еҺҹж–ҮпјҡMoving along a curved path in CSS with layered animation
зҝ»иҜ‘пјҡж¶ӮйёҰз ҒйҫҷиҜ‘иҖ…жіЁпјҡйғЁеҲҶд»Јз ҒзӨәдҫӢеңЁеҺҹж–ҮдёӯеҸҜд»ҘзңӢж•ҲжһңпјҲдҪңиҖ…еҶҷеңЁеҚҡж–ҮйҮҢйқўдәҶвҖҰпјүпјҢжҲ‘еҒ·жҮ’жҠҠе®ғеҒҡжҲҗGifеӣҫдәҶгҖӮ
В
CSS зҡ„ animations пјҲеҠЁз”»пјү е’Ң transitionsпјҲеҸҳжҚўпјүж“…дәҺе®һзҺ°д»ҺзӮ№ A еҲ°зӮ№ B зҡ„зӣҙзәҝиҝҗеҠЁпјҢиҝҗеҠЁиҪЁиҝ№жҳҜзӣҙзәҝи·Ҝеҫ„гҖӮз»ҷдёҖдёӘе…ғзҙ ж·»еҠ дәҶ animation жҲ–иҖ… transition д»ҘеҗҺпјҢж— и®әдҪ еҰӮдҪ•и°ғж•ҙиҙқеЎһе°”жӣІзәҝпјҢйғҪж— жі•и®©е®ғжІҝзқҖеј§еҪўи·Ҝеҫ„иҝҗеҠЁгҖӮдҪ еҸҜд»ҘйҖҡиҝҮиҮӘе®ҡд№ү timing function еұһжҖ§пјҢеҒҡеҮәеј№еҠЁзҡ„ж•ҲжһңпјҢдҪҶжҳҜе®ғжІҝзқҖ X е’Ң Y иҪҙзӣёеҜ№з§»еҠЁзҡ„еҖјж°ёиҝңжҳҜзӣёеҗҢзҡ„гҖӮ
В
дёҺ е…¶дҪҝз”Ё JavaScript е®һзҺ°еӨ–и§ӮиҮӘ然зҡ„иҝҗеҠЁпјҢдёҚеҰӮе°қиҜ•з”Ёиҝҷз§Қз®ҖеҚ•зҡ„ж–№ејҸпјҡеҲҶеұӮеҠЁз”»пјҢз»•иҝҮе·Іжңүзҡ„йҷҗеҲ¶гҖӮйҖҡиҝҮдҪҝз”ЁдёӨдёӘжҲ–еӨҡдёӘе…ғзҙ е®һзҺ°еҠЁз”»ж•ҲжһңпјҢжҲ‘们еҸҜд»ҘжӣҙеҠ з»ҶзІ’еәҰең°жҺ§еҲ¶жҹҗдёӘе…ғзҙ зҡ„и·Ҝ еҫ„пјҢжІҝзқҖ X иҪҙиҝҗеҠЁдҪҝз”ЁдёҖз§Қ timing function пјҢжІҝзқҖ Y иҪҙиҝҗеҠЁдҪҝз”ЁеҸҰдёҖз§Қ timing function гҖӮ
В
й—®йўҳжүҖеңЁ

еҪ“жҲ‘们ж·ұе…ҘжҺўи®Ёи§ЈеҶіж–№жЎҲд№ӢеүҚпјҢзңӢзңӢеҲ°еә•й—®йўҳеңЁе“ӘгҖӮCSS animations е’Ң transitions йҷҗеҲ¶жҲ‘们еҸӘиғҪжІҝзӣҙзәҝи·Ҝеҫ„иҝҗеҠЁгҖӮе…ғзҙ жҖ»жҳҜжІҝзқҖзӮ№ A еҲ°зӮ№ B зҡ„жңҖзҹӯи·Ҝеҫ„иҝҗеҠЁпјҢеҰӮжһңжҲ‘们еҸҰиҫҹи№Ҡеҫ„пјҢе‘ҠиҜү CSS жІҝзқҖвҖңжӣҙеҘҪзҡ„и·Ҝеҫ„вҖқпјҢиҖҢдёҚжҳҜвҖңжңҖзҹӯи·Ҝеҫ„вҖқиҝҗеҠЁе‘ўпјҹ
В
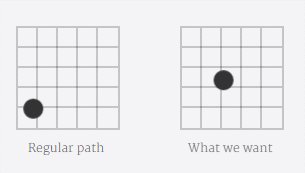
з”Ё CSS пјҲејҖеҗҜ硬件еҠ йҖҹпјүе®һзҺ°дёӨзӮ№д№Ӣй—ҙзҡ„иҝҗеҠЁпјҢжңҖзӣҙжҲӘдәҶеҪ“зҡ„ж–№ејҸжҳҜдҪҝз”Ё transform зҡ„ translate еңЁдёҖе®ҡж—¶й—ҙеҶ…移еҠЁжҹҗдёӘе…ғзҙ гҖӮиҝҷе°ұдә§з”ҹдәҶзӣҙзәҝиҝҗеҠЁгҖӮеңЁ @keyframes дёӯпјҢжҲ‘们жү“з®—еңЁ (0,0) е’Ң (100,-100) й—ҙжқҘеӣһиҝҗеҠЁпјҢи§ҒдёҠеӣҫдҫӢеӯҗпјҡ
@keyframes straightLine {
50% {
transform: translate3D(100px, -100px, 0);
}
}
.dot {
animation: straightLine 2.5s infinite linear;
}
В
иҝҷдәӣзңӢиө·жқҘ并дёҚйҡҫжҮӮпјҢдҪҶжҲ‘们зЁҚзӯүзүҮеҲ»пјҢжҖқиҖғдёҖдёӢжҲ‘们йңҖиҰҒзҡ„и§ЈеҶіж–№жЎҲпјҢжӢҶеҲҶејҖжқҘзҡ„еҠЁз”»пјҢи§Ҷи§үдёҠй•ҝд»Җд№Ҳж ·еӯҗе‘ўгҖӮ
0% ж—¶пјҢе…ғзҙ д»Һ (0,0) еҮәеҸ‘пјҢ50% ж—¶пјҢжҲ‘们用дәҶ translate3D(100px, -100px, 0) жҠҠе®ғ移еҠЁеҲ° (100,-100)пјҢ然еҗҺеҺҹи·Ҝиҝ”еӣһгҖӮжҚўеҸҘиҜқиҜҙпјҢжҲ‘们жҠҠе…ғзҙ еҗ‘еҸіз§»еҠЁдәҶ 100pxпјҢеҗ‘дёҠ移еҠЁдәҶ 100pxпјҢдёӨдёӘж–№еҗ‘иҒ”еҗҲдҪңз”ЁдҪҝе…ғзҙ жІҝзқҖдёҖдёӘи§’еәҰиҝҗеҠЁгҖӮ

В
и§ЈеҶіж–№жЎҲпјҡжҜҸдёӘиҪҙжү§иЎҢиҮӘе·ұзҡ„еҠЁз”»еҮҪж•°
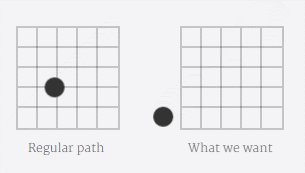
йӮЈд№ҲпјҢеҺҹе…Ҳеұ•зӨәзҡ„дҫӢеӯҗдёӯжҲ‘们еҰӮдҪ•е®һзҺ°зҡ„еј§еҪўи·Ҝеҫ„е‘ўпјҹдёәдәҶи®©еҲӣе»әзҡ„и·Ҝеҫ„дёҚжҳҜзӣҙзәҝпјҢжҲ‘们жғіи®©е…ғзҙ жІҝ X иҪҙе’Ң Y иҪҙзҡ„иҝҗеҠЁйҖҹеәҰдёҚеҗҢжӯҘгҖӮ
В
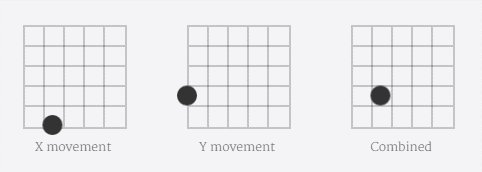
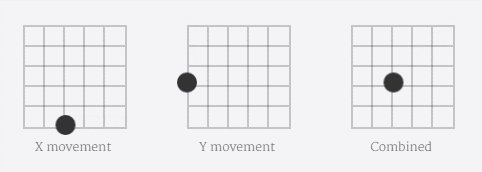
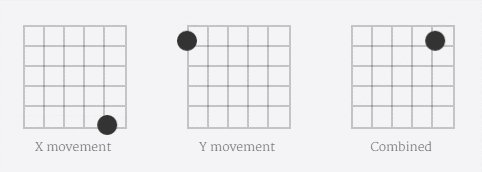
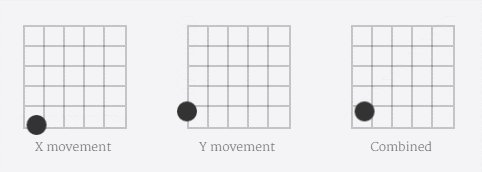
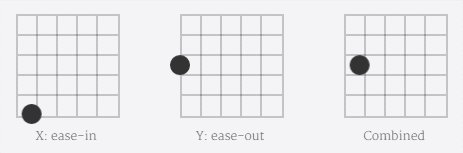
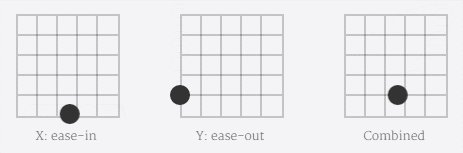
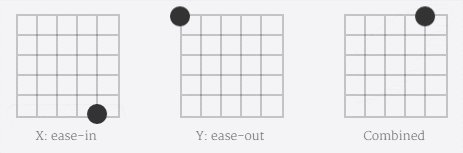
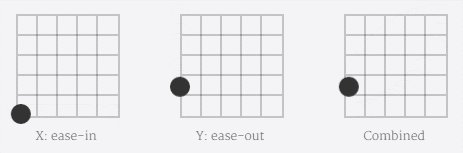
е…ҲеүҚдҫӢеӯҗдёӯйғҪз”ЁеҲ°дәҶ linear зәҝжҖ§иҝҗеҠЁеҮҪж•°пјҢеҰӮжһңжҲ‘们з»ҷиҝҗеҠЁзҡ„е…ғзҙ еҢ…иЈ№дёҖдёӘе®№еҷЁпјҢжҲ‘们еҸҜд»Ҙдёә X иҪҙеә”з”ЁдёҖз§ҚеҠЁз”»еҮҪж•°пјҢY иҪҙеә”з”ЁеҸҰдёҖз§ҚеҠЁз”»еҮҪж•°гҖӮд»ҘдёӢдҫӢеӯҗпјҢжҲ‘们еңЁ X иҪҙдҪҝз”Ё ease-in пјҢY иҪҙдҪҝз”Ё ease-out гҖӮ

В
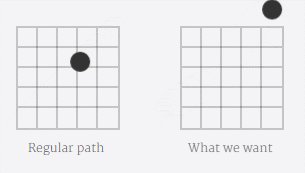
жҜҸдёӘиҪҙе…ғзҙ зҡ„е…·дҪ“е®һзҺ°
дёҚе№ёзҡ„жҳҜпјҢжҲ‘们дёҚиғҪеҸӘжҠҠ transform еҠЁз”»з®ҖеҚ•еҸ еҠ пјҡеӣ дёәеҸӘжңүжңҖеҗҺеЈ°жҳҺзҡ„еҠЁз”»дјҡжү§иЎҢгҖӮйӮЈд№ҲжҲ‘们еҰӮдҪ•жҠҠдёӨдёӘеҠЁз”»ж•ҲжһңиҒ”еҗҲиө·жқҘе‘ўпјҹеҸҜд»ҘжҠҠдёҖдёӘе…ғзҙ ж”ҫе…ҘеҸҰдёҖдёӘе…ғзҙ еҶ…йғЁпјҢз»ҷе®№еҷЁе…ғзҙ еҠ дёҖз§ҚеҠЁз”»пјҢз»ҷйҮҢйқўзҡ„еӯҗе…ғзҙ ж·»еҠ еҸҰдёҖз§ҚеҠЁз”»гҖӮ
В
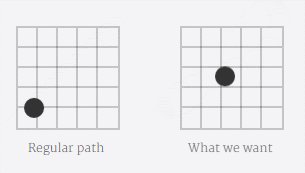
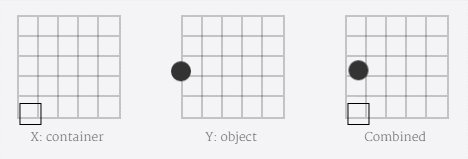
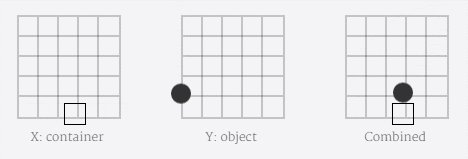
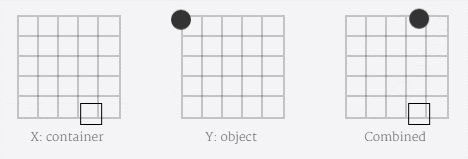
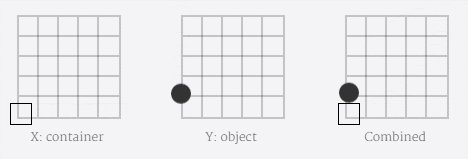
еңЁд»ҘдёҠдҫӢеӯҗдёӯпјҢдҪ е·Із»ҸзңӢеҲ°дёҖдёӘзӮ№жІҝзқҖеј§еҪўи·Ҝеҫ„иҝҗеҠЁпјҢзңӢеҲ°дёӨдёӘзӢ¬з«Ӣзҡ„е…ғзҙ дёҖиө·еҒҡеҠЁз”»пјҢеҸӘдёҚиҝҮе®№еҷЁе…ғзҙ жҳҜе®Ңе…ЁйҖҸжҳҺзҡ„гҖӮдёәдәҶжё…жҷ°ең°зңӢеҲ°дёӨдёӘе…ғзҙ жІҝзқҖеј§еҪўи·Ҝеҫ„жҳҜеҰӮдҪ•зӣёдә’дҪңз”Ёзҡ„пјҢжҲ‘们з»ҷе®№еҷЁе…ғзҙ еҠ дёӘиҫ№жЎҶзңӢзңӢе‘—пјҡ

йӮЈдёӘзӮ№и—ҸеңЁеёҰиҫ№жЎҶзҡ„зӣ’еӯҗеҶ…йғЁпјҢи·ҹйҡҸзӣ’еӯҗдёҖиө·жІҝ X иҪҙиҝңеҠЁпјҢеҗҢж—¶е®ғиҮӘе·ұеҸҲеңЁ Y иҪҙж–№еҗ‘дёҠдёӢиҝҗеҠЁгҖӮеҺ»жҺүе®№еҷЁзӣ’еӯҗзҡ„иҫ№жЎҶпјҢжҲ‘们е°ұеҫ—еҲ°дәҶеј§еҪўи·Ҝеҫ„гҖӮдёҺе…¶еңЁ HTML дёӯз”ЁдёӨдёӘе…ғзҙ пјҢиҝҳдёҚеҰӮз”ЁдјӘе…ғзҙ е®һзҺ°еҳһгҖӮеҰӮжһң HTML жҳҜиҝҷж ·пјҡ
<div class="dot"></div>
В
жҲ‘们еҸҜд»Ҙж·»еҠ дјӘе…ғзҙ пјҡ
.dot {
/* е®№еҷЁпјҡжІҝ X иҪҙиҝҗеҠЁ */
}
.dot::after {
/* й»‘зӮ№е„ҝпјҢжІҝ Y иҪҙиҝҗеҠЁ */
}
В
然еҗҺпјҢжҲ‘们йңҖиҰҒдёӨеқ—зӢ¬з«Ӣзҡ„еҠЁз”»д»Јз ҒпјҡX иҪҙпјҢY иҪҙеҗ„дёҖеқ—гҖӮжіЁж„ҸдёҖеӨ„з”ЁдәҶ ease-inпјҢеҸҰдёҖеӨ„з”ЁдәҶ ease-outпјҡ
.dot {
/*зңҒз•Ҙ дёҖдәӣеёғеұҖд»Јз Ғ...*/
animation: xAxis 2.5s infinite ease-in;
}
.dot::after {
/* жёІжҹ“е°Ҹй»‘зӮ№е„ҝ*/
animation: yAxis 2.5s infinite ease-out;
}
@keyframes xAxis {
50% {
animation-timing-function: ease-in;
transform: translateX(100px);
}
}
@keyframes yAxis {
50% {
animation-timing-function: ease-out;
transform: translateY(-100px);
}
}
В
еҠ дёҠ WebKit еүҚзјҖпјҢз”ЁдёҖдәӣиҮӘе®ҡд№үзҡ„иҙқеЎһе°”жӣІзәҝд»Јжӣҝ ease-in е’Ң ease-outпјҢжҲ‘们е°ұеҸҜд»Ҙе®һзҺ°ж–Үз« жңҖејҖеӨҙеұ•зӨәзҡ„ж•Ҳжһңпјҡ
.demo-dot {
-webkit-animation: xAxis 2.5s infinite cubic-bezier(0.02, 0.01, 0.21, 1);
animation: xAxis 2.5s infinite cubic-bezier(0.02, 0.01, 0.21, 1);
}
.demo-dot::after {
content: '';
display: block;
width: 20px;
height: 20px;
border-radius: 20px;
background-color: #fff;
-webkit-animation: yAxis 2.5s infinite cubic-bezier(0.3, 0.27, 0.07, 1.64);
animation: yAxis 2.5s infinite cubic-bezier(0.3, 0.27, 0.07, 1.64);
}
@-webkit-keyframes yAxis {
50% {
-webkit-animation-timing-function: cubic-bezier(0.02, 0.01, 0.21, 1);
animation-timing-function: cubic-bezier(0.02, 0.01, 0.21, 1);
-webkit-transform: translateY(-100px);
transform: translateY(-100px);
}
}
@keyframes yAxis {
50% {
-webkit-animation-timing-function: cubic-bezier(0.02, 0.01, 0.21, 1);
animation-timing-function: cubic-bezier(0.02, 0.01, 0.21, 1);
-webkit-transform: translateY(-100px);
transform: translateY(-100px);
}
}
@-webkit-keyframes xAxis {
50% {
-webkit-animation-timing-function: cubic-bezier(0.3, 0.27, 0.07, 1.64);
animation-timing-function: cubic-bezier(0.3, 0.27, 0.07, 1.64);
-webkit-transform: translateX(100px);
transform: translateX(100px);
}
}
@keyframes xAxis {
50% {
-webkit-animation-timing-function: cubic-bezier(0.3, 0.27, 0.07, 1.64);
animation-timing-function: cubic-bezier(0.3, 0.27, 0.07, 1.64);
-webkit-transform: translateX(100px);
transform: translateX(100px);
}
}
В
В
д»ҘдёӢжҳҜж–Үз« иө·е§ӢеӨ„зҡ„дҫӢеӯҗпјҡ
[iframe src="http://jsbin.com/waqofexedu/1/embed?html,css,output" data-url="http://jsbin.com/waqofexedu/1/embed?html,css,output" style="border: 1px solid rgb(170, 170, 170); width: 100%; min-height: 300px; height: 38px;"]
В
DEMO: зӮ№еҮ»иҝҷйҮҢ
В
д»Јз Ғпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<styel>
.post-demo-content {
background-color: #f4f4f6;
padding: 2em 2em 2em 4em;
margin-bottom: 2em;
border-top: 1px solid #eee;
border-bottom: 1px solid #eee;
}
.mnc-demo-container-inline {
display: inline-block;
position: relative;
margin-right: 60px;
margin-bottom: 30px;
margin-top: 15px;
}
.mnc-demo-container {
height: 100px;
width: 100px;
}
.mnc-demo-label {
position: absolute;
bottom: -38px;
color: #666;
font-size: 11px;
text-align: center;
width: 100%;
}
.mnc-demo-grid {
overflow: hidden;
border: 2px solid rgba(0,0,0,0.2);
height: 100%;
width: 100%;
}
.mnc-demo-line {
width: 100%;
height: 2px;
background-color: rgba(0,0,0,0.2);
position: absolute;
}
.mnc-demo-line-vertical {
width: 2px;
height: 100%;
background-color: rgba(0,0,0,0.2);
position: absolute;
}
.mnc-demo-dot {
will-change: transform;
-webkit-animation: xAxis 2.5s infinite cubic-bezier(0.02, 0.01, 0.21, 1);
animation: xAxis 2.5s infinite cubic-bezier(0.02, 0.01, 0.21, 1);
position: absolute;
bottom: -10px;
left: -10px;
}
.mnc-demo-dot:after {
content: '';
display: block;
will-change: transform;
width: 20px;
height: 20px;
border-radius: 20px;
background-color: #333;
-webkit-animation: yAxis 2.5s infinite cubic-bezier(0.3, 0.27, 0.07, 1.64);
animation: yAxis 2.5s infinite cubic-bezier(0.3, 0.27, 0.07, 1.64);
}
@keyframes yAxis {
50% {
-webkit-animation-timing-function: cubic-bezier(0.02, 0.01, 0.21, 1);
animation-timing-function: cubic-bezier(0.02, 0.01, 0.21, 1);
-webkit-transform: translateY(-100px);
transform: translateY(-100px);
}
}
@-webkit-keyframes yAxis {
50% {
-webkit-animation-timing-function: cubic-bezier(0.02, 0.01, 0.21, 1);
animation-timing-function: cubic-bezier(0.02, 0.01, 0.21, 1);
-webkit-transform: translateY(-100px);
transform: translateY(-100px);
}
}
@keyframes xAxis {
50% {
-webkit-animation-timing-function: cubic-bezier(0.3, 0.27, 0.07, 1.64);
animation-timing-function: cubic-bezier(0.3, 0.27, 0.07, 1.64);
-webkit-transform: translateX(100px);
transform: translateX(100px);
}
}
@-webkit-keyframes xAxis {
50% {
-webkit-animation-timing-function: cubic-bezier(0.3, 0.27, 0.07, 1.64);
animation-timing-function: cubic-bezier(0.3, 0.27, 0.07, 1.64);
-webkit-transform: translateX(100px);
transform: translateX(100px);
}
}
</style>
</head>
<body>
<div class="post-demo-content">
<div class="mnc-demo-container mnc-demo-container-inline">
<span class="mnc-demo-label">Curved path</span>
<div class="mnc-demo-grid">
<div class="mnc-demo-line" style="top: 20px;"></div>
<div class="mnc-demo-line" style="top: 40px;"></div>
<div class="mnc-demo-line" style="top: 60px;"></div>
<div class="mnc-demo-line" style="top: 80px;"></div>
<div class="mnc-demo-line-vertical" style="left: 20px;"></div>
<div class="mnc-demo-line-vertical" style="left: 40px;"></div>
<div class="mnc-demo-line-vertical" style="left: 60px;"></div>
<div class="mnc-demo-line-vertical" style="left: 80px;"></div>
</div>
<div class="mnc-demo-dot"></div>
</div>
</div>
</body>
</html>
В
дҪ еҸҜиғҪжіЁж„ҸеҲ°жҲ‘们еңЁжүҖжңүдҫӢеӯҗдёӯйғҪз”ЁдәҶ @keyframes пјҢиҝҷзәҜзІ№жҳҜеӣ дёәжҲ‘们жғіеұ•зӨәй»‘зӮ№е„ҝеҫҖиҝ”зҡ„дёӨз§ҚзҠ¶жҖҒгҖӮеҰӮжһңеҸӘжғіе®һзҺ°зӮ№ A иҮізӮ№ B зҡ„иҝҗеҠЁпјҢдҪҝз”Ё transition еұһжҖ§еҒҡеҲҶеұӮеҠЁз”»еҗҢж ·еҘҪз”ЁгҖӮ
В
еҰӮжһңжңүдёӘз»қеҜ№е®ҡдҪҚзҡ„е…ғзҙ пјҢйҖҡиҝҮз»ҷ left е’Ң bottom еұһжҖ§еҠ зү№ж•ҲпјҢе°ұеҸҜд»Ҙе®һзҺ°еј§еҪўи·Ҝеҫ„иҝҗеҠЁпјҢеҚ•дёӘе…ғзҙ е°ұеҸҜд»ҘпјҢдёҚйңҖиҰҒе®№еҷЁе…ғзҙ гҖӮдёәд»Җд№ҲдёҚиҝҷд№ҲеҒҡе‘ўпјҡе®ғжҖ§иғҪзЁҚе·®дёҖдәӣпјҢеҠЁз”»зҡ„жҜҸдёҖеё§йғҪдјҡеј•иө·йҮҚз»ҳгҖӮдҪҝз”ЁеёҰдјӘе…ғзҙ зҡ„еҲҶеұӮеҠЁз”»пјҢtranslate еұһжҖ§еҸҲејҖдәҶ硬件еҠ йҖҹпјҢеҠЁз”»ж•ҲжһңжӣҙеҘҪпјҢжҖ§иғҪд№ҹжӣҙй«ҳгҖӮ
иҜ‘иҖ…иҮӘе·ұжҗһдәҶдёӘз»қеҜ№е®ҡдҪҚзҡ„дҫӢеӯҗпјҡ
д»Јз Ғпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style type="text/css">
#box{
width:50px; height:50px; border: 1px solid;
position: absolute; left:100px; top:100px;
animation-name: rightMove, bottomMove;
animation-duration: 2.5s;
animation-iteration-count: infinite;
}
@keyframes rightMove{
50% {
animation-timing-function: cubic-bezier(0.3, 0.27, 0.07, 1.64);
left: 300px;
}
}
@keyframes bottomMove{
50% {
animation-timing-function: cubic-bezier(0.02, 0.01, 0.21, 1);
top: 300px;
}
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
В
DEMOпјҡзӮ№еҮ»иҝҷйҮҢ
В
иҪ¬иҮӘпјҡhttp://jinlong.github.io/2016/01/14/moving-along-a-curved-path-in-css-with-layered-animation/
В
жӣҙеӨҡеҸӮиҖғпјҡ
SVGжҠҖжңҜе…Ҙй—ЁпјҡзәҝжқЎеҠЁз”»е®һзҺ°еҺҹзҗҶ
еҰӮдҪ•дҪҝз”ЁCSSжқҘдҝ®ж”№SVGеҺҹзӮ№е’ҢеҲ¶дҪңSVGеҠЁз”»
зәҜCSSе®һзҺ°её…ж°”зҡ„SVGи·Ҝеҫ„жҸҸиҫ№еҠЁз”»ж•Ҳжһң
SVGзҹўйҮҸз»ҳеӣҫ pathи·Ҝеҫ„иҜҰи§ЈпјҲеҹәжң¬з”»жі•пјү
SVGзҹўйҮҸз»ҳеӣҫ pathи·Ҝеҫ„иҜҰи§ЈпјҲиҙқеЎһе°”жӣІзәҝеҸҠе№іж»‘пјү
HTML5: еҲ©з”ЁSVGеҠЁз”»еҠЁжҖҒз»ҳеҲ¶ж–Үеӯ—иҪ®е»“иҫ№жЎҶзәҝжқЎ
В
В
жң¬ж–ҮиҪ¬иҮӘпјҡCSS3: еҲ©з”ЁеҲҶеұӮеҠЁз”»и®©е…ғзҙ жІҝеј§еҪўи·Ҝеҫ„иҝҗеҠЁ
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В






зӣёе…іжҺЁиҚҗ
4. еә”з”ЁеҠЁз”»ж•ҲжһңпјҡйҖҡиҝҮCSS3еҠЁз”»жҲ–jQueryзҡ„animateж–№жі•пјҢдҪҝж–Үеӯ—е…ғзҙ жІҝйў„и®ҫи·Ҝеҫ„平滑移еҠЁе’Ңж—ӢиҪ¬гҖӮ 5. ж•ҙеҗҲ并жөӢиҜ•пјҡе°ҶжүҖжңүд»Јз Ғж•ҙеҗҲеҲ°йЎ№зӣ®дёӯпјҢиҝӣиЎҢи°ғиҜ•е’ҢдјҳеҢ–пјҢзЎ®дҝқеңЁдёҚеҗҢжөҸи§ҲеҷЁе’Ңи®ҫеӨҮдёҠиЎЁзҺ°дёҖиҮҙгҖӮ йҖҡиҝҮиҝҷдёӘжҸ’件пјҢејҖеҸ‘иҖ…...
гҖҗCSS3зӮ«й…·е…ғзҙ иҫ№жЎҶзәҝжқЎеҠЁз”»зү№ж•ҲгҖ‘жҳҜдёҖз§ҚеҲ©з”ЁзҺ°д»ЈжөҸи§ҲеҷЁеҜ№CSS3зү№жҖ§зҡ„ж”ҜжҢҒпјҢеҲӣйҖ еҮәеј•дәәжіЁзӣ®зҡ„и§Ҷи§үж•Ҳжһңзҡ„жҠҖжңҜгҖӮеңЁиҝҷдёӘйЎ№зӣ®дёӯпјҢејҖеҸ‘иҖ…йҖҡиҝҮзәҜCSS3д»Јз ҒпјҢдёҚдҫқиө–JavaScriptпјҢе®һзҺ°дәҶеҠЁжҖҒзҡ„иҫ№жЎҶзәҝжқЎеҠЁз”»гҖӮдёӢйқўжҲ‘们е°Ҷж·ұе…ҘжҺўи®Ё...
еңЁжң¬е®һдҫӢдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•еҲ©з”ЁHTML5зҡ„`<canvas>`е…ғзҙ е’ҢCSS3зҡ„3DеҸҳжҚўжқҘеҲӣе»әдёҖдёӘ3Dз«Ӣж–№дҪ“ж—ӢиҪ¬еҠЁз”»гҖӮ йҰ–е…ҲпјҢHTML5зҡ„`<canvas>`е…ғзҙ жҳҜдёҖдёӘејәеӨ§зҡ„з»ҳеӣҫе·Ҙе…·пјҢе…Ғи®ёејҖеҸ‘иҖ…йҖҡиҝҮJavaScriptеҠЁжҖҒз»ҳеҲ¶еӣҫеҪўгҖӮеңЁиҝҷдёӘ3Dз«Ӣж–№дҪ“...
гҖҗзәҜCSS3е®һзҺ°жұҪиҪҰиЎҢ驶еҠЁз”»гҖ‘жҳҜдёҖдёӘеҲ©з”ЁзҺ°д»ЈCSS3жҠҖжңҜеҲӣе»әзҡ„дәӨдә’ејҸзҪ‘йЎөзү№ж•ҲпјҢе®ғж— йңҖJavaScriptеҚіеҸҜеұ•зӨәдёҖиҫҶжұҪиҪҰеңЁйЎөйқўдёҠиЎҢ驶зҡ„еҠЁжҖҒж•ҲжһңгҖӮиҝҷдёӘжҠҖжңҜеҜ№дәҺжҸҗеҚҮзҪ‘з«ҷзҡ„з”ЁжҲ·дҪ“йӘҢе’Ңи§Ҷи§үеҗёеј•еҠӣе…·жңүйҮҚиҰҒдҪңз”ЁпјҢе°Өе…¶йҖӮз”ЁдәҺе„ҝз«ҘжёёжҲҸ...
гҖҗCSS3зӮ«й…·зІ’еӯҗеҠЁз”»зү№ж•ҲгҖ‘жҳҜдёҖз§ҚеҲ©з”ЁзҺ°д»ЈжөҸи§ҲеҷЁеҜ№CSS3зү№жҖ§зҡ„ж”ҜжҢҒпјҢйҖҡиҝҮзј–зЁӢж–№ејҸеҲӣе»әеҮәи§Ҷи§үдёҠеј•дәәе…Ҙиғңзҡ„еҠЁжҖҒж•ҲжһңгҖӮиҝҷдёӘзү№ж•Ҳдё»иҰҒдҫқиө–дәҺCSS3зҡ„еҠЁз”»пјҲAnimationsпјүе’ҢиҪ¬жҚўпјҲTransformsпјүзү№жҖ§пјҢд»ҘеҸҠеҸҜиғҪзҡ„дјӘе…ғзҙ пјҲPseudo-...
- и®ҫзҪ®иҝҮжёЎе’ҢеҠЁз”»еұһжҖ§пјҢеҰӮ`transition`е’Ң`animation`пјҢдҪҝзҗғдҪ“еңЁзү№е®ҡж—¶й—ҙеҶ…жҢүз…§йў„и®ҫи·Ҝеҫ„иҝҗеҠЁгҖӮ - еҸҜиғҪйңҖиҰҒж·»еҠ йј ж ҮдәӨдә’пјҢеҰӮжӮ¬еҒңж•ҲжһңпјҢдҪҝзҗғдҪ“еңЁз”ЁжҲ·дәӨдә’ж—¶дә§з”ҹдёҚеҗҢзҡ„еҠЁз”»е“Қеә”гҖӮ йҖҡиҝҮд»ҘдёҠжҠҖжңҜпјҢејҖеҸ‘иҖ…еҸҜд»ҘеҲӣе»әеҮәдёҖдёӘ...
CSS3еҠЁз”»еҸҜд»Ҙж·»еҠ еҠЁжҖҒж•ҲжһңпјҢдҫӢеҰӮпјҢеҪ“з”ЁжҲ·и§ҰеҸ‘жҹҗдёӘдәӢ件时пјҢжөҒзЁӢеӣҫдёӯзҡ„иҠӮзӮ№еҸҜд»Ҙй«ҳдә®жҲ–иҖ…жІҝзү№е®ҡи·Ҝеҫ„移еҠЁпјҢеўһејәз”ЁжҲ·зҡ„дәӨдә’дҪ“йӘҢгҖӮ 4. **ElementUI**: ElementUIжҳҜдёҖеҘ—еҹәдәҺVue.jsзҡ„ејҖжәҗUI组件еә“пјҢе®ғжҸҗдҫӣдәҶдёҖзі»еҲ—жҳ“дәҺдҪҝз”Ё...
еңЁжң¬йЎ№зӣ®дёӯпјҢ"зәҜcss3еұ•ејҖжүҮеҪўеј§еҪўеӨҡдёӘиҸңеҚ•.rar" жҸҗдҫӣдәҶдёҖдёӘдҪҝз”ЁзәҜCSS3жҠҖжңҜжһ„е»әзҡ„жүҮеҪўеҠЁз”»иҸңеҚ•гҖӮиҝҷдёӘиҸңеҚ•и®ҫи®Ўз®ҖжҙҒпјҢеҠЁжҖҒж•ҲжһңзӢ¬зү№дё”ж—¶е°ҡпјҢйқһеёёйҖӮеҗҲзҺ°д»ЈзҪ‘йЎөи®ҫи®ЎгҖӮ然иҖҢпјҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢиҝҷдёӘиҸңеҚ•е№¶дёҚж”ҜжҢҒиҫғж—§зҡ„Internet ...
гҖҗCSS3йј ж ҮhoverжӮ¬еҒңеҠЁз”»зү№ж•ҲгҖ‘жҳҜдёҖз§ҚеҲ©з”ЁCSS3зү№жҖ§е®һзҺ°зҡ„дәӨдә’ж•ҲжһңпјҢеҪ“йј ж ҮжҢҮй’ҲжӮ¬еҒңеңЁжҹҗдёӘе…ғзҙ дёҠж—¶пјҢиҜҘе…ғзҙ дјҡе‘ҲзҺ°еҮәйў„е…Ҳи®ҫе®ҡзҡ„еҠЁжҖҒеҸҳеҢ–гҖӮиҝҷдәӣеҠЁз”»дёҚд»…жҸҗеҚҮдәҶз”ЁжҲ·дҪ“йӘҢпјҢиҝҳдҪҝзҪ‘з«ҷжҲ–еә”з”Ёжӣҙе…·еҗёеј•еҠӣгҖӮеңЁиҝҷдёӘеҺӢзј©еҢ…дёӯеҢ…еҗ«...
SVGеҠЁз”» - еүҚз«ҜеҸҠжңүSVGеҠЁз”»йңҖжұӮпјҢhtmlж јејҸеҸҜзӣҙжҺҘз”ЁпјҢеҸҜд»ҘеҸӮиҖғе…¶дёӯеҶ…е®№ж”№жҲҗе…¶д»–ж јејҸ
жң¬йЎ№зӣ®ж ҮйўҳвҖңзәҜCSS3е®һзҺ°зҡ„3Dе°ҸзҗғеҠЁз”»еңЁзәҝжј”зӨәвҖқжүҖж¶үеҸҠзҡ„ж ёеҝғзҹҘиҜҶзӮ№пјҢе°ұжҳҜеҲ©з”ЁCSS3зҡ„3DиҪ¬жҚўе’ҢеҠЁз”»зү№жҖ§жқҘеҲӣе»әдёҖдёӘз«ӢдҪ“зҡ„е°ҸзҗғеҠЁжҖҒж•ҲжһңгҖӮиҝҷдёӘзү№ж•ҲжЁЎжӢҹдәҶе°ҸзҗғиҗҪең°еҗҺи·іеҠЁзҡ„зңҹе®һзү©зҗҶиҝҗеҠЁпјҢдёҚж–ӯеҫӘзҺҜпјҢдёәз”ЁжҲ·еёҰжқҘжІүжөёејҸзҡ„дәӨдә’...
еңЁзҺ°д»ЈзҪ‘йЎөи®ҫи®ЎдёӯпјҢCSS3еҠ иҪҪеҠЁз”»е·Із»ҸжҲҗдёәжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢзҡ„йҮҚиҰҒе…ғзҙ д№ӢдёҖгҖӮ"йҪҝиҪ®"дё»йўҳзҡ„CSS3еҠ иҪҪеҠЁз”»е°Өе…¶еҸ—еҲ°йқ’зқҗпјҢеӣ дёәе®ғ既具科жҠҖж„ҹпјҢеҸҲиғҪзӣҙи§Ӯең°дј иҫҫвҖңжӯЈеңЁеӨ„зҗҶвҖқжҲ–вҖңзӯүеҫ…вҖқзҡ„дҝЎжҒҜгҖӮжң¬ж–Үе°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•еҲ©з”ЁCSS3еҲӣе»әиҪ»йҮҸ...
гҖҗзәҜCSS3йҹійҳ¶жіўжөӘеҠ иҪҪеҠЁз”»зү№ж•ҲгҖ‘жҳҜдёҖз§ҚеҲ©з”ЁзҺ°д»ЈжөҸи§ҲеҷЁеҜ№CSS3зү№жҖ§зҡ„ж”ҜжҢҒпјҢеҲӣе»әеҮәе…·жңүйҹід№җж—ӢеҫӢж„ҹе’ҢеҠЁжҖҒи§Ҷи§үж•Ҳжһңзҡ„еҠ иҪҪжҢҮзӨәеҷЁгҖӮиҝҷдёӘеҠ иҪҪеҠЁз”»йҖҡиҝҮзәҜCSS3жҠҖжңҜпјҢж— йңҖJavaScriptжҲ–е…¶д»–зј–зЁӢиҜӯиЁҖпјҢе°ұиғҪе®һзҺ°дјҳйӣ…дё”еј•дәәе…Ҙиғңзҡ„...
"H5 CSS3зҺҜеҪўеҠЁз”»"иҝҷдёӘдё»йўҳпјҢе°ұжҳҜе…ідәҺеҰӮдҪ•еҲ©з”ЁиҝҷдёӨз§ҚжҠҖжңҜжқҘеҲӣе»әеј•дәәжіЁзӣ®зҡ„зҺҜеҪўеҠЁз”»ж•ҲжһңгҖӮиҝҷзҜҮеҚҡе®ўж–Үз« еҸҜиғҪжҳҜжҺўи®ЁеҰӮдҪ•йҖҡиҝҮCSS3зҡ„еҠЁз”»еұһжҖ§е’ҢHTML5зҡ„з»“жһ„е…ғзҙ пјҢжқҘе®һзҺ°иҝҷз§Қи§Ҷи§үдёҠзҡ„еҲӣж–°гҖӮ йҰ–е…ҲпјҢжҲ‘们жқҘдәҶи§ЈдёҖдёӢHTML5гҖӮ...
еңЁжң¬иө„жәҗдёӯпјҢ"CSS3еҲ¶дҪң3D...з»јдёҠжүҖиҝ°пјҢиҝҷдёӘеҺӢзј©еҢ…дёӯзҡ„д»Јз Ғеә”иҜҘжҳҜеҲ©з”ЁCSS3зҡ„3DеҸҳжҚўе’Ңе…ій”®её§еҠЁз”»жҠҖжңҜпјҢеҲӣе»әдәҶдёҖдёӘ3Dж—ӢиҪ¬зҡ„科幻зҗғдҪ“еҠЁз”»ж•ҲжһңгҖӮйҖҡиҝҮзҗҶи§Је’Ңеә”з”ЁиҝҷдәӣзҹҘиҜҶзӮ№пјҢејҖеҸ‘иҖ…еҸҜд»ҘдёәзҪ‘з«ҷж·»еҠ жӣҙдё°еҜҢгҖҒеҠЁжҖҒзҡ„и§Ҷи§үдҪ“йӘҢгҖӮ
еңЁ3Dиһәж—ӢеҠЁз”»дёӯпјҢйҖҡеёёдјҡз»“еҗҲдҪҝз”Ёиҝҷдәӣж—ӢиҪ¬еҮҪж•°пјҢд»ҘеҲӣйҖ еҮәе…ғзҙ жІҝзқҖиһәж—Ӣи·Ҝеҫ„иҝҗеҠЁзҡ„ж•ҲжһңгҖӮ е…¶ж¬ЎпјҢе…ій”®её§еҠЁз”»пјҲ@keyframesпјүжҳҜCSS3дёӯзҡ„еҸҰдёҖйЎ№йҮҚиҰҒзү№жҖ§пјҢе®ғе…Ғи®ёжҲ‘们е®ҡд№үдёҖдёӘеҠЁз”»д»ҺејҖе§ӢеҲ°з»“жқҹзҡ„еӨҡдёӘдёӯй—ҙзҠ¶жҖҒгҖӮдҫӢеҰӮпјҢжҲ‘们...
еңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•дҪҝз”ЁCSS3 AnimationеҲӣе»әй…·зӮ«зҡ„ж–Үеӯ—еҠЁз”»зү№ж•ҲгҖӮCSS3 AnimationжҳҜзҺ°д»ЈзҪ‘йЎөи®ҫи®ЎдёӯдёҚеҸҜжҲ–зјәзҡ„дёҖйғЁеҲҶпјҢе®ғе…Ғи®ёжҲ‘们дёәе…ғзҙ ж·»еҠ е№іж»‘гҖҒеҠЁжҖҒзҡ„ж•ҲжһңпјҢд»ҺиҖҢжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢе’Ңи§Ҷи§үеҗёеј•еҠӣгҖӮеңЁиҝҷдёӘдё»йўҳдёӯпјҢ...
гҖҗCSS3йҹід№җеқҮиЎЎеҷЁи·іеҠЁеҠЁз”»зү№ж•ҲгҖ‘жҳҜдёҖз§ҚеҲ©з”ЁCSS3зү№жҖ§жқҘе®һзҺ°зҡ„и§Ҷи§үж•ҲжһңпјҢе®ғжЁЎжӢҹдәҶйҹійў‘и®ҫеӨҮдёӯзҡ„йҹід№җеқҮиЎЎеҷЁпјҢйҖҡиҝҮдёҚеҗҢйўңиүІзҡ„иүІеқ—еҠЁжҖҒеҸҳеҢ–пјҢеұ•зӨәйҹід№җзҡ„иҠӮеҘҸе’ҢйҹөеҫӢгҖӮиҝҷдёӘзү№ж•ҲйҖҡеёёз”ЁдәҺзҪ‘йЎөи®ҫи®ЎпјҢдёәз”ЁжҲ·жҸҗдҫӣжӣҙеҠ з”ҹеҠЁдё”еҜҢжңү...
еңЁCSS3зҡ„дё–з•ҢйҮҢпјҢжҲ‘们еҸҜд»ҘеҲ©з”Ёе…¶ејәеӨ§зҡ„еҠЁз”»зү№жҖ§жқҘеҲӣе»әеҗ„з§Қеј•дәәе…Ҙиғңзҡ„и§Ҷи§үж•ҲжһңпјҢе…¶дёӯд№ӢдёҖе°ұжҳҜвҖңж·Ўж·Ўзҡ„йӣҫж°”йЈһиҝҮеҠЁз”»зү№ж•ҲвҖқгҖӮиҝҷдёӘзү№ж•ҲиғҪеӨҹдёәзҪ‘йЎөеўһж·»дёҖз§ҚиҜ—ж„Ҹе’ҢеҠЁжҖҒж„ҹпјҢдҪҝеҫ—з”ЁжҲ·еңЁжөҸи§Ҳж—¶иҺ·еҫ—жӣҙеҠ жІүжөёејҸзҡ„дҪ“йӘҢгҖӮдёӢйқўе°Ҷ...