一、 为什么要用SiteMesh
当一个大型的JavaEE应用开发出来时,所有的视图页面通常是由不同开发人员的共
同协作开发出来的,为了保持整个项目的页面风格一致,一般都在页面的head中引入相同的样式,可能还包含相同的header,footer,scripts,还有copyright等。
为了解决这种问题,JSP提供了include技术,这种include技术可以把所有页面中共
同的部分包含进来,从一定程度上解决了软件复用的问题,也提高了页面的开发效率 但
问题依然存在——每个视图页面都需要显式包含那些页面,这种大量的显式包含也是一件
非常费时的事情.”当我们在每个页面小使用无数的include来包含header,stylesheet,scripts,footer时,还是不可避免地出现了一个问题:大量重复代码(虽然这种重复比直接在每个页面中直接使用相同代码要好),但我们依然必须使每个页面使用include来保持相同的页面结构,而且如果视图页面控制不当,依然有可能导致整个应用的风格不统一。
如下面的代码是cqap中一个jsp的开始部分 ,所以每一次开发一个新的页面时,就是拷贝这段代码。其中include的pubpage.jsp里,包含了css和js文件。
<font color="red"> <html:errors /> </font>
<%@include file="/qrydef/page/include/pubpage.jsp"%>
<link rel="StyleSheet" href="/qrydef/css/tree.css" type="text/css" />
<script type="text/javascript" src="/qrydef/jscript/ajax.js"></script>
<script type="text/javascript" src="/qrydef/jscript/all.js"></script>
<script type="text/javascript" src="/qrydef/jscript/MySelect.js"></script>
用include已经简化了很多,但所过要对include的内容,或者要对某些页面再加上一些js, css时,就要批量修改代码了。
Sitemesh就能很好的解决这样的问题。
有时候你要开发一个新的项目,而项目中很多模块在其它地方已经开发过了。但是他们的风格样式确不一样。这时就可以用sitemesh了,只要简单的配置不需要重新开发页面。
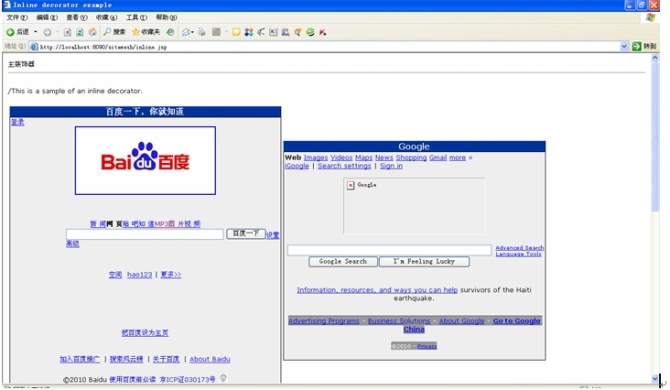
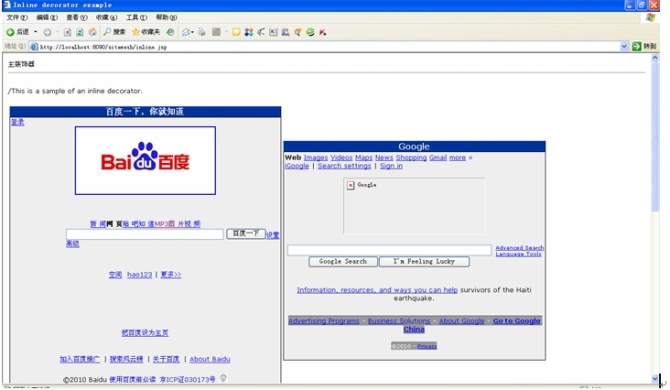
看一下下面的效果,直接将baidu和google包含进来。就统一了它们的样式。你一定会好奇怎么做到的吧。那就了解一下siteMesh吧。

二、 SiteMesh简介
SiteMesh(http://www.opensymphony.com/sitemesh/)是opensymphony团队开发的Web应用框架之一,旨在提高页面的可维护性和复用性,动态地进行功能扩展。它是由一个基于Web页面布局、装饰以及与现存web应用整合的框架。它能在由大量页面构成的项目中创建一致的页面布局和外观,对通用的导航条、版权进行复用。使用它能够帮助开发人员较容易实现页面中动态内容和静态装饰外观的分离。所有这些,都是Decorator模式的最生动的实现。
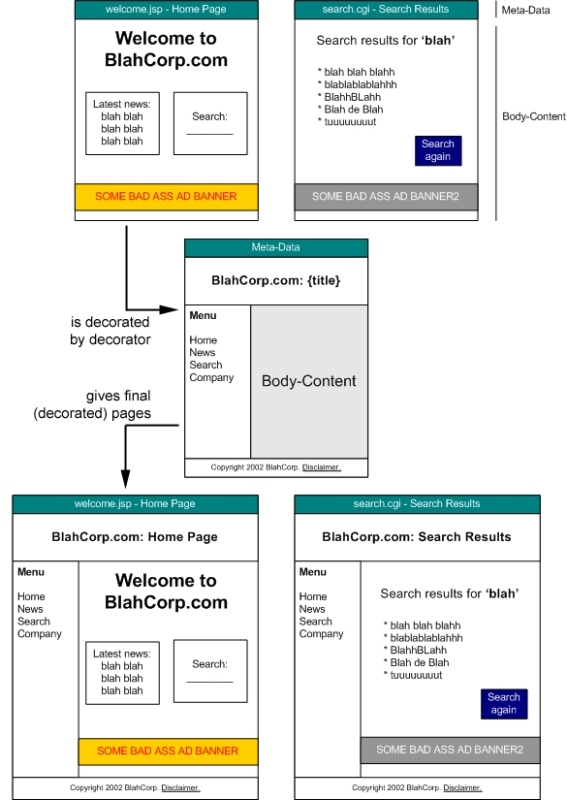
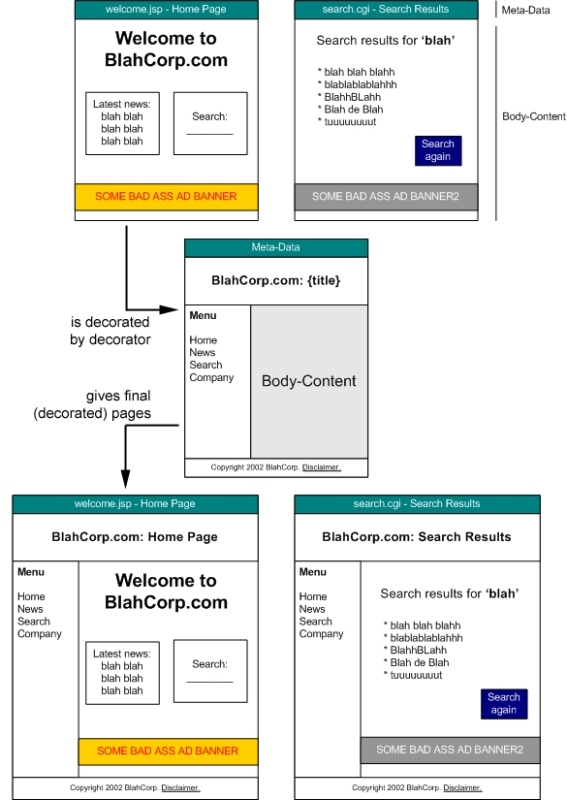
如下图所示上面welcome.jsp和search.cgi两个页面,通过装饰器,用户看到的会是下面的两个结果。

三、 SiteMeh的原理
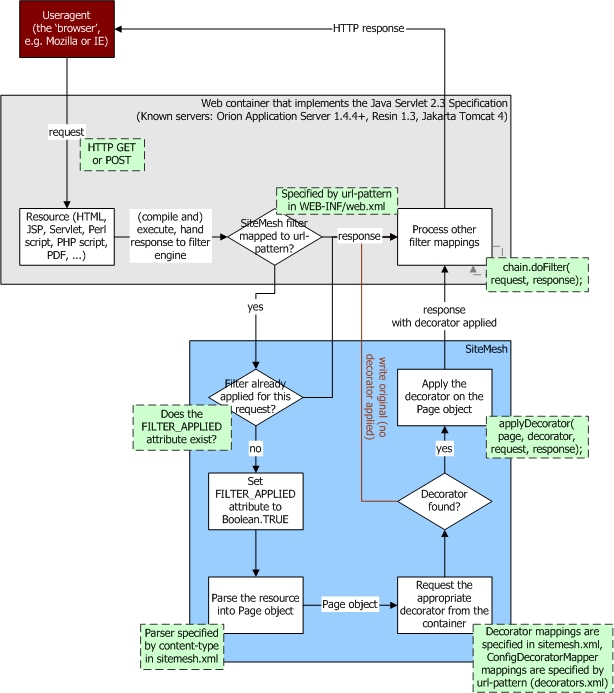
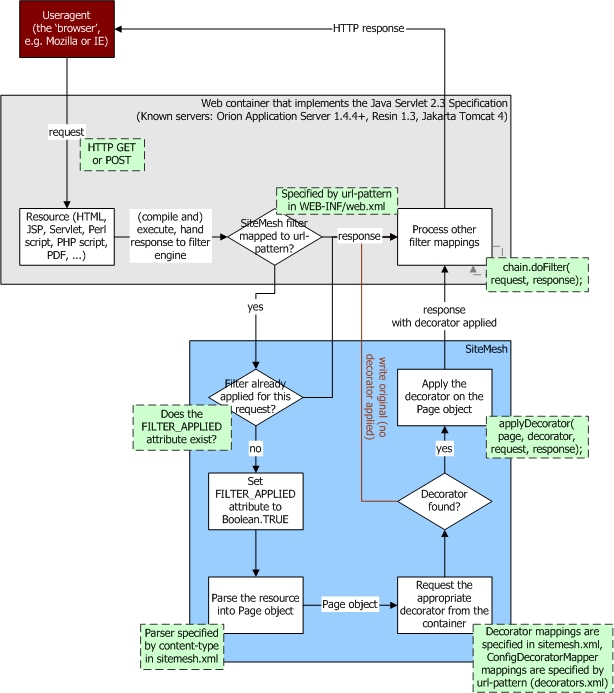
SiteMeh的原理很简单,它使用filter拦截请求,一个请求到服务器后,如果该请求需要SiteMesh装饰,服务器先解释被请求_的资源,然后根据配置文件获得用于该请求的装饰器,即根据不同的请求根据配置文件获取不同的装饰器模板。最后用装饰器装饰被请求资源,将结果一同返回给客户端浏览器。SiteMesh这里的分离,使得内容页面,不知道自己将怎么样地被“装饰”,而这个装饰由容器
通过配置文件来控制。用SiteMesh带来的是不仅仅是页面结构问题,它的出现让人们有更多的时间去关注底层业务逻辑,而不是整个页面的风格和结构。它让人们摆脱了大量用include方式复用页面尴尬局面,它也提供了很大的灵活性以及提供了整合异构Web系统页面的一种方案,真正实现页面显
示view的内容与框架(或者说布局、导航)的分离。数据流的流程图如下所示

四、 简单实例
1、访问http://www.opensymphony.com/sitemesh/download.html下载sitemesh-2.4.jar放到LIB目录下
2、修改web.xml配置:
添加sitemesh的过滤器
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.module.sitemesh.filter.PageFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
3、建立WEB-INF/decorators.xml描述各装饰器页面
<!-- 指定 main装饰器,该装饰器使用main.jsp页面 -->
<decorator name="main" page="main.jsp">
<!-- main装饰器装饰所有的页面 -->
<pattern>/*</pattern>
</decorator>
<!—_不会被装饰的路径-->
<excludes>
<pattern>/js/*</pattern>
<pattern>/images/*</pattern>
<pattern>/css/*</pattern>
</excludes>
4、建立装饰器页面 /decorators/main.jspjsp
<%@ page contentType="text/html; charset=GBK"%>
<%@ taglib uri="http://www.opensymphony.com/sitemesh/decorator" prefix="decorator"%> <html>
<head>
<!—-被装饰页面的title 装放在这个位置-->
<title><decorator:title default="装饰器页面..." /></title>
<link href="<%= request.getContextPath() %>/decorators/main.css" rel="stylesheet" type="text/css">
<!—被装饰页面的head 装放在这个位置-->
<decorator:head />
</head>
<body>
sitemesh的例子<hr>
<!—被装饰页面的body 装放在这个位置-->
<decorator:body />
<hr>
Copyright www.pansky.com.cn
</body>
</html>
分享到:












相关推荐
**Sitemesh** 是一个广泛使用的开源Web应用框架,它主要功能是提供页面布局和装饰功能,用于统一网站的外观和感觉。Sitemesh通过在Web应用中引入“母版”(Master Page)的概念,使得开发者可以轻松地创建一致性的...
1. **基线测试**:在不使用任何装饰框架的情况下,对Web应用程序进行性能测试。 2. **使用SiteMesh**:集成SiteMesh后,再次进行性能测试。 3. **负载测试**:模拟不同并发用户数量,观察系统的响应时间。 **实验...
SiteMesh 是一个开源的Web应用程序框架,主要用于帮助开发者实现页面布局和装饰功能。它通过拦截HTTP请求,将页面内容与布局模板相结合,从而提供了一种简单有效的方式来管理和控制Web应用的外观和感觉。在Web开发中...
Sitemesh是一款强大的Web页面布局和装饰框架,它主要用于帮助开发者实现网站的统一外观和感觉。这个框架的主要功能是将页面的主体内容与页眉、页脚、侧边栏等通用部分分离,使得在大量网页中保持一致的设计风格变得...
SiteMesh 是一个开源的Web应用程序布局和装饰框架,主要用于解决Web应用中的页面布局问题。它通过拦截HTTP请求,将页面内容与预定义的布局模板相结合,实现统一的页面头部、底部和侧边栏等元素,从而提高网站的整体...
SiteMesh 是一个开源的Web应用程序框架,用于帮助开发者在页面级别上实现页面布局和装饰功能。...在实际项目中,SiteMesh 可以大大提升用户体验,因为它使得每个页面看起来都像一个整体,而不是各自独立的部分。
Java Sitemesh是一个开源的页面布局和装饰框架,它的主要目标是帮助开发者统一网站的外观和感觉,提高代码复用性,并简化页面的复杂性。Sitemesh通过将页面分为内容区域和装饰模板来实现这一目标,使得开发者可以...
页面装饰器(Sitemesh)是一种广泛用于Web应用的开源框架,它的主要功能是提供页面布局和装饰功能,使得开发者可以方便地实现统一的页面头部、尾部、侧边栏等元素,从而提高网站的整体风格一致性。在本实例中,我们...
**Sitemesh简介** Sitemesh 是一个开源的 Web 应用程序装饰框架,主要用于解决网页布局和页面统一风格的问题。它通过拦截 HTTP 请求,将请求的页面内容与预先定义好的模板结合,使得开发者可以轻松地创建出统一的...
#### 一、Sitemesh 3 简介 Sitemesh 是一个非常实用的Web页面布局与修饰框架,它通过Servlet中的Filter来实现网页的装饰功能,类似于ASP.NET中的“母版页”技术。这种技术允许开发者在不改变业务逻辑代码的情况下...
SiteMesh是一种用于Java Web应用的装饰器设计模式框架,主要通过拦截Web页面请求,动态...使用SiteMesh可以提高开发效率,简化Web应用的维护过程,并且可以随时更改网站的布局和风格而不需要修改每一个单独的页面文件。
#### 一、Sitemesh简介 Sitemesh是一个非常实用且功能强大的Web页面布局和装饰框架,适用于多种Web应用程序,包括但不限于Java(JSP)、PHP、ASP等技术栈下的应用。它能够有效地帮助开发者统一Web应用的界面风格,...
Sitemesh的配置文件(`web.xml`中的`sitemesh.properties`)可以定制装饰规则,比如哪些URL需要被装饰,哪些不需要。 5. **自定义装饰器**:除了默认的装饰器外,还可以根据需求创建多个装饰器。通过在`...
**正文** Sitemesh 是一个开源的网页布局和装饰框架,它主要负责处理Web应用程序的页面布局,使得...同时,深入理解Sitemesh的工作原理,将有助于你在复杂场景下更好地利用其特性,实现高效且美观的Web应用页面设计。
3. **配置Sitemesh**:在web.xml中配置Sitemesh的Filter,设置装饰器目录和排除不需装饰的URL。Sitemesh Filter会拦截请求并应用页面装饰。 4. **编写Velocity模板**:创建Velocity模板文件,定义页面的结构和动态...
### SiteMesh教程:官方文档翻译(含Freemarker但不包括velocity部分) #### 一、简介 SiteMesh是一个强大的Web页面布局工具,它允许开发者在Web应用中使用模板化的设计来构建网页。通过使用SiteMesh,可以很容易...
**Sitemesh3** 是一个开源的网页布局和装饰框架,用于Java Web应用程序。它主要目的是帮助开发者统一网站的外观和感觉,通过提供一种简单的方式来装饰(或模板化)整个Web应用中的页面。Sitemesh3是Sitemesh项目的第...
Sitemesh简介: SiteMesh是一个Web页面布局修饰框架, 用于构建包含大量页面, 需要一致的外观样式(look/fell), 导航和布局机制的大型网站. sitemesh应用Decorator模式,用filter截取request和response,把页面组件...