jQuery ه·¥ه…·وڈگç¤؛هڈ¯ن»¥è®©ç½‘ç«™ن¸ٹن¸€ن؛›ه°ڈçڑ„ه¸®هٹ©ن؟،وپ¯وک¾ç¤؛و›´هٹ 直观,وڈگهچ‡ç”¨وˆ·çڑ„ن½“éھŒم€‚ن¸‹é¢وˆ‘ن»¬ن¸؛ن½ وژ¨èچگ 25 ن¸ھوœ€ه¥½çڑ„ه·¥ه…·وڈگç¤؛وڈ’ن»¶ï¼ڑ
1. jqTooltip

jqTooltip
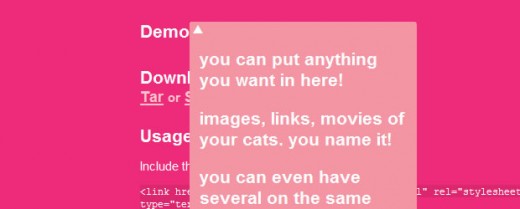
2. Pop! Simple Pop Menus with jQuery

Pop! Simple Pop Menus with jQuery
3. jGrowl

jGrowl
4. ProtoTip 2

ProtoTip 2
5. BetterTip

BetterTip
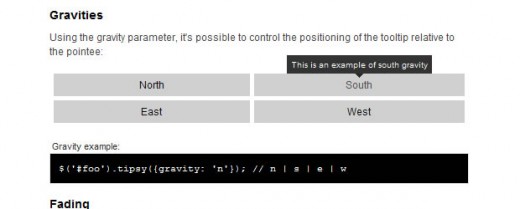
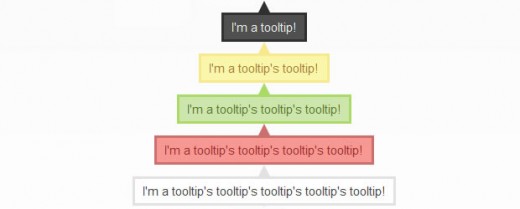
6. Tipsy – Facebook-Style Tooltip Plugin for jQuery

Tipsy – Facebook-Style Tooltip Plugin for jQuery
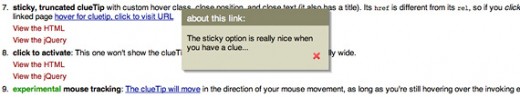
7. ClueTip

ClueTip
8. jHelperTip 1.0 – The Multi-Use Tooltip for jQuery

jHelperTip 1.0 – The Multi-Use Tooltip for jQuery
9. Build a Better Tooltip with jQuery Awesomeness

Build a Better Tooltip with jQuery Awesomeness
10. BeautyTips

BeautyTips
11. jQuery Tooltip – Tooltips done right

jQuery Tooltip – Tooltips done right
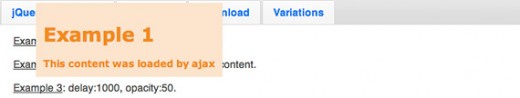
12. jQuery Ajax Tooltip

jQuery Ajax Tooltip
13. Shiny Tooltips

Shiny Tooltips
14. qTip – The jQuery Tooltip Plugin

qTip – The jQuery Tooltip Plugin
15. Easiest Tooltip and Image Preview Using jQuery

Easiest Tooltip and Image Preview Using jQuery
16. Orbital Tooltip

Orbital Tooltip
17. jQuery (mb)Tooltip 1.6

jQuery (mb)Tooltip 1.6
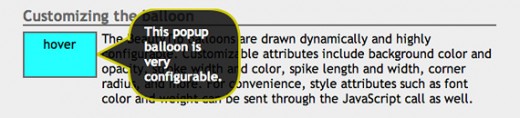
18. Coda Popup Bubbles

Coda Popup Bubbles
19. Simpletip

Simpletip
20. bQuery :: Good Tip & Tabworld

bQuery Good Tip & Tabworld
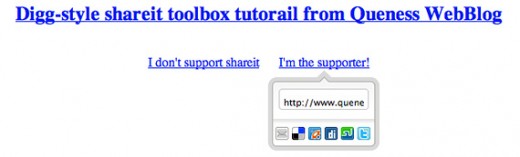
21. Digg-style post sharing tool with jQuery

Digg-style post sharing tool with jQuery
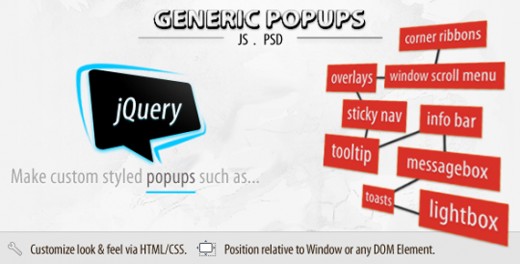
22. Generic Popups

Generic Popups
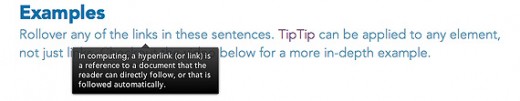
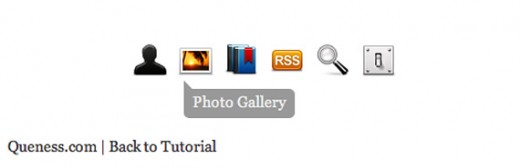
23. TipTip

TipTip
24. jQuery Horizontal Tooltips Menu Tutorials

jQuery Horizontal Tooltips Menu Tutorials
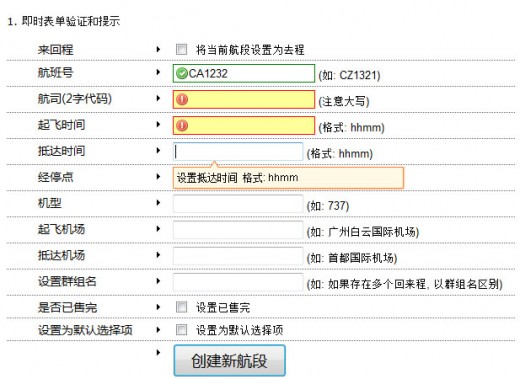
25. jQuery Form Validation and Tooltip

jQuery Form Validation and Tooltip
آ
هˆ†ن؛«هˆ°ï¼ڑ





相ه…³وژ¨èچگ
ن»¥ن¸‹وک¯éƒ¨هˆ†وژ¨èچگçڑ„jQuery Tooltipوڈ’ن»¶هڈٹه…¶ç‰¹ç‚¹ï¼ڑ 1. **jqTooltip**ï¼ڑè؟™وک¯ن¸€ن¸ھهں؛ç،€çڑ„Tooltipوڈ’ن»¶ï¼Œوڈگن¾›ن؛†هں؛وœ¬çڑ„وک¾ç¤؛ه’Œéڑگè—ڈهٹں能,هڈ¯ن»¥è‡ھه®ڑن¹‰و ·ه¼ڈن»¥é€‚ه؛”ن¸چهگŒçڑ„设è®،需و±‚م€‚ 2. **Pop! Simple Pop Menus with jQuery**ï¼ڑ...
وœ¬و–‡ه°†ن»‹ç»چه¹¶و€»ç»“30ن¸ھهں؛ن؛ژjQueryçڑ„Tooltipوڈ’ن»¶ï¼Œو—¨هœ¨ن¸؛ه¼€هڈ‘者وڈگن¾›ه¤ڑو ·هŒ–çڑ„选و‹©ï¼Œو»،足ن¸چهگŒهœ؛و™¯ن¸‹çڑ„需و±‚م€‚ #### ن؛Œم€پ详细ن»‹ç»چ 1. **Dynamictooltip** - **特点**ï¼ڑ该وڈ’ن»¶ن»¥ه…¶é…·ç‚«çڑ„è؟‡و¸،و•ˆوœم€پé€ڈوکژه؛¦هڈٹéک´ه½±و•ˆوœè€Œ...
18. **The Easiest jQuery Tooltip Ever**ï¼ڑو£ه¦‚ه…¶هگچ,è؟™وک¯ن¸€ن¸ھéه¸¸ه®¹وک“ه®çژ°çڑ„ه·¥ه…·وڈگç¤؛وڈ’ن»¶م€‚ 19. **Shiny Tooltips**ï¼ڑوڈگن¾›ç¾ژ观م€پهڈ¯ه®ڑهˆ¶çڑ„ه·¥ه…·وڈگç¤؛,ن¸؛网站ه¢و·»ن¸€ن¸ن؛®è‰²م€‚ 20. **Beauty Tips**ï¼ڑن¸چن»…وک¯ن¸€ن¸ھه·¥ه…·...
و€»çڑ„و¥è¯´ï¼ŒjQuery Metro Tooltipوڈ’ن»¶ن¸؛网é،µه¼€هڈ‘وڈگن¾›ن؛†ن¸€ç§چن¼کé›…çڑ„解ه†³و–¹و،ˆï¼Œن½؟ه¾—هˆ›ه»؛هگ¸ه¼•ن؛؛çڑ„م€پهٹں能ن¸°ه¯Œçڑ„وڈگç¤؛ن؟،وپ¯هڈکه¾—简هچ•وک“è،Œم€‚é€ڑè؟‡çپµو´»çڑ„é…چ置选é،¹ه’Œè‰¯ه¥½çڑ„ه…¼ه®¹و€§ï¼Œو— è®؛وک¯هœ¨و،Œé¢ç«¯è؟کوک¯ç§»هٹ¨ç«¯ï¼Œه®ƒéƒ½èƒ½ه¸®هٹ©وڈگهچ‡ç½‘é،µçڑ„...
è؟™ن¸ھوڈ’ن»¶é›†هگˆن؛†ن¸€ç³»هˆ—ç²¾ه؟ƒè®¾è®،م€پهٹں能ه¼؛ه¤§çڑ„组ن»¶ï¼Œه¦‚ه¯¹è¯و،†ï¼ˆDialog)م€پو—¥وœں选و‹©ه™¨ï¼ˆDatepicker)م€پو‹–و”¾ï¼ˆDraggable)م€پهڈ¯وژ’ه؛ڈ(Sortable)ه’Œهڈ¯هڈ و”¾ï¼ˆResizable)ç‰ï¼Œوپه¤§هœ°ن¸°ه¯Œن؛†Webه¼€هڈ‘ن؛؛ه‘کهœ¨هˆ›ه»؛用وˆ·ç•Œé¢و—¶çڑ„选و‹©...
jQuery TipTipv13وک¯ن¸€و¬¾è½»é‡ڈç؛§çڑ„وڈ’ن»¶ï¼Œه®ƒوڈگن¾›ن؛†çپµو´»ن¸”ن¼کé›…çڑ„و–¹ه¼ڈو¥ه±•ç¤؛ه…ƒç´ çڑ„titleه±و€§ه†…ه®¹ï¼Œن»¥وڈگهچ‡ç½‘é،µن؛¤ن؛’ن½“éھŒم€‚ن¸‹é¢وˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨è؟™ن¸ھوڈ’ن»¶çڑ„هں؛وœ¬هژںçگ†م€پن½؟用و–¹و³•ن»¥هڈٹه®ƒçڑ„و ¸ه؟ƒç‰¹و€§م€‚ ن¸€م€پjQuery TipTipv13简ن»‹ ...
Bootstrapçڑ„Tooltipوڈ’ن»¶وک¯ç”¨ن؛ژهˆ›ه»؛هٹ¨و€پوڈگç¤؛ن؟،وپ¯çڑ„ه·¥ه…·ï¼Œه®ƒه…پ许ن½ ه°†é¢ه¤–çڑ„说وکژوˆ–ن؟،وپ¯ن»¥ه¼¹ه‡؛و،†çڑ„ه½¢ه¼ڈه±•ç¤؛هœ¨é،µé¢ه…ƒç´ 附è؟‘م€‚è؟™ç§چوڈ’ن»¶هœ¨ن؛¤ن؛’ه¼ڈ设è®،ن¸éه¸¸ه¸¸è§پ,هڈ¯ن»¥وڈگهچ‡ç”¨وˆ·ن½“éھŒï¼Œه°¤ه…¶وک¯هœ¨ه…ƒç´ 需è¦پ解é‡ٹن½†ç©؛é—´وœ‰é™گçڑ„وƒ…ه†µن¸‹...
Tooltipوڈ’ن»¶ç”¨ن؛ژهˆ›ه»؛é¼ و ‡و‚¬هپœو—¶وک¾ç¤؛é¢ه¤–ن؟،وپ¯çڑ„ه°ڈوڈگç¤؛م€‚ه®ƒن½؟ه¾—网é،µه…ƒç´ هڈ¯ن»¥وڈگن¾›و›´ن¸°ه¯Œçڑ„ن¸ٹن¸‹و–‡ن؟،وپ¯ï¼Œه¢ه¼؛用وˆ·çگ†è§£ï¼ŒهگŒو—¶ن؟وŒپé،µé¢و•´و´پم€‚ 7. **mzTree**(jquery-mztree.zip) MzTreeوک¯ن¸€و¬¾ه¼؛ه¤§çڑ„و ‘ه½¢èڈœهچ•وڈ’ن»¶ï¼Œé€‚用...
9. **ه·¥ه…·وڈگç¤؛ه’Œه¼¹çھ—**ï¼ڑوڈگن¾›é¢ه¤–ن؟،وپ¯وڈگç¤؛وˆ–ه¼¹çھ—هٹں能çڑ„وڈ’ن»¶ï¼Œه¦‚`tooltip.js`ه’Œ`jQuery UI Dialog`,ه®ƒن»¬èƒ½ن¼کé›…هœ°وک¾ç¤؛é¢ه¤–ن؟،وپ¯ï¼Œوڈگهچ‡ç”¨وˆ·ن؛¤ن؛’م€‚ 10. **ه“چه؛”ه¼ڈ设è®،**ï¼ڑéڑڈç€ç§»هٹ¨è®¾ه¤‡çڑ„و™®هڈٹ,许ه¤ڑjQueryوڈ’ن»¶ه·²ç»ڈو”¯وŒپ...
- **و–‡ن»¶ن¸ٹن¼ **ï¼ڑن¾‹ه¦‚`jQuery.fileupload`وڈ’ن»¶ï¼Œه®ƒوڈگن¾›ن؛†ن¼کé›…çڑ„و–‡ن»¶ن¸ٹن¼ ç•Œé¢ه’Œه¤ڑو–‡ن»¶é€‰و‹©هٹں能,و”¯وŒپè؟›ه؛¦و،وک¾ç¤؛ه’Œé”™è¯¯ه¤„çگ†م€‚ - **وژ’ه؛ڈه™¨ï¼ˆSortable)**ï¼ڑه¦‚`jQuery.ui.sortable`,ه®ƒوک¯jQuery UIçڑ„ن¸€éƒ¨هˆ†ï¼Œه…پ许用وˆ·ه¯¹...
هœ¨`jquery.tooltip-gh-pages`è؟™ن¸ھهژ‹ç¼©هŒ…و–‡ن»¶ن¸ï¼Œه¾ˆهڈ¯èƒ½هŒ…هگ«ن؛†è¯¥Tooltipوڈ’ن»¶çڑ„و؛گç پم€پç¤؛ن¾‹م€پو–‡و،£ه’Œé¢„览é،µé¢م€‚ه¼€هڈ‘者هڈ¯ن»¥é€ڑè؟‡وں¥çœ‹è؟™ن؛›èµ„و؛گ,ه¦ن¹ ه¦‚ن½•هœ¨è‡ھه·±çڑ„é،¹ç›®ن¸ه؛”用ه’Œه®ڑهˆ¶Tooltipم€‚ و€»ç»“èµ·و¥ï¼ŒjQuery Tooltipوک¯ن¸€...
TipTipوک¯ن¸€ن¸ھè½»é‡ڈç؛§çڑ„jQueryوڈ’ن»¶ï¼Œç”¨ن؛ژهˆ›ه»؛è‡ھه®ڑن¹‰çڑ„tooltipو•ˆوœم€‚ه®ƒوڈگن¾›ن؛†ن¸€ç§چن¼کé›…çڑ„و–¹ه¼ڈو¥وک¾ç¤؛ه…ƒç´ çڑ„titleه±و€§ه†…ه®¹ï¼Œن½؟ه¾—وڈگç¤؛ن؟،وپ¯و›´هٹ ç¾ژ观ن¸”用وˆ·ن½“éھŒو›´ن½³م€‚هœ¨è؟™ن¸ھهژ‹ç¼©هŒ…里,وˆ‘ن»¬و‰¾هˆ°ن؛†ن»¥ن¸‹ن¸‰ن¸ھو–‡ن»¶ï¼ڑ 1. **tipTip....
jQueryوڈ’ن»¶ه؛“هˆ™وک¯è؟™ن¸ھه¼؛ه¤§ه·¥ه…·é›†çڑ„ه»¶ن¼¸ï¼Œوڈگن¾›ن؛†ن¸°ه¯Œçڑ„هٹں能و‰©ه±•ï¼Œو¶µç›–网é،µن؛¤ن؛’م€پè،¨هچ•éھŒè¯پم€په›¾هƒڈه¤„çگ†م€پو•°وچ®هڈ¯è§†هŒ–م€پé،µé¢و»ڑهٹ¨م€په¯¼èˆھèڈœهچ•ç‰ه¤ڑن¸ھ领هںںم€‚ن»¥ن¸‹ه°†è¯¦ç»†وژ¢è®¨jQueryوڈ’ن»¶ه؛“ن¸çڑ„ه…³é”®çں¥è¯†ç‚¹م€‚ 1. **版وœ¬ه…¼ه®¹و€§** -...
jQueryçڑ„tooltipوڈ’ن»¶ه…پ许ه¼€هڈ‘者è‡ھه®ڑن¹‰وڈگç¤؛ه†…ه®¹م€پو ·ه¼ڈه’Œه‡؛çژ°و—¶é—´ï¼Œوڈگن¾›ن؛†ن¸€ç§چن¼کé›…çڑ„و–¹ه¼ڈو¥ه±•ç¤؛ه…ƒç´ çڑ„附هٹ ن؟،وپ¯ï¼Œè€Œن¸چن¼ڑه¹²و‰°ç”¨وˆ·ç•Œé¢çڑ„و•´و´پم€‚ “Scrollableâ€é€ڑه¸¸وŒ‡çڑ„وک¯ن½؟网é،µه†…ه®¹هڈ¯و»ڑهٹ¨çڑ„هٹں能م€‚jQueryوڈگن¾›ن؛†ه¤ڑç§چو–¹و³•...
"jquery-awesometip"وک¯ن¸€و¬¾ن¸“ن¸؛jQuery设è®،çڑ„ه‡؛色ه·¥ه…·وڈگç¤؛وڈ’ن»¶ï¼Œه®ƒن»¥ه…¶ن¸°ه¯Œçڑ„ه®ڑهˆ¶é€‰é،¹م€پن¼کé›…çڑ„هٹ¨ç”»و•ˆوœه’Œه‡؛色çڑ„用وˆ·ن½“éھŒèژ·ه¾—ن؛†ه¼€هڈ‘者ن»¬çڑ„é’çگم€‚ن½œن¸؛ن¸€ن¸ھه¼€و؛گé،¹ç›®ï¼Œè¯¥وڈ’ن»¶و؛گن»£ç په…¬ه¼€ï¼Œه…پ许ه¼€هڈ‘者و ¹وچ®éœ€و±‚è؟›è،Œè‡ھه®ڑن¹‰ه’Œ...
DarkTooltipوک¯هں؛ن؛ژjQueryçڑ„ه¼€و؛گوڈ’ن»¶ï¼Œه®ƒçڑ„ن¸»è¦پç›®و ‡وک¯ن¸؛用وˆ·وڈگن¾›ن¸€ç§چن¼کé›…ن¸”ه…·وœ‰çژ°ن»£و„ںçڑ„ه·¥ه…·وڈگç¤؛解ه†³و–¹و،ˆم€‚ن¸ژé»ک认çڑ„HTML5 tooltip相و¯”,DarkTooltipوڈگن¾›ن؛†و›´ه¤ڑçڑ„و ·ه¼ڈ选é،¹ه’Œن؛¤ن؛’و•ˆوœï¼Œن½؟ه¾—ه¼€هڈ‘者能ه¤ںè½»و¾هœ°هˆ›ه»؛符هگˆ...
هœ¨ه®é™…ن½؟用ن¸ï¼Œن½ 需è¦په°†è؟™ن¸ھوڈ’ن»¶çڑ„و؛گن»£ç پ(هŒ…و‹¬JSه’ŒCSSو–‡ن»¶ï¼‰ه¼•ه…¥هˆ°ن½ çڑ„é،¹ç›®ن¸ï¼Œه¹¶ç،®ن؟ن¸ژjQueryه؛“ه…¼ه®¹م€‚هگŒو—¶ï¼Œو ¹وچ®é،¹ç›®éœ€و±‚,هڈ¯èƒ½è؟ک需è¦په¯¹وڈ’ن»¶è؟›è،Œé€‚ه½“çڑ„è°ƒو•´ه’Œه®ڑهˆ¶م€‚ و€»ç»“و¥è¯´ï¼Œè؟™و¬¾â€œهچژن¸½çڑ„jQueryé¼ و ‡ç»ڈè؟‡وڈگ醒...
و€»ن¹‹ï¼ŒsBubbleوڈ’ن»¶وڈگن¾›ن؛†ن¸€ç§چن¼کé›…çڑ„و–¹ه¼ڈو¥ه¢ه¼؛网站çڑ„ن؛¤ن؛’و€§ï¼Œه…¶çپµو´»و€§ه’Œوک“用و€§ن½؟ه¾—ه®ƒوˆگن¸؛jQueryه¼€هڈ‘者çڑ„ه¾—هٹ›ه·¥ه…·م€‚و— è®؛وک¯هœ¨ç®€هچ•çڑ„é،¹ç›®è؟کوک¯ه¤چو‚çڑ„网é،µه؛”用ن¸ï¼ŒsBubble都能ه¾ˆه¥½هœ°èچه…¥ه¹¶وڈگهچ‡ç”¨وˆ·ن½“éھŒم€‚