本文演示在Android平台中绘制和展示图表示例,本示例是基于RChart 2实现的。
在一个系统中经常要用到图表统计数据,在WEB开发中图表绘制是一件简单的事情,因为有比较多的开源方案。但在Android中开源方案并不多。
Android中绘制图表解决方案:
1) 使用google 图表 api
2) 使用Achartengine库(http://www.achartengine.org/)
3) 使用chartdroid库(http://code.google.com/p/chartdroid/)
4) 使用 RChart 2库实现。
第一种解决方案是使用google的图表API。
可以到如下这个地址去申请使用google 图表API(http://code.google.com/apis/chart/)。
这个API特别适合去生成饼状图。调用的格式如下即可:
publicvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WebView googleChartView = new WebView(this);
setContentView(googleChartView);
String mUrl = "http://chart.apis.google.com/chart?cht=p3& chd=t:30,60,10&chs=250x100&chl=cars|bikes|trucks";
googleChartView.loadUrl(mUrl);
}
由于需要连接网络,需要在配置文件中加入访问网络权限:
<uses-permission android:name="android.permission.INTERNET" />
关于google 图表API更多的资料请参考http://code.google.com/intl/zh-CN/apis/chart/image/docs/making_charts.html
缺点:必须连网才能访问API,生成图形。
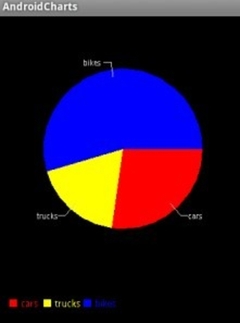
示例效果如下图:

第二种解决方案是使用Achartengine库。
下载地址在:http://code.google.com/p/achartengine/downloads/list ,将其JAR下载后,放到工程的lib包库中,结构如下图:

代码如下显示:
public Intent execute(Context context) {
int[] colors = new int[] { Color.RED, Color.YELLOW, Color.BLUE };
DefaultRenderer renderer = buildCategoryRenderer(colors);
CategorySeries categorySeries = new CategorySeries("Vehicles Chart");
categorySeries.add("cars ", 30);
categorySeries.add("trucks", 20);
categorySeries.add("bikes ", 60);
return ChartFactory.getPieChartIntent(context, categorySeries, renderer);
}
protected DefaultRenderer buildCategoryRenderer(int[] colors) {
DefaultRenderer renderer = new DefaultRenderer();
for (int color : colors) {
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(color);
renderer.addSeriesRenderer(r);
}
return renderer;
}
}
在我们的主类中,进行如下调用:
Intent achartIntent = new AChartExample().execute(this);
startActivity(achartIntent);
最后生成的效果如下图:

示例代码下载:/Files/hanyonglu/AndroidFile/achartengine-0.7.0-demo-source.rar
第三种解决方案是使用chartdroid,要注意的是。
如果使用这种方法的话,必须先下载并安装Chardroid这个APK,下载地址在:http://code.google.com/p/chartdroid/downloads/list,下载并将其APK包进行安装。
要使用Chartdroid,必须要使用content provider,代码如下:
staticfinal String AUTHORITY = "com.xyz.contentprovider.chardroid";
@Override
public String getType(Uri uri) {
return "vnd.android.cursor.dir/vnd.com.googlecode.chartdroid.graphable";
}
public static final Uri PROVIDER_URI = new Uri.Builder().scheme(
ContentResolver.SCHEME_CONTENT).authority(AUTHORITY).build();
@Override
public Cursor query(Uri uri, String[] projection, String selection,
String[] selectionArgs, String sortOrder) {
//获得实际数据
MatrixCursor c = new MatrixCursor(new String[] { BaseColumns._ID,
"COLUMN_AXIS_INDEX", "COLUMN_SERIES_INDEX",
"COLUMN_DATUM_VALUE", "COLUMN_DATUM_LABEL" });
c.newRow().add(1).add(0).add(1).add(30).add(null);
c.newRow().add(2).add(0).add(1).add(10).add(null);
c.newRow().add(3).add(0).add(1).add(60).add(null);
return c;
}
}
在上面的代码中,我们使用了MatrixCursor生成了相关的数据:30,10,60。关于ChartDroid的详细ContentProvider信息,请参考http://code.google.com/p/chartdroid/wiki/InterfaceSpecification。
接下来,代码如下:
ChartDroidDataProvider.PROVIDER_URI);
chartDroidIntent.putExtra(Intent.EXTRA_TITLE, "Chart droid");
chartDroidIntent
.addCategory("com.googlecode.chartdroid.intent.category.PIE_CHART");
startActivity(chartDroidIntent);
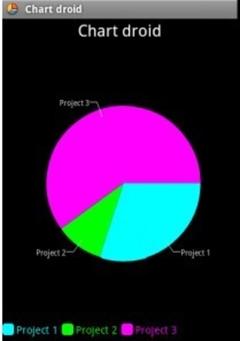
注意,这里要使用charDroidIntent的addCategory方法去指定图表的类型,即 com.googlecode.chartdroid.intent.category.PIE_CHART。下图是运行效果:

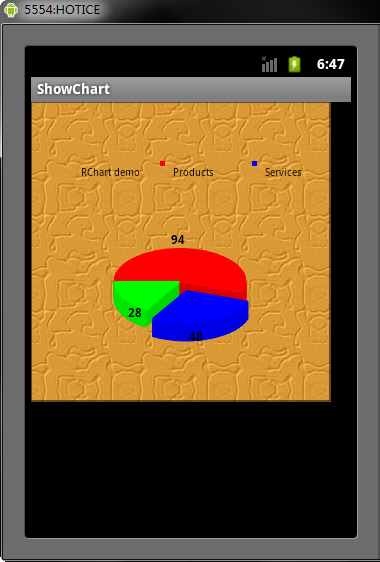
第四种解决方案是使用RChart 2 库,关于RChart 2信息访问:http://www.java4less.com/charts/chart.php
下面是一些示例实现效果:


示例下载地址:/Files/hanyonglu/AndroidFile/MyAndroidChart.rar
转载http://www.cnblogs.com/hanyonglu/archive/2012/02/20/2360334.html 谢谢。







相关推荐
在 Android 开发中,我们可以借助 ECharts 的 Webview 组件来实现 Android 应用内的图表展示。 1. **ECharts for Android**: - ECharts 并非原生的 Android 库,而是用于 Web 开发的图表库。要在 Android 中使用 ...
总之,Android图形图表绘制控件为开发者提供了丰富的工具和库,帮助他们创建引人入胜的视觉展示。通过学习和实践,开发者可以熟练掌握这些工具,提升应用的交互性和可视化效果。无论是`AChartEngine`还是其他库,...
本教程将深入探讨如何在Android平台上实现柱状图和线形图的绘制,这些都是数据展示的重要工具。 首先,我们需要了解Android图形绘制的基础。Android提供了多种绘制图形的方式,如Canvas、Paint、Path等。Canvas是...
`achartengine`是一个强大的开源类库,专门用于在Android平台上绘制各种图表,包括折线图、趋势图和饼图等。这个库以其完善的API和高度可定制性,为开发者提供了便捷的方式来实现自定义图表的需求。 `achartengine`...
而“Android XY图表”可能是一个包含Java或Kotlin源代码的目录,其中包含了实现XY图表功能的类和方法。通过查看这些源代码,开发者可以深入理解图表的绘制逻辑,以及如何动态更新数据、处理触摸事件等高级功能。 在...
"android绘制自定义图表效果源码.zip"这个压缩包提供了一个实用的示例,帮助开发者学习如何利用Canvas和ValueAnimator来实现这一功能。下面我们将详细探讨这两个关键组件以及如何在实际项目中应用它们。 Canvas是...
通过阅读和分析代码,开发者可以更深入地理解Android图表的实现原理,也可以将其作为起点,根据自己的需求进行扩展和定制。 总之,自定义绘制图表是Android开发中的一个重要技能,涉及到Android的绘图基础、数据...
这个状态提示图表的例子展示了Android自定义控件的基本原理和实现步骤,对初学者来说是一次很好的实践。通过理解并模仿这个示例,开发者可以进一步掌握Android自定义控件的开发技巧,为自己的应用带来更多的创新和...
总的来说,Android图表绘制是一个涉及数据处理、UI设计和用户交互的综合领域。选择合适的库并掌握其API是提高开发效率的关键。通过深入理解这些工具,开发者可以创建出直观、美观且功能强大的图表,从而提升Android...
"Android酷炫图表"这个项目,旨在帮助开发者动态生成各种图表,并且能够实现类似时光轴的效果,以便用户可以直观地查看和理解随着时间变化的数据。下面将详细探讨相关知识点。 1. **图表库的使用**: - Android...
总结,Android的图形绘制能力强大且灵活,无论是基础的画图操作还是复杂的图表展示,都可以通过自定义视图或第三方库实现。结合屏幕适配技术,开发者能够创建出适应多种设备、具有专业视觉体验的数据可视化应用。在...
在Android平台上,开发人员经常需要展示数据,而XY图表是一种非常直观且常用的数据可视化方式。这个"Android XY图表源码.zip"压缩包提供了一个完整的示例,帮助开发者学习如何在Android应用中创建XY坐标系图表。以下...
基于原生的Canvas来绘制各种图表。 目前支持(3D/非3D,背向式/横向/竖向)柱形图(Bar Chart)、3D/非3D饼图(Pie Chart)、堆叠图(Stacked Bar Chart)、面积图(Area Chart)、 折线图(Line Chart)、曲线图(Spline Chart)...
这个"安卓图表报表相关-Android图表绘制源码.rar"文件提供了一些关于如何在Android平台上实现图表绘制的源代码示例。虽然可能无法确保每个示例都能直接运行,但它们可以作为学习和参考的资源,帮助开发者理解图表...
"Android实现图表绘制和展示","断点续传下载","常用Intent.Action","图片缩放圆角倒影Bitmap/Drawable转换", "SlidingDrawer抽屉效果","Android顶部与底部菜单","GroupActivity测试","Android平台水波效果源码",...
这个"Android图表开发jar宝"正是提供了`AChartEngine`库的jar包,便于开发者集成到他们的Android项目中,进行快速而便捷的图表开发。 `AChartEngine`的主要特点和功能包括: 1. **多类型图表**:支持折线图(Line ...
在压缩包中提到的"WilliamChart-master"可能是一个图表库,WilliamChart是由William Chen开发的Android图表库,用于绘制各种类型的图表,如折线图、柱状图、饼图等。这个库可以帮助开发者轻松地在Android应用中集成...
在Android开发中,数据可视化是不可或缺的一部分,尤其在数据分析、业务展示等方面,动态图表和报表的展示能够直观地帮助用户理解和解析数据。本教程将详细讲解如何利用iChartJs库在Android平台上实现这一功能。 ...
` MpAndroidChart `是一个非常流行的开源库,它为Android开发者提供了强大的图表绘制能力。这个"Android开源图表库测试demo"是针对` MpAndroidChart `进行的一个简单实践,主要涉及了PieChart的使用。 ` ...