01_理解内存分配
在正式开始之前,我想先说两句,理解javascript系列博文是通过带领大家分析javascript执行时的内存分配情况,来解释javascript原理,具体会涵盖javascript预加载,闭包原理,面象对象,执行模型,对象模型...,文章的视角很特别,也非常深入,希望大家能接受这种形式,并提供宝贵意见。
原始值和引用值
在ECMAScript中,变量可以存放两种类型的值,即原始值和引用值。原始值指的就是代表原始数据类型(基本数据类型)的值,即Undefined,Null,Number,String,Boolean类型所表示的值。引用值指的就是复合数据类型的值,即Object,Function,Array,以及自定义对象,等等。
栈和堆
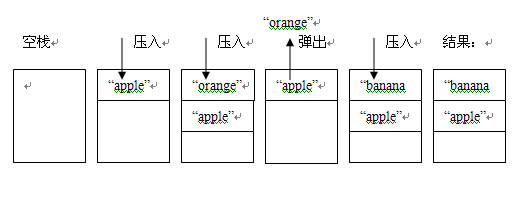
与原始值与引用值对应存在两种结构的内存即栈和堆。栈是一种后进先出的数据结构,在javascript中可以通过Array来模拟栈的行为
1 var arr = []; //创建一个栈
2 arr.push("apple");//压入元素"apple" ["apple"]
3 arr.push("orange");//压入元素"orange" ["apple","orange"]
4 arr.pop();//弹出"orange" ["apple"]
5 arr.push("banana");//压入元素"banana" ["apple","banana"]
我们来看一下,与之对应的内存图:

原始值是存储在栈中的简单数据段,也就是说,他们的值直接存储在变量访问的位置。
堆是存放数据的基于散列算法的数据结构,在javascript中,引用值是存放在堆中的。引用值是存储在堆中的对象,也就是说,存储在变量处的值(即指向对象的变量,存储在栈中)是一个指针,指向存储在堆中的实际对象。
例:var obj = new Object(); obj存储在栈中它指向于new Object()这个对象,而new Object()是存放在堆中的。
那为什么引用值要放在堆中,而原始值要放在栈中,不都是在内存中吗,为什么不放在一起呢?那接下来,让我们来探索问题的答案!
首先,我们来看一下代码:
view sourceprint?
01 function Person(id,name,age){
02 this.id = id;
03 this.name = name;
04 this.age = age;
05 }
06 var num = 10;
07 var bol = true;
08 var str = "abc";
09 var obj = new Object();
10 var arr = ['a','b','c'];
11 var person = new Person(100,"笨蛋的座右铭",25);
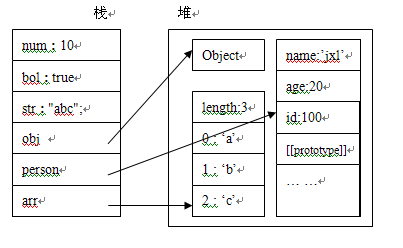
然后我们来看一下内存分析图:

变量num,bol,str为基本数据类型,它们的值,直接存放在栈中,obj,person,arr为复合数据类型,他们的引用变量存储在栈中,指向于存储在堆中的实际对象。
由上图可知,我们无法直接操纵堆中的数据,也就是说我们无法直接操纵对象,但我们可以通过栈中对对象的引用来操作对象,就像我们通过遥控机操作电视机一样,区别在于这个电视机本身并没有控制按钮。
现在让我们来回答为什么引用值要放在堆中,而原始值要放在栈中的问题:记住一句话:能量是守衡的,无非是时间换空间,空间换时间的问题。堆比栈大,栈比堆的运算速度快,对象是一个复杂的结构,并且可以自由扩展,如:数组可以无限扩充,对象可以自由添加属性。将他们放在堆中是为了不影响栈的效率。而是通过引用的方式查找到堆中的实际对象再进行操作。相对于简单数据类型而言,简单数据类型就比较稳定,并且它只占据很小的内存。不将简单数据类型放在堆是因为通过引用到堆中查找实际对象是要花费时间的,而这个综合成本远大于直接从栈中取得实际值的成本。所以简单数据类型的值直接存放在栈中。
总结:
程序很简单,但它是一切的根本,基础是最重要的,因为摩天大厦也是一块砖一块瓦的搭建起来的。内存是程序执行的根本,搞懂了内存,就等于搞懂了一切。
02_理解undefined和null
来自普遍的回答:
其实在 ECMAScript 的原始类型中,是有Undefined 和 Null 类型的。 这两种类型都分别对应了属于自己的唯一专用值,即undefined 和 null。 值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的,通过下列代码可以验证这一结论:
alert(undefined == null); //true 尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。所以alert(undefined===null);//false。说实话,我没有看明白,为什么undefined会继承null,即然是继承那为什么undefined!==null,还有未初始化的变量与函数返回的对象不存在之间有什么区别,问题种种,让人很不信服。
看看内存是怎么说的:
Udefined代表没有赋值的基本数据类型。Null代表没有赋值的引用数据类型。
我们来看一段代码:
view sourceprint?
1 var age;
2 var id = 100;
3 var div02 = document.getElementById("div02");//注:div02是不存在的
4 var div01 = document.getElementById("div01");//注:div01存在
5 alert(id);//100
6 alert(age);//undefined
7 alert(div02);//null
8 alert(div01);//object
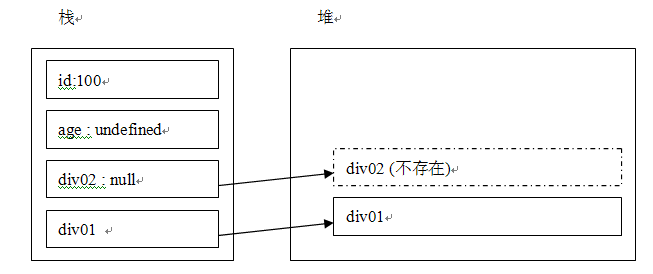
再来看一下内存的情况:

解决第一个问题:为什么undefine继承自null
在Javascript中,基本数据类型都有一个与其对应的引用数据类型,number Number,string String,boolean Boolean...,他们具有完全相同的行为,并且相互之间会产生自动拆箱与装箱的操作。在内存分析一文中已经讲述了基本数据类型放在栈内存中的意义,由此这们可以得出一个肤浅的结论:基本数据类型是对应引用数据类型的子类,只不过是为了提高效率,将其放在栈内存中而已,对应的Undefined代表无值的基本类型,Null代表无值的引用类型,那势必就可以推出undefined继承null。
解决第二个问题:为什么undefined==null
推出来的答案undefined继承自null,内存告诉我们的答案他们都处于栈中
解决第三个问题:为什么undefined!==null
内存告诉我们,它们的意义确实是不一样的,老话一句:Udefined代表没有赋值的基本数据类型,Null代表没有赋值的引用数据类型。他们的内存图有很大的区别
解决额外的问题:null是处理引用的,为什么null处在栈内存中,而不是堆内存中
答案一样的简单,效率!有必要在栈中分配一块额外的内存去指向堆中的null吗!
额外的收获:
当我们要切断与对象的联系,但又并不想给变量赋于其他的值,那么我们可了置null,如var obj = new Object();obj=null;
一些关于undefined和null的行为
null 参与数值运算时其值会自动转换为 0 ,因此,下列表达式计算后会得到正确的数值:
表达式:123 + null 结果值:123
typeof null 返回object,因为null代表是无值的引用。
undefined是全局对象(window)的一个特殊属性,其值为Undefined类型的专用值undefined。undefined参与任何数值计算时,其结果一定是NaN。 当声明的变量未初始化时,该变量的默认值是undefined,但是undefined并不同于未定义的值。Typeof运算符无法区分这两种值。因此对于变量是否存在的判断操作是通过if(typeof var == ‘undefined’){ //code here } 来进行判断的,这样既完全兼容未定义(undefined)和未初始化(uninitialized)两种情况的
哈哈,当你站在内存的高度的分析问题的时候,如此抽象的东西有了实际的表现,一切变得简单起来!
03_javascript全局观
今天让我们站在语言的高度来看一下Javascript都有点什么。因为是全局性的俯瞰,所以不针对细节作详细的讲解。
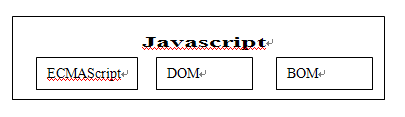
先来看一张图吧:

解释一下:
核心(ECMAScript):定义了脚本语言的所有对象,属性和方法。文档对象模型(DOM):HTML和XML应用程序接口。浏览器对象模型(BOM):对浏览器窗口进行访问操作
现在来具体的讲一个各个成分:
关于ECMAScript
ECMAScript的工作是定义语法和对象,从最基本的数据类型、条件语句、关键字、保留字到异常处理和对象定义都是它的范畴。在ECMAScript范畴内定义的对象也叫做原生对象。其实上它就是一套定义了语法规则的接口,然后由不同的浏览器对其进行实现,最后我们输写遵守语法规则的程序,完成应用开发需求。
关于DOM
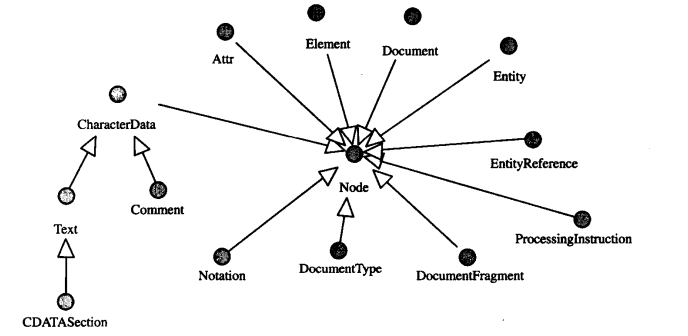
根据DOM的定义(HTML和XML应用程序接口)可知DOM由两个部分组成,针对于XML的DOM即DOM Core和针对HTML的DOM HTML。那DOM Core 和DOM HTML有什么区别与联系呢?DOM Core的核心概念就是节点(Node)。DOM会将文档中不同类型的元素(这里不元素并不特指<div>这种tag,还包括属性,注释,文本之类)都看作为不同的节点。

上图描述了DOM CORE的结构图,比较专业,来看一个简单的:
view sourceprint?
1 <div id="container">
2 <span>hello world</span>
3 </div>
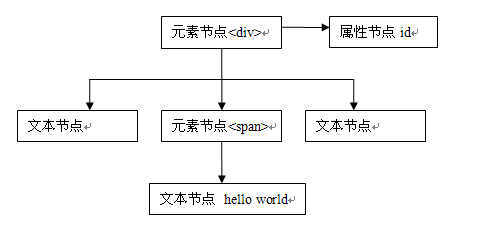
来看一下这段代码在标准浏览器里的DOM表现:

div和span元素被展现成了一个元素节点,对应到节点结构图中的Element元素。"hello world"和div与span之间的间隔,被展现成了文本节点,对应到节点结构图中的CharacterDate元素。DOM CORE在解析文档时,会将所有的元素、属性、文本、注释等等视为一个节点对象(或继承自节点对象的对象,多态、向上转型),根据文本结构依次展现,最后行成了一棵"DOM树"。
DOM HTML的核心概念是HTMLElement,DOM HTML会将文档中的元素(这里的元素特指<body>这种tag,不包括注释,属性,文本)都视为HTMLElement。而元素的属性,则为HTMLElement的属性。
再来看一个示例:
从Node接口提供的属性,myElement.attributes["id"].value;很明显myElement.attributes["id"]返回一个对象.value是得到对象的value属性。Element实现的方法返回 myElement.getAttributes("id");很明显此时id现在只是一个属性而已,这只是一个得到属性的操作。
其实上DOM Core和DOM html的外部调用接口相差并不是很大,对于html文档可以用DOM html进行操作,针对xhtml可以用DOM Core。
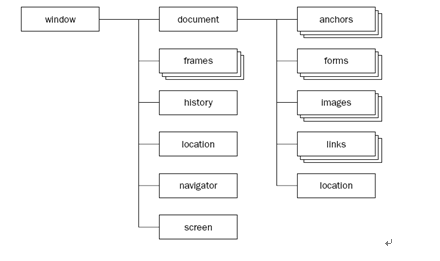
关于BOM
老规则,先来一张图:

BOM与浏览器紧密结合,这些对象也被称为是宿主对象,即由环境提供的对象。这里要强调一个奇怪的对象Global对象,它代表一个全局对象,Javascript是不允许存在独立的函数,变量和常量,如果没有额外的定义,他们都作为Global对象的属性或方法来看待.像parseInt(),isNaN(),isFinite()等等都作为Global对象的方法来看待,像Nan,Infinity等"常量"也是Global对象的属性。像Boolean,String,Number,RegExp等内置的全局对象的构造函数也是Global对象的属性.但是Global对象实际上并不存在,也就是说你用Global.NaN访问NaN将会报错。实际上它是由window来充当这个角色,并且这个过程是在javascript首次加载时进行的。
04_数据模型
本文主要描述Javascript的数据模型,即对Javascript所支持的数据类型的一个全局概缆。文章比较的理论化,非常深入,因此不易理解,但务必对数据模型有一个映象,因为他是理解Javascript对象模型与Javascript执行模型的基础。
基本的数据类型
原始类型(简单数据类型、基本数据类型)
Undefined类型: 表示声明了变量但未对其初始化时赋予该变量的值。undefined为Undefined类型下的唯一的一个值。
Null类型:用于表示尚未存在的对象。Null类型下也只有一个专用值null。
Boolean类型:有两个值true和false,主要用于条件判断,控制执行流程。
Number类型:代表数字(即包括32的整数,也包括64位的浮点数)
String类型:用于代表字符串。
对象:一个无序属性的集合,这些属性的值为简单数据类型、对象或者函数。注:这里对象并不特指全局对象Object.
函数:函数是对象的一种,实现上内部属性[[Class]]值为"Function",表明它是函数类型,除了对象的内部属性方法外,还有 [[Construct]]、[[Call]]、[[Scope]]等内部属性。函数作为函数调用与构造器(使用new关键字创建实例对象)的处理机制不一样(Function对象除外),内部方法[[Construct]]用于实现作为构造器的逻辑,方法[[Call]]实现作为函数调用的逻辑。同上,这里的函数并不特指全局对象Function。
注:关于函数与对象的关系可以引申出很多问题,现在可以不去深究函数实现内部的细节,这将在以后的文章中探讨。
注:"基本的数据类型"与"基本数据类型"的概念不一样,"基本的数据类型"指的是最常用的数据类型,"基本数据类型"指的是原始类型
内置数据类型(内置对象)
Function: 函数类型的用户接口。
Object: 对象类型的用户接口。
Boolean, Number, String: 分别为这三种简单数值类型的对象包装器,对象包装在概念上有点类似C#/Java中的Box/Unbox。
Date, Array, RegExp: 可以把它们看作是几种内置的扩展数据类型。
首先,Function, Object, Boolean, Number, String, Date, Array, RegExp等都是JavaScript语言的内置对象,它们都可以看作是函数的派生类型,例如Number instanceof Function为true,Number instanceof Object为true。在这个意义上,可以将它们跟用户定义的函数等同看待。
其次,它们各自可以代表一种数据类型,由JS引擎用native code或内置的JS代码实现,是暴露给开发者对这些内置数据类型进行操作的接口。在这个意义上,它们都是一种抽象的概念,后面隐藏了具体的实现机制。在每一个提到Number, Function等单词的地方,应该迅速的在思维中将它们实例化为上面的两种情况之一。
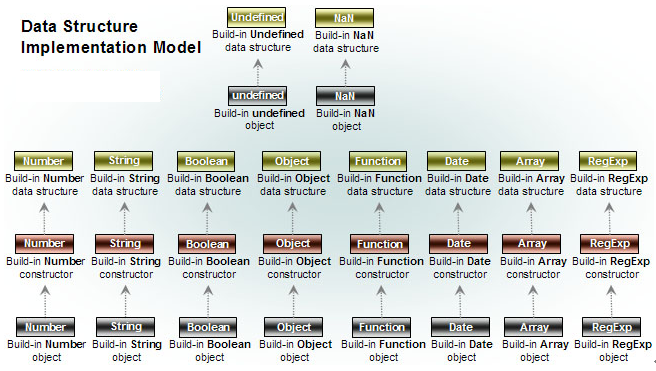
数据类型实现模型描述

注:图片来源于http://www.cnblogs.com/riccc
Build-in *** data structure: 指JS内部用于实现***类型的数据结构,由宿主环境(浏览器)提供,这些结构我们基本上无法直接操作。
Build-in *** object: 指JS内置的Number, String, Boolean等这些对象,这是JS将内部实现的数据类型暴露给开发者使用的接口。
Build-in *** constructor: 指JS内置的一些构造器,用来构造相应类型的对象实例。它们被包装成函数对象暴露出来,例如我们可以使用下面的方法访问到这些函数对象:
view sourceprint?
01 //Passed in FF2.0, IE7, Opera9.25, Safari3.0.4
02 //access the build-in number constructor
03 var number = new Number(123);
04 var numConstructor1 = number.constructor; //or
05 var numConstructor2 = new Object(123).constructor;
06 //both numConstructor1 and numConstructor2 are the build-in Number constructor
07 numConstructor1 == numConstructor2 //result: true
08 //access the build-in object constructor
09 var objConstructor1 = {}.constructor; //or
10 var objConstructor2 = new Object().constructor;
11 //both objConstructor1 and objConstructor2 are the build-in Object constructor
12 objConstructor1==objConstructor2 //result: true
关于"接口"的解释:简单的说,接口就是可以调用的方法。如:
view sourceprint?
1 //String就是一个接口,它定义了String的行为.它可以由外部调用
2 var str = new String('笨蛋的座右铭');
3 //我们自已定义一个接口
4 function say(msg){
5 alert(msg);
6 }
7 //调用定义的接口
8 say("hello world");
注:完全理解接口的概念需要有一定的强类型语言编程经验(java/c#),因为本文已经够复杂了,就不再将问题复杂化了。所以对于接口的答案并不是很严谨,但已经够用了,望高人见谅。
关于简单数据类型的对象化
这是一个细微的地方,下面描述对于Boolean, String和Number这三种简单数值类型都适用,以Number为例说明。JS规范要求: 使用var num1=123;这样的代码,直接返回基本数据类型,就是说返回的对象不是派生自Number和Object类型,用num1 instanceof Object测试为false;使用new关键字创建则返回Number类型,例如var num2=new Number(123); num2 instanceof Number为true。
将Number当作函数调用,返回结果会转换成简单数值类型。下面是测试代码:
view sourceprint?
01 //Passed in FF2.0, IE7, Opera9.25, Safari3.0.4
02 var num1 = new Number(123); //num1 derived from Number & Object
03 num1 instanceof Number //result: true
04 num1 instanceof Object //result: true
05 //convert the num1 from Number type to primitive type, so it's no longer an instance of Number or Object
06 num1 = Number(num1);
07 num1 instanceof Number //result: false
08 num1 instanceof Object //result: false
09 var num2 = 123; //num2 is a primitive type
10 num2 instanceof Number //result: false
11 num2 instanceof Object //result: false
结论:虽然我们得到了一个简单数值类型,但它看起来仍然是一个JS Object对象,具有Object以及相应类型的所有属性和方法,使用上基本没有差别,唯一不同之处是instanceof的测试结果。由此也就产生了一个概念"Literal Syntax"
Literal Syntax
在简单数据类型的对象化一节中,我们也看到了简单类型和其包装类型可以相互转换,并且两者之间的行为相同。但两者相比较,明显简单类型的定义更加轻量,因此我们可以用简单类型定义替换相应的包装类型定义。如:
view sourceprint?
1 Number: var i = 100; //替代var i = new Number(100);
2 Boolean: var b = true; //替代var b = new Boolean(true);
3 String: var str = 'this is a string.'; //替代var str = new String('this is a string');
其实这种类似于var i = 100;var b=true;var str='this is a string'这种定义方式就叫做Literal Syntax。难道就只有简单数据类型才有这种Literal Syntax的表示方法吗!不是的,复合数据类型同样有。
view sourceprint?
01 //对象定义的字面量表示法
02 var obj = {name:'笨蛋的座右铭',age:25}
03 /*
04 //对象的非字面量表示法
05 var obj = new Object();
06 obj.name = '笨蛋的座右铭';
07 obj.age = 25;
08 */
09 //数组定义的字面量表示法
10 var arr = ['笨蛋的座右铭',25];
11 /*
12 //数组的非字面量表示法
13 var arr = new Array();
14 arr[0]='笨蛋的座右铭'];
15 arr[1]=25;
16 */
17 //正则表达式字面量表式法
18 var reg = /\d+/;
19 /*
20 //正则表达式非字面量表式法
21 var reg = new RegExp("\d+");
22 */
那函数呢!其实函数的定义已经是Literal Syntax的表示形式了。在实际工作中,我们建议尽量采用Literal Syntax的形式定义变量,因为这样更简单,更高效。
|



相关推荐
深入理解JavaScript系列(1):编写高质量JavaScript代码的基本要点 深入理解JavaScript系列(2):揭秘命名函数表达式 深入理解JavaScript系列(3):全面解析Module模式 深入理解JavaScript系列(4):立即调用...
深入理解JavaScript深入理解JavaScript深入理解JavaScript
深入理解Javascript系列
本书不仅适合JavaScript初学者,也适合有一定开发经验但希望深化对JavaScript理解的开发者。通过实际应用的例子,读者可以更直观地理解每个知识点,并为学习当前流行的前端框架打下坚实基础。作者强调,有效的学习...
深入理解JavaScript系列(1):编写高质量JavaScript代码的基本要点 深入理解JavaScript系列(2):揭秘命名函数表达式 深入理解JavaScript系列(3):全面解析Module模式 深入理解JavaScript系列(4):立即调用...
《JavaScript Enlightenment》是一本由Cody Lindley撰写的JavaScript入门书籍,...《JavaScript Enlightenment》不仅适合初学者,对于那些希望进一步深化对JavaScript理解的中级开发者来说,也是一本宝贵的参考书籍。
使用场景及目标:①理解JavaScript的新特性和最佳实践;②解决复杂的异步编程问题;③优化性能,提升代码质量。 阅读建议:阅读时可以配合书中的示例代码进行实践,结合官方文档和在线资源进一步深化理解,特别是...
适用人群:本指南适合新手或有一定经验但希望通过系统梳理加深自己对JavaScript理解的技术人员或网站开发者。 使用场景及目标:可用于Web开发者快速入门学习并巩固JS编码技巧、熟练掌握常见内置API及自定义功能方法...
深入理解JavaScript和jQuery是Web开发中的重要课题,这两者都是前端开发者不可或缺的工具。JavaScript作为浏览器端的主要脚本语言,负责动态交互,而jQuery则是一个轻量级的库,极大地简化了JavaScript的DOM操作,...
这本书对于任何想要在Web开发领域深化对JavaScript理解的人来说,都是一本不可或缺的参考书。 JavaScript,由Brendan Eich在1995年发明,是全球最广泛使用的脚本语言,尤其在网络应用开发中扮演着至关重要的角色。...
JavaScript是一种高级编程语言,它以数据和代码的原始形式为核心,摒弃了传统的面向...通过深入理解JavaScript的数据和代码的本质,开发者能够更好地掌握这个语言,编写出高效、健壮的代码,推动编程世界的创新与发展。
JavaScript原型和闭包是这门语言中两个比较难以理解且与其他面向对象语言区别较大的概念。理解这两个概念,不仅能让我们更深层次地理解JavaScript,而且有助于我们了解编程语言的设计思路,拓宽我们的视野。 首先,...
深入理解JavaScript系列(1):编写高质量JavaScript代码的基本要点 深入理解JavaScript系列(2):揭秘命名函数表达式 深入理解JavaScript系列(3):全面解析Module模式 深入理解JavaScript系列(4):立即调用...
JavaScript,一种广泛应用于Web开发的脚本语言,是前端开发的核心技术之一。"JavaScript高级编程"这个主题,意味着我们将深入探讨这种语言...这份资源对于渴望深化JavaScript理解的开发者来说,无疑是一份宝贵的财富。
深入理解JavaScript(美)罗彻麦尔著.pdf
彻底理解 JavaScript原型 原型是JavaScript中一个比较难理解的概念,原型相关的属性也比较多,对象有"[[prototype]]"属性,函数对象有"prototype"属性,原型对象有"constructor"属性。 为了弄清原型,以及原型相关的...
《深入理解JavaScript》一书由美国作者罗彻麦尔撰写,是JavaScript编程领域的经典之作。本书旨在帮助读者全面、深入地掌握JavaScript这门强大的脚本语言,从而在Web开发领域中发挥出更大的潜力。 JavaScript,通常...
深入理解javascript原型和闭包(01)——一切都是对象 深入理解javascript原型和闭包(02)——函数和对象的关系