BFCقأقكدثغ╕ف║¤ق¤ذ
لخûفàêµêّغ╗شµإحق£ïق£ïw3cكدكîâف»╣BFCقأكدثلçèي╝îفà╢ف«ئف»╣غ║ك┐آقدµخéف┐╡قأفصخغ╣بغ╕èي╝îµêّغ╗شµ╗µء»ف╗║ك««لخûفàêف»╗µë╛ف«ءµû╣قأف«أغ╣ëي╝îفؤبغ╕║فافêآغ╕èµإحك»┤ف«ءµû╣قأµëµء»µ£µإâفذفْîµصثقة«قأي╝îكîغ╕¤ك┐ءµ»¤ك╛âك»خق╗ي╝îفâغ╕çغ╕كخفؤبغ╕║ق£ïفê░كï▒µûçف░▒قـµâدغ╕فëعé
┬ب
غ╗غ╣êµء»BFCي╝êBlock formatting contextsي╝ë
w3cكدكîâغ╕صقأBFCف«أغ╣ëي╝أ
µ╡«فèذفàâق┤بفْîق╗إف»╣ف«أغ╜فàâق┤بي╝îلإئفإùق║دقؤْفصقأفإùق║دف«╣فآذي╝êغ╛ïفخé inline-blocks, table-cells, فْî table-captionsي╝ëي╝îغ╗حفèoverflowف╝غ╕غ╕║ظ£visiableظإقأفإùق║دقؤْفصي╝îلâ╜غ╝أغ╕║غ╗ûغ╗شقأفàف«╣فêؤف╗║µû░قأBFCي╝êفإùق║دµب╝ف╝غ╕èغ╕ïµûçي╝ëعé
ف£ذBFCغ╕صي╝îقؤْفصغ╗لة╢قس»ف╝فدïفئéقؤ┤ف£░غ╕غ╕زµحغ╕غ╕زف£░µْفêùي╝îغ╕جغ╕زقؤْفصغ╣ïلù┤قأفئéقؤ┤قألù┤لأآµء»ق¤▒غ╗ûغ╗شقأmargin ف╝µëف│ف«أقأعéف£ذغ╕غ╕زBFCغ╕صي╝îغ╕جغ╕زقؤ╕لé╗قأفإùق║دقؤْفصقأفئéقؤ┤فجûك╛╣ك╖إغ╝أغ║دق¤اµèءفبعé
ف£ذBFCغ╕صي╝îµ»غ╕غ╕زقؤْفصقأف╖خفجûك╛╣ق╝ءي╝êmargin-leftي╝ëغ╝أكدخقت░فê░ف«╣فآذقأف╖خك╛╣ق╝ء(border-left)ي╝êف»╣غ║غ╗ف│فê░ف╖خقأµب╝ف╝µإحك»┤ي╝îفêآكدخقت░فê░ف│ك╛╣ق╝ءي╝ëعé
┬ب
BFCقألأغ┐ùقكدثي╝أ
لخû فàêBFCµء»غ╕غ╕زفك»ي╝îµء»غ╕غ╕زقïشقسïقأف╕âف▒ق»فتâي╝îµêّغ╗شف»غ╗حقكدثغ╕║غ╕غ╕زق«▒فصي╝êف«ئلآàغ╕èµء»ق£ïغ╕كدµّ╕غ╕قإقأي╝ëي╝îق«▒فصلçîلإتقëرفôقأµّµ¤╛µء»غ╕فùفجûقـîقأف╜▒فôقأعéك╜شµتغ╕║ BFCقأقكدثفêآµء»ي╝أBFCغ╕صقأفàâق┤بقأف╕âف▒µء»غ╕فùفجûقـîقأف╜▒فôي╝êµêّغ╗شف╛ف╛فêرق¤ذك┐آغ╕زقë╣µدµإحµ╢êلآجµ╡«فèذفàâق┤بف»╣فà╢لإئµ╡«فèذقأفàف╝افàâق┤بفْîفà╢فصفàâق┤بف╕خµإحقأف╜▒فôعéي╝ëف╣╢غ╕¤ف£ذغ╕غ╕ز BFCغ╕صي╝îفإùقؤْغ╕كةîقؤْي╝êكةîقؤْق¤▒غ╕كةîغ╕صµëµ£ëقأفàك¤فàâق┤بµëق╗µêي╝ëلâ╜غ╝أفئéقؤ┤قأµ▓┐قإفà╢قê╢فàâق┤بقأك╛╣µةµْفêùعé
┬ب
BFCقأك┐ق¤ذ
ف£ذw3cقأكدكîâغ╕صي╝îلآجغ║غ╕èلإتقأغ╕µ«╡ف«أغ╣ëغ╣ïفجûي╝îBFCقأقؤ╕فà│قاحك»قé╣فêف╕âف£░µ»¤ك╛âلؤ╢µـثي╝îغ╜فا║µ£شلؤغ╕صف£ذfloatعق╗إف»╣ف«أغ╜عmargin collaspeغ╕صعéغ╕ïلإتµêّغ╗شµإحق£ïق£ïفخéغ╜ـف║¤ق¤ذفê░BFCµإحكدثف│لù«لتءعé
ف£ذف╛êفجأق╜ّقسآغ╕صي╝îµêّغ╗شق╗ف╕╕غ╝أق£ïفê░ك┐آµب╖قأغ╕قدي╝îف╖خك╛╣فؤ╛قëç+ف│ك╛╣غ┐ةµ»قأغ╕جµبق╗ôµئي╝îغ╕ïلإتµêّغ╗شµإحق£ïق£ïفخéغ╜ـفêرق¤ذBFCµإحف«ئق░عé
┬ب
لخûفàêµêّغ╗شق╗آفç║ك┐آµب╖قأق╗ôµئي╝أ
<style>
.box {width:210px;border: 1px solid #000;float: left;}
.img {width: 100px;height: 100px;background: #696;float: left;}
.info {background: #ccc;color: #fff;}
</style>
<div class="box">
<div class="img">image</div>
<p class="info">غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ة</p>
</div>
┬ب
غ╕كêشµâàف╡غ╕ïف«âفّêق░فç║µêّغ╗شµëغ╣µق£ïفê░قأµب╖فصي╝أ

غ╜لأقإµûçفصùغ┐ةµ»فتئفجأفي╝îغ╝أفءف£░لإئف╕╕قأق│اق│ـي╝أ

ف╛ê µءµء╛ي╝îك┐آµء»فؤبغ╕║infoق▒╗لçîلإتقأµûçفصùفùفê░غ║µ╡«فèذفàâق┤بقأف╜▒فôي╝îغ╜ك┐آف╣╢غ╕µء»µêّغ╗شµëµ£اµ£ؤقأعéµصجµù╢µêّغ╗شف»غ╗حغ╕║Pفàâق┤بقأفàف«╣ف╗║قسïغ╕غ╕زBFCي╝îك«رفà╢فàف«╣µ╢êلآجف»╣ فجûقـîµ╡«فèذفàâق┤بقأف╜▒فôعéµب╣µ«غ╕èµûçµëقاحي╝îفزكخق╗آinfoفàâق┤بµ╖╗فèبoverflow:hidden;ف│ف»غ╕║فà╢فàف«╣ف╗║قسïµû░قأBFCعéف╜ôق╢غ╜بغ╣اف»غ╗حلأك┐çفà╢غ╗ûµû╣µ│ـµإحف╗║ قسïعéفà╢µـêµئ£فخéغ╕ïي╝أ

فêف╣╢فجûك╛╣ك╖إغ╕BFCي╝êµêûكà marginفبفèبي╝ë
ف£ذCSSف╜ôغ╕صي╝îقؤ╕لé╗قأغ╕جغ╕زقؤْفصي╝êف»كâ╜µء»فàف╝افà│ق│╗غ╣اف»كâ╜µء»قحûفàêفà│ق│╗ي╝ëقأفجûك╛╣ك╖إف»غ╗حق╗ôفêµêغ╕غ╕زفـقïشقأفجûك╛╣ك╖إعéك┐آقدفêف╣╢فجûك╛╣ك╖إقأµû╣ف╝كتسقد░غ╕║µèءفبي╝îف╣╢غ╕¤فؤبكîµëق╗ôفêµêقأفجûك╛╣ك╖إقد░غ╕║µèءفبفجûك╛╣ك╖إعé
┬ب
µèءفبقأق╗ôµئ£ي╝أ
- غ╕جغ╕زقؤ╕لé╗قأفجûك╛╣ك╖إلâ╜µء»µصثµـ░µù╢ي╝îµèءفبق╗ôµئ£µء»ف«âغ╗شغ╕جكàغ╣ïلù┤ك╛âفجدقأف╝عé
- غ╕جغ╕زقؤ╕لé╗قأفجûك╛╣ك╖إلâ╜µء»ك┤اµـ░µù╢ي╝îµèءفبق╗ôµئ£µء»غ╕جكàق╗إف»╣ف╝قأك╛âفجدف╝عé
- غ╕جغ╕زفجûك╛╣ك╖إغ╕µصثغ╕ك┤اµù╢ي╝îµèءفبق╗ôµئ£µء»غ╕جكàقأقؤ╕فèبقأفْîعé
غ║دق¤اµèءفبقأف┐àفجçµإةغ╗╢ي╝أmarginف┐àلة╗µء»لé╗µحقأ!
كîµب╣µ«w3cكدكîâي╝îغ╕جغ╕زmarginµء»لé╗µحقأف┐àلة╗µ╗ةك╢│غ╗حغ╕ïµإةغ╗╢ي╝أ
- ف┐àلة╗µء»فجغ║ف╕╕كدµûçµةثµ╡ي╝êلإئfloatفْîق╗إف»╣ف«أغ╜ي╝ëقأفإùق║دقؤْفص,ف╣╢غ╕¤فجغ║فîغ╕غ╕زBFCف╜ôغ╕صعé
- µ▓ةµ£ëق║┐قؤْي╝îµ▓ةµ£ëقر║لأآي╝êclearanceي╝îغ╕ïلإتغ╝أك«▓فê░ي╝ëي╝îµ▓ةµ£ëpaddingفْîborderف░غ╗ûغ╗شفêلأ¤ف╝
- لâ╜ف▒ئغ║فئéقؤ┤µû╣فّغ╕èقؤ╕لé╗قأفجûك╛╣ك╖إي╝îف»غ╗حµء»غ╕ïلإتغ╗╗µغ╕قدµâàف╡
- فàâق┤بقأmargin-topغ╕فà╢قششغ╕غ╕زف╕╕كدµûçµةثµ╡قأفصفàâق┤بقأmargin-top
- فàâق┤بقأmargin-bottomغ╕فà╢غ╕ïغ╕غ╕زف╕╕كدµûçµةثµ╡قأفàف╝افàâق┤بقأmargin-top
- heightغ╕║autoقأفàâق┤بقأmargin-bottomغ╕فà╢µ£فغ╕غ╕زف╕╕كدµûçµةثµ╡قأفصفàâق┤بقأmargin-bottom
- لسءف║خغ╕║0ف╣╢غ╕¤µ£ف░لسءف║خغ╣اغ╕║0ي╝îغ╕فîàفسف╕╕كدµûçµةثµ╡قأفصفàâق┤بي╝îف╣╢غ╕¤كçزك║سµ▓ةµ£ëف╗║قسïµû░قأBFCقأفàâق┤بقأmargin-topفْîmargin-bottom
غ╗حغ╕èقأµإةغ╗╢µفّ│قإغ╕ïفêùقأكدفêآي╝أ
- فêؤف╗║غ║µû░قأBFCقأفàâق┤بي╝êغ╛ïفخéµ╡«فèذفàâق┤بµêûكà'overflow'ف╝غ╕║'visible'غ╗حفجûقأفàâق┤بي╝ëغ╕ف«âقأفصفàâق┤بقأفجûك╛╣ك╖إغ╕غ╝أµèءفب
- µ╡«فèذفàâق┤بغ╕غ╕غ╗╗غ╜ـفàâق┤بقأفجûك╛╣ك╖إغ║دق¤اµèءفبي╝êفîàµïشفà╢قê╢فàâق┤بفْîفصفàâق┤بي╝ë
- ق╗إف»╣ف«أغ╜فàâق┤بغ╕غ╕غ╗╗غ╜ـفàâق┤بقأفجûك╛╣ك╖إغ║دق¤اµèءفب
- inline-blockفàâق┤بغ╕غ╕غ╗╗غ╜ـفàâق┤بقأفجûك╛╣ك╖إغ║دق¤اµèءفب
- غ╕غ╕زف╕╕كدµûçµةثµ╡فàâق┤بقأmargin-bottomغ╕ف«âغ╕ïغ╕غ╕زف╕╕كدµûçµةثµ╡قأفàف╝افàâق┤بقأmargin-topغ╝أغ║دق¤اµèءفبي╝îلآجلإئف«âغ╗شغ╣ïلù┤فصءف£ذلù┤لأآي╝êclearanceي╝ëعé
- غ╕غ╕زف╕╕كدµûçµةثµ╡فàâق┤بقأmargin-top غ╕فà╢قششغ╕غ╕زف╕╕كدµûçµةثµ╡قأفصفàâق┤بقأmargin-topغ║دق¤اµèءفبي╝îµإةغ╗╢غ╕║قê╢فàâق┤بغ╕فîàفس padding فْî border ي╝îفصفàâق┤بغ╕فîàفس clearanceعé
- غ╕ غ╕ز 'height' غ╕║ 'auto' ف╣╢غ╕¤ 'min-height' غ╕║ '0'قأف╕╕كدµûçµةثµ╡فàâق┤بقأ margin-bottom غ╝أغ╕فà╢µ£فغ╕غ╕زف╕╕كدµûçµةثµ╡فصفàâق┤بقأ margin-bottom µèءفبي╝îµإةغ╗╢غ╕║قê╢فàâق┤بغ╕فîàفس padding فْî border ي╝îفصفàâق┤بقأ margin-bottom غ╕غ╕فîàفس clearance قأ margin-top µèءفبعé
- غ╕غ╕زغ╕فîàفسborder-topع border-bottomعpadding-topعpadding-bottomقأف╕╕كدµûçµةثµ╡فàâق┤بي╝îف╣╢غ╕¤فà╢ 'height' غ╕║ 0 µêû 'auto'ي╝î 'min-height' غ╕║ '0'ي╝îفà╢لçîلإتغ╣اغ╕فîàفسكةîقؤْ(line box)ي╝îفà╢كçزك║سقأ margin-top فْî margin-bottom غ╝أµèءفبعé
ي╝êغ╕ïلإتµêّغ╗شف»╣غ╕غ║دق¤اµèءفبقأµâàف╡لغ╕فêµئعéي╝ë
µ╡«فèذفْîق╗إف»╣ف«أغ╜غ╕غ╕غ╗╗غ╜ـفàâق┤بغ║دق¤ا margin µèءفب
فافؤبي╝أµ╡«فèذفàâق┤بفْîق╗إف»╣ف«أغ╜فàâق┤بغ╕غ╕فà╢غ╗ûقؤْفصغ║دق¤افجûك╛╣ك╖إµèءفبµء»فؤبغ╕║فàâق┤بغ╝أك▒قخ╗ف╜ôفëقأµûçµةثµ╡ي╝îك┐إفغ║غ╕èلإتµëك┐░قأغ╕جغ╕زmarginµء»لé╗µحقأµإةغ╗╢فîµù╢ي╝îفêفؤبغ╕║µ╡«فèذفْîق╗إف»╣ف«أغ╜غ╝أغ╜┐فàâق┤بغ╕║ف«âقأفàف«╣فêؤف╗║µû░قأBFCي╝îفؤبµصجك»حفàâق┤بفْîفصفàâق┤بµëفجقأBFCµء»غ╕قؤ╕فîقأي╝îفؤبµصجغ╣اغ╕غ╝أغ║دق¤اmarginقأµèءفبعé
┬ب
DEMOي╝أ
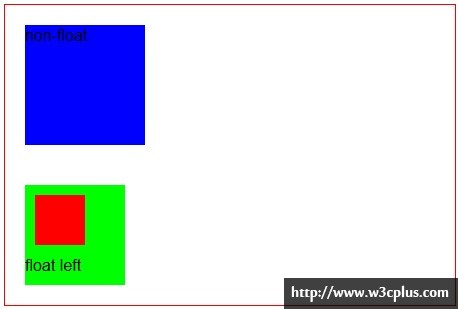
<style>
body {padding:0;margin: 0; text-align: center;}
.wrapper {margin:30px;width: 450px;border:1px solid red;}
.small-box {width: 50px;height: 50px;margin: 10px;background: #9cc;}
.middle-box {width: 100px;height: 100px;margin: 20px;background: #99c;}
.big-box {width: 120px;height: 120px;margin: 20px;background: #33e;}
.floatL {float: left;}
.floatR {float: right;}
.clear {clear: both;}
.posA {position: absolute;}
.overHid{overflow: hidden;}
.red {background: #f00;}
.green {background: #0f0;}
.blue {background: #00f;}
</style>
<div class="wrapper overHid">
<div class="big-box blue">non-float</div>
<div class="middle-box green floatL">
<div class="small-box red"></div>
float left
</div>
</div>
┬ب

غ╜µء»µ╡«فèذفàâق┤بك▒قخ╗غ║ف╜ôفëقأBFCف╣╢غ╕ف╜▒فôف«âفلإتقأفàف╝افàâق┤بي╝îفلإتقأفàف╝افàâق┤بغ╕µ╡«فèذفàâق┤بفëلإتقأفàâق┤بغ╛إق╢ف£ذفîغ╕غ╕زBFCف╜ôغ╕صي╝îµëغ╗حي╝îف«âغ╗شغ╣ïلù┤قأmarginك┐ءµء»غ╝أµèءفبقأعéغ╕ïلإتµêّغ╗شف»╣غ╕èلإتقأdemoفأغ╕غ╕ïغ┐«µ¤╣ي╝أ
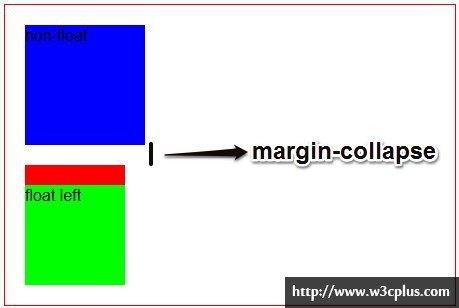
<div class="wrapper overHid">
<div class="big-box">non-float</div>
<div class="middle-box green floatL">float left</div>
<div class="middle-box red">non-clear</div>
</div>
┬ب

غ╗غ╕èلإتك┐آغ╕زغ┐«µ¤╣فقأdemoغ╕صف»غ╗حق£ïفç║ي╝îق║تكë▓قأفإùقؤْف£ذµ▓ةµ£ëµ╕àµحأµ╡«فèذقأµâàف╡غ╕ïي╝îف«âقأmargin-topفْîكôإكë▓فإùقؤْقأmargin-bottomغ║دق¤اغ║µèءفبي╝îك┐آك»µءغ║µêّغ╕èلإتقأق╗ôك«║عé
┬ب
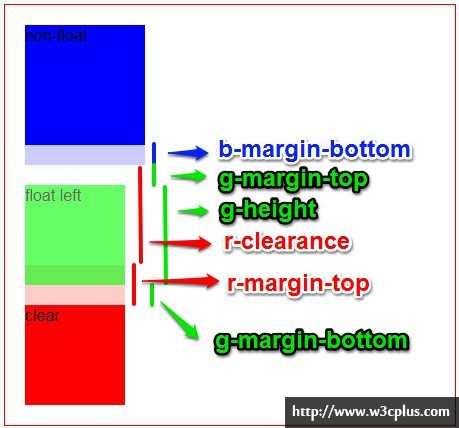
غ╕ïلإتµêّغ╗شµإحك░êك░ê 'clearance' ك┐آغ╕زقحئفحçقأغ╕£كح┐ي╝îف╜ôµ╡«فèذفàâق┤بغ╣ïفقأفàâق┤بك«╛ق╜«clearغ╗حلùصفêقؤ╕فà│µû╣فّقأµ╡«فèذµù╢ي╝îµب╣µ«w3cكدكîâكدف«أي╝îلùصفêµ╡«فèذقأفàâق┤بغ╝أف£ذفà╢margin-topغ╗حغ╕èغ║دق¤اغ╕ ف«أقأقر║لأآي╝êclearanceي╝îفخéغ╕ïفؤ╛ي╝ëي╝îك»حقر║لأآغ╝ألء╗µصتفàâق┤بmargin-topقأµèءفبي╝îف╣╢غ╜£غ╕║لù┤ك╖إفصءف£ذغ║فàâق┤بقأmargin-topقأغ╕èµû╣عéفà│غ║ك┐آغ╕زلù┤ ك╖إقأك«ةق«ùقذف╛«µ£ëقé╣فجµإéي╝îغ╜ف«ئلآàف╖حغ╜£غ╕صغ╜بف╣╢غ╕ل£كخف╗ك«ةق«ùف«âي╝îµêّغ╗شفàêµإحق£ïق£ïغ╛ïفصفدي╝أ
<div class="wrapper overHid">
<div class="big-box" style="box-shadow:0 20px 0 rgba(0,0,255,0.2);">non-float</div>
<div class="middle-box green floatL" style="opacity:0.6">float left</div>
<div class="middle-box red clear" style="margin-top:40px;box-shadow:0 -40px 0 rgba(255,0,0,0.2);">clear</div>
</div>
┬ب

غ╕è لإتقأفؤ╛غ╕صµêّغ╗شف»غ╗حق£ïفê░ي╝îµêّغ╗شغ╕║ق║تكë▓فإùقؤْك«╛ق╜«قأ40pxقأmargin-topي╝êك┐آلçîµêّغ╗شلأك┐çقؤ╕فîلسءف║خقألء┤ف╜▒µإحف░فà╢ف»كدفîûي╝ëفح╜فâف╣╢µ▓ةµ£ëف»╣ق┤سكë▓فإùقؤْك╡╖ غ╜£ق¤ذي╝îكîغ╕¤µùبك«║µêّغ╗شµغ╣êغ┐«µ¤╣ك┐آغ╕زmargin-topف╝لâ╜غ╕غ╝أف╜▒فôق║تكë▓فإùقؤْقأغ╜ق╜«ي╝îكîفزق¤▒ق╗┐كë▓فإùقؤْقأmargin-bottomµëف│ف«أعé
┬ب
غ╣اف░▒µء»ك»┤ي╝îµêّغ╗شفزل£كخقاحلôي╝îلùصفêµ╡«فèذقأفàâق┤بقأborder-topغ╝أق┤دك┤┤قإقؤ╕ف║¤قأµ╡«فèذفàâق┤بقأmargin-bottomعé
فا µإحي╝îلأك┐çw3cقأف«ءµû╣كدكîâف»قاحي╝îلùصفêµ╡«فèذقأفإùقؤْف£ذmargin-topغ╕èµëغ║دق¤اقألù┤ك╖إي╝êclearanceي╝ëقأف╝غ╕ك»حفإùقؤْقأmargin-top غ╣ïفْîف║¤ك»حك╢│فجاك«رك»حفإùقؤْفئéقؤ┤قأك╖ذك╢èµ╡«فèذفàâق┤بقأmargin-bottomي╝îغ╜┐لùصفêµ╡«فèذقأفإùقؤْقأborder-topµ░فح╜غ╕µ╡«فèذفàâق┤بقأفإùقؤْقأmargin- bottomقؤ╕لé╗µحعé
┬ب
ق¤ذغ╕èفؤ╛غ╛ïفصغ╕صقأقؤ╕فà│ف╝ف»غ╗حف╛ùفç║ك┐آµب╖غ╕غ╕زف╝فصي╝أr-margin-top + r-clearance = g-margin-top + g-height + g-margin-bottom
PSي╝لùصفêµ╡«فèذف╣╢غ╕كâ╜غ╜┐µ╡«فèذفàâق┤بفؤئفê░فاµإحقأBFCف╜ôغ╕صي╝
┬ب
فêµئغ║îي╝أinline-blockفàâق┤بغ╕فà╢فàف╝افàâق┤بعفصفàâق┤بفْîقê╢فàâق┤بقأفجûك╛╣ك╖إلâ╜غ╕غ╝أµèءفبي╝êفîàµïشفà╢قê╢فàâق┤بفْîفصفàâق┤بي╝ë
inline-blockغ╕قشخفêw3cكدكîâµëك»┤فàâق┤بف┐àلة╗µء»فإùق║دقؤْفصقأµإةغ╗╢ي╝îفؤبغ╕║كدكîâغ╕صفêك»┤µءي╝îفإùق║دقؤْفصقأdisplayف▒ئµدف┐àلة╗µء»غ╗حغ╕ïغ╕ëقدغ╣ïغ╕ي╝أ'block'ي╝î 'list-item'ي╝î فْî 'table'عé
┬ب
فéكâك╡µûآ
- http://www.w3.org/TR/CSS2/box.html
- http://www.w3.org/TR/CSS2/visuren.html#block-formatting
- http://www.w3.org/TR/CSS2/box.html#collapsing-margins
فç║فجي╝أhttp://www.w3cplus.com/css/understanding-bfc-and-margin-collapse.html
┬ب
µ╗ق╗ômarginقألçفبي╝êµêûفêف╣╢فجûك╛╣ك╖إي╝ë
ف░▒فéقàدµبçفçقأµûçµةثي╝îق╗ôفêكçزف╖▒قأقكدثقذف╛«ق┐╗ك»ّغ║غ╕غ╕ïي╝îµ£ëغ║ؤفك»ك┐ءµء»ق¤ذكï▒µûçµك┐░µ»¤ك╛âفêلéعéµûçµةثف£░فإي╝أقé╣ك┐آلçî
ف£ذCSSغ╕صي╝îغ╕جغ╕زµêûكàµؤ┤فجأقأقؤْفصقأµ»ùلé╗قأفجûك╛╣ك╖إغ╝ألçفبف£ذغ╕ك╡╖ي╝îف╜تµêغ╕غ╕زفـغ╕قأفجûك╛╣ك╖إعéفجûك╛╣ك╖إقأك┐آقدق╗فêµû╣ف╝µêّغ╗شقد░غ╣ïغ╕║ظ£فإفةîظإي╝îµ£فف╜تµêقأفجûك╛╣ك╖إµêّغ╗شقد░غ╣ïغ╕║ظ£فإفةîقأفجûك╛╣ك╖إي╝êcollapse marginي╝ëظإعé
فئéقؤ┤µû╣فّغ╕èقأفجûك╛╣ك╖إقأفإفةîي╝îلآجغ║ي╝أ
- µب╣فàâق┤بقأقؤْفصي╝êthe root elementsظآs boxي╝ëقأفجûك╛╣ك╖إµ░╕ك┐£غ╕غ╝أفإفةîعéف╜ôغ╜بغ╕║
htmlµبçقص╛فèبغ╕èmarginµù╢ي╝îµùبك«║µ£ëµùبµ»ùلé╗قأفجûك╛╣ك╖إي╝îك┐آغ╕زmarginقألâ╜غ╕غ╝أفإفةîي╝îµء»فجأف░ّف░▒فجأف░ّعé - فخéµئ£غ╕غ╕زµïحµ£ëغ║ظ£قر║لأآظإي╝êclearanceي╝ëقأفàâق┤بغ╕èغ╕ïفجûك╛╣ك╖إµ»ùلé╗ي╝îف«âقأفجûك╛╣ك╖إف░غ╝أغ╕فلإتقأفàف╝افàâق┤بقأقؤ╕لé╗فجûك╛╣ك╖إفّق¤افإفةîي╝îغ╜µء»فّق¤افإفةîفف╜تµêقأفجûك╛╣ك╖إغ╕غ╝أغ╕قê╢قؤْفصقأف║ـفجûك╛╣
µ░┤ف╣│µû╣فّقأفجûك╛╣ك╖إµ░╕ك┐£غ╕غ╝أفإفةîعé
غ╗غ╣êµâàف╡غ╕ïغ╕جغ╕زفجûك╛╣ك╖إµëق«ùµء»µ»ùلé╗ي╝êadjoiningي╝ëفّتي╝اµ£ëغ╕¤فزµ£ëف£ذغ╕ïلإتقأµâàف╡غ╕صي╝أ
- فîغ╕غ╕زفإùق║دµب╝ف╝فîûغ╕èغ╕ïµûçي╝êblock formatting contextي╝ëغ╕صµ£زك▒قخ╗µصثف╕╕µ╡ي╝êin-flowي╝ëغ╕صقأفإùق║دقؤْفصقأفجûك╛╣ك╖إي╝ؤ
- غ╕جغ╕زفجûك╛╣ك╖إغ╣ïلù┤غ╕فصءف£ذ line boxي╝êغ╕فîàµïشلسءف║خقة«ف«أµùبقûّغ╕║لؤ╢قأ line boxي╝ëي╝îµ▓ةµ£ë clearanceي╝îفجûك╛╣ك╖إفْîك╛╣µةي╝ؤ
- فئéقؤ┤قؤ╕لé╗قأقأقؤْفصغ╣ïلù┤قأفجûك╛╣ك╖إي╝îف»غ╗حغ╕ïلإتقأغ╗╗غ╕قدµâàف╡ي╝أ
فàâق┤بقأmargin-topغ╕فà╢قششغ╕غ╕زµصثف╕╕µ╡ي╝êin-flowي╝ëقأفصفàâق┤بقأmargin-topي╝ؤ
فàâق┤بقأmargin-topغ╕فà╢قششغ╕غ╕زµصثف╕╕µ╡قأفصفàâق┤بقأmargin-top;
heightغ╕║autoقأفàâق┤بقأmargin-bottomغ╕فà╢µ£فغ╕غ╕زµصثف╕╕µ╡قأفصفàâق┤بقأmargin-bottom;
لسءف║خغ╕║0ف╣╢غ╕¤µ£ف░لسءف║خغ╣اغ╕║0ي╝îغ╕فîàفسµصثف╕╕µ╡قأفصفàâق┤بي╝îف╣╢غ╕¤كçزك║سµ▓ةµ£ëف╗║قسïµû░قأBFCقأفàâق┤بقأmargin-topفْîmargin-bottom;
ف╜تµêفإفةîقأفجûك╛╣ك╖إقأفàâق┤بف»غ╗حغ╜┐لإئقؤ╕لé╗فàâق┤بµêûكàقحûفàêفàâق┤بعé
غ╕èلإتك»┤فê░قأغ╣اف░▒µفّ│قإي╝أ
- غ╕غ╕زµ╡«فèذقأقؤْفصغ╕فà╢غ╗ûقأقؤْفصغ╕غ╝أفّق¤افجûك╛╣ك╖إفإفةîي╝îف│غ╜┐µء»µ╡«فèذقؤْفصفْîف«âفàلâذقأµصثف╕╕µ╡غ╕صقأفصرفصغ╗شي╝ؤ
- كçزك║سف╗║قسïغ║µû░قأBFCقأفàâق┤بقأفجûك╛╣ك╖إغ╕غ╝أغ╕ف«âقأفجغ║µصثف╕╕µ╡قأفصرفصغ╗شقأفجûك╛╣ك╖إلçفبي╝ؤ
- inline-block قؤْفصقأفجûك╛╣ك╖إغ╕غ╝أفإفةîي╝îف│غ╜┐µء»ف«âفàلâذقأµصثف╕╕µ╡غ╕صقأفصرفصغ╗شي╝ؤ
- غ╕غ╕زµصثف╕╕µ╡فàâق┤بقأ
margin-bottomغ╕ف«âغ╕ïغ╕غ╕زµصثف╕╕µ╡قأفàف╝افàâق┤بقأmargin-topغ╝أغ║دق¤اµèءفبي╝îلآجلإئف«âغ╗شغ╣ïلù┤فصءف£ذلù┤لأآي╝êclearanceي╝ëعé - غ╕غ╕زµصثف╕╕µ╡فàâق┤بقأ
margin-topغ╕فà╢قششغ╕غ╕زµصثف╕╕µ╡قأفصفàâق┤بقأmargin-topغ║دق¤اµèءفبي╝îµإةغ╗╢غ╕║قê╢فàâق┤بغ╕فîàفسpaddingفْîborderي╝îفصفàâق┤بغ╕فîàفس clearanceعé - غ╕غ╕ز ظءheightظآ غ╕║ ظءautoظآ ف╣╢غ╕¤ ظءmin-heightظآ غ╕║ ظء0ظآقأµصثف╕╕µ╡فàâق┤بقأ
margin-bottomغ╝أغ╕فà╢µ£فغ╕غ╕زµصثف╕╕µ╡فصفàâق┤بقأmargin-bottomµèءفبي╝îµإةغ╗╢غ╕║قê╢فàâق┤بغ╕فîàفسpaddingفْîborderي╝îفصفàâق┤بقأmargin-bottomغ╕غ╕فîàفس clearance قأmargin-topµèءفبعé - غ╕غ╕زغ╕فîàفس
border-topعborder-bottomعpadding-topعpadding-bottomقأµصثف╕╕µ╡فàâق┤بي╝îف╣╢غ╕¤فà╢ ظءheightظآ غ╕║ 0 µêû ظءautoظآي╝î ظءmin-heightظآ غ╕║ ظء0ظآي╝îفà╢لçîلإتغ╣اغ╕فîàفسكةîقؤْ(line box)ي╝îفà╢كçزك║سقأmargin-topفْîmargin-bottomغ╝أµèءفبعé
┬ب
فà│ك¤µûçقسبي╝أك»خكدثCSSقأقؤْµذةفئï(box model) فè CSS3µû░فتئقؤْµذةفئïك«ةق«ùµû╣ف╝box-sizing
µ£شµûçك╜شكçزي╝أCSS: µ╖▒فàحقكدثBFCفْîMargin Collapse (marginفبفèبµêûكàفêف╣╢فجûك╛╣ك╖إ)
┬ب
┬ب
┬ب
┬ب
┬ب
┬ب
┬ب
┬ب
┬ب






قؤ╕فà│µذك
CSS قؤْفصµذةفئïق¤▒فàف«╣فî║فااعفàك╛╣ك╖إعك╛╣µةفْîفجûك╛╣ك╖إق╗µêعé **36عغ╕║غ╗غ╣êكخفêإفدïفîûµب╖ف╝ي╝ا** فêإفدïفîûµب╖ف╝µء»غ╕║غ║µ╢êلآجµ╡كدêفآذلù┤قأل╗ءك«جµب╖ف╝ف╖«ف╝éي╝îغ┐إك»غ╕كç┤قأكدكدëµـêµئ£عé **37عBFC µء»غ╗غ╣ê?** BFCي╝êBlock Formatting Contextي╝ë...
- **غ╝ءفîûµû╣µ│ـ**ي╝أفêف╣╢µب╖ف╝كةذعفïق╝رCSSغ╗ثقبعغ╜┐ق¤ذCSS Spritesعفêقغ╜┐ق¤ذفزْغ╜ôµاحك»تقصëعé **25عµ╡كدêفآذµء»µµب╖كدثµئCSSلëµïرفآذقأي╝ا** - µ╡كدêفآذµîëقàدCSSلëµïرفآذقأغ╝ءفàêق║دلة║ف║كدثµئلëµïرفآذي╝îغ╗µ£فà╖غ╜ôقأفê░µ£لأق¤ذقأعé **26عف£ذق╜ّلة╡...
- **كدثف│فèئµ│ـ**: ك«╛ق╜«`display: inline-block`ي╝îµêûكàك░âµـ┤`margin`فْî`padding`عé **14. µ╡كدêفآذفà╝ف«╣µدلù«لتءقأكدثف│µû╣µ│ـفèف╕╕ق¤ذhackµèف╖دي╝ا** - غ╜┐ق¤ذµإةغ╗╢µ│ذلçèعé - لْêف»╣قë╣ف«أµ╡كدêفآذقëêµ£شقأCSS hackعé **15. غ╕║غ╗غ╣êكخفêإفدïفîû...
فàف«╣µخéكخي╝أµ£شµûçك»خق╗غ╗ïق╗غ║فخéغ╜ـفêرق¤ذفذق║╢لأكدخµّ╕ف▒فèفà╢لàفحùك╜»غ╗╢EasyBuilder Proµئف╗║غ╕غ╕زµ░┤ق«▒µ╢▓غ╜µدفê╢قأPIDغ╗┐ق£اقذïف║عéغ╕╗كخفàف«╣µ╢╡قؤûكدخµّ╕ف▒قـîلإتك«╛ك«ةعPIDق«ùµ│ـف«ئق░علأغ┐ةلàق╜«غ╗حفèغ╗┐ق£اµذةفئïµصف╗║قصëµû╣لإتعéµûçغ╕صغ╕غ╗àµغ╛ؤغ║فà╖غ╜ôقأغ╗ثقبقج║غ╛ïي╝îك┐ءفêغ║سغ║ك«╕فجأك░âك»ـق╗لزîفْîغ╝ءفîûµèف╖دي╝îفخéµèùقد»فêلح▒فْîفجقعلأغ┐ةفîµصحك«╛ق╜«قصëعéµصجفجûي╝îغ╜£كàك┐ءف╝║ك░âغ║ف«ئلآàف║¤ق¤ذغ╕صقأµ│ذµغ║ïلة╣ي╝îغ╛ïفخéفéµـ░كîâفؤ┤لآفê╢عقزفّµâàف╡µذةµïاقصëعé لéفêغ║║ق╛جي╝أغ╗غ║ïف╖حغ╕أكçزفèذفîûلتفااقأف╖حقذïف╕êفْîµèµ£»غ║║فّءي╝îف░جفà╢µء»ف»╣PIDµدفê╢فآذµ£ëغ╕ف«أغ║كدثف╣╢ف╕îµ£ؤµ╖▒فàحµîµةفà╢ف«ئلآàف║¤ق¤ذقأغ║║ق╛جعé غ╜┐ق¤ذف£║µآ»فèقؤ«µبçي╝ألéق¤ذغ║ل£كخك┐ؤكةîµ░┤ق«▒µ╢▓غ╜µدفê╢ق│╗ق╗اك«╛ك«ةعك░âك»ـفْîغ╝ءفîûقأف╖حغ╜£ق»فتâعéغ╕╗كخقؤ«µبçµء»ف╕«فèرك»╗كàقكدثفْîµîµةPIDµدفê╢قأفا║µ£شفاقفèفà╢ف£ذف«ئلآàف╖حقذïلة╣قؤ«غ╕صقأفà╖غ╜ôف«ئق░µû╣µ│ـعé فà╢غ╗ûك»┤µءي╝ألآف╕خف«îµـ┤قأف╖حقذïµûçغ╗╢ف»غ╛ؤغ╕ïك╜╜ي╝îغ╛┐غ║ك»╗كàف┐سلاغ╕èµëïف«ئك╖╡عéµûçغ╕صµفê░قأµëµ£ëغ╗ثقبقë絫╡فإçق╗ك┐çف«ئلآàلزîك»ي╝îقة«غ┐إف»لإبµدفْîف«ئق¤ذµدعé
فàف«╣µخéكخي╝أعè2024ف╣┤غ╕صفؤ╜فاف╕éغ╜قر║ق╗µ╡فّف▒ـµîçµـ░µèحفّèعïق¤▒36µ░زقب¤قر╢لآتفّف╕âي╝îµîçفç║غ╜قر║ق╗µ╡غ╜£غ╕║µû░ك┤ذق¤اغ║دفèؤقأغ╗ثكةذي╝îف╖▓µêغ╕║غ╕صفؤ╜ق╗µ╡µû░قأفتئلـ┐قé╣عéµèحفّèغ╗فّف▒ـق»فتâعك╡لçّµèـفàحعفêؤµû░كâ╜فèؤعفا║قةµ¤»µّْفْîفّف▒ـµêµـêغ║¤غ╕زق╗┤ف║خµئف╗║غ║ق╗╝فêµîçµـ░ك»غ╗╖غ╜ôق│╗ي╝îك»غ╝░غ║فàذفؤ╜لçقé╣فاف╕éقأغ╜قر║ق╗µ╡فّف▒ـقè╢ف╡عéفîùغ║شفْîµ╖▒ف£│ف£ذµ╗µîçµـ░غ╕صففêùفëكîàي╝îفêفêسغ╗ح91.26فْî84.53قأف╛ùفêلتفàêي╝îف▒ـق░فç║ف╝║فجدقأك╡لçّµèـفàحعفêؤµû░كâ╜فèؤفْîفا║قةµ¤»µّْعéغ╜قر║ق╗µ╡غ╕╗كخµ╢ëفèµùبغ║║µ£║عeVTOLي╝êق¤╡فèذفئéقؤ┤ك╡╖لآلثئكةîفآذي╝ëفْîقؤ┤فçµ£║قصëغ║دفôي╝îف╣┐µ│ؤف║¤ق¤ذغ║ف£غ╕أعقëرµ╡عغ║جلأعف║¤µحµـّµ┤قصëلتفااع鵤┐قصûµ¤»µîعف╕éف£║ل£µ▒éفْîµèµ£»ك┐ؤµصحفà▒فîµذفèذغ║غ╜قر║ق╗µ╡قأف┐سلافّف▒ـي╝îلتك«ةفê░2026ف╣┤ف╕éف£║كدµذةف░قزقب┤غ╕çغ║┐فàâعé لéق¤ذغ║║ق╛جي╝أف»╣غ╜قر║ق╗µ╡فّف▒ـµافà┤ك╢ثقأµ¤┐قصûفê╢ف«أكàعµèـك╡كàعغ╝غ╕أفْîقب¤قر╢غ║║فّءعé غ╜┐ق¤ذف£║µآ»فèقؤ«µبçي╝أظّبغ║كدثغ╜قر║ق╗µ╡قأف«أغ╣ëعفêق▒╗فْîفّف▒ـلر▒فèذفèؤي╝ؤظّةµîµةغ╜قر║ق╗µ╡قأغ╕╗كخف║¤ق¤ذف£║µآ»فْîف╕éف£║كدµذةلتµ╡ïي╝ؤظّتك»غ╝░ففاف╕éف£ذغ╜قر║ق╗µ╡فّف▒ـغ╕صقأكةذق░فْîµ╜£فèؤي╝ؤظّثغ╕║µ¤┐قصûفê╢ف«أعµèـك╡ف│قصûفْîغ╝غ╕أفّف▒ـµغ╛ؤفéكâغ╛إµ«عé فà╢غ╗ûك»┤µءي╝أµèحفّèف╝║ك░âغ║µ¤┐قصûقؤّق«ةعغ║دغ╕أق¤اµف╗║ك«╛فْîفî║فااكئفêل¤آغ╜قألçكخµدي╝îµفç║غ║فèبف╝║µ│ـف╛ïµ│ـكدف╗║ك«╛عغ║║µëفéذفجçفْîفا║قةك«╛µû╜ف╗║ك«╛قصëف╗║ك««عéغ╜قر║ق╗µ╡µصثفèبلافّق╜ّق╗£فîûعµآ║كâ╜فîûعكدµذةفîûفْîلؤكأفîûµû╣فّفّف▒ـي╝îفف£░ف║¤µë╛فçكçزك║سµ»¤ك╛âغ╝ءفè┐ي╝îف«ئق░ف╖«ف╝éفîûفّف▒ـعé
فàف«╣µخéكخي╝أµ£شµûçك»خق╗غ╗ïق╗غ║فجأµآ║كâ╜غ╜ôففîق╝ûلءاµدفê╢قأµèµ£»فاقفèفà╢Pythonف«ئق░عéلخûفàêلأك┐çق¤افèذف╜تك▒ةقأغ╛ïفصكدثلçèغ║ق╝ûلءاµدفê╢قأµب╕ف┐âµخéف┐╡ي╝îفخéغ╕كç┤µدق«ùµ│ـعكآأµïاق╗ôµئµ│ـعلتµ╡ïكةحف┐قصëعéµحقإµ╖▒فàحµتك«ذغ║ق╝ûلءاف╜تقè╢قأك«╛ك«ةµû╣µ│ـي╝îفîàµïشفخéغ╜ـفêرق¤ذكآأµïاق╗ôµئµ│ـق¤اµêقë╣ف«أق╝ûلءاف╜تقè╢ي╝îف╣╢ك«ذك«║غ║لأغ┐ةك┤ذلçفْîفéµـ░ك░âك»ـقألçكخµدعéµصجفجûي╝îك┐ءµ╢ëفèغ║ل┐لأ£قصûقـحعفèذµµإâلçفêلàغ╗حفèµـàلأ£µثµ╡ïقصëف«ئلآàف║¤ق¤ذغ╕صقأµîّµêءفْîكدثف│µû╣µةêعéµ£في╝îلأك┐çفà╖غ╜ôف«ئغ╛ïف▒ـقج║غ║فخéغ╜ـف░قك«║ف║¤ق¤ذغ║ف«ئلآàلة╣قؤ«غ╕صي╝îفخéµùبغ║║µ£║ق╝ûلءاكةذµ╝¤عكçزفèذلر╛لر╢ك╜خلءاقصëعé لéق¤ذغ║║ق╛جي╝أف»╣فجأµآ║كâ╜غ╜ôق│╗ق╗اعق╝ûلءاµدفê╢µافà┤ك╢ثقأقدّقب¤غ║║فّءعف╖حقذïف╕êفèلسءµبةف╕êق¤اعé غ╜┐ق¤ذف£║µآ»فèقؤ«µبçي╝ألéق¤ذغ║قب¤قر╢فْîف╝فّفجأµآ║كâ╜غ╜ôففîق╝ûلءاµدفê╢ق│╗ق╗اقأف£║µآ»ي╝îµùذف£ذف╕«فèرك»╗كàقكدثف╣╢µîµةقؤ╕فà│µèµ£»فْîف«ئق░µû╣µ│ـي╝îµلسءق│╗ق╗اقأقذ│ف«أµدفْîف»لإبµدعé فà╢غ╗ûك»┤µءي╝أµûçغ╕صغ╕غ╗àµغ╛ؤغ║ك»خق╗قأغ╗ثقبقج║غ╛ïي╝îك┐ءفêغ║سغ║ك«╕فجأف«ئك╖╡ق╗لزîفْîµèµ£»ق╗كèéي╝îµ£ëفèرغ║ك»╗كàµؤ┤فح╜ف£░قكدثفْîف║¤ق¤ذك┐آغ║ؤµèµ£»عéفîµù╢ف╝║ك░âغ║فéµـ░ك░âك»ـعلأغ┐ةك┤ذلçعلتµ╡ïكةحف┐قصëµû╣لإتقأفà│ل¤«فؤبق┤بف»╣غ║ق│╗ق╗اµدكâ╜قأف╜▒فôعé
فàف«╣µخéكخي╝أµ£شµûçك»خق╗غ╗ïق╗غ║فغ╕║'MPC_ACC_2020-master'قأفؤؤµùïق┐╝لثئكةîفآذµذةفئïلتµ╡ïك╖اك╕زµدفê╢فآذ(Matlabف«ئق░)عéفؤؤµùïق┐╝لثئكةîفآذق¤▒غ║فà╢لسءف║خلإئق║┐µدفْîف╝║كخفêقë╣µدي╝îف£ذفجµإéق»فتâغ╕صلأ╛غ╗حف«ئق░ق▓╛فçµدفê╢عéµذةفئïلتµ╡ïµدفê╢ي╝êMPCي╝ëلأك┐çلتµ╡ïµ£زµإحقè╢µف╣╢ف£ذµ»غ╕µصحك┐ؤكةîف£ذق║┐غ╝ءفîûي╝îكدثف│غ║ك┐آغ╕لأ╛لتءعéµûçغ╕صف▒ـقج║غ║فà│ل¤«غ╗ثقبقë絫╡ي╝îكدثلçèغ║ق│╗ق╗افéµـ░ف«أغ╣ëعفêإفدïفîûعلتµ╡ïµذةفئïµئف╗║عµêµ£شفç╜µـ░µئف╗║عغ╝ءفîûµ▒éكدثفèµدفê╢ك╛ôفàحقأف║¤ق¤ذعéµصجفجûي╝îك┐ءµتك«ذغ║MPC_ACC_2020-masterفخéغ╜ـلأك┐çق▓╛ف┐âك«╛ك«ةقأµêµ£شفç╜µـ░فْîغ╝ءفîûق«ùµ│ـقة«غ┐إفؤؤµùïق┐╝لثئكةîفآذقè╢µµ¤╢µـؤفê░ك«╛ف«أقé╣عé لéفêغ║║ق╛جي╝أغ╗غ║ïلثئكةîفآذµدفê╢لتفااقأقب¤قر╢غ║║فّءفْîµèµ£»قê▒فح╜كàي╝îف░جفà╢µء»ف»╣µذةفئïلتµ╡ïµدفê╢µافà┤ك╢ثقأف╝فّكàعé غ╜┐ق¤ذف£║µآ»فèقؤ«µبçي╝ألéق¤ذغ║فؤؤµùïق┐╝لثئكةîفآذقأك╜ذك┐╣ك╖اك╕زغ╗╗فèةي╝îµùذف£ذµلسءلثئكةîفآذف£ذفجµإéق»فتâغ╕ïقأقذ│ف«أµدغ╕فçقة«µدعéفà╖غ╜ôف║¤ق¤ذف£║µآ»فîàµïشغ╜غ╕لآغ║µùبغ║║µ£║قسئلاعكçزفèذف╖ةكêزعقëرµ╡لàلقصëعé فà╢غ╗ûك»┤µءي╝أف░╜ق«ةك»حلة╣قؤ«غ╕╗كخق¤ذغ║قدّقب¤قؤ«قأي╝îغ╜فà╢ق«µ┤لسءµـêقأغ╗ثقبق╗ôµئغ╣اغ╕║ف«ئلآàف╖حقذïف║¤ق¤ذµغ╛ؤغ║كë»فح╜فالë┤عéفîµù╢ي╝îلة╣قؤ«غ╕صفصءف£ذغ╕غ║ؤف╛൤╣ك┐ؤغ╣ïفجي╝îفخéقè╢µغ╝░ك«ةلâذفêµ£زكâكآّق£اف«ئµâàف╡غ╕ïقأفآزفث░ف╣▓µë░ي╝îفق╗صقëêµ£شك«ةفêْقد╗µجفê░C++ف╣╢لؤµêك┐ؤROSق│╗ق╗اعé
فàف«╣µخéكخي╝أµ£شµûçµتك«ذغ║فا║غ║MATLAB2020bف╣│ف░ي╝îلççق¤ذCNN-LSTMµذةفئïق╗ôفêغ║║ف╖حفجدقîرقîرلâذلءا(GTO)ق«ùµ│ـك┐ؤكةîق¤╡فèؤك┤اك╖لتµ╡ïقأµû╣µ│ـعéلخûفàêغ╗ïق╗غ║CNN-LSTMµذةفئïقأفا║µ£شق╗ôµئفèفà╢ف£ذفجقفجأفءلçك╛ôفàحي╝êفخéفف▓ك┤اك╖فْîµ░¤ك▒ةµـ░µ«ي╝ëµû╣لإتقأغ╝ءفè┐عéلأفك»خق╗كدثلçèغ║فخéغ╜ـلأك┐çGTOق«ùµ│ـغ╝ءفîûك╢àفéµـ░لëµïري╝îµلسءµذةفئïلتµ╡ïق▓╛ف║خعéµûçغ╕صف▒ـقج║غ║فà╖غ╜ôقأMATLABغ╗ثقبقج║غ╛ïي╝îفîàµïشµـ░µ«لتفجقعق╜ّق╗£ف▒éµصف╗║عك«صق╗âلëلة╣ك«╛ف«أقصëµû╣لإتقأفàف«╣ي╝îف╣╢فêغ║سغ║غ╕غ║ؤف«ئك╖╡ق╗لزîفْîµèµ£»ق╗كèéعéµصجفجûي╝îك┐ءك«ذك«║غ║µذةفئïقأف«ئلآàف║¤ق¤ذµـêµئ£ي╝îقë╣فêسµء»ف£ذµاق£ق║دق¤╡ق╜ّµـ░µ«غ╕èقأµ╡ïك»ـق╗ôµئ£عé لéفêغ║║ق╛جي╝أغ╗غ║ïق¤╡فèؤق│╗ق╗اµـ░µ«فêµئقأقب¤قر╢غ║║فّءعف╖حقذïف╕êي╝îغ╗حفèف»╣µ╖▒ف║خفصخغ╣بف║¤ق¤ذغ║µù╢لù┤ف║فêùلتµ╡ïµافà┤ك╢ثقأف╝فّكàعé غ╜┐ق¤ذف£║µآ»فèقؤ«µبçي╝ألéق¤ذغ║ل£كخق▓╛قة«لتµ╡ïµ£زµإحق¤╡فèؤك┤اك╖قأµâàف╡ي╝îµùذف£ذف╕«فèرق¤╡فèؤفàشف╕µؤ┤فح╜ف£░كدفêْفّق¤╡ك«ةفêْي╝îغ╝ءفîûك╡µ║لàق╜«ي╝îغ┐إلأ£ق¤╡ق╜ّف«ëفàذقذ│ف«أك┐كةîعéلأك┐çµ£شقب¤قر╢ف»غ╗حفصخغ╣بفê░فخéغ╜ـµئف╗║لسءµـêقأCNN-LSTMµذةفئïي╝îف╣╢µîµةفêرق¤ذGTOق«ùµ│ـك┐ؤكةîك╢àفéµـ░غ╝ءفîûقأفà╖غ╜ôµصحلزجعé فà╢غ╗ûك»┤µءي╝أµûçغ╕صµفê░قأغ╕غ║ؤµèف╖دفْîµ│ذµغ║ïلة╣µ£ëفèرغ║ل┐فàف╕╕كدل¤آك»»ي╝îµلسءµذةفئïµدكâ╜عéغ╛ïفخéي╝îفêققأµـ░µ«لتفجقµû╣ف╝علéف╜ôقأك╢àفéµـ░كîâفؤ┤ك«╛ف«أقصëلâ╜كâ╜µء╛كّùµ¤╣فûµ£ق╗êقألتµ╡ïµـêµئ£عé
µـ░µ«لؤغ╕غ╕زلسءك┤ذلçقأفî╗فصخفؤ╛فâµـ░µ«لؤي╝îغ╕ôلùذق¤ذغ║كّكé┐قءجقأµثµ╡ïفْîفêق▒╗قب¤قر╢غ╗حغ╕ïµء»فà│غ║ك┐آغ╕زµـ░µ«لؤقأك»خق╗غ╗ïق╗ي╝أك»حµـ░µ«لؤفîàفس5249ف╝بكّلâذMRIفؤ╛فâي╝îفêغ╕║ك«صق╗âلؤفْîلزîك»لؤعéµ»ف╝بفؤ╛فâلâ╜µبçµ│ذغ║ك╛╣قـîµةي╝êBounding Boxesي╝ëي╝îف╣╢µîëقàدكّكé┐قءجقأق▒╗فئïفêغ╕║فؤؤغ╕زق▒╗فêسي╝أكâ╢ك┤ذقءجي╝êGliomaي╝ëعكّك£قءجي╝êMeningiomaي╝ëعµùبكé┐قءجي╝êNo Tumorي╝ëفْîفئéغ╜ôقءجي╝êPituitaryي╝ëعéك┐آغ║ؤفؤ╛فâµ╢╡قؤûغ║غ╕فîقأMRIµëسµكدْف║خي╝îفîàµïشقاتقè╢لإتعك╜┤لإتفْîفبقè╢لإتي╝îكâ╜فجافàذلإتكخقؤûكّلâذكدثفëûق╗ôµئي╝îغ╕║µذةفئïك«صق╗âµغ╛ؤغ║غ╕░ف»îفجأµب╖قأµـ░µ«فا║قةعéلسءك┤ذلçµبçµ│ذي╝أك╛╣قـîµةµء»لأك┐çLabelImgف╖حفà╖µëïفèذµبçµ│ذقأي╝îµبçµ│ذك┐çقذïغ╕حك░ذي╝îقة«غ┐إغ║µبçµ│ذقأفçقة«µدفْîف»لإبµدعéفجأكدْف║خكخقؤûي╝أفؤ╛فâغ╗غ╕فîقأMRIµëسµكدْف║خµïµّي╝îفîàµïشقاتقè╢لإتعك╜┤لإتفْîفبقè╢لإتي╝îكâ╜فجافàذلإتكخقؤûكّلâذكدثفëûق╗ôµئعéµـ░µ«µ╕àµ┤ùغ╕قصؤلëي╝أµـ░µ«لؤف£ذفêؤف╗║ك┐çقذïغ╕صق╗ك┐çغ║ف╜╗ف║ـقأµ╕àµ┤ùي╝îف╗لآجغ║فآزفث░عل¤آك»»µبçµ│ذفْîك┤ذلçغ╕غ╜│قأفؤ╛فâي╝îغ┐إك»غ║µـ░µ«قألسءك┤ذلçعéك»حµـ░µ«لؤلإئف╕╕لéفêق¤ذغ║ك«صق╗âفْîلزîك»µ╖▒ف║خفصخغ╣بµذةفئïي╝îغ╗حف«ئق░كّكé┐قءجقأµثµ╡ïفْîفêق▒╗عéف«âغ╕║ف╝فّفî╗فصخفؤ╛فâفجقغ╕صقأك«ةق«ùµ£║كدكدëف║¤ق¤ذµغ╛ؤغ║فإأف«ئقأفا║قةي╝îكâ╜فجاف╕«فèرقب¤قر╢غ║║فّءفْîف╝فّغ║║فّءµئف╗║µؤ┤فçقة«عµؤ┤ف»لإبقأكّكé┐قءجك»èµûصق│╗ق╗اعéك┐آغ╕زµـ░µ«لؤغ╕║كّكé┐قءجµثµ╡ïفْîفêق▒╗قأقب¤قر╢µغ╛ؤغ║ف«إك┤╡قأك╡µ║ي╝îكâ╜فجاف╕«فèرقب¤قر╢غ║║فّءف╝فّفç║µؤ┤فçقة«عµؤ┤لسءµـêقأك»èµûصف╖حفà╖ي╝îغ╗كîغ╕║كّكé┐قءجµéثكàقأµùرµ£اك»èµûصفْîµ▓╗قûùكدفêْµغ╛ؤµ¤»µîعé
فàف«╣µخéكخي╝أµ£شµûçك»خق╗غ╗ïق╗غ║STM32F103قأCANلأك«»فْîIAPفçق║دBootloaderقأµ║قبف«ئق░فèفà╢قةشغ╗╢ك«╛ك«ةعéلخûفàêي╝îلْêف»╣CANلأك«»لâذفêي╝îµûçقسبµ╖▒فàحµتك«ذغ║CANفجûك«╛قأفêإفدïفîûلàق╜«ي╝îفîàµïشµ│تقë╣قçعغ╜µù╢لù┤عك┐çµ╗جفآذقصëلçكخفéµـ░قأك«╛ق╜«µû╣µ│ـي╝îف╣╢µغ╛ؤغ║غ╕µ«╡ف«îµـ┤قأفêإفدïفîûغ╗ثقبقج║غ╛ïعéµحقإي╝îف»╣غ║IAPفçق║دBootloaderي╝îµûçغ╕صك«▓كدثغ║لأك┐çCANµ╗ق║┐µحµ¤╢HEXµûçغ╗╢ف╣╢فآفàحFlashقأفà╖غ╜ôف«ئق░µصحلزجي╝îغ╗حفèفخéغ╜ـف«ëفàذف£░غ╗Bootloaderك╖│ك╜شفê░ف║¤ق¤ذقذïف║عéµصجفجûي╝îµûçقسبك┐ءلآغ╕èغ║فاقفؤ╛فْîPCBµûçغ╗╢ي╝îµ£ëفèرغ║قكدثفْîغ╝ءفîûقةشغ╗╢ك«╛ك«ةعéµ£في╝îغ╜£كàفêغ║سغ║غ╕غ║ؤف«ئق¤ذقأك░âك»ـµèف╖دفْîµ│ذµغ║ïلة╣ي╝îفخéق╗êقس»ق¤╡لء╗قأµصثقة«غ╜┐ق¤ذعCRCµبةلزîقأف║¤ق¤ذقصëعé لéفêغ║║ق╛جي╝أف╡îفàحف╝ق│╗ق╗اف╝فّكàعقةشغ╗╢ف╖حقذïف╕êعغ╗غ║ïSTM32ف╝فّقأµèµ£»غ║║فّءعé غ╜┐ق¤ذف£║µآ»فèقؤ«µبçي╝ألéق¤ذغ║µصثف£ذف╝فّSTM32قؤ╕فà│لة╣قؤ«قأف╖حقذïف╕êي╝îف░جفà╢µء»لéثغ║ؤل£كخف«ئق░CANلأك«»فْîفؤ║غ╗╢ف£ذق║┐فçق║دفèاكâ╜قأغ║║ق╛جعéلأك┐çفصخغ╣بµ£شµûçµغ╛ؤقأµ║قبفْîµèµ£»كخقé╣ي╝îف»غ╗حف╕«فèرغ╗ûغ╗شف┐سلاµîµةقؤ╕فà│µèكâ╜ي╝îµلسءف╝فّµـêقçعé فà╢غ╗ûك»┤µءي╝أµ£شµûçغ╕غ╗àµغ╛ؤغ║ك»خق╗قأغ╗ثقبقج║غ╛ïي╝îك┐ءفîàفسغ║غ╕░ف»îقأف«ئك╖╡ق╗لزîفêغ║سي╝îكâ╜فجاف╕«فèرك»╗كàµؤ┤فح╜ف£░قكدثفْîكدثف│ف«ئلآàف╝فّغ╕صلçفê░قألù«لتءعé
ف╖حفà╖لؤك»صلا│عقؤّµدعµّفâفج┤عق¤╗قش¤قصëفèاكâ╜غ║غ╕غ╜ôي╝µ╕àµآ░ك»صلا│ف╜ـفàحي╝îقة«غ┐إفث░ق¤╗فîµصحي╝ؤقؤّµدق║دق¤╗لإتف╜ـفê╢ي╝îµôغ╜£ق╗كèéµùبلùµ╝ي╝ؤµّفâفج┤فجأكدكدْفّêق░ي╝îك«رفàف«╣µؤ┤ق¤افèذعéف╜ـفê╢µù╢ي╝îق¤╗قش¤ف»µبçµ│ذلçقé╣ي╝îف┐سلاغ╝بلْفà│ل¤«غ┐ةµ»عéكçزف╕خكدلتّµْصµ¤╛ي╝îµùبل£قششغ╕ëµû╣ي╝ؤف┐سµ╖ل¤«µôغ╜£غ╛┐µ╖ي╝îف╜ـفê╢لسءµـêعéف╝║فجدكدثقبفآذفà╝ف«╣فجأµب╝ف╝ي╝îغ╕فîك«╛فجçلأف┐âµْصµ¤╛عéµùبك«║µء»µـآفصخعفèئفàشك┐ءµء»فêؤغ╜£
فàف«╣µخéكخي╝أµ£شµûçك»خق╗غ╗ïق╗غ║كح┐لùذفصS7-1500 PLCف£ذفê╢ك»فéµ┤فçقر║ك░âف╗║قصّق«ةقق│╗ق╗ا(BMS)غ╕صقأف║¤ق¤ذµةêغ╛ïعéلçقé╣ك«ذك«║غ║قةشغ╗╢لàق╜«ي╝ê1500 CPU + ET200SPفêف╕âف╝IOي╝ëعµ╕رµ╣┐ف║خµدفê╢قصûقـحي╝êغ╕▓ق║دPIDعفêقذïك░âكèéي╝ëعغ╗حفèفà╖غ╜ôقأق╝ûقذïف«ئق░ي╝êSCLك»صكذي╝ëعéµûçغ╕صفêغ║سغ║فجأغ╕زµèµ£»ق╗كèéي╝îفخéPT100µ╕رف║خلççلؤعPIDµدفê╢ق«ùµ│ـغ╝ءفîûعµèحكصخق«ةقفْîHMIقـîلإتك«╛ك«ةقصëعéµصجفجûي╝îغ╜£كàك┐ءµفê░غ║غ╕غ║ؤك░âك»ـك┐çقذïغ╕صلçفê░قألù«لتءفèفà╢كدثف│µû╣µةêي╝îفخéPID_Compactفإùقأµëïفèذµذةف╝ك«╛ف«أف╝ك╖│فءلù«لتءعفأفؤ╛V15.1قأفà╝ف«╣µدلù«لتءقصëعé لéفêغ║║ق╛جي╝أغ╗غ║ïف╖حغ╕أكçزفèذفîûلتفااقأف╖حقذïف╕êفْîµèµ£»غ║║فّءي╝îقë╣فêسµء»لéثغ║ؤف»╣PLCق╝ûقذïعµ╕رµ╣┐ف║خµدفê╢فْîµ┤فçقر║ك░âق│╗ق╗اµافà┤ك╢ثقأك»╗كàعé غ╜┐ق¤ذف£║µآ»فèقؤ«µبçي╝ألéق¤ذغ║فê╢ك»فéµêûفà╢غ╗ûف»╣µ╕رµ╣┐ف║خµدفê╢كخµ▒éغ╕حµب╝قأكةîغ╕أعéغ╕╗كخقؤ«µبçµء»قة«غ┐إµ┤فçقر║ك░âق│╗ق╗اقألسءµـêك┐كةîي╝îف░µ╕رµ╣┐ف║خµ│تفèذµدفê╢ف£ذµئف░كîâفؤ┤فàي╝îغ┐إلأ£ق¤اغ║دق»فتâقأف«ëفàذµدفْîقذ│ف«أµدعé فà╢غ╗ûك»┤µءي╝أµ£شµûçغ╕غ╗àµغ╛ؤغ║ك»خق╗قأق╝ûقذïغ╗ثقبفْîقةشغ╗╢لàق╜«µîçفùي╝îك┐ءفêغ║سغ║ك«╕فجأف«ئك╖╡ق╗لزîي╝îف╕«فèرك»╗كàµؤ┤فح╜ف£░قكدثفْîف║¤ق¤ذقؤ╕فà│µèµ£»عéفîµù╢ي╝îف╝║ك░âغ║ف£ذف«ئلآàلة╣قؤ«غ╕صل£كخµ│ذµقأفà│ل¤«قé╣فْîµ╜£ف£ذلù«لتءعé
2025ف╣┤6Gك┐ّف£║µèµ£»قآ╜قأ«غ╣خ2.0.pdf
ف░ّف┐ق╝ûقذïscratchلة╣قؤ«µ║غ╗ثقبµûçغ╗╢µةêغ╛ïق┤بµإ-Frogeon.zip
2025ف╣┤µاقاحµèµ£»ففجدك╢ïفè┐µ╖▒ف║خفêµئµèحفّè.pdf
فàف«╣µخéكخي╝أµ£شµûçك»خق╗غ╗ïق╗غ║غ╕قدق¤ذغ║كدثف│ك╜خلù┤ك░âف║خلù«لتءقألùغ╝بق«ùµ│ـ(Matlabف«ئق░)ي╝îف│JSPGAعéµûçقسبلخûفàêغ╗ïق╗غ║لùغ╝بق«ùµ│ـقأفا║µ£شµخéف┐╡فèفà╢ف£ذك╜خلù┤ك░âف║خلù«لتءغ╕صقأف║¤ق¤ذف£║µآ»عéµحقإي╝îغ╜£كàف▒ـقج║غ║ف«îµـ┤قأMatlabµ║قبي╝îفîàµïشفéµـ░ك«╛ق╜«عقدق╛جفêإفدïفîûعلëµïرعغ║جفëعفءف╝éعلéف║¤ف║خك«ةق«ùغ╗حفèق╗ôµئ£ك╛ôفç║قصëµذةفإùعéµûçغ╕صك┐ءقë╣فêسف╝║ك░âغ║لéف║¤ف║خك«ةق«ùµû╣µ│ـقألëµïري╝îلççق¤ذغ║µ£فجدف«îف╖حµù╢لù┤قأفْµـ░غ╜£غ╕║لéف║¤ف║خف╝ي╝îف╣╢لأك┐çغ╕ëق╗┤ق¤ءقë╣فؤ╛فْîك┐صغ╗ثµؤ▓ق║┐قؤ┤كدéف▒ـقج║ق«ùµ│ـµدكâ╜عéµصجفجûي╝îµûçقسبµغ╛ؤغ║فجأغ╕زك░âفéµèف╖دفْ╣ك┐ؤµû╣فّي╝îف╕«فèرك»╗كàµؤ┤فح╜ف£░قكدثفْîف║¤ق¤ذك»حق«ùµ│ـعé لéفêغ║║ق╛جي╝أف»╣لùغ╝بق«ùµ│ـµافà┤ك╢ثقأقب¤قر╢غ║║فّءعف╖حقذïف╕êغ╗حفèف╕îµ£ؤµ╖▒فàحقكدثك╜خلù┤ك░âف║خلù«لتءµ▒éكدثµû╣µ│ـقأµèµ£»قê▒فح╜كàعé غ╜┐ق¤ذف£║µآ»فèقؤ«µبçي╝ألéق¤ذغ║ل£كخغ╝ءفîûفجأف░µ£║فآذعفجأغ╕زف╖حغ╗╢فèبف╖حلة║ف║غ╕فêلàقأف«ئلآàف╖حغ╕أق¤اغ║دق»فتâعéغ╕╗كخقؤ«µبçµء»لأك┐çلùغ╝بق«ùµ│ـµë╛فê░µ£غ╝ءµêûك┐ّغ╝╝µ£غ╝ءقأك░âف║خµû╣µةêي╝îغ╗كîفçف░ّµ£فجدف«îف╖حµù╢لù┤ي╝îµلسءق¤اغ║دµـêقçعé فà╢غ╗ûك»┤µءي╝أµûçقسبغ╕غ╗àµغ╛ؤغ║ك»خق╗قأقك«║كدثلçèفْîµèµ£»ق╗كèéي╝îك┐ءفîàµïشغ║فجدلçف«ئق¤ذقأغ╗ثقبقë絫╡فْîفؤ╛كةذي╝îغ╜┐ك»╗كàكâ╜فجاك╜╗µإ╛فجق░ف«ئلزîق╗ôµئ£عéفîµù╢ي╝îغ╜£كàك┐ءفêغ║سغ║غ╕غ║ؤغ╕زغ║║ق╗لزîفْîف╗║ك««ي╝îغ╕║فق╗صقب¤قر╢µغ╛ؤغ║µ£ëغ╗╖ف╝قأفéكâعé
فàف«╣µخéكخي╝أµ£شµûçµ╖▒فàحµتك«ذغ║µ░╕قثفîµصحق¤╡µ£║ي╝êPMSMي╝ëقأµ£فجدك╜شقارق¤╡µ╡µ»¤ي╝êMTPAي╝ëµدفê╢ق«ùµ│ـي╝îف╣╢ك»خق╗غ╗ïق╗غ║فا║غ║Simulinkقأغ╗┐ق£اµذةفئïك«╛ك«ةعéلخûفàêي╝îµûçقسبلءك┐░غ║PMSMقأµـ░فصخµذةفئïي╝îفîàµïشق¤╡فïµû╣قذïفْîقثلô╛µû╣قذïي╝îك┐آµء»قكدثµدفê╢ق«ùµ│ـقأفا║قةعéµحقإي╝îكدثلçèغ║قاتلçµدفê╢فاقي╝îلأك┐çف░ف«أفصق¤╡µ╡فêكدثغ╕║فè▒قثق¤╡µ╡فْîك╜شقارق¤╡µ╡فêلçي╝îف«ئق░ف»╣ق¤╡µ£║قأµ£ëµـêµدفê╢عéلأفي╝îلçقé╣ك«ذك«║غ║MTPAµدفê╢قأقؤ«µبçفْîµû╣µ│ـي╝îف│ف£ذلآف«أق¤╡µ╡µإةغ╗╢غ╕ïµ£فجدفîûك╜شقارك╛ôفç║عéµصجفجûي╝îµûçقسبك┐ءµ╢ëفèغ║فëلخêكةحف┐عف╝▒قثµدفê╢فْîSVPWMك░âفê╢قصëفà│ل¤«µèµ£»ي╝îµغ╛ؤغ║فà╖غ╜ôقأف«ئق░غ╗ثقبفْîغ╗┐ق£اµإك╖»عéµ£في╝îلأك┐çغ╕ق│╗فêùف«ئلزîلزîك»غ║فµدفê╢قصûقـحقأµـêµئ£عé لéفêغ║║ق╛جي╝أغ╗غ║ïق¤╡µ£║µدفê╢ق│╗ق╗اك«╛ك«ةقأقب¤قر╢غ║║فّءفْîµèµ£»غ║║فّءي╝îف░جفà╢µء»ف»╣µ░╕قثفîµصحق¤╡µ£║فْîSimulinkغ╗┐ق£اµافà┤ك╢ثقأف╖حقذïف╕êعé غ╜┐ق¤ذف£║µآ»فèقؤ«µبçي╝ألéق¤ذغ║ف╕îµ£ؤµ╖▒فàحغ║كدثPMSMµدفê╢ق«ùµ│ـف╣╢ف£ذSimulinkق»فتâغ╕صك┐ؤكةîغ╗┐ق£اقأµèµ£»غ║║فّءعéغ╕╗كخقؤ«µبçµء»µîµةMTPAµدفê╢قأµب╕ف┐âفاقي╝îفصخغ╝أµئف╗║لسءµـêقأغ╗┐ق£اµذةفئïي╝îغ╝ءفîûق¤╡µ£║µدكâ╜عé فà╢غ╗ûك»┤µءي╝أµûçغ╕صغ╕غ╗àµغ╛ؤغ║ك»خق╗قأقك«║µذف»╝ي╝îك┐ءµ£ëغ╕░ف»îقأغ╗ثقبقج║غ╛ïفْîف«ئك╖╡ق╗لزîي╝îµ£ëفèرغ║ك»╗كàف┐سلاقكدثفْîف║¤ق¤ذقؤ╕فà│µèµ£»عéفîµù╢ي╝îف╝║ك░âغ║ف«ئلآàف╖حقذïغ╕صف╕╕كدقألù«لتءفèكدثف│µû╣µةêي╝îفخéك┤اك╜╜µë░فèذعف╝▒قثµدفê╢فْîSVPWMك░âفê╢قصëعé
فàف«╣µخéكخي╝أµ£شµûçك»خق╗غ╗ïق╗غ║غ╕ëµ£║ف╣╢ك¤قألثفàëفéذµ╖╖فêق│╗ق╗اف£ذMatlabغ╕صقأغ╗┐ق£اµû╣µ│ـفèفà╢فà│ل¤«µèµ£»عéلخûفàêي╝îلْêف»╣فàëغ╝لء╡فêùµذةفئïي╝îك«ذك«║غ║فà╢µب╕ف┐âغ║îµئق«ةµû╣قذïغ╗حفèMPPTي╝êµ£فجدفèاقçقé╣ك╖اك╕زي╝ëق«ùµ│ـقأف║¤ق¤ذي╝îف╝║ك░âغ║ق»فتâفéµـ░ف»╣ك╛ôفç║قë╣µدقأف╜▒فôعéµحقإي╝îµتك«ذغ║µ░╕قثفîµصحلثµ£║قأقاتلçµدفê╢ي╝îف░جفà╢µء»ك╜شلاك┐╜ك╕زفْîMPPTµدفê╢قصûقـحعéف»╣غ║µ╖╖فêفéذكâ╜ق│╗ق╗اي╝îفêآµ╖▒فàحك«▓كدثغ║ك╢àق║دق¤╡ف«╣فْîكôق¤╡µ▒بقأفà൤╛ق¤╡قصûقـحي╝îغ╗حفèف«âغ╗شغ╣ïلù┤قأفك░âµ£║فê╢عéµصجفجûي╝îك┐ءµ╢ëفèغ║PQµدفê╢قأفà╖غ╜ôف«ئق░ي╝îفîàµïشفîلùصق»ق╗ôµئقأك«╛ك«ةفْîل¤قؤ╕ق»قأغ╝ءفîûعéµ£في╝îµغ╛ؤغ║غ╗┐ق£اك┐çقذïغ╕صف╕╕كدقألù«لتءفèكدثف│µû╣µةêي╝îفخéµ▒éكدثفآذلëµïرعفéµـ░µـµاµدفْîق│╗ق╗اقذ│ف«أµدقصëعé لéفêغ║║ق╛جي╝أغ╗غ║ïق¤╡فèؤق¤╡فصعµû░كâ╜µ║ق│╗ق╗اك«╛ك«ةغ╕غ╗┐ق£اقأف╖حقذïف╕êفْîµèµ£»غ║║فّءي╝îغ╗حفèقؤ╕فà│غ╕ôغ╕أقأقب¤قر╢ق¤اعé غ╜┐ق¤ذف£║µآ»فèقؤ«µبçي╝ألéق¤ذغ║ف╕îµ£ؤµ╖▒فàحغ║كدثلثفàëفéذµ╖╖فêق│╗ق╗اف╖حغ╜£فاققأقب¤قر╢غ║║فّءي╝îµùذف£ذف╕«فèرغ╗ûغ╗شµîµةMatlabغ╗┐ق£اµèف╖دي╝îµلسءق│╗ق╗اك«╛ك«ةفْîغ╝ءفîûقأكâ╜فèؤعé فà╢غ╗ûك»┤µءي╝أµûçغ╕صغ╕غ╗àµغ╛ؤغ║ك»خق╗قأقك«║µذف»╝فْîغ╗ثقبقج║غ╛ïي╝îك┐ءفêغ║سغ║ك«╕فجأف«ئك╖╡ق╗لزîي╝îµ£ëفèرغ║ك»╗كàµؤ┤فح╜ف£░قكدثفْîف║¤ق¤ذµëفصخقاحك»عé
µ£شغ╣خق¤▒فؤ╜لآàفّف▒ـقب¤قر╢غ╕صف┐âي╝êIDRCي╝ëفْîغ╕£فùغ║أقب¤قر╢لآتي╝êISEASي╝ëك¤فêفç║قëêي╝îµùذف£ذµتك«ذغ║أµ┤▓كâîµآ»غ╕ïق¤╡فصفـفèةقأفّف▒ـغ╕ف«ئك╖╡عéIDRCكçز1970ف╣┤ك╡╖ي╝îكç┤فèؤغ║لأك┐çقدّفصخµèµ£»كدثف│فّف▒ـغ╕صفؤ╜ف«╢قأقج╛غ╝أعق╗µ╡فْîق»فتâلù«لتءعéغ╣خغ╕صك»خق╗غ╗ïق╗غ║IDRCقأICT4Dلة╣قؤ«ي╝îغ╗حفèفخéغ╜ـلأك┐çلة╣قؤ«فخéAcaciaعµ│ؤغ║أق╜ّق╗£فْîµ│ؤق╛لة╣قؤ«ي╝îف£ذلإئµ┤▓عغ║أµ┤▓فْîµïëغ╕ق╛µ┤▓µذفèذغ┐ةµ»لأغ┐ةµèµ£»ي╝êICTsي╝ëقأف╜▒فôفèؤعéقë╣فêسف╝║ك░âغ║IDRCف£ذف╝حفêµـ░فصùل╕┐µ▓اµû╣لإتµëغ╜£فç║قأك┤ةقî«ي╝îفخéق╛µ┤▓ك┐ئلأµدقب¤قر╢µëفْîلإئµ┤▓ك┐ئلأµدلة╣قؤ«عéISEASغ╜£غ╕║غ╕£فùغ║أفî║فااقب¤قر╢غ╕صف┐âي╝îغ╕ôµ│ذغ║قب¤قر╢ك»حف£░فî║قأفّف▒ـك╢ïفè┐ي╝îفà╢فç║قëêقëرف╣┐µ│ؤغ╝بµْصغ╕£فùغ║أقأقب¤قر╢µêµئ£عéµ£شغ╣خك┐ءµ¤╢ف╜ـغ║ق¤╡فصفـفèةف£ذغ║أµ┤▓غ╕فîفؤ╜ف«╢قأفà╖غ╜ôµةêغ╛ïقب¤قر╢ي╝îفîàµïشف░فئïف╖حفîبفْîف╝فّق╗ق╗çقأق¤╡فصفـفèةكةîفèذقب¤قر╢علأك┐çغ║ْك¤ق╜ّقؤ┤µحكحل¤µëïف╖حكë║فôعق¤╡فصكحل¤غ║║فّءقأفêؤµû░µû╣µ│ـغ╗حفèك╢èفùق¤╡فصفـفèةفّف▒ـقأµ¤┐قصûف╜▒فôعé
2025ف╖حغ╕أ5Gق╗êقس»ك«╛فجçفّف▒ـµèحفّè.pdf