┬áńŞ║ń╗Çń╣łŠťëšÜäńżőňşÉň┐ůÚí╗ŠöżňťĘŠťŹňŐíňÖĘńŞŐŠëŹŔ⯚ťőňł░ŠĽłŠ×ť´╝č
ňŤáńŞ║Šťëń║ŤńżőňşÉÚçî´╝îšöĘňł░AjaxňÄ╗ňÉÄňĆ░Ŕ»╗ňĆľŠĽ░ŠŹ«´╝îňŽéŠ×ťŠ▓íňťĘŠťŹňŐíňÖĘńŞŐ´╝îAjaxŔ┐öňŤ×šÜäšŐŠÇüńŞÇšŤ┤Šś»ňĄ▒Ŕ┤ą´╝îń╣芌áŠ│ĽŔÄĚňżŚń╗╗ńŻĽŠĽ░ŠŹ«´╝îŠëÇŠťëň░▒šťőńŞŹňł░Šşúší«šÜ䊼łŠ×ťŃÇéńŞŹŔ┐çń╗ąňëŹňťĘextjs.comŔ«║ňŁŤńŞŐšťőňł░Ŕ┐犝ëń║║ňćÖń║ćlocalXHR´╝îňĆ»ń╗ąŔ«ęajaxń╗ÄŠťČňť░Šľçń╗š│╗š╗čŔÄĚňżŚŠĽ░ŠŹ«´╝îŔ┐ÖŠáĚń╣čŔ«Şň░▒ňĆ»ń╗ąŠĹćŔä▒ŠťŹňŐíňÖĘšÜ䊣čš╝Üń║ćŃÇé
 
ňąŻšÄ░ňťĘň╝ÇňžőŔ«▓ńżőňşÉń║ć´╝Ü
 
šČČńŞÇ´╝ÜExt.getCmp("ň»╣Ŕ▒íID")ŃÇÇ:Ŕ»ąŠľ╣Š│ĽňƬŠťëńŞÇńެňĆ銼░´╝îň░▒Šś»š╗äń╗šÜä ID
┬á//šČČń║î:┬á Ext.getBody();//Ŕ»ąŠľ╣Š│ĽšşëňÉîń║Ädocument.body ňĹÁňĹÁ ńŞŹšöĘŔ»┤ń║ćňÉž
//ń╗ąńŞŐŠś»ŠłĹš╗ĆňŞŞńŻ┐šöĘšÜä2ńެŠľ╣Š│Ľ,
 
Ŕ»┤ŠśÄ´╝ÜňťĘŠëžŔíîńŞőÚŁóšÜäŔ»şňĆąňÉÄ´╝îšé╣ňç╗ší«ň«Üń╝Üň╝╣ňç║ň«Üń╣ëšÜäExtŠîëÚĺ«šÜäńŞÇń║Ťň▒׊ǞňÇ╝´╝îňÉÂň░ćňÄ芣ąšÜäňÇ╝šö▒"ší«ň«Ü"ŠŤ┤Šö╣ńŞ║"ňĆľŠÂł"
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ExtJS</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" />
<script type="text/javascript" src="../../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../../ext-all.js"></script>
<script type="text/javascript" src="../examples.js"></script>
</head>
<body>
    <form id="form1" 
    <div>
┬á┬á┬á <%--ŠŚóšäÂExtŠś»ňč║ń║ÄjavascriptšÜä´╝îŠëÇń╗ąŠłĹń╗ČŔŽüŠŐŐExtšÜäńŞťńŞťňîůŔú╣ňťĘjavascriptÚçîÚŁó--%>
   <script type="text/javascript">
    function ready()
    {
┬á┬á┬á┬á┬á┬á┬á //Ŕ┐Öńެň篊Ľ░šÜäńŞ╗ŔŽüńŻťšöĘŠťëńŞĄńެ´╝Ü
┬á┬á┬á┬á┬á┬á┬á //ńŞÇńެŔÄĚňĆľň«Üń╣ëšÜäbuttonNameŠîëÚĺ«ŃÇ銝ëŠÂłŠü»ň╝╣ňç║š╗ôŠ×ť
┬á┬á┬á┬á┬á┬á┬á //ňĆŽńŞÇńެň░▒Šś»ň░ćbuttonNameŠîëÚĺ«ňÇ╝šö▒"ší«ň«Ü"ŠŤ┤Šö╣ńŞ║"ňĆľŠÂł"
        var setText = function()
        {
┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á //ÚÇÜŔ┐çgetCmpŠľ╣Š│ĽŔÄĚňĆľŠîçň«ÜňĆ銼░šÜäň»╣Ŕ▒í´╝îňĆ銼░šÜäňÇ╝Šś»ŠčÉńެňĚ▓š╗ĆňťĘÚíÁÚŁóńŞşňłŁňžőňîľšÜäExtň»╣Ŕ▒íšÜäID
┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á //getCmp()Šľ╣Š│ĽňƬŠťëńŞÇńެňĆ銼░´╝îň░▒Šś»š╗äń╗šÜä ID
            var btn = Ext.getCmp("buttomID");
           
┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á //ŔÄĚňĆľŠîëÚĺ«ID
            var id = btn.id;
           
┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á //ŔÄĚňĆľŠîëÚĺ«ŠľçŠťČ
            var text = btn.text;   
                   
┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á //ŔÄĚňĆľŠîëÚĺ«š▒╗ň×ő
            var type = btn.type;
           
┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á var result = "ŠëžŔíîš╗ôŠ×ťŠś»´╝ÜID="+id+"┬á text="+text+"┬á type="+type;
           
┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á Ext.Msg.alert("ŠĆÉšĄ║ŠÂłŠü»",result);
           
┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á //setTextŠś»ň░ćŠîëÚĺ«šÜ䊾犝ČÚ珊ľ░Ŕ«żšŻ«ńŞ║Šľ░šÜ䊾犝ČÔÇťňĆľŠÂłÔÇŁ
┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á Ext.getCmp("buttomID").setText("ňĆľŠÂł");
        };
┬á┬á┬á┬á┬á┬á┬á //ň«Üń╣ëńŞÇńެŠîëÚĺ« ňç║ňĆĹń║őń╗ÂňÉÄŠëžŔíîň篊Ľ░setText
        var buttonName = new Ext.Button
        ({
            id:"buttomID",
┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á text:"ší«ň«Ü",
            renderTo:document.body,
            handler:setText
        });         
    }
    Ext.onReady(ready);
  
    </script>
    </div>
    </form>
</body>
</html>
 
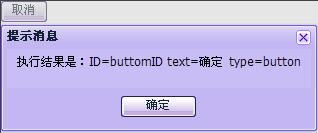
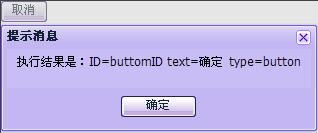
ŠĽłŠ×ťňŽéňŤż´╝Ü
ňłćń║źňł░´╝Ü










šŤŞňů│ŠÄĘŔŹÉ
EXTńŻ┐šöĘšÜ䊌ÂňÇÖ´╝îÚťÇŔŽüň╝ĽšöĘjsŠľçń╗´╝îňťĘňŹÜň«óńŞş´╝îextšÜäňşŽń╣ášČöŔ«░´╝ł1´╝ëŔ»Žš╗ćń╗őš╗Źń║ćšöĘŠ│Ľ´╝îŠČóŔ┐ÄńŻ┐šöĘ
2. Ext2.2APIńŞşŠľçšëł´╝łŠťÇš╗łň«îŠłÉšëł´╝ë.CHM´╝ÜŠşĄŠľçŠíúńŞ║EXT JS 2.2šëłŠťČšÜäńŞşŠľçAPI´╝îŔÖŻšäš볊ťČŔżâŠŚž´╝îńŻćň»╣ń║ÄšÉćŔžúEXT JSŠŚęŠťčšëłŠťČšÜäň╝ÇňĆĹŠĘíň╝Ćňĺîš╗äń╗š╗ôŠ×äń╗ŹšäŠťëňĆéŔÇâń╗ĚňÇ╝ŃÇé ńŞëŃÇüEXT JS ň«×šöĘŠĽÖšĘőńŞÄň╝ÇňĆĹŠîçňŹŚ 1. EXT_JSň«×šöĘŠĽÖšĘő.doc´╝Ü...
### ExtJS ňşŽń╣ášČöŔ«░ŠŽéŔžł #### ńŞÇŃÇüExtJS ňůąÚŚĘ **1.1 ExtJS Š×䊳ÉňĆŐňŽéńŻĽň╝ĽšöĘ** ExtJS Šś»ńŞÇŠČżňč║ń║Ä JavaScript šÜäň╝ÇŠ║ÉŠíćŠ×´╝îńŞôńŞ║ Web ň║öšöĘšĘőň║ĆšÜäň돚ź»šĽîÚŁóŔ«żŔ«íŃÇéňůŠáŞň┐âń╝śňŐ┐ňťĘń║ÄŠĆÉńżŤń║ćńŞÇňąŚńŞ░ň»îšÜä UI š╗äń╗Âňĺîň╝║ňĄžšÜ䊼░ŠŹ«...
### JavaňşŽń╣ášČöŔ«░ščąŔ»ćšé╣ŠÇ╗š╗ô #### ńŞÇŃÇüJVMńŞÄňćůňşśš«íšÉć **1.1 JVMňč║ŠťČŠŽéň┐Á** - **JVM´╝łJava Virtual Machine´╝ë**: JavaŔÖÜŠő芝║Šś»ŠëžŔíîJavaňşŚŔŐéšáüšÜäŔÖÜŠő芝║´╝îň«âŠĆÉńżŤń║ćŔ┐ÉŔíîJavašĘőň║ĆŠëÇڝǚÜäšÄ»ňóâŃÇé **1.2 š║┐šĘő** - **š║┐šĘő...
### GRUB ňşŽń╣ášČöŔ«░ ÔÇöÔÇö ň╝Ľň»╝ Linux ňĺî XP #### 1. ňÉ»ňŐĘš«íšÉćňÖĘŠŽéŔ┐░ ňÉ»ňŐĘš«íšÉćňÖĘŠś»ńŞÇŠ«ÁÚçŹŔŽüšÜäšĘőň║Ć´╝îÚÇÜňŞŞŔóźŠöżšŻ«ń║ÄšúüšŤśšÜäň╝ÇňžőŠëçňî║´╝öňŽéšíČšŤśńŞŐšÜäńŞ╗ň╝Ľň»╝Ŕ«░ňŻĽ´╝łMaster Boot Record, MBR´╝ëŃÇéňŻôŔ«íš«ŚŠť║ň«îŠłÉŔ笊úÇňÉÄ´╝îBIOS...
### LinuxščąŔ»ćňşŽń╣ášČöŔ«░ #### ńŞÇŃÇüLinuxŠôŹńŻťš│╗š╗芎éŔ┐░ LinuxŠś»ńŞÇšžŹň╝ÇŠ║ÉŃÇüňůŹŔ┤╣šÜäš▒╗UnixŠôŹńŻťš│╗š╗č´╝îŔç¬1991ň╣┤šö▒ŔŐČňů░ňşŽšöčLinus TorvaldsňłŤň╗║ń╗ąŠŁą´╝îŔ┐ůÚÇčňťĘňůĘšÉâŔîâňŤ┤ňćůŔÄĚňżŚń║ćň╣┐Š│ŤšÜäňů│Š│ĘňĺîŠö»ŠîüŃÇéň«âńŞŹń╗ůňůĚňĄçň╝║ňĄžšÜäšĘ│ň«ÜŠÇž´╝îŔ┐ś...
### Liferay6ň«śŠľ╣ňč╣Ŕ«şňşŽń╣ášČöŔ«░´╝Üň╝ÇňĆŚĻňóâŠÉşň╗║ńŞÄŠĽ░ŠŹ«ň║ôÚůŹšŻ«Ŕ»ŽŔžú #### ńŞÇŃÇüň╝ÇňĆŚĻňóâŠÉşň╗║ LiferayŠś»ńŞÇŠČżňč║ń║ÄJavašÜäň╝ÇŠ║Éń╝üńŞÜš║žÚŚĘŠłĚŠíćŠ×´╝îň«âŠĆÉńżŤń║ćńŞ░ň»îšÜäňŐčŔâŻňĺîň╝║ňĄžšÜäň«ÜňłÂŔâŻňŐŤ´╝îÚÇéšöĘń║ÄŠ×äň╗║ňÉäšžŹňĄŹŠŁéšÜäWebň║öšöĘšĘőň║ĆŃÇéňťĘ...
ŃÇŐExt2.2 APIńŞşŠľçšëł´╝łŠťÇš╗łň«îŠłÉšëł´╝ë.CHMŃÇőŠś»EXTJS 2.2šëłŠťČšÜäAPIńŞşŠľçŠëőňćî´╝îŠÂÁšŤľń║ćŔ»ąšëłŠťČšÜäŠëÇŠťëš▒╗ŃÇüŠľ╣Š│ĽŃÇüň▒׊Ǟňĺîń║őń╗´╝»ň╝ÇňĆĹŔÇůŠŚąňŞŞš╝ľšĘőšÜäÚçŹŔŽüňĆéŔÇâŃÇéÚÇÜŔ┐çŔ┐ÖńެŠľçŠíú´╝îńŻáňĆ»ń╗ąň┐źÚÇčŠčąŠëżEXTJS 2.2ńŞşšÜäňÉäńެš╗äń╗ÂňĺîňŐčŔ⯴╝îšÉćŔžúňůÂ...
### ŠĚ▒ňůąJavaŔÖÜŠő芝║JVMš▒╗ňŐáŔŻŻňşŽń╣ášČöŔ«░ #### ńŞÇŃÇüClassloaderŠť║ňłÂŔžúŠ×É ňťĘJavaŔÖÜŠő芝║(JVM)ńŞş´╝îš▒╗ňŐáŔŻŻňÖĘ(ClassLoader)Šś»Ŕ┤čŔ┤úň░ćš▒╗šÜä`.class`Šľçń╗ÂňŐáŔŻŻňł░ňćůňşśńŞşšÜäÚçŹŔŽüš╗äń╗ÂŃÇéšÉćŔžúš▒╗ňŐáŔŻŻňÖĘšÜäňĚąńŻťňÄčšÉćň»╣ń║ÄŠĚ▒ňůąŠÄîŠĆíJVMń╗ąňĆŐ...
### OMAP_L138 ňşŽń╣ášČöŔ«░ń╣ő EMIFA(External Memory Interface A) #### EMIFA ŠŽéŔ┐░ ňťĘ OMAP_L138 ňż«ňĄäšÉćňÖĘńŞş´╝îEMIFA´╝łExternal Memory Interface A´╝ëńŻťńŞ║ńŞÇńެÚçŹŔŽüšÜäš╗䊳ÉÚâĘňłć´╝îŠĆÉńżŤń║ćň»╣ňĄľÚâĘňşśňéĘňÖĘ´╝łňŽé NOR FlashŃÇü...
2. ň╝ĽňůąExtJSšÜäŠáŞň┐âň║ôŠľçń╗´╝îÚÇÜňŞŞŠś»`extjs-4.1.1/ext-all.js`Šłľ`extjs-4.1.1/ext-all-debug.js`ŃÇé Ŕ┐ÖšžŹňŤ║ň«ÜšÜäň╝ĽšöĘÚí║ň║Ćší«ń┐Łń║ćCSSŠáĚň╝ĆŔâŻňĄčŠşúší«ň║öšöĘń║ÄUIš╗äń╗´╝îňÉÂń╣čń┐ŁŔ»üń║ćJavaScriptŔäÜŠťČňťĘŠëžŔíîňëŹňĚ▓ňŐáŔŻŻń║ćŠëÇڝǚÜäň║ôŠľçń╗Â...
ÚŽľňůł´╝Ĺń╗Čšťőňł░"Ext3.2ńŞşŠľçAPI(ŠťÇš╗łň«îŠłÉšëł2010-12-05).CHM"ňĺî"Ext2.2APIńŞşŠľçšëł´╝łŠťÇš╗łň«îŠłÉšëł´╝ë.CHM"´╝îŔ┐ÖńŞĄńެŠľçń╗ÂÚ⯊ś»ňů│ń║ÄExtJSšÜäAPIŠľçŠíúŃÇéExtJSŠś»ńŞÇńެňč║ń║ÄJavaScriptšÜäň╝ÇŠ║Éň»îň«óŠłĚšź»ŠíćŠ×´╝îšöĘń║ÄŠ×äň╗║ŠíîÚŁóš║žšÜäWebň║öšöĘŃÇé...
### RHCE6 ňşŽń╣ášČöŔ«░ščąŔ»ćšé╣ŠÇ╗š╗ô #### ńŞÇŃÇüRHEL6.1ŠŚáń║║ňÇ╝ň«łň«ëŔúů ##### 1.1 ÚůŹšŻ«FTPŠťŹňŐíňÖĘŠöżšŻ«ň«ëŔúůŠ║É - **ŠşąÚ¬Ą**´╝Ü - ŠĆĺňůąň«ëŔúůňů뚍śŃÇé - ň░ćňů뚍śŠîéŔŻŻňł░`/var/ftp/pub`šŤ«ňŻĽ´╝Ü`mount /dev/cdrom /var/ftp/pub`ŃÇé - ...
šÄ»ňóâ´╝Üubuntu16.04´╝îpython2.7.12 šëłŠťČ´╝Ünetworkx==2.2,┬ámatplotlib==1.5.1, numpy==1.11.0 ň«śŠľ╣ŠľçŠíú´╝Ühttps://networkx.github.io/documentation/networkx-2.2/ ...graph.add_node(2, value=float('inf'
2.ň«×Ú¬îňćůň«╣ ŠťČň«×Ú¬îšÜäńŞ╗ŔŽüňćůň«╣Šś»ňč║ń║ÄšíČšŤśň«ëŔúůŠľ╣ň╝ĆšÜäLINUXš│╗š╗čň«ëŔúůŠôŹńŻťš│╗š╗čńŻťńŞÜŠŐąňĹŐ´╝îÚÇÜŔ┐çŔÖÜŠő芝║ň«ëŔúůWIN2003 SERVERňĺîRED HAT LINUX 9.0šÜäňĆîš│╗š╗čŃÇé 2.1ň«×Ú¬îŔŻ»ń╗ ŠťČň«×Ú¬îŠëÇڝǚÜäŔŻ»ń╗Šťë´╝Ü * ŔÖÜŠő芝║ŔŻ»ń╗ÂVMWARE * ...
ňĆ»ń╗ąňťĘňĹŻń╗ĄŔíîňĚąňůĚńŞşńŻ┐šöĘ`dd`ňĹŻń╗ĄŠłľŔÇůńŻ┐šöĘ`mkfs.ext3`ňĚąňůĚŠŁąňłŤň╗║ńŞÇńެšë╣ň«ÜňĄžň░ĆšÜ䊾çń╗ÂńŻťńŞ║SDňŹíšÜäÚĽťňâĆŃÇé - **ŔúůŔŻŻSDňŹí**´╝ÜńŻ┐šöĘ`mount`ňĹŻń╗Ąň░ćňłŤň╗║ňąŻšÜäÚĽťňâĆŠľçń╗ŠîéŔŻŻňł░ŠĘíŠőčňÖĘšÜäŠîçň«ÜńŻŹšŻ«ŃÇé - **ňĄŹňłÂŠľçń╗Â**´╝ÜÚÇÜŔ┐ç`cp`ňĹŻń╗Ąň░ć...