一、前言
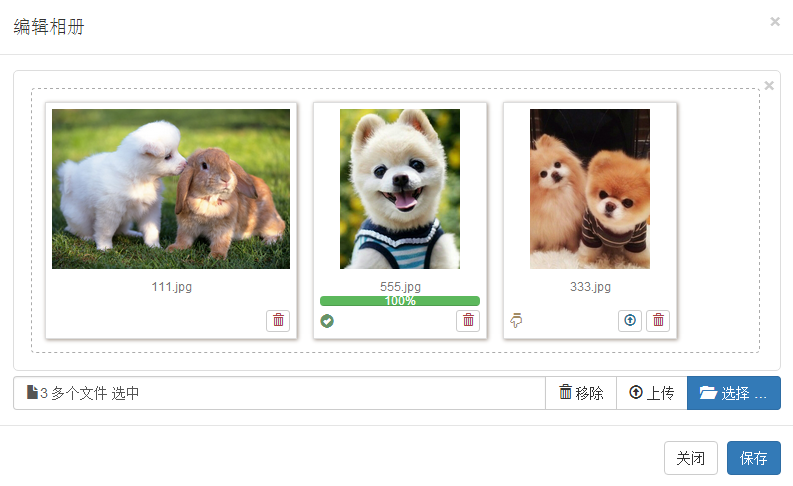
最近一个项目中需要实现多文件上传与管理,而项目是基于bootstrap开发的,所以查了一些bootstrap文件上传插件,最后发现还是bootstrap-fileinput最美观,该插件可以实现多文件的上传与管理(插件官方地址:http://plugins.krajee.com/file-input),具体的效果如下:

(bootstrap-fileinput不局限于图片上传,也可以实现文件上传,但图片的缩略图容易辨识,这里就以图片上传为例)
该插件基本的操作可以参考:http://www.jq22.com/jquery-info5231,本文主要针对多文件管理
在讲该插件如何使用前,先跟大家讲一下项目中关于图片管理的需求:
1、 可以上传多个图片
2、 只有当点击保存按钮时,图片信息才保存至数据库
3、 可以加载已经保存到数据库的图片信息,并提供删除功能
因此,我们可以规定几个文件状态:
已选择:已经放入到插件中,但还没有上传到服务器。如上图中第3个图片,该图片下方有上传按钮。
已上传:已经上传到服务器,但图片信息没有保存到数据库。如上图中第2个图片,该图片下方有100%的进度条。
已保存:图片信息已经保存至数据库的图片,如上图中第1张图,这些图片下方有删除按钮,点击删除时会将图片信息从数据库中删除。
二、引入必要文件
<link href="<%=path%>/static/css/bootstrap-3.3.5/bootstrap.min.css" rel="stylesheet"> <link href="<%=path%>/static/css/bootstrap-3.3.5/fileinput.css" rel="stylesheet"> <script src="<%=path%>/static/js/jquery-1.11.3.js"></script> <script src="<%=path%>/static/js/angularjs-1.3.9/angular.min.js"></script> <script src="<%=path%>/static/js/bootstrap-3.3.5/bootstrap.min.js"></script> <script src="<%=path%>/static/js/bootstrap-3.3.5/fileinput.js"></script> <script src="<%=path%>/static/js/bootstrap-3.3.5/fileinput_locale_zh.js"></script>
其中fileinput.js和fileinput_locale_zh.js都在插件待官方包中,angular.min.js和bootstrap.min.js就不多介绍了
三、多文件上传
首先在页面中定义file控件:
<input id="input-images" type="file" multiple class="file-loading" accept="image/*">
然后对该控件进行初始化,就可以实现该组件的多文件上传了:
$("#input-images").fileinput({
uploadUrl: "<%=path%>" + "/album/pictureFileUpload",
allowedFileExtensions: ["jpg", "png", "gif"],
resizePreference: 'height',
maxFileCount: 10,
language: 'zh',
overwriteInitial: false,
resizeImage: true,
});
当然,初始化时的属性有很多,这里不一一介绍了,后台代码(使用JFinal)如下:
public void pictureFileUpload() {
UploadFile uploadFile = getFile();
renderJson("{\"link\":" + "\"/fileinput/upload/" + uploadFile.getFileName()
+ "\"" + ",\"fileName\":\"" + uploadFile.getOriginalFileName()
+ "\"}");
}
注意最后一定要返回Json,哪怕返回一个空json串(“{}”),返回的值保存在前台的data.response中。
四、已有文件的加载与删除
已有文件的加载是指将服务器上已经存在的文件展示在该控件中,以实现文件管理,提供删除功能,这主要依赖于initialPreview实现的。
将服务器上的文件名称和文件地址获取之后,使用initialPreview和initialPreviewConfig完成加载和定义删除操作:
var initPreview = new Array();//展示元素
var initPreviewConfig = new Array();//展示设置
$.post(
"<%=path%>" + "/album/getPicsByAlbum",
{albumId : albumId},
function(result) {
for(var i=0;i<result.length;i++){
var pictureFile = result[i];
//用于展示已经上传的图片
initPreview.push("<img src='" + pictureFile.PICADDRESS
+ "' class='file-preview-image' alt='"+pictureFile.PICNAME+"' title='"+pictureFile.PICNAME+"'>");
var config = new Object();
config.caption = pictureFile.PICNAME;
config.url="<%=path%>" + "/album/deletePicById";
config.key=pictureFile.ID;
initPreviewConfig.push(config);
}
initFileInput($scope);
$("#input-images").fileinput('refresh', {
initialPreview: initPreview,
initialPreviewConfig: initPreviewConfig
});
}
);
点击删除图标,会默认把config中待key值传至后台,后台中定义deletePicById方法即可:
public void deletePicById() {
String picId = getPara("key");
service.deletePicById(Integer.valueOf(picId));
renderJson("{}");
}
五、几点疑问的解答
1、为什么model里没有属性,却可以在前端展示相关属性?
2、(参考代码)中初始化FileInput为什么要执行clear,destory操作?
3、保存时怎么知道那些图片需要存数据库,这是基于什么实现的?
var idx = $("#"+previewId).attr("data-fileindex");
例如我选择了3张图片,此时没有上传,他们依次的data-fileindex为0,1,2,当我删除中间那个图片并重新选择新图片时,那么他们的data-fileindex就会变为0,2,3。
六、代码参考
文章写得不好,太粗略了,我给大家整理了下源码,单独打个包,直接用eclipse导入即可实现,数据库脚本为files.sql(MySQL),大家多看看代码吧。
最后本人才学AngularJS,代码写的不够纯熟,如有不妥之处,欢迎大家留言。
参考代码下载地址:
http://download.csdn.net/detail/kevin19900306/9796449







相关推荐
AngularJS结合Bootstrap框架和bootstrap-fileinput插件,为开发者提供了一种优雅的方式来实现多文件上传与管理。这一过程不仅包括文件的选择、上传,还包括对已上传文件的管理,如加载已保存文件、删除不需要的文件...
这是一个基于 AngularStrap 和 Bootstrap 搭建的中、小型 AngularJS Demo,其中包括 ui-router路由、文件上传、表单验证、手机邮箱注册、时间日期、动画特效、模态框、警示、选项卡、加载动画的一些封装。
该资源内项目源码是个人的课程设计、毕业设计,代码都测试ok,都是运行成功后才上传资源,答辩评审平均分达到96分,放心下载使用! ## 项目备注 1、该资源内项目代码都经过严格测试运行成功才上传的,请放心下载使用...
"js在线文件管理插件angular-filemanager-master"是一款基于JavaScript技术构建的文件管理工具,它主要利用了AngularJS和jQuery库,同时结合了Bootstrap的UI框架,为用户提供了一个直观、易用的界面来管理和操作...
Bootstrap fileinput.js是一款基于Bootstrap框架的文件上传与预览插件,它极大地丰富了网页中的文件选择和上传体验。这款插件不仅支持多文件选择,还提供了强大的图片预览功能,用户可以在上传前查看选定的图片,...
同时,由于基于Bootstrap,它能够轻松地与其他JavaScript库(如jQuery、AngularJS、Vue.js等)和后端框架(如Spring Boot、Django、Node.js等)集成,实现强大的功能扩展。 8. **社区支持**:由于Bootstrap的广泛...
本系统采用IntelliJ IDEA作为开发工具,基于面向对象的程序设计和微服务架构设计思想,前端运用Html5,Bootstrap,AngularJs等技术完成系统页面的设计和开发,后端使用Java语言,Spring Boot,Spring Cloud,MyBatis等...
4. 后台管理模板:适用于构建复杂的后台管理系统,具有数据表格、表单验证、文件上传等功能。 5. 跨框架兼容性:除了Bootstrap,还支持Angular、Vue和React等前端框架,便于使用现代前端技术栈。 6. 强大的文档:...
项目工程资源经过严格测试可直接运行成功且功能正常的情况才上传,可轻松copy复刻,拿到资料包后可轻松复现出一样的项目,本人系统开发经验充足(全栈开发),有任何使用问题欢迎随时与我联系,我会及时为您解惑,...
在实际应用中,AjaxFileUpload可能需要与其他前端框架(如Bootstrap、AngularJS等)或后端框架(如Laravel、Django等)结合使用,因此需要考虑兼容性和集成问题。同时,为了提高用户体验,你还可以添加额外的功能,...
在选择样式模板时,教程提到了两个基于AngularJS和Bootstrap的开源项目——AdminLTE和Charisma。AdminLTE是一个流行的后台管理模板,提供了丰富的组件和布局选项。Charisma则是另一个美观且功能齐全的UI框架,适合...
AngularJS的下一代版本Angular(通常被称为Angular 2+)是一个强大的前端开发框架,它提供了丰富的功能来构建复杂的单页应用程序(SPA)。在这个基于Angular 5.0.0的管理系统中,开发者利用了Angular的特性来创建...
8. **文件上传与下载**:合同管理系统可能会涉及到合同文档的上传和下载功能,这需要实现文件的存储策略,如本地存储或云存储,并且需要考虑文件的安全性、版本控制等问题。 9. **单元测试与集成测试**:为了保证...
6. 文件上传和下载:实现教学资源的上传和下载功能,可能涉及到IIS服务器的配置、文件存储策略以及安全控制。 7. 数据库设计:包括课程表、用户表、成绩表等,涉及关系数据库设计原则和SQL查询优化。 8. 版本控制...
jQuery-File-Upload 是一款基于 jQuery 的强大文件上传插件,以其简洁的API和丰富的功能深受开发者喜爱。这款插件允许用户进行单个或批量文件上传,并且支持多浏览器兼容,包括IE6+。在Web开发中,它是一个不可多得...
jQuery File Upload 是一款广泛应用于Web开发中的文件上传组件,尤其在处理多文件上传时表现出色。这个组件以其强大的功能、良好的用户界面和易于定制的特性,深受开发者喜爱。在本文中,我们将深入探讨jQuery File ...
jQueryUpload是由Valums开发的一个轻量级、高性能的文件上传插件,它基于HTML5的File API,支持多文件选择、进度条显示、预览功能,兼容多种浏览器,包括IE9及以上版本。通过简单地集成到现有的jQuery应用中,开发者...
- **文件上传**:实现用户将文件从本地计算机上传到服务器的功能,需要处理文件大小限制、类型检查等问题。 - **文件存储**:选择合适的存储解决方案,如本地文件系统、云存储服务(Azure Blob Storage)或数据库...
5. **资源上传与下载**:系统支持教学资源的上传和下载功能,这需要实现文件上传和下载的逻辑,包括文件大小限制、文件类型检查、存储路径规划等,可能使用Apache Commons FileUpload等库来处理。 6. **作业管理**...