- 浏览: 76975 次
- 性别:

- 来自: 深圳
-

最新评论
-
libinhe:
是大小尺寸[img][/img][url][/url][fla ...
jQuery实现select下拉框样式美化效果 -
ceoajun:
求源码ceoajun@163.com
jquery Json Ajax搜索与分页效果代码 -
menghua8957:
怎么那链接地址不是下载的呢,求源码1144106538@qq. ...
jquery Json Ajax搜索与分页效果代码 -
zywcs:
看不到具体内容呀
几个基于jQuery 图片局部放大例子 -
elvishehai:
下载地址是你的一个网址呀,
打包分享几十种常用的JS代码例子






相关推荐
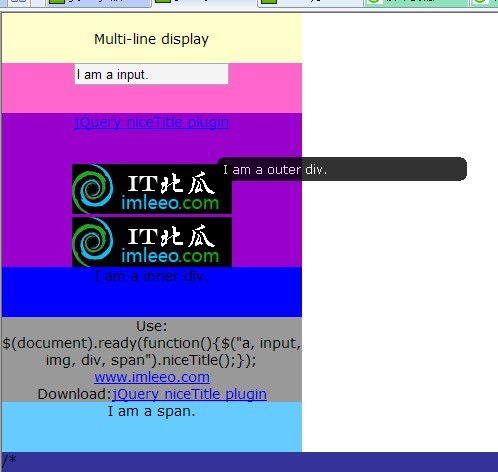
总的来说,jQuery niceTitle插件是一个功能强大、易于使用的工具,它能帮助开发者快速创建具有黑色主题的链接预览效果,增强网站的用户体验。无论你是网页设计师还是前端开发者,掌握这个插件的使用都能让你的作品更...
《jQuery黑色下拉菜单导航特效实现详解》 在网页设计中,导航菜单是不可或缺的部分,它为用户提供了网站内容的快速访问途径。jQuery作为一种强大的JavaScript库,被广泛应用于创建交互式网页元素,其中包括各种各样...
在这个源码中,HTML被用来组织页面元素,如标题、段落、图像和链接。通过合理的标签使用,如`<header>`、`<nav>`、`<main>`、`<section>`和`<footer>`,源码创建了一个清晰的页面布局,同时确保了良好的语义结构。 ...
1. **引入 jQuery**:在 HTML 文档的 `<head>` 标签内,你需要引入 jQuery 库的 CDN 链接或者将库文件下载到本地并链接到页面。例如: ```html <script src="https://code.jquery....
3.jquery实现Tooltip提示(文字、链接、地图锚点),自带5种不同样式 4.jQuery实现支付宝隐藏层提示信息内容的功能 5.jquery实现鼠标划过网址名称显示网站截图功能 6.jQuery带Tips动画提示通用表单验证插件下载...
如果要在覆盖层上显示其他内容,如文字或链接,可以将它们添加到`.overlay`中。然后,通过CSS调整这些元素的位置和样式。 总的来说,这个效果展示了jQuery如何与CSS结合,轻松实现动态交互功能。通过理解这个示例,...
这里的`rel="lightbox"`属性是jQuery Lightbox识别的标志,表明该链接应该触发灯箱效果。 4. **初始化插件**:在页面加载完成后,使用jQuery的`$(document).ready()`函数来初始化Lightbox插件。 ```javascript $...
在提供的文件中,`index.html`很可能是展示这个开关按钮动画效果的网页源代码,`readme.html`可能包含了关于如何使用和自定义这个组件的说明,而`jQuery之家.url`可能是一个链接,指向包含更多关于jQuery或者其他...
实现这一效果通常涉及JavaScript库,如jQuery或更现代的框架如Vue.js或React,它们可以监听滚动事件,并平滑地移动内容。 在黑色主题的设计中,颜色选择是至关重要的。黑色主题往往传达出高端、专业或神秘的感觉,...
4. **prettyPhoto.css**:PrettyPhoto是一个轻量级的jQuery插件,用于实现全屏图片和视频 Lightbox 效果,用户可以点击图片或视频链接后在弹出的暗色背景窗口中查看,提升用户体验。 5. **style.css**:这是主样式...
黑色背景和相应的配色方案可能是通过CSS类来实现的,如`.background-dark`或`.text-white`。此外,CSS还可以用于调整元素的位置、大小、边距等布局属性。例如,可能使用Flexbox或Grid布局来排列内容模块。 ...
在设计上,粉红赛车信息网页模板采用了现代化的布局,以粉红色为主色调,配以黑色和白色的元素,营造出既时尚又动感的氛围。页面结构清晰,导航栏明确,使访客能够快速找到他们感兴趣的内容。模板中的图片通常会展示...