гҖҠSASS з•Ңйқўзј–иҜ‘е·Ҙе…·вҖ”вҖ”Codekitзҡ„дҪҝз”ЁгҖӢдёҖж–Үдёӯеӣҫи§ЈдәҶ"CodeKit"еӣҫеҪўе·Ҙе…·зј–иҜ‘SASSйЎ№зӣ®гҖӮз”ұдәҺCodeKitжҳҜдёҖж¬ҫд»ҳиҙ№е·Ҙе…·пјҢиҖҢдё”еҸӘиғҪеңЁMac дёӯдҪҝз”ЁпјҢеӣ жӯӨеӣҪеҶ…дј—еӨҡSASSзҲұеҘҪиҖ…пјҢжҲ–иҖ…еҲқеӯҰиҖ…д№ҹе°ұж— жі•дҪ“йӘҢCodeKitе·Ҙе…·зј–иҜ‘SASSйЎ№зӣ®гҖӮе№ёиҝҗзҡ„жҳҜпјҢжңүдёҖж¬ҫеӣҪдә§еӣҫеҪўе·Ҙе…·Koalaе’Ң CodeKitеҠҹиғҪжһҒе…¶зұ»дјјпјҢж”ҜжҢҒеӨҡдёӘе№іеҸ°пјҢиҖҢдё”жҳҜејҖжәҗзҡ„гҖӮ
В
Koala
Koala жҳҜдёҖдёӘеүҚз«Ҝйў„еӨ„зҗҶеҷЁиҜӯиЁҖеӣҫеҪўзј–иҜ‘е·Ҙе…·пјҢж”ҜжҢҒLessгҖҒSassгҖҒCompassгҖҒCoffeeScriptпјҢеё®еҠ©webејҖеҸ‘иҖ…жӣҙй«ҳж•Ҳең°дҪҝз”Ёе®ғ们иҝӣиЎҢејҖеҸ‘гҖӮ и·Ёе№іеҸ°иҝҗиЎҢпјҢе®ҢзҫҺе…је®№windowsгҖҒlinuxгҖҒmacгҖӮдёҚиҝҮеңЁиҝҷзҜҮж–Үз« дёӯпјҢжҲ‘们仅д»Ӣз»ҚеҰӮдҪ•з”ЁKoalaжқҘзј–иҜ‘SASSйЎ№зӣ®гҖӮ
В
Koalaзү№жҖ§
еңЁд»Ӣз»ҚеҰӮдҪ•дҪҝз”ЁKoalaд№ӢеүҚпјҢжҲ‘们е…Ҳз®ҖеҚ•зҡ„дәҶи§ЈдёҖдёӢKoalaе…·жңүе“ӘдәӣеҠҹиғҪзү№жҖ§пјҡ
- ж”ҜжҢҒеӨҡиҜӯиЁҖпјҡж”ҜжҢҒLESSгҖҒSASSгҖҒCoffeeScriptе’ҢCompassпјӣ
- е®һж—¶зј–иҜ‘пјҡзӣ‘еҗ¬ж–Ү件пјҢеҪ“ж–Ү件改еҸҳж—¶иҮӘеҠЁжү§иЎҢзј–иҜ‘пјҢиҝҷдёҖеҲҮйғҪеңЁеҗҺеҸ°иҝҗиЎҢпјҢж— йңҖдәәе·Ҙж“ҚдҪңпјӣ
- зј–иҜ‘йҖүйЎ№пјҡеҸҜд»Ҙи®ҫзҪ®еҗ„дёӘиҜӯиЁҖзҡ„зј–иҜ‘йҖүйЎ№пјӣ
- д»Јз ҒеҺӢзј©пјҡLessе’ҢSassж”ҜжҢҒзј–иҜ‘еҗҺиҮӘеҠЁеҺӢзј©д»Јз Ғпјӣ
- й”ҷиҜҜжҸҗзӨәпјҡеңЁзј–иҜ‘ж—¶еҰӮжһңйҒҮеҲ°иҜӯжі•зҡ„й”ҷиҜҜпјҢжҸҗдҫӣй”ҷиҜҜдҝЎжҒҜlogпјҢж–№дҫҝејҖеҸ‘иҖ…е®ҡдҪҚд»Јз Ғй”ҷиҜҜдҪҚзҪ®пјӣ
- и·Ёе№іеҸ°иҝҗиЎҢпјҡеҸҜд»ҘеңЁWindowгҖҒLinuxе’ҢMac OS XеӨҡдёӘе№іеҸ°дёӢе®ҢзҫҺиҝҗиЎҢгҖӮ
В
KoalaдёӢиҪҪдёҺе®үиЈ…
еҰӮжһңдҪ еҶіе®ҡдҪҝз”ЁKoalaжқҘзј–иҜ‘жӮЁзҡ„SASSйЎ№зӣ®пјҢйӮЈд№ҲдҪ е°ұеҫ—е…Ҳе®үиЈ…дёҖдёӘKoalaгҖӮиҰҒжҳҜдҪ жҳҜ第дёҖж¬ЎдҪҝз”ЁKoalaпјҢдҪ еҸҜд»ҘеҲ°д»–зҡ„е®ҳзҪ‘дёӢиҪҪеҜ№еә”зҡ„зүҲжң¬пјҢеӣ дёәKoalaжҸҗдҫӣеӨҡдёӘзҺҜеўғзҡ„е®үиЈ…ж–Ү件пјҡ
дёӢиҪҪжӮЁжүҖйңҖзүҲжң¬еҗҺзӣҙжҺҘзӮ№еҮ»е®үиЈ…ж–Ү件пјҢstep by stepе°ұOkдәҶпјҢжӯӨеӨ„е°ұдёҚеҒҡиҝҮеӨҡйҳҗиҝ°дәҶгҖӮ
В
еҲӣе»әйЎ№зӣ®
иҰҒи®©KoalaжқҘзј–иҜ‘SASSйЎ№зӣ®пјҢйҰ–иҰҒзҡ„жқЎд»¶е°ұжҳҜиҰҒжңүSASSйЎ№зӣ®пјҢдёҚ然巧еҰҮйҡҫдёәж— зұід№ӢзӮҠпјҢд»Җд№ҲдәӢд№ҹеҠһдёҚдәҶгҖӮеӣ дёәеңЁиҮӘе·ұзҡ„йЎ№зӣ®зӣ®еҪ•дёӢе…ҲеҲӣе»әдёҖдёӘSASSйЎ№зӣ®пјҢеңЁиҝҷйҮҢжҲ‘еҲӣе»әдәҶдёҖдёӘеҗҚеҸ«koalaSassзҡ„йЎ№зӣ®гҖӮпјҲжҲ‘дёҖиҲ¬е–ңж¬ўжҠҠйЎ№зӣ®йғҪж”ҫзҪ®еңЁдёҖдёӘеҸ«Sitesзӣ®еҪ•дёӯпјүгҖӮеҗҢж—¶еҲӣе»әдёҖдёӘsassзҡ„зӣ®еҪ•пјҢжҠҠйЎ№зӣ®дёӯзҡ„жүҖд»Ҙ.scssж–Ү件ж”ҫзҪ®еңЁиҝҷдёӘзӣ®еҪ•дёӯпјҡ

В
KoalaдҪҝз”Ё
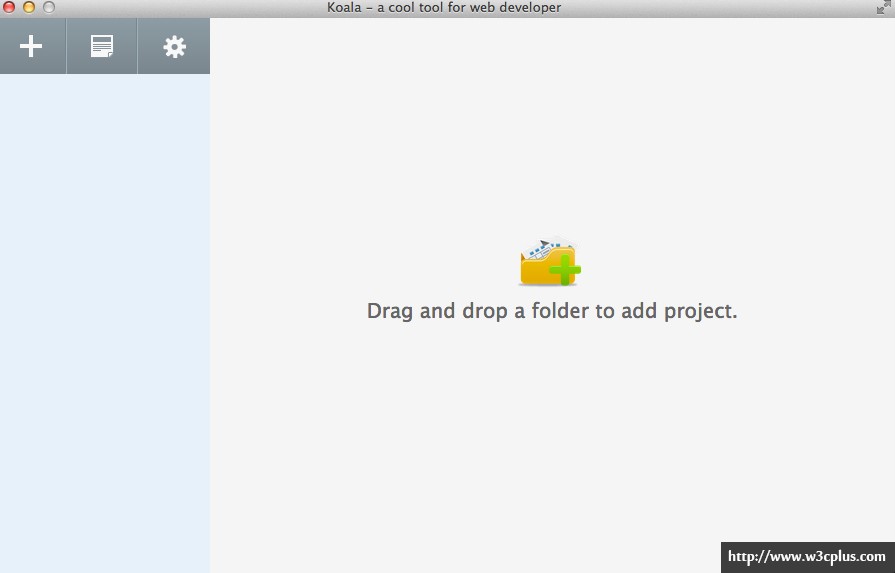
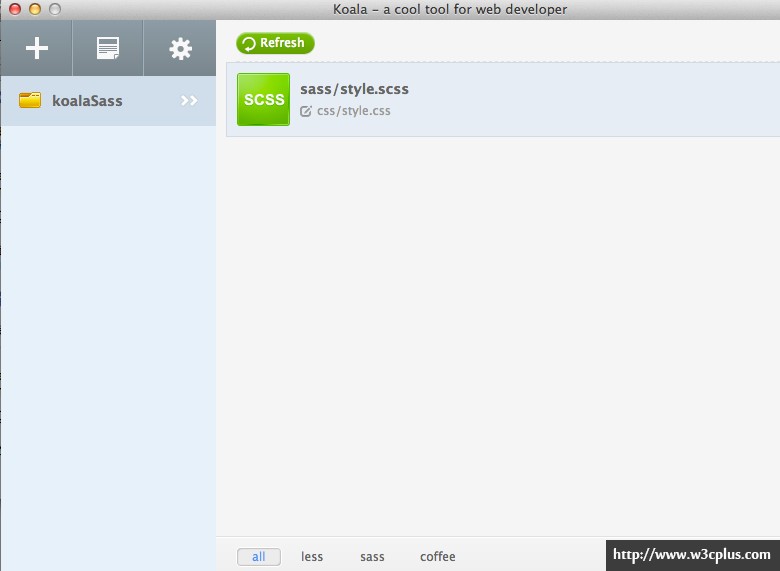
Koalaзҡ„дҪҝз”Ёе…¶е®һйқһеёёзҡ„з®ҖеҚ•пјҢ第дёҖжӯҘдҪ еҗҜеҠЁжӮЁе®үиЈ…еңЁжң¬ең°зҡ„KoalaпјҢдҪ дјҡзңӢеҲ°дёҖдёӘеҫҲжё…зҲҪзҡ„з•Ңйқўпјҡ

ж•ҙдёӘз•ҢйқўеҢ…еҗ«зҡ„еҶ…е®№йқһеёёзҡ„з®ҖеҚ•пјҢе·ҰдёҠи§’жңүдёүдёӘжҢүй’®пјҡвҖңж·»еҠ йЎ№зӣ®вҖқгҖҒвҖңError LogвҖқе’ҢвҖңй…ҚзҪ®вҖқ,еңЁж•ҙдёӘеҸіиҫ№дё»еҶ…еҢәеҹҹпјҢй»ҳи®ӨжҳҜеҠ иҪҪвҖңйЎ№зӣ®вҖқзҡ„з•ҢйқўгҖӮеҰӮдёӢеӣҫжүҖзӨәгҖӮ
В
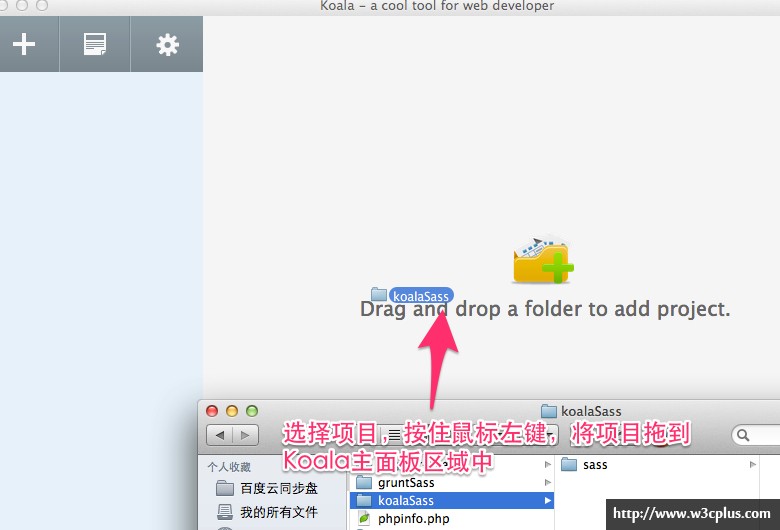
ж·»еҠ йЎ№зӣ®
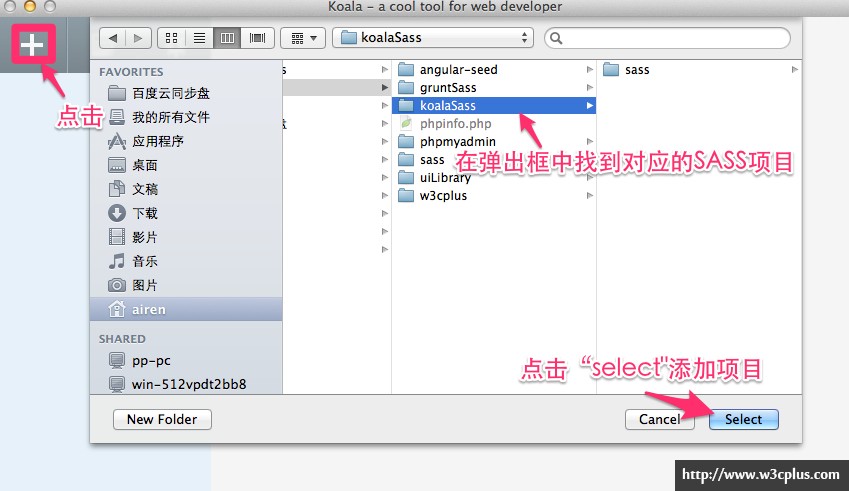
Koalaж·»еҠ SASSйЎ№зӣ®йқһеёёзҡ„з®ҖеҚ•пјҢдҪ еҸҜд»ҘзӮ№еҮ»йқўжқҝе·ҰдёҠи§’зҡ„+пјҲж·»еҠ пјүжҢүй’®пјҢжүҫеҲ°дҪ зҡ„SASSйЎ№зӣ®пјҢ然еҗҺзЎ®и®Өж”ҫиҝӣжқҘпјҡ

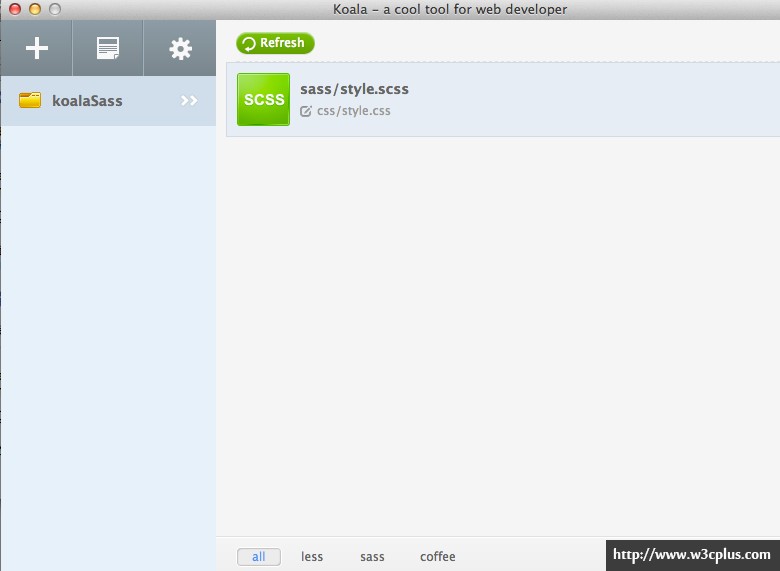
жӯӨж—¶дҪ еңЁKoalaйқўжқҝдёӯпјҢдҪ еҸҜд»ҘзңӢеҲ°е·Іж·»еҠ иҝӣжқҘзҡ„SassйЎ№зӣ®пјҡ

йҷӨдәҶиҝҷз§Қж–№жі•д№ӢеӨ–пјҢиҝҳжңүдёҖз§Қжӣҙз®ҖеҚ•зҡ„ж–№жі•ж·»еҠ sassйЎ№зӣ®еҲ°KoalaйқўжқҝдёӯпјҢйӮЈе°ұжҳҜзӣҙжҺҘе°ҶдҪ зҡ„йЎ№зӣ®жӢ–еҲ°йқўжқҝеҸіиҫ№еҢәеҹҹдёӯпјҡ

дёҖж—ҰдҪ зҡ„SASSйЎ№зӣ®жӢ–еҲ°Koalaдё»еҶ…е®№йқўжқҝеҢәеҹҹпјҢжқҫејҖдҪ зҡ„йј ж Үе·Ұй”®пјҢйӮЈд№ҲдҪ жӢ–ж”ҫзҡ„SASSйЎ№зӣ®е°ұж”ҫзҪ®еңЁKoalaдёӯпјҢжҚўеҸҘиҜқиҜҙпјҢд№ҹе°ұжҳҜж·»еҠ йЎ№зӣ®жҲҗеҠҹпјҡ

В
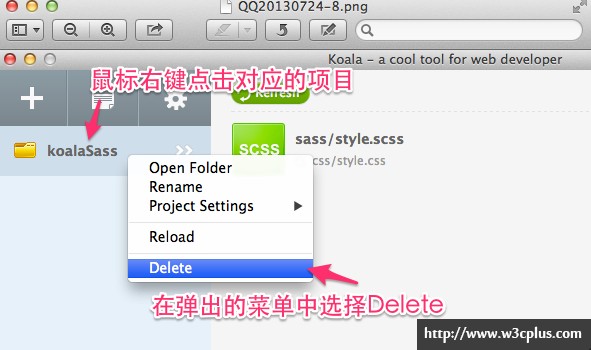
еҲ йҷӨйЎ№зӣ®
жңүж—¶еҖҷдҪ еҸҜиғҪжғіжё…зҗҶдёҖдёӢKoalaйқўжқҝдёӯзҡ„SASSйЎ№зӣ®пјҢеӣ дёәжөӢиҜ•зҡ„еӨӘеӨҡдәҶпјҢжғіж•ҙдёҖдёӘе®һе®һеңЁеңЁзҡ„йЎ№зӣ®пјҢеҸҲдёҚжғіе…¶д»–жІЎз”Ёзҡ„йЎ№зӣ®е№Іжү°дҪ зҡ„и§ҶзәҝпјҢйӮЈд№ҲдҪ е°ұеҸҜд»ҘеҲ йҷӨ他们гҖӮеңЁKoalaдёӯеҲ йҷӨйЎ№зӣ®д№ҹйқһеёёзҡ„з®ҖеҚ•гҖӮ
В
дҪ еҸӘиҰҒеңЁKoalaе·Ұиҫ№ж ҸйЎ№зӣ®еұ•зӨәеҢәеҹҹпјҢз”Ёйј ж ҮвҖңеҸій”®вҖқзӮ№еҮ»дҪ иҰҒеҲ йҷӨзҡ„йЎ№зӣ®пјҢйҖүжӢ©вҖңеҲ йҷӨвҖқиҸңеҚ•йЎ№пјҢдҪ е°ұиҪ»жқҫзҡ„еҲ йҷӨдәҶдҪ жғіиҰҒеҲ йҷӨзҡ„SassйЎ№зӣ®пјҡ

В
зј–иҜ‘SASSйЎ№зӣ®
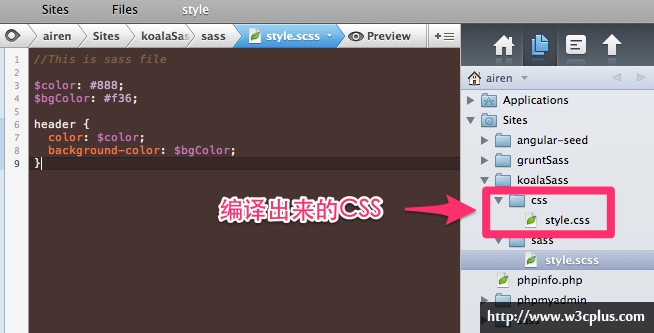
еңЁеүҚйқўеҮ жӯҘпјҢжҲ‘们жҠҠkoalaSassйЎ№зӣ®жҲҗеҠҹзҡ„ж·»еҠ еҲ°дәҶKoalaйқўжқҝдёӯпјҢз”ұдәҺжҲ‘们зҡ„style.scssж–Ү件йҮҢйқўиҝҳжІЎжңүд»»дҪ•SASSд»Јз ҒпјҢжҲ‘们жқҘиҜ•зј–иҫ‘дёҖдёӢпјҢеңЁstyle.scssж–Ү件дёӯе…ҲеҠ е…ҘдёӢйқўзҡ„д»Јз Ғпјҡ
//This is sass file
$color: #888;
$bgColor: #f36;
header {
color: $color;
background-color: $bgColor;
}
В
дҝқеӯҳдҪ дҝ®ж”№зҡ„style.scssж–Ү件гҖӮ
и§ҒиҜҒзҘһеҘҮзҡ„ж—¶еҖҷеҲ°дәҶпјҢеҪ“дҪ дҝқеӯҳstyle.scssж–Ү件е®ҢжҲҗзҡ„йӮЈдёҖеҲ»пјҢKoalaиҮӘеҠЁзҡ„её®дҪ е®ҢжҲҗдәҶ.scssж–Ү件иҪ¬иҜ‘жҲҗ.cssж–Ү件пјҢ并且е°ҶиҪ¬иҜ‘еҮәжқҘзҡ„.cssж–Ү件йғҪж”ҫзҪ®еңЁcssзӣ®еҪ•дёӢпјҡ

з®ҖеҚ•зңӢзңӢзј–иҜ‘еҮәжқҘзҡ„CSSжҳҜдёҚжҳҜжӯЈзЎ®зҡ„пјҡ
header {
color: #888888;
background-color: #ff3366; }
В
еҫҲзҘһеҘҮеҗ§гҖӮ
В
зә й”ҷеҠҹиғҪ
Koalaе’ҢCodeKitдёҖж ·пјҢе…·жңүDebugеҠҹиғҪпјҢеҪ“дҪ зҡ„SASSж–Ү件еӯҳеңЁй—®йўҳзҡ„ж—¶еҖҷпјҢд»–дјҡз»ҷжӮЁжҠҘй”ҷпјҢе‘ҠиҜүжӮЁзҡ„SASSеңЁе“ӘдёӘдҪҚзҪ®еҮәй”ҷдәҶгҖӮиҝҷеҜ№дәҺжҲ‘们жқҘиҜҙжҳҜйқһеёёжңүз”Ёзҡ„пјҢиғҪеҝ«йҖҹзҡ„её®еҠ©жҲ‘们жүҫеҲ°еҮәй”ҷд»Јз Ғзҡ„дҪҚзҪ®пјҢеҝ«йҖҹи®©дҪ зә жӯЈд»Јз ҒгҖӮ
В
еҗҢж ·жҲ‘们жқҘзңӢдёҖдёӘз®ҖеҚ•зҡ„дҫӢеӯҗпјҢжҲ‘们жҠҠе®ҡд№үеҸҳжңҖзҡ„$з¬ҰеҸ·жҚўжҲҗ#з¬ҰеҸ·пјҢ然еҗҺдҝқеӯҳдҪ дҝ®ж”№зҡ„style.scssж–Ү件пјҡ
//This is sass file
#color: #888;
$bgColor: #f36;
header {
color: #color;
background-color: $bgColor;
}
В
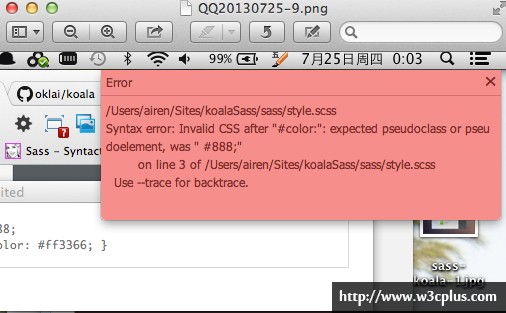
дҪ дёӘж—¶еҖҷеңЁдҪ зҡ„з”өи„‘еұҸ幕еҸідёҠи§’дјҡеҮәзҺ°й”ҷиҜҜзҡ„жҸҗзӨәдҝЎжҒҜпјҲеңЁWinдёӢйқўдјҡжҳҫзӨәеңЁеұҸ幕еҸідёӢи§’еӨ„пјүпјҡ

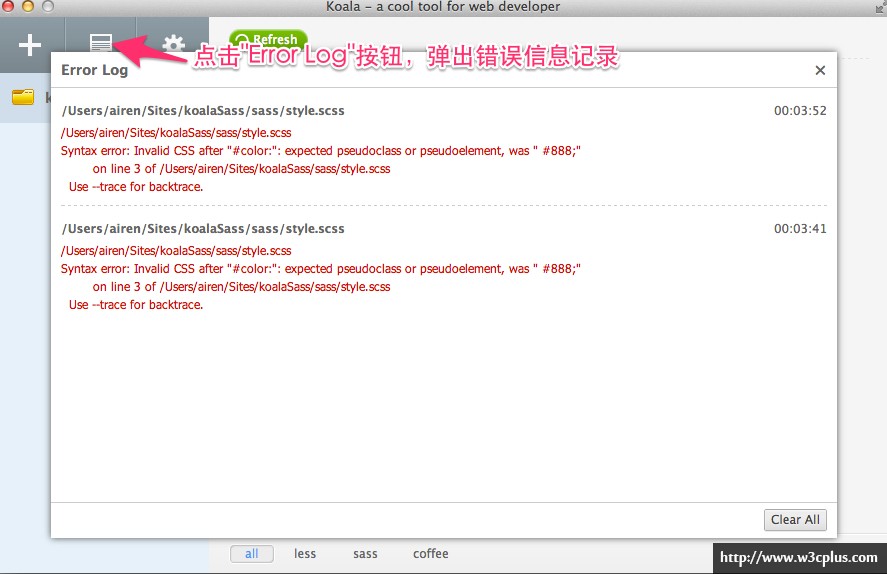
еҰӮжһңдҪ дёҖдёҚе°ҸеҝғпјҢи®©иҝҷдёӘжҠҘй”ҷдҝЎжҒҜж¶ҲеӨұдәҶпјҢдҪ еҸҜд»ҘеҲ°зј–иҫ‘еҷЁдёӯеҶҚж¬Ўдҝқеӯҳ.scssж–Ү件пјҢйӮЈд№ҲиҝҷдёӘжҠҘй”ҷдҝЎжҒҜеҸҲдјҡиҮӘеҠЁеҮәзҺ°гҖӮиҰҒжҳҜдҪ и§үеҫ—йә»зғҰпјҢдҪ еҸҜд»ҘзӣҙжҺҘеҲ°KoalaйқўжқҝдёӯжҹҘзңӢй”ҷиҜҜдҝЎжҒҜзҡ„и®°еҪ•пјҡ

В
KoalaеҠҹиғҪи®ҫзҪ®
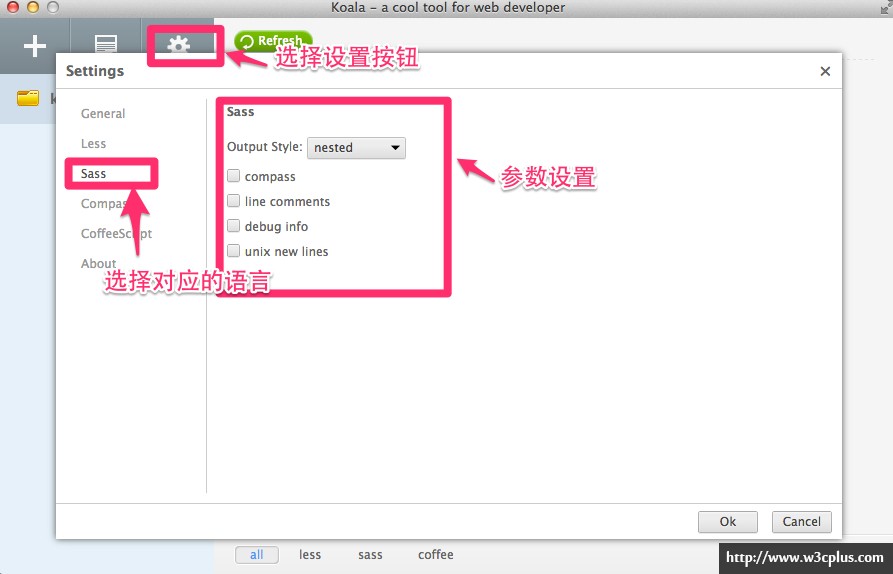
дёҠйқўд»…жј”зӨәдәҶKoalaе·Ҙе…·зҡ„дёҖдәӣеҹәжң¬ж“ҚдҪңпјҢе…¶е®һд»–иҝҳжҸҗдҫӣдәҶе…¶д»–дёҖдәӣејәеӨ§еҠҹиғҪпјҢиҝҷдәӣе…·дҪ“зҡ„еҠҹиғҪпјҢдҪ еҸҜд»ҘеңЁKoalaзҡ„еҠҹиғҪи®ҫзҪ®йқўжқҝдёӯиҝӣиЎҢи®ҫзҪ®гҖӮ

еҰӮдҪ•и®ҫзҪ®пјҢе°ұдёҚз”ЁеңЁеҒҡиҝҮеӨҡзҡ„йҳҗиҝ°пјҢеӣ дёәдёҚеҗҢзҡ„иҜӯиЁҖеҜ№еә”дёҚеҗҢзҡ„еҸӮж•°и®ҫзҪ®пјҢеҜ№дәҺSASSиҜӯиЁҖжқҘиҜҙпјҢе°ұйӮЈд№ҲеҮ жқЎпјҢдёҖзңјзңӢж”Ҝе°ұжІЎдәҶпјҢе…·дҪ“иө·д»Җд№ҲдҪңз”ЁпјҢеӨ§е®¶еҸҜд»ҘжҹҘдёҖдёӢеҚ•иҜҚпјҢе®һеңЁдёҚжғіжҹҘзҡ„иҜқпјҢзӣҙжҺҘзӮ№зӮ№иҜ•иҜ•пјҢдёҖиҜ•е°ұжҳҺдәҶгҖӮ(^_^)
В
Koalaзҡ„е…¶д»–еҠҹиғҪ
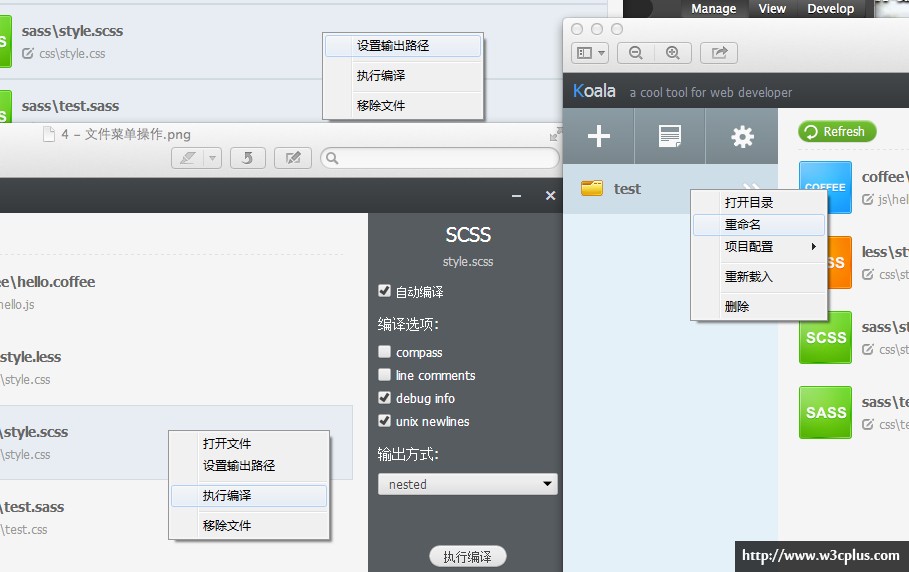
KoalaиҝҳжҸҗдҫӣдәҶдёҖдәӣеёёз”Ёзҡ„йј ж ҮеҸій”®еҠҹиғҪпјҢиҖҢдё”жӮЁиҝҳеҸҜд»ҘеӨҡйЎ№жҲ–иҖ…е…ЁйҖүйЎ№зӣ®дёӯзҡ„ж–Ү件пјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

В
KoalaдёҺCompassзҡ„з»“еҗҲ
дҪ еҸҜиғҪиҝҳи®°еҫ—CodeKitеҸҜд»Ҙе’ҢCompassжЎҶжһ¶е®ҢзҫҺз»“еҗҲпјҢеёёдҪҝз”ЁCompassзҡ„еҗҢеӯҰпјҢдёҖе®ҡзҰ»дёҚејҖд»–пјҢзҰ»ејҖдәҶдҪ жҖ»дјҡи§үеҫ—е°‘дәҶд»Җд№ҲпјҢдҪ дјҡеӨұиҗҪпјҢдҪ дјҡйҡҫд»Ҙе…ҘзқЎгҖӮдёҚиҝҮи®©дҪ жғідёҚеҲ°зҡ„ж—¶пјҢдҪҝз”ЁKoalaзҡ„иҜқпјҢд»–дёҚдјҡи®©дҪ еӨұиҗҪд№ҹдёҚдјҡи®©дҪ еӨұзң пјҢеӣ дёәд»–еңЁдёәдҪ иҖғиҷ‘гҖӮ
В
еңЁKoalaдёӯеҗҢж ·жӨҚе…ҘдәҶCompassжЎҶжһ¶пјҢдёҚиҝҮиҝҷдёӘеҠҹиғҪиҝҳеңЁKoalaеӣўйҳҹиҝҳеңЁејҖеҸ‘дёӯпјҢдёҚиҝҮзҺ°еңЁд№ҹеҸҜд»ҘдҪҝз”Ёзҡ„пјҢеҸӘжҳҜдҪҝз”Ёж–№жі•иҫғд№ӢCodeKitз•ҘжңүйҖҠиүІгҖӮжҺҘдёӢжқҘжҲ‘们жқҘзңӢзңӢеҰӮдҪ•еңЁKoalaдёӯдҪҝз”ЁCompassгҖӮ
В
第дёҖжӯҘпјҢд№ҹжҳҜйқһеёёйҮҚиҰҒзҡ„дёҖжӯҘпјҢеңЁдҪ зҡ„йЎ№зӣ®ж №зӣ®д№ӢдёӢиҰҒеҲӣе»әдёҖдёӘcompassжЎҶжһ¶жүҖйңҖиҰҒзҡ„config.rbж–Ү件пјҢ并еңЁж–Ү件дёӯй…ҚзҪ®зӣёе…ізҡ„еҸӮж•°пјҡ
# Require any additional compass plugins here. # Set this to the root of your project when deployed: http_path = "/" css_dir = "css" sass_dir = "sass" images_dir = "images" javascripts_dir = "javascripts" fonts_dir = "fonts" output_style = :nested # To enable relative paths to assets via compass helper functions. Uncomment: # relative_assets = true # To disable debugging comments that display the original location of your selectors. Uncomment: # line_comments = false color_output = false # If you prefer the indented syntax, you might want to regenerate this # project again passing --syntax sass, or you can uncomment this: # preferred_syntax = :sass # and then run: # sass-convert -R --from scss --to sass sass scss && rm -rf sass && mv scss sass
В
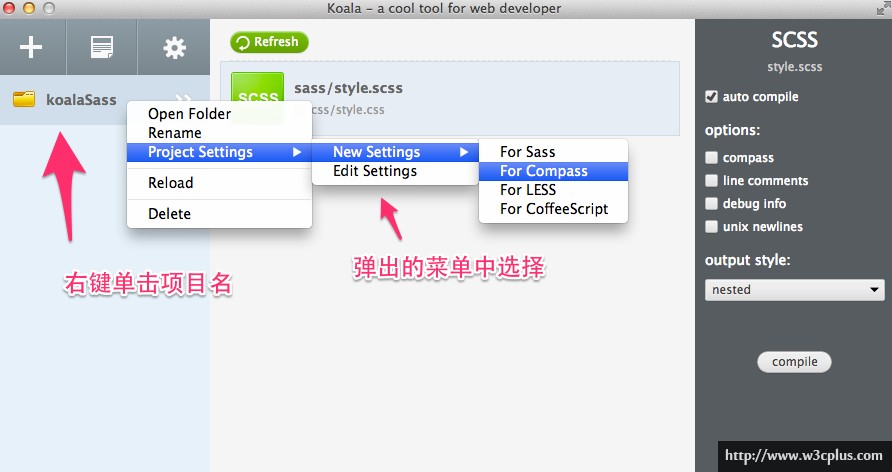
config.rbж–Ү件й…ҚзҪ®е®ҢжҲҗд№ӢеҗҺпјҢжҲ‘们е°ұеҸҜд»ҘеңЁKoalaдёӯдҪҝз”ЁCompassдәҶгҖӮеңЁKoalaйқўжқҝзҡ„ж–Ү件еҢәеҹҹпјҢз”Ёйј ж ҮеҸій”®зӮ№еҮ»жӮЁзҡ„SassйЎ№зӣ®пјҢжҢүдёӢеӣҫжүҖзӨәж–№жі•йҖүжӢ©еҜ№еә”зҡ„иҸңеҚ•йЎ№пјҡ

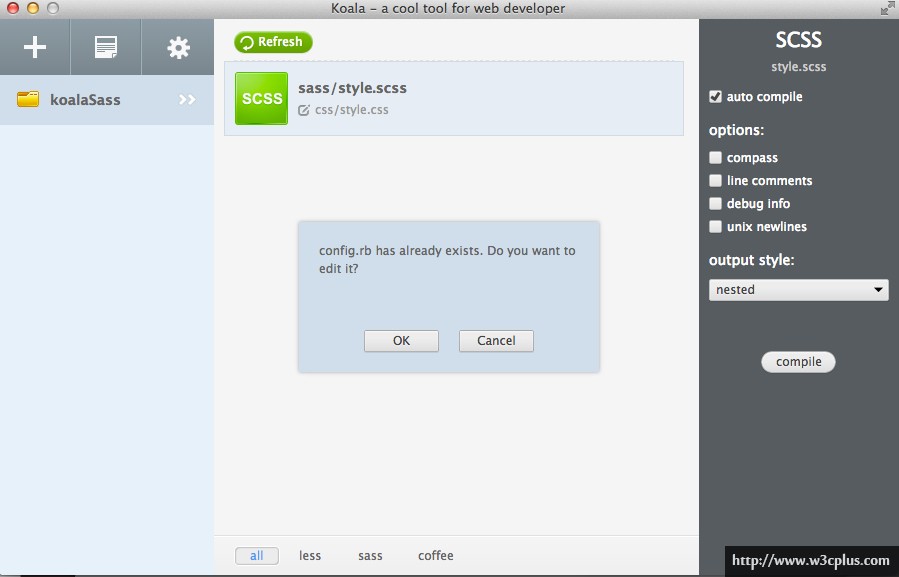
жҺҘзқҖKoalaдјҡеҮәзҺ°дёҖдёӘжҸҗзӨәжЎҶпјҢеҗ‘жӮЁиҜўй—®config.rbж–Ү件已з»ҸеӯҳеңЁпјҢжӮЁжҳҜеҗҰйңҖиҰҒзј–иҫ‘д»–пјҡ

еҰӮжһңжӮЁзҡ„config.rbж–Ү件已з»Ҹзј–иҫ‘еҘҪдәҶпјҢдҪ е°ұеҸҜд»ҘзӮ№еҮ» вҖңCancelвҖқжҢүй’®пјҢ继з»ӯдёӢйқўзҡ„е·ҘдҪңгҖӮ
иҝҷдёӘж—¶еҖҷеҪ“дҪ зј–иҫ‘дәҶйЎ№зӣ®дёӯ.scssж–Ү件д№ӢеҗҺпјҢKoalaе°ұдјҡиҮӘеҠЁзј–иҜ‘жҲҗ.cssж–Ү件пјҢ然еҗҺз”ҹеҜ№еә”зҡ„зӣ®еҪ•пјҢиҝҷдёӘжҳҜи·ҹconfig.rbдёӯй…ҚзҪ®жңүе…ізі»дәҶгҖӮ
еҪ“然иҝҳжңүдёҖз§ҚжҜ”иҫғеҘҪзҡ„ж–№жі•пјҢйӮЈе°ұжҳҜдҪ йңҖиҰҒеҲӣе»әCompass SASSйЎ№зӣ®зҡ„ж—¶еҖҷпјҢе°ұеңЁж №зӣ®дёӯеҲӣе»әеҘҪconfig.rbж–Ү件пјҢ并且й…ҚзҪ®еҘҪпјҢ然еҗҺжҢүз…§еүҚйқўж·»еҠ йЎ№зӣ®зҡ„ж–№ејҸпјҢзӣҙжҺҘе°ҶйЎ№зӣ®ж·»еҠ еҲ°Koalaйқўжқҝдёӯе°ұOkдәҶгҖӮ
В
еҹәдёӯвҖңproject setting for compassвҖқиҝҷдёӘеҠҹиғҪеҫҲејәеӨ§пјҢдҪ еҸҜд»Ҙж №жҚ®иҮӘе·ұзҡ„йңҖжұӮй…ҚзҪ®koala-config.jsonж–Ү件гҖӮеҰӮжһңдҪ еҸӘжҳҜжҷ®йҖҡйңҖжұӮпјҢе°ұдёҚз”Ёиҝҷд№Ҳж•ҙдәҶпјҢKoalaиҮӘиә«е°ұиғҪеё®еҠ©е®ҢжҲҗгҖӮ
В
зӣ®еүҚиҷҪ然Koalaе’ҢCompassиҝҷж ·зҡ„жЎҶжһ¶ж“ҚдҪңзӣёеҜ№жқҘиҜҙдҪ“йӘҢз•Ҙе·®дёҖзӮ№пјҢдҪҶжҲ‘зӣёдҝЎеҗҺйқўзҡ„зүҲжң¬пјҢиҝҷж–№йқўиӮҜе®ҡдјҡеҫ—еҲ°ж”№е–„гҖӮ
В
жҖ»з»“
жң¬ж–Үдё»иҰҒйҖҡиҝҮеҲӣе»әдёҖдёӘSASSйЎ№зӣ®дёәе®һдҫӢпјҢеёҰйўҶеӨ§е®¶еҰӮдҪ•дҪҝз”ЁKoalaиҝҷж ·зҡ„еӣҫеҪўз•Ңйқўзј–иҜ‘е·Ҙе…·жқҘе°ҶдҪ зҡ„SASSйЎ№зӣ®пјҢе°ҶSASSж–Ү件编иҜ‘жҲҗCSSж–Ү件гҖӮ
йӮЈд№Ҳжңүе…ідәҺеҰӮдҪ•дҪҝз”ЁKoalaзј–иҜ‘SASSзҡ„ж“ҚдҪңпјҢе°ұз®ҖеҚ•зҡ„д»Ӣз»ҚеҲ°иҝҷйҮҢгҖӮжңүе…ідәҺKoalaжӣҙиҜҰз»Ҷзҡ„д»Ӣз»ҚеҸҜд»ҘзӮ№еҮ»иҝҷйҮҢгҖӮ
жңҖеҗҺйқһеёёж„ҹи°ўеҘҪеҸӢEthan Laiзҡ„зІҫеҝғжҢҮеҜјпјҢд№ҹеҗҢж—¶йқһеёёж„ҹи°ўKoalaеӣўйҳҹдёӯзҡ„Max DengгҖҒLeott LiuгҖӮеҰӮжһңеӨ§е®¶еҜ№KoalaжңүдҪ•жғіжі•жҲ–иҖ…ж”№е–„ж„Ҹи§ҒпјҢеҸҜд»ҘзӣҙжҺҘеңЁдёӢйқўзҡ„иҜ„и®әдёӯз•ҷиЁҖпјҢKoalaеӣўйҳҹжҲҗе‘ҳдјҡеҸҠж—¶еҗ‘еӨ§е®¶и§ЈеҶігҖӮ
еҮәеӨ„пјҡhttp://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html
жӣҙеӨҡеҸӮиҖғпјҡ
CSS: SASSз”Ёжі•жҢҮеҚ— (йҷ„и§Ҷйў‘)
LESS vs SASSпјҹйҖүжӢ©е“Әз§ҚCSSж ·ејҸзј–зЁӢиҜӯиЁҖ?
еӨ§е…¬еҸёйҮҢжҖҺж ·ејҖеҸ‘е’ҢйғЁзҪІеүҚз«Ҝд»Јз Ғпјҹ
В
жң¬ж–ҮиҪ¬иҮӘпјҡSASSз•Ңйқўзј–иҜ‘е·Ҙе…·вҖ”вҖ”Koalaзҡ„дҪҝз”Ё
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В






зӣёе…іжҺЁиҚҗ
иҖҢжҸҗеҲ°Sassзҡ„зј–иҜ‘е·Ҙе…·пјҢе°ұдёҚиғҪдёҚжҸҗеҸҠвҖңSassзј–иҜ‘зҘһеҷЁвҖқвҖ”вҖ”KoalaгҖӮжң¬ж–Үе°ҶиҜҰз»Ҷд»Ӣз»ҚKoalaеҸҠе…¶2.0.3зүҲжң¬зҡ„еҠҹиғҪдёҺдҪҝз”Ёж–№жі•гҖӮ **Koalaз®Җд»Ӣ** KoalaжҳҜдёҖж¬ҫе…Қиҙ№ејҖжәҗзҡ„еӣҫеҪўз•Ңйқўеә”з”ЁпјҢдё“дёәејҖеҸ‘иҖ…и®ҫи®ЎпјҢж”ҜжҢҒSassгҖҒLessгҖҒ...
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮиҜҰз»Ҷд»Ӣз»ҚдәҶеҰӮдҪ•еҲ©з”ЁеЁҒзә¶йҖҡи§Ұж‘ёеұҸеҸҠе…¶й…ҚеҘ—иҪҜ件EasyBuilder Proжһ„е»әдёҖдёӘж°ҙз®ұж¶ІдҪҚжҺ§еҲ¶зҡ„PIDд»ҝзңҹзЁӢеәҸгҖӮдё»иҰҒеҶ…е®№ж¶өзӣ–и§Ұж‘ёеұҸз•Ңйқўи®ҫи®ЎгҖҒPIDз®—жі•е®һзҺ°гҖҒйҖҡдҝЎй…ҚзҪ®д»ҘеҸҠд»ҝзңҹжЁЎеһӢжҗӯе»әзӯүж–№йқўгҖӮж–ҮдёӯдёҚд»…жҸҗдҫӣдәҶе…·дҪ“зҡ„д»Јз ҒзӨәдҫӢпјҢиҝҳеҲҶдә«дәҶи®ёеӨҡи°ғиҜ•з»ҸйӘҢе’ҢдјҳеҢ–жҠҖе·§пјҢеҰӮжҠ—з§ҜеҲҶйҘұе’ҢеӨ„зҗҶгҖҒйҖҡдҝЎеҗҢжӯҘи®ҫзҪ®зӯүгҖӮжӯӨеӨ–пјҢдҪңиҖ…иҝҳејәи°ғдәҶе®һйҷ…еә”з”Ёдёӯзҡ„жіЁж„ҸдәӢйЎ№пјҢдҫӢеҰӮеҸӮж•°иҢғеӣҙйҷҗеҲ¶гҖҒзӘҒеҸ‘жғ…еҶөжЁЎжӢҹзӯүгҖӮ йҖӮеҗҲдәәзҫӨпјҡд»ҺдәӢе·ҘдёҡиҮӘеҠЁеҢ–йўҶеҹҹзҡ„е·ҘзЁӢеёҲе’ҢжҠҖжңҜдәәе‘ҳпјҢе°Өе…¶жҳҜеҜ№PIDжҺ§еҲ¶еҷЁжңүдёҖе®ҡдәҶ解并еёҢжңӣж·ұе…ҘжҺҢжҸЎе…¶е®һйҷ…еә”з”Ёзҡ„дәәзҫӨгҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺйңҖиҰҒиҝӣиЎҢж°ҙз®ұж¶ІдҪҚжҺ§еҲ¶зі»з»ҹи®ҫи®ЎгҖҒи°ғиҜ•е’ҢдјҳеҢ–зҡ„е·ҘдҪңзҺҜеўғгҖӮдё»иҰҒзӣ®ж ҮжҳҜеё®еҠ©иҜ»иҖ…зҗҶи§Је’ҢжҺҢжҸЎPIDжҺ§еҲ¶зҡ„еҹәжң¬еҺҹзҗҶеҸҠе…¶еңЁе®һйҷ…е·ҘзЁӢйЎ№зӣ®дёӯзҡ„е…·дҪ“е®һзҺ°ж–№жі•гҖӮ е…¶д»–иҜҙжҳҺпјҡйҷ„еёҰе®Ңж•ҙзҡ„е·ҘзЁӢж–Ү件еҸҜдҫӣдёӢиҪҪпјҢдҫҝдәҺиҜ»иҖ…еҝ«йҖҹдёҠжүӢе®һи·өгҖӮж–ҮдёӯжҸҗеҲ°зҡ„жүҖжңүд»Јз ҒзүҮж®өеқҮз»ҸиҝҮе®һйҷ…йӘҢиҜҒпјҢзЎ®дҝқеҸҜйқ жҖ§е’Ңе®һз”ЁжҖ§гҖӮ
еҶ…е®№жҰӮиҰҒпјҡгҖҠ2024е№ҙдёӯеӣҪеҹҺеёӮдҪҺз©әз»ҸжөҺеҸ‘еұ•жҢҮж•°жҠҘе‘ҠгҖӢз”ұ36ж°Әз ”з©¶йҷўеҸ‘еёғпјҢжҢҮеҮәдҪҺз©әз»ҸжөҺдҪңдёәж–°иҙЁз”ҹдә§еҠӣзҡ„д»ЈиЎЁпјҢе·ІжҲҗдёәдёӯеӣҪз»ҸжөҺж–°зҡ„еўһй•ҝзӮ№гҖӮжҠҘе‘Ҡд»ҺеҸ‘еұ•зҺҜеўғгҖҒиө„йҮ‘жҠ•е…ҘгҖҒеҲӣж–°иғҪеҠӣгҖҒеҹәзЎҖж”Ҝж’‘е’ҢеҸ‘еұ•жҲҗж•Ҳдә”дёӘз»ҙеәҰжһ„е»әдәҶз»јеҗҲжҢҮж•°иҜ„д»·дҪ“зі»пјҢиҜ„дј°дәҶе…ЁеӣҪйҮҚзӮ№еҹҺеёӮзҡ„дҪҺз©әз»ҸжөҺеҸ‘еұ•зҠ¶еҶөгҖӮеҢ—дә¬е’Ңж·ұеңіеңЁжҖ»жҢҮж•°дёӯеҗҚеҲ—еүҚиҢ…пјҢеҲҶеҲ«д»Ҙ91.26е’Ң84.53зҡ„еҫ—еҲҶйўҶе…ҲпјҢеұ•зҺ°еҮәејәеӨ§зҡ„иө„йҮ‘жҠ•е…ҘгҖҒеҲӣж–°иғҪеҠӣе’ҢеҹәзЎҖж”Ҝж’‘гҖӮдҪҺз©әз»ҸжөҺдё»иҰҒж¶үеҸҠж— дәәжңәгҖҒeVTOLпјҲз”өеҠЁеһӮзӣҙиө·йҷҚйЈһиЎҢеҷЁпјүе’ҢзӣҙеҚҮжңәзӯүдә§е“ҒпјҢе№ҝжіӣеә”з”ЁдәҺеҶңдёҡгҖҒзү©жөҒгҖҒдәӨйҖҡгҖҒеә”жҖҘж•‘жҸҙзӯүйўҶеҹҹгҖӮж”ҝзӯ–ж”ҜжҢҒгҖҒеёӮеңәйңҖжұӮе’ҢжҠҖжңҜиҝӣжӯҘе…ұеҗҢжҺЁеҠЁдәҶдҪҺз©әз»ҸжөҺзҡ„еҝ«йҖҹеҸ‘еұ•пјҢйў„и®ЎеҲ°2026е№ҙеёӮеңә规模е°ҶзӘҒз ҙдёҮдәҝе…ғгҖӮ йҖӮз”ЁдәәзҫӨпјҡеҜ№дҪҺз©әз»ҸжөҺеҸ‘еұ•ж„ҹе…ҙи¶Јзҡ„ж”ҝзӯ–еҲ¶е®ҡиҖ…гҖҒжҠ•иө„иҖ…гҖҒдјҒдёҡе’Ңз ”з©¶дәәе‘ҳгҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж Үпјҡв‘ дәҶи§ЈдҪҺз©әз»ҸжөҺзҡ„е®ҡд№үгҖҒеҲҶзұ»е’ҢеҸ‘еұ•й©ұеҠЁеҠӣпјӣв‘ЎжҺҢжҸЎдҪҺз©әз»ҸжөҺзҡ„дё»иҰҒеә”з”ЁеңәжҷҜе’ҢеёӮеңә规模预жөӢпјӣв‘ўиҜ„дј°еҗ„еҹҺеёӮеңЁдҪҺз©әз»ҸжөҺеҸ‘еұ•дёӯзҡ„иЎЁзҺ°е’ҢжҪңеҠӣпјӣв‘Јдёәж”ҝзӯ–еҲ¶е®ҡгҖҒжҠ•иө„еҶізӯ–е’ҢдјҒдёҡеҸ‘еұ•жҸҗдҫӣеҸӮиҖғдҫқжҚ®гҖӮ е…¶д»–иҜҙжҳҺпјҡжҠҘе‘Ҡејәи°ғдәҶж”ҝзӯ–зӣ‘з®ЎгҖҒдә§дёҡз”ҹжҖҒе»әи®ҫе’ҢеҢәеҹҹиһҚеҗҲй”ҷдҪҚзҡ„йҮҚиҰҒжҖ§пјҢжҸҗеҮәдәҶеҠ ејәжі•еҫӢ法规е»әи®ҫгҖҒдәәжүҚеӮЁеӨҮе’ҢеҹәзЎҖи®ҫж–Ҫе»әи®ҫзӯүе»әи®®гҖӮдҪҺз©әз»ҸжөҺжӯЈеҠ йҖҹеҗ‘зҪ‘з»ңеҢ–гҖҒжҷәиғҪеҢ–гҖҒ规模еҢ–е’ҢйӣҶиҒҡеҢ–ж–№еҗ‘еҸ‘еұ•пјҢеҗ„ең°еә”жүҫеҮҶиҮӘиә«жҜ”иҫғдјҳеҠҝпјҢе®һзҺ°е·®ејӮеҢ–еҸ‘еұ•гҖӮ
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮиҜҰз»Ҷд»Ӣз»ҚдәҶеӨҡжҷәиғҪдҪ“еҚҸеҗҢзј–йҳҹжҺ§еҲ¶зҡ„жҠҖжңҜеҺҹзҗҶеҸҠе…¶Pythonе®һзҺ°гҖӮйҰ–е…ҲйҖҡиҝҮз”ҹеҠЁеҪўиұЎзҡ„дҫӢеӯҗи§ЈйҮҠдәҶзј–йҳҹжҺ§еҲ¶зҡ„ж ёеҝғжҰӮеҝөпјҢеҰӮдёҖиҮҙжҖ§з®—жі•гҖҒиҷҡжӢҹз»“жһ„жі•гҖҒйў„жөӢиЎҘеҒҝзӯүгҖӮжҺҘзқҖж·ұе…ҘжҺўи®ЁдәҶзј–йҳҹеҪўзҠ¶зҡ„и®ҫи®Ўж–№жі•пјҢеҢ…жӢ¬еҰӮдҪ•еҲ©з”ЁиҷҡжӢҹз»“жһ„жі•з”ҹжҲҗзү№е®ҡзј–йҳҹеҪўзҠ¶пјҢ并讨и®әдәҶйҖҡдҝЎиҙЁйҮҸе’ҢеҸӮж•°и°ғиҜ•зҡ„йҮҚиҰҒжҖ§гҖӮжӯӨеӨ–пјҢиҝҳж¶үеҸҠдәҶйҒҝйҡңзӯ–з•ҘгҖҒеҠЁжҖҒжқғйҮҚеҲҶй…Қд»ҘеҸҠж•…йҡңжЈҖжөӢзӯүе®һйҷ…еә”з”Ёдёӯзҡ„жҢ‘жҲҳе’Ңи§ЈеҶіж–№жЎҲгҖӮжңҖеҗҺпјҢйҖҡиҝҮе…·дҪ“е®һдҫӢеұ•зӨәдәҶеҰӮдҪ•е°ҶзҗҶи®әеә”з”ЁдәҺе®һйҷ…йЎ№зӣ®дёӯпјҢеҰӮж— дәәжңәзј–йҳҹиЎЁжј”гҖҒиҮӘеҠЁй©ҫ驶иҪҰйҳҹзӯүгҖӮ йҖӮз”ЁдәәзҫӨпјҡеҜ№еӨҡжҷәиғҪдҪ“зі»з»ҹгҖҒзј–йҳҹжҺ§еҲ¶ж„ҹе…ҙи¶Јзҡ„з§‘з ”дәәе‘ҳгҖҒе·ҘзЁӢеёҲеҸҠй«ҳж ЎеёҲз”ҹгҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺз ”з©¶е’ҢејҖеҸ‘еӨҡжҷәиғҪдҪ“еҚҸеҗҢзј–йҳҹжҺ§еҲ¶зі»з»ҹзҡ„еңәжҷҜпјҢж—ЁеңЁеё®еҠ©иҜ»иҖ…зҗҶ解并жҺҢжҸЎзӣёе…іжҠҖжңҜе’Ңе®һзҺ°ж–№жі•пјҢжҸҗй«ҳзі»з»ҹзҡ„зЁіе®ҡжҖ§е’ҢеҸҜйқ жҖ§гҖӮ е…¶д»–иҜҙжҳҺпјҡж–ҮдёӯдёҚд»…жҸҗдҫӣдәҶиҜҰз»Ҷзҡ„д»Јз ҒзӨәдҫӢпјҢиҝҳеҲҶдә«дәҶи®ёеӨҡе®һи·өз»ҸйӘҢе’ҢжҠҖжңҜз»ҶиҠӮпјҢжңүеҠ©дәҺиҜ»иҖ…жӣҙеҘҪең°зҗҶи§Је’Ңеә”з”ЁиҝҷдәӣжҠҖжңҜгҖӮеҗҢж—¶ејәи°ғдәҶеҸӮж•°и°ғиҜ•гҖҒйҖҡдҝЎиҙЁйҮҸгҖҒйў„жөӢиЎҘеҒҝзӯүж–№йқўзҡ„е…ій”®еӣ зҙ еҜ№дәҺзі»з»ҹжҖ§иғҪзҡ„еҪұе“ҚгҖӮ
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮиҜҰз»Ҷд»Ӣз»ҚдәҶеҗҚдёә'MPC_ACC_2020-master'зҡ„еӣӣж—ӢзҝјйЈһиЎҢеҷЁжЁЎеһӢйў„жөӢи·ҹиёӘжҺ§еҲ¶еҷЁ(Matlabе®һзҺ°)гҖӮеӣӣж—ӢзҝјйЈһиЎҢеҷЁз”ұдәҺе…¶й«ҳеәҰйқһзәҝжҖ§е’ҢејәиҖҰеҗҲзү№жҖ§пјҢеңЁеӨҚжқӮзҺҜеўғдёӯйҡҫд»Ҙе®һзҺ°зІҫеҮҶжҺ§еҲ¶гҖӮжЁЎеһӢйў„жөӢжҺ§еҲ¶пјҲMPCпјүйҖҡиҝҮйў„жөӢжңӘжқҘзҠ¶жҖҒ并еңЁжҜҸдёҖжӯҘиҝӣиЎҢеңЁзәҝдјҳеҢ–пјҢи§ЈеҶідәҶиҝҷдёҖйҡҫйўҳгҖӮж–Үдёӯеұ•зӨәдәҶе…ій”®д»Јз ҒзүҮж®өпјҢи§ЈйҮҠдәҶзі»з»ҹеҸӮж•°е®ҡд№үгҖҒеҲқе§ӢеҢ–гҖҒйў„жөӢжЁЎеһӢжһ„е»әгҖҒжҲҗжң¬еҮҪж•°жһ„е»әгҖҒдјҳеҢ–жұӮи§ЈеҸҠжҺ§еҲ¶иҫ“е…Ҙзҡ„еә”з”ЁгҖӮжӯӨеӨ–пјҢиҝҳжҺўи®ЁдәҶMPC_ACC_2020-masterеҰӮдҪ•йҖҡиҝҮзІҫеҝғи®ҫи®Ўзҡ„жҲҗжң¬еҮҪж•°е’ҢдјҳеҢ–з®—жі•зЎ®дҝқеӣӣж—ӢзҝјйЈһиЎҢеҷЁзҠ¶жҖҒ收ж•ӣеҲ°и®ҫе®ҡзӮ№гҖӮ йҖӮеҗҲдәәзҫӨпјҡд»ҺдәӢйЈһиЎҢеҷЁжҺ§еҲ¶йўҶеҹҹзҡ„з ”з©¶дәәе‘ҳе’ҢжҠҖжңҜзҲұеҘҪиҖ…пјҢе°Өе…¶жҳҜеҜ№жЁЎеһӢйў„жөӢжҺ§еҲ¶ж„ҹе…ҙи¶Јзҡ„ејҖеҸ‘иҖ…гҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺеӣӣж—ӢзҝјйЈһиЎҢеҷЁзҡ„иҪЁиҝ№и·ҹиёӘд»»еҠЎпјҢж—ЁеңЁжҸҗй«ҳйЈһиЎҢеҷЁеңЁеӨҚжқӮзҺҜеўғдёӢзҡ„зЁіе®ҡжҖ§дёҺеҮҶзЎ®жҖ§гҖӮе…·дҪ“еә”з”ЁеңәжҷҜеҢ…жӢ¬дҪҶдёҚйҷҗдәҺж— дәәжңәз«һйҖҹгҖҒиҮӘеҠЁе·ЎиҲӘгҖҒзү©жөҒй…ҚйҖҒзӯүгҖӮ е…¶д»–иҜҙжҳҺпјҡе°Ҫз®ЎиҜҘйЎ№зӣ®дё»иҰҒз”ЁдәҺз§‘з ”зӣ®зҡ„пјҢдҪҶе…¶з®ҖжҙҒй«ҳж•Ҳзҡ„д»Јз Ғз»“жһ„д№ҹдёәе®һйҷ…е·ҘзЁӢеә”з”ЁжҸҗдҫӣдәҶиүҜеҘҪеҖҹйүҙгҖӮеҗҢж—¶пјҢйЎ№зӣ®дёӯеӯҳеңЁдёҖдәӣеҫ…ж”№иҝӣд№ӢеӨ„пјҢеҰӮзҠ¶жҖҒдј°и®ЎйғЁеҲҶжңӘиҖғиҷ‘зңҹе®һжғ…еҶөдёӢзҡ„еҷӘеЈ°е№Іжү°пјҢеҗҺз»ӯзүҲжң¬и®ЎеҲ’移жӨҚеҲ°C++并йӣҶжҲҗиҝӣROSзі»з»ҹгҖӮ
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮжҺўи®ЁдәҶеҹәдәҺMATLAB2020bе№іеҸ°пјҢйҮҮз”ЁCNN-LSTMжЁЎеһӢз»“еҗҲдәәе·ҘеӨ§зҢ©зҢ©йғЁйҳҹ(GTO)з®—жі•иҝӣиЎҢз”өеҠӣиҙҹиҚ·йў„жөӢзҡ„ж–№жі•гҖӮйҰ–е…Ҳд»Ӣз»ҚдәҶCNN-LSTMжЁЎеһӢзҡ„еҹәжң¬з»“жһ„еҸҠе…¶еңЁеӨ„зҗҶеӨҡеҸҳйҮҸиҫ“е…ҘпјҲеҰӮеҺҶеҸІиҙҹиҚ·е’Ңж°”иұЎж•°жҚ®пјүж–№йқўзҡ„дјҳеҠҝгҖӮйҡҸеҗҺиҜҰз»Ҷи§ЈйҮҠдәҶеҰӮдҪ•йҖҡиҝҮGTOз®—жі•дјҳеҢ–и¶…еҸӮж•°йҖүжӢ©пјҢжҸҗй«ҳжЁЎеһӢйў„жөӢзІҫеәҰгҖӮж–Үдёӯеұ•зӨәдәҶе…·дҪ“зҡ„MATLABд»Јз ҒзӨәдҫӢпјҢеҢ…жӢ¬ж•°жҚ®йў„еӨ„зҗҶгҖҒзҪ‘з»ңеұӮжҗӯе»әгҖҒи®ӯз»ғйҖүйЎ№и®ҫе®ҡзӯүж–№йқўзҡ„еҶ…е®№пјҢ并еҲҶдә«дәҶдёҖдәӣе®һи·өз»ҸйӘҢе’ҢжҠҖжңҜз»ҶиҠӮгҖӮжӯӨеӨ–пјҢиҝҳи®Ёи®әдәҶжЁЎеһӢзҡ„е®һйҷ…еә”з”Ёж•ҲжһңпјҢзү№еҲ«жҳҜеңЁжҹҗзңҒзә§з”өзҪ‘ж•°жҚ®дёҠзҡ„жөӢиҜ•з»“жһңгҖӮ йҖӮеҗҲдәәзҫӨпјҡд»ҺдәӢз”өеҠӣзі»з»ҹж•°жҚ®еҲҶжһҗзҡ„з ”з©¶дәәе‘ҳгҖҒе·ҘзЁӢеёҲпјҢд»ҘеҸҠеҜ№ж·ұеәҰеӯҰд№ еә”з”ЁдәҺж—¶й—ҙеәҸеҲ—йў„жөӢж„ҹе…ҙи¶Јзҡ„ејҖеҸ‘иҖ…гҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺйңҖиҰҒзІҫзЎ®йў„жөӢжңӘжқҘз”өеҠӣиҙҹиҚ·зҡ„жғ…еҶөпјҢж—ЁеңЁеё®еҠ©з”өеҠӣе…¬еҸёжӣҙеҘҪең°и§„еҲ’еҸ‘з”өи®ЎеҲ’пјҢдјҳеҢ–иө„жәҗй…ҚзҪ®пјҢдҝқйҡңз”өзҪ‘е®үе…ЁзЁіе®ҡиҝҗиЎҢгҖӮйҖҡиҝҮжң¬з ”究еҸҜд»ҘеӯҰд№ еҲ°еҰӮдҪ•жһ„е»әй«ҳж•Ҳзҡ„CNN-LSTMжЁЎеһӢпјҢ并жҺҢжҸЎеҲ©з”ЁGTOз®—жі•иҝӣиЎҢи¶…еҸӮж•°дјҳеҢ–зҡ„е…·дҪ“жӯҘйӘӨгҖӮ е…¶д»–иҜҙжҳҺпјҡж–ҮдёӯжҸҗеҲ°зҡ„дёҖдәӣжҠҖе·§е’ҢжіЁж„ҸдәӢйЎ№жңүеҠ©дәҺйҒҝе…Қеёёи§Ғй”ҷиҜҜпјҢжҸҗй«ҳжЁЎеһӢжҖ§иғҪгҖӮдҫӢеҰӮпјҢеҗҲзҗҶзҡ„ж•°жҚ®йў„еӨ„зҗҶж–№ејҸгҖҒйҖӮеҪ“зҡ„и¶…еҸӮж•°иҢғеӣҙи®ҫе®ҡзӯүйғҪиғҪжҳҫи‘—ж”№е–„жңҖз»Ҳзҡ„йў„жөӢж•ҲжһңгҖӮ
ж•°жҚ®йӣҶдёҖдёӘй«ҳиҙЁйҮҸзҡ„еҢ»еӯҰеӣҫеғҸж•°жҚ®йӣҶпјҢдё“й—Ёз”ЁдәҺи„‘иӮҝзҳӨзҡ„жЈҖжөӢе’ҢеҲҶзұ»з ”究д»ҘдёӢжҳҜе…ідәҺиҝҷдёӘж•°жҚ®йӣҶзҡ„иҜҰз»Ҷд»Ӣз»ҚпјҡиҜҘж•°жҚ®йӣҶеҢ…еҗ«5249еј и„‘йғЁMRIеӣҫеғҸпјҢеҲҶдёәи®ӯз»ғйӣҶе’ҢйӘҢиҜҒйӣҶгҖӮжҜҸеј еӣҫеғҸйғҪж ҮжіЁдәҶиҫ№з•ҢжЎҶпјҲBounding BoxesпјүпјҢ并жҢүз…§и„‘иӮҝзҳӨзҡ„зұ»еһӢеҲҶдёәеӣӣдёӘзұ»еҲ«пјҡиғ¶иҙЁзҳӨпјҲGliomaпјүгҖҒи„‘иҶңзҳӨпјҲMeningiomaпјүгҖҒж— иӮҝзҳӨпјҲNo Tumorпјүе’ҢеһӮдҪ“зҳӨпјҲPituitaryпјүгҖӮиҝҷдәӣеӣҫеғҸж¶өзӣ–дәҶдёҚеҗҢзҡ„MRIжү«жҸҸи§’еәҰпјҢеҢ…жӢ¬зҹўзҠ¶йқўгҖҒиҪҙйқўе’ҢеҶ зҠ¶йқўпјҢиғҪеӨҹе…ЁйқўиҰҶзӣ–и„‘йғЁи§Јеү–з»“жһ„пјҢдёәжЁЎеһӢи®ӯз»ғжҸҗдҫӣдәҶдё°еҜҢеӨҡж ·зҡ„ж•°жҚ®еҹәзЎҖгҖӮй«ҳиҙЁйҮҸж ҮжіЁпјҡиҫ№з•ҢжЎҶжҳҜйҖҡиҝҮLabelImgе·Ҙе…·жүӢеҠЁж ҮжіЁзҡ„пјҢж ҮжіЁиҝҮзЁӢдёҘи°ЁпјҢзЎ®дҝқдәҶж ҮжіЁзҡ„еҮҶзЎ®жҖ§е’ҢеҸҜйқ жҖ§гҖӮеӨҡи§’еәҰиҰҶзӣ–пјҡеӣҫеғҸд»ҺдёҚеҗҢзҡ„MRIжү«жҸҸи§’еәҰжӢҚж‘„пјҢеҢ…жӢ¬зҹўзҠ¶йқўгҖҒиҪҙйқўе’ҢеҶ зҠ¶йқўпјҢиғҪеӨҹе…ЁйқўиҰҶзӣ–и„‘йғЁи§Јеү–з»“жһ„гҖӮж•°жҚ®жё…жҙ—дёҺзӯӣйҖүпјҡж•°жҚ®йӣҶеңЁеҲӣе»әиҝҮзЁӢдёӯз»ҸиҝҮдәҶеҪ»еә•зҡ„жё…жҙ—пјҢеҺ»йҷӨдәҶеҷӘеЈ°гҖҒй”ҷиҜҜж ҮжіЁе’ҢиҙЁйҮҸдёҚдҪізҡ„еӣҫеғҸпјҢдҝқиҜҒдәҶж•°жҚ®зҡ„й«ҳиҙЁйҮҸгҖӮиҜҘж•°жҚ®йӣҶйқһеёёйҖӮеҗҲз”ЁдәҺи®ӯз»ғе’ҢйӘҢиҜҒж·ұеәҰеӯҰд№ жЁЎеһӢпјҢд»Ҙе®һзҺ°и„‘иӮҝзҳӨзҡ„жЈҖжөӢе’ҢеҲҶзұ»гҖӮе®ғдёәејҖеҸ‘еҢ»еӯҰеӣҫеғҸеӨ„зҗҶдёӯзҡ„и®Ўз®—жңәи§Ҷи§үеә”з”ЁжҸҗдҫӣдәҶеқҡе®һзҡ„еҹәзЎҖпјҢиғҪеӨҹеё®еҠ©з ”究дәәе‘ҳе’ҢејҖеҸ‘дәәе‘ҳжһ„е»әжӣҙеҮҶзЎ®гҖҒжӣҙеҸҜйқ зҡ„и„‘иӮҝзҳӨиҜҠж–ӯзі»з»ҹгҖӮиҝҷдёӘж•°жҚ®йӣҶдёәи„‘иӮҝзҳӨжЈҖжөӢе’ҢеҲҶзұ»зҡ„з ”з©¶жҸҗдҫӣдәҶе®қиҙөзҡ„иө„жәҗпјҢиғҪеӨҹеё®еҠ©з ”究дәәе‘ҳејҖеҸ‘еҮәжӣҙеҮҶзЎ®гҖҒжӣҙй«ҳж•Ҳзҡ„иҜҠж–ӯе·Ҙе…·пјҢд»ҺиҖҢдёәи„‘иӮҝзҳӨжӮЈиҖ…зҡ„ж—©жңҹиҜҠж–ӯе’Ң治疗规еҲ’жҸҗдҫӣж”ҜжҢҒгҖӮ
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮиҜҰз»Ҷд»Ӣз»ҚдәҶSTM32F103зҡ„CANйҖҡи®Ҝе’ҢIAPеҚҮзә§Bootloaderзҡ„жәҗз Ғе®һзҺ°еҸҠ其硬件и®ҫи®ЎгҖӮйҰ–е…ҲпјҢй’ҲеҜ№CANйҖҡи®ҜйғЁеҲҶпјҢж–Үз« ж·ұе…ҘжҺўи®ЁдәҶCANеӨ–и®ҫзҡ„еҲқе§ӢеҢ–й…ҚзҪ®пјҢеҢ…жӢ¬жіўзү№зҺҮгҖҒдҪҚж—¶й—ҙгҖҒиҝҮж»ӨеҷЁзӯүйҮҚиҰҒеҸӮж•°зҡ„и®ҫзҪ®ж–№жі•пјҢ并жҸҗдҫӣдәҶдёҖж®өе®Ңж•ҙзҡ„еҲқе§ӢеҢ–д»Јз ҒзӨәдҫӢгҖӮжҺҘзқҖпјҢеҜ№дәҺIAPеҚҮзә§BootloaderпјҢж–Үдёӯи®Іи§ЈдәҶйҖҡиҝҮCANжҖ»зәҝжҺҘ收HEXж–Ү件并еҶҷе…ҘFlashзҡ„е…·дҪ“е®һзҺ°жӯҘйӘӨпјҢд»ҘеҸҠеҰӮдҪ•е®үе…Ёең°д»ҺBootloaderи·іиҪ¬еҲ°еә”з”ЁзЁӢеәҸгҖӮжӯӨеӨ–пјҢж–Үз« иҝҳйҷ„дёҠдәҶеҺҹзҗҶеӣҫе’ҢPCBж–Ү件пјҢжңүеҠ©дәҺзҗҶи§Је’ҢдјҳеҢ–硬件и®ҫи®ЎгҖӮжңҖеҗҺпјҢдҪңиҖ…еҲҶдә«дәҶдёҖдәӣе®һз”Ёзҡ„и°ғиҜ•жҠҖе·§е’ҢжіЁж„ҸдәӢйЎ№пјҢеҰӮз»Ҳз«Ҝз”өйҳ»зҡ„жӯЈзЎ®дҪҝз”ЁгҖҒCRCж ЎйӘҢзҡ„еә”з”ЁзӯүгҖӮ йҖӮеҗҲдәәзҫӨпјҡеөҢе…ҘејҸзі»з»ҹејҖеҸ‘иҖ…гҖҒ硬件е·ҘзЁӢеёҲгҖҒд»ҺдәӢSTM32ејҖеҸ‘зҡ„жҠҖжңҜдәәе‘ҳгҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺжӯЈеңЁејҖеҸ‘STM32зӣёе…ійЎ№зӣ®зҡ„е·ҘзЁӢеёҲпјҢе°Өе…¶жҳҜйӮЈдәӣйңҖиҰҒе®һзҺ°CANйҖҡи®Ҝе’Ңеӣә件еңЁзәҝеҚҮзә§еҠҹиғҪзҡ„дәәзҫӨгҖӮйҖҡиҝҮеӯҰд№ жң¬ж–ҮжҸҗдҫӣзҡ„жәҗз Ғе’ҢжҠҖжңҜиҰҒзӮ№пјҢеҸҜд»Ҙеё®еҠ©д»–们еҝ«йҖҹжҺҢжҸЎзӣёе…іжҠҖиғҪпјҢжҸҗй«ҳејҖеҸ‘ж•ҲзҺҮгҖӮ е…¶д»–иҜҙжҳҺпјҡжң¬ж–ҮдёҚд»…жҸҗдҫӣдәҶиҜҰз»Ҷзҡ„д»Јз ҒзӨәдҫӢпјҢиҝҳеҢ…еҗ«дәҶдё°еҜҢзҡ„е®һи·өз»ҸйӘҢеҲҶдә«пјҢиғҪеӨҹеё®еҠ©иҜ»иҖ…жӣҙеҘҪең°зҗҶи§Је’Ңи§ЈеҶіе®һйҷ…ејҖеҸ‘дёӯйҒҮеҲ°зҡ„й—®йўҳгҖӮ
е·Ҙе…·йӣҶиҜӯйҹігҖҒзӣ‘жҺ§гҖҒж‘„еғҸеӨҙгҖҒ画笔зӯүеҠҹиғҪдәҺдёҖдҪ“пјҒжё…жҷ°иҜӯйҹіеҪ•е…ҘпјҢзЎ®дҝқеЈ°з”»еҗҢжӯҘпјӣзӣ‘жҺ§зә§з”»йқўеҪ•еҲ¶пјҢж“ҚдҪңз»ҶиҠӮж— йҒ—жјҸпјӣж‘„еғҸеӨҙеӨҡи§Ҷи§’е‘ҲзҺ°пјҢи®©еҶ…е®№жӣҙз”ҹеҠЁгҖӮеҪ•еҲ¶ж—¶пјҢ画笔еҸҜж ҮжіЁйҮҚзӮ№пјҢеҝ«йҖҹдј йҖ’е…ій”®дҝЎжҒҜгҖӮиҮӘеёҰи§Ҷйў‘ж’ӯж”ҫпјҢж— йңҖ第дёүж–№пјӣеҝ«жҚ·й”®ж“ҚдҪңдҫҝжҚ·пјҢеҪ•еҲ¶й«ҳж•ҲгҖӮејәеӨ§и§Јз ҒеҷЁе…је®№еӨҡж јејҸпјҢдёҚеҗҢи®ҫеӨҮйҡҸеҝғж’ӯж”ҫгҖӮж— и®әжҳҜж•ҷеӯҰгҖҒеҠһе…¬иҝҳжҳҜеҲӣдҪң
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮиҜҰз»Ҷд»Ӣз»ҚдәҶиҘҝй—ЁеӯҗS7-1500 PLCеңЁеҲ¶иҚҜеҺӮжҙҒеҮҖз©әи°ғе»әзӯ‘з®ЎзҗҶзі»з»ҹ(BMS)дёӯзҡ„еә”з”ЁжЎҲдҫӢгҖӮйҮҚзӮ№и®Ёи®әдәҶ硬件й…ҚзҪ®пјҲ1500 CPU + ET200SPеҲҶеёғејҸIOпјүгҖҒжё©ж№ҝеәҰжҺ§еҲ¶зӯ–з•ҘпјҲдёІзә§PIDгҖҒеҲҶзЁӢи°ғиҠӮпјүгҖҒд»ҘеҸҠе…·дҪ“зҡ„зј–зЁӢе®һзҺ°пјҲSCLиҜӯиЁҖпјүгҖӮж–ҮдёӯеҲҶдә«дәҶеӨҡдёӘжҠҖжңҜз»ҶиҠӮпјҢеҰӮPT100жё©еәҰйҮҮйӣҶгҖҒPIDжҺ§еҲ¶з®—жі•дјҳеҢ–гҖҒжҠҘиӯҰз®ЎзҗҶе’ҢHMIз•Ңйқўи®ҫи®ЎзӯүгҖӮжӯӨеӨ–пјҢдҪңиҖ…иҝҳжҸҗеҲ°дәҶдёҖдәӣи°ғиҜ•иҝҮзЁӢдёӯйҒҮеҲ°зҡ„й—®йўҳеҸҠе…¶и§ЈеҶіж–№жЎҲпјҢеҰӮPID_Compactеқ—зҡ„жүӢеҠЁжЁЎејҸи®ҫе®ҡеҖји·іеҸҳй—®йўҳгҖҒеҚҡеӣҫV15.1зҡ„е…је®№жҖ§й—®йўҳзӯүгҖӮ йҖӮеҗҲдәәзҫӨпјҡд»ҺдәӢе·ҘдёҡиҮӘеҠЁеҢ–йўҶеҹҹзҡ„е·ҘзЁӢеёҲе’ҢжҠҖжңҜдәәе‘ҳпјҢзү№еҲ«жҳҜйӮЈдәӣеҜ№PLCзј–зЁӢгҖҒжё©ж№ҝеәҰжҺ§еҲ¶е’ҢжҙҒеҮҖз©әи°ғзі»з»ҹж„ҹе…ҙи¶Јзҡ„иҜ»иҖ…гҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺеҲ¶иҚҜеҺӮжҲ–е…¶д»–еҜ№жё©ж№ҝеәҰжҺ§еҲ¶иҰҒжұӮдёҘж јзҡ„иЎҢдёҡгҖӮдё»иҰҒзӣ®ж ҮжҳҜзЎ®дҝқжҙҒеҮҖз©әи°ғзі»з»ҹзҡ„й«ҳж•ҲиҝҗиЎҢпјҢе°Ҷжё©ж№ҝеәҰжіўеҠЁжҺ§еҲ¶еңЁжһҒе°ҸиҢғеӣҙеҶ…пјҢдҝқйҡңз”ҹдә§зҺҜеўғзҡ„е®үе…ЁжҖ§е’ҢзЁіе®ҡжҖ§гҖӮ е…¶д»–иҜҙжҳҺпјҡжң¬ж–ҮдёҚд»…жҸҗдҫӣдәҶиҜҰз»Ҷзҡ„зј–зЁӢд»Јз Ғе’Ң硬件й…ҚзҪ®жҢҮеҚ—пјҢиҝҳеҲҶдә«дәҶи®ёеӨҡе®һи·өз»ҸйӘҢпјҢеё®еҠ©иҜ»иҖ…жӣҙеҘҪең°зҗҶи§Је’Ңеә”з”Ёзӣёе…іжҠҖжңҜгҖӮеҗҢж—¶пјҢејәи°ғдәҶеңЁе®һйҷ…йЎ№зӣ®дёӯйңҖиҰҒжіЁж„Ҹзҡ„е…ій”®зӮ№е’ҢжҪңеңЁй—®йўҳгҖӮ
2025е№ҙ6Gиҝ‘еңәжҠҖжңҜзҷҪзҡ®д№Ұ2.0.pdf
е°‘е„ҝзј–зЁӢscratchйЎ№зӣ®жәҗд»Јз Ғж–Ү件жЎҲдҫӢзҙ жқҗ-Frogeon.zip
2025е№ҙж„ҹзҹҘжҠҖжңҜеҚҒеӨ§и¶ӢеҠҝж·ұеәҰеҲҶжһҗжҠҘе‘Ҡ.pdf
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮиҜҰз»Ҷд»Ӣз»ҚдәҶдёҖз§Қз”ЁдәҺи§ЈеҶіиҪҰй—ҙи°ғеәҰй—®йўҳзҡ„йҒ—дј з®—жі•(Matlabе®һзҺ°)пјҢеҚіJSPGAгҖӮж–Үз« йҰ–е…Ҳд»Ӣз»ҚдәҶйҒ—дј з®—жі•зҡ„еҹәжң¬жҰӮеҝөеҸҠе…¶еңЁиҪҰй—ҙи°ғеәҰй—®йўҳдёӯзҡ„еә”з”ЁеңәжҷҜгҖӮжҺҘзқҖпјҢдҪңиҖ…еұ•зӨәдәҶе®Ңж•ҙзҡ„Matlabжәҗз ҒпјҢеҢ…жӢ¬еҸӮж•°и®ҫзҪ®гҖҒз§ҚзҫӨеҲқе§ӢеҢ–гҖҒйҖүжӢ©гҖҒдәӨеҸүгҖҒеҸҳејӮгҖҒйҖӮеә”еәҰи®Ўз®—д»ҘеҸҠз»“жһңиҫ“еҮәзӯүжЁЎеқ—гҖӮж–Үдёӯиҝҳзү№еҲ«ејәи°ғдәҶйҖӮеә”еәҰи®Ўз®—ж–№жі•зҡ„йҖүжӢ©пјҢйҮҮз”ЁдәҶжңҖеӨ§е®Ңе·Ҙж—¶й—ҙзҡ„еҖ’ж•°дҪңдёәйҖӮеә”еәҰеҖјпјҢ并йҖҡиҝҮдёүз»ҙз”ҳзү№еӣҫе’Ңиҝӯд»ЈжӣІзәҝзӣҙи§Ӯеұ•зӨәз®—жі•жҖ§иғҪгҖӮжӯӨеӨ–пјҢж–Үз« жҸҗдҫӣдәҶеӨҡдёӘи°ғеҸӮжҠҖе·§е’Ңж”№иҝӣж–№еҗ‘пјҢеё®еҠ©иҜ»иҖ…жӣҙеҘҪең°зҗҶи§Је’Ңеә”з”ЁиҜҘз®—жі•гҖӮ йҖӮеҗҲдәәзҫӨпјҡеҜ№йҒ—дј з®—жі•ж„ҹе…ҙи¶Јзҡ„з ”з©¶дәәе‘ҳгҖҒе·ҘзЁӢеёҲд»ҘеҸҠеёҢжңӣж·ұе…ҘзҗҶи§ЈиҪҰй—ҙи°ғеәҰй—®йўҳжұӮи§Јж–№жі•зҡ„жҠҖжңҜзҲұеҘҪиҖ…гҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺйңҖиҰҒдјҳеҢ–еӨҡеҸ°жңәеҷЁгҖҒеӨҡдёӘе·Ҙ件еҠ е·ҘйЎәеәҸдёҺеҲҶй…Қзҡ„е®һйҷ…е·Ҙдёҡз”ҹдә§зҺҜеўғгҖӮдё»иҰҒзӣ®ж ҮжҳҜйҖҡиҝҮйҒ—дј з®—жі•жүҫеҲ°жңҖдјҳжҲ–иҝ‘дјјжңҖдјҳзҡ„и°ғеәҰж–№жЎҲпјҢд»ҺиҖҢеҮҸе°‘жңҖеӨ§е®Ңе·Ҙж—¶й—ҙпјҢжҸҗй«ҳз”ҹдә§ж•ҲзҺҮгҖӮ е…¶д»–иҜҙжҳҺпјҡж–Үз« дёҚд»…жҸҗдҫӣдәҶиҜҰз»Ҷзҡ„зҗҶи®әи§ЈйҮҠе’ҢжҠҖжңҜз»ҶиҠӮпјҢиҝҳеҢ…жӢ¬дәҶеӨ§йҮҸе®һз”Ёзҡ„д»Јз ҒзүҮж®өе’ҢеӣҫиЎЁпјҢдҪҝиҜ»иҖ…иғҪеӨҹиҪ»жқҫеӨҚзҺ°е®һйӘҢз»“жһңгҖӮеҗҢж—¶пјҢдҪңиҖ…иҝҳеҲҶдә«дәҶдёҖдәӣдёӘдәәз»ҸйӘҢе’Ңе»әи®®пјҢдёәеҗҺз»ӯз ”з©¶жҸҗдҫӣдәҶжңүд»·еҖјзҡ„еҸӮиҖғгҖӮ
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–Үж·ұе…ҘжҺўи®ЁдәҶж°ёзЈҒеҗҢжӯҘз”өжңәпјҲPMSMпјүзҡ„жңҖеӨ§иҪ¬зҹ©з”өжөҒжҜ”пјҲMTPAпјүжҺ§еҲ¶з®—жі•пјҢ并иҜҰз»Ҷд»Ӣз»ҚдәҶеҹәдәҺSimulinkзҡ„д»ҝзңҹжЁЎеһӢи®ҫи®ЎгҖӮйҰ–е…ҲпјҢж–Үз« йҳҗиҝ°дәҶPMSMзҡ„ж•°еӯҰжЁЎеһӢпјҢеҢ…жӢ¬з”өеҺӢж–№зЁӢе’ҢзЈҒй“ҫж–№зЁӢпјҢиҝҷжҳҜзҗҶи§ЈжҺ§еҲ¶з®—жі•зҡ„еҹәзЎҖгҖӮжҺҘзқҖпјҢи§ЈйҮҠдәҶзҹўйҮҸжҺ§еҲ¶еҺҹзҗҶпјҢйҖҡиҝҮе°Ҷе®ҡеӯҗз”өжөҒеҲҶи§ЈдёәеҠұзЈҒз”өжөҒе’ҢиҪ¬зҹ©з”өжөҒеҲҶйҮҸпјҢе®һзҺ°еҜ№з”өжңәзҡ„жңүж•ҲжҺ§еҲ¶гҖӮйҡҸеҗҺпјҢйҮҚзӮ№и®Ёи®әдәҶMTPAжҺ§еҲ¶зҡ„зӣ®ж Үе’Ңж–№жі•пјҢеҚіеңЁйҷҗе®ҡз”өжөҒжқЎд»¶дёӢжңҖеӨ§еҢ–иҪ¬зҹ©иҫ“еҮәгҖӮжӯӨеӨ–пјҢж–Үз« иҝҳж¶үеҸҠдәҶеүҚйҰҲиЎҘеҒҝгҖҒејұзЈҒжҺ§еҲ¶е’ҢSVPWMи°ғеҲ¶зӯүе…ій”®жҠҖжңҜпјҢжҸҗдҫӣдәҶе…·дҪ“зҡ„е®һзҺ°д»Јз Ғе’Ңд»ҝзңҹжҖқи·ҜгҖӮжңҖеҗҺпјҢйҖҡиҝҮдёҖзі»еҲ—е®һйӘҢйӘҢиҜҒдәҶеҗ„жҺ§еҲ¶зӯ–з•Ҙзҡ„ж•ҲжһңгҖӮ йҖӮеҗҲдәәзҫӨпјҡд»ҺдәӢз”өжңәжҺ§еҲ¶зі»з»ҹи®ҫи®Ўзҡ„з ”з©¶дәәе‘ҳе’ҢжҠҖжңҜдәәе‘ҳпјҢе°Өе…¶жҳҜеҜ№ж°ёзЈҒеҗҢжӯҘз”өжңәе’ҢSimulinkд»ҝзңҹж„ҹе…ҙи¶Јзҡ„е·ҘзЁӢеёҲгҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺеёҢжңӣж·ұе…ҘдәҶи§ЈPMSMжҺ§еҲ¶з®—法并еңЁSimulinkзҺҜеўғдёӯиҝӣиЎҢд»ҝзңҹзҡ„жҠҖжңҜдәәе‘ҳгҖӮдё»иҰҒзӣ®ж ҮжҳҜжҺҢжҸЎMTPAжҺ§еҲ¶зҡ„ж ёеҝғеҺҹзҗҶпјҢеӯҰдјҡжһ„е»әй«ҳж•Ҳзҡ„д»ҝзңҹжЁЎеһӢпјҢдјҳеҢ–з”өжңәжҖ§иғҪгҖӮ е…¶д»–иҜҙжҳҺпјҡж–ҮдёӯдёҚд»…жҸҗдҫӣдәҶиҜҰз»Ҷзҡ„зҗҶи®әжҺЁеҜјпјҢиҝҳжңүдё°еҜҢзҡ„д»Јз ҒзӨәдҫӢе’Ңе®һи·өз»ҸйӘҢпјҢжңүеҠ©дәҺиҜ»иҖ…еҝ«йҖҹзҗҶи§Је’Ңеә”з”Ёзӣёе…іжҠҖжңҜгҖӮеҗҢж—¶пјҢејәи°ғдәҶе®һйҷ…е·ҘзЁӢдёӯеёёи§Ғзҡ„й—®йўҳеҸҠи§ЈеҶіж–№жЎҲпјҢеҰӮиҙҹиҪҪжү°еҠЁгҖҒејұзЈҒжҺ§еҲ¶е’ҢSVPWMи°ғеҲ¶зӯүгҖӮ
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮиҜҰз»Ҷд»Ӣз»ҚдәҶдёүжңә并иҒ”зҡ„йЈҺе…үеӮЁж··еҗҲзі»з»ҹеңЁMatlabдёӯзҡ„д»ҝзңҹж–№жі•еҸҠе…¶е…ій”®жҠҖжңҜгҖӮйҰ–е…ҲпјҢй’ҲеҜ№е…үдјҸйҳөеҲ—жЁЎеһӢпјҢи®Ёи®әдәҶе…¶ж ёеҝғдәҢжһҒз®Ўж–№зЁӢд»ҘеҸҠMPPTпјҲжңҖеӨ§еҠҹзҺҮзӮ№и·ҹиёӘпјүз®—жі•зҡ„еә”з”ЁпјҢејәи°ғдәҶзҺҜеўғеҸӮж•°еҜ№иҫ“еҮәзү№жҖ§зҡ„еҪұе“ҚгҖӮжҺҘзқҖпјҢжҺўи®ЁдәҶж°ёзЈҒеҗҢжӯҘйЈҺжңәзҡ„зҹўйҮҸжҺ§еҲ¶пјҢе°Өе…¶жҳҜиҪ¬йҖҹиҝҪиёӘе’ҢMPPTжҺ§еҲ¶зӯ–з•ҘгҖӮеҜ№дәҺж··еҗҲеӮЁиғҪзі»з»ҹпјҢеҲҷж·ұе…Ҙи®Іи§ЈдәҶи¶…зә§з”өе®№е’Ңи“„з”өжұ зҡ„е……ж”ҫз”өзӯ–з•ҘпјҢд»ҘеҸҠе®ғ们д№Ӣй—ҙзҡ„еҚҸи°ғжңәеҲ¶гҖӮжӯӨеӨ–пјҢиҝҳж¶үеҸҠдәҶPQжҺ§еҲ¶зҡ„е…·дҪ“е®һзҺ°пјҢеҢ…жӢ¬еҸҢй—ӯзҺҜз»“жһ„зҡ„и®ҫи®Ўе’Ңй”ҒзӣёзҺҜзҡ„дјҳеҢ–гҖӮжңҖеҗҺпјҢжҸҗдҫӣдәҶд»ҝзңҹиҝҮзЁӢдёӯеёёи§Ғзҡ„й—®йўҳеҸҠи§ЈеҶіж–№жЎҲпјҢеҰӮжұӮи§ЈеҷЁйҖүжӢ©гҖҒеҸӮж•°ж•Ҹж„ҹжҖ§е’Ңзі»з»ҹзЁіе®ҡжҖ§зӯүгҖӮ йҖӮеҗҲдәәзҫӨпјҡд»ҺдәӢз”өеҠӣз”өеӯҗгҖҒж–°иғҪжәҗзі»з»ҹи®ҫи®ЎдёҺд»ҝзңҹзҡ„е·ҘзЁӢеёҲе’ҢжҠҖжңҜдәәе‘ҳпјҢд»ҘеҸҠзӣёе…ідё“дёҡзҡ„з ”з©¶з”ҹгҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺеёҢжңӣж·ұе…ҘдәҶи§ЈйЈҺе…үеӮЁж··еҗҲзі»з»ҹе·ҘдҪңеҺҹзҗҶзҡ„з ”з©¶дәәе‘ҳпјҢж—ЁеңЁеё®еҠ©д»–们жҺҢжҸЎMatlabд»ҝзңҹжҠҖе·§пјҢжҸҗй«ҳзі»з»ҹи®ҫи®Ўе’ҢдјҳеҢ–зҡ„иғҪеҠӣгҖӮ е…¶д»–иҜҙжҳҺпјҡж–ҮдёӯдёҚд»…жҸҗдҫӣдәҶиҜҰз»Ҷзҡ„зҗҶи®әжҺЁеҜје’Ңд»Јз ҒзӨәдҫӢпјҢиҝҳеҲҶдә«дәҶи®ёеӨҡе®һи·өз»ҸйӘҢпјҢжңүеҠ©дәҺиҜ»иҖ…жӣҙеҘҪең°зҗҶи§Је’Ңеә”з”ЁжүҖеӯҰзҹҘиҜҶгҖӮ
жң¬д№Ұз”ұеӣҪйҷ…еҸ‘еұ•з ”究дёӯеҝғпјҲIDRCпјүе’ҢдёңеҚ—дәҡз ”з©¶йҷўпјҲISEASпјүиҒ”еҗҲеҮәзүҲпјҢж—ЁеңЁжҺўи®ЁдәҡжҙІиғҢжҷҜдёӢз”өеӯҗе•ҶеҠЎзҡ„еҸ‘еұ•дёҺе®һи·өгҖӮIDRCиҮӘ1970е№ҙиө·пјҢиҮҙеҠӣдәҺйҖҡиҝҮ科еӯҰжҠҖжңҜи§ЈеҶіеҸ‘еұ•дёӯеӣҪ家зҡ„зӨҫдјҡгҖҒз»ҸжөҺе’ҢзҺҜеўғй—®йўҳгҖӮд№ҰдёӯиҜҰз»Ҷд»Ӣз»ҚдәҶIDRCзҡ„ICT4DйЎ№зӣ®пјҢд»ҘеҸҠеҰӮдҪ•йҖҡиҝҮйЎ№зӣ®еҰӮAcaciaгҖҒжіӣдәҡзҪ‘з»ңе’ҢжіӣзҫҺйЎ№зӣ®пјҢеңЁйқһжҙІгҖҒдәҡжҙІе’ҢжӢүдёҒзҫҺжҙІжҺЁеҠЁдҝЎжҒҜйҖҡдҝЎжҠҖжңҜпјҲICTsпјүзҡ„еҪұе“ҚеҠӣгҖӮзү№еҲ«ејәи°ғдәҶIDRCеңЁејҘеҗҲж•°еӯ—йёҝжІҹж–№йқўжүҖдҪңеҮәзҡ„иҙЎзҢ®пјҢеҰӮзҫҺжҙІиҝһйҖҡжҖ§з ”究жүҖе’ҢйқһжҙІиҝһйҖҡжҖ§йЎ№зӣ®гҖӮISEASдҪңдёәдёңеҚ—дәҡеҢәеҹҹз ”з©¶дёӯеҝғпјҢдё“жіЁдәҺз ”з©¶иҜҘең°еҢәзҡ„еҸ‘еұ•и¶ӢеҠҝпјҢе…¶еҮәзүҲзү©е№ҝжіӣдј ж’ӯдёңеҚ—дәҡзҡ„з ”з©¶жҲҗжһңгҖӮжң¬д№Ұиҝҳ收еҪ•дәҶз”өеӯҗе•ҶеҠЎеңЁдәҡжҙІдёҚеҗҢеӣҪ家зҡ„е…·дҪ“жЎҲдҫӢз ”з©¶пјҢеҢ…жӢ¬е°ҸеһӢе·ҘеҢ е’ҢејҖеҸ‘з»„з»Үзҡ„з”өеӯҗе•ҶеҠЎиЎҢеҠЁз ”究гҖҒйҖҡиҝҮдә’иҒ”зҪ‘зӣҙжҺҘиҗҘй”ҖжүӢе·Ҙиүәе“ҒгҖҒз”өеӯҗиҗҘй”Җдәәе‘ҳзҡ„еҲӣж–°ж–№жі•д»ҘеҸҠи¶ҠеҚ—з”өеӯҗе•ҶеҠЎеҸ‘еұ•зҡ„ж”ҝзӯ–еҪұе“ҚгҖӮ
2025е·Ҙдёҡ5Gз»Ҳз«Ҝи®ҫеӨҮеҸ‘еұ•жҠҘе‘Ҡ.pdf
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮжЎЈгҖҠJavaз»Ҹе…ёйқўиҜ•з¬”иҜ•йўҳеҸҠзӯ”жЎҲ.docxгҖӢж¶өзӣ–дәҶе№ҝжіӣзҡ„JavaеҹәзЎҖзҹҘиҜҶе’ҢжҠҖжңҜиҰҒзӮ№пјҢйҖҡиҝҮдёҖзі»еҲ—йқўиҜ•йўҳзҡ„еҪўејҸпјҢж·ұе…Ҙжө…еҮәең°и®Іи§ЈдәҶJavaзҡ„ж ёеҝғжҰӮеҝөгҖӮж–ҮжЎЈеҶ…е®№еҢ…жӢ¬дҪҶдёҚйҷҗдәҺпјҡеҸҳйҮҸзҡ„еЈ°жҳҺдёҺе®ҡд№үгҖҒеҜ№иұЎеәҸеҲ—еҢ–гҖҒеҖјдј йҖ’дёҺеј•з”Ёдј йҖ’гҖҒжҺҘеҸЈдёҺжҠҪиұЎзұ»зҡ„еҢәеҲ«гҖҒ继жүҝзҡ„ж„Ҹд№үгҖҒж–№жі•йҮҚиҪҪзҡ„дјҳеҠҝгҖҒйӣҶеҗҲжЎҶжһ¶зҡ„з»“жһ„гҖҒејӮеёёеӨ„зҗҶжңәеҲ¶гҖҒзәҝзЁӢеҗҢжӯҘгҖҒжіӣеһӢзҡ„еә”з”ЁгҖҒеӨҡжҖҒзҡ„жҰӮеҝөгҖҒиҫ“е…Ҙиҫ“еҮәжөҒзҡ„дҪҝз”ЁгҖҒJVMзҡ„е·ҘдҪңеҺҹзҗҶзӯүгҖӮжӯӨеӨ–пјҢиҝҳж¶үеҸҠдәҶиҜёеҰӮзәҝзЁӢгҖҒGUIдәӢ件еӨ„зҗҶгҖҒзұ»дёҺжҺҘеҸЈзҡ„и®ҫи®ЎеҺҹеҲҷзӯүй«ҳзә§дё»йўҳгҖӮж–ҮжЎЈдёҚд»…и§ЈйҮҠдәҶеҗ„дёӘзҹҘиҜҶзӮ№зҡ„еҹәжң¬жҰӮеҝөпјҢиҝҳжҸҗдҫӣдәҶе®һйҷ…еә”з”ЁеңәжҷҜдёӯзҡ„жіЁж„ҸдәӢйЎ№е’ҢжңҖдҪіе®һи·өгҖӮ йҖӮеҗҲдәәзҫӨпјҡе…·еӨҮдёҖе®ҡJavaзј–зЁӢеҹәзЎҖзҡ„еӯҰд№ иҖ…жҲ–ејҖеҸ‘иҖ…пјҢзү№еҲ«жҳҜеҮҶеӨҮеҸӮеҠ Javaзӣёе…іеІ—дҪҚйқўиҜ•зҡ„жұӮиҒҢиҖ…гҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж Үпјҡв‘ её®еҠ©иҜ»иҖ…е·©еӣәJavaеҹәзЎҖзҹҘиҜҶпјҢжҸҗеҚҮеҜ№Javaж ёеҝғжҠҖжңҜзҡ„зҗҶи§Јпјӣв‘ЎдёәйқўиҜ•еҒҡеҮҶеӨҮпјҢжҸҗдҫӣеёёи§ҒйқўиҜ•йўҳеҸҠе…¶иҜҰз»Ҷи§Јзӯ”пјӣв‘ўжҢҮеҜјејҖеҸ‘иҖ…еңЁе®һйҷ…йЎ№зӣ®дёӯеә”з”ЁJavaзҡ„жңҖдҪіе®һи·өпјҢдјҳеҢ–д»Јз ҒиҙЁйҮҸе’ҢжҖ§иғҪгҖӮ е…¶д»–иҜҙжҳҺпјҡж–ҮжЎЈеҶ…е®№иҜҰе®һпјҢж¶өзӣ–дәҶJavaејҖеҸ‘дёӯзҡ„еӨҡдёӘж–№йқўпјҢд»ҺеҹәзЎҖиҜӯжі•еҲ°й«ҳзә§зү№жҖ§еқҮжңүж¶үеҸҠгҖӮе»әи®®иҜ»иҖ…еңЁеӯҰд№ иҝҮзЁӢдёӯз»“еҗҲе®һйҷ…зј–зЁӢз»ғд№ пјҢеҠ ж·ұеҜ№еҗ„дёӘзҹҘиҜҶзӮ№зҡ„зҗҶи§Је’ҢжҺҢжҸЎгҖӮеҗҢж—¶пјҢеҜ№дәҺеӨҚжқӮзҡ„жҰӮеҝөе’ҢжҠҖжңҜпјҢеҸҜд»ҘйҖҡиҝҮжҹҘйҳ…е®ҳж–№ж–ҮжЎЈжҲ–еҸӮиҖғд№ҰзұҚиҝӣдёҖжӯҘеӯҰд№ гҖӮ
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮиҜҰз»Ҷд»Ӣз»ҚдәҶеҰӮдҪ•еҲ©з”ЁMATLABе°Ҷйў„и®ӯз»ғзҡ„ж·ұеәҰеӯҰд№ жЁЎеһӢпјҲеҰӮResNet50гҖҒYOLOv2е’ҢLaneNetпјүиҪ¬еҢ–дёәй«ҳж•Ҳзҡ„C++д»Јз ҒпјҢ并йғЁзҪІеҲ°еөҢе…ҘејҸзі»з»ҹдёӯгҖӮйҰ–е…ҲпјҢйҖҡиҝҮResNet50еұ•зӨәдәҶеӣҫеғҸеҲҶзұ»д»»еҠЎзҡ„д»Јз Ғз”ҹжҲҗжөҒзЁӢпјҢејәи°ғдәҶиҫ“е…ҘеӣҫеғҸзҡ„йў„еӨ„зҗҶе’ҢеҪ’дёҖеҢ–жӯҘйӘӨгҖӮжҺҘзқҖпјҢYOLOv2з”ЁдәҺиҪҰиҫҶжЈҖжөӢпјҢи®Ёи®әдәҶanchor boxзҡ„еҸҜи§ҶеҢ–еҸҠе…¶дјҳеҢ–ж–№жі•пјҢзү№еҲ«жҳҜеңЁJetson Nanoе№іеҸ°дёҠе®һзҺ°дәҶжҳҫи‘—зҡ„йҖҹеәҰжҸҗеҚҮгҖӮжңҖеҗҺпјҢLaneNetеә”з”ЁдәҺиҪҰйҒ“зәҝиҜҶеҲ«пјҢжҺўи®ЁдәҶе®һдҫӢеҲҶеүІе’ҢиҒҡзұ»з®—жі•зҡ„е®һзҺ°з»ҶиҠӮпјҢд»ҘеҸҠеҰӮдҪ•йҖҡиҝҮOpenMPе’ҢCUDAиҝӣиЎҢжҖ§иғҪдјҳеҢ–гҖӮж–ҮдёӯиҝҳжҸҗдҫӣдәҶеӨҡдёӘе®һз”ЁжҠҖе·§пјҢеҰӮйҖүжӢ©еҗҲйҖӮзҡ„зј–иҜ‘еҷЁзүҲжң¬гҖҒеӨ„зҗҶиҮӘе®ҡд№үеұӮе’Ңж”ҜжҢҒеҠЁжҖҒиҫ“е…ҘзӯүгҖӮ йҖӮеҗҲдәәзҫӨпјҡе…·жңүдёҖе®ҡMATLABе’Ңж·ұеәҰеӯҰд№ еҹәзЎҖзҡ„з ”еҸ‘дәәе‘ҳпјҢе°Өе…¶жҳҜе…іжіЁеөҢе…ҘејҸзі»з»ҹе’Ңй«ҳжҖ§иғҪи®Ўз®—зҡ„еә”з”ЁејҖеҸ‘иҖ…гҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺеёҢжңӣе°Ҷж·ұеәҰеӯҰд№ жЁЎеһӢй«ҳж•ҲйғЁзҪІеҲ°еөҢе…ҘејҸи®ҫеӨҮзҡ„з ”з©¶дәәе‘ҳе’Ңе·ҘзЁӢеёҲгҖӮдё»иҰҒзӣ®ж ҮжҳҜжҸҗй«ҳжЁЎеһӢжҺЁзҗҶйҖҹеәҰгҖҒйҷҚдҪҺеҶ…еӯҳеҚ з”ЁпјҢ并确дҝқд»Јз Ғзҡ„еҸҜ移жӨҚжҖ§е’Ңжҳ“з»ҙжҠӨжҖ§гҖӮ е…¶д»–иҜҙжҳҺпјҡж–ҮдёӯдёҚд»…жҸҗдҫӣдәҶиҜҰз»Ҷзҡ„д»Јз ҒзӨәдҫӢе’ҢжҠҖжңҜз»ҶиҠӮпјҢиҝҳеҲҶдә«дәҶи®ёеӨҡе®һи·өз»ҸйӘҢпјҢеё®еҠ©иҜ»иҖ…йҒҝе…Қеёёи§Ғзҡ„йҷ·йҳұгҖӮжӯӨеӨ–пјҢиҝҳжҸҗеҲ°дәҶдёҖдәӣй«ҳзә§дјҳеҢ–жҠҖе·§пјҢеҰӮSIMDжҢҮд»ӨйӣҶеә”з”Ёе’ҢеҶ…еӯҳз®ЎзҗҶзӯ–з•ҘпјҢиҝӣдёҖжӯҘжҸҗеҚҮдәҶз”ҹжҲҗд»Јз Ғзҡ„жҖ§иғҪгҖӮ