除了windows操作系统,EditPlus可以说是我最经常使用的软件了。无论是编写xhtml页面,还是css、js文件,甚至随笔记记这样的事情,我都会使用EditPlus(现在使用的是EditPlus2.31英文版),感觉它不仅功能强大,更难得的是:绿色、轻量级、启动速度快、稳定性高……反正,我个人是爱死她了!
在使用中,我个人也总结了一些使用经验。可能作为高手的你,看来只是“相当肤浅”,但是没有关系,因为我相信,只要把知识共享出来,总能帮助到一些还在进步中的朋友。下面就让我们来开始配置出符合你自己使用习惯的EditPlus吧!
2008-05-08补充:同时推荐大家阅读这篇《“阿一web标准学堂”选修课:EditPlus高级使用技巧(附视频、课件、代码下载)》,有视频哦。
一边阅读,一边动手吧!
为了达到更好的效果,请你先下载我打包的这个 EditPlus压缩包文件(压缩包文件为绿色的EditPlus2.31英文版,含自动完成文件,高亮语法文件和剪切板代码片断文件,这些文件在解压目录下的"yzyFile"目录下),这样就可以一边看着这篇文章,一边亲自动手,从而达到更好的效果了。
设置EditPlus的配置文件路径
因为EditPlus是可以绿色使用的(直接解压那个EditPlus压缩包文件即可直接使用,不用安装),所以,当我们对EditPlus进行一系列的配置以后,保存下这些配置文件。以后当我们重装系统,或者换台电脑使用的时候,只要重新加载一下那些配置文件,以前的配置就都重新回来了,很是方便。所以,在讲其他配置和技巧之前,我们先设置好EditPlus的配置文件路径。
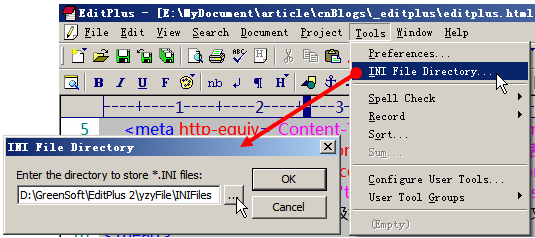
打开EditPlus → 【Tools】→ 【INI File Directory...】 → 在弹出的对话框中设置配置文件的保存位置(压缩包内的配置保存文件在解压目录下的"yzyFile\INIFiles"目录下)。这里你可能要重新设置一下目录,因为,我喜欢把EditPlus放在"D:\GreenSoft\EditPlus 2"下(把所有的绿色软件装在一个目录下,每次重装系统的时候,可以直接把绿色软件拷回去,就能直接使用了,从而避免了每次都安装那么多软件)。所以,就请你重新设置一下,根据你的习惯,把配置文件存放在某个目录下吧。
保护视力,从EditPlus做起
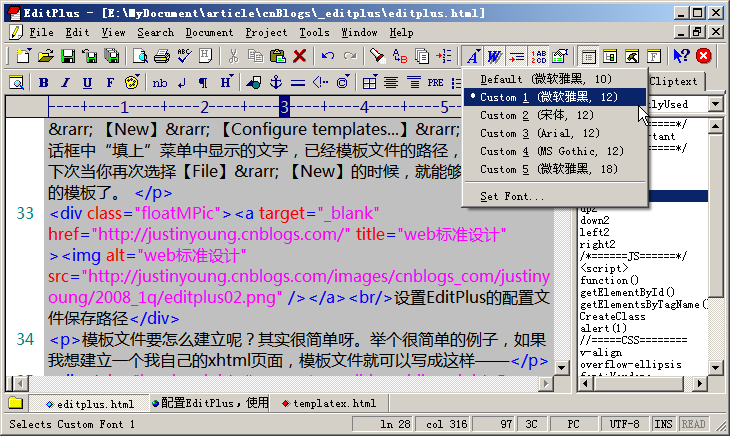
“最近眼睛好痛呀!”、“靠~眼睛简直要瞎了!”……不知道作为程序员的你是否也经常抱怨这样的事情,每天对着电脑看,的确对视力的伤害很大,所以能不能采取一些措施来为眼睛减减压呢?我在EditPlus里面是这样做的(因为EditPlus是我最长使用的工具,所以以EditPlus为例)——编辑区的背景设为灰色而不是默认的白色,使用较大字号的字体。效果如下图所示:
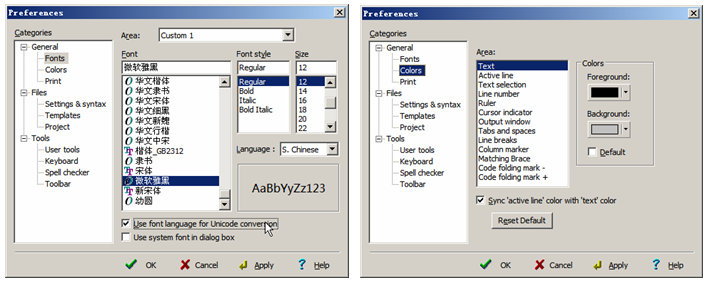
你可以这样设置EditPlus编辑环境的背景颜色和字体。菜单【Tools】→ 【Preperences】→ 【General】→ 【fonts】和【colors】。需要说明一下的是:可以设置多种fonts,这样就可以很方便地切换fonts了(参看图2所示),这招对日企这样的朋友很方便哦。中文的字体设置几个,日文的字体设置几个,出现乱码的时候,切换一下字体就可以了。
配置文件模板,告别重复的体力劳动
设置好EditPlus的配置文件,就让我们开始EditPlus的使用技巧吧。第一个技巧当然就是和“新建”有关的啦。如果我们经常建立一种文件,而这种文件总会包含一些重复的文字或者代码的话,我们就可以建立模板,然后通过模板建立文件。从而摆脱每次都要重复的体力劳动。
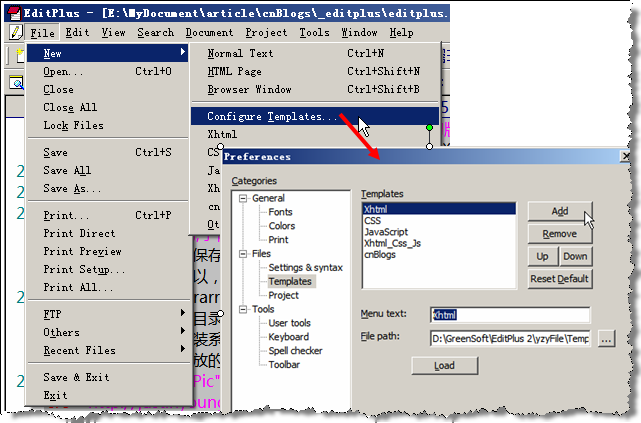
我们就从建立一个属于自己的xhtml文件开始吧。菜单【File】→ 【New】→ 【Configure templates...】→ 在打开的对话框中“填上”菜单中显示的文字,已经模板文件的路径,就可以了。下次当你再次选择【File】→ 【New】的时候,就能够看到你建立的模板了。
模板文件要怎么建立呢?其实很简单呀。举个很简单的例子,如果我想建立一个我自己的xhtml页面,模板文件就可以写成这样——
1
 <!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml">3
 <head>
<head>4
 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />5
 <meta name="Keywords" content="YES!B/S!,JustinYoung,web标准设计" />
<meta name="Keywords" content="YES!B/S!,JustinYoung,web标准设计" />6
 <meta name="Description" content="This page is from http://Justinyoung.cnblogs.com" />
<meta name="Description" content="This page is from http://Justinyoung.cnblogs.com" />7
 <title>简单的XHTML页面</title>
<title>简单的XHTML页面</title>8
 </head>
</head>9
 <body>
<body>10
 ^!
^!11
 </body>
</body>12
 </html>
</html>
显然里面的Keywords和Description,意见title的内容都已经变成我常用的了。还有一点,请大家注意第10行的“^!”标签。这个标签在EditPlus中表示光标所在位置。显然,这里的意思就是:当你用这个模板建立一个新的文件的时候,光标就会自动停留在<body>和</body>之间,从而方便你的直接输入。
关于模板文件再说两句:
1:在我提供的那个 EditPlus压缩包文件中,模板文件存放在解压目录下的“\yzyFile\Templates”文件夹下。
2:我们知道使用快捷键“Ctrl + Shift + N”可以快速的建立一个html页面,而这个可以快速的建立html的模板,位于EditPlus目录下的,文件名为“templatex.html”。你可以通过修改这个模板文件,来达到你个性化html页面的目的。
顺手的侧边栏
如果你看不到侧边栏,可以使用快捷键(Alt + Shift + 1)。侧边栏包含了“快速目录路径”和“快速剪贴板”功能。“快速目录路径”就不说了,重点来说说“快速剪贴板”功能吧。其实说白了,就是一个地方,这个地方可以存放一些代码片断、常用文言等等文字。当你需要这些文字的时候,只要双击,就可以方便的添加到光标所在位置了。默认情况下会有一些html,css代码,但是,说实话,我是不太经常使用那些东西的,那么多,找到都累死了。所以,我喜欢建立一个自己最常用的“剪贴板”库,因为是自己建的,所以用着就会比较顺手了。
你可以通过这种方式来建立自己的“剪贴板”库文件。在Cliptext侧边栏上的下拉列表框上点击右键 → 新建 → 填写文件名和显示标题→ 在新建的空白侧边栏上点击右键 → 新建 → 填入显示文本和代码即可。
关于“剪贴板”库文件再说两句:
1:在我提供的那个 EditPlus压缩包文件中“剪贴板”库文件存放在解压目录下的“\yzyFile\CliptextLibrary”文件夹下。
2:你可以通过直接编辑,解压目录下的“\yzyFile\CliptextLibrary”文件夹下的“剪贴板”库文件,来快速的建立自己的常用代码库(用EditPlus就可以打开,格式看一下就懂了。编辑好以后要重新“Reload”一下,或者重新启动一下才能刷新哦)。
3:侧边栏可以放在左边,也可以放在右面。设置的方法是:在侧边栏点击鼠标右键 → 选择【Location】菜单内的left或者right。
华丽的自动完成功能
<li><a href="" title=""></a></li>
<li><a href="" title=""></a></li>
<li><a href="" title=""></a></li>
<li><a href="" title=""></a></li>
<li><a href="" title=""></a></li>
</ul>
可以说是俺最喜欢的功能了。想象一下,作为一个经常制作网页的人来所,当你打一个“ua”字,然后按下空格,编辑器里面就出现了右边的代码,而且鼠标就停留在第一个href的双引号之间。那是多么愉快的事情。这就是EditPlus的自动完成功能,使用EditPlus的自动完成功能将会极大的提高你的工作效率。而且我们可以根据不同的文件类型,建立不同的“自动完成”,例如,如果是xhtml文件,打“b”+ 空格”,就是 <strong></strong>,而在css文件中,“b”+ 空格”,就是 "border:1px solid red;"。非常的人性化。
你可以通过这样的设置,来使用EditPlus的自动完成功能。【Tools】→【Preperences】→ 【Files】→ 【Settings & syntax】 → 在【File types】中设置一下文件类型,然后再【Auto completion】中选择自动完成文件即可(如果你使用的是我那个 EditPlus压缩包文件,请注意调整这里的自动完成文件的路径)。自动完成文件我们可以自己进行编辑,这里我举个简单的例子,展开下面的代码,这个便是我css文件自动完成的文件内容,以第11行的“#T=bor”为例,它的意思就是如果输入bor然后按空格,就在光标所在位置插入“border:1px solid red;”
1
 #TITLE=CSS
#TITLE=CSS2
 ; EditPlus Auto-completion file v1.0 written by Justin Young(http://justinyoung.cnblogs.com).
; EditPlus Auto-completion file v1.0 written by Justin Young(http://justinyoung.cnblogs.com).3
 ; This file is provided as a default auto-completion file for CSS.
; This file is provided as a default auto-completion file for CSS.4

5

6
 #T=*
#T=*7
 * {margin:0; padding:0; list-style:none; }
* {margin:0; padding:0; list-style:none; }8
 ^!
^!9
 #T=bo
#T=bo10
 border:1px solid #^!;
border:1px solid #^!; 11
 #T=bor
#T=bor12
 border:1px solid red;
border:1px solid red;13
 ^!
^!14
 #T=fl
#T=fl15
 float:left;
float:left; 16
 #T=fr
#T=fr17
 float:right;
float:right; 18
 #T=poa
#T=poa19
 position:absolute;
position:absolute; 20
 #T=por
#T=por21
 position:relative;
position:relative; 22
 #T=bg
#T=bg23
 background:url('../Images/^!.gif') no-repeat;
background:url('../Images/^!.gif') no-repeat;24
 #T=bgc
#T=bgc25
 background-color:^!;
background-color:^!;26
 #T=he
#T=he27
 height:^!px;
height:^!px;28
 #T=wi
#T=wi29
 width:^!px;
width:^!px;30
 #T=ml
#T=ml31
 margin-left:^!px;
margin-left:^!px;32
 #T=mr
#T=mr33
 margin-right:^!px;
margin-right:^!px;34
 #T=mt
#T=mt35
 margin-top:^!px;
margin-top:^!px;36
 #T=mb
#T=mb37
 margin-bottom:^!px;
margin-bottom:^!px;38
 #T=pt
#T=pt39
 padding-top:^!px;
padding-top:^!px;40
 #T=pr
#T=pr41
 padding-right:^!px;
padding-right:^!px;42
 #T=pl
#T=pl43
 padding-left:^!px;
padding-left:^!px;44
 #T=pb
#T=pb45
 padding-bottom:^!px;
padding-bottom:^!px;46
 #T=bt
#T=bt47
 border-top:1px solid ^!;
border-top:1px solid ^!;48
 #T=br
#T=br49
 border-right:1px solid ^!;
border-right:1px solid ^!;50
 #T=bl
#T=bl51
 border-left:1px solid ^!;
border-left:1px solid ^!;52
 #T=bb
#T=bb53
 border-bottom:1px solid ^!;
border-bottom:1px solid ^!;54
 #T=
#T=55
 ;
; 56

关于“自动完成”文件再说两句:
1:在我提供的那个 EditPlus压缩包文件中“自动完成”文件存放在解压目录下的“\yzyFile\AutoCompletion”文件夹下。
2:你可以通过直接编辑,解压目录下的“\yzyFile\AutoCompletion”文件夹下的EditPlus自动完成文件,来快速的建立自己的EditPlus自动完成文件。
彩色的文件,高亮语法文件
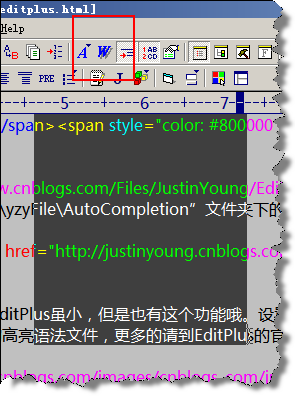
很多的开发工具都有语法高亮显示功能,EditPlus虽小,但是也有这个功能哦。设置方法可以参考图片5所示。和“自动完成”功能一样,只要为不同的文件类型指定“高亮语法”文件即可。css、html等常用的文件类型,EditPlus已经自带了高亮语法文件。如果自带的高亮语法文件没有你需要的,你可以去EditPlus官方网站的文件下载频道去看看,来自全球各地的朋友,贡献了很多的不同文件类型的高亮语法文件。可以很方便地免费下载到。
这里就稍微列举一下比较常用的EditPlus的高亮语法文件,更多的请到EditPlus的官方网站下载,EditPlus的官方地址为: http://www.editplus.com/files.html
- EditPlus SQL 高亮语法文件
- EditPlus C ++ 高亮语法文件
- EditPlus C#高亮语法文件
- EditPlus Java 高亮语法文件
- EditPlus PHP 高亮语法文件
- EditPlus CSS HTML高亮语法文件
EditPlus正则表达式
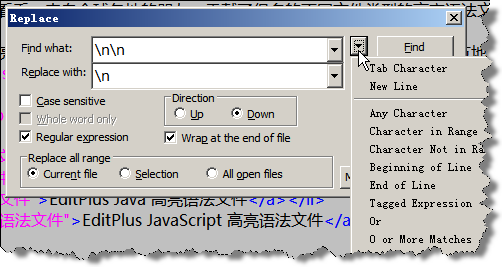
EditPlus中的查找(替换)功能,支持正则表达式。使用正则表达式可以极大的提高查找(替换)的强悍程度。因为正则表达式这东西不是一句话就能说完的,而且偏离此篇文章主题,所以这里只列举几个常用的例子。对此有兴趣的可以参考正则表达式资料,或者在EditPlus的help中“Regular Expression”关键字进行索引查找。
使用正则表达式进行查找(替换)的方法如上图所示,选择查找(替换)对话框中“Regular Expression”前面checkbox。点击查找(替换)文本框后的“倒三角”可以选择常用的正则表达式。
正则表达式实例
| 需求说明 | 正则表达式写法 | 备注 |
| 替换指定内容(以abc为例)到行尾 | abc.* | “.”表示匹配任意字符;“*”表示匹配0次或更多 |
| 给所有的数字加上引号 | 查找[0-9]替换为"\0" | \0表示正则表达式匹配的对象 |
| 删除空白行 | 查找\n\n 替换为\n | 把连续的2个换行符,替换成一个换行符 |
矩形选区
看到这个词,好像是说图像处理工具,其实非也,不管是VS还是EditPlus,其实都是支持矩形选区的。这对处理一些形如:去掉文章前端行号的情况有特效,矩形全区的选取方式就是按住Alt键,然后用鼠标划矩形选区(如图7所示)。需要注意到是在“自动换行”的情况下,是不能使用“矩形选区”的。你可以使用Ctrl+Shift +W来切换“自动换行”或者“不自动换行”视图。
提高工作效率,EditPlus 快捷键的使用
如果一个来你们公司面试程序员,连Ctrl + C 和Ctrl + V 都不用,而是使用“选中文本”→ 鼠标右键 → 【复制】,然后再鼠标右键→ 【粘贴】。你会不会录用他呢?(你还别笑,以前我们公司还真面试过一个这样的,所谓的“精通asp.net”的程序员)。所以熟练的使用软件的快捷键,不仅仅能够极大的提高工作效率,也从一个侧面表现出一个人对此软件的使用能力。EditPlus同样也有很多的快捷键,下面是一些我经常使用的EditPlus特有的快捷键(Ctrl +C 、Ctrl+H这样的通用快捷键就不介绍了),略举一二,更多的请参看文章《EditPlus快捷键》
| 以浏览器模式预览文件 | Ctrl + B |
| 开始编辑“以浏览器模式预览的文件” | Ctrl + E |
| 新建html文件 | Ctrl+Shift+N |
| 新建浏览器窗口(类似于在EditPlus中打开ie) | Ctrl+Shift+B |
| 选中的字母切换为小写 | Ctrl+L |
| 选中的字母切换为大写 | Ctrl+U |
| 选中的词组首字母大写 | Ctrl+Shift+U |
| 复制选定文本并追加到剪贴板中 | Ctrl+Shift+C |
| 剪切选定文本并追加到剪贴板中 | Ctrl+Shift+X |
| 创建当前行的副本 | Ctrl+J |
| 复制上一行的一个字符到当前行 | Ctrl+- |
| 剪切选定文本并追加到剪贴板中 | Ctrl+Shift+X |
| 合并选定行 | Ctrl+Shift+J |
| 反转选定文本的大小写 | Ctrl+K |
| 开始/结束选择区域 | Alt+Shift+B |
| 选择当前行 | Ctrl+R |
| 全屏模式开/关 | Ctrl+K |
| 显示或隐藏标尺 | Alt+Shift+R |
| 显示或隐藏制表符与空格 | Alt+Shift+I |
| 显示函数列表 | Ctrl+F11 |
| 转到当前文档的指定行 | Ctrl + G |
| 设置或清除当前行的标记 | F9 |
| 转到下一个标记位置 | F4 |
| 转到上一个标记位置 | Shift+F4 |
| 清除当前文档中的所有标记 | Ctrl+Shift+F9 |
| 搜索一对匹配的括号 | Ctrl+] |
| 搜索一对匹配的括号并选择该文本 | Ctrl+Shift+] |
| 切换当前文档的自动换行功能 | Ctrl+Shift+W |
| 编辑当前 HTML 页面的源文件 | Ctrl+E |
我写博客的模板
好像这个不应该放在这篇文章中来写,但是因为我写博文一直在EditPlus中写,所以就顺便放在这篇文章中吧。
有一些朋友问我,你一篇那么花里胡哨的博文需要多长时间吧,关排版就要不少时间吧。其实,排版还真就没用多少时间,因为我已经编辑好一个通用的博文模板了,这个模板包含了我所有博文文章中可能出现的排版情况。每次写博文只要套用模板就可以了,无非就是换换字,换换图片链接地址而且。因为还蛮能提高写博文的效率和排版效果的,所以现在就共享出来供大家使用,希望大家也一样能够写出漂亮的文章。

















相关推荐
用户可以同时查看和编辑多个文件,提高工作效率。此外,行号显示、代码折叠、自动完成等功能也是必不可少的,它们帮助开发者快速定位和修改代码。对于复杂的编程任务,块选择和块操作功能(如块复制、块剪切和块粘贴...
1. **文本编辑**:EditPlus提供了丰富的文本编辑特性,如自动完成、语法高亮、行号显示、多文档同时编辑、撤销/重做功能等,使得编辑文本变得更加便捷。 2. **HTML编辑**:对于网页开发者而言,EditPlus具有内置的...
《EditPlus3.2:全能文本编辑器的深度解析》 在信息技术日益发达的今天,一个强大而实用的文本编辑器...无论你是专业开发者还是业余爱好者,都可以在EditPlus3.2的帮助下,提升工作效率,享受更优质的文本编辑体验。
2. **编程语言文件(java)**:对于Java开发者来说,EditPlus提供了语法高亮、代码折叠、自动完成、类浏览以及错误检查等功能,极大地提高了编程效率。它可以识别并支持Java的注释、关键字和类结构,帮助开发者更好...
这对于那些不熟悉英语或希望以母语进行工作的用户来说,极大地提高了使用体验和工作效率。 安装EditPlus 4.3的步骤通常是这样的: 1. 首先,下载压缩包中的epp430_64bit.exe文件,这通常是64位系统的安装程序。...
2. **自动完成**:对于编程语言,EditPlus提供了代码自动完成功能,能够快速输入常见的函数、变量和标签,提高编程效率。 3. **代码折叠**:用户可以将复杂的代码段折叠起来,以保持编辑界面整洁,便于管理和阅读...
EditPlus 3.12是该软件的一个特定版本,支持英文界面,提供了多种实用功能,包括代码高亮、自动完成、语法检查、多文档接口以及对多种编程语言的良好支持。 1. **代码高亮**:EditPlus提供了对各种编程语言(如HTML...
在“editplus3中文下载”这个主题中,我们可以了解到EditPlus3已经被汉化,这意味着用户可以使用简体中文界面,这对于中国用户来说是一个极大的便利,避免了语言障碍,提高了操作效率。汉化版通常由第三方团队或热心...
- **自动完成**:提供自动补全功能,提高编程效率。 - **多文档界面**:可以同时打开和编辑多个文件,方便对比和修改。 - **拼写检查**:内置拼写检查工具,避免文本中的拼写错误。 - **URL高亮和拖放**:对网页...
对于EditPlus这样的专业工具来说,汉化不仅可以降低使用难度,还能提高工作效率。EditPlus的汉化通常涉及到菜单、对话框、提示信息等各种用户界面元素的翻译。 在提供的压缩包中,"EditPlus.exe"很可能是汉化后的...
而“EditPlus v3 70 1206 正式版”则是编辑器的安装程序,通过运行此文件,用户可以完成安装过程,体验到经典版EditPlus的所有优点。 总的来说,EditPlus v3 70 1206经典版是一款功能全面、性能稳定的文本编辑工具...
7. **自定义快捷键**:用户可以根据个人习惯设置快捷键,提高工作效率。 8. **拼写检查**:内建的拼写检查功能可以在输入时检测错误,确保文档的准确无误。 9. **批量文件操作**:支持批量重命名、替换文本等操作...
9. **URL/路径拖放**:可以通过拖放URL或文件路径到EditPlus来打开它们,提高了工作效率。 10. **文件编码识别**:支持多种字符编码,确保在处理不同编码的文件时不会出现乱码问题。 汉化版的EditPlus主要是对原...
这对于开发人员来说,能够更清晰地阅读和编写代码,提高工作效率。 ### 2. 自定义配置 该编辑器允许用户自定义配置,包括快捷键设置、工具栏布局以及语言模板。用户可以根据自己的习惯调整编辑器的工作环境,使其...
对于中文用户来说,英文版的软件在一定程度上会增加使用难度,尤其是在需要快速理解菜单和提示的情况下。EditPlus 4.0.401的汉化补丁解决了这个问题,使得用户可以更直观地了解各项功能,从而提高工作效率。补丁不仅...
2. **自动完成**:对于常见的代码片段,EditPlus能提供智能补全功能,提高编程效率。 3. **FTP客户端集成**:内置FTP工具,可以直接在编辑器中上传和下载文件,方便远程文件管理。 4. **宏功能**:录制和回放宏,...
3. **自动完成**:在编写代码时,EditPlus提供自动补全功能,能快速输入常见的函数、变量和标签,提高编程效率。 4. **语法检查**:内置的语法检查器能够实时检测代码错误,帮助用户在编写过程中及时发现并修正问题...
- **自定义快捷键**:用户可以根据自己的习惯设置快捷键,提高工作效率。 - **编译与构建**:内置编译器支持,可以运行和调试程序。 - **预览功能**:对于HTML和CSS文件,可以直接在内置浏览器中预览效果。 3. *...
它不仅支持常见的文本编辑功能,如语法高亮、自动完成,还特别加入了十六进制查看功能。这对于处理二进制文件或者进行低级编程时,能够提供直观的查看和编辑环境,极大地提高了开发者的工作效率。 此外,EditPlus3...
另外,EDITPLUS3.1支持FTP/SFTP直接编辑,允许用户远程连接服务器进行文件编辑,无需频繁地下载和上传文件,大大提升了工作效率。 在错误检查和调试方面,EDITPLUS3.1包含了内置的HTML预览和实时错误检测功能。用户...