如何获取 res 中的资源
数据包package:android.content.res
主要类:Resources
Android SDK中的简介:Class for accessing an application’s resources.Class for accessing an application’s resources. This sits on top of the asset manager of the application (accessible through getAssets()) and provides a higher-level API for getting typed data from the assets.
其主要接口按照功能,划分为以下三部分:
getXXXX()
例如:
int getColor(int id)
Drawable getDrawable(int id)
String getString(int id) 直接获取res中存放的资源
InputStream openRawResource(int id) 获取资源的数据流,读取资源数据
void parseBundleExtras(XmlResourceParser parser, Bundle outBundle) 从XML文件中获取数据
Resource为每种资源提供了相应的接口来获取这种资源,除了可以直接获取资源外,还额外提供了以数据流的方式获取资源,这在以后的应用程序开发中会经常使用,那么如何获取Resources了,如下:Resources r = this.getContext().getResources();
如何获取资源中的画图对象
数据包package:android.graphics.drawable
主要类:Drawable
Android SDK中的简介:A Drawable is a general abstraction for “something that can be drawn.” Most often you will deal with Drawable as the type of resource retrieved for drawing things to the screen; the Drawable class provides a generic API for dealing with an underlying visual resource that may take a variety of forms.
看了以上简介,发现Drawable是个virtual class,具体如何画图,需要具体分析Drawable的子类,例如:BitmapDrawable
Android SDK中的简介:A Drawable that wraps a bitmap and can be tiled, stretched, or aligned. You can create a BitmapDrawable from a file path, an input stream, through XML inflation, or from a Bitmap object. It can be defined in an XML file with the <bitmap> element.
其主要接口如下:
BitmapDrawable()
BitmapDrawable(Bitmap bitmap)
BitmapDrawable(String filepath)
BitmapDrawable(InputStream is)
void draw(Canvas canvas)
Draw in its bounds (set via setBounds) respecting optional effects such as alpha (set via setAlpha) and color filter (set via setColorFilter).
final Bitmap getBitmap()
final Paint getPaint()
Drawable是个抽象类,在BitmapDrawable中我们就看到位图的具体操作,在仔细看下BitmapDrawable的构造函数,我们就会发现与Resource中的openRawResource()接口是相对应的,就可以通过以下方法来获取位图:
Resources r = this.getContext().getResources();
Inputstream is = r.openRawResource(R.drawable.my_background_image);
BitmapDrawable bmpDraw = new BitmapDrawable(is);
Bitmap bmp = bmpDraw.getBitmap();
Paint
数据包package:android.graphics
Android SDK中的简介:The Paint class holds the style and color information about how to draw geometries, text and bitmaps. 主要就是定义:画刷的样式,画笔的大小/颜色等。
Typeface
数据包 package:android.graphics
Android SDK中的简介:The Typeface class specifies the typeface and intrinsic style of a font. 主要就是定义:字体。
核心类显示资源
数据包package:android.graphics
主要类:Canvas
Android SDK中的简介:The Canvas class holds the “draw” calls. To draw something, you need 4 basic components: A Bitmap to hold the pixels, a Canvas to host the draw calls (writing into the bitmap), a drawing primitive (e.g. Rect, Path, text, Bitmap), and a paint (to describe the colors and styles for the drawing).
按照结构的功能,将主要接口分为以下3部分:
boolean clipXXXX() Region区域操作:DIFFERENCE INTERSECT REPLACE REVERSE_DIFFERENCE UNION XOR
void drawXXXX()画图函数
void rotate() void scale() void skew() void translate() 画布操作函数
Region在这里需要特殊说明下:Region就是一个区域,也就是画布(Canvas)中的有效区域,在无效区域上draw,对画布没有任何改变。
Drawable类
Drawable是一个通用的抽象类,它的目的是告诉你什么东西是可以画的。你会发现基于Drawable类扩展出各种绘图的类,见下面的表格,当然你可以继承它来创建你自己的绘图类.
Interfaces
| Animatable |
Interface that drawables suporting animations should implement. |
| Drawable.Callback |
Implement this interface if you want to create an animated drawable that extendsDrawable. |
Classes
| AnimationDrawable |
An object used to create frame-by-frame animations, defined by a series of Drawable objects, which can be used as a View object's background. |
| BitmapDrawable |
A Drawable that wraps a bitmap and can be tiled, stretched, or aligned. |
| ClipDrawable |
A Drawable that clips another Drawable based on this Drawable's current level value. |
| ColorDrawable |
A specialized Drawable that fills the Canvas with a specified color, with respect to the clip region. |
| Drawable |
A Drawable is a general abstraction for "something that can be drawn." Most often you will deal with Drawable as the type of resource retrieved for drawing things to the screen; the Drawable class provides a generic API for dealing with an underlying visual resource that may take a variety of forms. |
| Drawable.ConstantState |
|
| DrawableContainer |
|
| DrawableContainer.DrawableContainerState |
|
| GradientDrawable |
A Drawable with a color gradient for buttons, backgrounds, etc. |
| InsetDrawable |
A Drawable that insets another Drawable by a specified distance. |
| LayerDrawable |
A Drawable that manages an array of other Drawables. |
| LevelListDrawable |
A resource that manages a number of alternate Drawables, each assigned a maximum numerical value. |
| NinePatchDrawable |
A resizeable bitmap, with stretchable areas that you define. |
| PaintDrawable |
Drawable that draws its bounds in the given paint, with optional rounded corners. |
| PictureDrawable |
Drawable subclass that wraps a Picture, allowing the picture to be used whereever a Drawable is supported. |
| RotateDrawable |
A Drawable that can rotate another Drawable based on the current level value.
|
| ScaleDrawable |
A Drawable that changes the size of another Drawable based on its current level value. |
| ShapeDrawable |
A Drawable object that draws primitive shapes. |
| ShapeDrawable.ShaderFactory |
Base class defines a factory object that is called each time the drawable is resized (has a new width or height). |
| StateListDrawable |
Lets you assign a number of graphic images to a single Drawable and swap out the visible item by a string ID value. |
| TransitionDrawable |
An extension of LayerDrawables that is intended to cross-fade between the first and second layer. |
有三种方法可以定义和实例化一个Drawable:保存一个图片到你工程资源中,使用XML文件来描述Drawable属性或者用一个正常的类去构造。下面我们将讨论两种技术(对一个有开发经验的开发者来说构造并不是最新的技术)。
从资源图像文件中创建
一个比较简单的方法是添加一个图片到你的程序中,然后通过资源文件引用这个文件,支持的文件类型有PNG(首选的) JPG(可接受的)GIF(不建议),显然这种对于显示应用程序的图标跟来说是首选的方法,也可以用来显示LOGO,其余的图片可以用在例如游戏中。
把一个图片资源,添加你的文件到你工程中res/drawable/目录中去,从这里,你就可以引用它到你的代码或你的XML布局中,也就是说,引用它也可以用资源编号,比如你选择一个文件只要去掉后缀就可以了(例如:my_image.png 引用它是就是my_image)。
注意:SDK指出,为了缩小图片的存储空间,在Build的时候又可能对图片进行压缩,如果不想被压缩,可以将图片放在res/raw/目录中。
SDK给出的例子:
LinearLayout mLinearLayout;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Create a LinearLayout in which to add the ImageView
mLinearLayout = new LinearLayout(this);
// Instantiate an ImageView and define its properties
ImageView i = new ImageView(this);
i.setImageResource(R.drawable.my_image);
i.setAdjustViewBounds(true); // set the ImageView bounds to match the Drawable's dimensions
i.setLayoutParams(new Gallery.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
// Add the ImageView to the layout and set the layout as the content view
mLinearLayout.addView(i);
setContentView(mLinearLayout);
}
获取Drawable对象:
Resources res = mContext.getResources();
Drawable myImage = res.getDrawable(R.drawable.my_image);
注意:保持每个资源类型的一至,可以保证你项目状态的一致性,就不用担心有许多不同类型的对象来实例化它。例如:如果使用相同的图像资源来实例化两个Drawable对象。然后修改一个Drawables的属性(例如alpha),然后不幸得是这个效果也会出现在另一个对象上去。所以当处理同一个资源的多个实例对象时,不是直接转换为Drawable,而是应该执行tween animation
如何添加资源到ImageView:
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:tint="#55ff0000"
android:src="@drawable/my_image"/>
从XML文件中创建
到如今,你应该比较熟悉按Android的原则去开发一个用户接口,因此,你也应该理解了定义一个XML文件对于对象的作用与灵活的重要性。这个理念无数次用于Drawables.
如果你想创建一个Drawable对象,而这个对象并不依赖于变量或用户的交换,把它定义到XML中去应该是一个不错的方法。即使你期望在你的应用程序中改变其属性来增加用户体验。你应该考虑把对象放入XML中,因为你可以随时修改其属性。
当你在你的XML中定义了一个Drawable,保存这个XML文件到你工程目录下res/drawable目录中,然后通过调用Resource.getDrawable()来检索并实例化,传递给它XML文件中的资源ID号。任何Drawable的子类都支持inflate这个方法,这个方法会通过XML来实例化你的程序。任何Drawable都支持XML的扩展来利用特殊的XML属性来帮助定义对象的属性,可以查看任何Drawable子类文档来看如何定义XML文件。
如下定义了一个TransitionDrawable:An extension of LayerDrawables that is intended to cross-fade between the first and second layer. It can be defined in an XML file with the <transition> element. Each Drawable in the transition is defined in a nested <item>. 有关TransitionDrawable的详细信息查看http://androidappdocs.appspot.com/reference/android/graphics/drawable/TransitionDrawable.html。
将其定义在res/drawable/expand_collapse.xml:
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/pic1"/>
<item android:drawable="@drawable/pic2"/>
</transition>
下面实例化并处理:
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Resources res=getResources();
TransitionDrawable trans=(TransitionDrawable )res.getDrawable(R.drawable.expand_collapse);
ImageView image = (ImageView)findViewById(R.id.ImageView01);
image.setImageDrawable(trans);
trans.startTransition(3000);
}
}
ShapeDrawable
当你想去画一些动态的二维图片,一个ShapeDrawable对象可能会对你有很大的帮助。通过ShapeDrawable,你可以通过编程画出任何你想到的图像与样式。
ShapeDrawable继承了Drawable, 所以你可以调用Drawable里有的函数,比如视图的背景,通过setBackgroundDrawable()设置。当然,你可以在自定义的视图布局中画你的图形,因为ShapeDrawable有自己的draw()方法。你可以在View.OnDraw()方法期间创建一个视图的子类去画ShapeDrawable。
ShapeDrawable类(像很多其他Drawable类型在android.graphics.drawable包)允许你定义drawable公共方法的各种属性。有些属性你可以需要调整,包括透明度,颜色过滤,不透明度,颜色。
例子:
public class CustomDrawableView extends View {
private ShapeDrawable mDrawable;
public CustomDrawableView(Context context) {
super(context);
int x = 10;
int y = 10;
int width = 300;
int height = 50;
mDrawable = new ShapeDrawable(new OvalShape());
mDrawable.getPaint().setColor(0xff74AC23);
mDrawable.setBounds(x, y, x + width, y + height);
}
protected void onDraw(Canvas canvas) {
mDrawable.draw(canvas);
}
显示:
CustomDrawableView mCustomDrawableView;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mCustomDrawableView = new CustomDrawableView(this);
setContentView(mCustomDrawableView);
}
在XML中定义方法:如果你想用XML文件配置来取代原有布局来画自定义的drawable,于是你自定义的Drawable类必须重载view (Context, AttributeSet) 构造函数。
<com.example.shapedrawable.CustomDrawableView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
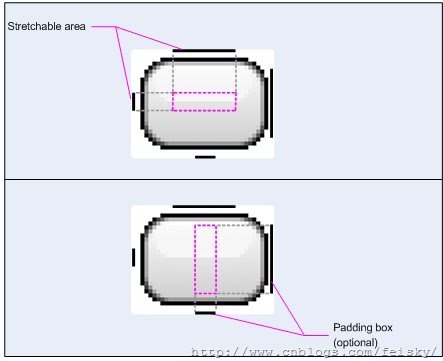
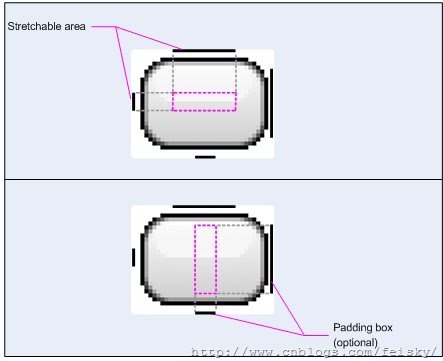
NinePatchDrawable
NinePatchDrawable 绘画的是一个可以伸缩的位图图像,Android会自动调整大小来容纳显示的内容。一个例子就是NinePatch为背景,使用标准的Android按钮,按钮必须伸缩来容纳长度变化的字符
NinePatchDrawable是一个标准的PNG图像,它包括额外的1个像素的边界,你必须保存它后缀为.9.png,并且保持到工程的res/drawable目录中。
这个边界是用来确定图像的可伸缩和静态区域。你可以在左边和上边的线上画一个或多个黑色的1个像素指出可伸缩的部分(你可以需要很多可伸缩部分),它的相对位置在可伸缩部分相同,所以大的部分总是很大的。
你还有可以在图像的右边和下边画一条可选的drawable区域(有效的,内边距线)。如果你的视图对象设置NinePath为背景然后指定特殊的视图字体,它将自行伸缩使所有的文本来适应根据右线与底部线设计好的区域(如果有的话),当然内边距线不包括其中,Android可以使用左边的线与上面的线来定义一个drawable区域。
我们来澄清一下这两条不同的线,左边跟顶部的线来定义哪些图像的像素允许在伸缩时被复制。底部与右边的线用来定义一个相对位置内的图像,视图的内容就放入其中。

使用方法:
<Button id="@+id/tiny"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerInParent="true"
android:text="Tiny"
android:textSize="8sp"
android:background="@drawable/my_button_background"/>
<Button id="@+id/big"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
android:text="Biiiiiiig text!"
android:textSize="30sp"
android:background="@drawable/my_button_background"/>
参考:Android SDK eoeandroid.com moandroid.com
分享到:









相关推荐
在Android开发中,Drawable是图形资源的核心组成部分,用于在屏幕上绘制图像。自定义drawable不仅可以提升应用的视觉效果,还能实现一些复杂的功能需求。本篇文章将深入探讨如何在Android中玩转自定义图片,并解决...
10. **BitmapShader**: BitmapShader是另一个与Bitmap相关的Drawable,但主要用于自定义绘图。它允许将Bitmap应用为Paint的着色器,从而实现更复杂的效果,如平铺、缩放等。 在实际开发中,开发者可以通过XML文件...
- 在需要自定义绘图或者绘制复杂图形时,可以先创建Bitmap,然后在Canvas上绘制,最后转换为Drawable添加到View中。 5. **性能优化** - 使用`BitmapFactory.Options`来控制解码时的采样率,减少内存消耗。 - ...
在实际应用中,Drawable经常与Layout、View配合使用,例如设置ImageView的背景,或者自定义View的绘图逻辑。此外,还可以通过代码动态设置Drawable,或者在XML布局文件中定义。例如,你可以使用`android:background`...
《Android Drawable Importer:提升Android Studio 3.6.x绘图资源管理效率》 在Android应用开发中,绘制资源(Drawable)的管理是一项至关重要的任务,它涉及到UI设计、性能优化以及不同屏幕尺寸的适配等多个方面。...
- 自定义Drawable时,确保正确处理边界变化、绘图状态(如颜色、透明度)以及触摸事件。 - 考虑性能优化,避免在`draw()`方法中执行耗时操作,因为该方法可能被频繁调用。 - 测试自定义Drawable在不同设备和API...
总结来说,Android中的drawable资源管理和图形绘制涉及到`Resources`对象的使用,`Drawable`子类的实例化,`Paint`对象的配置以及`Canvas`上的绘图操作。熟练掌握这些概念和技术对于创建动态、美观的Android界面至关...
通过自定义`Drawable`,我们可以扩展其功能,实现更复杂的绘图逻辑。 要实现圆形图片,我们可以创建一个新的类继承自`Drawable`,并重写其`onDraw()`方法。在`onDraw()`方法中,我们将利用`Canvas`的`drawCircle()`...
这个"Android应用源码之android-gif-drawable 支持fig显示的view"是一个针对这一需求的示例项目,适用于毕业设计学习。通过分析这个源码,我们可以深入了解如何在Android应用中有效地展示和控制GIF动图。 首先,`...
关于Drawable,它是Android中的一个重要概念,包括Shape Drawable、Level List Drawable、State List Drawable、Inset Drawable、Layer List Drawable等。这些Drawable可以根据不同的状态、条件或者层次结构进行绘制...
Android-android-gif-drawable.zip,在android上显示动画gif的视图和绘图,安卓系统是谷歌在2008年设计和制造的。操作系统主要写在爪哇,C和C 的核心组件。它是在linux内核之上构建的,具有安全性优势。
开发者可以通过继承Drawable类并重写其draw(), measure()和layout()等方法来自定义复杂的绘图逻辑。 9. **在布局中使用Drawable**: Drawable可以作为ImageView的源,也可以作为TextView的背景,或者作为Button的...
在Android平台上,绘制图形是一项基本任务,涉及到多个关键类,如Bitmap、Drawable和Canvas,以及Paint。这些类共同构成了Android图形系统的核心,使得开发者能够创建丰富的用户界面和自定义视图。 首先,Bitmap是...
在Android开发中,Drawable是图形对象的抽象表示,通常用于设置视图的背景、图标的样式等。自定义Drawable能够让我们根据项目需求创造出独特的视觉效果,例如标题中提到的圆角图片和圆形图片。本篇将深入探讨如何...
此外,`Drawable` 在Android中也是一种常见的图像资源类型,它提供了比`Bitmap` 更多的功能,例如可以包含动画信息等。本文将详细介绍如何在Android应用中处理`Bitmap` 和`Drawable` 的各种操作。 #### 二、相关...
在Android应用开发中,有时候我们需要将用户的头像显示为圆形,以符合特定的设计需求。传统的实现方式是通过自定义ImageView,但...[此处省略,因为这部分内容与Android自定义Drawable实现圆形头像无关,属于其他主题]
首先,我们需要获取到`TextView`的四个边缘(左、上、右、下)的绘图对象,通常我们只关注`Drawable`对象。然后,我们得到`Drawable`的宽度以及它与文字之间的间距,并计算出整个内容(图片和文字)的总宽度。接下来...
首先,了解Drawable是Android中的基本绘图对象,它可以是位图、形状、颜色或组合。SelectorDrawable是Drawable的一个子类,用于根据视图的状态动态改变其显示效果。Selector通常包含多种状态的Drawable,例如`<item>...
避免在主线程中执行耗时操作,如复杂的绘图计算,尽可能使用硬件加速。同时,合理利用缓存机制,减少不必要的重绘,可以提高应用的流畅度。 至于提供的"BBBViewTest"文件,很可能是包含实现这两种特效的示例代码。...
本文将深入探讨Android的绘图机制,以及一些实用的处理技巧,主要涉及Shape、Layer、Selector、Canvas和Layer图层等方面。 首先,Shape是Android绘图的基础元素,它允许开发者创建各种几何形状,如矩形、椭圆、线和...