每当我访问精美的网站,我都情不自禁地会去查看源代码。这就好比你拥有一副X光眼镜,能够看到任何人——甚至透视他们的遮羞布。这简直是天经地义的事情嘛!我迫不及待地想了解,这个精美的网站,是不是由同样具有美感的代码所写成,而或者只是金玉其外败絮其中。代码?美感?当然!归根结蒂,代码如诗。(译注:“Code is poetry”为著名博客系统 Wordpress的宣传语。)这仅仅是最基础的 HTML 而已,自然不如其它动态语言般复杂而优雅,但它依旧保持了它的创造者所赋予的艺术笔触。
这就让我不禁开始思考,如何让代码具有美感?对于HTML而言,这一切都是手工活。让我们看看标记语言如何能达到具有美感的境界。

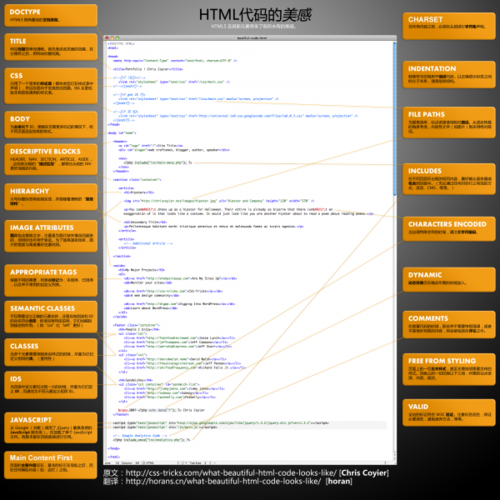
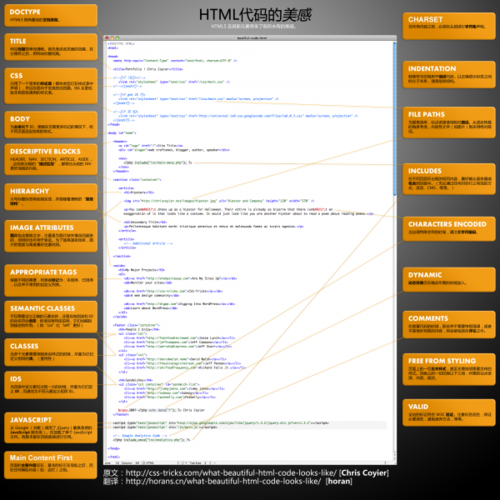
图片有足够大(译注:2000x2000),你大可以把它打印出来并贴在你的个人储物箱中,并让你的朋友留下深刻印象。话说回来,这的确是个令人纠结的大小。我会放出 PSD 原图方便大家修改。
HTML5 - HTML5及其新元素带来了前所未有的美感。
DOCTYPE - HTML5 拥有最佳的文档类型。
Indentation - 制表符与空格用于缩进代码,以正确显示标签之间的父子关系,强调层级结构。
Charset - 在所有内容之前,必须在头部进行字符集声明。
Title - 网站标题简单而清晰。首先表述该页面的功能,在分隔符之后,用网站标题结尾。
CSS - 只用了一个简单的样式表(媒体类型已在样式表中声明),并且仅面向于优良的浏览器。IE6 及更低版本将获取通用的样式表。
Body - 为主体赋予 ID,便能在无需更多标记的情况下,给不同页面设定独有的样式。
JavaScript - 从 Google (谷歌)调用了 jQuery(最具美感的 JavaScript脚本库)。仅加载了单个 JavaScript 文件。各脚本都在页面底端进行引用。
File Path - 为提高效率,站点资源使用相对路径。从适应转载的角度考虑,内容性文件(如图片)则采用绝对路径。
Image Attributes - 图片包含替换文字,主要是为图片缺失情况而服务的,但同时也可用于验证。为了提高渲染效率,图片的宽度与高度最好也要说明。
Main Content First – 页面的主要内容应在,基本的标示及导航之后,而在任何辅助内容(如:边栏)之前。
Appropriate Descriptive Block-Level Elements – HEADER、NAV、SECTION、ARTICLE、ASIDE ……这些新出现的“描述区段”,都将比从前的 DIV 更好地描述内容。
Hierarchy – 大写标题标签将起到实效,并跟随着清晰的“层级结构”。
Appropriate Descriptive Tags – 根据不同的需要,列表被标记为:未排序、已排序,以及并不常用的自定义列表。
Common Content Included – 在不同页面所出现的相同内容,最好能从服务器端包含到页面中。(无论通过任何对你行之有效的方式、语言、CMS,等等。)
Semantic Classes – 不仅需要设立正确的元素名称,还更应做到类和 ID 的命名符合语意:即使没有特定说明,它们也能起到描述的作用。(如“col”比“left”更好)
Classes – 当多个元素需要用到类似样式的时候,尽量为它们定义相同的类。(重用性)
IDs – 当页面中该元素仅出现一次的时候,尽量为它们定义 ID,而请勿为不同元素定义相同 ID。
Dynamic Elements – 动态效果仅在确实所需的时候加入。
Characters Encoded – 当出现特殊字符的时候,请注意字符编码。
Free From Styling - 页面上的一切无关样式,甚至无需指明需要怎样的样式。页面上的一切仅限以下三项:所需的站点资源、内容、描述。
Comments - 在查看代码的时候,那些并不需要特别强调,或者不是格外明显的内容,将会被包括在评论之中。
Valid - 全站的标记符合 W3C 验证。注意标签闭合,保证必要属性,避免废弃方法,等等。
原文:http://css-tricks.com/what-beautiful-html-code-looks-like/
分享到:












相关推荐
"HTML代码的美感"这个主题主要关注如何编写整洁、可读性强、易于维护的HTML代码,这对于网页开发来说至关重要。 首先,代码格式化是提升HTML代码美感的关键。良好的缩进、换行和空格使用可以提高代码的可读性。例如...
本压缩包"极具美感的网页焦点图特效代码.rar"提供了一种独特且美观的焦点图实现方式,它结合了图片和文字说明,为用户带来更丰富的视觉体验。 首先,我们要理解焦点图的基本构成和工作原理。焦点图通常由一组图片、...
HTML颜色代码作为网页设计中的基础工具,让开发者得以精确地控制和展示色彩,从而提升网页的美感和吸引力。本文将深入探讨HTML颜色代码的概念、结构、使用方法以及如何通过颜色代码表优化网页设计。 首先,我们要...
- **代码实例**: 可以提供部分HTML、CSS和JavaScript代码示例,帮助理解具体的实现方式。 通过以上分析可以看出,这份期末作业不仅涵盖了网页设计的基本要求,而且提供了一个较为完整的框架,学生可以根据自己的...
### HTML颜色代码详解 在网页设计与开发过程中,正确地使用颜色对于提升用户体验至关重要。颜色不仅可以为网站增添视觉效果,还能够传达特定的情感和信息。本文将基于提供的颜色代码表,详细介绍HTML中常用的颜色...
《Brackets扩展:提升HTML编码效率的神器》 在网页开发的世界里,高效、美观的代码是...在实际操作中,只需将这些zip文件解压并导入到Brackets中,即可轻松启用这些功能强大的工具,让我们的代码更加专业且富有美感。
对于初学者而言,能够获得一份高质量且注重视觉美感的HTML代码,不仅能够激发学习兴趣,还能加深对HTML结构化标签的理解。通过分析和实践好看的圆环进程时钟代码,初学者可以更好地掌握HTML、CSS和JavaScript的基本...
- **图标和字体**: 使用合适的图标和字体,提升网站的整体美感和可读性。 #### 网站文件 - **HTML文件**: 包含index.html作为首页和其他HTML文件作为二级页面。 - **CSS文件**: 负责页面样式的定义,包括文本滚动...
模板中的HTML代码通常是预先组织好的,使用者只需要将自定义的内容替换掉模板中的占位符即可。模板中的HTML代码通常遵循最佳实践,确保代码清晰、结构化,有利于搜索引擎优化(SEO)和无障碍访问。 CSS(层叠样式表...
HTML代码可能使用了CSS3动画和JavaScript来实现花瓣动态飘落的视觉效果。开发者可能通过创建多个樱花元素并利用定时器控制它们的运动轨迹,模拟出樱花瓣随风飘舞的场景。 2. **index.php**:此文件可能是用来处理...
遵循一定的编码规范,如缩进、空格和注释的格式,可以提高代码的整体美感,减少阅读者的认知负担。 7. **测试驱动开发**:通过编写测试用例来驱动代码的编写,可以确保代码质量,也是代码之美的一种体现。测试覆盖...
这些设计不仅能够触动对方的心弦,同时也展现了程序员对细节的把握和对美感的追求。 技术层面,这个合集可能涵盖了前端开发的多个方面。比如,使用HTML5、CSS3、JavaScript等技术可以制作出具有丰富交互效果的动态...
- 美观体验:高亮的代码更具有视觉吸引力,可以提升整体网页的美感。 - 教学辅助:在教学场景下,高亮的代码有助于学生理解和记忆编程概念。 2. **`highlight-syntax` 概述** `highlight-syntax` 是一个...
在“珠宝装饰”这一特定领域,这种模板通常包含精心设计的元素,旨在展示珠宝的美感和魅力,同时提供一个用户友好的界面,方便浏览和购买。下面将详细讨论相关知识点: 1. **HTML(超文本标记语言)**:HTML是网页...
总的来说,"樱花雨"项目是前端技术的一次巧妙实践,它融合了艺术美感和技术实力,体现了华中科技大学学生的创新精神和编程技能。通过这个项目,我们可以学习到如何用代码创造动态视觉效果,以及如何将前端技术应用于...
这种效果可以增强网站的美感,为用户带来独特的浏览体验。 首先,HTML部分通常用于创建网页的基本结构。在实现樱花飘落效果时,HTML文件可能包含一个容器元素,例如`<div>`,它将作为飘落效果的舞台。这个容器可以...
这些源代码是网页设计师们的心血结晶,它们集创意、美感和技术于一体,旨在帮助你打造一个独特而浪漫的表白场景。 首先,我们要了解源代码在网页设计中的重要性。源代码是构成网页的基础,它由HTML(超文本标记语言...
2. **简洁的代码**:保持HTML代码简洁,避免使用复杂的CSS和JavaScript,因为这些可能会被邮件客户端过滤或忽略。尽量使用内联样式,而非外部样式表。 3. **备用文本**:为了确保那些不支持HTML格式的用户也能阅读...
这本书不仅适合编程新手,也适合有经验的程序员,帮助他们提升对代码本质的理解,发掘代码中的美感与智慧。通过阅读本书,我们可以学习到如何编写更优雅、更高效的代码,从而提高我们的编程技巧。 书中涵盖了一系列...