Õ£©ÕüÜFMSÕ╝ĆÕÅæõĖŁ’╝īflashÕ«óµłĘń½»õĖÄFMSµ£ŹÕŖĪÕÖ©ķĆÜõ┐Īõ║żõ║ƵĢ░µŹ«ńŁēµś»ÕĖĖĶ¦üńÜä’╝īµ»öÕ”éflashÕ«óµłĘń½»ķ£ĆĶ”üõĖĆµÆŁµöŠõĖĆõĖ¬Ķ¦åķóæ’╝īķ£ĆĶ”üĶÄĘÕŠŚFMS ÕÅæÕÉæflashń½»ńÜäõĖƵØĪµČłµü»ńŁēŃĆéķéŻõ╣łµłæõ╗¼Ķ”üµĆÄõ╣łµēŹĶāĮÕ«×ńÄ░flashÕ«óµłĘń½»õĖÄFMSµ£ŹÕŖĪÕÖ©Õ╗║ń½ŗÕÅ»õ║żõ║ÆńÜäĶ┐׵ğŃĆüķĆÜõ┐ĪÕæó’╝¤
µ£¼µ¢ćÕ░åõ╗źflashÕ«óµłĘń½»õ║ÄFMSµ£ŹÕŖĪÕÖ©ķĆÜõ┐ĪõĖ║µĀĖÕ┐ā,õ╗źń╗ÅÕģĖńÜä"Hello World"ńż║õŠŗĶ»”ń╗åõ╗ŗń╗ŹflashÕ«óµłĘń½»õ║ÄFMSµ£ŹÕŖĪÕÖ©ķĆÜõ┐ĪńÜäÕ«×ńÄ░ŃĆéĶ”üÕ«×ńÄ░õĖżń½»ķĆÜõ┐Ī’╝īÕ£©Õ«óµłĘń½»ÕÆīµ£ŹÕŖĪÕÖ©ń½»ķāĮķ£ĆĶ”üń╝¢ńĀü’╝īõĖĆĶŠ╣ÕÅæĶĄĘķĆÜõ┐ĪĶ»Ęµ▒éÕÆīµÄźµöČķĆÜõ┐ĪÕōŹÕ║öõ┐Īµü»(flashÕ«óµłĘń½»),õĖĆń½»ÕłÖµÅÉõŠøµÄźµöČĶ»Ęµ▒éĶ┐øĶĪīõĖÜÕŖĪÕżäńÉåńŁē(FMSµ£ŹÕŖĪÕÖ©ń½»)ŃĆé
ķ”¢Õģłõ╗ÄflashÕ«óµłĘń½»Õģźµēŗ’╝īµ£¼µ¢ćńÜäÕ«×õŠŗķØ×ÕĖĖń«ĆÕŹĢ’╝īĶ”üÕ«×ńÄ░ńÜäÕŖ¤ĶāĮÕ░▒µś»flashÕ«óµłĘń½»ÕÉæFMSµ£ŹÕŖĪÕÖ©ń½»ÕÅæĶĄĘĶ»Ęµ▒é’╝īĶ░āńö©FMSµ£ŹÕŖĪÕÖ©õĖŖńÜäõĖĆõĖ¬µ¢╣µ│Ģ’╝īńäČÕÉÄÕ░åFMSµ£ŹÕŖĪÕÖ©õĖŖńÜäµ¢╣µ│ĢĶ┐öÕø×ÕĆ╝ĶŠōÕć║Õł░µÄ¦ÕłČÕÅ░ŃĆé
flashń½»ńÜäÕ╝ĆÕÅæÕÅ»õ╗źµ£ēõĖżń¦Źµ¢╣Õ╝ÅÕ«×ńÄ░’╝ÜFlashÕÆīFlexŃĆéµ£¼µ¢ćõ╝ÜÕ░åĶ┐ÖõĖżń¦Źµ¢╣Õ╝ÅńÜäÕ«×ńÄ░ķāĮń╗ÖÕć║Õ«×õŠŗŃĆéķ”¢Õģłń£ŗń£ŗFlashķćīńÜäÕ«×ńÄ░ŃĆé
ÕÉ»ÕŖ©Flash CSÕ╝ĆÕÅæńÄ»Õóā,µ¢░Õ╗║ń½ŗActionScript 3.0ńÜäFlashµ¢ćõ╗Č’╝īÕ”éõĖŗÕøŠ’╝Ü

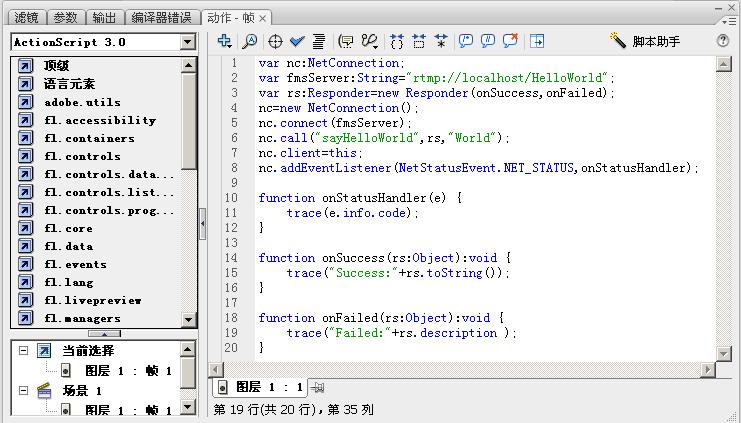
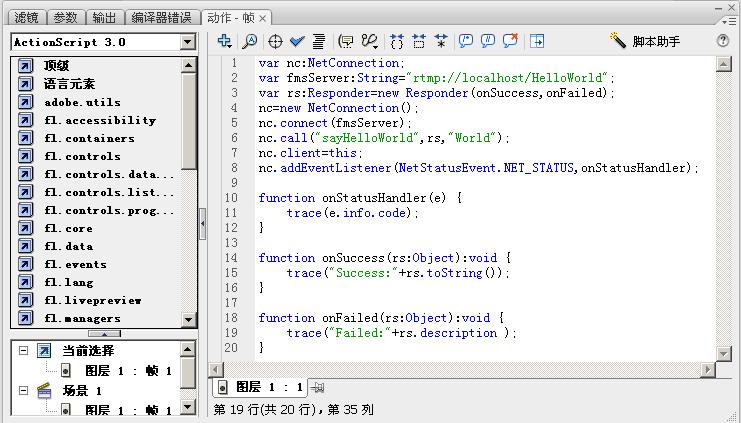
ńäČÕÉÄÕ£©õĖŖķØóµ¢░Õ╗║ń½ŗńÜäActionScript 3.0ńÜäFlashµ¢ćõ╗ČõĖŖ’╝īµīēF9Ķ┐øÕģźÕŖ©õĮ£ķØóµØ┐(ĶŠōÕģźń©ŗÕ║Åõ╗ŻńĀüńÜäÕ£░µ¢╣,ÕĮōńäČõ╣¤ÕÅ»õ╗źÕ░åõ╗ŻńĀüÕ░üĶŻģÕł░ÕŹĢńŗ¼ńÜäń▒╗µ¢ćõ╗Čķćī)’╝īÕ”éõĖŗÕøŠ’╝Ü

õĖŖÕøŠõĖŁÕĘ▓ń╗ÅÕ░åķĆÜĶ┐ćFlashÕ╝ĆÕÅæĶ┐×µÄźÕł░FMSµ£ŹÕŖĪÕÖ©ńÜäõ╗ŻńĀüÕģ©ķā©Ķ┤┤Õć║’╝īõ╗ŻńĀüÕŠłń«ĆÕŹĢŃĆéNetConnectionĶ┐ÖõĖ¬ń▒╗Õ£© Flash Player ÕÆī Flash Media Server Õ║öńö©ń©ŗÕ║Åõ╣ŗķŚ┤µł¢ĶĆģ Flash Player ÕÆīĶ┐ÉĶĪī Flash Remoting ńÜäÕ║öńö©ń©ŗÕ║ŵ£ŹÕŖĪÕÖ©õ╣ŗķŚ┤ÕłøÕ╗║ÕÅīÕÉæĶ┐׵ğŃĆé
ŃĆĆŃĆĆķĆÜĶ┐ćNetConnectionÕ╗║ń½ŗõ║ÄFMSµ£ŹÕŖĪÕÖ©ńÜäĶ┐׵ğ’╝īńäČÕÉÄõĮ┐ńö©NetConnectionń▒╗ńÜäÕģ¼Õģ▒µ¢╣µ│Ģconnect()ķĆÜĶ┐ćRTMPÕŹÅĶ««Ķ┐×µÄźÕł░µīćÕ«ÜńÜäFMSµ£ŹÕŖĪÕÖ©õĖŖµīćÕ«ÜńÜäÕ║öńö©’╝īÕ”éõĖŖÕøŠńż║õĖ║Ķ┐׵ğńÜäFMSµ£ŹÕŖĪÕÖ©õĖŖÕÉŹõĖ║ńÜäŌĆ£HelloWorldŌĆØńÜäĶ┐ÖõĖ¬Õ║öńö©ŃĆéÕ”éµ×£Õ»╣NetConnection Ķ┐śõĖŹń夵éēńÜäµ£ŗÕÅŗĶ»ĘÕģłķśģĶ»╗õĖŗµłæńÜäĶ┐Öń│╗ÕłŚµ¢ćń½ĀńÜäń¼¼õĖĆń»ć’╝ÜŃĆŖFMS3ń│╗ÕłŚ(õĖĆ)’╝Üń¼¼õĖĆõĖ¬FMSń©ŗÕ║Å,Ķ┐×µÄźÕł░FMSµ£ŹÕŖĪÕÖ©(Flash/FlexõĖżń¦ŹÕ«×ńÄ░) ŃĆŗ’╝īķÜÅÕÉÄķĆÜĶ┐ćĶ░āńö©call()µ¢╣µ│ĢĶ░āńö©FMSµ£ŹÕŖĪÕÖ©õĖŖńÜäµ¢╣µ│Ģ’╝īĶ┐ÖķćīķĆÜĶ┐ćĶ░āńö©µ£ŹÕŖĪÕÖ©õĖŖµÅÉõŠøńÜäsayHelloWorld()µ¢╣µ│ĢŃĆé
Responder ń▒╗µÅÉõŠøõ║åõĖĆõĖ¬Õ»╣Ķ▒Ī’╝īĶ»źÕ»╣Ķ▒ĪÕ£© NetConnection.call() õĖŁõĮ┐ńö©õ╗źÕżäńÉåµØźĶć¬õĖÄńē╣իܵōŹõĮ£µłÉÕŖ¤µł¢Õż▒Ķ┤źńøĖÕģ│ńÜäµ£ŹÕŖĪÕÖ©ńÜäĶ┐öÕø×ÕĆ╝ŃĆéĶ»”ń╗åĶ¦üµ×äķĆĀResponderÕ»╣Ķ▒ĪńÜ䵌ČÕĆÖµ×äķĆĀµ¢╣µ│ĢńÜäÕÅéµĢ░’╝īõĖĆõĖ¬µ¢╣µ│ĢÕżäńÉåµōŹõĮ£µłÉÕŖ¤ńÜäķĆ╗ĶŠæ’╝īõĖĆõĖ¬µ¢╣µ│ĢÕżäńÉåµōŹõĮ£Õż▒Ķ┤źńÜäķĆ╗ĶŠæŃĆé
OK’╝īÕ«īµłÉõ║åõĖŖķØóńÜäflashÕ«óµłĘń½»ńÜäÕ╝ĆÕÅæńÄ░Õ£©Õ░▒ÕŬÕĘ«FMSµ£ŹÕŖĪÕÖ©ń½»ńÜäÕ╝ĆÕÅæõ║å’╝īFMSµ£ŹÕŖĪÕÖ©ńÉåķ£ĆĶ”üµ£ēõĖĆõĖ¬ķĆÜõ┐Īµ¢ćõ╗ČµØźĶ┤¤Ķ┤Żõ║ÄflashÕ«óµłĘń½»ńÜäĶ┐׵ğõ║żõ║Æ’╝īķĆÜÕĖĖµāģÕåĄõĖŗÕ░▒µś»Õ╗║ń½ŗõĖĆõĖ¬main.ascńÜäķĆÜõ┐Īµ¢ćõ╗ČŃĆéµ£¼µ¢ćõĖŁńÜäķĆÜõ┐Īµ¢ćõ╗ČńÜäń©ŗÕ║Åõ╗ŻńĀüķØ×ÕĖĖń«ĆÕŹĢ’╝īÕ░▒µś»µÄźÕÅŚÕ«óµłĘń½»ńÜäĶ┐׵ğ’╝īńäČÕÉĵÅÉõŠøõĖĆõĖ¬Õ«óµłĘń½»Ķ░āńö©ńÜäµ¢╣µ│ĢŃĆéÕ«īµĢ┤õ╗ŻńĀüÕģźõĖŗ’╝Ü
application.onConnect = function(client)
{
client.sayHelloWorld=function(str)
{
return "I can say:Hello "+ str;
}
this.acceptConnection(client);
}
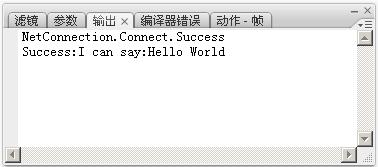
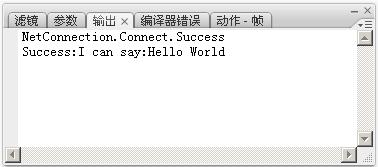
ķĆÜĶ┐ćõĖŖķØóńÜäÕ«óµłĘń½»ÕÆīFMSµ£ŹÕŖĪÕÖ©ńÜäÕ╝ĆÕÅæ’╝īńÄ░Õ£©Ķ┐ÖµĀĘÕÅ»õ╗źµīēCtrl+EnterµĄŗĶ»Ģõ║å’╝īń£ŗń£ŗµłæõ╗¼ńÜäflashÕ░Åń©ŗÕ║ŵś»ÕÉ”ĶāĮÕż¤µłÉÕŖ¤ńÜäĶ┐×µÄźÕł░FMSµ£ŹÕŖĪÕÖ©õĖŖµīćÕ«ÜńÜäHelloWorld’╝īÕ╣ȵłÉÕŖ¤Ķ░āńö©µ£ŹÕŖĪÕÖ©ń½»µīćÕ«ÜńÜäµ¢╣µ│ĢÕæó’╝¤µēōÕ╝ĆFMSń«ĪńÉåµÄ¦ÕłČÕÅ░ÕÅ»õ╗źń£ŗÕł░Õ”éõĖŗµł¬ÕøŠµĢłµ×£ŃĆéOK’╝īµłæõ╗¼ńÜäÕ░Åń©ŗÕ║ÅÕĘ▓ń╗ŵłÉÕŖ¤ńÜäĶ┐×µÄźÕł░õ║åFMSµ£ŹÕŖĪÕÖ©õĖŖµīćÕ«ÜńÜäÕ║öńö©(HelloWorld)’╝Ü

õĖŗķØ󵜻µĄŗĶ»ĢĶŠōÕć║ń╗ōµ×£µł¬ÕøŠ’╝Ü

õĖŖķØóńÜäÕ«×ńÄ░µś»ńø┤µÄźÕ░åõ╗ŻńĀüÕåÖÕ£©FlashõĖŁ’╝īµłæõ╗¼õ╣¤ÕÅ»õ╗źÕ░åõ╗ŻńĀüµÅÉÕÅ¢Õć║µØźÕĮóµłÉActionScriptµ¢ćõ╗Č(ń▒╗),ÕŬĶ”üĶ»źń▒╗µ¢ćõ╗Čń╗¦µē┐õ║ĵśŠńż║Õ»╣Ķ▒Ī’╝īķĆÜĶ┐ć Flash CS3ńÜäµ¢░ńē╣µĆ¦Ķ«ŠńĮ«Ķł×ÕÅ░µ¢ćµĪŻń▒╗Õ░▒ÕÅ»õ╗źĶ░āńö©õ║å’╝īõĖŗķØ󵜻µÅÉÕÅ¢õĖ║ActionScriptń▒╗ńÜäń╝¢ń©ŗÕ«×ńÄ░’╝Ü
package
{
import flash.net.*;
import flash.events.*;
import flash.display.*;
public class ClientCallServer extends Sprite
{
private var nc:NetConnection;
private var rs:Responder;
public function ClientCallServer():void
{
nc=new NetConnection();
rs=new Responder(onSuccess,onFailed);
nc.connect("rtmp://localhost/HelloWorld");
nc.client=this;
nc.call("sayHelloWorld",rs,"World");
}
private function onSuccess(rs:Object):void
{
trace(rs.toString());
}
private function onFailed(rs:Object):void
{
trace(rs.description());
}
}
}
ŃĆĆŃĆƵł¢Ķ«Ėµ£ēńÜäµ£ŗÕÅŗÕĘ▓ń╗Åõ╣Āµā»õ║åõĮ┐ńö©FlexÕ╝ĆÕÅæ’╝īÕ¢£µ¼óńö©µŗ¢µŗĮµÄ¦õ╗ČńÜäµ¢╣Õ╝ÅµØźÕ«īµłÉõĖĆõ║øÕĖĖńö©ńÜäÕŖ¤ĶāĮ’╝īÕģČÕ«×Õ£©FlexõĖŗÕ╝ĆÕÅæÕÆīFlashÕĘ«Õł½õĖŹµś»ÕŠłÕż¦’╝īÕģČÕ«×Õ£©ń╝¢ńĀüÕ▒éµ¼ĪõĖŖµś»µ▓Īõ╗Ćõ╣łÕī║Õł½ńÜä’╝īõĖŹÕÉīńÜäÕŬµś»ńĢīķØóńÜäÕæłńÄ░µ¢╣Õ╝ÅõĖŹõĖƵĀĘŃĆé
private var nc:NetConnection;
private var fmsServer:String="rtmp://localhost/HelloWorld";
private var rs:Responder;
private function initApp():void
{
nc = new NetConnection();
nc.connect(fmsServer);
nc.client=this;
}
ŃĆĆŃĆĆÕ£©FlexõĖŗÕ╝ĆÕÅæ’╝īÕ╗║ń½ŗÕźĮmxmlÕÉÄÕÅ»õ╗źńø┤µÄźÕ£©ÕģČÕåģķā©ńÜä<mx:Script>ń╗äõ╗Čķćīń╝¢ÕåÖActionScriptõ╗ŻńĀü’╝īÕ”éõĖŖÕ«Üõ╣ēõ║åĶ┐׵ğFMSµ£ŹÕŖĪÕÖ©ńÜäNetConnectionń▒╗ńÜäÕ«×õŠŗńŁēŃĆéĶ┐śÕ«Üõ╣ēõ║åõĖĆõĖ¬Õ£©FlexÕ║öńö©ÕłØÕ¦ŗÕī¢ńÜäõĮ┐ńö©Ķ░āńö©ńÜäµ¢╣µ│ĢinitApp()’╝īńö©µØź Õ«īµłÉflashÕ«óµłĘń½»õĖÄFMSµ£ŹÕŖĪÕÖ©ńÜäĶ┐׵ğŃĆé
private function onClick():void
{
rs = new Responder(onSuccess,onFailed);
nc.call("sayHelloWorld",rs,"World");
nc.addEventListener(NetStatusEvent.NET_STATUS,onStatus);
nc.addEventListener(AsyncErrorEvent.ASYNC_ERROR,onAsyncHandler);
}
ÕÉīFlashõĖŁÕ╝ĆÕÅæõĖƵĀĘ’╝īń╗ÖResponderµīćÕ«Üõ║åµłÉÕŖ¤ÕÆīÕż▒Ķ┤źÕÉÄńÜäÕżäńÉåÕćĮµĢ░’╝īĶ»”ń╗åÕ”éõĖŗ’╝Ü
/**
* ķĆÜõ┐ĪµłÉÕŖ¤Õ╣ČĶ┐öÕø×ń╗ōµ×£µŚČĶó½Ķ░āÕ║”
*/
private function onSuccess(result:Object):void
{
Alert.show(result.toString(),"Ķ░āńö©ń╗ōµ×£");
}
/**
* ķĆÜõ┐ĪÕż▒Ķ┤źÕ╣ČĶ┐öÕø×ń╗ōµ×£µŚČĶó½Ķ░āÕ║”
*/
private function onFailed(result:Object):void
{
Alert.show(result.description);
Alert.show(result.code);
}
ŃĆĆŃĆĆÕ”éõĖŖÕ░▒Õ«īµłÉõ║åFlexõĖŁĶ░āńö©FMSµ£ŹÕŖĪÕÖ©Õ╣ČĶ░āńö©FMSõĖŖµēƵÅÉõŠøńÜäµ¢╣µ│Ģ’╝īµ£ŹÕŖĪÕÖ©ń½»ńÜäń©ŗÕ║ÅÕÆīÕēŹķØó FlashõĖŁńÜäõĖƵĀĘŃĆéÕł░µŁżµłæõ╗¼ÕŬķ£ĆĶ”üĶ░āńö©onClick()µ¢╣µ│ĢÕ░▒ÕÅ»õ╗źµĄŗĶ»Ģõ║å’╝īķĆÜĶ┐ćõĖĆõĖ¬µīēķÆ«ń╗äõ╗ČµØźĶ░āńö©’╝īÕ”éõĖŗ’╝Ü
<mx:Button x="91" y="219" label="Call" click="onClick()"/>
Õ«īµĢ┤ńÜäFlexõ╗ŻńĀü
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" fontSize="12"
creationComplete="initApp()">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
private var nc:NetConnection;
private var fmsServer:String="rtmp://localhost/HelloWorld";
private var rs:Responder;
private function initApp():void
{
nc = new NetConnection();
nc.connect(fmsServer);
nc.client=this;
}
private function onClick():void
{
rs = new Responder(onSuccess,onFailed);
nc.call("sayHelloWorld",rs,"World");
nc.addEventListener(NetStatusEvent.NET_STATUS,onStatus);
nc.addEventListener(AsyncErrorEvent.ASYNC_ERROR,onAsyncHandler);
}
private function onStatus(evt:NetStatusEvent):void
{
Alert.show(evt.info.code);
}
public function onAsyncHandler(evt:AsyncErrorEvent):void
{
}
/**//**
* ķĆÜõ┐ĪµłÉÕŖ¤Õ╣ČĶ┐öÕø×ń╗ōµ×£µŚČĶó½Ķ░āÕ║”
*/
private function onSuccess(result:Object):void
{
Alert.show(result.toString(),"Ķ░āńö©ń╗ōµ×£");
}
/**//**
* ķĆÜõ┐ĪÕż▒Ķ┤źÕ╣ČĶ┐öÕø×ń╗ōµ×£µŚČĶó½Ķ░āÕ║”
*/
private function onFailed(result:Object):void
{
Alert.show(result.description);
Alert.show(result.code);
}
private function onBWDone(rs:Object):void
{}
]]>
</mx:Script>
<mx:Button x="91" y="219" label="Call" click="onClick()"/>
</mx:Application>
ŃĆĆŃĆĆÕ£©Õ╣│µŚČńÜäÕ╝ĆÕÅæÕĮōõĖŁ’╝īĶ”üõĖÄFMSµ£ŹÕŖĪÕÖ©ÕłøÕ╗║ÕÅ»õ║żõ║ÆńÜäĶ┐׵ğµ£ēÕŠłÕżÜń¦Źµ¢╣Õ╝Å’╝īµ£¼µ¢ćÕŬµś»ń«ĆÕŹĢńÜäõ╗ŗń╗Źõ║åµ£ĆÕ¤║µ£¼ńÜäõĖĆń¦ŹĶ░āńö©’╝īÕĖīµ£øµ£¼µ¢ćÕ»╣µā│ÕŁ”FMSÕ╝ĆÕÅæńÜäµ£ŗÕÅŗµ£ēµēĆÕĖ«ÕŖ®ŃĆé
ĶŻģĶĮĮĶ欒╝Ühttp://www.cnblogs.com/beniao/archive/2009/03/11/1400077.html
Õłåõ║½Õł░’╝Ü












ńøĖÕģ│µÄ©ĶŹÉ
2. ActionScript 3’╝ÜFMS3õĖÄActionScript 3ń┤¦Õ»åķøåµłÉ’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źķĆÜĶ┐ćAS3õ╗ŻńĀüµÄ¦ÕłČµ£ŹÕŖĪÕÖ©ĶĪīõĖ║ŃĆé 3. APIµÄźÕÅŻ’╝ÜFMS3µÅÉõŠøõ║åõĖ░Õ»īńÜäAPIµÄźÕÅŻ’╝īÕģüĶ«ĖÕ╝ĆÕÅæĶĆģĶ┐øĶĪīķ½śń║¦Õ«ÜÕłČÕÆīµē®Õ▒ĢŃĆé õ║öŃĆüFMS3õ╝śÕī¢õĖÄń╗┤µŖż 1. µĆ¦ĶāĮńøæµÄ¦’╝ÜńøæµÄ¦µ£ŹÕŖĪÕÖ©...
Õ£©µ£¼ń»ćÕŹÜµ¢ćõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©ŌĆ£FMS3ń│╗ÕłŚŌĆØńÜäń¼¼õ║öķā©Õłå’╝īõĖ╗Ķ”üÕģ│µ│©Õ”éõĮĢķĆÜĶ┐ćAdobe Flash Media Server (FMS) 3Õ«×ńÄ░Õ«×µŚČĶ¦åķóæĶüŖÕż®ÕŖ¤ĶāĮŃĆéĶ┐ÖõĖ¬Ķ»ØķóśÕ»╣õ║ÄÕ╝ĆÕÅæõ║żõ║ÆµĆ¦Õ╝║ŃĆüÕ«×µŚČµĆ¦ķ½śńÜäńĮæń╗£Õ║öńö©µØźĶ»┤Ķć│Õģ│ķćŹĶ”ü’╝īńē╣Õł½µś»Õ»╣õ║ÄķéŻõ║øķ£ĆĶ”ü...
1. õĖ║µÖ║ĶāĮńÄ░Õ£║Ķ«ŠÕżćĶ«ŠĶ«Ī’╝ÜPROFIBUS-FMSõĖōõĖ║Ķ┐׵ğµÖ║ĶāĮĶ«ŠÕżćĶĆīĶ«ŠĶ«Ī’╝īÕīģµŗ¼ÕÅ»ń╝¢ń©ŗķĆ╗ĶŠæµÄ¦ÕłČÕÖ©’╝łPLC’╝ēŃĆüõĖ¬õ║║Ķ«Īń«Śµ£║’╝łPC’╝ēŃĆüõ║║µ£║ńĢīķØó’╝łMMI’╝ēŃĆüÕĘźõĖÜPC’╝łÕ”éVME’╝ēŃĆüĶŠōÕģź/ĶŠōÕć║µ©ĪÕØŚ’╝łI/O’╝ēńŁēŃĆé 2. Õ║öńö©µ£ŹÕŖĪÕŖ¤ĶāĮÕ╝║Õż¦’╝ܵÅÉõŠøõ║åõĖƵĢ┤ÕźŚ...
Õ£©µ£¼µ¢ćõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©ŌĆ£FMS 4.5 + Flex mobile õ╣ŗ Hello World ÕĘźń©ŗµ║Éõ╗ŻńĀüŌĆØĶ┐ÖõĖĆõĖ╗ķóś’╝īĶ┐Öµś»ķÆłÕ»╣Adobe Flash Media Server (FMS) 4.5 ÕÆī Flexń¦╗ÕŖ©Õ╝ĆÕÅæńÜäõĖĆõĖ¬Õ¤║ńĪƵĢÖń©ŗķĪ╣ńø«ŃĆéĶ┐ÖõĖ¬ķĪ╣ńø«ÕīģÕɽõ║åFMSµ£ŹÕŖĪÕÖ©ń½»ńÜäASCĶäܵ£¼...
Õ£©µ£¼µ¢ćõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢĶ¦ŻÕå│õĖÄAdobe Flash Media Server (FMS)ńÜäĶ┐׵ğķŚ«ķóś’╝īĶ┐Öõ║øķŚ«ķóśõĖ╗Ķ”üÕīģµŗ¼’╝ÜĶ┐×µÄźÕż▒Ķ┤źŃĆüµØāķÖÉõĖŹĶČ│õ╗źÕÅŖĶ┐׵ğõĖŁµ¢ŁŃĆéFMSµś»õĖĆń¦ŹÕ╝║Õż¦ńÜ䵥üÕ¬ÆõĮōµ£ŹÕŖĪÕÖ©’╝īńö©õ║ÄÕ«×µŚČµĄüõ╝ĀĶŠōŃĆüÕĮĢÕłČŃĆüµÆŁµöŠÕÆīõ║żõ║ÆÕ╝ÅÕ║öńö©ń©ŗÕ║ÅŃĆé...
ŃĆŖFMS3õĖŁµ¢ćń┐╗Ķ»æŃĆŗµ¢ćµĪŻõĖ╗Ķ”üõ╗ŗń╗Źõ║åAdobe Flash Media Server 3’╝łń«Ćń¦░FMS3’╝ēńÜäÕ¤║µ£¼µ”éÕ┐ĄŃĆüµ×ȵ×äõ╗źÕÅŖÕ║öńö©ń©ŗÕ║ÅÕ╝ĆÕÅæńÜäÕģ│ķö«Ķ”üń┤ĀŃĆéFMS3µś»õĖĆõĖ¬Õ╝║Õż¦ńÜ䵥üÕ¬ÆõĮōµ£ŹÕŖĪÕÖ©’╝īÕ«āµÅÉõŠøõ║åÕ«×µŚČõ║ÆÕŖ©ńÜäÕ»īÕ¬ÆõĮōÕ║öńö©Õ╣│ÕÅ░’╝īµö»µīüÕŹ│µŚČÕÉ»ÕŖ©ńÜäĶ¦åķóæµĄüŃĆü...
- **Ķ»Šń©ŗõ╗ŻńĀü**’╝ÜEDU-CAT-E-FMS-F-V5R16 - **ÕåģÕ«╣ń«Ćõ╗ŗ**’╝ÜķćŹńé╣õ╗ŗń╗ŹÕ”éõĮĢÕ£©CATIAõĖŁÕłøÕ╗║ķ½śĶ┤©ķćÅńÜäFEMĶĪ©ķØóµ©ĪÕ×ŗ’╝īķĆéńö©õ║ÄĶ¢äÕŻüń╗ōµ×äńÜäÕłåµ×ÉŃĆé - **GAS: Generative Assembly Structural Analysis** - **Ķ»Šń©ŗõ╗ŻńĀü**’╝ÜEDU-...
### FMS3Ķ¦åķóæµĢÖń©ŗń¤źĶ»åńé╣µ”éĶ¦ł #### õĖĆŃĆüFMSń«Ćõ╗ŗÕÅŖÕ║öńö©Õ£║µÖ» - **FMS**’╝łFlash Media Server’╝ēµś»AdobeÕģ¼ÕÅĖµÄ©Õć║ńÜäõĖƵ¼ŠÕ╝║Õż¦ńÜäÕ¬ÆõĮōµ£ŹÕŖĪÕÖ©ĶĮ»õ╗Č’╝īõĖ╗Ķ”üńö©õ║ÄÕżäńÉåÕ«×µŚČķ¤│Ķ¦åķóæµĄü’╝īµö»µīüÕżÜń¦ŹÕŹÅĶ««Õ”éRTMPńŁē’╝īķĆéńö©õ║ÄĶ¦åķóæĶüŖÕż®ŃĆüĶ¦åķóæ...
3. **FMSÕ╣┐µÆŁń│╗ń╗¤Õ«óµłĘń½».html**’╝ÜÕ»╣Õ║öõ║ÄÕēŹń½»Õ▒Ģńż║ķā©Õłå’╝īÕÅ»ĶāĮÕīģÕɽՔéõĮĢõĖÄFMSµ£ŹÕŖĪÕÖ©õ║żõ║Æ’╝īĶ┐øĶĪīĶ¦åķóæµÆŁµöŠńÜäĶ»┤µśÄŃĆé 4. **FMSÕ╣┐µÆŁń│╗ń╗¤µ£ŹÕŖĪń½».swf**’╝ÜĶ┐Öµś»ńö▒Flexń╝¢Ķ»æńÜäSWFµ¢ćõ╗Č’╝īµś»FMSµ£ŹÕŖĪń½»Õ║öńö©ń©ŗÕ║ÅńÜäĶ┐ÉĶĪīµŚČń╗äõ╗Č’╝īĶ┤¤Ķ┤ŻÕżäńÉå...
### FMS3õĖŁµ¢ćµ¢ćµĪŻń¤źĶ»åńé╣Ķ»”Ķ¦Ż #### õĖĆŃĆüFMS3µ”éĶ┐░ - **õ║¦ÕōüÕ«ÜõĮŹ**’╝ÜAdobe Flash Media Server (FMS) µś»õĖƵ¼ŠõĖōõĖ║Õ«×µŚČķ¤│Ķ¦åķóæµĄüõ╝ĀĶŠōĶ«ŠĶ«ĪńÜäµ£ŹÕŖĪÕÖ©ĶĮ»õ╗Č’╝īĶāĮÕż¤µö»µīüķ½śĶ┤©ķćÅńÜ䵥üÕ¬ÆõĮōÕÅæÕĖāÕÅŖµÄźµöČŃĆéÕ«āķĆéńö©õ║ĵ×äÕ╗║Õ»īÕ¬ÆõĮōÕ║öńö©ŃĆüÕ£©ń║┐...
µĄüÕ¬ÆõĮōµ£ŹÕŖĪÕÖ©FMS3.5 sn:1373-5465-5574-9110-6240-7230
#### õ║īŃĆüFMS3ńēłµ£¼õ╗ŗń╗Ź FMS3Õģ▒µ£ēõĖēõĖ¬õĖ╗Ķ”üńēłµ£¼’╝Ü 1. **Flash Media Interactive Server**’╝ÜĶ┐Öµś»ÕŖ¤ĶāĮµ£ĆÕ«īµĢ┤ńÜäńēłµ£¼’╝īķĆéńö©õ║ĵ×äÕ╗║ÕżŹµØéńÜäõ║żõ║ÆÕ╝ÅÕ║öńö©ÕÆīµ£ŹÕŖĪŃĆé 2. **Flash Media Development Server**’╝ÜõĖōõĖ║Õ╝ĆÕÅæĶĆģĶ«ŠĶ«Ī’╝ī...
##### õ║īŃĆüFMSµŖƵ£»ĶČŗÕŖ┐Õ▒Ģµ£ø - **µŖƵ£»Õ║öńö©ķóåÕ¤¤**’╝ÜFMSµŖƵ£»õĖŹõ╗ģÕ║öńö©õ║Äõ╝Āń╗¤ńÜäÕĘźõĖÜÕłČķĆĀķóåÕ¤¤’╝īĶ┐śµē®Õ▒ĢÕł░õ║åµ▒ĮĶĮ”ÕłČķĆĀŃĆüĶł¬ń®║Ķł¬Õż®ńŁēĶĪīõĖÜŃĆé - **µŖƵ£»õ╝śÕŖ┐**’╝ÜFMSµŖƵ£»õ╗źÕģČķ½śµĢłńÄćŃĆüķ½śńüĄµ┤╗µĆ¦ÕÆīķ½śń▓ŠÕ║”ńÜäńē╣ńé╣’╝īÕ£©µ£¬µØźńÜäÕłČķĆĀõĖÜõĖŁÕŹĀµŹ«...
ŃĆŖFlash+Media+Server+3µŖƵ£»µīćÕŹŚ_part1.pdfŃĆŗÕÆīŃĆŖFlash+Media+Server+3µŖƵ£»µīćÕŹŚ_part2.pdfŃĆŗĶ┐ÖõĖżõ╗Įµ¢ćµĪŻÕģ▒ÕÉīµ×䵳Éõ║åÕ»╣FMS3Õģ©ķØóĶĆīµĘ▒ÕģźńÜäµīćÕŹŚ’╝īµś»ÕŁ”õ╣ĀÕÆīµÄīµÅĪFMS3õĖŹÕÅ»µł¢ń╝║ńÜäÕÅéĶĆāĶĄäµ¢ÖŃĆéķĆÜĶ┐ćÕŁ”õ╣Ā’╝īõĮĀÕÅ»õ╗źµłÉõĖ║ķ®Šķ®ŁFMS3ńÜäõĖōõĖÜ...
Ķ┐ÖõĖ¬ÕÄŗń╝®ÕīģÕīģÕɽõĖĆń│╗ÕłŚõ╗źõĖŁµ¢ćń╝¢ÕåÖńÜäµ¢ćµĪŻ’╝īÕ”éFMS3õĖŁµ¢ćń┐╗Ķ»æ1Ķć│10.doc’╝īµČĄńø¢õ║åõ╗ÄÕ¤║ńĪƵ”éÕ┐ĄÕł░ķ½śń║¦Õ║öńö©ńÜäÕ╣┐µ│øÕåģÕ«╣ŃĆéFMS3µś»õĖƵ¼ŠÕ╝║Õż¦ńÜäÕ«×µŚČµĄüÕ¬ÆõĮōµ£ŹÕŖĪÕÖ©’╝īÕ«āµö»µīüAS3’╝łActionScript 3’╝ēń╝¢ń©ŗ’╝īõĖÄFlashµŖƵ£»ń┤¦Õ»åķøåµłÉ’╝īÕ╣┐µ│øÕ║öńö©õ║Ä...
3. **FlexõĖÄFMSõ║żõ║Æ**’╝Ü - **Flash Playerµö»µīü**’╝ÜĶ«©Ķ«║Flash PlayerÕ”éõĮĢķĆÜĶ┐ćRTMPÕŹÅĶ««õĖÄFMSķĆÜõ┐ĪŃĆé - **Flex SDKķøåµłÉ**’╝Üõ╗ŗń╗ŹÕ”éõĮĢõĮ┐ńö©Flex SDKÕłøÕ╗║õĖÄFMSõ║żõ║ÆńÜäÕ║öńö©ń©ŗÕ║ÅŃĆé - **AMFķĆÜõ┐Ī**’╝ÜĶ«▓Ķ¦ŻAction Message Format...
FMS’╝łFlash Media Server’╝ēµś»ńö▒AdobeÕģ¼ÕÅĖÕ╝ĆÕÅæńÜäõĖƵ¼ŠµĄüÕ¬ÆõĮōµ£ŹÕŖĪÕÖ©ĶĮ»õ╗Č’╝īõĖ╗Ķ”üńö©õ║ÄÕ«×µŚČķ¤│ķóæŃĆüĶ¦åķóæńÜäÕÅæÕĖāÕÆīõ║żõ║ÆŃĆéÕ«āµö»µīüHTTP Live Streaming (HLS)ŃĆüRTMP’╝łReal Time Messaging Protocol’╝ēŃĆüRTMPS’╝łÕ«ēÕģ©RTMP’╝ēńŁēÕżÜń¦ŹÕŹÅĶ««...
ŃĆŖJUKIķ揵£║DDL-9000C-FMS-WB-PBNõĖŁµ¢ćĶ»┤µśÄõ╣”ŃĆŗµś»ķÆłÕ»╣JUKIÕģ¼ÕÅĖńÜäõĖƵ¼Šķ½śń½»ń╝Øń║½Ķ«ŠÕżćDDL-9000C-FMS-WB-PBNńÜäµōŹõĮ£µīćÕŹŚ’╝īõĖ╗Ķ”üµČĄńø¢Ķ»źĶ«ŠÕżćńÜäµŖƵ£»Ķ¦äµĀ╝ŃĆüµōŹõĮ£µ¢╣µ│ĢŃĆüń╗┤µŖżõ┐ØÕģ╗ńŁēµ¢╣ķØóńÜäõ┐Īµü»ŃĆéõ╗źõĖŗµś»Ķ»źĶ«ŠÕżćńÜäõĖĆõ║øÕģ│ķö«ń¤źĶ»åńé╣’╝Ü 1. *...