。

Rapha?l
一个让人惊叹的 JavaScript 库,可以在 Web 上实现矢量图。使用 SVG, VML 创建的图形可以被更改或绑定事件。功能极其丰富,包括旋转,动画,缩放等。

ImageFX
该 JavaScript 库为图片添加效果,如虚化,锐化,浮雕,加亮等。ImageFX 使用画布对象实现这些效果,兼容所有主流浏览器。这个库非常容易使用,只要将 .js 库文件插入网页,调用那些函数即可。

Pixastic
Pixastic 使用 HTML5 画布对象,允许对原始像素进行操作。效果包括去饱和度,灰度级,反转,亮度,对比度调整,色调,饱和度调整,以及浮雕,虚化等效果。因为用到了 HTML 5 的画布对象,因此还无法兼容所有浏览器。
Reflection.js
一个很低调的 JavaScript 自动实现倒影效果。倒影的高度,透明度可以调整。支持所有主流浏览器,文件尺寸小于5K。

4. 数据库
Taffy DB
一个 JavaScript 库,可以看作浏览器中的 SQL Server,或高级数组管理器。在使用了 AJAX 的程序中,可以用作数据库层,可以创建,读取,编辑,删除数据,使用循环,排序以及高级查询。
ActiveRecord.js
这个库支持 Google Gears 以及 Chrome,Aptana Jaxer, Adobe AIR 以及任何支持 HTML 5 SQL 细则的平台(目前有 Webkit 以及 iPhone)。可以自动创建表,验证和同步数据。

5. 字符串与数学函数
Date.js
和日期打交道不是件容易事,有很多格式要处理。Datejs 可以很好地处理简单或复杂的日期函数。可以将日期解析出诸如“Next thursday”,“+2 years”一类的格式,也支持所有日期形式,如 2009.01.08, 12/6/2001。

Sylvester
一个处理矢量和点阵的数学 JavaScript 库,包含多维矢量和点阵建模类,以及在3D空间的一些模型。

Pretty Date
一个很出色的 JavaScript 库,用一种很漂亮,很友好的方式显示日期,如下图所示。

XRegExp
JavaScript 中的 RegExp 对象已经支持正则表达式,XRegExp 增加了更多未来浏览器可能包含的功能(ECMAScript 4 - ES4)。该库对 RegExp 对象进行缓存,重用并增加了众多新功能。
JavaScript URL Library
一个用来处理 URL 的 JavaScript 库,可以对 URL 中的任意部分进行处理。
6. Fonts
typeface.js
这个库可以让你在网页中使用任意字体,但和 sIFR 以及 FLIR 这些基于 Flash 的方案不一样,typeface.js 100% 基于 JavaScript,只需将你的字体文件上传到一个基于 Web 的生成器那里,再将生成的 JavaScript 文件下载回来包含到网页中即可。

Cufón
和 typeface.js 很相像,Cufón 也可以让你在网页中使用任意字体,同样,它也是使用一个生成器,将字体转换成 VML,将生成的 .js 文件包含到网页即可。
7. 调试与记录
Blackbird
人们经常使用 Alert() 调试 JavaScript 程序,Blackbird 提供了一个漂亮的控制台记录,查看,过滤程序的运行。

NitobiBug
基于浏览器的跨浏览器 javaScript 对象记录与检查工具。

Firebug Lite
目前最好的 JavaScript 调试工具非 Firebug 莫属,然而该工具只支持 Firefox,将 Firebug Lite .js 文件插入你的网页,就可以在所有浏览器都实现 FireBug 功能。

8. 其它
swfobject
这是一个最受欢迎的对 Flash 对象进行引用的方法。可以生成标准 swf 引用代码,并探测用户播放器版本。如果用户版本不支持,会显示备用内容。

sorttable 与 dragtable
不管你喜欢与否,table 仍然是最好的表现数据的方式,但可以更好地利用。sorttable 可以让表格数据排序,只需在 table 上加一个 class="sortable" 标志,还可以排除指定的栏。dragtable 让表格的栏可以拖动,在表格上加上 class="dragable" 标志即可,这两个类可以结合起来使用,只需加上 class="sortable dragtable" 即可。
DD_roundies 与 DD_belatedPNG
DD_roundies 可以不依赖图片实现圆角功能,只面向 IE, 通过 VML 实现,其它浏览器会被略过,因为那些浏览器本身支持 CSS 圆角。

DD_belatedPNG 是为了解决 IE6 对 PNG 支持不好问题而开发的,不管 PNG 图片用于 src 还是 background-image,DD_belatedPNG 都能提供修补。
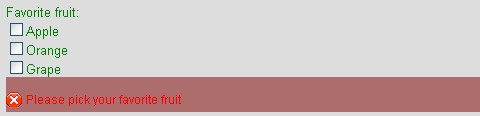
Custom JavaScript Dialog Boxes
一个只有 4.5K 的轻量 JavaScript 库,可以创建用户定制对话框,可显示4种类型的消息框,alerts, warnings, prompts, success。可以设定消息框标题,内容,以及过多长时间显示。

GameJS
GameJS 是微软的 XNA 游戏框架在 JavaScript 上的移植,使用 canvas 对象作为输出设备。JavaScript 不是最佳游戏平台,但对那些帧率较低的游戏也没有问题。

Shortcuts.js
从 Google Reader 和 Gmail 开始,Web 程序中的快捷键开始流行起来。Shorcuts.js 让快捷键的处理变得简单。
Mapstraction
有不少地图提供商都提供不同 API,如果你要更换提供商,比如从 Google Maps 到 MapQuest,需要更新代码,Mapstraction 提供了常用地图提供商的 API,只需该一行代码就能完成转换。

Amberjack
一个只有 4K 的微型 JavaScript 库,可以为你的网站添加漂亮的教程功能,一个模式窗口会以教程的形式显示任意内容,教程中的步骤可以通过手工编码实现或在线自动生成。可以使用主题或 CSS 控制内容的格式。

JsLoad
JsLoad 可以从 Google server 远程加载各种 JavaScript 库,可以自动加载各种版本的支撑库。
分享到:





































相关推荐
### 40个轻量级JavaScript库:深入探讨精选库的功能与应用场景 #### 字符串与数学函数 **Date.js** 是一款强大的日期处理库,它不仅能够处理各种日期格式,还能将日期解析成诸如“Next Thursday”或“+2 years”...
本文主要介绍了40个轻量级JavaScript库,它们在软件开发中尤其适用于需要特定功能但不想引入大型库时。以下是一些关键库的详细说明: 1. **表单相关**: - **wForms**:提供表单验证、同步和条件判断,简化...
本篇文章将深入探讨40个实用的轻量级JavaScript库,这些库虽然不像jQuery、ExtJS或Mootools那样广为人知,但它们在特定场景下表现出色,能有效提升开发效率和代码质量。 1. **Underscore.js**:一个提供多种实用...
本篇文章将深入探讨一个名为"Magic Grid"的轻量级JavaScript库,该库专注于动态网格布局。动态网格布局是一种能够自适应不同屏幕尺寸,根据内容自动调整元素排列方式的技术,广泛应用于响应式设计和数据可视化。 ...
而“一个用于WeUI的轻量级javascript库.zip”则包含了一个专门为 WeUI 设计的 JavaScript 库,它可以帮助开发者更方便地实现 WeUI 的交互效果和功能。 JavaScript 是一种广泛使用的编程语言,特别是在 Web 开发领域...
8. **社区支持**:为了持续发展和改进,轻量级JavaScript库通常会有一个活跃的开发者社区,提供问题解答、示例代码和插件扩展。pj可能也有类似的社区资源,供开发者交流和学习。 9. **模块化**:随着ES6模块的普及...
标题中的“一个用于创建粒子的轻量级JavaScript库”指的是一个JavaScript编程的库,专门用于生成粒子效果。粒子效果在Web开发中常用于创建视觉吸引力强的动态背景、动画或者特殊交互,比如雪花飘落、星辰闪烁等。这...
Libra的轻量级JavaScript库
这个名为"一个轻量级的 JavaScript 库,可用于快速创建流程图.zip"的压缩包,提供了一个专为创建流程图设计的JavaScript库。我们将深入探讨这个库的特性、使用方法以及它如何简化流程图的构建过程。 首先,流程图是...
在本案例中,我们讨论的是一个名为"轻量级JavaScript补间动画类"的库,其设计理念类似于Flash中的TweenLite。TweenLite是ActionScript的一个著名库,用于创建高性能的补间效果,而现在我们将探讨如何在JavaScript...
**UmbrellaJS** 是一个专门针对DOM操作和事件处理的轻量级JavaScript库,它设计的目标是提供高效且简洁的API,同时避免引入不必要的复杂性。作为一个小巧的框架,UmbrellaJS非常适合那些希望在项目中保持代码体积小...
总结来说,pj是一个值得开发者关注的轻量级JavaScript库,它以简洁的API和高效的性能,为快速构建网页提供了便利。在面对复杂度与效率的权衡时,pj提供了一个平衡点,让开发者能够在不牺牲性能的前提下,实现快速...
Cookie.js是一个专为JavaScript开发者设计的轻量级库,主要用于管理和操作浏览器中的cookie。这个库的主要优点是它的简洁性和低资源占用,使得它成为处理cookie的理想选择,尤其适用于那些对性能和加载速度有较高...
标题中的“不错的轻量级 javascript 框架”指的是一个专为网页开发设计的轻巧、高效的 JavaScript 库。这种框架通常旨在简化网页交互、处理表单数据以及优化页面性能,而不会增加太多额外的加载时间。对于开发者来说...
**Spine:构建JavaScript应用程序的轻量级MVC库** Spine是一款专为JavaScript应用程序设计的轻量级MVC(模型-视图-控制器)框架。它的核心目标是提供一个简洁、高效且易于理解的库,让开发者可以更加专注于业务逻辑...
【MoveTo:轻量级无依赖的JavaScript滚动动画库】 ...总结,MoveTo作为一个轻量级且无依赖的JavaScript滚动动画库,为开发者提供了便捷、高效的滚动动画解决方案,能够帮助构建更具吸引力和用户体验的网页应用。
标题中的“一个极简的轻量级Sass工具库”指的是一个专为Sass开发者设计的简化版工具集合,它提供了高效且实用的功能,旨在帮助开发者更轻松地编写和维护CSS样式。Sass(Syntactically Awesome Style Sheets)是一种...
"simpleslider" 是一个轻量级的JavaScript库,专门用于实现"旋转木马"(Carousel)效果。"旋转木马"是一种常见的网页设计元素,它可以展示多张图片或内容,并允许用户通过滑动或点击来浏览这些内容。"非常轻量级...
"轻量级的JavaScript表单验证"是一个专为处理此类需求而设计的解决方案,它允许开发者在客户端进行实时的数据检查,以确保用户提交的信息符合预期的格式和规则。 这个验证库的特点在于其轻量级的设计,这意味着它...
"threejs一个易于使用的轻量级的JavaScript3D库" 指的是Three.js,这是一个广泛使用的JavaScript库,专为在Web浏览器中创建3D图形而设计。它提供了丰富的功能,使开发者能够轻松地在网页上构建交互式的三维场景。 *...