相关文档:https://developer.mozilla.org/en-US/docs/Web/Guide/API/DOM/Manipulatingthebrowser_history
实现目标
- 页面的跳转(前进后退,点击等)不重新请求页面
- 页面URL与页面展现内容一致(符合人们对传统网页的认识)
- 在不支持的浏览器下降级成传统网页的方式
使用到的API
history.state
当前URL下对应的状态信息。如果当前URL不是通过pushState或者replaceState产生的,那么history.state是null。
history.pushState(state, title, url)
将当前URL和history.state加入到history中,并用新的state和URL替换当前。不会造成页面刷新。
state:与要跳转到的URL对应的状态信息。
title:不知道干啥用,传空字符串就行了。
url:要跳转到的URL地址,不能跨域。
history.replaceState
用新的state和URL替换当前。不会造成页面刷新。
state:与要跳转到的URL对应的状态信息。
title:不知道干啥用,传空字符串就行了。
url:要跳转到的URL地址,不能跨域。
window.onpopstate
history.go和history.back(包括用户按浏览器历史前进后退按钮)触发,并且页面无刷的时候(由于使用pushState修改了history)会触发popstate事件,事件发生时浏览器会从history中取出URL和对应的state对象替换当前的URL和history.state。通过event.state也可以获取history.state。
支持性判断
if ('pushState' in history) {...}
实现思路
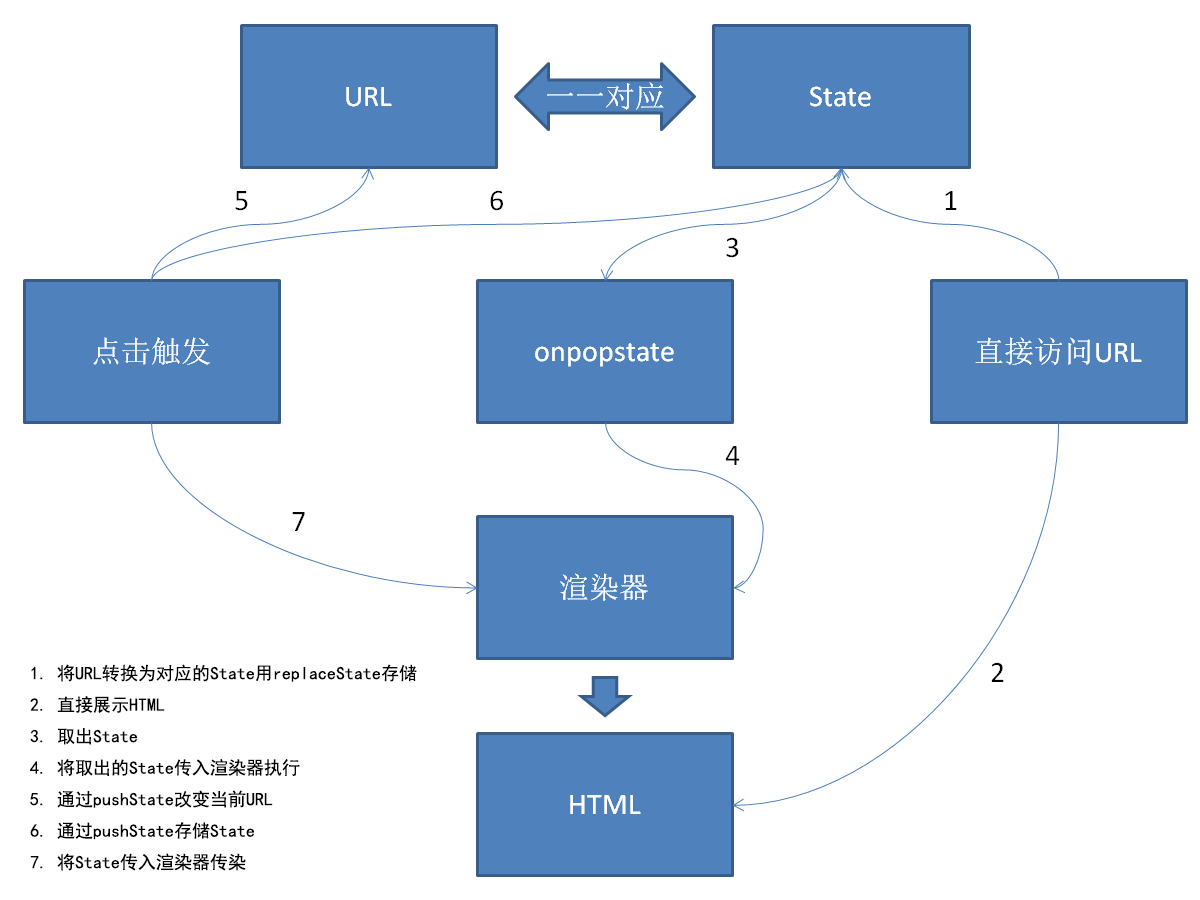
用户通过“点击触发”,“操作历史”,“直接访问URL”的方式修改当前URL。这三种触发方式会使浏览器做出不同的行为。如果页面做无刷跳转,那么页面具体显示什么内容需要js来控制,js则需要根据一些信息来知道当前应该显示什么内容,这个信息就是history.state。这样我们只要保持URL和history.state一一对应,就能保证URL和内容一一对应。大部分情况下URL和history.state都是一一对应的,但通过直接URL访问页面的方式进入页面,history.state是null,所以我们需要把URL转换成对应的history.state写入。我们不能直接写入history.state,需要通过replaceState的方式写入。对于不支持pushstate的浏览器,一律修改href跳转页面,等同于直接访问URL。示意图如下。 







相关推荐
pushState是HTML5提供的一种技术,它允许我们改变浏览器地址栏中的URL而不重新加载页面,这种技术常被用来实现单页应用(SPA)中的无刷新页面切换。通过pushState与window.onpopstate事件的组合,可以实现页面的前进...
**Pjax(Push State + Ajax)** 就是为了解决这一问题而出现的一个技术,它是对Ajax和`pushState()`的封装,简化了它们的使用,使得开发者可以更轻松地实现无刷新页面跳转。Pjax的核心思想是,当用户点击链接时,...
本篇文章介绍的是利用AJAX技术和HTML5中新增的History API中的history.pushState和history.replaceState方法,实现在不刷新页面的情况下改变浏览器的URL地址。下面将详细介绍这些技术的具体用法和应用场景。 ### ...
pjax是对ajax + pushState的封装,让你可以很方便的使用pushState技术。 同时支持了缓存和本地存储,下次访问的时候直接读取本地数据,无需在次访问。 并且展现方式支持动画技术,可以使用系统自带的动画方式,也...
* pjax技术:基于ajax+history.pushState的新技术,可以无刷新改变页面的内容,并且可以改变页面的URL。 五、浏览器兼容性 | Feature | Chrome | Firefox(Gecko) | Internet Explorer | Opera | Safari | | --- | ...
2. **平滑导航**:在页面内部切换时,插件可能会使用pushState来改变URL,同时通过AJAX请求加载新内容,实现平滑无刷新的过渡效果。 3. **回退处理**:当用户点击浏览器的后退按钮时,插件会监听popstate事件,恢复...
推送状态服务器 与HTML5 Pushstate一起使用的静态文件服务器。...npm install pushstate-server --save 用法 var server = require ( 'pushstate-server' ) ; server . start ( { port : 3000 , d
4. **更新URL**:使用`pushState()`方法更新浏览器的URL,使URL与用户当前看到的页面内容匹配。 5. **处理回退和前进**:监听`popstate`事件,以便在用户点击浏览器的前进/后退按钮时,能正确地重新加载之前的状态。...
在JavaScript中,我们可以利用`window.history.pushState()`或`window.history.replaceState()`方法来改变浏览器的URL,而不实际触发页面的加载。 实现Tab内容切换的基本步骤如下: 1. **HTML结构**:创建包含各个...
在现代Web开发中,为了提供更好的用户体验,Ajax无刷新页面切换已经成为一种常见技术。这种方式可以在不重新加载整个页面的情况下更新部分内容,使得用户界面更加流畅。然而,这也会带来一个问题,即使用Ajax操作后...
**jQuery Pjax 插件详解:利用Ajax与PushState实现无刷新加载** jQuery Pjax 是一个流行的JavaScript插件,它允许网页在不进行完全刷新的情况下更新内容,从而提供更快的用户体验。Pjax(PushState + Ajax)这个...
总结起来,HTML5的`pushState`和`popstate`提供了无刷新改变URL的能力,结合`history`对象的其他方法,开发者可以创建出更加丰富的用户体验,如单页应用(SPA)中的导航和历史管理。理解并熟练运用这些API,能有效提升...
history.pushState 和 history.replaceState 可以在不刷新当前页面的情况下更改URL,但是这样就无法获取通过AJAX得到的新页面的内容了。 虽然各种HTML5文档说 [removed] 事件可以拦截 pushState 的消息,但在实际的...
总结来说,`pushState()`和`replaceState()`提供了对浏览器历史记录的高级控制,使得单页应用能够实现更流畅的用户体验,同时`popstate`事件则帮助我们在用户导航时更新页面内容。这两个方法的正确使用对于构建现代...
是一款效果非常酷的jQuery和CSS3通过AJAX调用切换页面过渡动画特效插件。该页面切换特效使用AJAX来动态加载链接内容,在页面加载的时候,使用...插件中使用pushState方法来管理浏览器的浏览历史,需要的朋友可以参考下
vue-routerHTML5 History 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。 const router = new VueRouter({ mode: 'history', routes: [...] }) 当你使用 history 模式时,URL...
pushState是HTML5历史API的一部分,该API允许我们改变浏览器地址栏中的URL而不刷新页面。但当浏览器不支持pushState时,尝试使用history模式会导致应用加载失败。这是因为Vue-router默认会使用history模式,当检测到...