еҮәеӨ„пјҡhttp://www.cnblogs.com/starof/p/5443445.html
В
дёҖгҖҒжңҖз»Ҳж•Ҳжһң
йңҖжұӮпјҡgiftеӣҫзүҮзҡ„е°ҸеҠЁз”»жҜҸйҡ”2sжү§иЎҢдёҖж¬ЎгҖӮ
йңҖжұӮе°ұдёҖеҸҘиҜқпјҢжҲ‘们зңӢдёҖдёӢе®һзҺ°иҝҮзЁӢгҖӮ
В
дәҢгҖҒе®һзҺ°иҝҮзЁӢ
1гҖҒзҪ‘йЎөз»“жһ„
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a {
display: inline-block;
background-color: #cc2222;
text-decoration: none;
color: #fff;
font-size: 14px;
padding: 10px 12px;
width: 100px;
position: relative;
}
.ico {
position: absolute;
width: 14px;
height: 16px;
background: url(images/ico.png) no-repeat center;
background-size: 100%;
position: absolute;
top: 4px;
right: 27px;
}
</style>
</head>
<body>
<nav>
<a href="javascript:;" class="box">
дёҖе…ғеӨәе®қ
<div class="ico"></div>
</a>
</nav>
</body>
</html>
В

В
2гҖҒеҺҹе§ӢеҠЁз”»
еҺҹе§ӢеҠЁз”»ж•Ҳжһңдёәпјҡйј ж ҮhoverдёҠеҺ»еҮәзҺ°еҠЁз”»гҖӮ
еҠЁз”»ж ·ејҸеҰӮдёӢпјҡ
/*еҠЁз”»*/
.ico:hover{
-webkit-animation: Tada 1s both;
-moz-animation: Tada 1s both;
-ms-animation: Tada 1s both;
animation: Tada 1s both
}
/*жөҸи§ҲеҷЁе…је®№жҖ§йғЁеҲҶз•ҘиҝҮ*/
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
10%,20% {
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
30%,50%,70%,90% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
40%,60%,80% {
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}
В
ж•Ҳжһңпјҡйј ж ҮhoverдёҠеҺ»giftеӣҫзүҮдјҡеҠЁдёҖеҠЁгҖӮ
В
3гҖҒе®һзҺ°еҸҳеҢ–еҗҺзҡ„йңҖжұӮ
йңҖжұӮеҸҳеҠЁпјҢиҰҒжұӮдёҚеҶҚжҳҜhoverдёҠеҺ»еұ•зӨәеҠЁз”»пјҢиҖҢжҳҜжҜҸйҡ”2sеұ•зӨәдёҖж¬ЎеҠЁз”»гҖӮ
жҖқи·ҜпјҡдёҚйңҖиҰҒhoverдёҠеҺ»еҮәзҺ°еҠЁз”»пјҢе°ұжҠҠhoverеҺ»жҺүпјҢжҜҸйҡ”2sжҳҫзӨәдёҖж¬ЎеҠЁз”»пјҢеҫҲе®№жҳ“жғіеҲ°е»¶иҝҹ2s,然еҗҺеҠЁз”»дёҖзӣҙжү§иЎҢгҖӮ
жӯӨж—¶зӣёе…іж ·ејҸеҸҳжҲҗпјҡ
.ico{
-webkit-animation: Tada 1s 2s both infinite;
-moz-animation: Tada 1s 2s both infinite;
-ms-animation: Tada 1s 2s both infinite;
animation: Tada 1s 2s both infinite;
}
В
дҪҶжҳҜжҳҫзӨәзҡ„ж•ҲжһңжҳҜпјҡйЎөйқўеҠ иҪҪ第дёҖж¬ЎеҮәзҺ°еҠЁз”»дјҡ延иҝҹ2sпјҢеҗҺйқўзҡ„еҠЁз”»е°ҶдёҚеҶҚжңү延иҝҹгҖӮеҰӮдёӢпјҢиҝҷжҳҜдёҚз¬ҰеҗҲйңҖжұӮзҡ„гҖӮ
дёәдәҶзңӢеҮәж•ҲжһңпјҢдёӢеӣҫдёә延иҝҹ6sзҡ„ж•ҲжһңгҖӮ
жӯӨж—¶жҚўз§ҚжҖқи·ҜпјҢдёҚиҰҒ延иҝҹжү§иЎҢеҠЁз”»пјҢиҖҢжҳҜеҠЁз”»зҡ„ж•Ҳжһңжң¬иә«е°ұжҳҜеүҚ2sе…ғзҙ дёҚеҠЁпјҢеҗҺ1sжҳҜе…ғзҙ еҠЁпјҢ然еҗҺдёҖзӣҙеҫӘзҺҜжү§иЎҢгҖӮ иҝҷж ·еңЁи§Ҷи§үдёҠе°ұдјҡзңӢиө·жқҘжҳҜ延иҝҹ2sжү§иЎҢ1sеҠЁз”»гҖӮ
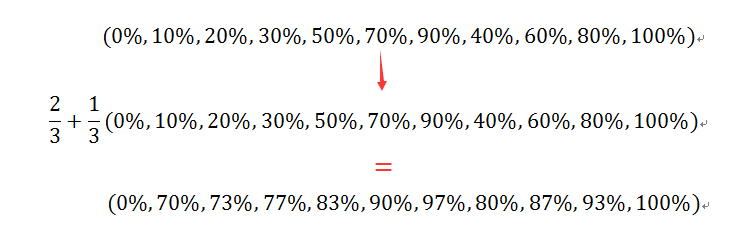
и®Ўз®—дёҖдёӢпјҢеҺҹжқҘзҡ„зҷҫеҲҶжҜ”иҠӮзӮ№еҸҳжҲҗдәҶеӨҡе°‘гҖӮ

е°ҶеҠЁз”»жҖ»ж—¶й•ҝеҸҳжҲҗ3sпјҢз”Ёи®Ўз®—еҮәзҡ„зҷҫеҲҶжҜ”жӣҝжҚўеҺҹжқҘзҡ„зҷҫеҲҶжҜ”пјҢд»Јз ҒеҰӮдёӢпјҡ
.ico{
-webkit-animation: Tada 3s both infinite;
-moz-animation: Tada 3s both infinite;
-ms-animation: Tada 3s both infinite;
animation: Tada 3s both infinite;
}
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
70%,73%{
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
77%,83%,90%,97% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
80%,87%,93%{
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}
В
ж•Ҳжһңе°ұжҳҜжҲ‘们жңҹжңӣзҡ„дәҶгҖӮ
е®Ңж•ҙд»Јз ҒеҰӮдёӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo of starof</title>
<style>
a {
display: inline-block;
background-color: #cc2222;
text-decoration: none;
color: #fff;
font-size: 14px;
padding: 10px 12px;
width: 100px;
position: relative;
}
.ico {
position: absolute;
width: 14px;
height: 16px;
background: url(images/ico.png) no-repeat center;
background-size: 100%;
position: absolute;
top: 4px;
right: 27px;
}
/*еҠЁз”»*/
.ico{
-webkit-animation: Tada 3s both infinite;
-moz-animation: Tada 3s both infinite;
-ms-animation: Tada 3s both infinite;
animation: Tada 3s both infinite;
}
@-webkit-keyframes Tada {
0% {
-webkit-transform: scale(1);
transform: scale(1)
}
70%,73% {
-webkit-transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
77%,83%,90%,97% {
-webkit-transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
80%,87%,93% {
-webkit-transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
-webkit-transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}
@-moz-keyframes Tada {
0% {
-moz-transform: scale(1);
transform: scale(1)
}
70%,73% {
-moz-transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
77%,83%,90%,97% {
-moz-transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
80%,87%,93%{
-moz-transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
-moz-transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}
@-ms-keyframes Tada {
0% {
-ms-transform: scale(1);
transform: scale(1)
}
70%,73% {
-ms-transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
77%,83%,90%,97% {
-ms-transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
80%,87%,93% {
-ms-transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
-ms-transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
70%,73%{
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
77%,83%,90%,97% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
80%,87%,93%{
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}
</style>
</head>
<body>
<nav>
<a href="javascript:;" class="box">
дёҖе…ғеӨәе®қ
<div class="ico"></div>
</a>
</nav>
</body>
</html>
В
жң¬ж–ҮеҸӘжҳҜд»Ӣз»ҚдёҖз§ҚжҖқи·ҜпјҢе…ідәҺеҠЁз”»еҗ„дёӘеҸӮж•°иҜҰжғ…еҸҜеҸӮиҖғпјҡ
css3дёӯеҸҳеҪўдёҺеҠЁз”»пјҲдёҖпјү
В
жӣҙеӨҡеҸӮиҖғпјҡ
CSS3: еёёз”ЁеҠЁз”»зү№ж•ҲеҸҠ4дёӘжңҖжөҒиЎҢзҡ„еҠЁз”»еә“
иҜҰи§ЈCSSзҡ„зӣ’жЁЎеһӢ(box model) еҸҠ CSS3ж–°еўһзӣ’жЁЎеһӢи®Ўз®—ж–№ејҸbox-sizing
CSSпјҡеӘ’дҪ“жҹҘиҜў CSS3 Media Queries
CSS3: Media Queryе®һзҺ°е“Қеә”ејҸWebи®ҫи®Ў
В
жң¬ж–ҮиҪ¬иҮӘпјҡCSS3: еҠЁз”»еҫӘзҺҜжү§иЎҢ(еёҰ延иҝҹ)зҡ„е®һзҺ°
В
В
В
В
В
В
В
В
В
В
В
В
В
В
В






зӣёе…іжҺЁиҚҗ
гҖҗзәҜCSS3е®һзҺ°жұҪиҪҰиЎҢ驶еҠЁз”»гҖ‘жҳҜдёҖдёӘеҲ©з”ЁзҺ°д»ЈCSS3жҠҖжңҜеҲӣе»әзҡ„дәӨдә’ејҸзҪ‘йЎөзү№ж•ҲпјҢе®ғж— йңҖJavaScriptеҚіеҸҜеұ•зӨәдёҖиҫҶжұҪиҪҰеңЁйЎөйқўдёҠиЎҢ驶зҡ„еҠЁжҖҒж•ҲжһңгҖӮиҝҷдёӘжҠҖжңҜеҜ№дәҺжҸҗеҚҮзҪ‘з«ҷзҡ„з”ЁжҲ·дҪ“йӘҢе’Ңи§Ҷи§үеҗёеј•еҠӣе…·жңүйҮҚиҰҒдҪңз”ЁпјҢе°Өе…¶йҖӮз”ЁдәҺе„ҝз«ҘжёёжҲҸ...
`@keyframes`е®ҡд№үдәҶеҠЁз”»д»ҺејҖе§ӢеҲ°з»“жқҹзҡ„зҠ¶жҖҒеҸҳеҢ–пјҢиҖҢ`animation`еұһжҖ§еҲҷжҺ§еҲ¶еҠЁз”»зҡ„жү§иЎҢж–№ејҸпјҢеҰӮж—¶й•ҝгҖҒ延иҝҹгҖҒж¬Ўж•°гҖҒж–№еҗ‘зӯүгҖӮ ### дәҢгҖҒ@keyframes 规еҲҷ `@keyframes`жҳҜCSS3дёӯз”ЁдәҺеҲӣе»әеҠЁз”»зҡ„关键帧规еҲҷгҖӮдҫӢеҰӮпјҢжҲ‘们еҸҜд»Ҙ...
еңЁиҝҷдёӘвҖңcss3еҲ¶дҪңз©ҝи¶Ҡдә‘еұӮејҖеңәеҠЁз”»пјҢcss3+jsвҖқзҡ„йЎ№зӣ®дёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•еҲ©з”ЁCSS3зҡ„еҠЁз”»зү№жҖ§д»ҘеҸҠJavaScriptжқҘеҲӣе»әдёҖдёӘеј•дәәе…Ҙиғңзҡ„ејҖеңәеңәжҷҜпјҢи®©з”ЁжҲ·д»ҝдҪӣз©ҝи¶Ҡдә‘еұӮиҲ¬дҪ“йӘҢгҖӮ йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒзҗҶи§ЈCSS3зҡ„е…ій”®её§еҠЁз”»пјҲ@...
еңЁиҝҷдёӘзү№ж•ҲдёӯпјҢеҸҜиғҪз»“еҗҲдәҶе…ій”®её§еҠЁз”»пјҲ@keyframesпјүпјҢжқҘжҺ§еҲ¶е°„зәҝзҡ„ж—ӢиҪ¬йҖҹеәҰе’Ңж–№еҗ‘пјҢд»ҘеҸҠеҠЁз”»зҡ„жҢҒз»ӯж—¶й—ҙгҖҒ延иҝҹе’ҢеҫӘзҺҜж¬Ўж•°гҖӮ 4. **дјӘе…ғзҙ пјҲ::beforeе’Ң::afterпјү**пјҡдёәдәҶе®һзҺ°зү№е®ҡзҡ„еӣҫеҪўж•ҲжһңпјҢеҸҜиғҪдҪҝз”ЁдәҶдјӘе…ғзҙ жқҘж·»еҠ ...
жң¬ж–Үе°Ҷж·ұе…ҘжҺўи®ЁвҖңзәҜCSS3зӮ«й…·е…ғзҙ иҫ№жЎҶзәҝжқЎеҠЁз”»зү№ж•ҲвҖқпјҢиҝҷжҳҜдёҖз§Қж— йңҖJavaScriptпјҢд»…йҖҡиҝҮCSS3е°ұиғҪе®һзҺ°зҡ„еҠЁжҖҒиҫ№жЎҶж•ҲжһңпјҢиғҪеӨҹдҪҝйЎөйқўе…ғзҙ зҡ„иҫ№жЎҶиҮӘеҠЁеҫӘзҺҜиҝҗеҠЁпјҢдёәз”ЁжҲ·еёҰжқҘзӢ¬зү№зҡ„дәӨдә’дҪ“йӘҢгҖӮ йҰ–е…ҲпјҢCSS3дёӯзҡ„е…ій”®её§еҠЁз”»пјҲ@...
жң¬ж•ҷзЁӢе°ҶиҜҰз»Ҷи®Іи§ЈеҰӮдҪ•еҲ©з”ЁCSS3е®һзҺ°ж»‘еҠЁеӣҫзүҮзҡ„еҠЁз”»ж•ҲжһңпјҢеё®еҠ©дҪ дёәзҪ‘з«ҷеўһж·»еҠЁжҖҒзҫҺж„ҹгҖӮ йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒзҗҶи§ЈCSS3дёӯзҡ„е…ій”®её§еҠЁз”»пјҲ@keyframesпјүгҖӮиҝҷжҳҜеҲӣе»әеҠЁз”»зҡ„ж ёеҝғпјҢе®ғе®ҡд№үдәҶеҠЁз”»д»ҺејҖе§ӢеҲ°з»“жқҹзҡ„дёҖзі»еҲ—ж ·ејҸеҸҳеҢ–гҖӮдҫӢеҰӮпјҢ...
з»јдёҠжүҖиҝ°пјҢеҲ©з”ЁCSS3зҡ„@keyframesе’ҢanimationеұһжҖ§пјҢеҸҜд»Ҙе®һзҺ°еҗ„з§Қеҗ„ж ·зҡ„еҠЁз”»ж•ҲжһңпјҢжһҒеӨ§ең°еўһејәдәҶзҪ‘йЎөзҡ„иЎЁзҺ°еҠӣе’Ңз”ЁжҲ·зҡ„дәӨдә’дҪ“йӘҢгҖӮйҖҡиҝҮзҗҶи§ЈиҝҷдәӣеұһжҖ§е’Ңз”Ёжі•пјҢејҖеҸ‘иҖ…еҸҜд»ҘзҒөжҙ»иҝҗз”ЁеҲ°зҪ‘йЎөи®ҫи®ЎдёӯпјҢеҲ¶дҪңеҮәзҫҺи§Ӯе’ҢеҠҹиғҪе…јеӨҮзҡ„зҪ‘йЎө...
**CSS3 еҠЁз”»жәҗз ҒиҜҰи§Ј** еңЁзҪ‘йЎөи®ҫи®ЎйўҶеҹҹпјҢCSS3зҡ„еј•е…ҘдёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶеүҚжүҖжңӘжңүзҡ„еҠЁжҖҒж•ҲжһңеҲ¶дҪңиғҪеҠӣгҖӮж— йңҖдҫқиө–еғҸFlashиҝҷж ·зҡ„еӨ–йғЁжҸ’件пјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮCSS3зҡ„`animation`еұһжҖ§жқҘеҲӣе»әдё°еҜҢзҡ„еҠЁз”»ж•ҲжһңпјҢдҪҝеҫ—зҪ‘йЎөжӣҙе…·дәӨдә’жҖ§е’Ң...
еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢеҠ иҪҪеҠЁз”»жҳҜз”ЁжҲ·дҪ“йӘҢзҡ„йҮҚиҰҒз»„жҲҗйғЁеҲҶпјҢе°Өе…¶жҳҜеңЁзӯүеҫ…йЎөйқўеҶ…е®№еҠ иҪҪж—¶пјҢдёҖдёӘзҫҺи§ӮиҖҢеҗёеј•дәәзҡ„CSS3еҠ иҪҪеҠЁз”»еҸҜд»ҘжһҒеӨ§ең°жҸҗеҚҮз”ЁжҲ·дҪ“йӘҢгҖӮжң¬иө„жәҗжҸҗдҫӣзҡ„жҳҜ8з§ҚдёҚеҗҢйЈҺж јзҡ„CSS3еҠ иҪҪеҠЁз”»д»Јз ҒпјҢж—ЁеңЁеё®еҠ©ејҖеҸ‘иҖ…е’Ңи®ҫи®ЎеёҲдёә...
еңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•дҪҝз”ЁCSS3жқҘе®һзҺ°дёҖдёӘж‘Үй“ғй“ӣзҡ„ж•ҲжһңгҖӮиҝҷдёӘж•Ҳжһңдё»иҰҒдҫқиө–дәҺCSS3зҡ„еҠЁз”»пјҲanimationпјүе’ҢеҸҳжҚўпјҲtransformпјүеұһжҖ§пјҢиҝҷдёӨдёӘзү№жҖ§дёәзҪ‘йЎөи®ҫи®ЎеёҲжҸҗдҫӣдәҶдё°еҜҢзҡ„еҠЁжҖҒи§Ҷи§үиЎЁзҺ°еҠӣгҖӮ йҰ–е…ҲпјҢCSS3еҠЁз”»жҳҜеҲӣе»ә...
еңЁе®һзҺ°loadingж•Ҳжһңж—¶пјҢжҲ‘们еҸҜд»ҘеҲӣе»әдёҖдёӘз®ҖеҚ•зҡ„HTMLз»“жһ„пјҢеҰӮдёҖдёӘеёҰжңүиғҢжҷҜиүІжҲ–иҫ№жЎҶзҡ„еңҶеңҲпјҢ然еҗҺеә”з”ЁдёҠиҝ°CSSеҠЁз”»гҖӮдҫӢеҰӮпјҡ ```html <div class="spinner"></div> ``` ```css .spinner { width: 20px; height: 20...
иҝҷе°ҶдҪҝзӣ’еӯҗеңЁ1з§’еҶ…жҢүз…§explodeе…ій”®её§еҠЁз”»жү§иЎҢдёҖж¬Ўж— йҷҗеҫӘзҺҜзҡ„зҲҶзӮёж•ҲжһңгҖӮ 然иҖҢпјҢиҷҪ然CSS3еҸҜд»ҘеҲӣе»әи®ёеӨҡеҠЁз”»пјҢдҪҶе…¶еңЁеӨҚжқӮжҖ§е’ҢжҖ§иғҪж–№йқўеҸҜиғҪеҸ—йҷҗгҖӮиҝҷж—¶пјҢGSAPпјҲGreenSock Animation Platformпјүе°ұжҙҫдёҠдәҶз”ЁеңәгҖӮGSAPжҳҜдёҖдёӘ...
еңЁжң¬йЎ№зӣ®"CSS3еҠЁз”»е®һзҺ°е°ҸзҶҠеҘ”и·‘.rar"дёӯпјҢдё»иҰҒж¶үеҸҠзҡ„жҳҜеҲ©з”ЁCSS3зҡ„еҠЁз”»пјҲanimationпјүзү№жҖ§жқҘеҲӣе»әдёҖдёӘеҠЁжҖҒзҡ„е°ҸзҶҠеҘ”и·‘ж•ҲжһңгҖӮCSS3жҳҜеұӮеҸ ж ·ејҸиЎЁзҡ„第дёүдёӘзүҲжң¬пјҢе®ғеј•е…ҘдәҶи®ёеӨҡж–°зҡ„еҠҹиғҪпјҢе…¶дёӯеҠЁз”»жҳҜе…¶дёҖеӨ§дә®зӮ№пјҢдёәзҪ‘йЎөи®ҫи®ЎжҸҗдҫӣ...
иҝҷдёӘеә“еҢ…еҗ«дәҶеӨҡз§Қйў„е®ҡд№үзҡ„еҠЁз”»ж•ҲжһңпјҢеҸҜд»Ҙи®©ејҖеҸ‘иҖ…ж— йңҖд»Һйӣ¶зј–еҶҷеӨҚжқӮзҡ„ CSS3 еҠЁз”»д»Јз Ғе°ұиғҪе®һзҺ°дё°еҜҢзҡ„и§Ҷи§үдҪ“йӘҢгҖӮи®©жҲ‘们ж·ұе…ҘжҺўи®ЁдёҖдёӢ animate.css зҡ„ж ёеҝғжҰӮеҝөе’ҢеҰӮдҪ•еҲ©з”Ёе®ғжқҘеҲӣе»ә CSS3 еҠЁз”»ж•ҲжһңгҖӮ ### animate.css жҰӮиҝ° ...
иҝҷдјҡи®©`id`дёә`myElement`зҡ„е…ғзҙ жү§иЎҢ`rotateCube`еҠЁз”»пјҢжҢҒз»ӯ2з§’пјҢж— йҷҗеҫӘзҺҜпјҢдё”еҠЁз”»йҖҹеәҰзәҝжҖ§еқҮеҢҖгҖӮ ж–Ү件еҲ—иЎЁдёӯзҡ„`index.html`еҫҲеҸҜиғҪжҳҜеҢ…еҗ«HTMLз»“жһ„е’ҢCSSж ·ејҸд»Јз Ғзҡ„ж–Ү件пјҢиҖҢ`img`ж–Ү件еӨ№еҸҜиғҪеҢ…еҗ«з”ЁдәҺеҠЁз”»зҡ„еӣҫзүҮиө„жәҗгҖӮ...
жң¬иө„жәҗжҸҗдҫӣдәҶ28з§ҚзәҜCSS3е®һзҺ°зҡ„еҠ иҪҪloadingеҠЁз”»зү№ж•ҲпјҢиҝҷдәӣзү№ж•ҲдёҚд»…зҫҺи§ӮпјҢиҖҢдё”еңЁе®һйҷ…еә”з”ЁдёӯиЎЁзҺ°еҮәиүҜеҘҪзҡ„жҖ§иғҪе’Ңе…је®№жҖ§гҖӮ CSS3жҳҜ Cascading Style Sheets зҡ„第дёүзүҲпјҢе®ғеј•е…ҘдәҶи®ёеӨҡж–°зҡ„зү№жҖ§е’ҢеҠҹиғҪпјҢи®©ејҖеҸ‘иҖ…иғҪеӨҹеҲӣе»әеҮә...
еңЁжң¬иө„жәҗдёӯпјҢжҲ‘们关注зҡ„жҳҜдёҖдёӘдҪҝз”ЁCSS3е®һзҺ°зҡ„ж—ӢиҪ¬еҠЁз”»ж•ҲжһңгҖӮиҝҷдёӘж•Ҳжһңеұ•зӨәдәҶдёҖдәӣеңҶзҺҜзӣёдә’еөҢеҘ—пјҢеҪўжҲҗдёҖдёӘеҠЁжҖҒзҡ„еҫӘзҺҜж—ӢиҪ¬з”»йқўгҖӮйҖҡиҝҮHTML5зҡ„CSS3еҠЁз”»жҠҖжңҜпјҢејҖеҸ‘иҖ…иғҪеӨҹеҲӣе»әеҮәдё°еҜҢзҡ„и§Ҷи§үж•ҲжһңпјҢиҝҷдёҚд»…жҸҗеҚҮдәҶзҪ‘йЎөзҡ„дә’еҠЁжҖ§пјҢ...
иҰҒе®һзҺ°ж»ҡеҠЁи§ҰеҸ‘зҡ„CSS3еҠЁз”»пјҢйҰ–е…ҲйңҖиҰҒдәҶи§Јд»ҘдёӢеҮ дёӘе…ій”®жҰӮеҝөпјҡ 1. **CSS3еҠЁз”»пјҲ@keyframesпјү**пјҡиҝҷжҳҜе®ҡд№үеҠЁз”»зҡ„е…ій”®пјҢе®ғеңЁCSSдёӯе®ҡд№үдәҶдёҖдёӘеҠЁз”»зҡ„иө·е§ӢзҠ¶жҖҒе’Ңз»“жқҹзҠ¶жҖҒпјҢд»ҘеҸҠеңЁеҠЁз”»иҝҮзЁӢдёӯеҸҜиғҪз»ҸиҝҮзҡ„дёӯй—ҙзҠ¶жҖҒгҖӮдҫӢеҰӮпјҡ ```...
иҝҷе°ҶдҪҝ`.myElement`жү§иЎҢеҗҚдёә`fadeIn`зҡ„еҠЁз”»пјҢжҢҒз»ӯ2з§’пјҢйҮҮз”Ёease-in-outзј“еҠЁеҮҪж•°пјҢ延иҝҹ1з§’ејҖе§ӢпјҢж— йҷҗж¬ЎеҫӘзҺҜпјҢдё”жҜҸж¬ЎеҸҚеҗ‘ж’ӯж”ҫгҖӮ **10дҫӢзІҫеҪ©CSS3еҠЁз”»ж•Ҳжһң** 1. **ж»‘еҠЁй—Ёж•Ҳжһң**пјҡйҖҡиҝҮж”№еҸҳе…ғзҙ зҡ„`transform`еұһжҖ§пјҢеҸҜд»Ҙ...
5. **延иҝҹпјҲdelayпјүе’ҢеҫӘзҺҜпјҲiteration-countпјү**пјҡдҪҝз”Ё`animation-delay`еҸҜд»Ҙи®ҫе®ҡеҠЁз”»дҪ•ж—¶ејҖе§ӢпјҢиҖҢ`animation-iteration-count`еҸҜд»Ҙи®ҫзҪ®еҠЁз”»ж’ӯж”ҫж¬Ўж•°пјҢеҰӮ`infinite`иЎЁзӨәж— йҷҗеҫӘзҺҜгҖӮ 6. **йҡҸжңәжҖ§**пјҡдёәдәҶдҪҝеҠЁз”»зңӢиө·жқҘ...