首先声明一下,这个标题是不准确的,不准确的原因是,查了很多资料也没发现validate验证框架是支持分组验证,当然也看了部分他的源码,如果哪位知道它支持分组验证功能,请不吝赐教。
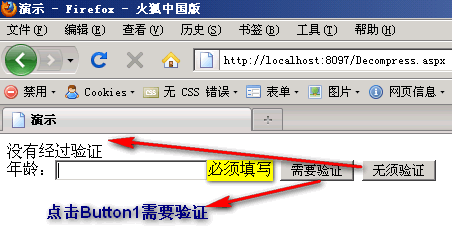
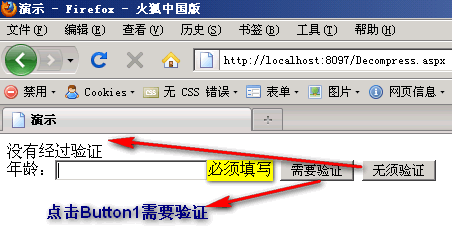
分组验证的应用场景是这样的:一张表单中有多于一个的提交按钮,也就是说不只一个提交按钮,例如,点“按钮1”我可以验证文“本框1”、“文本框2”是否
符合验证规则,点击“按钮2”我可能去验证这张表单其它元素是否符合验证规则,公司同事原来找了一个可以分组验证的东东,只要在表单元素上加一个额外的
“GroupName='Info'”当然=后面你可填任何的字符,这样多个具有相同"GroupName"的表单元素就分到了一组,从而实现分组验证的
功能。暂切不讨论分组验证到底有没必要,或者分组验证在某些应用场景下是必须的(我实在想不起来在什么情景下是必须的)。今天项目组的人给我提出了分组验
证的问题,表面上是分组验证,但实际中的问题却是:当点击一些不是向后台提交数据的按钮时,总是触发jQuery验证框架的验证。可能是用过分组验证的缘
故,他想到用分组验证,说白了就是点击没有验证必要的按钮时,给它分到一个空组里面,什么都不验证,当时我就蒙了,虽然这样有点绕,不过能解决问题也可以
一试。大家应该都知道,Web
Form项目下的任意一个服务端按钮,生成客户端代码都会是type=submit的按钮,也就是说,只要点击服务端的按钮都会POST给服务器,想想这
也挺变态啊。这里只要解决点击某个铵钮不触发jQuery验证框架验证就可以,还好,jQuery验证框架提供一个机制,就是设置服务器端按钮的
cssclass="cancel"就可以了(客户端设置class="cancel")
<asp:Button ID="Button1" cssclass="cancel" runat="server" Text="非提交按钮">
这样这个按钮就不会触发jq的验证了。
以下是我在解决问题过程中发现的jQuery validate验证框架的一些特性,希望对您有所帮助。(如果您对此很了解,可略过以下内容)
1、required非空验证只有在第一次提交后才会被激活生效,对于设置了非空验证的表单元素,初始页面后不会有任何提示,只有点击提交按钮时才会去击活并验证,如日期,整数等其它验证则在失去焦点后激活。
2、$.validator.setDefaults()设置的参数,在$("#Form").validate()为某个表单注册验证之前才会有效,放在之后无效。
3、对于用$("#元素ID").rules("add", { required: true });增加的验证规则可以用
$("#元素ID").rules("remove", "required");移除,但是注册到元素中的则不行,例如:
<asp:TextBox id="TxtAge" CssClass="{required:true}" ……/> TxtAge的验证规则无法移除。
但还是发现有用价值!Jquery.validate提供了方法删除特定验证。这就好办。我们采用目标按扭使FORM绑定验证,然后再在不相关的SUBMIT绑定一个移除验证方法就行。相关代码如下:
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/loveyou128144/archive/2009/09/23/4585687.aspx
痛了。原因是从控件面板上拖动的按扭,最终在页面上全部转换成了submit。而大多情况下每个Submit的业务规则不同。所以特别需要
Jquery.validate能够以特定的submit为目标进行验证绑定。但“不幸”的是,我今天鄱遍了官方API都没有找到相关的直接支持
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeBehind
=
"
Decompress.aspx.cs
"
Inherits
=
"
QsqManage.Decompress
"
%>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
head
runat
="server"
>
<
title
>
演示
</
title
>
<
script
language
="JavaScript"
src
="/jslib/jquery-1.3.2.min.js"
type
="text/javascript"
></
script
>
<
script
language
="JavaScript"
src
="/jslib/jPlug/jquery.validate.min.js"
type
="text/javascript"
></
script
>
<
script
type
="text/javascript"
>
//
绑定表单验证
function
NeedValidate()
{
$(
"
#aspnetForm
"
).validate({
rules: {
txtAge: {
required:
true
,
number:
true
,
min:
18
}
},
messages:{
txtAge: {
required:
"
必须填写
"
,
number:
"
请输入数字
"
,
min:jQuery.format(
"
必须年满{0}.
"
)
}
}
});
}
//
取消表单验证
function
NoValidate()
{
$(
"
#txtAge
"
).rules(
"
remove
"
);
//
如果有多个 依次取消
}
$(
function
() {
//
给需要验证的控件为表单绑定验证
$(
"
#Button1
"
).click(
function
(){
NeedValidate();
});
//
不需要验证的控件 取消验证绑定
$(
"
#Button2
"
).click(
function
() {
NoValidate();
});
});
</
script
>
</
head
>
<
body
>
<
form
id
="aspnetForm"
runat
="server"
>
<
div
>
年龄:
<
asp:TextBox
ID
="txtAge"
runat
="server"
></
asp:TextBox
>
<
asp:Button
ID
="Button1"
runat
="server"
onclick
="Button1_Click"
Text
="需要验证"
/>
<
asp:Button
ID
="Button2"
runat
="server"
onclick
="Button2_Click"
Text
="无须验证"
/>
</
div
>
</
form
>
</
body
>
</
html
>
后台很简单,
protected
void
Button1_Click(
object
sender, EventArgs e)
{
Response.Write(
"
验证通过
"
);
}
protected
void
Button2_Click(
object
sender, EventArgs e)
{
Response.Write(
"
没有经过验证
"
);
}
这样,点击Button1就会进行验证,而Button2则直接跳过。
如果一个页面有很多其它按扭,可以使用JQUERY强大的选择器进行批量取消验证功能。如下:
$(document).ready(
function
() {
//
给需要验证的控件为表单绑定验证
$(
"
#Button1
"
).click(
function
() {
NeedValidate();
});
//
不需要验证的控件 取消验证绑定
//
$("#Button2").click(function() {
//
NoValidate();
//
});
//
批量取消绑定验证 对所有 type=submit 并且 name不为Button1的按扭取消表单验证
$(
"
input[type='submit'][name!='Button1']
"
).click(
function
() {
NoValidate();
});
});

贴个简单的例子:
$('#EditView'
).validate({
event: "keyup"
,
rules:{
name:{required:true
},
cosa_commodity_group_list:{required:true
}
},
submitHandler:function
(){
$("#group_list > option"
).attr("selected"
,"selected"
);
$(this
).submit();
}
});
1.event
是触发校验的方式,可选值有keyup(每次按键时),blur(当控件失去焦点时),不使用这个参数时就只在按提交按钮时触发
2.如果在提交前还需要进行一些自定义处理使用submitHandler
参数,其它的都比较简单,自己看看API就成了.
3.debug
,如果这个参数为true,那么表单不会提交,只进行检查,调试时十分方便.
4.rules
,所有的检验规则都写在这个参数里面
格式为: ID : {rule1,rule2,...}
(1) required: true 必输
(2) number: true 只能输入数字(包括小数)
(3) digits:true 只能输入整数
(4) minValue: 3 不能小于3
(5) maxValue: 100 最大不超过100
(6) rangeValue:[50,100] 值范围为50-100
(7) minLength: 5 最小长度(汉字算一个字符)
(8) maxLength: 10 最大长度(汉字算一个字符)
(9) rangeLength:[5,10] 长度范围为5至10位(汉字算一个字符)
(10) 上面的minLength, maxLength, rangeLength 这三项除了text input之外还可以用于checkbox,select这两种控件
(11) email:true 电子邮件
(12) equalTo: "#field" 与#field值相同
(13) dateISO:true 日期型,格式为1998/01/22 1999-12-12
5.messages
,自定义错误信息,格式与rules类似
|
分享到:











相关推荐
10. **分组验证**:通过`groups`属性,可以将多个字段作为一组进行验证,这样在其中任何一项未通过验证时,都会显示对应的错误消息。 以上就是jQuery Validate的基本使用和核心概念,通过熟练掌握这些,你可以轻松...
除了基础的验证功能,jQuery Validate还支持分组验证、异步验证(如检查用户名是否已存在)和自定义验证条件。通过`groups`选项可以对一组关联的输入进行整体验证,而`remote`规则则可以实现异步验证。 总结,...
在“jquery.validate分组验证代码”这个场景中,我们关注的是如何分步验证表单,即在用户填写表单的不同阶段分别进行验证,而不是等到最后一次性检查所有输入。 首先,我们需要引入jQuery库和jQuery Validate插件的...
6. **分组验证** 可以通过`groups`选项将多个字段组合成一组进行验证,确保所有字段都通过验证后才提交表单。 7. **远程验证** 对于需要服务器端验证的场景,可以使用`remote`规则,将数据发送到服务器并等待响应...
8. **分组验证**:如果你希望一次性验证多个表单元素,可以使用`groups`选项。例如,将用户名和密码作为一个整体验证: ```javascript $('#myForm').validate({ groups: { loginInfo: "username password" } }...
在`jqueryvalidationDemo`这个压缩包中,包含了一个使用jQuery Validation插件进行多表单、多按钮、分组验证的示例项目。你可以下载并运行这个项目,以便更深入地了解如何在实际项目中应用这些功能。 通过以上介绍...
4. **分组验证**:支持按需验证部分表单或所有表单。 5. **提交处理**:阻止非法数据提交,只有通过验证的表单才能提交。 ### 使用方法 1. **引入资源**:首先需要引入jQuery和`jQuery Validate`插件的JavaScript...
8. **分组验证** 可以对一组输入字段进行一次性验证,例如验证密码与确认密码是否一致: ```javascript rules: { password: { required: true, minlength: 6 }, confirmPassword: { equalTo: "#password" ...
4. **分组验证**:可以对多个表单元素进行分组验证,例如,一组密码输入框要求两次输入必须一致。 5. **插件扩展**:`jQuery Validate` 可以通过添加插件来扩展其功能,如 `additional-methods.js` 文件包含了更多...
除了基本的验证规则,jQuery Validate还提供了丰富的扩展功能,比如自定义验证方法、异步验证(如检查邮箱是否已存在)、分组验证等。这些特性大大增强了表单验证的灵活性和可定制性。 总结来说,jQuery Validate是...
- **分组验证**:可以设置一组输入框,当其中任一输入框改变时触发验证。 - **异步验证**:允许进行网络请求验证,例如检查用户名是否已存在。 - **显示和隐藏错误**:可以配置错误消息的显示方式,如是否立即显示,...
7. **分组验证**:使用`groups`选项,可以将多个字段作为一个组进行验证,简化验证逻辑。 在实际项目中,正确配置和使用jQuery_validate可以大幅提升开发效率。例如,在注册页面,我们可以利用`required`和`remote`...
`jQuery Validate`还支持异步验证、自定义验证方法、分组验证等高级功能。这些可以用来创建更复杂的验证场景,比如验证密码强度、手机号码格式等。 在`second.html`文件中,我们可以期待看到一个实际的表单示例,它...
`jQuery Validate` 还提供了很多其他功能,如分组验证、远程验证、自定义错误消息定位等。你可以在官方文档中进一步了解并根据实际需求灵活运用。 总之,`jQuery Validate` 是一个强大且灵活的表单验证工具,它使得...
除了基本的验证规则,jQuery.validate.js还支持自定义规则、异步验证(如检查用户名是否已存在)、分组验证等高级功能。例如,你可以创建一个自定义规则来验证密码强度: ```javascript $.validator.addMethod(...
- **分组验证**:通过`groups`选项可以将多个输入字段作为一组进行验证。 - **远程验证**:利用`remote`规则,可以将验证逻辑交给服务器处理。 - **显示与隐藏错误**:通过`errorElement`和`errorClass`控制错误提示...
7. **分组验证**:可以对一组相关的输入元素进行整体验证。 8. **显示错误提示**:可以自定义错误消息的显示方式,如在元素旁边显示或使用弹出框。 ### 使用示例 在`demo.html`中,可以看到一个简单的使用jQuery ...
6. **分组验证**:可以对一组输入元素进行验证,比如多个字段组成一个完整的邮箱地址或电话号码。 7. **错误显示与定位**:通过配置,可以控制错误消息在何处显示,如显示在输入元素旁边,或者集中显示在表单底部。...
5. **分组验证**:可以按需设置分组验证,只在特定组内的所有字段都通过验证后才允许提交表单。 6. **动态验证**:根据用户的操作动态添加或移除验证规则,提高验证的灵活性。 ### 三、使用步骤 1. **引入依赖**...
1. **分组验证**:可以设置`groups`属性将多个字段组合成一个组进行验证,方便批量检查。 2. **异步验证**:利用`remote`规则进行服务器端验证,例如验证用户名是否已存在: ```javascript username: { ...