
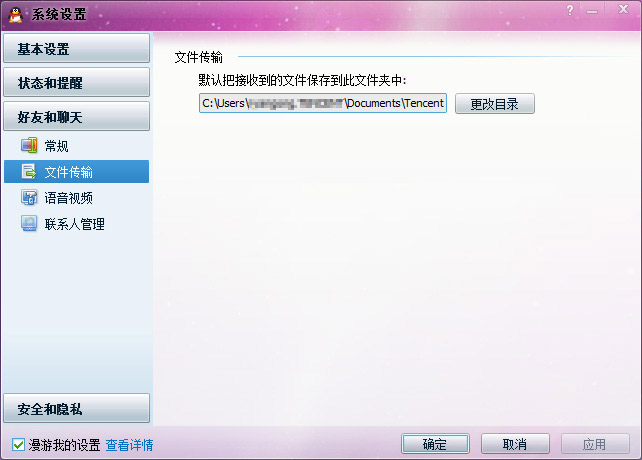
今天想说的是内容和容器的关系,顺便把之前设计中碰到的问题和大家一起探讨下。我们从软件的设置说起。(这里以QQ的设置举例)
一个软件的设置(常称为系统设置)一般承载了软件所有的可配置选项。通过导航,把内容放置在不同的选项卡下面。
由于内容的划分是根据产品功能的逻辑划分,所以设计中经常碰到的问题就是:不同选项卡下面的内容多少不确定,对排版会带来很大麻烦。
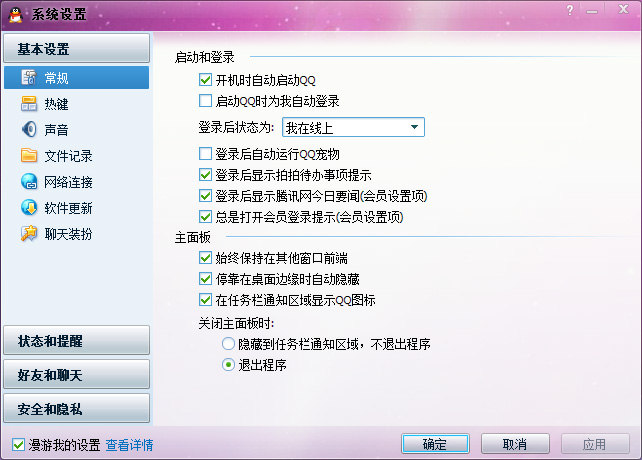
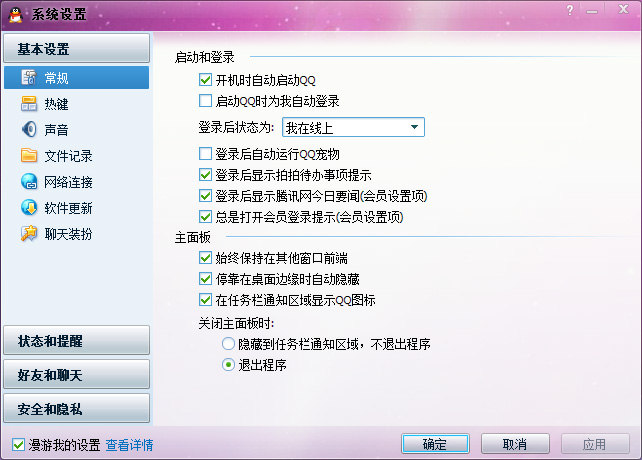
正常情况如下图,“启动和登录”内容填充了大部分版面,设置界面看上去很充实。

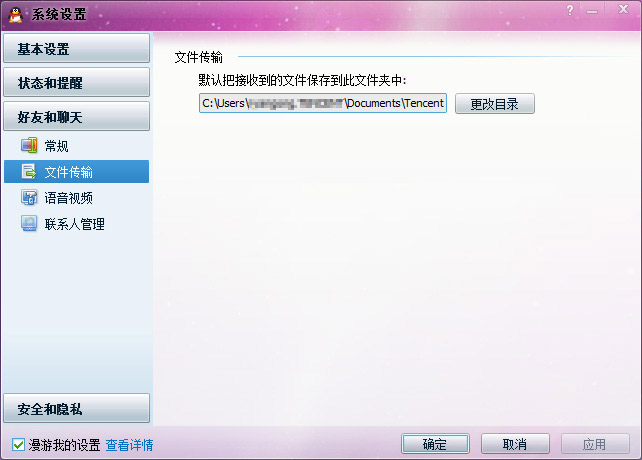
但有的选项卡下面的内容很少,整个界面就一两行字,大片都是空白。由于内容和留白的比例失衡而导致一定的视觉问题(下图是我自己P的:)

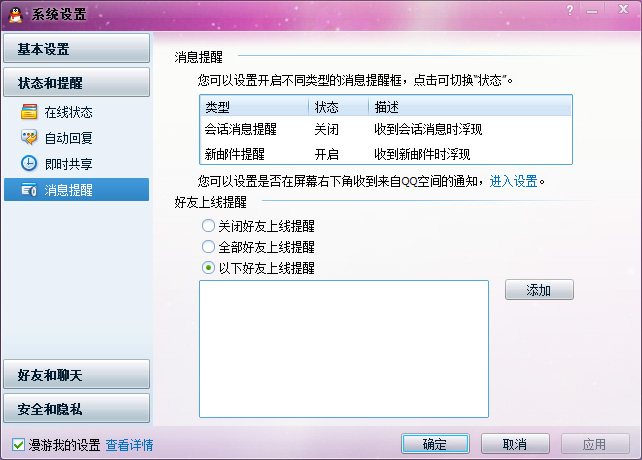
又或者,有的选项卡下面的内容超出了界面的高度… 即使短时间内没发生这个问题,随着产品功能的调整,可配置项越来越多,就会产生问题。
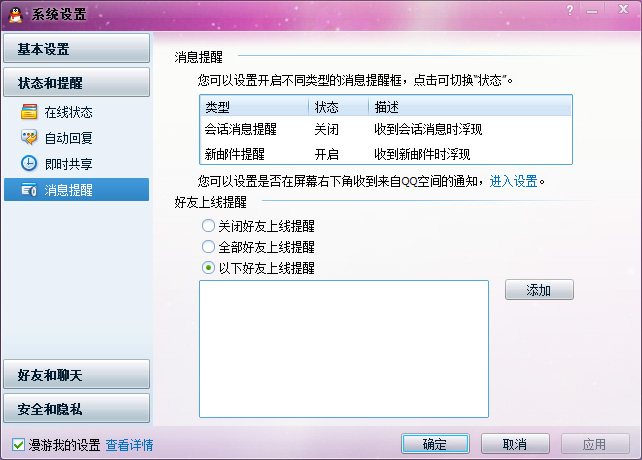
下图消息提醒的设置,如果我再想加一行内容,就必须在已有内容上减少一行。

之前做排版的时候,一直对这个问题很头痛。内容过少时,会设法增加内容或者视觉元素,以求视觉上的平衡;内容过多时,会调整目录结构,把一个菜单项拆成两项,或者反复排版,把内容尽可能压缩在一页里排下。
但是这样又引入了新的问题:
无端增加视觉元素并不是用户需要的
为了把多出来的内容放到设置界面里,有时候不得不根据内容的多寡来划分菜单项,而不是单纯的根据逻辑关系
不可持续(产品需求的变更很有可能导致之前做好的排版又要改)
然后我想到了工业设计中经常被提到的一句话:形式追随功能(form follows function)。这句话对学设计的同学来说应该不陌生了,最早由建筑师沙利文提出,后来成为包豪斯最重要的主张之一。说这句话对整个设计界都产生了深远的影响也不为过。因为它是如此的出名,并且容易引发“究竟是形式重要还是功能重要”的争议,所以这里只以“形式追随内容”为题,不敢把话题扯得这么大。
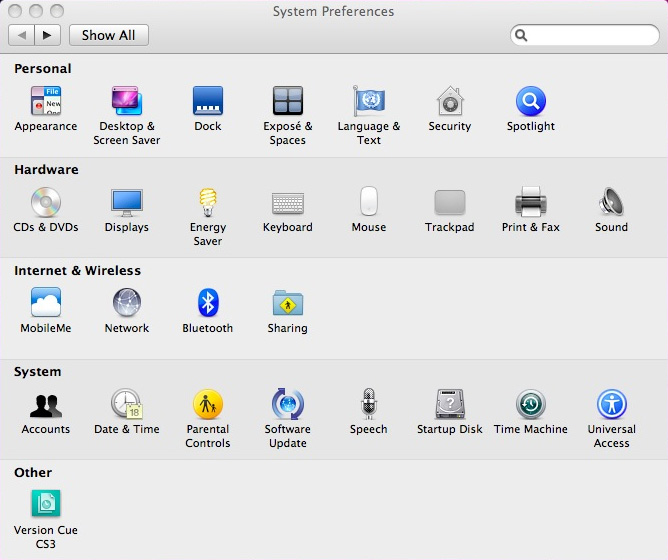
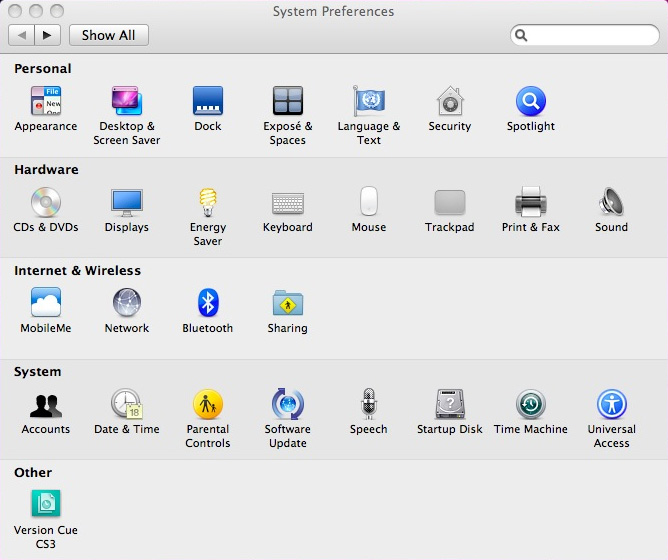
其实已经有设计把我上面提到的这个问题解决了。对,答案就是苹果的系统设置界面。

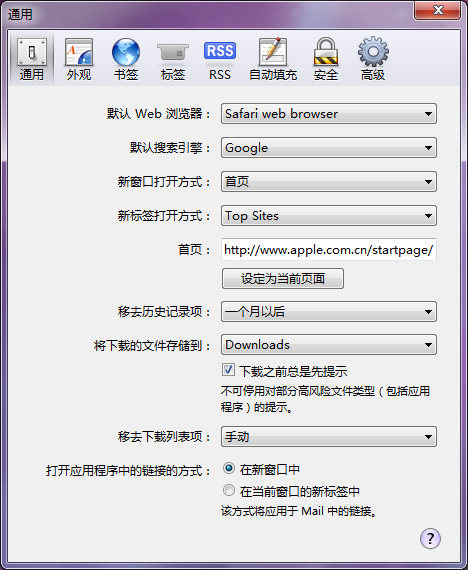
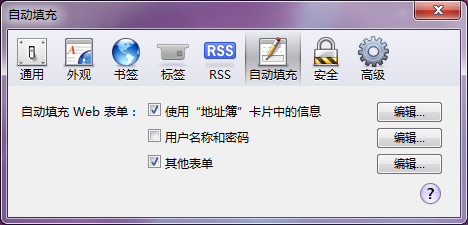
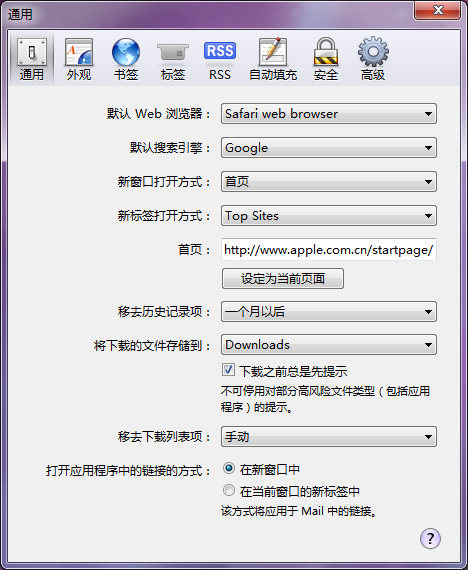
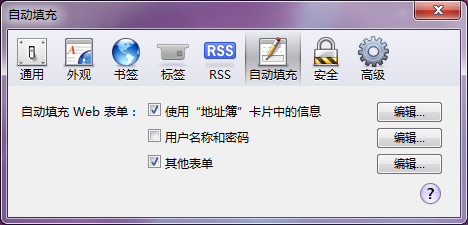
Windows环境的同学可以装safari for PC,看它的偏好设置。这里我截了“通用”和“自动填充”两个界面,如下图


Safari每个选项卡下面内容都不一样,最多的十几行,最少的只有3行,而界面的高度会自适应内容的高度!
在不同tab下切换时,Safari的偏好设置会平滑地切换界面高度,完美的解决了我刚才提出的问题。我想这就是形式追随内容了。
这样在界面设计过程中,设计师可以不用考虑内容是否放得下,界面是否美观这些问题,把内容以最合理的方式展现出来。
我始终认为,一个好的设计,在设计之外,应该能够同时把设计师解放出来,不再做重复的设计。
其实苹果界面的设计思想,从没有最大化就可见一斑了。窗口的左上角的红绿灯,红色是关闭;黄色是最小化;至于绿色的+号,只是把窗口调成最合适的大小(有时候合适的大小就是最大化)。Safari for PC把这种设计思想也带到了PC上来,设计出了高度随内容而变化的偏好设置界面。
之前提出的问题是解决了,不过如果真的是形式追随内容的话,那界面的宽度呢?宽度是不是也能(应该)追随内容?
高度和宽度同时变化以适应内容,会不会让用户失去对界面的掌控感?
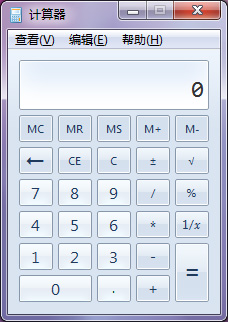
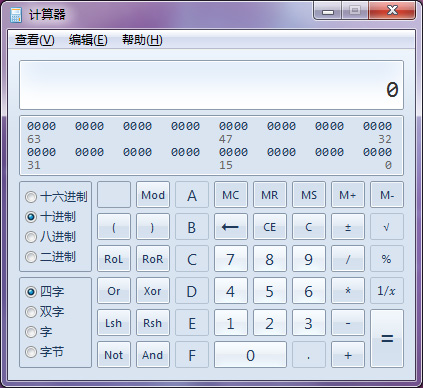
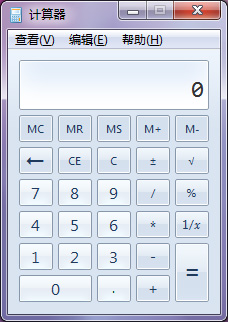
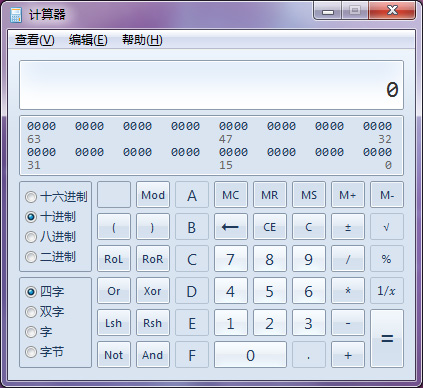
依然是PC平台上的例子。装了win7的同学可以试试系统自带的计算器,有4种模式可以选择,“标准型”,“科学型”,“程序员”,“统计信息”。4个模式下,界面的高度和宽度都是不同的。在切换模式时,计算器界面以左上角为基点在不断地切换大小,没有发现明显的体验问题。


左上角这个基点,对于“形式追随内容”至关重要,如下图所示。因为这个基点周围区域的内容是不会随界面的改变而产生位移的。

Win7计算器的标题和菜单的位置就不会因为界面尺寸的变化而产生位移,从而保持了界面变化过程中的稳定感。美中不足的是最小化/最大化/关闭按钮的位置会改变。(所以苹果把红绿灯放在界面的左上角?)
而safari的偏好设置因为导航占据了顶行,所以没有做宽度变化适应内容。
想说的大概就这些,感兴趣的同学可以再对比下win7的系统设置,有些细节的地方设计得很有意思。
不只是客户端,在web程序中,我们的思维是不是可以不要局限在在当前页面或者新tab打开?弹出新窗口,让窗口适应内容大小会不会更好?
这篇文章不想就形式和功能孰轻孰重展开讨论,只是把自己实际在工作中碰到的问题和一些思路和大家探讨。最后给各位耐心看完的同学拜个晚年!
来源网站:http://cdc.tencent.com/?p=2291
分享到:























相关推荐
《形式追随光——信息时代建筑与光的关系嬗变》 文章深入探讨了建筑与光的关系在不同社会发展阶段的演变,特别是在信息时代的变革。从前工业社会到工业社会再到信息社会,建筑与光的互动关系经历了显著的变化。在前...
然而,随着时间的发展,建筑理论出现了多元化,与“形式追随功能”相对应的理念如“形式追随激情”、“形式追随表现”以及“功能追随形式”等相继出现。这些口号反映了建筑艺术的多样性和复杂性,正如现代电影中不再...
我们有很多待定功能,我们将在即将到来的更新中进行整合,让所有人都能以指数形式增长您的Instagram帐户。 它是如何工作的? 1)通过订阅其他用户赚取钻石 2)将您的钻石转换为追随者 3)您的个人资料将被显示,就像...
2. **形神兼备的渠道跟随**:不仅要模仿大企业的外在形式,如产品包装、价格、通路设定等,更要深入理解其运作模式和策略精髓,学习优点,规避缺点,达到超越对手的目的。统一与康师傅的竞争就是一个例子,统一通过...
@[Name] Twitter帐户的元数据的JSON表示形式 /data/users/users.tsv 用户/ JSON文件中存储的数据的最新TSV 小路 描述 /code/make-tsv.py 将单个JSON文件转换为一个独立的TSV(其副本位于/data/users.tsv )
现代主义设计的核心理念是形式追随功能,强调设计应服务于功能,摒弃不必要的装饰,追求简约的几何形状。这一理念源自对传统装饰主义的反叛,认为设计应反映其内在的功能本质。此外,现代主义设计还带有强烈的主义...
打赏机制从网络直播蔓延到各类内容社区,成为了内容消费的一种互动形式。用户在消费内容的同时,也参与二次创作,成为内容的生产者,这种现象在短视频平台尤为明显。品牌应当重视这种草根阶层的内容消费习惯,并以此...
壁纸编号的内容形式相对简单(流行的BGM+壁纸图片+随意复制),可以制作成壁纸视频。视频短片它可以很容易地完成。对于那些具备基本编辑技能的人来说,几分钟就能制作出视频。 任何项目的最终目标都是实现。如果...
艺术作品应该承载着深刻的内容,形式与内容应当相得益彰,共同展现作品的内在价值。 作品的耐读性与打动人心的能力,很大程度上取决于其信息容量和内涵深度。如果艺术家只专注于形式创新,而忽略了生活感悟和艺术...
- **概念**:GWO(Grey Wolf Optimizer)是受灰狼社会结构启发的优化算法,模拟了灰狼在捕猎中的领导者、追随者和探索者的角色来找到全局最优解。 - **MATLAB实现**:MATLAB代码中,会定义狼群中的阿尔法、贝塔和...
在很多设计领域,人们经常说“形式追随功能”,这是一个简洁且有力的原则,它强调在设计过程中,形式(外观)应该追随功能(用途)。这个原则不仅适用于产品设计和室内设计,也适用于建筑设计和城市规划。 灵活性...
内容的生产者希望能够在这个平台更多的展现自己,吸引大批的追随者,收获更多的成就感;内容的消费者希望能够在这个平台发现更多好玩有趣的内容的需求。 四、UGC平台的用户社交关系构建 UGC平台的用户社交关系构建...
它融合了各种风格和历史参考,采用折衷主义手法,强调形式的象征性,反对形式追随功能的原则,提倡“形式追随情感”。Postmodern style emerged as a reaction and critique of modernism, emphasizing the ...
然而,如果这些数字代表了某些数据,它们可能来自于某种形式的统计数据或图表,这些数据可能涉及如下内容: 1. 百分比数据可能代表了行业薪酬增长率、市场占有份额、业务增长率等。 2. 单独的数字可能表示具体薪酬...
2. **设计运动与理论**:了解并能够描述重要的设计运动(如包豪斯运动)、理论(如形式追随功能)的背景、特点和发展历程。 3. **典型设计作品与设计师**:对著名的设计作品及其创作者有足够的了解,包括作品背后的...
领导者需要在下属中占据显著地位,以便有效地运用这些权力形式。 总结起来,领导艺术在高级管理中扮演着至关重要的角色,它涉及到如何通过影响力、权力和人格特质来引导团队,实现组织目标,同时满足和激励员工的...
3. KOL营销的市场趋势:分析2020年KOL营销的趋势,包括使用平台、受众定位、内容形式等的变化。 4. 行业咨询的价值:行业咨询公司如何通过分析市场数据和趋势,为品牌提供关于KOL营销的洞察和策略建议。 5. KOL的...
小红书平台上的用户对品牌产生兴趣、向往、购买逐层升温,内容影响用户优质合作分享消费体验与真实感受真实分享树立口碑追随优质博主根据用户反馈品牌迭代服务和产品。小红书平台上的B2K2C模式影响消费行为,商域...
2. **设计原则**:包括功能主义、形式追随功能、人性化设计、环境友好、可持续性等。功能主义强调设计应以实用为主,形式追随功能则认为设计的形式应由其功能决定。人性化设计注重人的舒适性和便利性,环境友好与可...
标题中的“一个简单的追随者-项目开发”指的是创建一个能够追踪光源移动的简易机器人,通常称为光跟随器。这个项目适合初学者,旨在通过实践学习基础的机器人制作和编程技术。 描述中提到的“使用微型伺服器制作由...