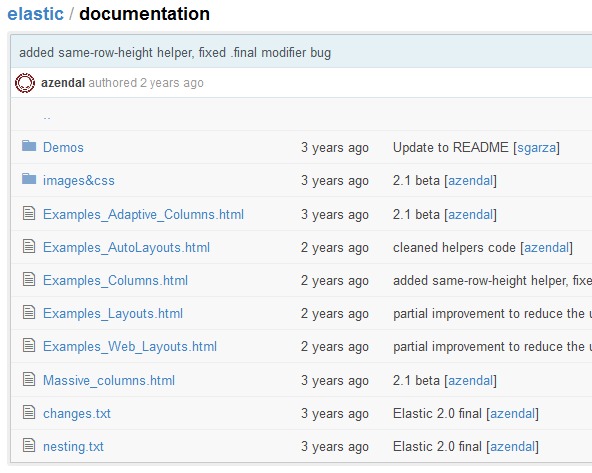
Õ£©githubõĖŖµēśń«ĪńÜäķĪ╣ńø«, ń╗ÅÕĖĖõ╝ÜÕŁśµöŠõĖĆõ║ødemońÜähtmlµ¢ćõ╗ČÕ£©ķćīķØó, µ»öÕ”éÕāÅõĖŗķØóĶ┐ÖµĀĘńÜä:
┬Ā

µłæõ╗¼ńø┤µÄźńé╣Õć╗ńÜäĶ»ØÕŬĶāĮń£ŗÕł░htmlµ║Éõ╗ŻńĀü, ķéŻõ╣łµ£ēµ▓Īµ£ēõ╗Ćõ╣łÕŖ×µ│Ģńø┤µÄźń£ŗhtmlńĮæķĪĄµĢłµ×£ĶĆīõĖŹńö©õĖŗĶĮĮÕæó?
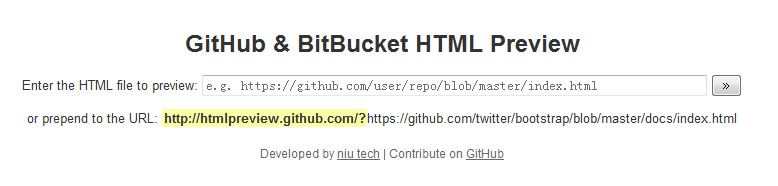
ńŁöµĪłµś»µ£ēńÜä. Õ«āÕ░▒µś»: http://htmlpreview.github.com/. ńø┤µÄźµŖŖgithubõĖŖhtmlµ¢ćõ╗ČńÜäķōŠµÄźÕżŹÕłČĶ┐ćÕÄ╗ÕŹ│ÕÅ», Õ”éÕøŠ:

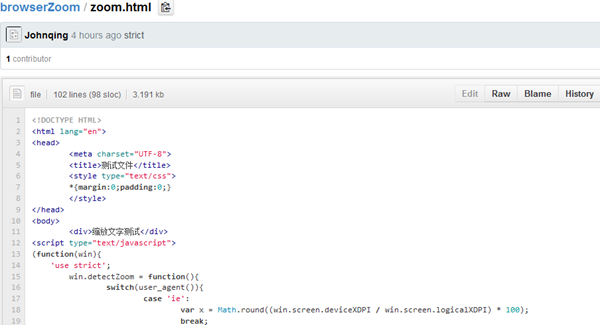
µ»öÕ”é, GithubõĖŖµ£ēĶ┐Öõ╣łõĖĆõĖ¬µ¢ćõ╗Č https://github.com/aisinvon/VerticalMiddleForUnknownHeightDiv/blob/master/Set-Unknown-Height-Div-to-Vertical-Middle.html, Õ”éµ×£ńø┤µÄźĶ«┐ķŚ«µś»Ķ┐ÖµĀĘńÜä:

ÕŬµ£ēĶ┐ÖµĀĘĶ«┐ķŚ«µēŹĶāĮńø┤µÄźÕ£©ńĮæķĪĄķóäĶ¦łÕł░µĢłµ×£: http://htmlpreview.github.com/?https://github.com/aisinvon/VerticalMiddleForUnknownHeightDiv/blob/master/Set-Unknown-Height-Div-to-Vertical-Middle.html
Hope this helps. :)
┬Ā
µø┤ÕżÜÕÅéĶĆā:
ķćŹńŻģĶĄäµ¢Ö’╝üGithubõĖŖńÜäPHPĶĄäµ║ɵ▒ćµĆ╗Õż¦Õģ©
┬Ā
µ£¼µ¢ćĶĮ¼Ķć¬: Õ”éõĮĢńø┤µÄźÕ£©githubõĖŖķóäĶ¦łhtmlńĮæķĪĄµĢłµ×£
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā






ńøĖÕģ│µÄ©ĶŹÉ
GitHub Pages µś»õĖĆõĖ¬ńö▒ GitHub µÅÉõŠøńÜäµ£ŹÕŖĪ’╝īÕģüĶ«Ėńö©µłĘÕ£© GitHub õĖŖÕģŹĶ┤╣µēśń«ĪķØÖµĆüńĮæķĪĄŃĆéĶ┐ÖõĖ¬µ£ŹÕŖĪõĖ╗Ķ”üńö©õ║ÄÕ▒Ģńż║õĖ¬õ║║ķĪ╣ńø«ŃĆüÕŹÜÕ«óŃĆüń╗äń╗ćõ┐Īµü»ńŁē’╝īÕÉīµŚČõ╣¤ÕĖĖĶó½ńö©õĮ£ĶĮ»õ╗ȵ¢ćµĪŻńÜäÕÅæÕĖāÕ╣│ÕÅ░ŃĆéķĆÜĶ┐ć GitHub Pages’╝īńö©µłĘÕÅ»õ╗źÕłøÕ╗║ÕÆīÕÅæÕĖā...
ķĆÜĶ┐ćÕ£©Github PagesõĖŖķóäĶ¦ł’╝īńö©µłĘµŚĀķ£ĆõĖŗĶĮĮµ¢ćõ╗Č’╝īÕ░▒ĶāĮńø┤µÄźÕ£©ń║┐µ¤źń£ŗķĪĄķØóµĢłµ×£ŃĆé ŃĆɵĀćńŁŠŃĆæ"HTML"ĶĪ©µśÄµŁżķĪ╣ńø«õĖ╗Ķ”üÕ¤║õ║ÄHTMLµ×äÕ╗║ŃĆéHTML’╝łĶČģµ¢ćµ£¼µĀćĶ«░Ķ»ŁĶ©Ć’╝ēµś»ńĮæķĪĄÕ╝ĆÕÅæńÜäÕ¤║ńĪĆ’╝īńö©õ║ÄÕ«Üõ╣ēńĮæķĪĄń╗ōµ×äÕÆīÕåģÕ«╣ŃĆéÕ£©Ķ┐ÖõĖ¬ķĪ╣ńø«õĖŁ’╝īHTMLÕÅ»ĶāĮ...
ńäČĶĆī’╝īÕ£©µ¤źń£ŗÕŁśÕé©Õ£©GitHubõ╗ōÕ║ōõĖŁńÜäHTMLµ¢ćõ╗ȵŚČ’╝īÕĤզŗńÜäķóäĶ¦łµ¢╣Õ╝ŵś»ńø┤µÄźÕ£©ķĪĄķØóÕåģµśŠńż║µ║Éõ╗ŻńĀü’╝īĶĆīķØ×µĖ▓µ¤ōÕÉÄńÜäńĮæķĪĄµĢłµ×£ŃĆéõĖ║õ║åĶ¦ŻÕå│Ķ┐ÖõĖ¬ķŚ«ķóś’╝ī"GitHub HTML Preview in New tab"Ķ┐Öµ¼ŠChromeµĄÅĶ¦łÕÖ©µÅÆõ╗ČÕ║öĶ┐ÉĶĆīńö¤’╝īÕ«āõĖ║ńö©µłĘµÅÉõŠøõ║å...
5. **ķĪĄķØóķóäĶ¦ł**’╝ÜGitHubµö»µīüńø┤µÄźķóäĶ¦łµēśń«ĪńÜäHTMLµ¢ćõ╗Č’╝īńö©µłĘÕÅ»õ╗źńø┤µÄźÕ£©µĄÅĶ¦łÕÖ©õĖŁµ¤źń£ŗHTMLķĪĄķØóµĢłµ×£’╝īµŚĀķ£ĆķóØÕż¢ķā©ńĮ▓ŃĆé 6. **Markdownµ¢ćµĪŻ**’╝ÜÕ£©ķĪ╣ńø«õĖŁÕłøÕ╗║README.mdµ¢ćõ╗Č’╝īńö©MarkdownĶ»Łµ│Ģń╝¢ÕåÖķĪ╣ńø«õ╗ŗń╗ŹŃĆüõĮ┐ńö©µīćÕŹŚńŁēÕåģÕ«╣’╝ī...
5. **DreamweaverõĮ┐ńö©**’╝ÜDreamweaverńÜäLive ViewÕŖ¤ĶāĮÕÅ»õ╗źÕĖ«ÕŖ®ķóäĶ¦łńĮæķĪĄµĢłµ×£’╝īĶĆīCode ViewÕłÖķĆéÕÉłµ¤źń£ŗÕÆīń╝¢ĶŠæµ║Éõ╗ŻńĀüŃĆ鵣żÕż¢’╝īÕ«āĶ┐śµÅÉõŠøõ║嵩ĪµØ┐ÕÆīÕ║ōÕŖ¤ĶāĮ’╝īõŠ┐õ║ÄÕ┐½ķƤµ×äÕ╗║ÕÆīÕżŹńö©Ķ«ŠĶ«ĪÕģāń┤ĀŃĆé 6. **PHPStudyńÜäõĮ┐ńö©**’╝ÜĶÖĮńäȵ£¼õĖ╗ķóś...
õĖÄJekyllńÜäń╗ōÕÉłõĮ┐ÕŠŚÕ╝ĆÕÅæĶĆģÕÅ»õ╗źńø┤µÄźÕ£©GitHubõ╗ōÕ║ōõĖŖń╝¢ÕåÖÕÆīķóäĶ¦łń«ĆÕÄå’╝īńäČÕÉÄÕÅæÕĖāÕł░õĖĆõĖ¬Ķć¬Õ«Üõ╣ēÕ¤¤ÕÉŹńÜäńĮæń½ÖõĖŖŃĆé 4. **õĖ╗ķóśÕÆīµ©ĪµØ┐**’╝ÜJekyllµö»µīüĶć¬Õ«Üõ╣ēõĖ╗ķóś’╝īńö©µłĘÕÅ»õ╗źķĆēµŗ®ńÄ░µ£ēńÜäõĖ╗ķóś’╝īÕ”éŌĆ£sproogen-modern-resume-themeŌĆØ’╝ī...
WebGLµś»õĖĆń¦ŹÕ¤║õ║ÄOpenGLµĀćÕćåńÜäJavaScript API’╝īńø┤µÄźÕ£©µĄÅĶ¦łÕÖ©õĖŁµö»µīüńĪ¼õ╗ČÕŖĀķƤńÜä3DÕøŠÕĮóµĖ▓µ¤ō’╝īµŚĀķ£Ćõ╗╗õĮĢµÅÆõ╗ČŃĆé Õ£©µÅÉõŠøńÜäÕÄŗń╝®Õīģµ¢ćõ╗ČõĖŁ’╝īµłæõ╗¼ÕÅ»õ╗źń£ŗÕł░õ╗źõĖŗÕćĀõĖ¬Õģ│ķö«ń╗äõ╗Č’╝Ü 1. **geshi.thumb21.0.0_out**’╝ÜĶ┐ÖÕÅ»ĶāĮµś»õĖĆõĖ¬ÕøŠńēć...
Õ£©õ╗ōÕ║ōõĖŁ’╝īńø┤µÄźńé╣Õć╗HTMLµ¢ćõ╗ČńÜäŌĆ£ViewŌĆصīēķÆ«’╝īÕ░▒ÕÅ»õ╗źÕ£©µĄÅĶ¦łÕÖ©õĖŁµ¤źń£ŗµĖ▓µ¤ōÕÉÄńÜäńĮæķĪĄµĢłµ×£ŃĆéĶ┐ÖÕ»╣õ║ÄÕ┐½ķƤµŻĆµ¤źÕÆīÕłåõ║½õĮĀńÜäHTMLÕĘźõĮ£ķØ×ÕĖĖµ¢╣õŠ┐ŃĆé Ķ┐øõĖƵŁźÕ£░’╝īGitHubÕÅ»õ╗źń╗ōÕÉłÕģČõ╗¢WebÕ╝ĆÕÅæµŖƵ£»’╝īÕ”éCSS’╝łCascading Style Sheets’╝ēÕÆī...
`gist-markdown-preview` µś»õĖĆõĖ¬ķÆłÕ»╣Google ChromeµĄÅĶ¦łÕÖ©ńÜäµē®Õ▒Ģń©ŗÕ║Å’╝īõĖōķŚ©Ķ«ŠĶ«Īńö©õ║ÄÕ£©GitHubńÜäGistµ£ŹÕŖĪõĖŖµÅÉõŠøMarkdownķóäĶ¦łÕŖ¤ĶāĮŃĆéĶ┐ÖõĖ¬µē®Õ▒ĢĶ«®õĮ┐ńö©ĶĆģÕ£©ÕłøÕ╗║µł¢ń╝¢ĶŠæGistµŚČÕÅ»õ╗źńø┤µÄźµ¤źń£ŗMarkdownµĀ╝Õ╝ÅńÜäÕåģÕ«╣ķóäĶ¦ł’╝īĶĆīµŚĀķ£Ćķóæń╣ü...
ŃĆɵĀćķóśŃĆæ"mapmaths.github.io:Ķ┐Öµś»MapMathsńĮæń½Öķ”¢ķĪĄńÜäõ╗ŻńĀü" µÅÉõŠøńÜäõ┐Īµü»ĶĪ©µśÄ’╝īĶ┐Öµś»õĖĆõĖ¬õĖ¬õ║║õĖ╗ķĪĄķĪ╣ńø«’╝īµēśń«ĪÕ£©GitHubõĖŖ’╝īķĪ╣ńø«ÕÉŹń¦░õĖ║MapMaths’╝īÕ╣ČõĖöÕ«āõĮ┐ńö©õ║åGitHub Pagesµ£ŹÕŖĪµØźÕ▒Ģńż║ńĮæķĪĄŃĆéGitHub Pagesµś»GitHubµÅÉõŠøńÜäõĖĆõĖ¬...
Õ”éµ×£ÕīģÕɽ`index.html`ńŁēµ¢ćõ╗Č’╝īÕÅ»õ╗źõĮ┐ńö©µ£¼Õ£░Webµ£ŹÕŖĪÕÖ©’╝łÕ”éHTTP Server for Chromeµł¢PythonńÜäSimpleHTTPServer’╝ēķóäĶ¦łńĮæķĪĄµĢłµ×£ŃĆé 5. **ÕŹÅõĮ£õĖÄÕ╝Ƶ║É**’╝Üńö▒õ║ÄķĪ╣ńø«µēśń«ĪÕ£©GitHubõĖŖ’╝īÕģČõ╗¢õ║║ÕÅ»õ╗źÕŠłÕ«╣µśōÕ£░ķĆÜĶ┐ćForkÕÆīPull ...
ķĆÜĶ┐ćMarkdown’╝īõĮ£ĶĆģÕÅ»õ╗źÕ┐½ķƤń╝¢ÕåÖµĀ╝Õ╝ÅÕī¢ńÜäµ¢ćµ£¼’╝īńäČÕÉÄÕ£©GitHub PagesõĖŖķóäĶ¦łÕÆīÕ▒Ģńż║ŃĆé ŃĆÉJekyllŃĆæ ĶÖĮńäȵ▓Īµ£ēńø┤µÄźµÅÉÕÅŖ’╝īõĮåĶĆāĶÖæÕł░GitHub PagesńÜäńē╣µĆ¦’╝īCapm96.github.ioÕÅ»ĶāĮõĮ┐ńö©õ║åJekyllĶ┐ÖõĖ¬ķØÖµĆüń½Öńé╣ńö¤µłÉÕÖ©ŃĆéJekyllÕÅ»õ╗źÕ░å...
2. **ńö©µłĘõ║żõ║Æ**’╝ÜõŠŗÕ”é’╝īÕĮōńö©µłĘµé¼Õü£Õ£©Õ«ČÕģĘÕøŠńēćõĖŖµŚČ’╝īÕÅ»õ╗źµśŠńż║µø┤ÕżÜõ┐Īµü»µł¢ķóäĶ¦łõĖŹÕÉīńÜäķó£Ķē▓ÕÆīµĀĘÕ╝ÅŃĆé 3. **ĶĪ©ÕŹĢķ¬īĶ»ü**’╝ÜÕ”éµ×£ńĮæń½Öµ£ēĶüöń│╗ĶĪ©ÕŹĢ’╝īJavaScriptÕÅ»õ╗źķ¬īĶ»üńö©µłĘĶŠōÕģźńÜäµĢ░µŹ«’╝īńĪ«õ┐ØÕģȵ£ēµĢłµĆ¦ÕÆīÕ«ēÕģ©µĆ¦ŃĆé 4. **ÕōŹÕ║öÕ╝ÅĶ«ŠĶ«Ī*...
ŃĆɵĀćķóśŃĆæ"lucagiorgino.github.io" µīćńÜäÕÅ»ĶāĮµś»õĖĆõĖ¬õĖ¬õ║║µł¢ĶĆģń╗äń╗ćÕ£©GitHubõĖŖµēśń«ĪńÜäńĮæķĪĄķĪ╣ńø«ŃĆéGitHubµś»õĖĆõĖ¬ķØóÕÉæÕ╝Ƶ║ÉÕÅŖń¦üµ£ēĶĮ»õ╗ČķĪ╣ńø«ńÜäµēśń«ĪÕ╣│ÕÅ░’╝īÕ«āÕ╣┐µ│øńö©õ║Äńēłµ£¼µÄ¦ÕłČÕÆīÕŹÅõĮ£’╝īÕ░żÕģȵś»ńö©õ║ĵēśń«ĪĶĮ»õ╗ČÕ╝ĆÕÅæķĪ╣ńø«ŃĆéÕ£©Ķ┐ÖõĖ¬ńē╣Õ«ÜńÜä...
Õ£©HTMLķĪ╣ńø«õĖŁ’╝īÕ╝ĆÕÅæĶĆģÕÅ»ĶāĮõ╝ÜõĮ┐ńö©canvasÕģāń┤Ā’╝īĶ┐Öµś»õĖĆõĖ¬Õ╝║Õż¦ńÜäÕøŠÕĮóń╗śÕłČAPI’╝īÕģüĶ«ĖķĆÜĶ┐ćJavaScriptńø┤µÄźÕ£©ńĮæķĪĄõĖŖń╗śÕłČÕøŠÕĮóŃĆéÕ£©Ķ┐ÖõĖ¬ńā¤ĶŖ▒õ╗ŻńĀüõĖŁ’╝īÕ╝ĆÕÅæĶĆģÕÅ»ĶāĮõ╝ÜķĆÜĶ┐ćĶ«Īń«Śńā¤ĶŖ▒ńÜäĶĮ©Ķ┐╣ŃĆüķó£Ķē▓ÕÅśÕī¢õ╗źÕÅŖńłåńéĖµĢłµ×£µØźµ©Īµŗ¤ń£¤Õ«×ńā¤ĶŖ▒ńÜäńö¤ÕæĮ...
µŁżÕż¢’╝īGitHubõ╣¤µÅÉõŠøõ║åķóäĶ¦łÕŖ¤ĶāĮ’╝īÕģüĶ«Ėńö©µłĘÕ£©µĄÅĶ¦łÕÖ©õĖŁńø┤µÄźµ¤źń£ŗÕÆīµĄŗĶ»ĢHTMLµ¢ćõ╗Č’╝īĶĆīµŚĀķ£ĆÕ░åÕģČķā©ńĮ▓Õł░µ£ŹÕŖĪÕÖ©ŃĆé ń╗╝õĖŖµēĆĶ┐░’╝īHTMLŃĆüCSSÕÆīJavaScriptµś»µ×äÕ╗║ńÄ░õ╗ŻWebÕ║öńö©ńÜäÕ¤║ń¤│’╝īÕ«āõ╗¼Õģ▒ÕÉīÕĪæķĆĀõ║åµłæõ╗¼õ╗ŖÕż®µēĆĶ¦üńÜäõ║ÆĶüöńĮæŃĆéÕ£©GitHub...
ŃĆÉGitHub for Mobile õĖ╗ķóś’╝Üõ╝śÕī¢ń¦╗ÕŖ©ń½»ńĮæķĪĄõĮōķ¬īŃĆæ GitHub µś»Õģ©ńÉāń¤źÕÉŹńÜäõ╗ŻńĀüµēśń«ĪÕ╣│ÕÅ░’╝īµĘ▒ÕÅŚÕ╝ĆÕÅæĶĆģÕ¢£ńł▒ŃĆéõĖ║õ║åµÅÉÕŹćÕ£©ń¦╗ÕŖ©Ķ«ŠÕżćõĖŖńÜ䵥ÅĶ¦łÕÆīõĮ┐ńö©õĮōķ¬ī’╝īGitHub µÄ©Õć║õ║åõĖĆõĖ¬ÕÉŹõĖ║ "GithubForMobile" ńÜäõĖ╗ķóśŃĆéĶ┐ÖõĖ¬õĖ╗ķ󜵌©Õ£©õĖ║...
ŃĆɵĀćķóśŃĆæ"KevinF412.github.io" µīćńÜäÕÅ»ĶāĮµś»õĖĆõĖ¬...Õ”éµ×£õĮĀÕ»╣Ķ┐ÖõĖ¬ķĪ╣ńø«µä¤Õģ┤ĶČŻ’╝īÕÅ»õ╗źķĆÜĶ┐浥ÅĶ¦łÕÖ©µēōÕ╝Ƶ£¼Õ£░Ķ¦ŻÕÄŗÕÉÄńÜäµ¢ćõ╗ČÕż╣’╝īµ¤źń£ŗindex.htmlµł¢ÕģČõ╗¢HTMLµ¢ćõ╗ČµØźķóäĶ¦łńĮæķĪĄµĢłµ×£’╝īµł¢ĶĆģńø┤µÄźÕ£©GitHubõĖŖµēŠÕł░Ķ┐ÖõĖ¬ķĪ╣ńø«’╝īõ║åĶ¦Żµø┤ÕżÜĶ»”ń╗åõ┐Īµü»ŃĆé
2. **Õ«×µŚČķóäĶ¦ł**’╝Üńö©µłĘÕ£©ń╝¢ÕåÖjsonõ╗ŻńĀüµŚČ’╝īÕÅ»õ╗źÕ«×µŚČń£ŗÕł░ScratchĶł×ÕÅ░õĖŖńÜäÕÅśÕī¢’╝īĶ┐ÖµĀĘĶāĮÕŹ│µŚČķ¬īĶ»üń╝¢ń©ŗµĢłµ×£ŃĆé 3. **õ╗ŻńĀüń╝¢ĶŠæÕÖ©**’╝ÜÕ╣│ÕÅ░µÅÉõŠøõ║åõĖĆõĖ¬õ╗ŻńĀüń╝¢ĶŠæÕÖ©’╝īÕģüĶ«Ėńö©µłĘńø┤µÄźĶŠōÕģźµł¢õ┐«µö╣jsonµĢ░µŹ«’╝īÕÅ»ĶāĮĶ┐śµö»µīüõ╗ŻńĀüķ½śõ║«ÕÆīĶć¬ÕŖ©...
ŃĆɵĀćķóśŃĆæ"valentiay....ń╗╝õĖŖµēĆĶ┐░’╝ī"valentiay.github.io"ķĪ╣ńø«µČĄńø¢õ║åHTMLńĮæķĪĄĶ«ŠĶ«ĪŃĆüGitHub Pagesµēśń«ĪŃĆüńēłµ£¼µÄ¦ÕłČŃĆüķØÖµĆüń½Öńé╣ńö¤µłÉŃĆüÕōŹÕ║öÕ╝ÅĶ«ŠĶ«ĪńŁēÕżÜõĖ¬ITń¤źĶ»åńé╣ŃĆéķĆÜĶ┐ćÕłåµ×ÉķĪ╣ńø«µ║Éõ╗ŻńĀü’╝īµłæõ╗¼ÕÅ»õ╗źµĘ▒Õģźõ║åĶ¦ŻĶ┐Öõ║øµŖƵ£»ńÜäÕ«×ķÖģÕ║öńö©ŃĆé