- 浏览: 13793036 次
- 性别:

- 来自: 洛杉矶
-

文章分类
- 全部博客 (1994)
- Php / Pear / Mysql / Node.js (378)
- Javascript /Jquery / Bootstrap / Web (435)
- Phone / IOS / Objective-C / Swift (137)
- Ubuntu / Mac / Github / Aptana / Nginx / Shell / Linux (335)
- Perl / Koha / Ruby / Markdown (8)
- Java / Jsp (12)
- Python 2 / Wxpython (25)
- Codeigniter / CakePHP (32)
- Div / Css / XML / HTML5 (179)
- WP / Joomla! / Magento / Shopify / Drupal / Moodle / Zimbra (275)
- Apache / VPN / Software (31)
- AS3.0/2.0 / Flex / Flash (45)
- Smarty (6)
- SEO (24)
- Google / Facebook / Pinterest / SNS (80)
- Tools (22)
最新评论
-
1455975567:
xuezhongyu01 写道wocan23 写道我想问下那个 ...
Mysql: LBS实现查找附近的人 (两经纬度之间的距离) -
xuezhongyu01:
wocan23 写道我想问下那个111.1是怎么得来的我也看不 ...
Mysql: LBS实现查找附近的人 (两经纬度之间的距离) -
18335864773:
试试 pageoffice 在线打开 PDF 文件吧. pag ...
jquery在线预览PDF文件,打开PDF文件 -
青春依旧:
opacity: 0.5; 个人喜欢这种方式!关于其他css特 ...
css透明度的设置 (兼容所有浏览器) -
July01:
推荐用StratoIO打印控件,浏览器和系统的兼容性都很好,而 ...
搞定网页打印自动分页问题
One question that often appeared in my mailbox or on the forums regarded creating a text scroller that worked when text was loaded from an external text file. I had told users that it was not possible to create that effect until a user (Ged) e-mailed me with a link to Macromedia's tech note (no: 16142). In his link, I found out how to create the text scroller and make it work easily. So, here is the tutorial to help you out!
The following is an example of the animation you will have created by the end of this tutorial:
[ the text in the scroll box was loaded from a location on the server ]
http://www.kirupa.com/developer/mx/animation/dynamic_scroller.swf
Creating the Text Scroller:
-
Create a new movie by
going
to File | New. Set the width and height of your
movie to
anything you choose.
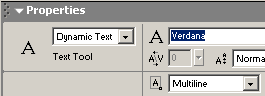
- Click the Text Tool icon from the left. The Properties panel should appear. Select Dynamic Text from the drop-down menu on the bottom-left:

[ select Dynamic Text ]
- After you have selected "Dynamic Text", draw your text box. Make the text box large enough to contain several lines of text:

[ the white rectangle above is the text box ]
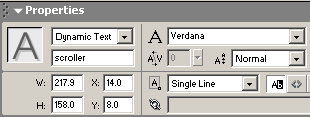
- Now that your text box is drawn, select the text box with your mouse pointer. In the Properties Panel, replace <instance name> on the left with the word scroller :

[ set the instance name of the dynamic text to scroller ]
From the Properties panel, make sure you select Multiline for the line type. That ensures your text wraps as opposed to displaying in one huge horizontal line.
-
Now, make sure your Components panel is visible.
To
display the Components panel, go to Window |
Components or
press Ctrl + F7. The Components panel will be
visible on
the right.
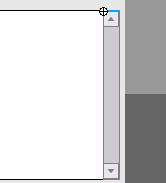
- From the Components panel, drag and drop the Scrollbar Component on top of the text box you just created. The scrollbar will automatically resize and snap to your text box:

[ the scrollbar automatically snaps to the text box ]
- The final step to our Flash movie involves adding the action. Right click on a keyframe on your timeline and select Actions. The Actions dialog box will appear. Copy and paste the following code into the Actions dialog box:
[ copy and paste the above code into the Actions dialog box ]
- You are done with the Flash animation, but you have yet to create the text file from which all the text will be loaded from. The next section will help you to do just that: create the text file.
Creating the Text File:
-
Open up an ASCII text
editor.
I will be using Notepad because I am on a
Windows-based
PC.
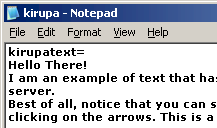
- Copy and paste the following text into Notepad:
[ copy and paste the above text into Notepad ]
- Now, the text should be visible in Notepad. Place your mouse cursor before the word "Hello" on the first line and press Enter or Return. Now, type the words kirupatext= :

[ enter the words "kirupatext=" above the words "Hello There!" ]
-
Now, save this text
file as
kirupa.txt
and place it in the SAME folder
as that
of your Flash animation.
- Preview the Flash animation in your browser. You will now see the text that you pasted into Notepad display in your text box. Best of all, the scrollers work!
ActionScript Explained
Not to leave you in the dark, I
will
briefly summarize what the major
lines of ActionScript stand for. For
reference purposes, here is the copy of the code you
pasted
in Flash:
In the first line, I am creating a loadVars function to loadText, and in the next line I initialize loadText to load kirupa.txt when the variable first gets loaded (.load). With that, I tell Flash to load the variables, the content, from the file kirupa.txt.
In the next segment of code, I create a new function and apply the variables stored in loadText (from the kirupa.txt file) to the text scroller. Remember, that the text property of a text box specified what is displayed in the text box. Therefore, the the content in scroller.text equals what the variable kirupatext equals.
Remember that kirupa.txt is the name of the Text file you saved. The variable kirupatext is the text you added to the file in your ASCII Editor (notepad).
You have just
completed the tutorial! As
always, I have provided the source code for you to
take a
closer look at. Click the download source link below
to download
the Flash MX Flash File (FLA) for this effect.
download
source for flash mx
I hope the information helped. If you have any questions or comments, please don't hesitate to post them on the kirupa.com Forums . Just post your question and I, or our friendly forum helpers, will help answer it.
另一篇:
It has a lot of new features plus a new syntax and ease of use.
DOWNLOAD THE PACKAGE (A Flash8 fla, an swf and the Scrollbar class)
Here is an example.
http://www.fuoridalcerchio.net/flashexamples/scrollbarAs2.swf
New properties system is object oriented. Simply add the property to the object and then pass it to the setScrollbar method.
Mandatory properties:
- content : the clip to drag
- ruler : the scrollbar ruler (the object to drag to move the content)
- background : the scrollbar background (needed to define the whole length of the scrolling, simply turn to transparent if not needed)
- mask : the mask clip (it can be a timeline mask or a mask set via setmask)
Non-mandatory properties:
- blurred , define if the text should be blurred when moved, turn to false if the scrolling is too slow
- pixelhinting , define if the scrolled content must move ONLY on integer pixels (i.e. for pixel fonts)
- rulerAdjust , define if the scrollbar ruler height should be adjusted when the content changes
- cached , define if the content must be set to cacheAsBitmap
- scrollFactor , define the speed of the scroll
- blurFactor , define the amount of blurring when moving
General implementation:
scrollbar.setScrollbar({
content: content,
ruler: scrollbar.ruler,
background: scrollbar.background,
mask: scrollmask,
scrollFactor: 10,
blurred: true,
blurFactor: 15,
pixelhinting: false,
cached: true
});
scrollbar.start();
Enjoy!
- dynamic_scroller.zip (37.3 KB)
- 下载次数: 5
- AS2ScrollbarV2.rar (46.5 KB)
- 下载次数: 5
发表评论
-
iPhone、iPad 如何播放网页调用优酷视频?
2013-09-26 14:30 17777在线视频一般都是基� ... -
flashAndPHP 简单交互
2010-06-17 01:53 1990第一章: flash,php 和 mysql ... -
交互动画按钮
2010-06-16 23:44 3777交互动画按钮 按钮元件是 Flash 的基本 ... -
引导路径动画 (2)
2010-06-16 23:41 18234.实例2——海底世界 ... -
引导路径动画 (1)
2010-06-16 23:31 3592引导路径动画(1) 在前面几节里,我们已经给大家介 ... -
动画基础
2010-06-16 23:22 1680动画的舞台结构及道具组合(1) 动画是一种动态 ... -
逐帧动画与夸张表情动画
2010-06-16 23:18 6501夸张表情动画的制作(1) (转之ET动画学堂) ... -
形状补间动画
2010-06-16 23:15 5503形状补间动画(1) ... -
逐帧动画与人运动动画制作
2010-06-16 23:11 5069人走路动画制作 ... -
动作补间动画
2010-06-16 23:07 4692动作补间动画(1) ... -
遮罩动画
2010-06-16 22:55 3602遮罩动画(1) ... -
Popup window ActionScript3 VS ActionScript2
2010-06-09 04:17 2693A common ... -
加载loader (How to Load External Images in Actionscript 3.0)
2010-05-28 02:18 1881Using the flash.display.Lo ... -
元件变色 change movieclip's color
2010-05-28 01:34 1935// This line defines a varia ... -
Flash AS3获取PHP数据(ActionScript3 + php + email)送ActionScript2
2010-04-23 21:11 5856一,AS3部分[下载 ] package { ... -
flex与flash元件交互
2010-01-30 04:31 1949前一段时间发了flex与JavaScript的数据交互 ,现 ... -
FLEX里的CSS样式设置教材
2010-01-29 00:38 2425FLEX3中应用 CSS完全详解 ... -
flex 扇形菜单
2010-01-29 00:27 9257在继 auzn经典Flex教程–KingnareStyle ... -
flex 画线
2010-01-29 00:23 3561实例1: <?xml version=" ... -
Flex 中 12 个简单实用的小技巧
2010-01-26 06:32 16991. 复制内容到剪贴板 System.setCli ...





相关推荐
* new 2-pass painting triggers CustomPaint event only on second loop (when the text is painted) * changed protection of empty paragraph to WPTools 5 way + inside of the OnPrepareImageForSaving event ...
内容概要:本文详细介绍了如何利用威纶通触摸屏及其配套软件EasyBuilder Pro构建一个水箱液位控制的PID仿真程序。主要内容涵盖触摸屏界面设计、PID算法实现、通信配置以及仿真模型搭建等方面。文中不仅提供了具体的代码示例,还分享了许多调试经验和优化技巧,如抗积分饱和处理、通信同步设置等。此外,作者还强调了实际应用中的注意事项,例如参数范围限制、突发情况模拟等。 适合人群:从事工业自动化领域的工程师和技术人员,尤其是对PID控制器有一定了解并希望深入掌握其实际应用的人群。 使用场景及目标:适用于需要进行水箱液位控制系统设计、调试和优化的工作环境。主要目标是帮助读者理解和掌握PID控制的基本原理及其在实际工程项目中的具体实现方法。 其他说明:附带完整的工程文件可供下载,便于读者快速上手实践。文中提到的所有代码片段均经过实际验证,确保可靠性和实用性。
内容概要:《2024年中国城市低空经济发展指数报告》由36氪研究院发布,指出低空经济作为新质生产力的代表,已成为中国经济新的增长点。报告从发展环境、资金投入、创新能力、基础支撑和发展成效五个维度构建了综合指数评价体系,评估了全国重点城市的低空经济发展状况。北京和深圳在总指数中名列前茅,分别以91.26和84.53的得分领先,展现出强大的资金投入、创新能力和基础支撑。低空经济主要涉及无人机、eVTOL(电动垂直起降飞行器)和直升机等产品,广泛应用于农业、物流、交通、应急救援等领域。政策支持、市场需求和技术进步共同推动了低空经济的快速发展,预计到2026年市场规模将突破万亿元。 适用人群:对低空经济发展感兴趣的政策制定者、投资者、企业和研究人员。 使用场景及目标:①了解低空经济的定义、分类和发展驱动力;②掌握低空经济的主要应用场景和市场规模预测;③评估各城市在低空经济发展中的表现和潜力;④为政策制定、投资决策和企业发展提供参考依据。 其他说明:报告强调了政策监管、产业生态建设和区域融合错位的重要性,提出了加强法律法规建设、人才储备和基础设施建设等建议。低空经济正加速向网络化、智能化、规模化和集聚化方向发展,各地应找准自身比较优势,实现差异化发展。
内容概要:本文详细介绍了多智能体协同编队控制的技术原理及其Python实现。首先通过生动形象的例子解释了编队控制的核心概念,如一致性算法、虚拟结构法、预测补偿等。接着深入探讨了编队形状的设计方法,包括如何利用虚拟结构法生成特定编队形状,并讨论了通信质量和参数调试的重要性。此外,还涉及了避障策略、动态权重分配以及故障检测等实际应用中的挑战和解决方案。最后,通过具体实例展示了如何将理论应用于实际项目中,如无人机编队表演、自动驾驶车队等。 适用人群:对多智能体系统、编队控制感兴趣的科研人员、工程师及高校师生。 使用场景及目标:适用于研究和开发多智能体协同编队控制系统的场景,旨在帮助读者理解并掌握相关技术和实现方法,提高系统的稳定性和可靠性。 其他说明:文中不仅提供了详细的代码示例,还分享了许多实践经验和技术细节,有助于读者更好地理解和应用这些技术。同时强调了参数调试、通信质量、预测补偿等方面的关键因素对于系统性能的影响。
内容概要:本文详细介绍了名为'MPC_ACC_2020-master'的四旋翼飞行器模型预测跟踪控制器(Matlab实现)。四旋翼飞行器由于其高度非线性和强耦合特性,在复杂环境中难以实现精准控制。模型预测控制(MPC)通过预测未来状态并在每一步进行在线优化,解决了这一难题。文中展示了关键代码片段,解释了系统参数定义、初始化、预测模型构建、成本函数构建、优化求解及控制输入的应用。此外,还探讨了MPC_ACC_2020-master如何通过精心设计的成本函数和优化算法确保四旋翼飞行器状态收敛到设定点。 适合人群:从事飞行器控制领域的研究人员和技术爱好者,尤其是对模型预测控制感兴趣的开发者。 使用场景及目标:适用于四旋翼飞行器的轨迹跟踪任务,旨在提高飞行器在复杂环境下的稳定性与准确性。具体应用场景包括但不限于无人机竞速、自动巡航、物流配送等。 其他说明:尽管该项目主要用于科研目的,但其简洁高效的代码结构也为实际工程应用提供了良好借鉴。同时,项目中存在一些待改进之处,如状态估计部分未考虑真实情况下的噪声干扰,后续版本计划移植到C++并集成进ROS系统。
内容概要:本文探讨了基于MATLAB2020b平台,采用CNN-LSTM模型结合人工大猩猩部队(GTO)算法进行电力负荷预测的方法。首先介绍了CNN-LSTM模型的基本结构及其在处理多变量输入(如历史负荷和气象数据)方面的优势。随后详细解释了如何通过GTO算法优化超参数选择,提高模型预测精度。文中展示了具体的MATLAB代码示例,包括数据预处理、网络层搭建、训练选项设定等方面的内容,并分享了一些实践经验和技术细节。此外,还讨论了模型的实际应用效果,特别是在某省级电网数据上的测试结果。 适合人群:从事电力系统数据分析的研究人员、工程师,以及对深度学习应用于时间序列预测感兴趣的开发者。 使用场景及目标:适用于需要精确预测未来电力负荷的情况,旨在帮助电力公司更好地规划发电计划,优化资源配置,保障电网安全稳定运行。通过本研究可以学习到如何构建高效的CNN-LSTM模型,并掌握利用GTO算法进行超参数优化的具体步骤。 其他说明:文中提到的一些技巧和注意事项有助于避免常见错误,提高模型性能。例如,合理的数据预处理方式、适当的超参数范围设定等都能显著改善最终的预测效果。
数据集一个高质量的医学图像数据集,专门用于脑肿瘤的检测和分类研究以下是关于这个数据集的详细介绍:该数据集包含5249张脑部MRI图像,分为训练集和验证集。每张图像都标注了边界框(Bounding Boxes),并按照脑肿瘤的类型分为四个类别:胶质瘤(Glioma)、脑膜瘤(Meningioma)、无肿瘤(No Tumor)和垂体瘤(Pituitary)。这些图像涵盖了不同的MRI扫描角度,包括矢状面、轴面和冠状面,能够全面覆盖脑部解剖结构,为模型训练提供了丰富多样的数据基础。高质量标注:边界框是通过LabelImg工具手动标注的,标注过程严谨,确保了标注的准确性和可靠性。多角度覆盖:图像从不同的MRI扫描角度拍摄,包括矢状面、轴面和冠状面,能够全面覆盖脑部解剖结构。数据清洗与筛选:数据集在创建过程中经过了彻底的清洗,去除了噪声、错误标注和质量不佳的图像,保证了数据的高质量。该数据集非常适合用于训练和验证深度学习模型,以实现脑肿瘤的检测和分类。它为开发医学图像处理中的计算机视觉应用提供了坚实的基础,能够帮助研究人员和开发人员构建更准确、更可靠的脑肿瘤诊断系统。这个数据集为脑肿瘤检测和分类的研究提供了宝贵的资源,能够帮助研究人员开发出更准确、更高效的诊断工具,从而为脑肿瘤患者的早期诊断和治疗规划提供支持。
内容概要:本文详细介绍了STM32F103的CAN通讯和IAP升级Bootloader的源码实现及其硬件设计。首先,针对CAN通讯部分,文章深入探讨了CAN外设的初始化配置,包括波特率、位时间、过滤器等重要参数的设置方法,并提供了一段完整的初始化代码示例。接着,对于IAP升级Bootloader,文中讲解了通过CAN总线接收HEX文件并写入Flash的具体实现步骤,以及如何安全地从Bootloader跳转到应用程序。此外,文章还附上了原理图和PCB文件,有助于理解和优化硬件设计。最后,作者分享了一些实用的调试技巧和注意事项,如终端电阻的正确使用、CRC校验的应用等。 适合人群:嵌入式系统开发者、硬件工程师、从事STM32开发的技术人员。 使用场景及目标:适用于正在开发STM32相关项目的工程师,尤其是那些需要实现CAN通讯和固件在线升级功能的人群。通过学习本文提供的源码和技术要点,可以帮助他们快速掌握相关技能,提高开发效率。 其他说明:本文不仅提供了详细的代码示例,还包含了丰富的实践经验分享,能够帮助读者更好地理解和解决实际开发中遇到的问题。
工具集语音、监控、摄像头、画笔等功能于一体!清晰语音录入,确保声画同步;监控级画面录制,操作细节无遗漏;摄像头多视角呈现,让内容更生动。录制时,画笔可标注重点,快速传递关键信息。自带视频播放,无需第三方;快捷键操作便捷,录制高效。强大解码器兼容多格式,不同设备随心播放。无论是教学、办公还是创作
内容概要:本文详细介绍了西门子S7-1500 PLC在制药厂洁净空调建筑管理系统(BMS)中的应用案例。重点讨论了硬件配置(1500 CPU + ET200SP分布式IO)、温湿度控制策略(串级PID、分程调节)、以及具体的编程实现(SCL语言)。文中分享了多个技术细节,如PT100温度采集、PID控制算法优化、报警管理和HMI界面设计等。此外,作者还提到了一些调试过程中遇到的问题及其解决方案,如PID_Compact块的手动模式设定值跳变问题、博图V15.1的兼容性问题等。 适合人群:从事工业自动化领域的工程师和技术人员,特别是那些对PLC编程、温湿度控制和洁净空调系统感兴趣的读者。 使用场景及目标:适用于制药厂或其他对温湿度控制要求严格的行业。主要目标是确保洁净空调系统的高效运行,将温湿度波动控制在极小范围内,保障生产环境的安全性和稳定性。 其他说明:本文不仅提供了详细的编程代码和硬件配置指南,还分享了许多实践经验,帮助读者更好地理解和应用相关技术。同时,强调了在实际项目中需要注意的关键点和潜在问题。
2025年6G近场技术白皮书2.0.pdf
少儿编程scratch项目源代码文件案例素材-Frogeon.zip
2025年感知技术十大趋势深度分析报告.pdf
内容概要:本文详细介绍了一种用于解决车间调度问题的遗传算法(Matlab实现),即JSPGA。文章首先介绍了遗传算法的基本概念及其在车间调度问题中的应用场景。接着,作者展示了完整的Matlab源码,包括参数设置、种群初始化、选择、交叉、变异、适应度计算以及结果输出等模块。文中还特别强调了适应度计算方法的选择,采用了最大完工时间的倒数作为适应度值,并通过三维甘特图和迭代曲线直观展示算法性能。此外,文章提供了多个调参技巧和改进方向,帮助读者更好地理解和应用该算法。 适合人群:对遗传算法感兴趣的研究人员、工程师以及希望深入理解车间调度问题求解方法的技术爱好者。 使用场景及目标:适用于需要优化多台机器、多个工件加工顺序与分配的实际工业生产环境。主要目标是通过遗传算法找到最优或近似最优的调度方案,从而减少最大完工时间,提高生产效率。 其他说明:文章不仅提供了详细的理论解释和技术细节,还包括了大量实用的代码片段和图表,使读者能够轻松复现实验结果。同时,作者还分享了一些个人经验和建议,为后续研究提供了有价值的参考。
内容概要:本文深入探讨了永磁同步电机(PMSM)的最大转矩电流比(MTPA)控制算法,并详细介绍了基于Simulink的仿真模型设计。首先,文章阐述了PMSM的数学模型,包括电压方程和磁链方程,这是理解控制算法的基础。接着,解释了矢量控制原理,通过将定子电流分解为励磁电流和转矩电流分量,实现对电机的有效控制。随后,重点讨论了MTPA控制的目标和方法,即在限定电流条件下最大化转矩输出。此外,文章还涉及了前馈补偿、弱磁控制和SVPWM调制等关键技术,提供了具体的实现代码和仿真思路。最后,通过一系列实验验证了各控制策略的效果。 适合人群:从事电机控制系统设计的研究人员和技术人员,尤其是对永磁同步电机和Simulink仿真感兴趣的工程师。 使用场景及目标:适用于希望深入了解PMSM控制算法并在Simulink环境中进行仿真的技术人员。主要目标是掌握MTPA控制的核心原理,学会构建高效的仿真模型,优化电机性能。 其他说明:文中不仅提供了详细的理论推导,还有丰富的代码示例和实践经验,有助于读者快速理解和应用相关技术。同时,强调了实际工程中常见的问题及解决方案,如负载扰动、弱磁控制和SVPWM调制等。
内容概要:本文详细介绍了三机并联的风光储混合系统在Matlab中的仿真方法及其关键技术。首先,针对光伏阵列模型,讨论了其核心二极管方程以及MPPT(最大功率点跟踪)算法的应用,强调了环境参数对输出特性的影响。接着,探讨了永磁同步风机的矢量控制,尤其是转速追踪和MPPT控制策略。对于混合储能系统,则深入讲解了超级电容和蓄电池的充放电策略,以及它们之间的协调机制。此外,还涉及了PQ控制的具体实现,包括双闭环结构的设计和锁相环的优化。最后,提供了仿真过程中常见的问题及解决方案,如求解器选择、参数敏感性和系统稳定性等。 适合人群:从事电力电子、新能源系统设计与仿真的工程师和技术人员,以及相关专业的研究生。 使用场景及目标:适用于希望深入了解风光储混合系统工作原理的研究人员,旨在帮助他们掌握Matlab仿真技巧,提高系统设计和优化的能力。 其他说明:文中不仅提供了详细的理论推导和代码示例,还分享了许多实践经验,有助于读者更好地理解和应用所学知识。
本书由国际发展研究中心(IDRC)和东南亚研究院(ISEAS)联合出版,旨在探讨亚洲背景下电子商务的发展与实践。IDRC自1970年起,致力于通过科学技术解决发展中国家的社会、经济和环境问题。书中详细介绍了IDRC的ICT4D项目,以及如何通过项目如Acacia、泛亚网络和泛美项目,在非洲、亚洲和拉丁美洲推动信息通信技术(ICTs)的影响力。特别强调了IDRC在弥合数字鸿沟方面所作出的贡献,如美洲连通性研究所和非洲连通性项目。ISEAS作为东南亚区域研究中心,专注于研究该地区的发展趋势,其出版物广泛传播东南亚的研究成果。本书还收录了电子商务在亚洲不同国家的具体案例研究,包括小型工匠和开发组织的电子商务行动研究、通过互联网直接营销手工艺品、电子营销人员的创新方法以及越南电子商务发展的政策影响。
2025工业5G终端设备发展报告.pdf
内容概要:本文档《Java经典面试笔试题及答案.docx》涵盖了广泛的Java基础知识和技术要点,通过一系列面试题的形式,深入浅出地讲解了Java的核心概念。文档内容包括但不限于:变量的声明与定义、对象序列化、值传递与引用传递、接口与抽象类的区别、继承的意义、方法重载的优势、集合框架的结构、异常处理机制、线程同步、泛型的应用、多态的概念、输入输出流的使用、JVM的工作原理等。此外,还涉及了诸如线程、GUI事件处理、类与接口的设计原则等高级主题。文档不仅解释了各个知识点的基本概念,还提供了实际应用场景中的注意事项和最佳实践。 适合人群:具备一定Java编程基础的学习者或开发者,特别是准备参加Java相关岗位面试的求职者。 使用场景及目标:①帮助读者巩固Java基础知识,提升对Java核心技术的理解;②为面试做准备,提供常见面试题及其详细解答;③指导开发者在实际项目中应用Java的最佳实践,优化代码质量和性能。 其他说明:文档内容详实,涵盖了Java开发中的多个方面,从基础语法到高级特性均有涉及。建议读者在学习过程中结合实际编程练习,加深对各个知识点的理解和掌握。同时,对于复杂的概念和技术,可以通过查阅官方文档或参考书籍进一步学习。