我的开发很大一部分是和Javascript打交道,很久以来,我一直在Spket、Aptana、Visual Studio、IntelliJ IDEA、notepad++、vim等选择中徘徊,因为发现他们都很好,但都缺少我想要的……直到我开始使用WebStorm。
什么是我对Javascript IDE选择的标准?
1、快速智能的代码提示(全项目的)和补全
2、支持重构
3、支持代码格式化细节的自定义
4、良好的编辑体验(如快速定位最近的编辑、快速查看代码结构及定义等)
5、轻量、快速
6、便于调试
WebStorm是什么?
WebStorm是JetBrains的一个专门为Web开发人员设计的IDE,JetBrains大家应该不陌生,Resharper、IntelliJ IDEA等都是出自这个公司。
JetBrains给WebStorm下的定义是:The smartest Javascript IDE。敢这么说,肯定是有两把刷子。但是要注意,这个IDE不是免费的,不过大家都知道应该怎么做的~~
WebStorm有什么功能?
下面我把WebStorm的功能大致罗列一下(这里只说Javascript编辑的功能,其他的html和css之类的大家自己发掘,记得WebStorm可是支持Zencoding的哟,帅~):
1、智能的代码补全:
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)


代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化:
代码不仅可以格式化,而且所有规则都可以自己来定义:

3、代码编写中的html提示:
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。

而且html里面还能有js提示

4、代码导航和用法查询:
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义:

可以全项目查找函数或者变量,还可以查找使用并高亮:

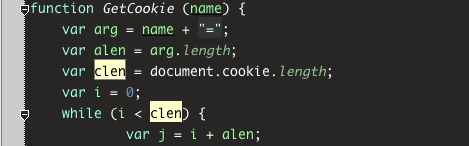
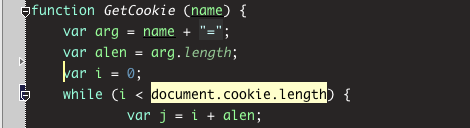
5、代码重构(这个操作有些像Resharper,熟悉Resharper的用户应该上手很快):
支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等,比如:

内联变量重构之后变为:

6、代码检查和快速修复:

可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。

7、代码调试:

8、代码结构浏览:
可以快速浏览和定位

9、代码折叠:

10、包裹或者去掉外围代码:

去掉之后就成了:

怎么样,这些功能足够多了吧,其中的调试和重构包含了很多,这个还需要你来自己挖掘。
怎样获得WebStorm?
WebStorm现在的最新版本是2.1.5,官方下载地址是:用力点我下载,这是30天的试用版,不过你知道怎么做的(试试点我)
估计马上,应该是年底之前,3.0就要出来了。
还有哪些其他功能?
WebStorm还有很多的功能等待挖掘,比如支持所有主流的版本控制,比如svn、git、cvs等;支持FTP的项目,并能自动同步;支持HTML5、Zencoding等等。
我向大家推荐WebStorm做为Javascript编辑器,在使用他的这些日子里,我又重新感受到了编写js的乐趣。
转:http://www.cnblogs.com/jnoodle/archive/2011/11/15/2250041.html








相关推荐
WebStorm 5 前端开发 IDE 详解 WebStorm 5 是一款功能强大且功能齐全的前端开发 IDE,提供了智能的代码补全、代码格式化、代码编写中的 HTML 提示、代码导航和用法查询、代码重构、代码检查和快速修复、代码调试、...
WebStorm是一款专为Web前端开发设计的强大集成开发环境(IDE),尤其在JavaScript、HTML5以及CSS等技术领域中,它以其高效、智能的特性深受开发者喜爱。以下将详细阐述WebStorm的一些关键特性和功能,以及如何利用...
WebStorm是JetBrains公司开发的一款专业级的Web前端开发集成环境,被誉为“Web前端开发神器”。这款强大的工具专为HTML5、JavaScript、CSS、TypeScript、Angular、React、Vue.js等现代Web技术量身定制,提供了丰富的...
webStorm-2019.3,WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”,vue开发非常便捷。
WebStorm是JetBrains公司开发的一款强大的Web前端集成开发环境(IDE),被广大开发者誉为“Web前端开发神器”。2021.3版本是WebStorm的一个重要更新,它集成了最新的技术特性和优化,旨在提升开发者的工作效率和编程...
WebStorm 是一款强大的集成开发环境(IDE),专为前端开发者设计,尤其在处理JavaScript、TypeScript、HTML和CSS等Web技术时表现出色。本教程将详细介绍WebStorm的一些常用功能和小插件,帮助你提升开发效率。 首先...
WebStorm是一款由JetBrains公司开发的专业JavaScript开发工具,被誉为Web前端开发的神器,因其强大的功能和智能化的IDE特性而受到广大开发者的喜爱。本篇教程将详细介绍WebStorm的安装配置方法,适合初学者和有一定...
6. WebStorm:WebStorm被誉为Web前端开发的神器,尤其对AngularJS的支持非常出色,提供智能感知语法和命令的功能。此外,它集成了Spy-js,提升JavaScript调试效率。 7. Notepad++:这是一个轻量级且高效的文本编辑...
由于其与IntelliJ IDEA的同源关系,WebStorm继承了强大的JS功能,被誉为“Web前端开发神器”。 5. Atom Atom是GitHub推出的跨平台文本编辑器,具有高度可定制性。它支持多种编程语言,内置宏、自动完成、分屏功能...
3. 开发环境集成:很多IDE(如Visual Studio Code、WebStorm)内置了JSON语法检查功能,能在编写时实时提醒错误。 4. 自定义脚本验证:使用编程语言编写脚本,对JSON数据进行格式检查。 三、jsonView工具介绍 ...
接下来,我们要关注的是WebStorm,这是一个流行的JavaScript集成开发环境(IDE)。WebStorm提供了丰富的功能,如代码高亮、自动补全、调试工具等,对于JavaScript开发来说,它是不可或缺的工具。不过,WebStorm本身...
5. **WebStorm:** 是由JetBrains公司团队打造的一款JavaScript 开发工具,被广大中国JS开发者誉为“Web前端开发神器”。 6. **Notepad++:** 是一个免费的源代码编辑器和Notepad替代品,支持多种编程语言。 这些...
在现代Web开发中,数据可视化已经成为不可或缺的一部分,而zrender则是一个强大的JavaScript绘图库,它提供了丰富的图形绘制功能,尤其擅长生成树状图和思维导图。这款工具支持高度自定义,不仅可以轻松地将图表导出...
许多现代的IDE和编辑器,如Visual Studio Code、WebStorm等,已经集成了Node-inspector的功能,你可以在这些工具中直接进行调试,享受更一体化的开发体验。 **5. 进阶使用** 除了基本的调试功能,Node-inspector...