Android
中常常使用shape来定义控件的一些显示属性,今天看了一些shape的使用,对shape有了大体的了解,稍作总结:
先看下面的代码:
XML/HTML代码
-
<
shape
>
-
-
<
solid
android:color
=
"#ff9d77"
/>
-
-
<
gradient
-
android:startColor
=
"#ff8c00"
-
android:endColor
=
"#FFFFFF"
-
android:angle
=
"270"
/>
-
-
<
stroke
-
android:width
=
"2dp"
-
android:color
=
"#dcdcdc"
/>
-
-
<
corners
-
android:radius
=
"2dp"
/>
-
<
padding
-
android:left
=
"10dp"
-
android:top
=
"10dp"
-
android:right
=
"10dp"
-
android:bottom
=
"10dp"
/>
-
</
shape
>
solid:实心,就是填充的意思
android:color指定填充的颜色
gradient:渐变
android:startColor和android:endColor分别为起始和结束颜色,ndroid:angle是渐变角度,必须为45的整数倍。
另外渐变默认的模式为android:type="linear",即线性渐变,可以指定渐变为径向渐变,android:type="radial",径向渐变需要指定半径android:gradientRadius="50"。
stroke:描边
android:width="2dp" 描边的宽度,android:color 描边的颜色。
我们还可以把描边弄成虚线的形式,设置方式为:
android:dashWidth="5dp"
android:dashGap="3dp"
其中android:dashWidth表示'-'这样一个横线的宽度,android:dashGap表示之间隔开的距离。
corners:圆角
android:radius为角的弧度,值越大角越圆。
我们还可以把四个角设定成不同的角度,方法为:
XML/HTML代码
-
<
corners
-
-
android:topRightRadius
=
"20dp"
右上角
-
android:bottomLeftRadius
=
"20dp"
右下角
-
android:topLeftRadius
=
"1dp"
左上角
-
android:bottomRightRadius
=
"0dp"
左下角
-
/>
这里有个地方需要注意,bottomLeftRadius是右下角,而不是左下角,这个有点郁闷,不过不影响使用,记得别搞错了就行。
还有网上看到有人说设置成0dp无效,不过我在测试中发现是可以的,我用的是2.2,可能修复了这个问题吧,如果无效的话那就只能设成1dp了。
padding:间隔
这个就不用多说了,XML布局文件中经常用到。
大体的就是这样,以下是一个使用的具体示例:用在Selector中作为Button的背景,分别定义了按钮的一般状态、获得焦点状态和按下时的状态,具体代码如下:
XML/HTML代码
-
main.xml:
-
<
Button
-
android:layout_width
=
"wrap_content"
-
android:layout_height
=
"wrap_content"
-
android:text
=
"TestShapeButton"
-
android:background
=
"@drawable/button_selector"
-
/>
-
>
button_selector.xml:
XML/HTML代码
-
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
-
<
selector
-
xmlns:android
=
"http://schemas.android.com/apk/res/android"
>
-
<
item
android:state_pressed
=
"true"
>
-
<
shape
>
-
-
<
gradient
-
android:startColor
=
"#ff8c00"
-
android:endColor
=
"#FFFFFF"
-
android:type
=
"radial"
-
android:gradientRadius
=
"50"
/>
-
-
<
stroke
-
android:width
=
"2dp"
-
android:color
=
"#dcdcdc"
-
android:dashWidth
=
"5dp"
-
android:dashGap
=
"3dp"
/>
-
-
<
corners
-
android:radius
=
"2dp"
/>
-
<
padding
-
android:left
=
"10dp"
-
android:top
=
"10dp"
-
android:right
=
"10dp"
-
android:bottom
=
"10dp"
/>
-
</
shape
>
-
</
item
>
-
<
item
android:state_focused
=
"true"
>
-
<
shape
>
-
<
gradient
-
android:startColor
=
"#ffc2b7"
-
android:endColor
=
"#ffc2b7"
-
android:angle
=
"270"
/>
-
<
stroke
-
android:width
=
"2dp"
-
android:color
=
"#dcdcdc"
/>
-
<
corners
-
android:radius
=
"2dp"
/>
-
<
padding
-
android:left
=
"10dp"
-
android:top
=
"10dp"
-
android:right
=
"10dp"
-
android:bottom
=
"10dp"
/>
-
</
shape
>
-
</
item
>
-
<
item
>
-
<
shape
>
-
<
solid
android:color
=
"#ff9d77"
/>
-
<
stroke
-
android:width
=
"2dp"
-
android:color
=
"#fad3cf"
/>
-
<
corners
-
android:topRightRadius
=
"5dp"
-
android:bottomLeftRadius
=
"5dp"
-
android:topLeftRadius
=
"0dp"
-
android:bottomRightRadius
=
"0dp"
-
/>
-
<
padding
-
android:left
=
"10dp"
-
android:top
=
"10dp"
-
android:right
=
"10dp"
-
android:bottom
=
"10dp"
/>
-
</
shape
>
-
</
item
>
-
</
selector
>
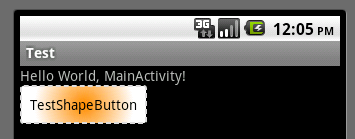
运行效果如下图:
一般状态:

获得焦点:
按下状态:
原文地址:http://blog.csdn.net/zjl5211314/article/details/6595094
分享到:












相关推荐
这篇内容将深入探讨Android Shape的使用方法及其相关知识点。 首先,Shape元素是Android的Drawable类的一个子类,通常在res/drawable目录下的XML文件中定义。Shape的基本结构如下: ```xml <shape xmlns:android=...
3. **圆形图片**:要将图片转换为圆形,最简单的方法是使用`<shape>`标签的`<solid>`和`<corners>`属性,同时设置`android:radius`为图像宽度的一半。这样会得到一个完美的圆形ImageView。 4. **自定义多边形**:...
2. **在布局中使用Shape**:在布局XML文件中引用这个Shape作为背景,如`android:background="@drawable/custom_shape"`。 3. **获取Shape引用**:在Activity或Fragment中,通过`findViewById`获取使用了Shape的视图...
本篇文章将深入探讨Android Shape属性的使用方法,帮助开发者们更好地利用这一强大的功能。 首先,Shape元素是定义在`<shape>`标签内的,它有四个基本的子元素:`<solid>`, `<stroke>`, `<corners>`, 和 `<padding>...
今天,我们将详细地介绍 Shape 的使用方法和相关知识点。 首先,看下面的代码: ```xml <shape> <!-- 实心 --> <solid android:color="#ff9d77"/> <!-- 渐变 --> android:startColor="#ff8c00" android:...
下面我们将详细探讨Shape标签的使用方法以及如何通过它来提升Android应用的界面美观度。 首先,我们来看看Shape标签的基本结构: ```xml <shape xmlns:android="http://schemas.android.com/apk/res/android"> ...
在Android开发中,Shape是XML绘图的一种方式,它允许开发者定义各种形状并用作视图的背景。本文将深入探讨Android Shape的实现及其在实际应用中的实例。 首先,我们来了解一下Shape的基本元素。在Android的`res/...
在本文中,我们将深入探讨`shape`在Android中的使用方法,以及如何通过`shape`来实现丰富的UI设计。 `shape`元素通常在XML文件中定义,该文件被放置在项目的`res/drawable`目录下。一个基本的`shape`元素结构如下:...
在Android开发中,Shape是用于绘制自定义图形的一种XML元素,通常被用来创建各种背景,如矩形、椭圆、线或边框等。在本主题中,我们将深入探讨如何通过代码实现`shape`效果,特别是使用`GradientDrawable`来创建渐变...
在Android开发中,Shape是XML绘图的一种...总之,Android的Shape属性是构建自定义UI的重要工具,熟练掌握其用法能帮助开发者创造出独特且美观的应用界面。ShapeDemo项目中的实例代码将有助于加深理解和实践这些概念。
下面我们将详细探讨`ShapeView`的主要特点和使用方法。 首先,`ShapeView`的核心在于它允许你在XML布局文件中直接定义形状的属性,如颜色、边框宽度、圆角半径等。例如,你可以创建一个矩形形状,设置填充色和边框...
在Android中,位图的使用需要注意内存管理和性能优化,因为大图可能会导致内存溢出。 5. **State List(状态列表)** State List Drawables可以根据View的状态显示不同的图像。例如,按钮在按下、悬停、默认状态下...
ShapeDemo示例可能包含了以上各种Shape的实际应用,通过查看和学习这个示例,开发者可以更好地理解和掌握Shape的使用方法。 总结,Shape是Android UI设计中的重要工具,通过掌握其不同形状的创建和属性设置,可以...
在Android中,`ImageView`可以使用`android:background`或`android:src`属性配合`shape` XML drawable来实现圆角效果。另外,`CornerFamily.ROUNDED`的`MaterialShapeDrawable`也是一个不错的选择,它可以方便地设置...
下面我们将详细讨论这些标签的用法以及它们在`ShapeDemo`中的应用。 首先,`<shape>`标签是Android中用于创建几何形状的元素,它可以创建如矩形、椭圆、线和路径等形状。`<shape>`标签的基本结构如下: ```xml ...
对于有复杂背景或者需要动态变化的阴影,可能需要使用其他方法,如`Paint`类的`setShadowLayer()`方法,或者利用`CardView`、`Material Design`等库提供的阴影功能。 总之,自定义shape是一种简单且灵活的方式来...
本文主要介绍了 Android shape 绘制图形的实例详解,包括 shape 属性、size 属性、stroke 属性、corners 属性、solid 属性、gradient 属性和 padding 属性的使用方法。通过这些属性,可以绘制出各种不同的图形。
本篇将详细介绍如何利用ShapeDrawable、shape和canvas在Android中创建平行四边形。 首先,ShapeDrawable是Android SDK提供的一种可绘制对象,它允许开发者自定义形状并对其进行填充和描边。在实现平行四边形效果时...
在Android开发中,为了创建美观且高效的用户界面,开发者经常需要使用XML来定义图形和形状。`Graphics_shape`是Android SDK提供的一种强大的工具,允许通过XML文件定义各种形状,如矩形、椭圆、线性渐变、径向渐变等...