гҖҖгҖҖеңЁзҪ‘з«ҷжҲ–иҪҜ件зҡ„зӯ–еҲ’е’Ңи®ҫи®ЎиҝҮзЁӢдёӯпјҢжҲ‘们з»Ҹеёёеҗ¬еҲ°иҝҷж ·зҡ„и®Ёи®әпјҡвҖңиҝҷдёӘеҠҹиғҪи®ҫи®Ўеҫ—еӨӘйҮҚдәҶвҖқеҸҲжҲ–вҖңжҲ‘们еёҢжңӣиғҪеӨҹеӨ„зҗҶеҫ—иҪ»дёҖдәӣвҖқгҖӮдјјд№ҺиҪ»и®ҫи®ЎжҳҜж—¶дёӢзӮҷжүӢеҸҜзғӯзҡ„иҜқйўҳпјҢд№ҹжҳҜж–№е…ҙжңӘиүҫзҡ„Web2.0еӨ§жөӘдёӢи®ҫи®ЎеёҲ们зҡ„жңҖзҲұпјҲзңӢзңӢйӮЈдәӣеңЁе…Ёдё–з•ҢйҒҚең°ејҖиҠұзҡ„SNSзҪ‘з«ҷпјҢж— и®әжҳҜи§Ҷи§үе…ғзҙ иҝҳжҳҜдәӨдә’жөҒзЁӢеқҮиғҪиҪ»еҲҷиҪ»пјүгҖӮжң¬ж–Үдё»иҰҒд»Һе®һи·өе’ҢжҖ»з»“зҡ„и§’еәҰеҮәеҸ‘пјҢжҸҗеҮәдәҶи®©и®ҫи®ЎеҸҳеҫ—жӣҙиҪ»зҡ„6дёӘжҠҖе·§гҖӮ
дҪ•дёәиҪ»и®ҫи®Ўпјҡ
гҖҖгҖҖеңЁејҖе§Ӣд№ӢеүҚе…ҲйңҖиҰҒжҳҺзЎ®дёӢдҪ•дёәиҪ»и®ҫи®ЎгҖӮиҝҷйҮҢ并дёҚжғіз»ҷиҪ»и®ҫи®ЎдёӢдёҖдёӘдё“дёҡзҡ„е®ҡд№үпјҢеҸӘжҳҜеҪ’зәідәҶеӨ§е®¶еҜ№иҪ»и®ҫи®ЎжүҖеә”е…·жңүзҡ„зү№жҖ§зҡ„зҗҶи§ЈгҖӮ
гҖҖгҖҖе…·жңүзҒөж•Ҹзҡ„еҸҜдәӨдә’е…ғзҙ пјҡ
йЎөйқўдёҠзҡ„й“ҫжҺҘгҖҒж–Үжң¬жЎҶгҖҒжҢүй’®зӯүеҸҜдәӨдә’е…ғзҙ иғҪзҒөж•Ҹең°е“Қеә”ж“ҚдҪң并еҚіж—¶еҸҚйҰҲгҖӮ
гҖҖгҖҖиҪ»дҫҝзҡ„жөҒзЁӢе’ҢжҸҗзӨәпјҢдёҚжү“ж–ӯз”ЁжҲ·зҡ„еҪ“еүҚд»»еҠЎпјҡ
дёҖйЎ№д»»еҠЎе°ҪйҮҸз”Ёе°‘иҖҢжё…жҷ°зҡ„жӯҘйӘӨеҺ»е®ҢжҲҗпјҢжҸҗзӨәе’Ңдёҙж—¶д»»еҠЎе°ҪйҮҸдёҚдёӯж–ӯз”ЁжҲ·дё»д»»еҠЎпјҢдёҚиҰҒи®©з”ЁжҲ·еҒҡдёҚеҝ…иҰҒзҡ„зЎ®и®Өе’Ңж“ҚдҪңгҖӮ
гҖҖгҖҖдёҚе№Іжү°з”ЁжҲ·зҡ„жіЁж„ҸеҠӣпјҡ
з”ЁжҲ·жҳҜжқҘдҪҝз”Ёдә§е“Ғе’ҢжңҚеҠЎзҡ„пјҢиҖҢдёҚжҳҜжқҘж¬ЈиөҸзІҫзҫҺзҡ„и®ҫи®ЎпјҢеҰӮжһңдҪҝз”ЁиҝҮзЁӢдёӯдјҡеӣ дёәи®ҫи®Ўе…ғзҙ еҲҶж•ЈжіЁж„ҸеҠӣйӮЈд№ҲеҸҜиғҪжҳҜи®ҫи®ЎеӨӘйҮҚдәҶгҖӮиҜ•зқҖе°‘з”Ёдәӣж— з”Ёзҡ„иЈ…йҘ°е’Ңз»ҶиҠӮгҖӮ
В
иҪ»и®ҫи®Ўзҡ„6дёӘжҠҖе·§пјҡ
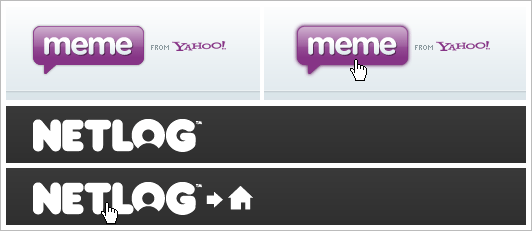
1. зҒөжҙ»зҡ„logoе“Қеә”еҢә
гҖҖгҖҖзӮ№еҮ»зҪ‘з«ҷзҡ„logoйҖҡеёёиғҪе°ҶжҲ‘们еёҰеӣһеҲ°йҰ–йЎөгҖӮд»ҺиҝҷдёӘи§’еәҰзңӢпјҢLogoдёҚд»…иө·зқҖе“ҒзүҢж ҮиҜҶзҡ„дҪңз”ЁпјҢиҝҳжүҝжӢ…дәҶйҮҚиҰҒзҡ„еҜјиҲӘеҠҹиғҪгҖӮе°ұиҝһжҷ®йҖҡзҡ„й“ҫжҺҘеҪ“еңЁйј ж ҮеҲ’иҝҮж—¶йғҪжңүдёӢеҲ’зәҝжҲ–иҖ…еҸҳиүІжҸҗзӨәпјҢйӮЈд№ҲlogoдҪңдёәдёҖдёӘжӣҙдёәйҮҚиҰҒзҡ„еҸҜдәӨдә’е…ғзҙ пјҢжҳҜеҗҰд№ҹеә”иҜҘеңЁйј ж ҮеҲ’иҝҮж—¶жҸҗдҫӣйҖӮеҪ“зҡ„еҸҚйҰҲе‘ўпјҹ
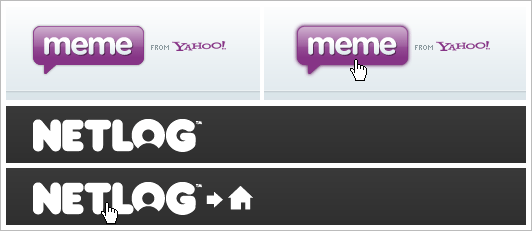
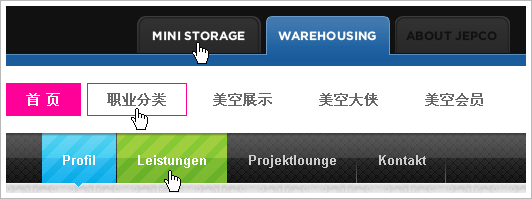
гҖҖгҖҖдёӢйқўеҲ—дёҫдәҶеҮ дёӘlogoеҢәзҒөжҙ»е“Қеә”йј ж ҮдҫӢеӯҗпјҢеңЁдҪҝз”ЁиҝҮзЁӢдёӯеҸ‘зҺ°пјҢе°Ҹе°Ҹзҡ„еҸҳеҢ–дёҚд»…жҸҗеҚҮдәҶеҸҜз”ЁжҖ§пјҢиҝҳи®©зҪ‘з«ҷжҳҫеҫ—зҒөж•ҸиҖҢжңүз”ҹж°”гҖӮ

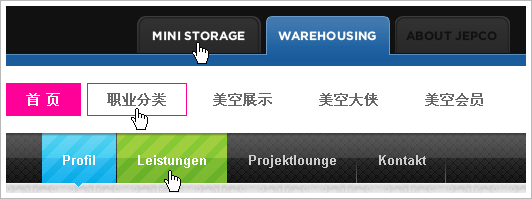
2. зҒөж•Ҹзҡ„еҸҜдәӨдә’е…ғзҙ
гҖҖгҖҖеҜјиҲӘеҜ№дәҺзҪ‘з«ҷзҡ„йҮҚиҰҒжҖ§дёҚиЁҖиҖҢе–»пјҢеҜјиҲӘе…ғзҙ иҰҒеҚіж—¶е“Қеә”йј ж Үж“ҚдҪңгҖӮ

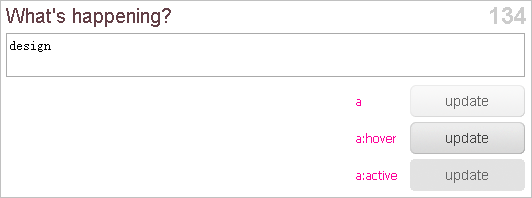
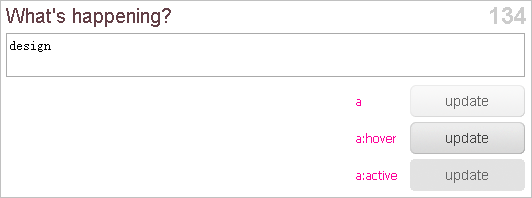
гҖҖгҖҖйҮҚиҰҒзҡ„ж“ҚдҪңе’Ңеј•еҜјжҢүй’®еә”иҜҘи®ҫи®Ўеҫ—жӣҙеҠ з»ҶиҮҙдәӣпјҢеҢ…жӢ¬жҢүй’®зҡ„дёүжҖҒпјҲеёёжҖҒпјҢhoverпјҢactiveпјүз”ҡиҮіеӣӣжҖҒпјҲеўһеҠ дёҖдёӘзҰҒз”ЁжҖҒпјүгҖӮиҝҷд№ҲеҒҡд№ҹжҳҜдёәдәҶдҪҝйҮҚиҰҒзҡ„еҸҜдәӨдә’е…ғзҙ еҜ№дёҚеҗҢзҡ„ж“ҚдҪңеҸҠж—¶з»ҷеҮәеҸҚйҰҲпјҢдҪҝе…¶жҳҫеҫ—зҒөж•Ҹй«ҳж•ҲгҖӮ

гҖҖгҖҖж–Үжң¬жЎҶзҡ„зҠ¶жҖҒд№ҹжҳҜдёҖдёӘе®№жҳ“иў«еҝҪз•Ҙзҡ„з»ҶиҠӮпјҢдё»иҰҒжҳҜиҺ·еҸ–з„ҰзӮ№еҗҺж— жҸҗзӨәжҲ–иҖ…жҸҗзӨәдёҚеӨҹжҳҺжҳҫгҖӮ

гҖҖгҖҖеҸҰеӨ–еҜ№дәҺдёҖдәӣе“Қеә”ж—¶й—ҙзЁҚй•ҝзҡ„ж“ҚдҪңпјҢеә”иҜҘз»ҷеҮәиҝӣеәҰеҸҚйҰҲгҖӮдјјд№ҺжҳҜжҳҫиҖҢжҳ“и§Ғзҡ„йҒ“зҗҶпјҢдҪҶжҳҜи®ҫи®ЎдёӯеҫҖеҫҖд№ҹе®№жҳ“еҝҪи§ҶгҖӮ
3. жё…жҷ°дё”жё©е’Ңзҡ„жҸҗзӨә
гҖҖгҖҖжҸҗзӨәйҖҡеёёйғҪжҳҜжҸҗдҫӣиҫ…еҠ©жҖ§дҝЎжҒҜзҡ„пјҢ既然жҳҜиҫ…еҠ©жҖ§зҡ„пјҢе°ұдёҚе®ңе–§е®ҫеӨәдё»иҝҮеҲҶејәеҢ–гҖӮйҷӨйқһеҝ…иҰҒпјҢд№ҹжңҖеҘҪдёҚиҰҒз»ҷз”ЁжҲ·еёҰжқҘйўқеӨ–зҡ„ж“ҚдҪңпјҲжҜ”еҰӮйңҖиҰҒз”ЁжҲ·дё»еҠЁе…ій—ӯпјҢзЎ®и®ӨзӯүпјүгҖӮжҸҗзӨәзҡ„еҶ…е®№д№ҹжҳҜдёәдәҶеёҰжқҘеё®еҠ©жҲ–иҖ…жҸҗдҫӣеҸҚйҰҲпјҢеӣ жӯӨиЁҖз®Җж„Ҹиө…жңҖйҮҚиҰҒгҖӮ
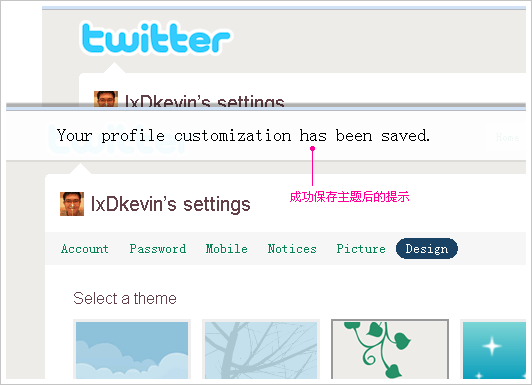
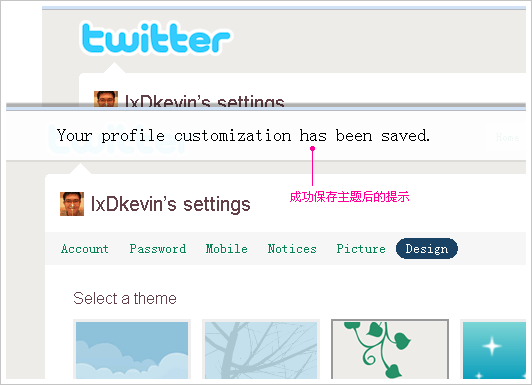
гҖҖгҖҖtwitterдёӯжӣҙжҚўдёӘжҖ§еҢ–дё»йўҳж—¶зҡ„жҸҗзӨәпјҢд»ҺйЎөйқўйЎ¶йғЁжҹ”е’ҢеҮәзҺ°пјҢеҒңз•ҷзүҮеҲ»еҗҺиҮӘеҠЁж¶ҲеӨұгҖӮ

гҖҖгҖҖmemeдёӯзҡ„followжҸҗзӨәпјҢеңЁж“ҚдҪңеӨ„еҮәзҺ°гҖӮ

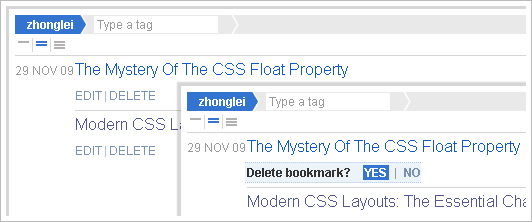
4. йҡҗи—ҸжҲ–ејұеҢ–дёҚеёёз”Ёзҡ„ж“ҚдҪң
гҖҖгҖҖдёҚеёёз”Ёзҡ„ж“ҚдҪңеҸҜд»ҘејұеҢ–пјҢжҲ–иҖ…йҡҗи—Ҹиө·жқҘпјҢеҪ“йј ж Үз»ҸиҝҮзҡ„ж—¶еҖҷеҶҚеҮәзҺ°гҖӮиҝҷдёӘжҳҜеҹәдәҺдёҠж–ҮжҸҗеҲ°зҡ„дёҚе№Іжү°з”ЁжҲ·жіЁж„ҸеҠӣи§’еәҰеҮәеҸ‘зҡ„гҖӮ
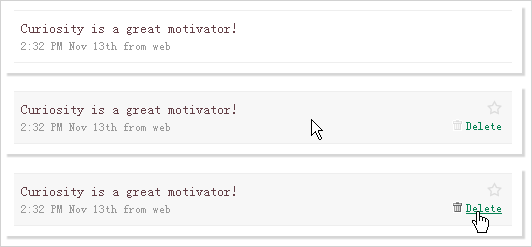
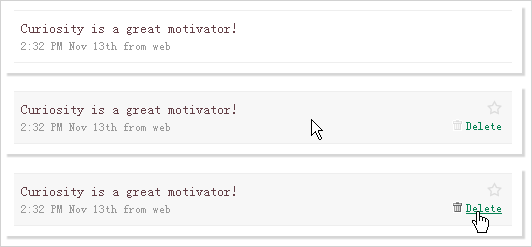
гҖҖгҖҖTwitterдёӯе°ҶжҜҸжқЎеҫ®еҚҡжқЎзӣ®зҡ„ж“ҚдҪңйҡҗи—ҸдәҶиө·жқҘпјҢеҮҸе°ҸдәҶеҜ№йҳ…иҜ»зҡ„е№Іжү°гҖӮиҖҢдё”еңЁйј ж Үз»ҸиҝҮжқЎзӣ®е“Қеә”еҢәе’Ңж“ҚдҪңж—¶пјҢйғҪжңүзӣёеә”зҡ„еҸҳеҢ–д»ҘдҪңдёәеҸҚйҰҲгҖӮ

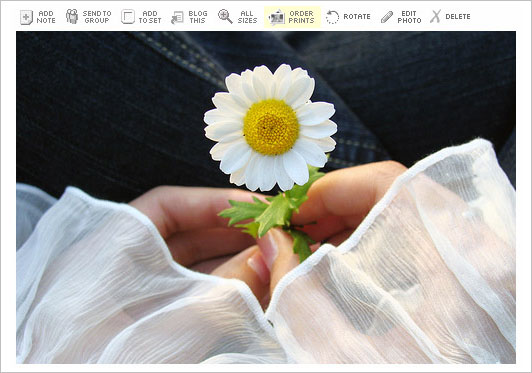
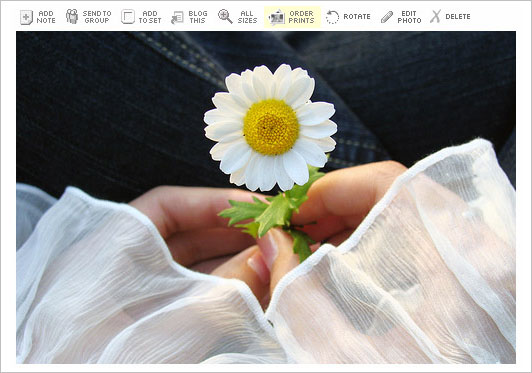
гҖҖгҖҖflickrдёӯй’ҲеҜ№з…§зүҮзҡ„ж“ҚдҪңд№ҹдҪҝз”Ёж·ЎзҒ°иүІпјҢе°ҪеҸҜиғҪејұеҢ–е’ҢеҮҸе°‘еҜ№з…§зүҮжөҸи§Ҳзҡ„е№Іжү°гҖӮ

5. еј•еҜје’ҢејәеҢ–жҺЁиҚҗж“ҚдҪң
гҖҖгҖҖејәиҖҢжҳҺжҷ°зҡ„еј•еҜјжҳҜеҚҒеҲҶеҝ…иҰҒзҡ„пјҢз ”з©¶иЎЁжҳҺз”ЁжҲ·еңЁжөҸи§ҲйЎөйқўзҡ„ж—¶еҖҷжҳҜи·іи·ғжҖ§гҖҒйқһзәҝжҖ§зҡ„пјҢз”ЁжҲ·е№¶дёҚе–ңж¬ўеңЁиҜёеӨҡзҡ„ж“ҚдҪңдёӯйҖүжӢ©е’ҢеҜ»жүҫжңҖдҪійҖүйЎ№гҖӮжүҖд»Ҙжё…жҷ°зҡ„еј•еҜје°ұжҳҫеҫ—жӣҙеҠ йҮҚиҰҒдәҶгҖӮйҮҚиҰҒе’Ңеёёз”Ёж“ҚдҪңиҝҳеҸҜд»Ҙзү№ејӮеӨ„зҗҶпјҢд»ҘдҫҝдәҺеҜ»жүҫе’ҢзӮ№еҮ»гҖӮ
гҖҖгҖҖеӨ§иҖҢжҳ“з”Ёзҡ„иЎЁеҚ•е’ҢжіЁеҶҢжҢүй’®

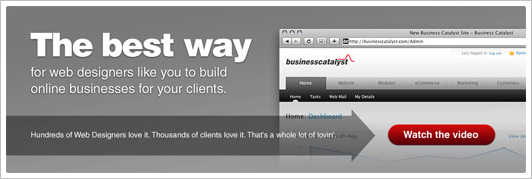
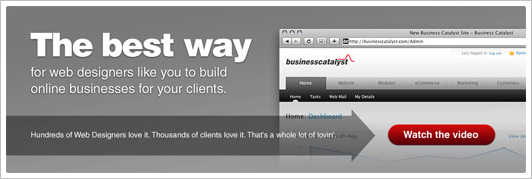
гҖҖгҖҖз®ӯеӨҙе’ҢзәўиүІзҡ„жҢүй’®дёҖиө·жҸҗдҫӣдәҶжҳҺжҷ°зҡ„и§Ҷи§үи·Ҝеҫ„жҢҮеј•гҖӮ

гҖҖгҖҖеёёз”Ёж“ҚдҪңзҡ„зү№ејӮеӨ„зҗҶгҖӮжҹҗдәӣжөҸи§ҲеҷЁзҡ„еҗҺйҖҖж“ҚдҪңд№ҹжңүзұ»дјјеӨ„зҗҶгҖӮ

6. иҪ»дҫҝеӨ„зҗҶдёҙж—¶д»»еҠЎ
гҖҖгҖҖеҰӮжһңеңЁзңӢдёҖйғЁзІҫеҪ©з”өеҪұзҡ„ж—¶еҖҷжғіе–қж°ҙдәҶпјҢжҳҜеёҢжңӣиө°еҲ°еҺЁжҲҝй—ҙеҖ’ж°ҙе‘ўиҝҳжҳҜеёҢжңӣжүӢиҫ№е°ұжңүдёҖдёӘжқҜеӯҗе’Ңж°ҙеЈ¶пјҹжҳҫ然дәә们йғҪдёҚеӨӘж„ҝж„Ҹдёӯж–ӯдё»д»»еҠЎе’ҢжіЁж„ҸеҠӣеҺ»еӨ„зҗҶдёҙж—¶д»»еҠЎпјҢйЎөйқўи®ҫи®Ўд№ҹжҳҜеҰӮжӯӨпјҢиғҪеңЁеҪ“еүҚйЎөйқўе®ҢжҲҗе°ұе°ҪйҮҸеңЁеҪ“еүҚйЎөйқўе®ҢжҲҗгҖӮжЁЎжҖҒзӘ—еҸЈгҖҒи·іиҪ¬йЎөйқўгҖҒд»ҳеҮәеұӮзӯүйғҪдёҚжҳҜи®©з”ЁжҲ·и§үеҫ—иҲ’жңҚзҡ„еҒҡжі•гҖӮйҷӨйқһзЎ®е®һеҝ…иҰҒпјҢе°‘дҪҝз”Ёиҝҷж ·зҡ„еҒҡжі•гҖӮ
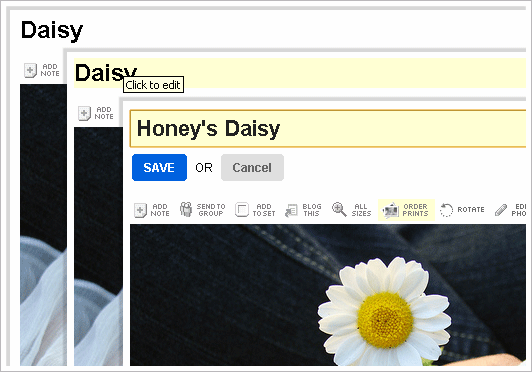
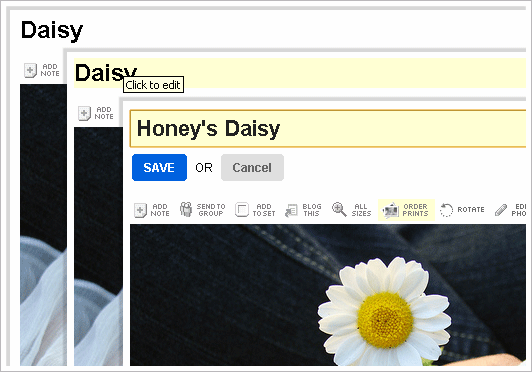
гҖҖгҖҖflickrдёӯеҜ№зӣёзүҮеҗҚеӯ—зҡ„еҚіж—¶зј–иҫ‘пјҢеҪ“йЎөе®ҢжҲҗпјҢйқһеёёиҪ»е·§гҖӮ

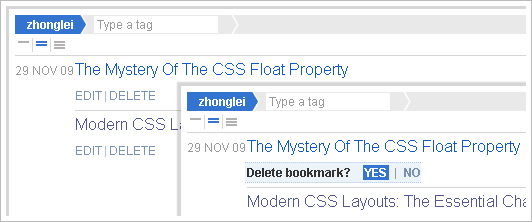
гҖҖгҖҖDeliciousдёӯеҜ№ж”¶и—ҸжқЎзӣ®зҡ„еҲ йҷӨзЎ®и®ӨпјҢеҗҢж ·еңЁеҪ“йЎөе®ҢжҲҗпјҢиҪ»е·§дё”еҫҲеҘҪең°йҷҚдҪҺдәҶйӘҡжү°гҖӮ

е°Ҹз»“пјҡ
гҖҖгҖҖжң¬ж–Үд»ҺеҸҜз”ЁжҖ§и§’еәҰжҸҗеҮәдәҶиҪ»и®ҫи®Ўзҡ„еҮ дёӘжҠҖе·§пјҡ
гҖҖгҖҖ1. зҒөжҙ»зҡ„logoе“Қеә”еҢәпјӣ
гҖҖгҖҖ2. зҒөж•Ҹзҡ„еҸҜдәӨдә’е…ғзҙ пјӣ
гҖҖгҖҖ3. жё…жҷ°дё”жё©е’Ңзҡ„жҸҗзӨәпјӣ
гҖҖгҖҖ4. йҡҗи—ҸжҲ–ејұеҢ–дёҚеёёз”Ёзҡ„ж“ҚдҪңпјӣ
гҖҖгҖҖ5. еј•еҜје’ҢејәеҢ–жҺЁиҚҗж“ҚдҪңпјӣ
гҖҖгҖҖ6. иҪ»дҫҝеӨ„зҗҶдёҙж—¶д»»еҠЎ
гҖҖгҖҖд»ҘдёҠд»…жҳҜдёӘдәәзҡ„е®һи·өе’Ңз»ҸйӘҢжҖ»з»“пјҢж¬ўиҝҺеӨ§е®¶жҢҮеҮәдёҚи¶ід№ӢеӨ„并жҸҗдҫӣжӣҙеӨҡиҪ»и®ҫи®Ўж–№йқўзҡ„е»әи®®гҖӮ




















зӣёе…іжҺЁиҚҗ
гҖҗJava WebиҪ»йҮҸзә§ејҖеҸ‘е…ЁдҪ“йӘҢгҖ‘жҳҜдёҖжң¬ж·ұе…ҘжҺўи®ЁеҰӮдҪ•еңЁJavaе№іеҸ°дёҠиҝӣиЎҢй«ҳж•ҲгҖҒиҪ»дҫҝзҡ„Webеә”з”ЁзЁӢеәҸејҖеҸ‘зҡ„д№ҰзұҚгҖӮиҜҘиө„жәҗжҸҗдҫӣдәҶйӮ“еӯҗдә‘дҪңиҖ…зҡ„жәҗз ҒпјҢдҫӣиҜ»иҖ…е®һи·өе’ҢеӯҰд№ гҖӮйҖҡиҝҮз ”з©¶иҝҷдәӣжәҗз ҒпјҢжҲ‘们еҸҜд»Ҙж·ұе…ҘдәҶи§ЈJava WebејҖеҸ‘дёӯзҡ„е…ій”®...
гҖҗж ҮйўҳгҖ‘"еүҚеҸ°AIRиҪ»йҮҸзә§жЁЎжқҝ"жҳҜдёҖдёӘдё“дёә移еҠЁи®ҫеӨҮи®ҫи®Ўзҡ„еүҚз«ҜзҪ‘йЎөжЁЎжқҝпјҢе®ғд»ҘиҪ»дҫҝгҖҒй«ҳж•Ҳдёәж ёеҝғзү№зӮ№пјҢж—ЁеңЁжҸҗдҫӣжөҒз•…зҡ„з”ЁжҲ·дҪ“йӘҢгҖӮеңЁз§»еҠЁдә’иҒ”зҪ‘ж—¶д»ЈпјҢеүҚз«ҜејҖеҸ‘йңҖиҰҒиҖғиҷ‘еҲ°дёҚеҗҢи®ҫеӨҮзҡ„еұҸ幕е°әеҜёгҖҒжҖ§иғҪе·®ејӮд»ҘеҸҠзҪ‘з»ңзҺҜеўғпјҢеӣ жӯӨиҪ»...
ж Үйўҳдёӯзҡ„вҖңScrumдёҖдёӘиҪ»йҮҸзә§зҡ„иҪҜ件ејҖеҸ‘ж–№жі•вҖқжҢҮеҮәдәҶScrumзҡ„зү№зӮ№пјҢеҚіе®ғзҡ„иҪ»дҫҝжҖ§е’ҢйҖӮз”ЁдәҺиҪҜ件ејҖеҸ‘зҡ„йҖӮз”ЁжҖ§гҖӮScrum并дёҚжҸҗдҫӣиҜҰз»Ҷзҡ„е·ҘдҪңжөҒзЁӢжҲ–规е®ҡпјҢиҖҢжҳҜйҖҡиҝҮдёҖзі»еҲ—и§’иүІгҖҒдәӢ件е’Ңе·Ҙ件жқҘеҲӣе»әдёҖдёӘзҒөжҙ»зҡ„жЎҶжһ¶пјҢе…Ғи®ёеӣўйҳҹж №жҚ®...
MDClubиҪ»йҮҸзә§и®әеқӣжҳҜдёҖж¬ҫдё“дёәйӮЈдәӣеҜ»жұӮз®ҖжҙҒй«ҳж•ҲзӨҫеҢәи§ЈеҶіж–№жЎҲзҡ„дәәи®ҫи®Ўзҡ„ејҖжәҗи®әеқӣзі»з»ҹгҖӮе®ғд»Ҙе…¶дјҳйӣ…зҡ„з•ҢйқўгҖҒе°Ҹе·§зҡ„дҪ“з§Ҝд»ҘеҸҠејәеӨ§зҡ„еҠҹиғҪиөўеҫ—дәҶз”ЁжҲ·зҡ„йқ’зқҗгҖӮMDClub зҡ„ж ёеҝғзү№жҖ§еҢ…жӢ¬дҪҝз”ЁPHPзј–зЁӢиҜӯиЁҖе’ҢMySQLж•°жҚ®еә“пјҢиҝҷдҪҝеҫ—е®ғеңЁ...
жҖ»д№ӢпјҢвҖңиҪ»йҮҸзә§е№»зҒҜзүҮjQueryжҸ’件вҖқжҳҜдёҖж¬ҫејәеӨ§зҡ„е·Ҙе…·пјҢе®ғжҸҗдҫӣдәҶдё°еҜҢзҡ„еӣҫзүҮеҲҮжҚўж•ҲжһңпјҢеҗҢж—¶дҝқжҢҒдәҶиҪ»дҫҝзҡ„д»Јз ҒпјҢйҖӮеҗҲеҗ„з§Қзұ»еһӢзҡ„зҪ‘з«ҷдҪҝз”ЁгҖӮйҖҡиҝҮзҒөжҙ»й…ҚзҪ®пјҢдҪ еҸҜд»Ҙжү“йҖ еҮәз¬ҰеҗҲиҮӘе·ұйңҖжұӮзҡ„дёӘжҖ§еҢ–е№»зҒҜзүҮж•ҲжһңпјҢжҸҗеҚҮзҪ‘з«ҷзҡ„и§Ҷи§үеҗёеј•...
Oracle Database 10g Express EditionпјҲOracle10gиҪ»йҮҸзә§зүҲпјүжҳҜOracleе…¬еҸёжҺЁеҮәзҡ„дёҖж¬ҫдё“дёәеӯҰд№ гҖҒејҖеҸ‘е’Ңе°ҸеһӢдёҡеҠЎзі»з»ҹи®ҫи®Ўзҡ„иҪ»йҮҸзә§ж•°жҚ®еә“з®ЎзҗҶзі»з»ҹгҖӮе®ғеңЁдҝқжҢҒOracleж ёеҝғеҠҹиғҪзҡ„еҗҢж—¶пјҢйҷҚдҪҺдәҶиө„жәҗйңҖжұӮе’ҢжҲҗжң¬пјҢдҪҝе…¶жҲҗдёәеҲқеӯҰиҖ…...
иҝҷдёӘе·Ҙе…·дёҚд»…еҸҜд»Ҙи®©з”ЁжҲ·йҖҡиҝҮзӣҙи§Ӯзҡ„жӢ–жӢҪж“ҚдҪңжқҘи®ҫи®ЎдёҡеҠЎжөҒзЁӢпјҢиҖҢдё”иҝҳе…·еӨҮдәҶиҪ»йҮҸзә§е’Ңжҳ“дәҺйӣҶжҲҗзҡ„зү№зӮ№пјҢдҪҝеҫ—еңЁеҗ„з§ҚWebйЎ№зӣ®дёӯйғҪеҸҜд»ҘзҒөжҙ»дҪҝз”ЁгҖӮ Vue.jsжҳҜдёҖз§ҚжөҒиЎҢзҡ„еүҚз«ҜJavaScriptжЎҶжһ¶пјҢе®ғд»Ҙж•°жҚ®й©ұеҠЁе’Ң组件еҢ–зҡ„жҖқжғіи®ҫи®ЎгҖӮ...
жҖ»зҡ„жқҘиҜҙпјҢ"i5иҪ»йҮҸзә§и§Ҷйў‘жҗңзҙўжәҗз ҒV2.zip"жҸҗдҫӣдәҶдёҖдёӘз®ҖжҙҒзҡ„и§Ҷйў‘жҗңзҙўи§ЈеҶіж–№жЎҲпјҢдҪҝз”ЁPHPдҪңдёәдё»иҰҒејҖеҸ‘иҜӯиЁҖпјҢе®һзҺ°дәҶеҝ«йҖҹй«ҳж•Ҳзҡ„жҗңзҙўеҠҹиғҪпјҢ并йҖҡиҝҮAPIдёҺ第дёүж–№и§Ҷйў‘иө„жәҗзҪ‘з«ҷиҝӣиЎҢж•°жҚ®дәӨжҚўгҖӮејҖеҸ‘иҖ…еҸҜд»ҘйҖҡиҝҮеҲҶжһҗе’Ңдҝ®ж”№жәҗз ҒпјҢж №жҚ®...
1. е°Ҹе·§иҪ»дҫҝпјҡиҪ»йҮҸзә§HttpServerзҡ„дҪ“з§Ҝе°ҸпјҢеҜ№зі»з»ҹиө„жәҗйңҖжұӮдҪҺпјҢиғҪеңЁеҗ„з§Қ硬件зҺҜеўғдёӢиҝҗиЎҢпјҢе°Өе…¶йҖӮз”ЁдәҺеөҢе…ҘејҸи®ҫеӨҮжҲ–зү©иҒ”зҪ‘еңәжҷҜгҖӮ 2. еҝ«йҖҹеҗҜеҠЁпјҡз”ұдәҺе…¶з®ҖеҚ•зҡ„и®ҫи®Ўе’Ңй«ҳж•Ҳзҡ„жү§иЎҢжңәеҲ¶пјҢиҪ»йҮҸзә§HttpServerиғҪеӨҹеңЁзҹӯж—¶й—ҙеҶ…еҗҜеҠЁе№¶...
жҖ»зҡ„жқҘиҜҙпјҢиҝҷж¬ҫиҪ»йҮҸзә§зҡ„Dot Netзј–иҜ‘еҷЁз»“еҗҲдәҶC#е’ҢVB.NETзҡ„ж”ҜжҢҒпјҢд»ҘеҸҠйқҷжҖҒе’ҢеҠЁжҖҒзј–иҜ‘зҡ„иғҪеҠӣпјҢдёә.NETејҖеҸ‘иҖ…жҸҗдҫӣдәҶдёҖдёӘејәеӨ§дё”зҒөжҙ»зҡ„е·Ҙе…·гҖӮж— и®әжҳҜеңЁжҖ§иғҪдјҳеҢ–гҖҒеҝ«йҖҹйғЁзҪІпјҢиҝҳжҳҜеңЁеә”еҜ№еӨҚжқӮеә”з”ЁйңҖжұӮж—¶пјҢе®ғйғҪиғҪиЎЁзҺ°еҮәиүІгҖӮеҜ№дәҺ...
дёәдәҶе…ӢжңҚиҝҷдәӣйҡңзўҚпјҢжң¬ж–ҮжҸҗеҮәдәҶдёҖз§ҚиҪ»йҮҸзә§зү©иҒ”зҪ‘жҷәиғҪ家еұ…жҺ§еҲ¶зі»з»ҹзҡ„и®ҫи®Ўж–№жЎҲпјҢж—ЁеңЁйҷҚдҪҺжҷәиғҪ家еұ…дә§е“Ғзҡ„йғЁзҪІйҡҫеәҰе’ҢжҲҗжң¬пјҢи®©жҷәиғҪ家еұ…дә§е“ҒиғҪеӨҹжӣҙеҘҪең°жңҚеҠЎдәҺжҷ®йҖҡ家еәӯгҖӮ иҜҘзі»з»ҹзҡ„и®ҫи®Ўж ёеҝғжҳҜйҖҡиҝҮдҪҝз”ЁSTCеҚ•зүҮжңәдҪңдёәеөҢе…ҘејҸ...
иҪ»йҮҸзә§Oracleе®ўжҲ·з«ҜжҳҜдё“дёәOracleж•°жҚ®еә“и®ҫи®Ўзҡ„дёҖж¬ҫз®ҖеҢ–зүҲе®ўжҲ·з«ҜиҪҜ件гҖӮе®ғеңЁдҝқз•ҷж ёеҝғеҠҹиғҪзҡ„еҗҢж—¶пјҢйҖҡиҝҮ移йҷӨдёҚеҝ…иҰҒзҡ„组件е’ҢеҠҹиғҪпјҢе®һзҺ°дәҶдёҖдёӘиҫғе°Ҹзҡ„е®үиЈ…еҢ…е’ҢжӣҙдҪҺзҡ„зі»з»ҹиҰҒжұӮгҖӮиҝҷз§Қе®ўжҲ·з«Ҝзү№еҲ«йҖӮеҗҲдәҺйӮЈдәӣеҜ№зі»з»ҹиө„жәҗжңүйҷҗеҲ¶зҡ„...
иҪ»йҮҸзә§Java WebжЎҶжһ¶жҳҜдё“дёәз®ҖеҢ–Webеә”з”ЁејҖеҸ‘иҖҢи®ҫи®Ўзҡ„дёҖз§Қй«ҳж•ҲгҖҒдҪҺдҫөе…ҘејҸзҡ„е·Ҙе…·гҖӮиҝҷзұ»жЎҶжһ¶йҖҡеёёжҜ”йҮҚйҮҸзә§зҡ„Java EEеә”з”ЁжңҚеҠЎеҷЁжӣҙиҪ»дҫҝпјҢе®ғ们дёҚдҫқиө–еӨ§еһӢе®№еҷЁпјҢиҖҢжҳҜжҸҗдҫӣеҹәжң¬зҡ„еҠҹиғҪжқҘеё®еҠ©ејҖеҸ‘иҖ…еҝ«йҖҹжһ„е»әWebеә”з”ЁгҖӮжң¬ж–Үе°Ҷж·ұе…Ҙ...
жҖ»з»“иө·жқҘпјҢиҝҷдёҖC/C++еөҢе…ҘејҸејҖеҸ‘жЎҶжһ¶д»Ҙе…¶иҪ»йҮҸзә§и®ҫи®ЎгҖҒдәӢ件й©ұеҠЁжһ¶жһ„гҖҒеҚҸдҪңејҸеҶ…ж ёе’ҢзҒөжҙ»зҡ„иЈҒеүӘжңәеҲ¶пјҢдёәиө„жәҗеҸ—йҷҗзҡ„еөҢе…ҘејҸзі»з»ҹејҖеҸ‘жҸҗдҫӣдәҶдёҖз§Қй«ҳж•Ҳзҡ„и§ЈеҶіж–№жЎҲгҖӮе®ғзҡ„еҮәзҺ°дёҚд»…йҷҚдҪҺдәҶејҖеҸ‘зҡ„йҡҫеәҰе’ҢжҲҗжң¬пјҢиҖҢдё”йҖҡиҝҮе…¶й«ҳеәҰзҡ„еҸҜйқ ...
вҖңnot so free markerвҖқзҡ„и®ҫи®Ўзӣ®зҡ„йқһеёёжҳҺзЎ®пјҢе°ұжҳҜеңЁPythonзҺҜеўғдёӯжҸҗдҫӣдёҖдёӘиҪ»йҮҸзә§зҡ„жЁЎжқҝжёІжҹ“и§ЈеҶіж–№жЎҲгҖӮе®ғдёҚиҝҪжұӮеҠҹиғҪзҡ„е…ЁйқўжҖ§пјҢиҖҢжҳҜејәи°ғз®ҖеҚ•жҳ“з”Ёе’Ңжү§иЎҢж•ҲзҺҮпјҢиҝҷеҜ№дәҺйңҖиҰҒеҝ«йҖҹз”ҹжҲҗж–Үжң¬жҲ–д»Јз ҒзүҮж®өзҡ„ејҖеҸ‘иҖ…жқҘиҜҙжҳҜдёҖдёӘеҫҲеҘҪзҡ„...
гҖҗж ҮйўҳгҖ‘пјҡвҖңдёҠдј дёҖдёӘи¶…зә§иҪ»йҮҸзә§зҡ„йҒ®зҪ©еј№жЎҶ组件вҖқ иҝҷдёӘж ҮйўҳиЎЁжҳҺжҲ‘们讨и®әзҡ„жҳҜдёҖж¬ҫдё“й—Ёз”ЁдәҺзҪ‘йЎөејҖеҸ‘зҡ„иҪ»йҮҸзә§йҒ®зҪ©еј№жЎҶ组件гҖӮеңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢеј№жЎҶйҖҡеёёз”ЁдәҺжҳҫзӨәйҮҚиҰҒзҡ„жҸҗзӨәдҝЎжҒҜжҲ–иҖ…иҝӣиЎҢз”ЁжҲ·дәӨдә’пјҢеҰӮзЎ®и®Өж“ҚдҪңгҖҒиҫ“е…ҘдҝЎжҒҜзӯүгҖӮ...
еҹәдәҺPHPејҖеҸ‘зҡ„иҪ»йҮҸзә§еңЁзәҝйўҳеә“зі»з»ҹи®ҫи®Ўжәҗз ҒпјҢдёҚд»…е…·еӨҮдәҶдј з»ҹйўҳеә“зҡ„йўҳеә“еӯҳеӮЁе’Ңеұ•зӨәеҠҹиғҪпјҢиҝҳиһҚе…ҘдәҶзҺ°д»ЈзҪ‘з»ңжҠҖжңҜе’ҢеӨҡиҜӯиЁҖзҺҜеўғж”ҜжҢҒпјҢжҸҗдҫӣдәҶжӣҙеҠ зҒөжҙ»е’Ңй«ҳж•Ҳзҡ„еӯҰд№ и§ЈеҶіж–№жЎҲгҖӮйҖҡиҝҮдёҚж–ӯе®Ңе–„е’ҢдјҳеҢ–пјҢжӯӨзұ»еңЁзәҝйўҳеә“зі»з»ҹжңүжңӣжҲҗдёә...
гҖҗAndroidиҪ»йҮҸзә§йҳ…иҜ»еҷЁгҖ‘жҳҜдёҖж¬ҫдё“дёә移еҠЁи®ҫеӨҮи®ҫи®Ўзҡ„й«ҳж•ҲгҖҒдҫҝжҚ·зҡ„йҳ…иҜ»еә”з”ЁпјҢе®ғд»Ҙе°Ҹе·§зҡ„дҪ“з§ҜгҖҒз®ҖжҙҒзҡ„з•Ңйқўе’Ңдё°еҜҢзҡ„еҠҹиғҪеҸ—еҲ°з”ЁжҲ·ж¬ўиҝҺгҖӮдҪңдёәдёҖж¬ҫиҪ»йҮҸзә§зҡ„йҳ…иҜ»е·Ҙе…·пјҢе®ғж—ЁеңЁжҸҗдҫӣж— е№Іжү°зҡ„йҳ…иҜ»дҪ“йӘҢпјҢи®©з”ЁжҲ·еҸҜд»ҘйҡҸж—¶йҡҸең°жІүжөёеңЁ...
гҖҗж ҮйўҳгҖ‘"Galic--з”ЁServletе®һзҺ°зҡ„дёҖдёӘиҪ»йҮҸзә§Struts2" жҸҗзӨәжҲ‘们иҝҷжҳҜдёҖдёӘеҹәдәҺServletзҡ„иҪ»йҮҸзә§жЎҶжһ¶пјҢе…¶и®ҫи®ЎзҒөж„ҹжқҘжәҗдәҺStruts2пјҢдҪҶжҜ”Struts2жӣҙдёәз®ҖеҢ–е’ҢиҪ»дҫҝгҖӮStruts2жҳҜJava WebејҖеҸ‘дёӯе№ҝжіӣеә”з”Ёзҡ„дёҖдёӘејҖжәҗMVCжЎҶжһ¶пјҢе®ғйҖҡиҝҮ...