本文主要介绍怎么去创建基于FMS的流媒体播放程序,Flash客户端通过网络加载FMS服务器上的视频流文件(.flv,.mp4等),实现视频流的播放。
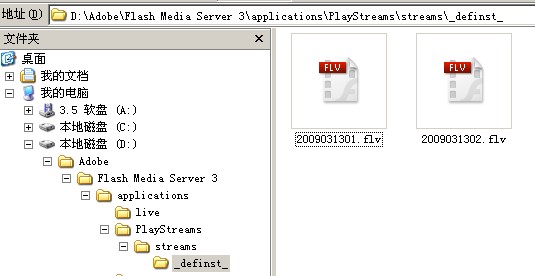
要实现媒体流文件的播放是非常简单的,只要在FMS服务器上提供好流媒体文件,Flash客户端通过NetConnection连接到 FMS服务器,然后通过NetStream加载就OK。关于怎么连接FMS在本系列的前两篇已有详细介绍,首先得在fms上建立好服务器应用并部署好媒体文件,如下图示:

下面是在Flash中开发的流媒体文件播放示例程序:
import flash.display.*;
import flash.events.*;
import flash.net.*;
var nc:NetConnection = new NetConnection();
var ns:NetStream;
var video:Video;
nc.connect("rtmp://localhost/PlayStreams");
nc.addEventListener(NetStatusEvent.NET_STATUS,onStatusHandler);
function onStatusHandler(evt:NetStatusEvent):void
{
trace(evt.info.code);
if(evt.info.code=="NetConnection.Connect.Success")
{
ns=new NetStream(nc);
ns.addEventListener(NetStatusEvent.NET_STATUS,onStatusHandler);
ns.client=new CustomClient();
video=new Video();
video.attachNetStream(ns);
ns.play("2009031301",0);
addChild(video);
}
}
看看上面的程序代码是不是非常简单,现在我对上面的代码进行详细的分析。程序从上到下思路很清晰,首先将程序中需要的相关包导入,然后定义了连接对象(NetConnection),流对象(NetStream)和视频对象(Video)。
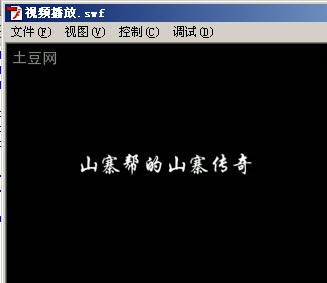
通过NetConnection的connect方法连接到fms服务器(rtmp://localhost/PlayStreams),并添加网络连接的事件处理函数,在此函数内判断网络连接状态,如果连接成功(连接状态:NetConnection.Connect.Success) 则通过NetStream建立视频流,调用NetStream的play方法播放指定的流媒体文件,然后将流附加到视频对象并显示在flash界面上。如下图示:

OK,我们已经实现了流媒体文件的播放,下面我们来扩展程序的功能,为前面的视频播放程序加上播放、暂停、停止以及重新播放等功能。这时可以在界面上放置几个按扭来驱动这些功能,添加按扭代码如下(当然也可以直接拖拽Botton组件):
var btnPlay:Button=new Button();
btnPlay.x=10;
btnPlay.y=250;
btnPlay.width=50;
btnPlay.label="播放";
btnPlay.addEventListener(MouseEvent.CLICK,onPlayHandler);
addChild(btnPlay);
var btnPause:Button=new Button();
btnPause.x=80;
btnPause.y=250;
btnPause.width=50;
btnPause.label="暂停";
btnPause.addEventListener(MouseEvent.CLICK,onPauseHandler);
addChild(btnPause);
var btnStop:Button=new Button();
btnStop.x=150;
btnStop.y=250;
btnStop.width=50;
btnStop.label="停止";
btnStop.addEventListener(MouseEvent.CLICK,onStopHandler);
addChild(btnStop);
var btnReplay:Button=new Button();
btnReplay.x=220;
btnReplay.y=250;
btnReplay.width=80;
btnReplay.label="重新播放";
btnReplay.addEventListener(MouseEvent.CLICK,onReplayHandler);
addChild(btnReplay);
function onPlayHandler(evt:MouseEvent):void
{}
function onPauseHandler(evt:MouseEvent):void
{}
function onStopHandler(evt:MouseEvent):void
{}
function onReplayHandler(evt:MouseEvent):void
{}
这里我们需要对上面的代码进行一下重构,将流和控制视频播放的代码重构为方法,以便在重新播放的时候直接调用。
function playStream():void
{
ns=new NetStream(nc);
ns.addEventListener(NetStatusEvent.NET_STATUS,onStatusHandler);
ns.client=new CustomClient();
video=new Video();
video.attachNetStream(ns);
ns.play("2009031302",0);
addChild(video);
}
上面我们已经将控制视频播放、暂停、停止和重新播放的按扭构造在了flash界面上,现在只需要完成这些按扭的功能就是,要实现视频的播放、暂停、停止和重新播放同样是非常简单的,NetStream为我们提供了可直接调用的API。详细如下:
function onPlayHandler(evt:MouseEvent):void
{
ns.resume();
}
function onPauseHandler(evt:MouseEvent):void
{
ns.pause();
}
function onStopHandler(evt:MouseEvent):void
{
ns.close();
}
function onReplayHandler(evt:MouseEvent):void
{
ns.close();
playStream();
}
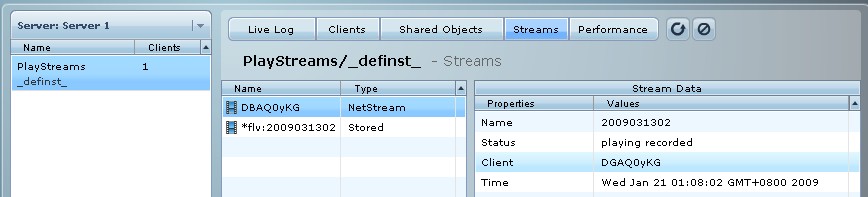
一切搞定 ,可以按下Ctrl+Enter测试了,看到了flash已经成功的加载到了fms上的视频文件(.flv)。打开FMS管理控制台就会看到,在应用"PlayStreams"下有一个NetStream的连接,代表当前应用有一个网络流正在传输,如下图:

import flash.display.*;
import flash.events.*;
import flash.net.*;
import fl.controls.*;
var nc:NetConnection = new NetConnection();
var ns:NetStream;
var video:Video;
var btnPlay:Button=new Button();
btnPlay.x=10;
btnPlay.y=250;
btnPlay.width=50;
btnPlay.label="播放";
btnPlay.addEventListener(MouseEvent.CLICK,onPlayHandler);
addChild(btnPlay);
var btnPause:Button=new Button();
btnPause.x=80;
btnPause.y=250;
btnPause.width=50;
btnPause.label="暂停";
btnPause.addEventListener(MouseEvent.CLICK,onPauseHandler);
addChild(btnPause);
var btnStop:Button=new Button();
btnStop.x=150;
btnStop.y=250;
btnStop.width=50;
btnStop.label="停止";
btnStop.addEventListener(MouseEvent.CLICK,onStopHandler);
addChild(btnStop);
var btnReplay:Button=new Button();
btnReplay.x=220;
btnReplay.y=250;
btnReplay.width=80;
btnReplay.label="重新播放";
btnReplay.addEventListener(MouseEvent.CLICK,onReplayHandler);
addChild(btnReplay);
nc.connect("rtmp://192.168.1.103/PlayStreams");
nc.addEventListener(NetStatusEvent.NET_STATUS,onStatusHandler);
function onStatusHandler(evt:NetStatusEvent):void
{
trace(evt.info.code);
if(evt.info.code=="NetConnection.Connect.Success")
{
playStream();
}
}
function playStream():void
{
ns=new NetStream(nc);
ns.addEventListener(NetStatusEvent.NET_STATUS,onStatusHandler);
ns.client=new CustomClient();
video=new Video();
video.attachNetStream(ns);
ns.play("2009031302",0);
addChild(video);
}
function onPlayHandler(evt:MouseEvent):void
{
ns.resume();
}
function onPauseHandler(evt:MouseEvent):void
{
ns.pause();
}
function onStopHandler(evt:MouseEvent):void
{
ns.close();
}
function onReplayHandler(evt:MouseEvent):void
{
ns.close();
playStream();
}
如果在Flex环境下开发,更方便实现,详细本文就不做介绍了,核心代码和Flash里开发是一样的。
转自http://www.cnblogs.com/beniao/archive/2009/03/14/1410969.html
分享到:




相关推荐
【流媒体服务器——FMS3教程】 在信息技术领域,流媒体服务器扮演着至关重要的角色,它们使得音频、视频等多媒体内容能够实时传输到用户的设备上,无需等待整个文件下载完毕。Adobe Flash Media Server(FMS)是...
基于S7-200 PLC与MCGS的FMS物料分拣系统:梯形图程序、接线图与组态画面全解析,基于S7-200 PLC和MCGS基于FMS物料分拣系统材料分拣 带解释的梯形图程序,接线图原理图图纸,io分配,组态画面 ,基于S7-200 PLC; 物料...
1. API使用:FMS提供了丰富的API接口,如NetConnection、NetStream等,用于创建复杂的流媒体应用。开发者需要理解这些API的功能、用法和最佳实践。 2. 动态发布:FMS支持动态内容发布,可以根据用户请求动态生成流...
在本篇博文中,我们将深入探讨“FMS3系列”的第五部分,主要关注如何通过Adobe Flash Media Server (FMS) 3实现实时视频聊天功能。这个话题对于开发交互性强、实时性高的网络应用来说至关重要,特别是对于那些需要...
1. **FMS基础**:FMS是一款基于Flash的流媒体服务器,它可以处理实时的音频、视频和数据流,支持HTTP、RTMP(Real-Time Messaging Protocol)等多种协议,确保了内容的高效传输。 2. **视频聊天架构**:视频聊天...
综合以上信息,我们可以得出这个压缩包提供的是一套完整的基于Flex和FMS的视频播放系统,包括前后端源码和详细安装指南,用户可以借此了解如何利用这两项技术搭建并自定义自己的流媒体服务。这不仅对于学习FMS和Flex...
FMS是一个强大的实时流媒体服务器,它为开发者提供了创建实时交互式视频和音频应用程序的能力。在Web上,尤其是在 Flash Player 广泛支持的时代,FMS 是构建实时多媒体应用的首选平台。 【描述】中的反复提及"FMS, ...
FMS3是一款强大的实时流媒体服务器,它支持AS3(ActionScript 3)编程,与Flash技术紧密集成,广泛应用于视频流、音频流以及实时数据交互。 **AS3 (ActionScript 3)** 是一种基于ECMAScript的脚本语言,主要用于...
### FMS4.5(Adobe Flash Media Server 4.5)流媒体服务器搭建知识点详解 #### 一、FMS4.5简介与重要性 **Adobe Flash Media Server (FMS)**是一款由Adobe Systems开发的强大流媒体服务器解决方案。FMS4.5作为其一...
在IT行业中,流媒体技术是实现在线视频和音频传输的关键技术之一,而Adobe的Flash Media Server(FMS)就是一种广泛使用的流媒体服务器解决方案。本文将深入探讨如何利用FMS作为流媒体服务器,进行实时通信视频聊天...
流媒体服务器FMS3.5 sn:1373-5465-5574-9110-6240-7230
2. **流媒体分发**:FMS接收到直播流后,会将其存储并分发给请求的客户端。这些客户端通常是运行Flash Player的Web浏览器,或者支持RTMP协议的其他播放器。 3. **互动功能**:由于基于Flash技术,此系统可能还包含...
FMS4.5破解版流媒体服务器FlashMediaServer4.5(文件较大分4个包) FMS是用于用户之间相互通讯的新平台。 它集成了Flash多媒体交互的特性,又添加了实时音频和实时数据流等新特色。 FlashMediaServer4.5资源比较难找带...
3. **编码与转码**:FMS内置了视频编码功能,可以根据网络状况自动调整视频质量,确保流畅的用户体验。同时,它还可以对不同格式的视频进行转码,使其适应不同的设备和平台。 FMS视频监控功能: 1. **实时播放**:...
《fms3 技术指南1&2》是关于Adobe Flash Media Server 3(简称FMS3)的详尽参考资料,旨在帮助开发者和系统管理员深入理解这一强大的流媒体服务器平台。该指南分为两部分,全面涵盖了FMS3的各个方面,包括安装、配置...
**FMS3**,即Adobe Flash Media Server 3.0,是一款强大的流媒体服务器解决方案,它为开发者提供了构建高质量实时视频会议、直播应用及富媒体互动平台的基础。FMS3支持多种流媒体传输协议,能够根据用户的网络带宽...
### 基于Flash流媒体技术的动态播放列表设计 #### 一、引言 随着互联网技术的迅猛发展,特别是宽带技术的普及,流媒体技术得到了广泛应用。流媒体技术不仅适用于传统的音频、视频点播服务,还能应用于现场直播、...
- **FMS通常与Flash或Flex结合使用**:利用这两种工具可以轻松创建基于Web的实时多媒体应用程序,尤其在视频流方面表现突出。 - **案例分析**:土豆网、酷六网等视频网站均采用了FMS技术,这些网站能够流畅地提供...
3. **录制功能**:FMS具备录制功能,允许用户捕获和存储来自客户端的流媒体数据。这在创建回放内容、存档直播活动或者实现交互式应用时非常有用。 4. **互动性**:FMS支持双向通信,即服务器可以发送信息到客户端,...