<script type="text/javascript">
|
//<![CDATA[ |
$(document).ready(function() {
|
// Store variables
|
var accordion_head = $('.accordion > li > a'),
|
accordion_body = $('.accordion li > .sub-menu');
|
// Open the first tab on load
|
accordion_head.first().addClass('active').next().slideDown('normal');
|
// Click function
|
accordion_head.on('click', function(event) {
|
// Disable header links
|
event.preventDefault();
|
// Show and hide the tabs on click
|
if ($(this).attr('class') != 'active'){
|
accordion_body.slideUp('normal');
|
$(this).next().stop(true,true).slideToggle('normal');
|
accordion_head.removeClass('active');
|
$(this).addClass('active');
|
}
|
});
|
});
|
//]]>
|
</script>
|
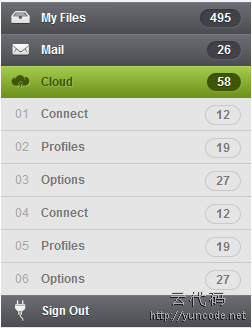
jQuery手风琴菜单(模拟手机界面) - javascript代码库 - 云代码http://yuncode.net/code/c_53a707aed822c61







相关推荐
"jQuery模拟Windows8风格的菜单效果"是一种将桌面操作系统界面元素应用于Web应用的技术,它旨在为用户提供更加直观、现代且触控友好的交互体验。在本案例中,我们将详细探讨如何利用jQuery实现一个类似Windows8的...
在前端开发领域,手风琴效果(Accordion Effect)是一种常见的用户界面设计,它通常用于展示内容,例如FAQs、菜单或者任何需要节省空间并有序显示大量信息的地方。抽屉式网页特效则是手风琴效果的一种变体,它通过...
分享下载jquery+Css黑色风格版的手风琴菜单,带动感效果 34.分享一款jquery收缩展开的多级导航(附带手风琴效果示例) 35.国外漂亮动感jquery三级导航菜单插件(横向自动展开)下载 36.基于jquery美化表单效果的...
10.12 实现手风琴样式的折叠面板 10.13 使用网格打造简单的九宫格界面 10.14 可动态隐藏的页眉和页脚 10.15 最简单的手机相册 10.16 在列表框上添加气泡提示 10.17 在列表框上添加自定义按钮 10.18 为列表添加自定义...
计算机术语.pdf
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
内容概要:本文详细介绍了基于PLC(可编程逻辑控制器)和组态软件的智能停车场收费系统的实现方法和技术细节。首先,文章概述了系统的总体架构,指出PLC用于控制停车场的电气设备,而组态软件则提供直观的操作界面。接着,深入解析了PLC梯形图程序的具体逻辑,包括车辆检测、闸门控制、收费计算等功能模块。此外,文章还讨论了接线图的设计原则和注意事项,如防止电磁干扰、确保系统稳定性的措施。最后,介绍了组态画面的设计思路及其优化方法,如动态显示车位状态、实时更新收费信息等。通过这些内容,读者能够全面了解智能停车场收费系统的内部运作机制。 适合人群:从事自动化控制、工业物联网、智能交通等领域的工作技术人员,尤其是对PLC编程和组态软件应用感兴趣的工程师。 使用场景及目标:适用于新建或改造停车场项目的规划与实施阶段,帮助工程师理解和设计类似的自动化控制系统,提高停车场管理效率和服务质量。 其他说明:文中提供了大量实际案例和技术细节,有助于读者更好地掌握相关技术和应对实际工程中的挑战。
内容概要:本文详细介绍了利用MATLAB及其工具箱YALMIP和求解器CPLEX/Gurobi构建电-气-热综合能源系统耦合优化调度模型的方法。首先,文章描述了电网部分采用39节点系统进行直流潮流建模,气网部分则使用比利时20节点配气网,并对Weymouth方程进行了线性化处理,将非线性问题转化为线性规划问题。热网部分引入了热电联产(CHP)和电转气(P2G)设备,实现了热电耦合。通过模块化设计,代码能够灵活地添加新的能量存储或转换设备。实验结果显示,相比单一网络优化,三网耦合优化降低了12.6%的系统总成本,并显著改善了负荷峰谷差。 适合人群:从事能源系统优化研究的专业人士,尤其是熟悉MATLAB编程和优化理论的研究人员和技术人员。 使用场景及目标:适用于希望深入了解综合能源系统耦合优化调度机制的研究人员和技术人员。主要目标是掌握如何使用MATLAB搭建电-气-热耦合优化模型,理解各个子系统的数学建模方法以及它们之间的相互作用。 其他说明:文中提供了详细的代码片段和解释,帮助读者更好地理解和复现模型。此外,还讨论了一些实际应用中的注意事项,如求解器的选择、参数调优等。
计算机三级网络机试考试试题及答案(下).pdf
内容概要:本文详细介绍了使用NX MCD进行机械臂抓取仿真的方法和技术要点。首先探讨了运行时参数的配置,如夹爪力度的动态调整和位置控制的脚本编写。接着讨论了条件仿真序列的设计,包括状态机跳转、阻塞等待、异步响应和超时保护等关键概念。此外,文章还讲解了与PLC的联合仿真,展示了如何通过TIA Portal实现抓取力度的动态补偿以及信号同步。最后分享了一些实用的调试技巧,如使用半速模式观察力学变化、设置碰撞检测触发器等。 适合人群:从事自动化设备开发、机械臂控制系统设计的技术人员,尤其是对NX MCD和PLC有一定了解的工程师。 使用场景及目标:适用于需要进行复杂机械臂抓取仿真的项目,帮助工程师更好地理解和掌握NX MCD与时序仿真的核心技术,提高仿真精度和可靠性。 其他说明:文中提供了大量具体的代码片段和配置示例,便于读者快速上手实践。同时强调了参数化配置的重要性,指出这是为了在现场调试时提供更大的灵活性。
计算机数控系统.pdf
本人创作,禁止商用
内容概要:本文详细介绍了一款大型流水线贴膜机的PLC程序和触摸屏程序,涵盖多个控制工艺如上下气缸控制、输送带电机控制、贴膜伺服控制等。程序适用于西门子S7-1200 PLC和KTP700触摸屏,支持V13及以上版本。文中提供了详细的代码示例和分析,解释了各个控制部分的工作原理及其优化技巧。此外,还介绍了异常处理机制、报警处理模块、以及触摸屏界面上的一些实用功能,如动画流程图显示和参数微调。 适合人群:工业自动化领域的初学者,尤其是对PLC编程和运动控制感兴趣的工程师和技术人员。 使用场景及目标:① 学习PLC编程和触摸屏程序设计的基础知识;② 掌握常见工业控制元件的编程方法和优化技巧;③ 提高对复杂控制系统的设计和调试能力。 其他说明:文章强调了程序中的关键技术和注意事项,如定时器保护、光电开关连锁、位置补偿算法等,有助于初学者避免常见错误并提高系统的可靠性和安全性。
内容概要:本文详细介绍了基于51单片机的多点测温系统的构建方法。系统采用五个DS18B20数字温度传感器进行温度采集,并将数据实时显示在LCD1602屏幕上。文中涵盖了硬件连接、单总线通信协议、温度读取与显示的具体实现细节,以及常见问题的解决方案。特别强调了ROM匹配算法的应用,确保多个传感器在同一总线上能够正确通信。此外,还提供了Proteus仿真的注意事项和一些调试技巧。 适合人群:对嵌入式系统开发感兴趣的初学者和有一定单片机基础的研发人员。 使用场景及目标:适用于恒温箱监控、多房间温控等应用场景,旨在帮助开发者掌握多点温度监测系统的搭建方法和技术要点。 其他说明:文中附有完整的硬件连接图和核心代码片段,便于读者理解和实践。同时提到了一些扩展功能,如温度单位切换、阈值报警等,增加了项目的趣味性和实用性。
内容概要:本文详细介绍了将模糊控制与传统PID相结合应用于直流电机控制的方法。首先阐述了传统PID控制在面对负载突变或转速大幅变化时的局限性,随后引入模糊PID的概念并展示了具体的实现步骤。文中提供了完整的Python和C语言代码示例,涵盖模糊规则表的设计、隶属度函数的选择以及参数自适应调整机制。此外,作者还分享了多个实用的经验技巧,如参数调整范围限制、误差量化因子选择、抗积分饱和算法的应用等。并通过实验数据对比证明了模糊PID相比传统PID在响应速度和稳定性方面的优势。 适合人群:具有一定自动化控制理论基础和技术实践经验的研发人员,尤其是从事电机控制系统开发的技术人员。 使用场景及目标:适用于需要提高直流电机控制系统鲁棒性和响应速度的实际工程项目。主要目标是在保持系统稳定的前提下,缩短调节时间和减少超调量,从而提升整体性能。 其他说明:尽管模糊PID能够显著改善某些特定条件下的控制效果,但仍需注意合理设置初始参数和调整幅度限制。同时,对于不同类型的电机和应用场景,可能还需要进一步优化模糊规则和隶属度函数。
计算机试题office应用.pdf
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
内容概要:本文详细介绍了用于冷热电联供系统(CCHP)的多目标粒子群优化(MOPSO)算法MATLAB实现。该代码通过动态惯性权重、轮盘赌全局最优选取和约束集成等特性,解决了燃气轮机出力与风光发电波动的平衡问题,优化了电制冷机和锅炉的启停策略,从而提高系统的经济性和环保性能。文中展示了核心代码片段,如粒子位置更新、适应度函数构建、约束处理策略以及帕累托前沿筛选等,强调了工程化思维的应用,如设备启停控制、风光预测处理等。 适合人群:从事能源系统优化的研究人员、工程师和技术爱好者,尤其是对MATLAB编程和多目标优化算法有一定了解的人士。 使用场景及目标:适用于需要优化冷热电联供系统运行策略的场合,旨在实现系统运行成本最小化和碳排放量最低的目标。具体应用场景包括但不限于:工业园区能源管理、分布式能源系统调度、智能电网优化等。 其他说明:该代码不仅提供了理论上的优化方案,还通过实际案例验证了其有效性,如在夏季负荷高峰场景下的动态调度策略。此外,代码具有良好的扩展性和实用性,支持多种设备模型和目标函数的定制化修改。
计算机求职笔试内容与分类
内容概要:本文详细介绍了欧洲进口料箱分拣系统的程序架构及其核心技术。系统采用西门子S7-1500 PLC作为控制器,通过Socket接口实现WCS(仓储控制系统)与PLC之间的高效通信。文中展示了PLC端的Socket服务端代码,以及分拣逻辑的具体实现,包括动态权重算法优化分拣路径、异常处理机制、变频器控制和报警处理模块的设计。此外,文章还探讨了硬件配置如扫码枪、直流辊筒电机和变频器的作用,以及程序中的模块化设计和工业级代码规范。 适合人群:从事工业自动化领域的工程师和技术人员,尤其是对PLC编程、WCS集成和工业物联网感兴趣的读者。 使用场景及目标:适用于需要深入了解料箱输送线控制系统的工作原理、优化分拣效率、提高系统可靠性和稳定性的应用场景。目标是帮助读者掌握WCS与PLC的Socket通信设计、分拣逻辑优化及硬件配置的最佳实践。 其他说明:文章不仅提供了详细的代码示例,还分享了许多实际调试经验和设计思路,有助于读者更好地理解和应用相关技术。