摘要: httpdns作为解决域名劫持,调度不精准问题的一剂良药,很大程度上改善了app的用户体验。为了追求更加极致的性能体验,本文推出httpdns持久化缓存方案,让app首屏启动更快!
首屏启动之痛
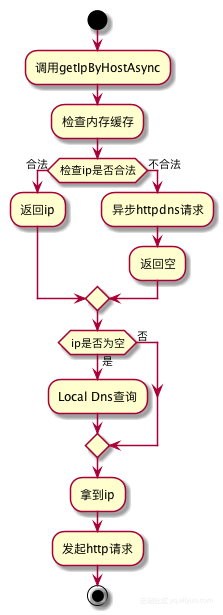
对于大部分app而言,首屏启动是最为关键的场景之一,一旦出现阻塞将直接影响到用户体验,为此阿里云httpdns sdk推荐异步接口getIpByHostAsync来获取ip,其大致过程如下:
用户从调用getIpByHostAsync接口大致会经历:
- 内存缓存检查
- ip合法性检查
- 异步httpdns请求
从流程中可以看出,由于httpdns请求是异步的,对于app首屏场景来说,httpdns可能正在解析途中,app在解析结果返回前会拿到空的ip,转而去做Local DNS解析。
解决之道:持久化缓存
为了追求极致的性能体验,尽量避免首屏启动时的Local DNS解析,本文推出httpdns的持久化缓存方案,新增接口:
void setCachedIPEnabled(boolean enable);
初始化示例:
service = HttpDns.getService(getApplicationContext(), ACCOUNT_ID);
service.setCachedIPEnabled(true);
当setCachedIPEnabled(true)被调用时,httpdns解析记录从持久化缓存同步到内存缓存。httpdns请求成功,解析记录会同步更新到内存缓存和持久化缓存,其大致过程如下:
- Step1 httpdns sdk初始化
- Step2 持久化缓存开启
- Step3 持久化缓存记录更新到内存缓存
- Step4 调用getIpByHostAsync
- Step5 检查ip是否合法
- Step6 拿到ip,发起http请求
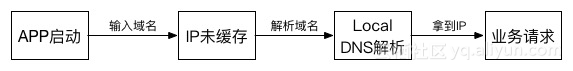
采用持久化缓存前,APP启动时发起业务请求时过程:
采用持久化缓存后的过程如下:
有了持久化缓存,app首屏启动就能立刻拿到解析好的ip,同时,阿里云httpdns sdk内部的过期机制也能保证拿到ip的可靠性。此外,网络切换发生后,SP(Server Provider,服务提供商)也可能发生变化,相同Host在不同SP下获取的ip也会区别对待。httpdns sdk会结合当前网络环境,通过SP和Host共同确定ip,让app拿到的结果更加精准。
持久化缓存功能在Android v1.1.2 及以上版本添加,ios版本也将在近期上线,敬请期待!使用过程中如果遇到什么问题,可以加入钉钉群进行交流,群号:11777313。
本文为云栖社区原创内容,未经允许不得转载,如需转载请发送邮件至yqeditor@list.alibaba-inc.com










相关推荐
这个名为“ios-一行代码持久化网络数据.zip”的资源提供了一个简单而高效的解决方案,通过GitHub项目“XHNetworkCache”。下面将详细介绍这个库的核心功能、工作原理以及如何在自己的iOS应用中实现数据的网络缓存和...
使用sqlite数据库本地缓存
为了解决这个问题,社区中出现了一些插件和解决方案,如 "vue-router-storage",它旨在实现Vue历史路由的持久化。 "vue-router-storage" 插件的核心功能是将Vue Router的路由状态存储在本地存储(localStorage)中...
- 在应用启动阶段,常见的初始化操作包括隐私协议的展示、权限申请、广告加载、弹窗显示、环境检测、后台配置加载、截止日期计算、数据统计以及首屏内容数据的加载等。 6. **使用步骤**: - 添加 Gradle 依赖。 ...
Could not find :alicloud-android-httpdns-0.0.0.1-local-SNAPSHOT-end2end-forTest:. 请先执行 ./gradlew copyAARForApp 运行测试case // end2end test ./gradlew clean :app:testDebugUnitTe
蚂蚁移动App平台-超级App引擎是针对移动端App开发提供的一系列技术解决方案和服务。它允许开发者能够快速构建出具备支付宝超级App特性,如高稳定性和扩展性的应用。随着银行App组件化、模块化的深入发展,越来越多的...
react-native-clear-app-cache 功能介绍 支持 iOS Android 清理app缓存 安装使用 npm install --save react-native-clear-app-cache Then link with: react-native link react-native-clear-app-cache 运行示例
在移动应用开发中,"APP首次启动-播放视频欢迎"是一种常见的用户体验设计策略,用于吸引用户注意力并增强品牌印象。这种功能通常会在应用程序首次安装后打开时显示,以播放一段精心制作的视频来介绍产品特性或者展示...
单页应用会随着项目越大,导致首屏加载速度很慢!!!以下给出在下知道的几种优化方案 使用CDN资源,减小服务器带宽压力 路由懒加载 将一些静态js css放到其他地方(如OSS),减小服务器压力 按需加载三方资源,...
uniapp移动端通用组件,显示图片,图片可缓存,除第一次需下载,之后就使用本地资源。
2. Intent Filter:为了让其他App能够找到并启动你的App,你需要在AndroidManifest.xml文件中为被启动的Activity配置Intent Filter。例如,添加以下代码到你的Activity声明中: ```xml <intent-filter> ...
react-native-smart-splash-screen, 用于响应本机应用程序的智能启动屏幕 react-native-smart-splash-screen 使用 JS,oc和java编写的用于跨平台支持的智能启动屏幕。 它在iOS和安卓上工作。预览 安装npm install ...
四天下来的成果,绝对原创 Appinventor2 游戏源码--仿像素鸟
- **启动与停止**:通过系统服务脚本或者命令行工具(如`/etc/init.d/appweb start`或`appwebctl start`)来启动和停止服务器。 - **日志管理**:AppWeb的日志通常默认写入`/var/log/appweb`,可以配置日志级别和...
Swift-KTVHTTPCache 音视频在线播放缓存框架是一个针对HTTP网络请求的高效缓存解决方案,特别适合于处理音视频内容的在线播放。这个框架由Swift编写,旨在优化用户体验,减少网络延迟,节省数据流量,并在离线状态下...
OPENWRT18.06网络打印机,usb打印服务安装,最新版本18.06.1软件源里只有luci-app-p910nd打印程序,不能很好兼容老打印机,没有luci-app-usb-printer.安装后,几台打印机全罢工,玩完了。只能重刷回旧版本。但心里不安心...
aia源码--Appinventor2 游戏--俄罗斯方块
activiti-app6.0汉化版,对界面进行汉化,流程设计器里的英文无法汉化,没有对应的国际化文件
'为防止同服务器缓存混淆,设置专用名称 Dim APP_FRIST_CHAR:APP_FRIST_CHAR="_MOO_CN_APP_" '---------------------------- class appCache '---------------------------- private keySch_ '索引缓存键值名 ...