- 浏览: 13793005 次
- 性别:

- 来自: 洛杉矶
-

文章分类
- 全部博客 (1994)
- Php / Pear / Mysql / Node.js (378)
- Javascript /Jquery / Bootstrap / Web (435)
- Phone / IOS / Objective-C / Swift (137)
- Ubuntu / Mac / Github / Aptana / Nginx / Shell / Linux (335)
- Perl / Koha / Ruby / Markdown (8)
- Java / Jsp (12)
- Python 2 / Wxpython (25)
- Codeigniter / CakePHP (32)
- Div / Css / XML / HTML5 (179)
- WP / Joomla! / Magento / Shopify / Drupal / Moodle / Zimbra (275)
- Apache / VPN / Software (31)
- AS3.0/2.0 / Flex / Flash (45)
- Smarty (6)
- SEO (24)
- Google / Facebook / Pinterest / SNS (80)
- Tools (22)
最新评论
-
1455975567:
xuezhongyu01 写道wocan23 写道我想问下那个 ...
Mysql: LBS实现查找附近的人 (两经纬度之间的距离) -
xuezhongyu01:
wocan23 写道我想问下那个111.1是怎么得来的我也看不 ...
Mysql: LBS实现查找附近的人 (两经纬度之间的距离) -
18335864773:
试试 pageoffice 在线打开 PDF 文件吧. pag ...
jquery在线预览PDF文件,打开PDF文件 -
青春依旧:
opacity: 0.5; 个人喜欢这种方式!关于其他css特 ...
css透明度的设置 (兼容所有浏览器) -
July01:
推荐用StratoIO打印控件,浏览器和系统的兼容性都很好,而 ...
搞定网页打印自动分页问题

jQuery can pretty much do anything you can think of. All you need is a creative imagination and some time to learn the simple and intuitive API .
In this article, we share with you some innovative uses of jQuery in animating web design elements. You’ll read about some interesting techniques, tutorials, and examples that will show you how to create similar effects on your own websites and web apps.
1. Puffing Smoke Effect in jQuery
This example by Dutch web developer Gaya Kessler features an impressive animation effect of cartoonish smoke emanating from factory smoke stacks. Kessler thoughtfully supplies a configurable jQuery plugin with instructions based on his site’s header, so that you may create a similar animation effect for your website.
Live Demo: Smoke Effect
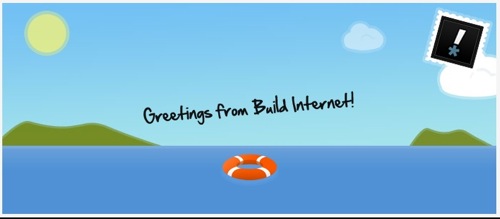
2. Crafting an Animated Postcard
Sam Dunn of the web development duo, Build Internet, wrote a tutorial
on how to create an animated landscape using transparent PNG images.
The tutorial takes advantage of the popular jQuery Easing plugin
to help with the animation and the setTimeout()
JavaScript
function to time the events accordingly.
Live Demo: Animated Postcard
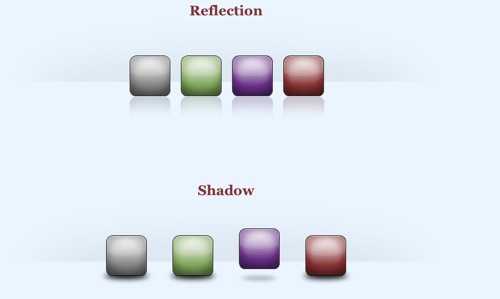
3. Create a Realistic Hover Effect
In this tutorial, you will learn how to animate image elements in a smooth and fluid manner. The tutorial features objects that, when hovered on, rises upwards. In the live demo of the effect, notice how the reflections and shadows at the bottom also changes when the object lifts up; hence "realistic" in the name of the technique.
Live Demo: Realistic Hover Effect
4. Scrolling Background Effect
The creators of the site youlove.us shares their code (and explanation) for making a seamless vertical scrolling CSS background; featured on the site’s header. The script is also dependent on the user’s system time; the animation starts at a different position depending on whether you visit the site at night or in the morning, a nice touch.
Live Demo: youlove.us (web page header)
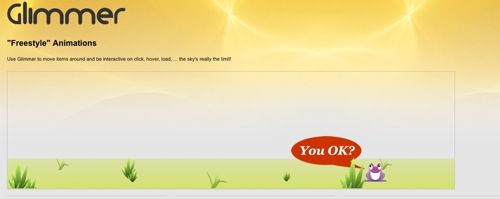
5. Multiple Animations with Glimmer
Glimmer, a JavaScript animation creation tool that leverages the jQuery library, has several live demonstrations for some of the things you can do with the app. For instance, with Glimmer, you can create cool animation sequences or make a spiffy and impressive rotating banner for your website.
Live Demos: Freestyle Sample , Image Sequence Sample , Fade Text Sample
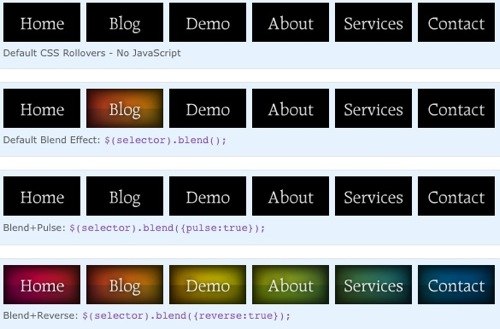
6. jQuery Blend
jQuery Blend is a plugin for animating CSS background images. The project emphasizes on web development best practices such as progressive enhancement so that users with JavaScript disabled are still able to interact with your interface, albeit without the animation effects, making for a truly universal design.
Live Demo: website navigation with different options
7. Parallax Scrolling Background
In this jQuery tutorial, you will learn how to construct a Parallax Scrolling background – first popularized in web interfaces with the use of Flash. The technique involves div elements with CSS background images. The Parallax Scrolling technique requires the scrollTo plugin by Argentinean Web Developer and Game Programmer, Ariel Flesler.
Live Demo: Scrolling Clouds
8. Stunning Sliding Door Effect
Designer and Developer Kevin Liew shows other website builders how to create a striking animation effect where a top image splits up into four pieces, moving smoothly to the corners, and revealing another image beneath it. It’s an animation effect suited for interactive thumbnails of images.
Live Demo: Sliding Door Effect
9. Make Your Header Responses to Mouse Movements
In this jQuery animation technique, you will learn how to animate a set of images that reacts to the user’s mouse movements. When the user hovers over a set of images, the set begins to follow the mouse cursor. This technique can be adapted to many user interface related functions, or you can just use it to impart a memorable experience to your users.
Live Demo: parallax
10. Animated Header Using jQuery
This animated tutorial goes over a similar concept to the youlove.us example of vertically moving a large CSS background image. Illustrations on how the technique works will help readers grok the concept more fully. Devirtuoso, the author of the tutorial, goes through due diligence by offering an IE6 hack for backwards compatibility.
Live Demo: Animated Header
发表评论
-
使用jQuery和Pure.CSS创建一个可编辑的表格
2016-08-26 02:24 1393使用开源组件真的可以 ... -
2016十大优秀jQuery插件推荐
2016-08-26 02:24 2479当有限的开发知识限制了设计进展,你无法为自己插上创新的翅膀时 ... -
jQuery .tmpl() 用法
2016-08-26 02:22 1394参考效果: DEMO 下载: jquery-tmpl-ma ... -
jQuery:从零开始,DIY一个jQuery(2)
2016-08-19 03:06 1177在上篇文章我们简单实 ... -
jQuery:从零开始,DIY一个jQuery(1)
2016-08-19 03:00 1149从本篇开始会陪大家一起从零开始走一遍 jQuery 的奇妙旅 ... -
Bootstrap 3: 菜单居中 Center content in responsive bootstrap navbar
2016-08-18 06:15 1744先看上面图片的效果,下面是代码: .navbar .nav ... -
jQuery: 操作select option方法集合
2016-08-18 06:06 3509每一次操作select的时候,总是要谷歌一下资料,真是太不爽 ... -
jQuery: 插件开发模式详解 $.extend(), $.fn, $.widget()
2016-08-16 05:31 1329原文:http://www.codeceo.com/arti ... -
jQuery: 选择器(DOM,name,属性,元素)
2016-08-11 01:17 4616出处:http://www.cnblogs.com/star ... -
jQuery: 合并表格中相同文本的相邻单元格
2016-08-01 08:02 1478一、效果 二、代码 <!DOCTYPE ... -
Bootstrap 3: 使用注意box-sizing细节及解决方法
2016-08-01 07:58 1696一、bootstrap样式 在Bootstrap v3.3 ... -
域名详解
2016-07-29 12:51 989域名 域名就是用来唯� ... -
Bootstrap 3: 图标转换事件 Change icons when toggle
2016-07-20 13:39 2408代码: <link href="http: ... -
Bootstrap 3: 图标转换事件 Change icons when toggle
2016-07-19 07:12 841代码: <link href=" ... -
jQuery:无限循环两个或者多个事件 click / toggle between two functions
2016-07-19 07:12 1718插件: (function($) { $.fn. ... -
javascript 中面向对象实现 如何继承
2016-07-14 01:01 625上一篇博客已经说了关于javascript中的封装, 其中也 ... -
javascript 中的面向对象实现 如何封装
2016-07-12 12:27 1303javascript 是一门很灵活的语言,也是一门有缺陷的语 ... -
AngularJS jQuery 共存法则
2016-06-14 05:26 3713寻找正确的方法,如何在AngularJS里使用jQuery ... -
七步从Angular.JS菜鸟到专家(3):数据绑定和AJAX
2016-06-04 05:28 1277AngularJS学习列表:七步 ... -
七步从Angular.JS菜鸟到专家(2):Scopes
2016-06-04 05:27 767AngularJS学习列表:七步走 Angular.js 从 ...















相关推荐
《jQuery经典实例60例-动画实例》是学习jQuery库中动画效果...在实际项目中,这些jQuery动画实例将大大提升用户体验,增强网站的吸引力。在学习过程中,不断实践和理解每个实例,将有助于更好地掌握jQuery的动画功能。
《50个jQuery经典实例》是一份集合了众多实用且高效jQuery代码的资源,它旨在帮助开发者提升在网页开发中的动态效果实现能力。jQuery作为一款强大的JavaScript库,简化了HTML文档遍历、事件处理、动画设计和Ajax交互...
在JavaScript的世界里,jQuery库以其简洁...总结来说,这个主题为我们提供了一个深入学习jQuery动画机制的机会,通过分析和实践这些超炫的`animate`实例,我们可以提升Web开发技能,创造出更加生动、吸引人的网页效果。
"CSS和jQuery动画切换实例"就是一个关于如何使用这两种技术来创建平滑过渡和视觉吸引力的教程。在这个实例中,我们将探讨如何利用CSS和jQuery库来实现诸如浮现效果、淡入淡出等常见动画效果。 首先,CSS(层叠样式...
jQuery 是一个流行的JavaScript库,它简化了DOM操作、事件处理、动画以及AJAX交互。AJAX(Asynchronous JavaScript and XML)是一种在不重新加载整个网页的情况下,能够更新部分网页的技术。在这个实例源码中,我们...
10. **遍历集合(Iterating Over Collections)**:`.each()`方法允许我们遍历jQuery对象中的每个元素,执行指定的函数。 以上只是35个经典实例的一部分,实际文档可能包括更多如表单操作、DOMReady事件、事件代理...
jQuery是一个强大的JavaScript库,特别以其简洁的API和丰富的动画效果而闻名。...无论是在网页导航、图片展示还是用户交互上,jQuery动画都是不可或缺的工具。熟练掌握这些技巧,将让你的网页更加生动和引人入胜。
"50个jquery漂亮实例"这个压缩包文件集合了五十个精心设计的jQuery代码示例,旨在帮助开发者快速理解和掌握jQuery的各种功能和应用场景。 1. **DOM操作**:jQuery提供了简便的DOM选择器,如`$("#id")`选择ID为id的...
jQuery 是一个广泛使用的JavaScript库,它极大地简化了JavaScript的DOM操作、事件处理、动画制作以及Ajax交互。这个“50个经典jQuery实例”压缩包显然包含了一系列精心挑选的示例,旨在帮助初学者快速掌握jQuery的...
《锋利的jQuery》代码实例详解 jQuery是一个广泛应用于Web前端开发的JavaScript库,它以其简洁、高效的特点深受开发者喜爱。本教程通过一系列代码实例,旨在帮助初学者快速理解和掌握jQuery的核心概念与实用技巧。 ...
PHP是一种服务器端脚本语言,常用于动态网站开发,而jQuery则是一个JavaScript库,简化了JavaScript的DOM操作、事件处理以及动画制作。 首先,让我们来看看PHP这一部分。PHP(Hypertext Preprocessor)是开源的,...
五、jQuery动画 jQuery的动画系统是其魅力之一。通过`animate()`方法,可以自定义任意CSS属性的变化,实现平滑的过渡效果。同时,`queue()`和`dequeue()`可以控制动画队列,使多个动画有序执行。例如,可以使用`...
jQuery是一款强大的JavaScript库,它极大地简化了JavaScript的DOM操作、事件处理、动画设计和Ajax交互。它的语法简洁、易懂,使得开发者能够更高效地编写跨浏览器的JavaScript代码。对于初学者而言,jQuery是进入Web...
《jQuery应用实例详解》 jQuery,作为一款广泛应用于前端开发的JavaScript库,以其简洁的API和强大的功能,深受开发者喜爱。本篇文章将深入探讨jQuery在实际应用中的多种实例,帮助读者掌握并熟练运用jQuery,提升...
本资料包“50个Jquery经典实例.rar”包含了50个精心挑选的jQuery实战案例,旨在帮助开发者深入理解和熟练运用jQuery。 1. **DOM操作**:jQuery提供了简洁的API来操作HTML元素,如选择元素(`$("#id")`)、遍历元素...
jQuery是JavaScript的一个库,它的出现极大地简化了DOM操作、事件处理、动画制作以及Ajax交互等任务,使得网页动态化和交互性设计变得更加容易。 在本书中,你可以学习到以下关键知识点: 1. **jQuery基础**:了解...
本资源“jquery动画背景图片.rar”显然是一个利用jQuery实现背景图片动画效果的实例。下面我们将深入探讨如何在C#环境下,结合jQuery来创建这种动态背景图片效果。 首先,jQuery的动画功能主要通过几个核心方法来...
10. **动画队列控制**:`$(selector).queue()`用于访问或修改元素的动画队列,`$(selector).dequeue()`则用于执行队列中的下一个动画。 通过《锋利的jQuery》实例源码的学习,开发者不仅能掌握jQuery的基本用法,还...
这个“jQuery实例大全”集合了众多实用的jQuery特效和功能,旨在帮助开发者快速理解和应用jQuery。 ### jQuery库 在jQuery库文件中,包含了核心的jQuery.js或jQuery.min.js,这是所有jQuery功能的基础。这个库提供...
其次,"图片新闻轮播"是jQuery动画效果的典型应用。jQuery的`.fadeIn()`和`.fadeOut()`方法使得图片切换平滑自然,增强了视觉效果。开发者还可以通过定时器实现自动轮播,配合`.next()`和`.prev()`方法控制前一张或...