用css3和jQuery制作一个简单的精美表单
html代码如下:
<span class="title">Mask Your Input Forms and Make It Beauty</span>
<br/><br/>
<div id="container">
<p class="separator"><br/></p>
<p class="small-title">Too Plain</p>
<input class="too-plain" value="Enter your email here" />
<p class="separator"><br/></p>
<p class="small-title">Fading The Label</p>
<form>
<label class="username-label" for="username">Username</label>
<input type="text" name="username" class="username" />
<label class="password-label" for="password">Password</label>
<input type="password" name="password" class="password" />
</form>
<p class="separator"><br/></p>
<p class="small-title">Sliding? Don't Worry</p>
<form>
<label class="username-label-sliding" for="username-sliding">Username</label>
<input type="text" name="username" class="username-sliding" />
<label class="password-label-sliding" for="password-sliding">Password</label>
<input type="password" name="password" class="password-sliding" />
</form>
<p class="separator"><br/></p>
</div>
css代码如下:
* {
margin:0;
padding:0;
}
body {
text-align:center;
font-family:Georgia, "Times New Roman", Times, serif;
font-size:13px;
line-height:1.5em;
margin-top:8%;
background:#eaeaea;
}
input {
padding:7px;
border:5px solid #e0e0e0;
-webkit-border-radius:20px;
border-radius:20px;
-moz-border-radius:20px;
}
input:focus {
outline:none;
}
#container {
text-align:left;
width:700px;
margin-left:auto;
margin-right:auto;
}
.separator {
border-bottom:1px dashed #ccc;
margin-bottom:3px;
}
.title {
font-size:30px;
margin-bottom:1.5em;
font-weight:bold;
font-style:italic;
text-shadow:0 2px 0 #fff;
}
.small-title {
font-size:20px;
margin-bottom:0.5em;
font-weight:bold;
font-style:italic;
text-shadow:0 2px 0 #fff;
}
.username-label, .password-label, .username-label-sliding, .password-label-sliding {
position:absolute;
margin:9px 9px 9px 12px;
}
.username-sliding, .password-sliding {
width:150px;
}
a, a:visited, a:hover {
text-decoration: none;
color: #000;
}
jQuery代码如下:
$(document).ready(function(){
$('.too-plain').focus(function(){
if($(this).val()=="Enter your email here")
{$(this).val("");}
}).blur(function(){
if($(this).val()=="")
{
$(this).val('Enter your email here');
}
});
$(".username-label,.password-label").animate({ opacity: "0.4" }).click(function(){
var thisFor=$(this).attr("for");
$('.'+thisFor).focus();
})
$(".username").focus(function(){
$(".username-label").animate({opacity:"0"},"fast");
if($(this).val()=="username")
{
$(this).val()=="";
}
}).blur(function(){
if($(this).val()=="")
{
$(this).val()=="username";
$(".username-label").animate({opacity:"0.4"},"fast");
}
})
$('.password').focus(function(){
$(".password-label").animate({opacity:"0"},"fast");
if($(this).val()=="password"){
$(this).val()=="";
}
}).blur(function(){
if($(this).val()=="")
{
$(this).val()=="password";
$('.password-label').animate({opacity:"0.4"},"fast");
}
});
$('.username-label-sliding,.password-label-sliding').animate({opacity:"0.4"}).click(function(){
var thisFor=$(this).attr('for')
$('.'+thisFor).focus();
})
$('.username-sliding').focus(function() {
$('.username-label-sliding').animate({ marginLeft: "7em" }, "fast");
if($(this).val() == "username")
$(this).val() == "";
}).blur(function() {
if($(this).val() == "") {
$(this).val() == "username";
$('.username-label-sliding').animate({ marginLeft: "12px" }, "fast");
}
});
$('.password-sliding').focus(function() {
$('.password-label-sliding').animate({ marginLeft: "7em" }, "fast");
if($(this).val() == "password") {
$(this).val() == "";
}
}).blur(function() {
if($(this).val() == "") {
$(this).val() == "password";
$('.password-label-sliding').animate({ marginLeft: "12px" }, "fast");
}
});
})
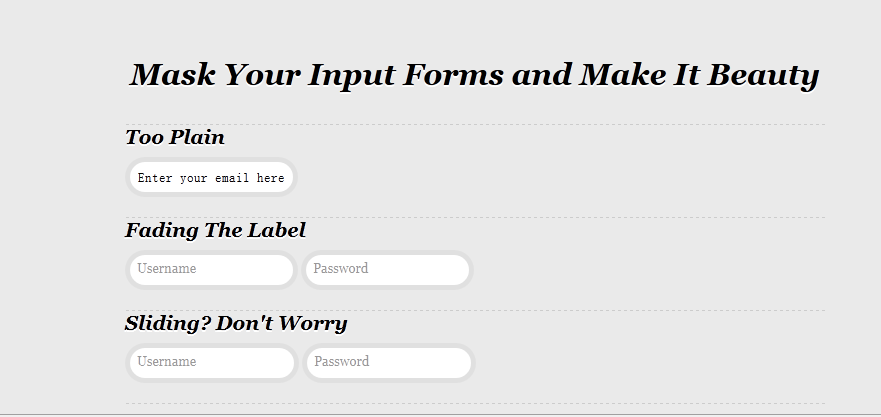
在firefox3.6,ie9,chrome中预览效果下图:

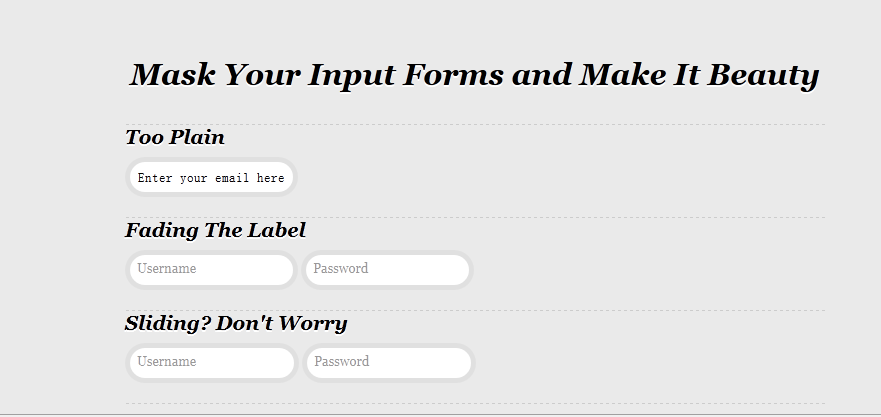
在ie7/8中预览效果如下图:

分享到:










相关推荐
在这个“HTML5+CSS3+jQuery制作个性注册表单代码”项目中,开发者利用这些技术构建了一个功能完备且具有个性化设计的注册表单。 HTML5作为最新的超文本标记语言版本,引入了许多新特性,比如语义化元素(如、、和)...
**jQuery和CSS3炫酷表单浮动标签特效详解** 在网页设计中,用户交互体验是至关重要的元素之一,其中表单的设计与交互性扮演着重要角色。浮动标签特效(Floating Label)是一种现代化的表单设计模式,它在用户输入时...
CSS3的模块化设计允许开发者选择性地使用新的特性和功能,例如选择器(如nth-child、not和属性选择器)、边框和背景(如圆角、阴影、渐变和背景图片定位)、多列布局、媒体查询(用于响应式设计)以及动画和过渡效果...
HTML5、CSS3和jQuery是现代网页开发中的核心技术,它们共同构建了丰富的用户体验和动态交互。这个"HTML5+CSS3+jQ注册表单 HTML5+CSS3+jQuery注册表单代码下载.zip"压缩包中包含的代码示例,旨在展示如何使用这些技术...
此外,CSS3的过渡、动画和伪类选择器可以为表单元素添加动态效果,如输入框聚焦时的边框变化、按钮按下时的视觉反馈等,使表单更加生动和吸引人。 在实际应用中,这款插件包含以下主要部分: 1. **index.html**:...
这是一款效果非常精美炫酷的jQuery和CSS3联系方式表单美化插件。大多数网站上都有让用户填写的联系方式表单,一个设计良好的表单能够大大的提升用户的体验度。该表单美化插件在原生HTML表单的基础上进行加工,并使用...
在本文中,我们将深入探讨如何使用HTML5、CSS3和jQuery设计一个无刷新的登录注册界面,以此实现更流畅、美观的用户体验。首先,我们来看看这三个核心技术在网页设计中的作用。 **HTML5**(HyperText Markup ...
**jQuery formValidator是一种基于jQuery库的强大表单验证插件,用于确保用户在提交表单时输入的数据符合预设的规则和格式。这个插件由一位热心的开发者维护并提供更新,确保了与最新版本的jQuery兼容性和持续的功能...
本教程将探讨如何使用jQuery和CSS3技术来创建一个具有高效反馈机制的网站登录表单验证功能,同时提供弹出层提示以增强用户体验。下面我们将详细讨论相关知识点。 首先,jQuery是一个广泛使用的JavaScript库,它简化...
JQuery是一个强大的JavaScript库,简化了DOM操作、事件处理、动画制作等任务,而CSS3则为网页设计带来了丰富的样式和动态效果。这两者的结合可以实现高效、美观且交互性强的网页。 **JQuery基础** JQuery的核心特性...
总的来说,"jQuery和CSS3炫酷手机APP登录界面特效"是一个结合了现代前端技术的实例,它展示了如何通过jQuery实现用户交互,利用CSS3创建视觉特效,以及使用SVG优化图形显示,从而打造一款吸引人的移动应用登录界面。...
网站模板是一种预先设计好的网页布局,它通过使用HTML、CSS和JavaScript等技术,为开发者提供了一个快速构建网站的基础框架。本模板特别强调了"DIV+CSS+JQUERY"的运用,这三种技术在现代网页开发中起着至关重要的...
HTML5、CSS3和jQuery是现代网页开发中的核心技术,它们共同构建了丰富的用户体验和动态交互。这个名为"html5+css3+jQuery实现现代感的时尚web注册表单效果.zip"的压缩包文件,显然是一个关于如何利用这些技术创建一...
jQuery是一个强大的JavaScript库,简化了JavaScript的DOM操作、事件处理、动画制作和Ajax交互。在企业官网模板中,jQuery可以帮助我们实现更丰富的用户交互,如滑动效果、下拉菜单、轮播图、表单验证等。例如,我们...
在IT行业中,HTML5、CSS3和JavaScript是构建现代网页应用的基础,而jQuery则是JavaScript库中的佼佼者,极大地简化了DOM操作、事件处理、动画效果以及Ajax交互。本篇文章将深入探讨这些技术,尤其是jQuery的基础知识...
在提供的“texiao4246_1560680869”压缩包中,可能包含了一个实际的HTML、CSS和JavaScript文件,展示了如何使用jQuery进行会员注册表单验证。通过查看源代码,我们可以学习如何将上述理论应用到实际项目中。 六、...
1. **基于jquery ui的表单设计器技术实现.docx**:这份文档很可能详细介绍了如何使用此设计器的技术实现细节,包括核心概念、使用方法和可能遇到的问题,是理解源代码和实际应用的关键参考资料。 2. **index.html**...
通过学习这个实例,开发者不仅可以了解如何利用jQuery处理表单数据,还能掌握如何优化手机端的交互设计,以及如何整合HTML5和CSS3以提升页面视觉效果。对于初学者来说,这是一个绝佳的学习资源,而对于有经验的...
【标题】"jQuery + CSS + 国外后台模板"揭示了这个压缩包包含的是一种用于构建后台管理界面的资源集合,特别强调了jQuery、CSS技术和一个名为“Karamel Admin Template”的设计模板。这个模板可能源自著名的数字资产...
标题中的“基于Bootstrap、Html5、CSS3和jQuery开发的有关TronLegacy电影的网站”表明这是一个使用现代前端技术构建的网页项目,旨在展示与电影《Tron: Legacy》相关的内容。Bootstrap是一个流行的响应式布局框架,...