一个快速加载网页在很大程度上节约用户的浏览页面时间成本,作为一名站长,我们要寻求一些解决办法,传统的在浏览器中 “右键—查看源代码”已经过时了,它不能做良好的代码检查,作为一名优秀的web开发人员,应该不断学习和尝试新事物。下面我就介绍下三大主流浏览器的web人员开发工具介绍及其使用方法。
1.火狐(Firefox)的Firebug和YSlow
Firebug是一个非常成熟和完善的工具(点此下载),各种浏览器下都能使用(IE,Firefox,Opera, Safari),通常我在火狐浏览器(Firefox)用的最多,我们可以利用它除错、编辑、甚至删改任何网站的 CSS、HTML、DOM、与 JS代码。除此之外,Firebug功能还很强大,比如html,css,dom的查看与调试,网站整体分析等等,总之就是一整套完整而强大的 WEB开发工具。

如何使用Firebug,我会想下面的Chrome开发工具中介绍,它们的使用方法是一样的,我在这里就不过多介绍了,重点介绍下Firebug和YSlow的使用,Yslow是运行在Firebug窗口下,所以要运行YSlow,必须安装Firebug。
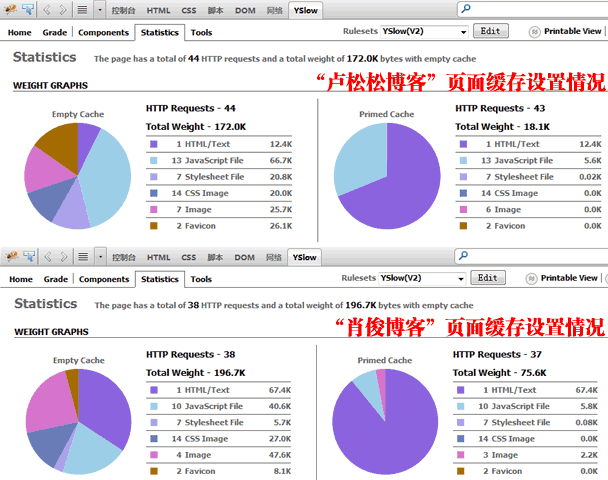
安装好这两个浏览器扩展后,点击YSlow,就会弹出YSlow运行界面,点击“Run Test”就开始对网页进行分析。下面我就以其中过一个按钮进行 “Statistics”对比“卢松松博客”和“肖俊博客”的网页载入速度情况。

通过图示我们能很清楚的看到一个网页什么占用空间较大,左侧图表显示的是网页在不使用缓存加载的情况,也就是网页的实际大小,右侧为网页使用缓存的页面加载情况。
如卢松松博客原始是172K,使用缓存后为18.1K,而肖俊博客原始大小是196.7K,使用缓存后为75.6K,也就是说在相同网络环境下,打开我博客需要下载18K东西,打开肖俊博客需要下载75.6K东西,哪个网页打开速度快就一目了然了。
幸运的是YSlow告诉了我们网页哪个元素占用空间大小,我们就能有针对性能的优化。比如肖俊博客反应出HTML/text、images和JS代码过多,所以可以着重精简下HTML、JS代码,修改网页图片大小。
Yslow网站性能工具的使用方法:
http://lusongsong.com/reed/362.html
yslow无法正常工作原因:
http://www.netingcn.com/yslow-not-work.html
2.Google Chrome开发工具和Safari开发工具
你也许奇怪为什么卢松松将Google Chrome开发工具和Safari开发工具放在一起,因为它们的开发包工具都是基于webkit开源项目开发的,这意味着这两个浏览器共享相同的代码基础部分,甚至共享同一布局。
Chrome浏览器的开发工具与Firefox的Firbug非常类似,它不仅仅能帮助您诊断、修复在网页加载、脚本执行以及页面呈现中出现的问题,还可以帮助您最大限度地了解您的网页或网络应用程序对CPU以及内存的使用情况。
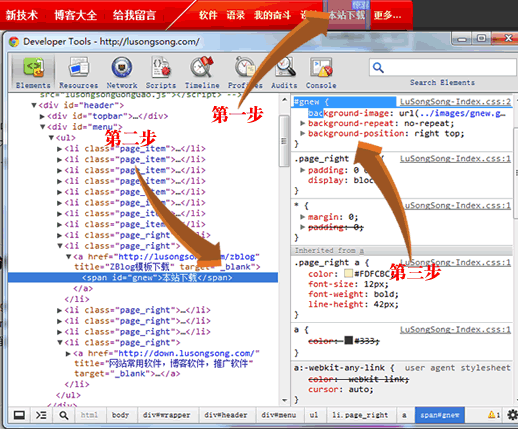
下面我就介绍下实际使用方法,很多朋友不知道我博客导航条上的“惊喜”的gif图片是如何加上的,用“Chrome开发工具”就能很容易看到实现原理。

(第一步)打开Chrome开发工具,找到这个“惊喜”gif图片,不必担心你找不到代码位置,因为鼠标点击任何地方,在网页上都会有个浅蓝色框架提示。(第二步)找到这行代码后,你会发现这个导航多中多了个id=“gnew”属性,点下这个(第三步)右侧会自动跳出#gnew的CSS属性。这样就很容易知道代码是怎么写的了,然后把代码粘贴到自己网站即可。很容易吧?
这只是其中一个小技巧,还有更多技巧等待你的挖掘,为了让大家更好的理解这两个开发工具,你可以点击下面的官方介绍:Google浏览器开发工具和safari开发工具。
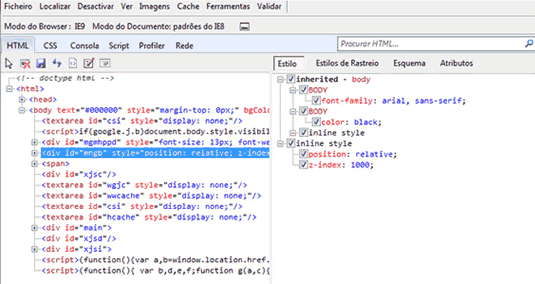
3.IE浏览器开发工具Developer Toolbar

考虑到IE浏览器仍是使用最常用的浏览器,如果是使用IE的web开发人员可以使用此开发工具,虽然界面看起来有点老了,而且不像其他工具功能那么多,Developer Toolbar可以作为一款辅助开发工具,我在这里就不多做介绍了,用法基本一样。
微软官方也提供了Internet Explorer开发人员工具栏的下载和使用信息,有兴趣的朋友可以点开看看,需要注意的是:360、搜狗、QQ、遨游这类浏览器的主内核都是IE内核,所以普通IE能使用的这些浏览器都能用。
写在最后:
我只是介绍了三大主流浏览器开发工具的部分小技巧,还有很多功能等待你的摸索呢,无论是 IE 6/7 的 Internet Explorer Developer Toolbar 、Chrome浏览器的开发工具或者是 IE 8 自带的 Developer Tools,还是 Firefox 的 Firebug ,以及 Safari 的 Web Inspector 和 Opera 的 Dragonfly,他们的宗旨只有一个——帮助web开发人员更方便、更高效地进行Web开发。
来源:卢松松博客(微信/QQ号:13340454),欢迎分享本文,转载请保留出处!








相关推荐
"加速人生_2.0.38.282.exe"可能是一款系统优化工具,虽然与Web开发中的浏览器兼容性直接关联不大,但它可能有助于提高计算机性能,使得浏览器运行更流畅,间接影响到网页加载和交互体验。它可能包括清理缓存、关闭...
本篇文章将深入探讨标题和描述中提及的关键工具,包括代码编辑器、Adobe Photoshop(简称PS)以及主流浏览器——Google Chrome和Firefox,这些都是前端开发者不可或缺的工具。 **代码编辑器** 代码编辑器是程序员...
浏览器兼容性测试是Web开发过程中不可或缺的一环,因为不同的浏览器可能会有不同的解析标准和实现方式,导致同一段代码在不同浏览器中的表现不一致。为了解决这个问题,开发者通常需要借助各种浏览器兼容测试工具来...
IE 内核浏览器是微软开发的浏览器内核,包括 IE 浏览器、TT 浏览器、世界之窗浏览器、遨游浏览器和 360 浏览器等。这些浏览器的共同特点是使用 IE 内核,具有较慢的速度和较低的安全性。 * IE 浏览器:速度慢,安全...
### 手机QQ浏览器与Web App开发者共赢 #### Web App的趋势和需求 随着移动互联网的飞速发展,用户对于移动应用的需求日益增长。传统的原生应用程序(Native App)虽然能够提供较好的用户体验,但由于其开发成本高...
JavaScript作为Web开发的主流语言,其插件机制允许开发者扩展浏览器功能,实现与硬件设备的交互。因此,这个demo很可能是用JavaScript编写的一个控件,它可能利用ActiveX或Web Components技术来实现与良田高拍仪的...
主流浏览器作为Web应用的重要载体,其安全性直接影响到用户的隐私和数据安全。以下将详细探讨几种主流浏览器及其特点,以及它们如何确保Web应用的安全性。 首先,Chrome浏览器,由Google开发,以其快速、简洁和安全...
JavaScript各种主流浏览器的调试包括搜狗、谷歌、QQ等(我是搬运工)
除了这些主流内核,还有其他一些值得注意的内核,如Apple的WebKit(包括WebCore和KHTML),它被Safari、Chrome(早期版本)等浏览器采用,以及后来Google开发的Blink内核,基于WebKit但进行了优化,现已成为Chrome、...
### 各大主流浏览器的内核区分 #### 浏览器内核概述 浏览器内核是浏览器的核心组件,负责解析网页代码(HTML、CSS、JavaScript等),并将它们转化为用户可以看到和交互的图形界面。不同的浏览器内核在实现上有所...
Web应用安全是一个重要的议题,尤其是当我们使用不同的主流浏览器时,其安全性、性能和对Web标准的支持都至关重要。本文主要分析了多个主流浏览器的版本、评测工具以及各项测试的结果,以帮助用户了解各浏览器的优...
Driver是一个用于自动化控制和操作Google Chrome等主流浏览器的工具。负责在后台运行并接受外部命令来操作浏览器。Driver允许开发人员使用编程语言(如Python、Java、JavaScript等)编写自动化测试脚本,来模拟用户...
《开发者突击:Java Web主流框架整合开发(第2版)(含CD光盘1张)》是畅销书《开发者突击:Java Web主流框架整合开发(J2EE+Struts+ Hibernate+Spring)》的第2版,全面地讲解了Java Web开发中的流行技术和软件架构,...
使用webSocket协议,脱离语言环境限制,主流浏览器即可支持! 精准打印 毫米精度,轻松实现POS小票,发票套打等. 多种语言 支持ASP, ASP.NET, PHP, JSP等开发语言. 超强兼容 独立运行,B/S、C/S兼容,发起请求即可调起...
对于前端开发工程师来说,网页兼容性测试工程师而言,确保代码在各种主流浏览器的各个版本中都能正常工作是件很费时的事情,幸运的是,有很多优秀的工具可以帮助测试浏览器的兼容性,领测软件测试网向您推荐12款很棒...
【标题】: 主流浏览器将迎来新的Web认证标准 【描述】: W3C与FIDO联盟合作推动的新无密码认证标准WebAuthn即将成为主流,为用户提供更强大的身份验证保护。 【标签】: Web开发、开发技术、互联网、网页技术、专业...
### 主流浏览器内核概览:深度解析 #### 浏览器内核的重要性 浏览器内核,或称渲染引擎,是浏览器的心脏,它负责解释和呈现网页代码,包括HTML、CSS、JavaScript等,决定了用户看到的网页外观和互动体验。内核的...
这款工具不仅支持多种主流浏览器,如Safari、Chrome、Firefox等,还具备超轻量级的设计,确保不会对用户的Mac设备造成额外负担。 首先,"浏览器查看工具.zip"的书签管理功能为用户提供了极大的便利。想象一下,如果...
本文将探讨几种主流的Android浏览器及其特点,同时阐述Android应用程序开发流程和设计思路,以便理解手机浏览器在移动设备上的实现。 1. **主要浏览器对比** - **Opera Mini**:使用Opera自己的渲染引擎,页面经...
关于“WEB浏览器”的标签,这可能是指本压缩包文件的内容与浏览器的特定功能、优化或扩展有关,可能包含特定浏览器的插件、框架、API文档或者是针对某种浏览器的开发工具。 在压缩包“采一地质专用浏览器”中,我们...